Numărătoare inversă până la pachete de bucurie zdrobitoare și ateliere în 2021
Publicat: 2022-03-10Anul acesta a fost destul de o plimbare - cu atât mai mult motiv pentru a aștepta cu nerăbdare un nou an cu noi începuturi, nu? Ei bine, nu vom ști niciodată cu adevărat ce ne așteaptă în următoarele luni, dar ceea ce știu este că toată lumea de pe această planetă poate face doar atât de mult și, într-adevăr, tot ce poate pentru a reuși. Cu siguranță a fost un an cu mai puține suișuri și mai multe coborâșuri pentru atât de mulți oameni din întreaga lume și sperăm că, cu tot ceea ce am făcut la Smashing, a ajutat să ușureze viața măcar puțin.
Planifică-ți anul înainte cu ateliere online
Ai participat încă la unul dintre atelierele noastre? Echipa Smashing Events este încântată de fiecare dată când organizează un atelier cu toți participanții minunați din întreaga lume reunindu-se pentru a învăța împreună. Atât de multe idei au luat viață datorită sesiunilor live de design și codare, și sunt mulți oameni care și-au găsit prieteni noi!
Devine și mai bine: acum avem pachete de atelier din care puteți alege trei, cinci sau chiar zece bilete de atelier pentru atelierele la alegere - în curs, viitoare sau cele care se vor întâmpla în viitor!
| 5 ianuarie – 19 ianuarie | Creați, expediați și extindeți API-urile GraphQL de la zero | Christian Nwamba | Dev |
| 19 ianuarie – 27 ianuarie | Masterclass de design de formulare | Adam Silver | Dev |
| 21 ianuarie – 5 februarie | Noi aventuri în front-end, ediția 2021 | Vitaly Friedman | Design și UX |
| 2 februarie – 10 februarie | Construirea de e-mailuri HTML moderne | Remi Parmentier | Dev |
| 11 februarie – 26 februarie | Masterclass de animație SVG | Cassie Evans | Dev |
| 16 februarie – 17 februarie | Clasa de master CSS Layout | Rachel Andrew | Dev |
| 23 februarie – 9 martie | Sisteme de proiectare de succes | Brad Frost | Dev |
| 4 martie – 12 martie | Psihologie pentru UX și design de produs | Joe Leech | Design și UX |
| 16 martie – 24 martie | Găsirea clienților Masterclass | Paul Boag | Design și UX |
| 18 martie – 1 apr | Design comportamental | Susan și Guthrie Weinschenk | Design și UX |
| 30 martie – 31 martie | Proiectarea navigației perfecte | Vitaly Friedman | Design și UX |
Sperăm că veți găsi cel puțin un atelier în lista de mai sus care se potrivește proiectelor și carierei dvs., iar dacă nu, vă rugăm să ne contactați pe Twitter și vă promitem că vom face tot posibilul pentru a face acest lucru. De asemenea, nu ezitați să vă abonați aici dacă doriți să fiți unul dintre primii oameni care vor fi anunțați când apar noi ateliere și să aveți acces și la prețuri anticipate - vom avea o mulțime de bunătăți care vor veni în calea dvs. curând!
Membrii au acces la videoclipuri și multe altele
 Suntem mândri să avem o familie de membri în continuă creștere, care iubește conținutul bun, apreciază reducerile prietenoase și este o parte activă a comunității noastre minunate web. Dacă nu sunteți implicat încă, ne-ar plăcea să vă alăturați și să deveniți și membru! Există reduceri constante la cărți tipărite, postări de locuri de muncă, bilete la conferințe, iar sprijinul dumneavoastră ne ajută cu adevărat să plătim facturile. ️
Suntem mândri să avem o familie de membri în continuă creștere, care iubește conținutul bun, apreciază reducerile prietenoase și este o parte activă a comunității noastre minunate web. Dacă nu sunteți implicat încă, ne-ar plăcea să vă alăturați și să deveniți și membru! Există reduceri constante la cărți tipărite, postări de locuri de muncă, bilete la conferințe, iar sprijinul dumneavoastră ne ajută cu adevărat să plătim facturile. ️Smashing Podcast: Conectați-vă și inspirați-vă
Anul acesta, am publicat un nou episod Smashing Podcast la fiecare două săptămâni, iar feedback-ul a fost extraordinar ! Cu peste 56.000 de descărcări (puțin peste o mie pe săptămână și în creștere!), am avut 34 de invitați pe podcast cu medii diferite și atât de multe de împărtășit!
