Resurse comunitare, buletin informativ săptămânal și îmbunătățirea competențelor online
Publicat: 2022-03-10Îmbunătățirea este o chestiune de iterație constantă, continuă. Dacă sunteți de mult timp, veți ști că Smashing a trecut printr-un număr mare de schimbări în trecut: un nou design, un nou aspect, o nouă stivă tehnică și multe altele. Totuși, a fost întotdeauna făcut cu conținut de calitate în minte.
De exemplu, recent am rearanjat bara de navigare din partea de sus a paginii — ați observat? Aruncă o privire mai atentă și vei găsi niște ghiduri îngrijite despre subiecte majore abordate în revistă, discuții de la conferință și în alte părți. Fiecare ghid reunește tot ce avem mai bun pe acest subiect, pentru a vă ajuta să explorați și să învățați. Și vorbind despre ghiduri, tocmai am publicat mai devreme un ghid SEO cuprinzător!
Pe lângă ghidurile noastre, cărțile tipărite, cărțile electronice și revistele tipărite, suntem încântați să avem încă un plus la bijuteriile noastre uimitor de prețuite: cunoașteți noile noastre liste de verificare a modelelor de design de interfață . Cofondatorul Smashing Magazine, Vitaly Friedman, a colectat, curatat și rafinat fiecare listă de verificare de ani de zile - suntem convinși că acest pachet de cărți se va dovedi a fi întotdeauna util atunci când proiectăm și construim orice componentă de interfață. Într-adevăr.
Dacă doriți să-l cunoașteți (virtual) pe Vitaly însuși și să vă scufundați mai adânc în fragmentele modelelor de proiectare a interfeței inteligente, puteți participa la următorul său atelier online despre Modele de proiectare a interfeței inteligente (ediția 2020), unde veți explora sute de modele practice. exemple peste sesiuni live de 5×2,5 ore.
Vă rugăm să rețineți că cardurile sunt în prezent disponibile numai în format PDF - facem tot posibilul să le imprimăm cât mai curând posibil să fie livrate în toată lumea!

Evenimente online viitoare: ne vedem acolo?
Cu încă atâtea emoții legate de COVID-coaster, suntem foarte tristi de situația în curs și de faptul că nu vă putem întâlni personal, așa că am decis să mutăm online toate evenimentele noastre fizice pentru 2020 pentru a rămâne conectați cu dragul nostru. și comunitate valoroasă.
În ciuda circumstanțelor, suntem mândri că avem atât de mulți vorbitori geniali la bord și, pentru a profita la maximum de toate acestea, nici nu trebuie să călătoriți pentru a-i întâlni. Așadar, promitem să oferim același sentiment de comunitate cât mai mult posibil, dar chiar din propria ta casă (birou).
- SmashingConf Live (20-21 august)
Un eveniment plin de sesiuni interactive și live de către o gamă de vorbitori inspirați și cunoscători. - SmashingConf Freiburg online (7–8 septembrie)
Conferința noastră „orașul natal” este acum mutată online și deschisă tuturor să participe! - SmashingConf Austin online (13–14 octombrie)
Am combinat evenimentele inițiale din Austin și New York care vor avea loc într-un fus orar potrivit pentru toată lumea. - SmashingConf San Francisco online (10-11 noiembrie)
Două zile întregi de front-end, UX și tot ce ne conectează și ne ajută să fim mai buni în ceea ce facem.

