O actualizare lunară despre All Things Smashing
Publicat: 2022-03-10Întreaga echipă Smashing a făcut tot posibilul pentru a vă oferi sesiuni live cu experți reali - oameni cu experiență practică, cărora le place să împărtășească ceea ce au învățat de-a lungul carierei lor. Am organizat Smashing Meets pe trei zile – evenimente care au fost deschise tuturor din comunitatea web. Cu sesiuni despre performanță, CSS, GraphQL și curajul creativ, ne-am asigurat că lăsăm mult timp pentru întrebări și răspunsuri, creare de rețele, competiții și premii.
Suntem copleșiți de feedback-ul pe care l-am primit de atunci; multora dintre voi părea că le place mai mult să petreacă timp cu vorbitori și să pună întrebări direct. Mulțumim din nou tuturor celor care s-au alăturat - a fost o experiență atât de incredibilă pe care am împărtășit-o cu voi toți!

Prezentare generală a programului Smashing Meets (mai și iunie)
| 18 mai | Yiying Lu | Creativitate în comunicarea interculturală | Vorbiți diapozitive | Urmăriți videoclipul → |
| 18 mai | Phil Hawksworth | Construire cu JAMStack: menținerea interfețelor de utilizare și a API-urilor aliniate | Vorbiți diapozitive | Urmăriți videoclipul → |
| 18 mai | Mark Boulton | Tipografie accesibilă | Vorbiți diapozitive | Urmăriți videoclipul → |
| 19 mai | Mandy Michael | Distracție cu browser-ul și API-urile senzorilor | Vorbiți diapozitive | Urmăriți videoclipul → |
| 19 mai | Rachel Andrew | Bună, Subgrid! | Vorbiți diapozitive | Urmăriți videoclipul → |
| 19 mai | Mark Boulton | Tipografie accesibilă | Vorbiți diapozitive | Urmăriți videoclipul → |
| 9 iunie | Henri Helvetica | Imagini în mișcare: O fotografie a viitorului mass-media | Talk Slides | Urmăriți videoclipul → |
| 9 iunie | Rachel Andrew | Evoluția designului receptiv | Talk Slides | Urmăriți videoclipul → |
| 9 iunie | Christian Nwamba | API-uri GraphQL pentru dezvoltatorii front-end | Talk Slides | Urmăriți videoclipul → |
| 9 iunie | Yiying Lu | Curaj Creativ | Talk Slides | Urmăriți videoclipul → |
Smashing Online Workshops: Urmează
Marcați-vă calendarele! Vom organiza și mai multe evenimente online în următoarele săptămâni. Indiferent dacă în centrul atenției se concentrează CSS, accesibilitate, performanță sau UX, vrem să vă ajutăm să vă îmbunătățiți abilitățile și să învățați informații practice și acționabile de la experți din industrie.
Atelierele anterioare au fost incredibil de populare, multe fiind vândute, așa că verificați detaliile și salvați-vă locul cât mai curând posibil.
| Data | Nume | Subiect | |
|---|---|---|---|
| 2–17 iulie | Vitaly Friedman | Cumpără! Atelierul de eCommerce UX | Vezi detalii → |
| 7–21 iulie | Brad Frost | Sisteme de proiectare | Vezi detalii → |
| 17–31 august | Susan și Guthrie Weinschenk | Design comportamental | Vezi detalii → |
| 20 august – 4 septembrie | Yiying Lu | Proiectare pentru un public global | Vezi detalii → |
| 17 septembrie – 2 octombrie | Natalia Tepluhina | Vue.js: Ghidul practic | Vezi detalii → |

Vezi evenimente online →
Inca un lucru. În cazul în care vă gândiți de două ori să vă alăturați unui atelier Smashing doar pentru că credeți că managerul dvs. ar putea avea nevoie de puțin mai multă convingere, atunci vă oferim un șablon frumos: Convinge-ți șeful. Noroc!
Cea mai recentă completare la Cărțile Smashing: Livrare acum
Suntem atât de mândri că am lansat oficial cartea lui Paul Boag, „ Click! Cum să încurajezi clicurile fără trucuri umbrite ”. Este un ghid detaliat despre cum să creșteți conversia și să creșteți KPI-urile de afaceri fără a înstrăina clienții pe parcurs și suntem siguri că îl veți găsi extrem de util.
- Accesați cuprinsul și descărcați un extras gratuit în PDF (17,3 MB).