Dacă nu vedeți un subiect despre care doriți să auziți și despre care ați afla mai multe, vă rugăm să nu ezitați să contactați găzduitorul Drew McLellan sau să luați legătura oricând prin Twitter - ne-ar plăcea să aflăm de la dvs.!
| 1. Ce este Art Direction? | 2. Ce este atât de grozav la freelancing? |
| 3. Ce sunt jetoanele de design? | 4. Ce sunt componentele incluzive? |
| 5. Ce sunt fonturile variabile? | 6. Ce sunt micro-frontend-urile? |
| 7. Ce este un sistem guvernamental de proiectare? | 8. Ce este nou în Microsoft Edge? |
| 9. Cum pot lucra cu cadrele UI? | 10. Ce este designul etic? |
| 11. Ce este Sourcebit? | 12. Ce este optimizarea conversiilor? |
| 13. Ce este confidențialitatea online? | 14. Cum pot desfășura ateliere online? |
| 15. Cum pot construi o aplicație în 10 zile? | 16. Cum îmi pot optimiza spațiul de lucru de acasă? |
| 17. Ce este nou în Drupal 9? | 18. Cum pot învăța să reacționez? |
| 19. Ce este CUBE CSS? | 20. Ce este Gatsby? |
| 21. Sunt cele mai bune practici moderne rele pentru web? | 22. Ce este serverless? |
| 23. Ce este Next.js? | 24. Ce este animația SVG? |
| 25. Ce este RedwoodJS? | 26. Ce este nou în Vue 3.0? |
| 27. Ce este TypeScript? | 28. Ce este Eleventy? |
| 29. Cum face Netlify Dogfood Jamstack? | 30. Ce este designul de produs? |
| 31. Ce este GraphQL? | 32. Urmează pe 29 decembrie |
Rămâneți pe fază pentru următorul episod care va apărea foarte curând!
Smashing Newsletter: Cele mai bune alegeri
Prin buletinul nostru informativ săptămânal, ne propunem să vă aducem conținut util și să vă împărtășim toate lucrurile interesante la care lucrează oamenii în industria web. Există atât de mulți oameni talentați care lucrează la proiecte geniale și am aprecia dacă ați putea ajuta să răspândiți vestea și să le acordați creditul pe care îl merită!
De asemenea, prin abonare, nu sunt implicate mailinguri de la terți sau publicitate ascunsă, iar sprijinul dumneavoastră ne ajută cu adevărat să plătim facturile. ️
Interesat de sponsorizare? Simțiți-vă liber să verificați opțiunile noastre de parteneriat și să luați legătura cu echipa oricând - vă vor contacta cu siguranță cât mai curând posibil.
Prevenirea schimbărilor de aspect cu grila CSS
Nu este o știre că CSS Grid este un instrument fantastic pentru a construi machete complexe. Dar știați că vă poate ajuta și să preveniți schimbările de aspect? Când Hubert Sablonniere a descoperit o problemă de schimbare a aspectului cu o stare de comutare pe o componentă a interfeței de utilizare la care lucra, a venit cu o soluție: „Tehnica de stivuire a grilei de schimbare a aspectului”.