Pentru experiența conferinței, folosim Hopin. S-a dovedit a fi cea mai bună opțiune din punct de vedere al calității, fiabilității și accesibilității, cu zonă de recepție și networking, standuri cu sponsori și sesiuni breakout. Pentru a participa, nu este nevoie de instalare! Înainte de eveniment, vă vom trimite un link magic, astfel încât să puteți accesa direct conferința.
Învățare și creare de rețele, calea zdrobitoare
Știm că toată lumea este ocupată – și poate chiar să aibă școală acasă și alte lucruri pe care să le înțelegem – așa că vrem să vă sprijinim fără a vă pierde timpul prețios. Am împărțit atelierele noastre în segmente de 2,5 ore de-a lungul zilelor și săptămânilor , astfel încât să puteți învăța în ritmul dvs. și în timpul dvs. ( materiale de atelier și înregistrări incluse! ).
Vă rugăm să aruncați o privire la reducerile noastre la pachet dacă doriți să participați la mai multe ateliere - puteți economisi până la 100 USD și aveți puțin mai mult de cheltuit pe înghețată!
| 17–31 august | Design comportamental | Susan și Guthrie Weinschenk | Design și UX |
| 19 august – 3 septembrie | Testare front-end | Umar Hansa | În față |
| 20 august – 4 septembrie | Proiectare pentru un public global | Yiying Lu | Design și UX |
| 1–16 septembrie | Jamstack! | Jason Lengstorf | În față |
| 10–11 septembrie | Clasa de master CSS Layout | Rachel Andrew | În față |
| 17 sept. – 2 octombrie | Vue.js: Ghidul practic | Natalia Tepluhina | În față |
| 22 septembrie – 6 octombrie | Modele de proiectare a interfeței inteligente, ediția 2020 | Vitaly Friedman | Design și UX |
| 12 nov. – 27 nov | Creați, expediați și extindeți API-urile GraphQL de la zero | Christian Nwamba | În față |

Apropo, în cazul în care te gândești de două ori să te alăture unui atelier Smashing, deoarece ești îngrijorat că șeful tău ar putea avea nevoie doar de puțină convingere, atunci îți oferim un șablon frumos: Convince Your Șeful. Noroc!
Podcast bisăptămânal: plin de inspirație și perspective
În fiecare a doua marți, Drew McLellan vorbește cu experții în design și dezvoltare despre munca lor pe web. Vă puteți abona prin aplicația preferată pentru a primi episoade noi imediat ce sunt gata.
Pssst. Apropo, există vreun subiect despre care ți-ar plăcea să auzi și să afli mai multe? Sau poate că dumneavoastră sau cineva pe care îl cunoașteți ați dori să vorbiți despre un subiect legat de web și design, care vă este drag inimii? Ne-am bucura sa primim vesti de la tine! Nu ezitați să ne contactați pe Twitter și vom face tot posibilul să vă răspundem cât mai curând posibil.
| 1. Ce este Art Direction? | 2. Ce este atât de grozav la freelancing? |
| 3. Ce sunt jetoanele de design? | 4. Ce sunt componentele incluzive? |
| 5. Ce sunt fonturile variabile? | 6. Ce sunt micro-frontend-urile? |
| 7. Ce este un sistem guvernamental de proiectare? | 8. Ce este nou în Microsoft Edge? |
| 9. Cum pot lucra cu cadrele UI? | 10. Ce este designul etic? |
| 11. Ce este Sourcebit? | 12. Ce este optimizarea conversiilor? |
| 13. Ce este confidențialitatea online? | 14. Cum pot desfășura ateliere online? |
| 15. Cum pot construi o aplicație în 10 zile? | 16. Cum îmi pot optimiza spațiul de lucru de acasă? |
| 17. Ce este nou în Drupal 9? | 18. Cum pot învăța să reacționez? |
| 19. Ce este CUBE CSS? | 20. Ce este Gatsby? |
| 21. Sunt cele mai bune practici moderne rele pentru web? | 22. Ce este serverless? |

Atrage atenția asupra accesibilității și prototipării
Marcați-vă calendarele! Vom avea marea plăcere să îi urăm bun venit pe Chen Hui Jing și Adekunle Oduye pe scena noastră virtuală Smashing TV. Dacă doriți să participați, va trebui să instalați clientul Zoom pentru întâlniri, care este disponibil pentru toate sistemele de operare principale. (Descărcarea și instalarea poate dura puțin, așa că vă rugăm să-l luați din timp dacă puteți.)
- „Accesibilitate cu (fără) priorități” pe 1 septembrie (14:00 ora Londrei)
Hui Jing va aborda motivele pentru care acesta este cazul și va discuta strategii pentru a convinge clienții și șefii să „investească” în continuare în accesibilitate. - „The Good, the Bad And Ugly of Prototyping” pe 1 octombrie (19:00 ora Londrei)
Adekunle va împărtăși tehnici despre cum să prototipați eficient și eficient, cum să creați un cadru de prototipare care să se potrivească în organizația dvs. și cum să utilizați un prototip pentru producție.

