Smashing Monthly Roundup: Ce este nou?
Publicat: 2022-03-10Cu anul care se apropie încet de sfârșit, acum este probabil un moment grozav să încetinești și să fii atent. Privește înapoi, reflectă, respiră. A fost un an lung pentru noi toți, așa că de ce să nu vă pregătiți o ceașcă bună de cafea sau ceai (oricare ar fi preferința dvs., există și alte opțiuni, desigur) și gândiți-vă care au fost punctele tale principale și expuneți-vă câteva speranțe și obiectivele pentru anul care vine.
 Ne-a plăcut să numărăm zilele anului 2019 cu un număr bun de calendare creative de advent, care au fost aduse la viață de niște oameni destul de talentați. Unii publică articole tradiționale, în timp ce alții s-au gândit la o provocare pentru fiecare zi a lunii decembrie. Puteți urmări proiectele minunate prin fluxurile lor RSS (dacă sunt disponibile) și conturile Twitter pentru a vă facilita urmărirea favoritelor.
Ne-a plăcut să numărăm zilele anului 2019 cu un număr bun de calendare creative de advent, care au fost aduse la viață de niște oameni destul de talentați. Unii publică articole tradiționale, în timp ce alții s-au gândit la o provocare pentru fiecare zi a lunii decembrie. Puteți urmări proiectele minunate prin fluxurile lor RSS (dacă sunt disponibile) și conturile Twitter pentru a vă facilita urmărirea favoritelor.
Odată cu sărbătorile care se apropie, de ce să nu te simți confortabil și să ajungi din urmă cu câteva discuții? Avem o mulțime de videoclipuri pe care v-ar plăcea să le vizionați și să le ascultați:
 Sara Soueidan a prezentat o discuție despre Accesibilitatea aplicată în SmashingConf NYC, iar Marcy Sutton a vorbit despre Garbage Components. În cazul în care doriți să urmăriți mai îndeaproape, veți găsi slide-urile și câteva link-uri utile pe site-ul web SmashingConf, precum și câteva instantanee minunate ale evenimentului.
Sara Soueidan a prezentat o discuție despre Accesibilitatea aplicată în SmashingConf NYC, iar Marcy Sutton a vorbit despre Garbage Components. În cazul în care doriți să urmăriți mai îndeaproape, veți găsi slide-urile și câteva link-uri utile pe site-ul web SmashingConf, precum și câteva instantanee minunate ale evenimentului.Dacă planificați deja la ce evenimente să participați anul viitor, avem o privire de ansamblu asupra conferințelor viitoare de pe tot globul pe care poate doriți să le verificați, iar dacă sunteți dornic să nu ratați unul dintre SmashingConfs, atunci foarte devreme Biletele bird SmashingConf sunt deja disponibile! Doar zic'!
Ce este nou la Smashing?
În cazul în care ați ratat-o, am lansat Smashing Podcast cu doar câteva săptămâni în urmă - un podcast bisăptămânal care este moderat de dragul nostru prieten și coleg, Drew McLellan. Există deja 5 podcasturi de ascultat, așa că alăturați-vă lui în timp ce discută cu Jina Anne despre simbolurile de design, Heydon Pickering despre componentele inclusive și Jason Pamental despre toate fonturile variabile. Vă puteți abona și vă puteți acorda la orice player de podcast la alegere!

De asemenea, am lansat oficial cartea „Componente inclusive”, iar răspunsul a fost copleșitor de pozitiv! Ari Stiles a adunat câteva dintre recenziile de cărți pe care le-am primit până acum, iar în fiecare zi apar mai multe! Luați propria dvs. copie a cărții lui Heydon și spuneți-ne ce părere aveți - ne-ar plăcea să auzim de la tine!
Articole populare pe Smashing Magazine
Publicăm un articol nou în fiecare zi și, așadar, dacă nu sunteți abonat la fluxul nostru RSS sau ne urmăriți pe rețelele sociale, este posibil să pierdeți câteva articole geniale! Iată câteva pe care cititorii noștri păreau să le placă și să le recomande în continuare:
- „Ar trebui ca site-ul dvs. de portofoliu să fie un PWA?” de Suzanne Scacca
Această întrebare îi privește pe mulți, așa că iată de ce ar merita să vă petreceți timpul transformându-l într-un PWA. - „Sfaturi pentru a accelera fluxul de lucru pentru proiectarea interfeței de utilizator” de Tomaš Cakloš
Acest articol oferă îndrumări despre cum să vă faceți designurile mai consistente și mai ușor de utilizat. - „Există un viitor dincolo de scrierea unui cod grozav?” de Ronald Mendez
Explorarea unora dintre diferitele direcții pe care le pot urma dezvoltatorii și a abilităților complementare care îi pot ajuta pe parcursul călătoriei lor. - „Crearea de medii online care funcționează bine pentru utilizatorii mai în vârstă” de Barry Rueger
Iată de ce nu este suficient să spui: „Pot să-l citesc, deci care este problema?” O parte semnificativă a populației care utilizează internetul are vârsta de 50 de ani sau mai mult, inclusiv persoanele care l-au inventat.
Cele mai bune alegeri din buletinul nostru informativ
Vom fi sinceri: la fiecare două săptămâni, ne luptăm să menținem problemele Smashing Newsletter la o lungime moderată - există atât de mulți oameni talentați care lucrează la proiecte geniale! Așadar, fără să vrem să prelungim prea mult această actualizare lunară, punem în lumina reflectoarelor următoarele proiecte:
Notă : Îi mulțumim lui Cosima Mielke pentru că a scris și a pregătit aceste postări!
Almanah web 2019
Preluați datele procesate de pe aproape 6 milioane de site-uri web și 85 de persoane care se oferă voluntar nenumărate ore de planificare, cercetare și scriere - asta este ceea ce a fost nevoie pentru a crea ediția 2019 a Web Almanac, raportul anual al raportului web al Arhivei HTTP.