În comparație cu rezolvarea schimbării layout-ului cu poziționare absolută, tehnica bazată pe grilă a lui Hubert acceptă situații complexe care necesită mai mult de două panouri. Un alt beneficiu: nu trebuie să presupuneți ce panou ar trebui să ghideze dimensiunea întregii componente. Dacă doriți să vă scufundați mai adânc, Hubert a scris tot ce trebuie să știți pentru a preveni atât deplasările verticale, cât și orizontale, într-o postare practică pe blog. (cm)
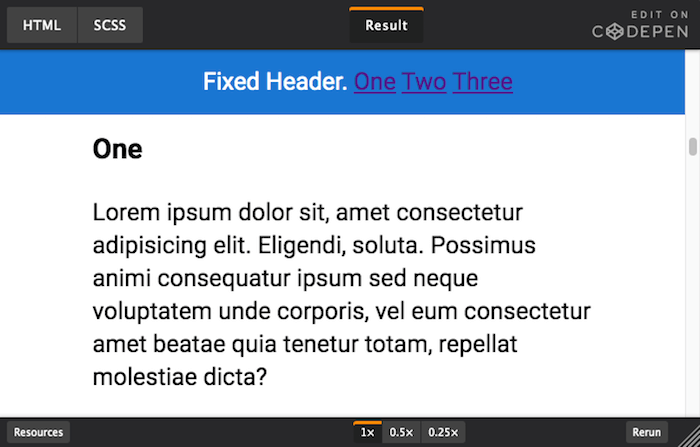
Remedierea antetelor și a legăturilor de salt
Legăturile de salt în combinație cu anteturile fixe pot cauza destul de multă frustrare. Poate că ați mai întâlnit aceeași problemă: atunci când faceți clic, linkul dvs. de salt vă duce la elementul dorit, dar un antet fix îl ascunde. În trecut, erau necesare hack-uri sălbatice pentru a rezolva problema. Din fericire, acum există o soluție CSS simplă și bine acceptată.

Trucul: scroll-margin-top . Atribuiți-o antetelor dvs. și position: fixed nu le va mai împiedica atunci când navigați la ele cu un link de salt. O scurtă linie de cod care face o diferență uriașă. (cm)
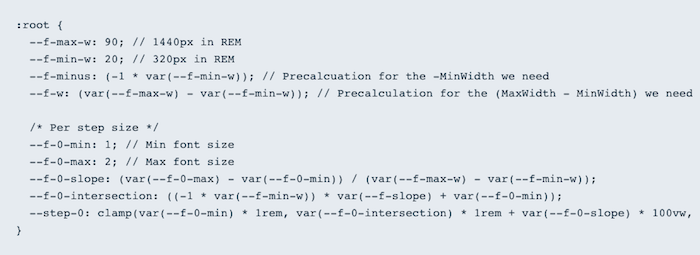
Tipografie fluidă cu clamp()
Când vine vorba de scalarea fluidelor, CSS are câteva caracteristici noi interesante: clamp() , min() și max() . Acestea limitează și scalează valorile pe măsură ce browserul crește și se micșorează. min() și max() returnează valorile minime și maxime respective la un moment dat, în timp ce clamp vă permite să introduceți atât un minim, cât și un maxim plus o dimensiune preferată de utilizat de browser.


După cum subliniază Trys Mudford, clamp() este deosebit de util atunci când doriți o tipografie fluidă, fără a fi 100% specific cu privire la relația dintre diferitele dimensiuni. În articolul său aprofundat despre noua caracteristică, el împărtășește sfaturi practice valoroase pentru utilizarea eficientă a clamp() . (cm)
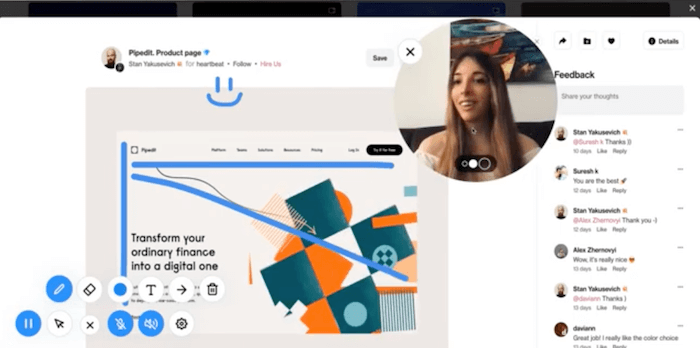
Instrument de înregistrare a ecranului și adnotare open-source
Dacă ați căutat un instrument gratuit și ușor de utilizat pentru a vă înregistra ecranul, s-ar putea să fie greu să găsiți ceva mai puternic decât screen recorderul cu sursă deschisă de la Alyssa X, Screenity.