Subiecte populare pe Smashing Magazine
Ne propunem să publicăm un nou articol în fiecare zi, care este dedicat diverselor subiecte fierbinți din industria web. Vă puteți abona oricând la fluxul nostru RSS pentru a fi printre primii care citesc conținut nou publicat în revistă.
Iată câteva articole de care cititorii noștri le-au plăcut cel mai mult și le-au recomandat în continuare în ultima lună:
- „Cum se creează un Porsche 911 cu schiță”, (tutorial complet)
scris de Nikola Lazarevic - „Poți crea un site web pentru cele cinci simțuri?”
scris de Suzanne Scacca - „Cum să configurați schemele de culori ale aplicației cu proprietăți personalizate CSS”,
scris de Artur Basak - „Tehnici CSS moderne pentru a îmbunătăți lizibilitatea”,
scris de Edoardo Cavazza - „Traducerea designului Wireframes în HTML/CSS accesibil,”
scris de Harris Schneiderman
Smashing Newsletter: Cele mai bune alegeri și știri săptămânale
Avem vești! Vom trimite o ediție săptămânală a Buletinului informativ Smashing, dar urmărind probleme mai scurte și specifice unui subiect. Acestea pot fi dedicate accesibilității, sau CSS sau UX - va trebui doar să așteptați și să vedeți! Vrem să vă aducem conținut util și să împărtășim toate lucrurile interesante pe care le vedem pe oameni în comunitățile din industria web. Fără e-mailuri de la terți sau publicitate ascunsă, iar sprijinul dvs. ne ajută cu adevărat să plătim facturile. ️

Interesat de sponsorizare? Simțiți-vă liber să verificați opțiunile noastre de parteneriat și să luați legătura cu echipa oricând - vă vor contacta cu siguranță cât mai curând posibil.
Starea lucrurilor în 2020
Cu atât de multe se întâmplă pe web în fiecare zi, este dificil să ținem evidența, dar este și mai dificil să facem o pauză pentru un moment și să aruncăm o privire detaliată asupra locului în care ne aflăm de fapt în acest moment. Din fericire, există o mulțime de sondaje și rapoarte care adună unele evoluții specifice într-un singur loc. Starea CSS și Starea JS evidențiază tendințele comune în CSS și JavaScript. Există, de asemenea, studii privind sistemele de proiectare în 2019, instrumente front-end și securitate open source.

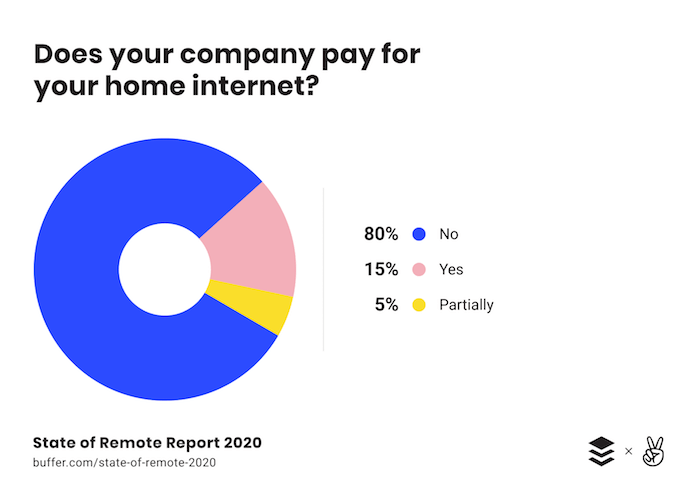
Este bine să știi unde te afli nu numai din punct de vedere al aptitudinilor, ci și din punct de vedere al salariilor: acolo vă ajută Levels.FYI Salaries, precum și UX Designer Salaries și Design Census 2019. În plus, asigurați-vă că ați revizuit State of Remote Work 2020, evidențiind tendințele privind modul de eficientizare a muncii de la distanță. Cuvânt de precauție: unele dintre ele ar putea fi părtinitoare din cauza criteriilor demografice pe care o vizează, așa că vă rugăm să luați informațiile cu un sâmbure de îndoială.
Scufundarea în limbajul HTML și CSS
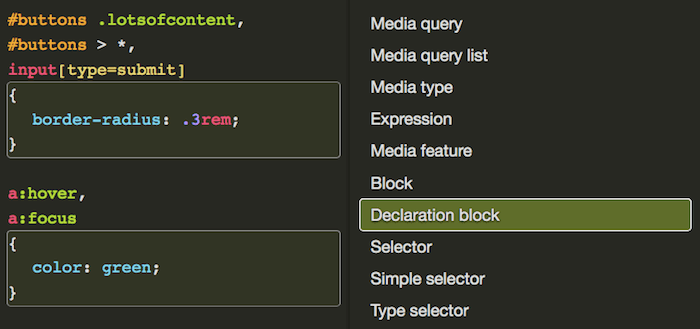
Dacă deseori căutați cuvântul corect pe care să îl utilizați pentru acel lucru în codul dvs. CSS și HTML, suntem siguri că veți marca imediat următoarele resurse. Datorită lui Ville V. Vanninen, acum puteți afla diferența dintre tipurile de documente, nume de atribute, etichete, caracteristici media - toate într-un mod interactiv.

