Breviar lunar zdrobitor: resurse comunitare și postări preferate
Publicat: 2022-03-10Aceasta este prima actualizare lunară pe care echipa Smashing o va publica, pentru a evidenția unele dintre lucrurile pe care ne-am bucurat să le citim în ultima lună. Multe dintre postările incluse provin din cele mai populare link-uri din Buletinul nostru informativ Smashing. Dacă nu primiți încă buletinul nostru informativ, atunci înscrieți-vă aici pentru a primi linkuri îngrijite cu grijă de la echipă la fiecare două săptămâni.
Știri SmashingConf
Tocmai am încheiat ultimul nostru SmashingConf al anului la New York. Videoclipurile evenimentului vor fi pe drum în curând, dar am publicat deja un articol și toate videoclipurile de la evenimentul nostru de la Freiburg desfășurat în septembrie. Pe toate le puteți găsi în postarea noastră „SmashingConf Freiburg 2019”.
De asemenea, am anunțat datele pentru SmashingConf 2020! Vrei să ni te alături în San Francisco, Freiburg, New York sau noul nostru oraș Austin? Dacă da, achiziționați-vă biletele acum la prețuri super early-bird și fiți cu ochii pe anunțul de apariție foarte curând.
Lectură recomandată pe Smashing Magazine
Publicăm un articol nou în fiecare zi și, așadar, dacă nu sunteți abonat la fluxul nostru RSS sau ne urmăriți pe rețelele sociale, este posibil să pierdeți câteva articole geniale! Iată câteva pe care cititorii noștri păreau să le placă și să le recomande în continuare:
- „Cum să utilizați pesmeturile pe un PWA” de Suzanne Scacca
Dacă ești îngrijorat că PWA-ul tău va fi dificil de navigat fără îndrumare, pune la treabă pesmeturile. În acest articol, Suzanne explică cum. - „Sistemele de proiectare sunt despre relații” de Ryan DeBeasi
Sistemele de proiectare pot îmbunătăți gradul de utilizare, dar pot, de asemenea, să limiteze creativitatea sau să nu se sincronizeze cu produsele reale. Să explorăm modul în care designerii și dezvoltatorii pot crea sisteme de design mai robuste prin construirea unei culturi a colaborării. - „Un ghid pentru instrumentele CSS DevTools noi și experimentale în Firefox” de Victoria Wang
De când a lansat Grid Inspector, echipa Firefox DevTools a fost inspirată să construiască o nouă suită de instrumente pentru a rezolva problemele web-ului modern. În acest articol, Victoria explică în detaliu șapte instrumente. - „Modele de design editorial cu grilă CSS și coloane denumite” de Rachel Andrew
Prin denumirea liniilor atunci când configurați aspectul Grid CSS, putem accesa câteva caracteristici interesante și utile ale Grid - caracteristici care devin și mai puternice atunci când introducem subgrile.
Cele mai bune alegeri din buletinul nostru informativ
Vom fi sinceri: la fiecare două săptămâni, ne luptăm să menținem problemele Smashing Newsletter la o durată moderată - există atât de mulți oameni talentați care lucrează la proiecte geniale! Așadar, fără să vrem să prelungim prea mult această actualizare lunară, punem în lumina reflectoarelor următoarele proiecte:
E-mail HTML
Pot e-mail...?
Cu toții cunoaștem și iubim caniuse.com. Din păcate, dacă ați vrut să testați compatibilitatea cu standardele web în e-mail HTML, nu a fost chiar ușor. Până acum. Inspirat de conceptul de succes, Can I Email vă permite să verificați suportul pentru mai mult de 50 de funcții HTML și CSS în 25 de clienți de e-mail, iar din moment ce site-ul a fost lansat abia luna trecută, mai sunt deja în planificare.