Smashing Podcast: Conectați-vă!
 În 18 episoade, Podcastul Smashing a fost mai bun decât ne-am așteptat vreodată! La fiecare două săptămâni, Drew McLellan vorbește cu oameni din medii diferite și întotdeauna sunt atât de multe de învățat și de împărtășit! Sunteți oricând binevenit să vă conectați și să vă împărtășiți întrebările și gândurile cu noi oricând.
În 18 episoade, Podcastul Smashing a fost mai bun decât ne-am așteptat vreodată! La fiecare două săptămâni, Drew McLellan vorbește cu oameni din medii diferite și întotdeauna sunt atât de multe de învățat și de împărtășit! Sunteți oricând binevenit să vă conectați și să vă împărtășiți întrebările și gândurile cu noi oricând.
- Episoadele anterioare Smashing Podcast (inclusiv transcrieri)
- Urmărește @SmashingPod pe Twitter
Subiecte populare pe Smashing Magazine
Publicăm un articol nou în fiecare zi pe diverse subiecte care sunt actuale în industria web. Iată câteva de care cititorii noștri păreau să le placă cel mai mult și le-au recomandat în continuare:
- „Experiențe echivalente: gândire echivalentă”, Eric Bailey
- „12 moduri de a îmbunătăți întrebările de interviu pentru utilizatori”, Slava Shestopalov
- „Cum se transferă date între componente în Vue.js”, Matt Maribojoc
- „O introducere în API-ul context al lui React”, Yusuf Faruq
- „Cum să testați un concept de design pentru eficacitate”, Paul Boag
Cele mai bune alegeri din buletinul nostru informativ
Vom fi sinceri: la fiecare două săptămâni, ne luptăm să menținem problemele Smashing Newsletter la o lungime moderată - există atât de mulți oameni talentați care lucrează la proiecte geniale! Felicitari tuturor celor implicati!
Interesat de sponsorizare? Simțiți-vă liber să verificați opțiunile noastre de parteneriat și să luați legătura cu echipa oricând - vă vor contacta imediat.
PS Un mare mulțumire lui Cosima Mielke pentru că a scris și a pregătit aceste postări!
Soluții CSS moderne pentru probleme vechi CSS
Știm cu toții că CSS poate fi uneori dificil de stăpânit. Gândiți-vă doar la întrebarea clasică cum să centrați un div . În „Modern CSS Solutions for Old CSS Problems”, Stephanie Eckles explorează soluții la acele probleme mari și mici CSS pe care le-a rezolvat în ultimii 13 ani de a fi dezvoltator front-end.