Indiferent dacă doriți să oferiți feedback contextual asupra unui proiect, să oferiți explicații detaliate sau să prezentați produsul dvs. potențialilor clienți, Screenity oferă o serie de caracteristici practice pentru a capta, adnota și edita înregistrările dvs. - fără nicio limită de timp. Puteți desena pe ecran și adăuga text și săgeți, de exemplu, evidențiați clicurile și vă concentrați pe mouse, apăsați pentru a vorbi și multe altele. Screenity este disponibil pentru Chrome. (cm)
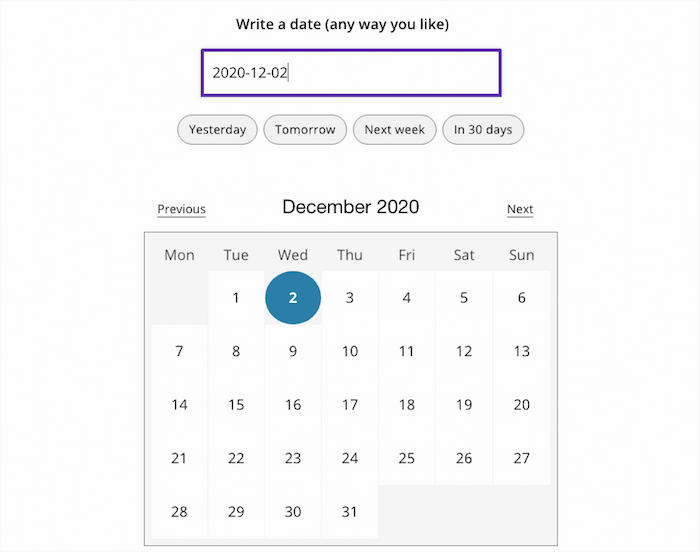
Un selector de întâlniri prietenos cu oamenii
Selegătorii de date pot fi greu de corectat. Un exemplu frumos de selecție de date prietenos cu oamenii și complet accesibil vine de la Tommy Feldt.

Datorită Chrono.js, acceptă intrări în limbaj natural, astfel încât un utilizator să poată introduce ceva de genul „mâine”, „2 decembrie” sau „în 5 zile” pentru a selecta o dată. Butoanele de comandă rapidă ajută și la selectarea celor mai comune date. Selectorul de date este complet accesibil cu tastatura și cititoarele de ecran (există chiar și o funcție de ajutor la cerere pentru cititorii de ecran și utilizatorii de tastatură) și se degradează cu grație atunci când JavaScript sau CSS nu sunt disponibile. O dovadă de concept foarte inspirată. (cm)
Deveniți un explorator Jamstack
Jamstack este încă un teritoriu neexplorat pentru tine? Jamstack Explorers ajută la schimbarea asta. Misiunea sa: să vă învețe despre construirea pentru web cu instrumente și tehnici moderne.

Puteți alege dintre trei cursuri, puteți urmări progresul și puteți câștiga recompense pe măsură ce treceți prin universul Jamstack. Tara Z. Manicsic vă conduce prin sălbăticia Angular, Phil Hawksworth vă învață cum să difuzați și să urmăriți mai multe versiuni ale site-ului dvs. cu Netlify, iar Cassidy Williams vă ghidează prin toate elementele esențiale ale Next.js. Odată ce ați finalizat cele trei misiuni, nu vă așteaptă doar un certificat, ci vă puteți numi Jamstack Explorer , gata să folosească cele mai noi instrumente pentru a construi experiențe care sunt robuste, performante și sigure. (cm)
Realizarea designului de la distanță
Recenzii de design, sprinturi, feedback - designul este un efort de colaborare care aduce multe provocări atunci când o faceți de la distanță. Cei de la InVision au creat o colecție de resurse la îndemână pentru a vă ajuta pe dvs. și echipa dvs. să depășiți aceste provocări.