Realizate pentru și de către comunitatea de e-mail-uri, datele care alimentează proiectul sunt disponibile pe GitHub și oricine poate contribui la el. Un detaliu frumos: Tabloul de bord de asistență pentru clienți de e-mail, care este inclus, clasifică clienții de e-mail în funcție de modul în care aceștia acceptă funcțiile. Un mic ajutor util pentru oricine se ceartă prin e-mailul HTML.
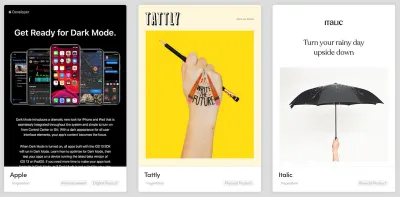
E-mail de inspirație pentru design
Este greu să ieși în evidență din valul de e-mailuri care ajung zilnic în căsuțele noastre de e-mail, nu numai pentru campaniile promoționale, ci și pentru e-mailurile tranzacționale și buletinele informative. Deci, ce zici de inspirația din modul în care alții reușesc să stârnească curiozitatea și interesul pentru a-și salva e-mailurile să nu ajungă în dosarul de mesaje nedorite ca o victimă în căutarea către inbox zero?

Organizat de Rob Hope, Email Love prezintă e-mailuri bine concepute la care puteți apela pentru idei proaspete - o privire în interiorul codului fiecărui e-mail este inclusă, desigur. Descoperiri interesante garantate!
Fonturi
Instrumente pentru a evita capcanele fonturilor web
Fonturile web sunt ușor de implementat, dar pot avea și un impact semnificativ asupra performanței unui site. Pentru a vă ajuta să accelerați timpul pentru prima vopsire semnificativă, Peter Muller a creat Subfont. Instrumentul de linie de comandă analizează pagina dvs. pentru a genera cele mai optime subseturi de fonturi web și pentru a le injecta în pagina dvs. Subfont acceptă în prezent fonturi Google, precum și fonturi locale.

Vorbind despre fonturile web: pentru a preveni ca textul fără stil să provoace modificări ale aspectului, vă recomandăm să luați în considerare alegerea fontului de rezervă în raport cu înălțimile și lățimile x ale fontului dvs. web. Cu cât se potrivesc mai bine, cu atât este mai puțin probabil ca aspectul dvs. să se schimbe odată ce fontul web este încărcat.
Monica Dinculescu a venit cu Font Style Matcher pentru a ajuta la găsirea fontului alternativ perfect. Înainte de a opta pentru un font alternativ, ar putea dori, de asemenea, să verificați cât de bine este acceptat pe diferite sisteme de operare pentru a nu întâmpina probleme. Trei instrumente mici, dar puternice, pentru a evita unele dintre cele mai comune capcane ale fonturilor web.
Un ghid mic pentru fonturi cu culori variabile
„Tehnologia este nouă, aventura este mare!” Dacă te uiți la experimentele pe care Arthur Reinders Folmer de la Typearture le-a făcut cu fonturi de culoare variabilă, acest citat lovește cu adevărat atenția. Arthur folosește fonturi de culoare variabilă pentru a crea animații care nu sunt doar o bomboană uimitoare pentru ochi, ci și explorează întregul potențial al tehnologiei fonturilor.

Acestea ar putea permite o personalizare redusă în comparație cu SVG-urile, dar fonturile cu culori variabile sunt mai ușor de implementat și oferă mult spațiu pentru aventuri creative, de asemenea, folosind intrarea de la microfon, cameră sau giroscop pentru a ajusta variabilele și a anima ilustrațiile, pt. exemplu. Suna incitant? Arthur a creat un mic ghid în care se scufundă mai adânc în tehnologia din spatele experimentelor sale. O privire de ansamblu fantastică a ceea ce este posibil cu fonturile cu culori variabile astăzi.
Performanţă
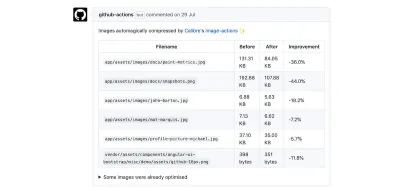
Automatizarea compresiei imaginii
Dimensiunea de transfer a imaginilor solicitate a crescut cu 52% pe desktop și cu 82% pe mobil în ultimul an - peste jumătate din greutatea medie a paginii ținând cont de imagini. Acestea sunt cifre care arată încă o dată cât de crucial este ca imaginile să fie optimizate înainte de a ajunge în producție. Acum, nu ar fi la îndemână dacă ai putea automatiza pasul de compresie?