În afară de vechea problemă de centrare, seria explorează provocări precum crearea de elemente de înălțime egală, accesibilitatea meniurilor drop-down, butoanele de stil și multe altele. Asigurați-vă că reveniți în mod regulat, deoarece Stephanie continuă să adauge subiecte noi. Sclipitor!
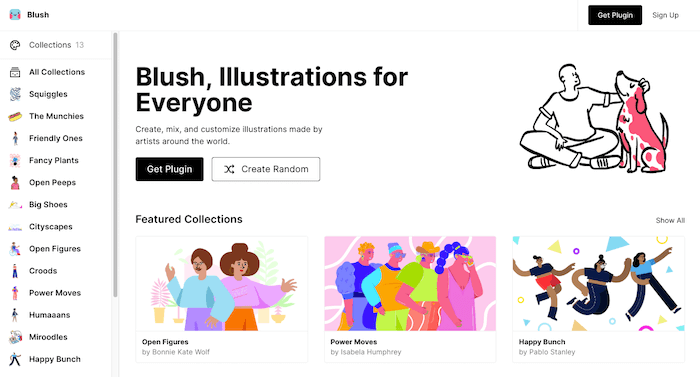
Ilustrații pentru toată lumea
Ilustrațiile sunt o modalitate excelentă de a adăuga o notă personală unui design. Cu toate acestea, nu toată lumea este un ilustrator înnăscut și nu orice proiect are bugetul necesar pentru a angaja pe cineva care stăpânește meșteșugul. În timpul blocării, Pablo Stanley și câțiva dintre prietenii săi au decis să schimbe asta și au creat un instrument care face arta mai accesibilă și oferă tuturor posibilitatea de a folosi ilustrații în creațiile lor. Faceți cunoștință cu Blush.

Blush este o colecție de 13 biblioteci de ilustrații combinate și combinate create de artiști din întreaga lume. Fie că este vorba despre personaje, peisaje urbane, plante, mâncare sau o piesă de artă abstractă, puteți alege ilustrația preferată dintr-unul dintre pachete și puteți personaliza fiecare mic detaliu până când obțineți combinația de care aveți nevoie pentru a vă spune povestea. După cum spune Pablo, este „ca și cum ai juca Lego din vectori”. Ilustrațiile pot fi descărcate gratuit ca PNG-uri de înaltă calitate. Dacă sunteți ilustrator și doriți să vă puneți munca la dispoziția altor creatori, puteți aplica pentru a fi prezentat în Blush. Un exemplu fantastic de împărtășire și grijă.
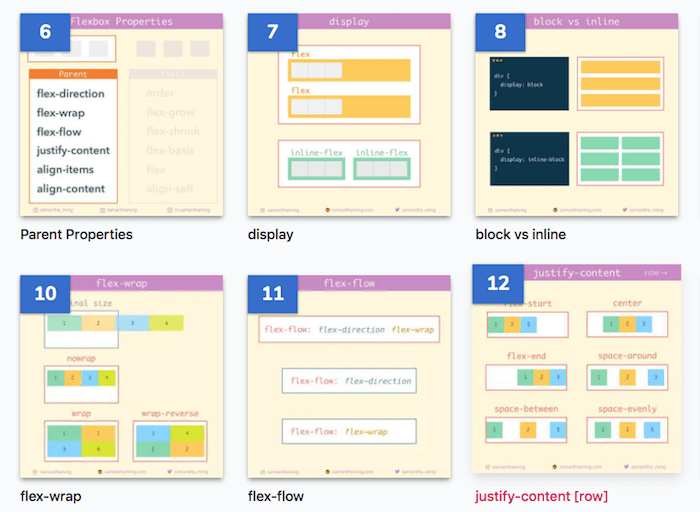
Învață Flexbox cu coduri
Întotdeauna ți-ai dorit să înveți Flexbox, dar întreaga activitate ti s-a părut puțin, ei bine, descurajantă? Nu trebuie să fie. De fapt, ar putea fi nevoie de doar 30 de informații de cod pentru a te pune pe calea spre a stăpâni magia Flexbox. Samantha Ming te sprijină.