Conținutul acoperă trei dintre cele mai dificile aspecte ale lucrului de la distanță: stimularea creativității, sprijinirea colaborării și menținerea concentrării. Pentru mai multe bune practici pentru conducerea unei echipe de proiectare la distanță, InVision a publicat, de asemenea, o carte electronică gratuită din propria experiență de lucru de la distanță cu 700 de angajați răspândiți în 30 de țări și niciun birou. (cm)
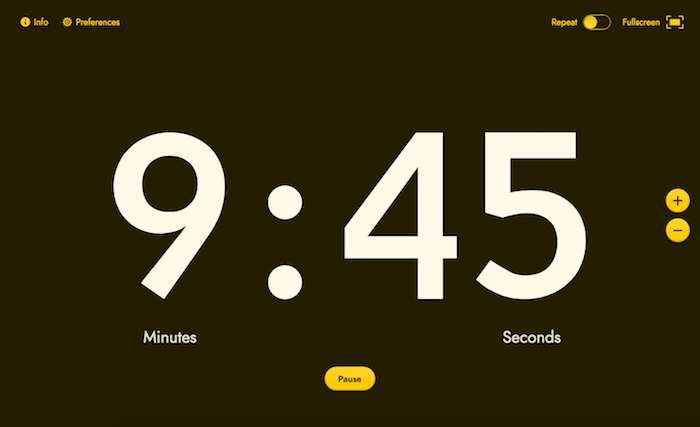
Cronometru cu numărătoare inversă pe tot ecranul pentru a rămâne pe drumul cel bun
Respectarea programului poate fi dificilă atunci când desfășurați un apel video lung sau țineți o discuție sau un atelier. Pentru a vă ajuta să vă asigurați că sesiunea rămâne pe drumul cel bun, Koos Looijesteijn a creat Big Timer.

Cronometrul îndrăzneț, dar minimalist, numără invers minutele rămase chiar în fereastra browserului - și chiar dacă închideți accidental fila browserului sau trebuie să reporniți dispozitivul, va ține cont de întrerupere. Comenzile rapide de la tastatură facilitează ajustarea duratei și întreruperea sau oprirea numărătorii inverse. Unul pentru marcaje. (cm)
Sunete și muzică pentru a vă ajuta să vă concentrați
Ești genul de persoană care nu se poate concentra când este liniște în preajma lor? Atunci unul dintre următoarele instrumente te-ar putea ajuta să devii mai productiv. Dacă vă lipsesc sunetele familiare de birou când lucrați de acasă, I Miss The Office aduce o atmosferă de birou în biroul dvs. de acasă - cu colegi virtuali care produc sunete tipice, cum ar fi tastarea, scârțâitul scaunelor sau barbotatul ocazional al răcitorului de apă.

Sunetele de la birou v-au distrat întotdeauna mai mult decât v-au ajutat să vă concentrați? Atunci Noizio ar putea fi pentru tine. Aplicația vă permite să amestecați sunetele naturii și ale orașului pentru a vă crea sunetul ambiental personal. O altă abordare pentru creșterea concentrării cu sunetul vine de la Brain.fm. Echipa lor de oameni de știință, muzicieni și dezvoltatori proiectează muzică funcțională care afectează creierul pentru a atinge starea mentală dorită. Nu în ultimul rând, Focus@Will se bazează și pe neuroștiință și ajută la creșterea concentrării prin schimbarea caracteristicilor muzicii la intervalele de timp potrivite. Alternative promițătoare la lista de redare obișnuită. (cm)
Almanahul web 2020
Privind înapoi la 2020, care este starea rețelei în acest an? Almanahul web anual oferă răspunsuri aprofundate la această întrebare, combinând statisticile brute și tendințele Arhivei HTTP cu expertiza comunității web. Rezultatele sunt susținute de date reale preluate de la peste 7,5 milioane de site-uri web și experți web de încredere.