Ei bine, oamenii de la Caliber și-au pus aceeași întrebare și au construit o acțiune GitHub care face exact asta: optimizează automat imaginile din cererea dvs. de extragere - fără nicio pierdere de calitate datorită mozjpeg și libvips , astfel încât nicio imagine să nu săriască accidental compresia. O adevărată economie de timp.
Accesibilitate
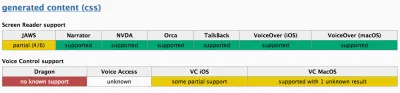
Suport pentru accesibilitate
Există multe moduri diferite prin care tehnologiile de asistență interacționează cu browserele și codul. Deoarece încă nu este posibilă automatizarea completă a cititoarelor de ecran și a software-urilor de control vocal, suntem nevoiți să facem teste manuale. Și aici intră în joc a11ysupport.io.

Creat inițial de Michael Fairchild, acest site web condus de comunitate își propune să ajute să informeze dezvoltatorii despre ceea ce este acceptat de accesibilitate. Este un proiect activ și contribuțiile sunt întotdeauna binevenite, așa că începeți să testați!
Buton Verificator de contrast
Butoanele dvs. au suficient contrast? Verificatorul de contrast al butoanelor construit de cei de la Aditus vă ajută să aflați. Introduceți domeniul dvs. și instrumentul testează dacă butoanele de pe site sunt conforme cu WCAG 2.1.

Pentru a obține rezultate realiste, verificatorul nu testează doar starea implicită a butoanelor, ci ia în considerare și stările de hover și de focalizare, precum și fundalul adiacent. Un detaliu frumos: de fiecare dată când scanați o pagină, rezultatele sunt stocate într-o adresă URL unică pe care o puteți partaja echipei dvs. Un mic ajutor prețios.
Învățarea Codului
Duceți-vă abilitățile de codificare la nivelul următor
Animație CSS, Grid, Flexbox... Web-ul evoluează într-un ritm atât de rapid încât există întotdeauna ceva nou de învățat. Și, ei bine, ce ocazie mai bună ar putea fi de a te scufunda în sfârșit în subiectul pe care ai vrut să-l abordezi de atâta timp cât cu un mic joc distractiv?

Dacă ți-ai dorit întotdeauna să cucerești spațiul adânc - și să înveți elementele de bază ale animației obiectelor în CSS pe parcurs - cursul de animație CSS de la Academia HTML are câteva sarcini interesante de rezolvat. Pentru a vă ajuta abilitățile CSS Grid să crească și să înflorească, există Grid Garden unde folosiți CSS pentru a crește o grădină de morcovi.
Dacă zombii sunt mai mult pe aleea ta, încearcă Flexbox Zombies. Îți va oferi expertiza de care ai nevoie pentru a supraviețui morților vii - totul datorită abilităților tale de codificare! Sau încercați să ghidați o broscuță prietenoasă la crin cu Flexbox în Flexbox Froggy pentru a vă familiariza în sfârșit cu conceptul Flexbox. Un alt joc de învățare Flexbox care nu ar trebui lăsat nemenționat este Flexbox Defense. Nu în ultimul rând, dacă vă confruntați cu selectoarele CSS, există CSS Diner pentru a vă învăța cum să selectați elemente. Acum, cine a spus că învățarea nu poate fi distractivă?

Cum să scrieți mai bine JavaScript
JavaScript este unul dintre cele mai populare limbaje de programare și, chiar și după mai bine de 20 de ani de la naștere, este în continuă evoluție. Dar cum poți să te faci mai bine?

Ryland Goldstein împărtășește unele dintre metodele de top pe care le folosește pentru a scrie JavaScript mai bun — folosind TypeScript pentru a îmbunătăți comunicarea echipei și pentru a face refactorizarea mai ușoară sau pentru a vă completa codul și pentru a impune un stil, de exemplu. După cum subliniază Ryland, este un proces continuu, așa că faceți lucrurile pas cu pas și, înainte să vă dați seama, veți fi un as JavaScript.
Învață regex cu cuvinte încrucișate
Dacă ai un loc favorabil pentru ghicitori și puzzle-uri logice, atunci Regex Crossword este pentru tine. Regex Crossword este un joc de cuvinte încrucișate în care indiciile sunt definite folosind expresii regulate - cine a spus că regex nu poate fi distractiv?