Veți găsi o listă interactivă frumoasă de termeni CSS, precum și o altă utilă dedicată vocabularului HTML, unde puteți face clic pe oricare dintre termenii afișați în partea dreaptă pentru a evidenția părțile relevante din eșantionul de cod prezentat pe pagină. Listele sunt, de asemenea, disponibile în diferite limbi.
Sfaturi practice pentru rebrandingul unui produs
Ne rebrandăm? Și când este momentul potrivit pentru a face asta? Mulți oameni de produse își pun aceste întrebări pe măsură ce produsul lor devine mai matur. Echipa de la Overflow a fost în aceeași situație în urmă cu ceva timp.

Pentru a reflecta evoluția produsului lor de la un instrument de diagramă de flux ușor de utilizat și practic într-un instrument care este utilizat pentru fluxurile de lucru de comunicare și prezentare de proiectare, au decis că este timpul pentru o rebranding. În articolul „Evolving the Overflow Brand”, ei împărtășesc abordarea lor și ceea ce au învățat pe parcurs. Idei interesante și concluzii pe care le puteți încorpora în propriul proces de reproiectare. Unul care ajută în special să facă provocarea mai accesibilă: Gândește-te la produsul tău ca la o ființă umană și imaginează-ți cum sunt și cum se simt ei pentru a vizualiza noua identitate a mărcii tale.
Butoane dezactivate și cum să faci mai bine
„Butoanele dezactivate sunt naibii.” Este o declarație puternică pe care Hampus Sethfors o face față de acest model de interfață larg răspândit. După cum susține Hampus, butoanele dezactivate dăunează de obicei experienței utilizatorului, provocând iritare și confuzie atunci când nu se întâmplă nimic atunci când se face clic pe un buton care poartă un cuvânt de acțiune precum „Trimite”. Dar ele nu numai că împiedică oamenii să îndeplinească sarcini cu cât mai puțin efort posibil, butoanele dezactivate creează și bariere pentru persoanele cu dizabilități - din cauza problemelor cu contrastul scăzut și a tehnologiilor de asistență care nu pot naviga la butoanele dezactivate. Acum, cum putem face mai bine?