Raportul constă din 20 de capitole care acoperă aspecte ale conținutului paginii, experiența utilizatorului, publicare și distribuție pentru a pune în lumină starea actuală a rețelei de tehnologie în continuă evoluție pe care este web-ul deschis. O resursă excelentă pentru a deveni mai conștienți de cele mai bune practici actuale.
Cum să citiți o diagramă cu cascadă de testare a paginii web
Aveți dificultăți în citirea diagramelor în cascadă WebPageTest? Nu ești singur, poate fi o provocare să-ți amintești detaliile și ce înseamnă toate acestea. Pentru a vă reîmprospăta cunoștințele, Matt Hobbs a colectat toate informațiile într-o singură postare pe blog la care ne putem referi cu toții.

Postarea explică aspectul de bază al diagramei cu cascadă, ce înseamnă fiecare dintre liniile verticale colorate și la ce valori se referă blocurile orizontale. De asemenea, listează modele comune de care s-ar putea să dai peste o diagramă cu cascadă. Unul pentru marcaje.
Kit de ilustrații open-source
Provocările de 100 de zile sunt o oportunitate minunată de a te scufunda în profunzime într-un subiect sau a unei meșteșuguri și de a evolua și de a te îmbunătăți cu fiecare zi. În 2016, Vijay Verma a petrecut aproape două ore pe zi timp de 100 de zile proiectând, ilustrând și experimentând pentru a ajunge la următorul nivel de ilustrație.

După ce a trăit pe un hard disk neatins de atunci, Vijay a decis acum să lanseze ilustrațiile ca un kit gratuit de ilustrații open-source, astfel încât să le puteți folosi pentru paginile dvs. de destinație, aplicații mobile, prezentări sau orice altceva vă trece prin minte. Disponibil în formatele AI, SVG, PNG și EPS. Mulțumesc, Vijay, pentru împărtășire!

30 de zile de informații despre cod
Cui nu-i place un bacșiș de dimensiuni mici? Unul care nu durează mult să înghiți, dar care te învață ceva nou pentru a-ți ușura instantaneu viața de dezvoltator? Folosind hashtag-ul #codetidbits30 pe Twitter, Samantha Ming postează o nouă informație de codare în fiecare zi din decembrie.

Trei moduri de a elimina duplicatele matricei, un mic truc pentru a stila elementele care nu au copii sau text deloc și o soluție pentru afișarea datelor în instrumentele de dezvoltare ale browserului, acestea sunt doar câteva dintre sfaturile din serie. Acoperind fragmente JavaScript, HTML și CSS, #codetidbits30 este un adevărat cufăr de comori cu bunătăți pentru front-end. Asigurați-vă că urmați.
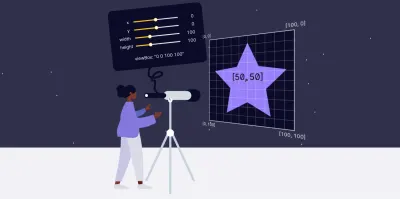
Scalarea SVG-urilor simplificată
Scalarea elementelor <svg> poate fi o sarcină descurajantă, deoarece acţionează foarte diferit faţă de imaginile normale. Amelia Wattenberger a venit cu o comparație ingenioasă pentru a ne ajuta să înțelegem SVG-urile și caracteristicile lor speciale: „Elementul <svg> este un telescop într-o altă lume ”.

Pe baza ideii de telescop, Amelia explică cum să utilizați proprietatea viewBox pentru a mări sau micșora cu „telescopul” dvs. și, astfel, modificați dimensiunea <svg> . Un mic sfat care face minuni.
Recrearea aspectelor de imprimare cu CSS
Când vine vorba de machete creative, revistele sunt o sursă nesfârșită de inspirație. Și, mulțumită CSS Grid, nimic nu vă împiedică să aduceți layout-uri mai sofisticate și pe web.