Există diferite niveluri de dificultate pentru a începe să-ți tai dinții într-un set ușor de cuvinte încrucișate pentru a învăța elementele de bază sau pentru a-ți pune abilitățile la încercare pe măsură ce puzzle-urile devin mai mari și mai complexe. Un generator de puzzle este, de asemenea, inclus, așa că dacă aveți chef să vă creați propriile puzzle-uri pe care să le dezlege alții, nu există nimic care să vă rețină.
Si restul!
Sfaturi pentru a vă stăpâni următorul interviu de angajare în tehnologie
Procesul de căutare a unui loc de muncă poate fi intimidant, mai ales dacă sunteți pe cale să vă începeți cariera. Pentru a vă ajuta să abordați bine provocarea, Yangshun Tay a elaborat Manualul de interviu tehnic.

Această resursă gratuită vă conduce prin întregul proces; de la lucrul la CV-ul până la negocierea cu angajatorul odată ce interviul s-a încheiat, în timp ce întrebările de practică organizate vă fac potrivit atât pentru întrebările tehnice, cât și pentru cele comportamentale care ar putea apărea pe parcurs. O lectură bună, nu numai pentru potențialii profesioniști web.
În culisele echipelor de proiectare
În timp ce multe companii sunt conduse de caracteristici și tehnologie, în ultimii ani este rar să găsești dezbateri despre importanța designului. Se reflectă în studii de caz anunțate public, sisteme de proiectare, revizuiri de design la scară largă și, cel mai recent, în pagini dedicate echipelor de proiectare – fie că este vorba despre Uber, Google, Spotify, Medium, Dropbox, Slack, Amazon sau AirBnB.

Recent, Intercom a anunțat Intercom.Design, o resursă dedicată echipelor sale de proiectare, produselor, proceselor și studiilor de caz publice, inclusiv recomandări interne și așteptări ale UI de la diferite niveluri de designer de produse și conținut. Surse minunate de inspirație pentru a vă îmbunătăți echipa de proiectare și pentru a explora culisele modului în care sunt proiectate și construite produsele. (Mulțumesc pentru pont, Kostya Gorskiy!)
Fețe generate de inteligență artificială fără drepturi de autor
100.000 de fotografii cu fețe de diferite vârste, gen și etnie. Ceea ce nu sună a nimic revoluționar, de fapt, este dacă fețele nu există, ci sunt produse ale inteligenței artificiale.

Proiectul Generated Photos a făcut exact asta. Cu ajutorul AI, o echipă de 20 de profesioniști în AI și fotografie a generat acest număr impresionant de fețe de înaltă calitate pe care le puteți descărca și utiliza gratuit în proiectele dvs. (în scopuri necomerciale). Dar planurile merg și mai departe: scopul este de a construi un API care să permită oricui să folosească inteligența artificială pentru a genera fețe interesante și diverse pentru proiectele, machetele și prezentările lor - fără a se deranja cu privire la drepturile de autor și drepturile de distribuție. Va fi acesta sfârșitul fotografiei de stoc convenționale?
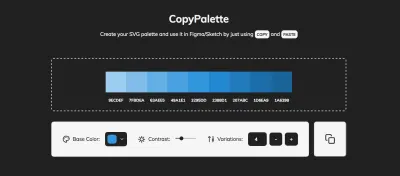
Palete de culori monocromatice simplificate
Dacă ați încercat vreodată să generați o paletă de culori monocromatică consistentă, știți că aceasta poate fi o sarcină plictisitoare. După ce a încurcat din nou cu comenzi infinite de copiere și lipire pentru a crea o paletă frumoasă, Dimitris Raptis a decis să schimbe asta. Soluția lui: CopyPalette.

CopyPalette vă permite să creați palete SVG cu ușurință. Tot ce trebuie să faceți este să selectați o culoare de bază, raportul de contrast al nuanțelor și numărul de variații de culoare pe care ați dori să le aveți, iar instrumentul generează o paletă de culori perfect echilibrată, pe care o puteți copia și inserați în preferința dvs. instrument de proiectare. Un adevărat economisitor de timp.
Arta Simbolurilor
De peste 40.000 de ani, oamenii folosesc simboluri pentru a comunica idei complexe. Și ca designeri, o facem și astăzi.