22 de capitole alcătuiesc almanahul din acest an. Ele sunt împărțite în patru părți — conținut, experiență, publicare, distribuție — și fiecare dintre ele este explorată din unghiuri diferite. Desigur, este inclusă și o privire perspicace asupra stării de performanță. (cm)
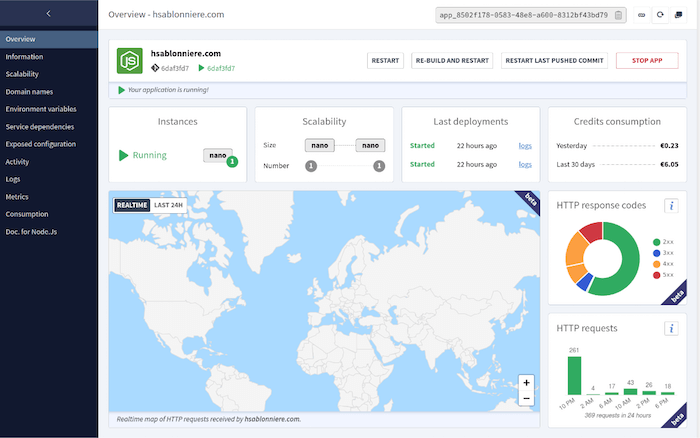
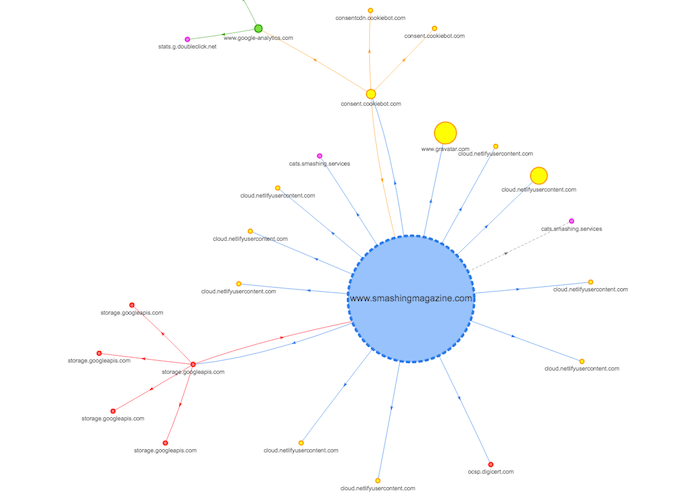
Generați o hartă de solicitare a site-ului dvs
De unde provin toți octeții transmisi pe site-ul dvs.? Analiza componentelor terțe în detaliu este o sarcină care necesită timp, dar este deja un început bun să știi care terțe părți sunt pe site-ul tău - și cum au ajuns acolo.