Hampus sugerează să păstrați butoanele activate în mod implicit și să afișați un mesaj de eroare atunci când un utilizator dă clic pe el. Dacă doriți să indicați că un buton este dezactivat, puteți utiliza CSS pentru a-l face să pară puțin gri (ținând cont de contrast, desigur), dar păstrați-l activat și concentrați-vă pe un mesaj de eroare semnificativ. Un mic detaliu care face diferența.
Butonul „Înapoi” UX
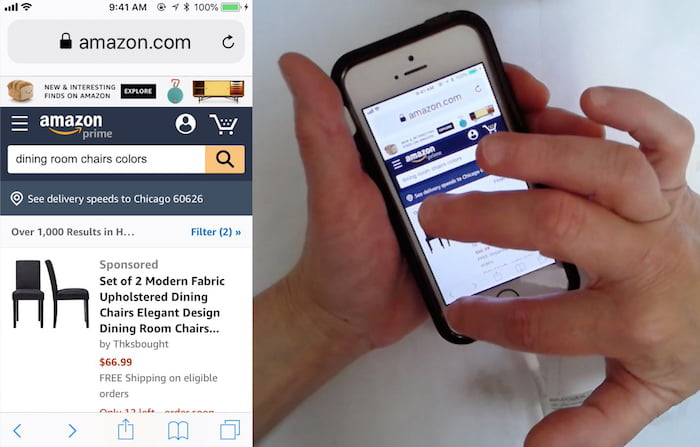
Adesea petrecem destul de mult timp pentru a obține o funcție corectă sau pentru a îmbunătăți designul cu funcții interactive îndrăznețe. Măsurăm impactul deciziilor noastre în teste A/B, studiem conversiile și ratele de clic, analizăm traficul și căutăm probleme comune ale canalului. Dar datele transmit doar o parte din poveste . De cele mai multe ori, clienții au probleme foarte diferite, adesea fără legătură cu caracteristicile sau designul nostru.
Calitatea unei experiențe se arată în situațiile în care ceva se întâmplă pe neașteptate . Ce se întâmplă atunci când clientul reîncarcă accidental pagina în mijlocul unei comenzi, de exemplu când derulează în sus și în jos pe un telefon mobil? Formularul de plată este șters pe măsură ce un utilizator observă o greșeală de scriere a unui nume pe o pagină de recenzie? Ce se întâmplă când un client apasă butonul „Înapoi” într-un proces în mai mulți pași în cadrul aplicației noastre cu o singură pagină?

De fapt, comportamentul neașteptat al butonului „Înapoi” are adesea probleme severe de utilizare, iar unele dintre ele sunt evidențiate în articolul Institutului Baymard: Modele de design care încalcă așteptările butonului „Înapoi”. Merită să testați butonul „Înapoi” pentru suprapuneri, casete luminoase, linkuri de ancorare și salturi de conținut, defilare infinită și comportament de „încărcare mai mult”, filtrare și sortare, acordeoane, finalizare și editare inline.
Putem folosi API-ul Istoric HTML5 sau mai ales history.pushState() pentru a invoca o modificare a adresei URL fără o reîncărcare a paginii. Articolul intră în detaliu evidențiind problemele comune și soluțiile pentru a face lucrurile corect. Merită citit și marcat și să revin din când în când.
Soluții CSS moderne pentru probleme vechi
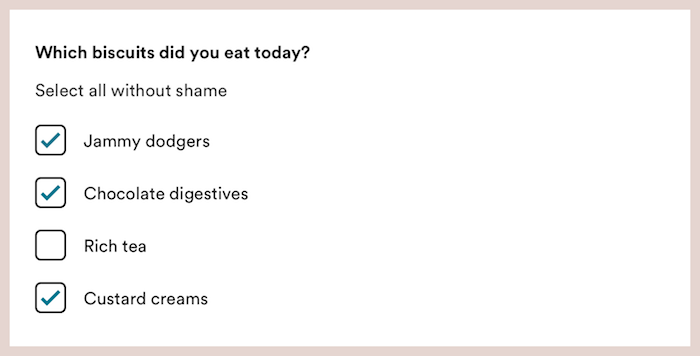
Când vine vorba de aspect și stil, unele probleme continuă să apară în orice alt proiect - casete de selectare și butoane radio, scară de tip fluid, stiluri de listă personalizate sau navigare accesibilă în meniul drop-down.

În seria sa, Modern CSS, Stephanie Eckles se scufundă în soluțiile CSS moderne pentru problemele CSS vechi, analizând mai atent fiecare dintre ele și explorând cele mai fiabile tehnici pentru a face lucrurile să funcționeze bine în browserele moderne. Stephanie oferă, de asemenea, demonstrații și fragmente de cod gata de utilizat. Un serial fantastic, care merită verificat și la care să te abonezi!
Distracție cu forme
Formularele web sunt literalmente peste tot - de la formulare de abonament la filtre și tablouri de bord, dar nu sunt ușor de făcut corect. Cum ne descurcăm cu validarea inline? Unde și cum afișăm mesajele de eroare? Cum proiectăm și construim controale de completare automată? Nu e de mirare că nu lipsesc resursele pentru proiectarea formularelor - și există câteva noi care au apărut recent.