Art of Symbols, un proiect de 100 de zile al echipei de design de la Emotive Brand, și-a propus să exploreze modul în care simbolurile antice informează designul contemporan al mărcii. La urma urmei, multe dintre acele simboluri care fac parte din vocabularul nostru ca designeri de astăzi, existau deja cu mult timp în urmă, chiar și în picturile și gravurile pe rocă. Dacă sunteți curios să aflați mai multe despre originile și semnificațiile lor și sunteți pregătit pentru niște dulciuri frumoase pentru ochi, acest proiect vă va ține ocupat o perioadă.
Modele mai inteligente pentru proiectarea cu AI
Puterea inteligenței artificiale este uriașă, dar odată cu ea vin și provocări etice și multă responsabilitate. Responsabilitate pentru utilizatorul care ar putea fi confuz și speriat de AI dacă lipsește un concept clar, care ar putea dori să aleagă cantitatea de IA cu care interacționează și care trebuie să fie protejat împotriva practicilor dăunătoare.

Pe baza cercetărilor despre modul în care AI este utilizată și înțeleasă astăzi, studioul de software Myplanet a creat Smarter Patterns, o bibliotecă pentru a începe o discuție despre aceste subiecte și pentru a ajuta designerii să abordeze provocările AI în proiectarea interfeței. În prezent, resursa conține 28 de modele care îi permit designerilor să creeze experiențe AI semnificative.
Acces instantaneu offline cu Dash
Dacă sunteți unul dintre acei oameni care pur și simplu nu pot dormi într-un avion și și-ar fi dorit să existe o modalitate super-productivă de a lucra, probabil că sunteți mereu în căutarea instrumentelor care vă vor ajuta să treceți prin acele zboruri. chiar și cu WiFi neregulat. Ei bine, nu mai căutați - am dat peste unul destul de util!

În cazul în care nu ați auzit încă de el, Dash este un browser de documentație API gratuit și open-source care oferă iPad-ului și iPhone-ului dvs. acces instantaneu offline la peste 200 de seturi de documentație API și la peste 100 de cheatsheets. Oameni precum Sarah Drasner îl folosesc în special cu o zi înainte de o călătorie lungă; tot ce trebuie să faceți este să descărcați toate documentele de care aveți nevoie și gata! Puteți chiar să vă generați propriile seturi de documente sau să solicitați ca seturi de documente să fie incluse. Talentat!
O colecție de site-uri personale
Cu internetul înrădăcinat în viața noastră de zi cu zi, care este cel mai bun mod de a vă exprima propriile idei, gânduri și sentimente? Un site personal, desigur! Și pentru că există atât de mulți dintre ei acolo, Andy Bell a decis să păstreze o colecție de unele, astfel încât oamenii să poată descoperi munca celuilalt și chiar să primească actualizări de la fluxurile lor RSS.

Dacă doriți ca site-ul dvs. să se alăture colecției, veți găsi instrucțiuni simple pe GitHub, care vor apărea în listă odată ce solicitarea dvs. a fost aprobată. Ce modalitate grozavă de a găsi oameni care vă împărtășesc interesele și de a învăța noi modalități de a dezvolta și proiecta site-uri web!
Din Smashing With Love
O lună poate fi mult timp pentru a fi la curent cu lucrurile, așa că vă rugăm să vă abonați la buletinul nostru informativ bi-săptămânal dacă încă nu ați făcut-o. Fiecare număr este scris și editat cu dragoste și grijă. Fără e-mailuri de la terți sau publicitate ascunsă - promit!
Ne puteți urmări și pe Twitter, Facebook și LinkedIn - nu ezitați să ne contactați și să ne împărtășiți proiectele! Ne place să auzim de la tine!
Continuați cu munca genială, toată lumea! Ești zdrobitor!
Biți utili pentru front-end și UX, livrați o dată pe săptămână.
Cu instrumente care vă ajută să vă desfășurați mai bine munca. Abonați-vă și obțineți prin e-mail listele de verificare pentru proiectarea interfeței inteligente Vitaly în format PDF .
Pe front-end și UX. Încrederea a 190.000 de oameni.