Instrumentul de generare a hărților de cereri de la Simon Hearne vizualizează o hartă a nodurilor a tuturor solicitărilor de pe o pagină pentru orice adresă URL dată. Mărimea nodurilor de pe hartă este proporțională cu procentul total de octeți și, când treceți cu mouse-ul peste un nod, veți obține informații despre dimensiunea, răspunsul și timpii de încărcare ai acestuia. Gata cu surprizele proaste. (cm)
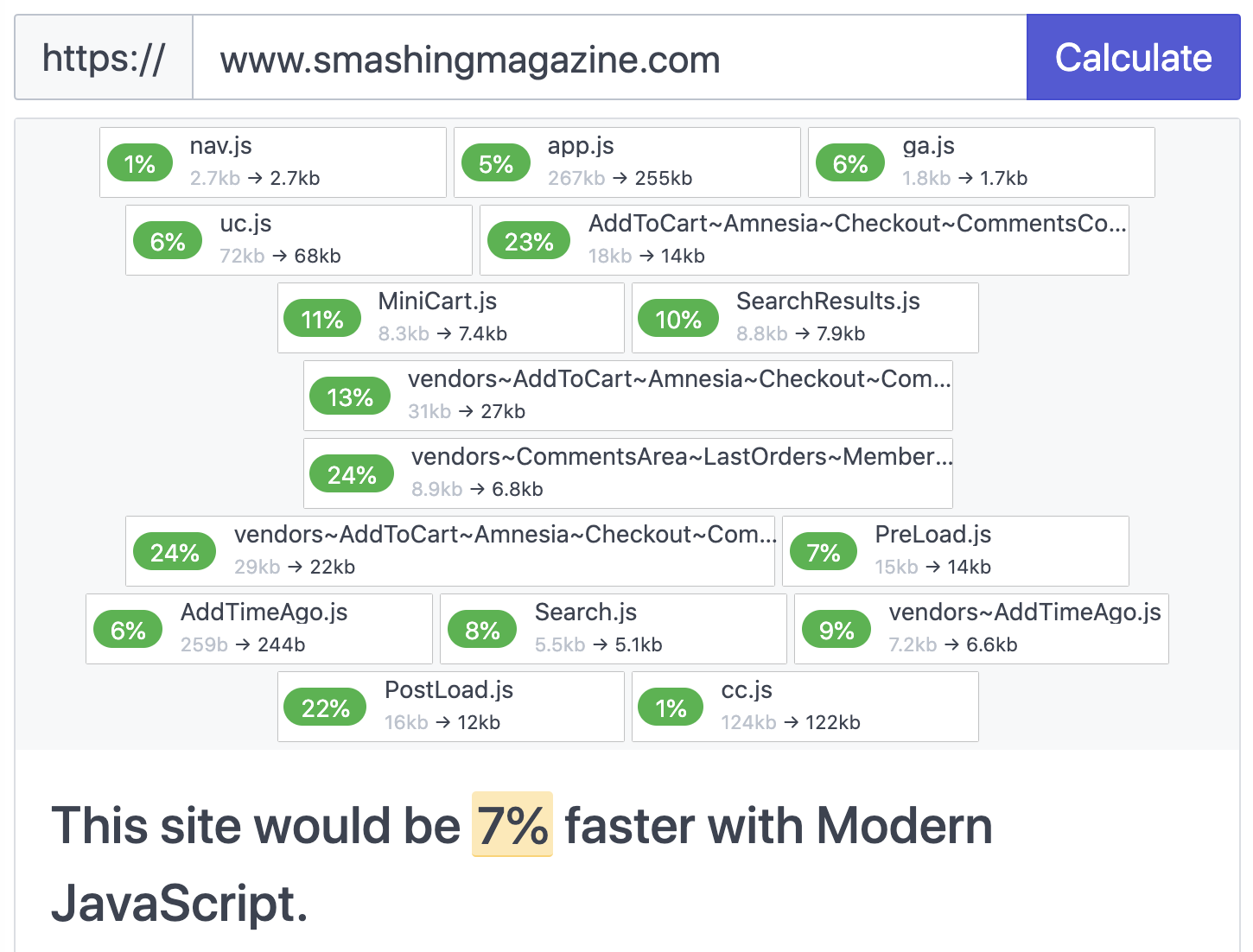
Să ne modificăm pachetele JavaScript!
Sunt șanse mari ca, având în vedere codul dvs. JavaScript de o vreme, pachetele dvs. JavaScript sunt puțin depășite. Este posibil să aveți niște polyfill-uri învechite sau este posibil să utilizați o sintaxă JavaScript puțin depășită. Dar acum există un mic instrument care vă ajută să identificați acele blocaje și să le remediați definitiv.

EStimator calculează mărimea și îmbunătățirea performanței pe care le-ar putea obține un site prin trecerea la sintaxa JavaScript modernă. Acesta arată ce pachete ar putea fi îmbunătățite și ce impact ar avea această modificare asupra performanței tale generale. Codul sursă este disponibil și pe GitHub. (vf)