Inspirat de aspectul revistelor, utilizarea tipografiei și structurile lor, Dan Davies a acceptat provocarea de a recrea unele dintre lucrările tipărite care i-au plăcut pe web. Rezultatul este o colecție uimitoare de nouă machete care folosesc la maximum potențialul CSS Grid. Minunat direcționate către artă și receptive, sunt exemple grozave de depășire a limitelor a ceea ce este posibil în ceea ce privește aspectul web.
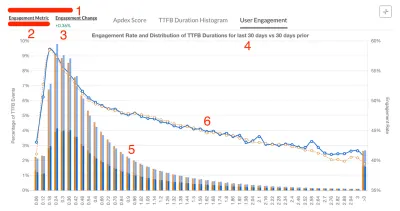
Performanța web vs. Implicarea utilizatorului
Nu este un secret pentru nimeni că performanța poate avea un impact pozitiv asupra implicării utilizatorilor și, de fapt, poate îmbunătăți conversia. Pentru a afla cum se corelează performanța cu conversia pentru produsul lor, echipa de la Vrbo a implementat un proces automat care arată legătura dintre evenimentele de afaceri și datele de performanță.

Carlos Moro de la Vrbo împărtășește acum un studiu de caz în care oferă mai multe informații despre abordare, precum și sfaturi utile pentru măsurarea performanței site-ului, implicarea utilizatorilor și punerea celor două în relație unul cu celălalt. Interesant.
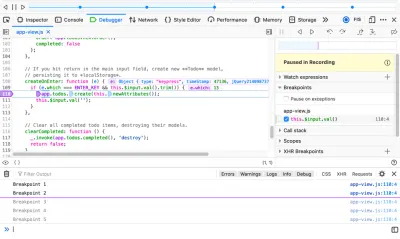
Depanare pentru călătorii în timp pentru web
Un experiment timpuriu Firefox DevTools pe care merită să fii cu ochii pe Web Replay. Web Replay vă înregistrează acțiunile, astfel încât să puteți urmări erorile mai repede și să înțelegeți mai bine codul dvs. - un instrument colaborativ de depanare a călătoriei în timp, ca să spunem așa.

Procesul de reluare păstrează același comportament JS, structuri DOM, actualizări grafice și majoritatea altor comportamente care au avut loc în timpul înregistrării. Vrei să încerci? Reluarea este deja disponibilă în Firefox Nightly pentru macOS (încă este dezactivată în mod implicit până când este mai stabilă, dar o puteți activa manual). La indemana!
Dezvoltare bazată pe mesaje
V-ați gândit vreodată să scrieți mesajul de confirmare înainte de a începe să scrieți codul? Sven Hofmann procedează astfel, iar acum explică de ce ai putea încerca și tu.

Cu toții cunoaștem acele mesaje vagi și dezordonate, cum ar fi „remedieri de erori și îmbunătățiri minore”, care nu sunt utile pe termen lung – mai ales dacă lucrați cu o echipă sau la un proiect open-source. Fluxul de lucru bazat pe mesaje de comitere pe care Sven îl sugerează ar putea ajuta la schimbarea asta: mai întâi, scrieți mesajul de confirmare, apoi codul, apoi comiteți. Avand scopul sarcinii stabilite in prealabil, ofera fiecarui commit un obiectiv precis pe care te poti concentra si care face mai usoara revizuirea angajamentelor tale mai tarziu. Inteligent!
Gestionarea anunțurilor în 2020
Reclamele sunt o sabie cu două fețe: nimănui nu le plac cu adevărat, dar multe site-uri depind de ele pentru a genera venituri. Lucrând pentru o companie de știri care depinde de reclame, Christian Schaefer a vrut să găsească modalități de a minimiza impactul acestora și de a le face mai puțin enervante. Acum și-a rezumat abordarea într-o postare cuprinzătoare pe blog.

Postarea oferă informații valoroase despre modul în care Christian și echipa sa au dezvoltat o soluție generică pentru a transforma și combina codul de anunțuri mobile și desktop într-un singur cod receptiv de încărcare a anunțurilor, cum au îmbunătățit performanța prin încărcarea leneșă a anunțurilor, ce au făcut pentru a preveni spargerea anunțurilor. aspectul site-ului și alte câteva lucruri care contribuie la aducerea front-end-ului într-o poziție mult mai bună atunci când se ocupă cu reclame. Sfaturi grozave pentru toți cei care se găsesc disputând reclame.
Dacă nu primiți încă buletinul nostru informativ, atunci înscrieți-vă aici pentru a primi tehnici și bunătăți utile (inclusiv o carte electronică gratuită despre accesibilitate)!
Din Smashing With Love
O lună poate fi mult timp pentru a fi la curent, așa că vă rugăm să vă abonați la buletinul nostru informativ bi-săptămânal și la podcastul nostru, dacă încă nu ați făcut-o. Fiecare număr este scris și editat cu dragoste și grijă. Fără e-mailuri de la terți sau publicitate ascunsă - promit!
De asemenea, puteți să vă conectați la propriul nostru Smashing TV și să ne urmăriți pe Twitter, Facebook și LinkedIn. Vă rugăm să nu ezitați să ne contactați și să ne împărtășiți proiectele! Ne place să auzim de la tine!
În numele întregii echipe, vă dorim toate cele bune pentru 2020! Rămâi zdrobitor!