Geri Reid a colectat Ghid de proiectare a formularelor, cu cele mai bune practici, perspective de cercetare, resurse și exemple. În Fun With Forms, Michael Scharnagl adună câteva fapte obscure și lucruri distractive de făcut cu formularele. Adam Silver a scris destul de multe despre cele mai bune practici de formulare web în blogul său - și a lansat și un sistem de proiectare a formularelor web. În cele din urmă, Heydon Pickering are încă câteva modele de componente inclusive pentru formulare în blogul său. Toate resursele minunate de care trebuie să urmăriți atunci când proiectați sau construim formulare - pentru a ne asigura că nu facem greșeli costisitoare în continuare.
O subliniere numai CSS, animată, înfășurată
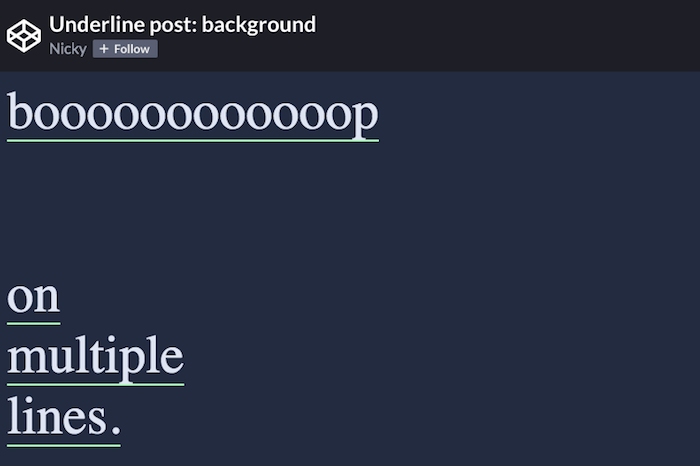
Sublinierea este dificilă, mai ales dacă doriți să faceți ceva care să depășească vechiul text-decoration: underline . Inspirat de un efect de hover pe care l-a văzut în link-ul subliniat de pe blogul lui Cassie Evans, Nicky Meulemann a decis să creeze ceva asemănător: o subliniere colorată cu efect de hover unde linia se retrage și este înlocuită cu o linie colorată diferit.

Întorsătură: liniile nu trebuie să se atingă în timpul animației și, cel mai important, linkurile care se înfășoară pe linii noi ar trebui să aibă sublinierea sub toate liniile. Dacă doriți să urmăriți pas cu pas cum se face, asigurați-vă că consultați tutorialul lui Nicky.
Un ghid pentru configurarea unui flux de lucru de dezvoltare pe Mac
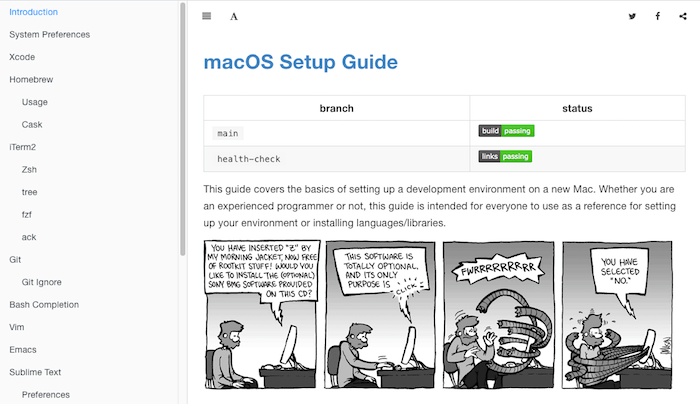
Configurarea unui mediu de dezvoltare pe un computer nou poate fi confuză, nu numai dacă sunteți nou în programare. Împreună cu colaboratorii din comunitatea web, Sourabh Bajaj a publicat un ghid cuprinzător care vă ajută să faceți treaba cu ușurință.

Ghidul este o referință pentru toți cei care doresc să creeze un mediu sau să instaleze noi limbi sau biblioteci pe un Mac. De la Homebrew la Node, Python, C++, Ruby și multe altele, vă duce pas cu pas prin tot ce trebuie să știți pentru a pune lucrurile în funcțiune. Contribuțiile la ghid sunt binevenite.
Biți utili pentru front-end și UX, livrați o dată pe săptămână.
Cu instrumente care vă ajută să vă desfășurați mai bine munca. Abonați-vă și obțineți prin e-mail listele de verificare pentru proiectarea interfeței inteligente Vitaly în format PDF .
Pe front-end și UX. Încrederea a 190.000 de oameni.