În cursul ei gratuit Flexbox30, Samantha te duce prin 30 de lecții scurte și clare Flexbox. După ce ați învățat conceptele de bază ale Flexbox, veți explora profundele și dezavantajele proprietăților părinților și copilului. Fiecare lecție vine cu o fișă de cheat pe care o puteți descărca, ceea ce face din curs și o reîmprospătare excelentă, dacă vă cunoașteți deja modul în care puteți folosi Flexbox, dar aveți probleme cu unele dintre proprietăți.
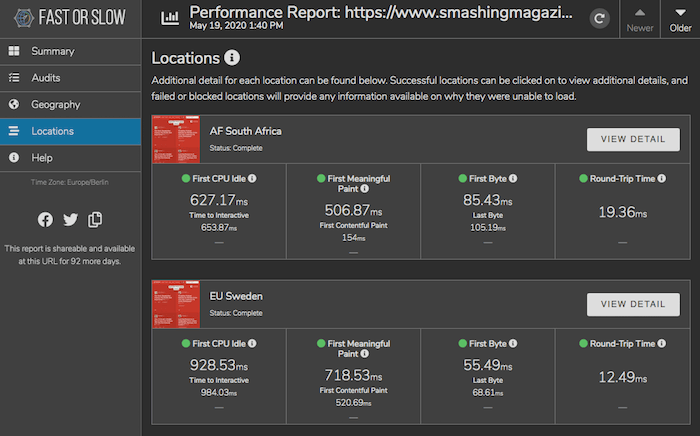
Analizor de viteză globală a site-ului web
Instrumentele de evaluare comparativă a performanței măsoară de obicei performanța dintr-o singură locație. Dar cum funcționează site-ul tău pentru utilizatorii din lumea reală care nu se află în acea locație? Pentru a obține rezultate mai precise pentru propria lor piață, cei din spatele pluginului de securitate WordPress Wordfence au creat Fast or Slow , un instrument care măsoară performanța reală din diferite locații din lume.

Fast or Slow își obține datele de la o rețea de 13 servere din 13 orașe din întreaga lume. Fiecare server a fost calibrat pentru a avea aceeași performanță, astfel încât măsurătorile de viteză să ofere o indicație reală despre cum se simte site-ul unui utilizator real. Testul de performanță vă oferă un scor general al performanței unui site și defalcă rezultatele în funcție de locația geografică, în timp ce auditurile privind minimizarea CSS, optimizarea imaginii, stocarea în cache și altele ajută la dezvăluirea blocajelor specifice de performanță. Fast Or Slow este gratuit de utilizat.
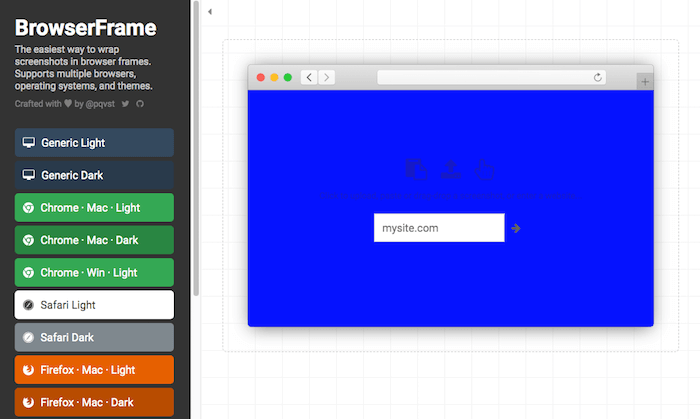
Cadre elegante de browser pentru capturile dvs. de ecran
Cu capturi de ecran, există de obicei două opțiuni: faceți o captură de ecran a întregii ferestre a browserului cu extensii de browser și poate chiar marcaje vizibile sau, dacă doriți ceva mai puțin care distrag atenția, decideți să faceți doar o captură de ecran a site-ului fără nicio margine. . Dacă sunteți în căutarea unei soluții mai sofisticate, Browserframe ar putea fi pentru dvs.

Doar trageți și plasați captura de ecran în instrument și o înfășoară într-un cadru frumos de browser. Există mai multe browsere, sisteme de operare și teme din care să alegeți și puteți ajusta culoarea de fundal, umbra, umplutura și alte detalii înainte de a descărca imaginea. Perfect pentru postări pe blog, rețele sociale, diapozitive sau oriunde ați dori să utilizați o captură de ecran.
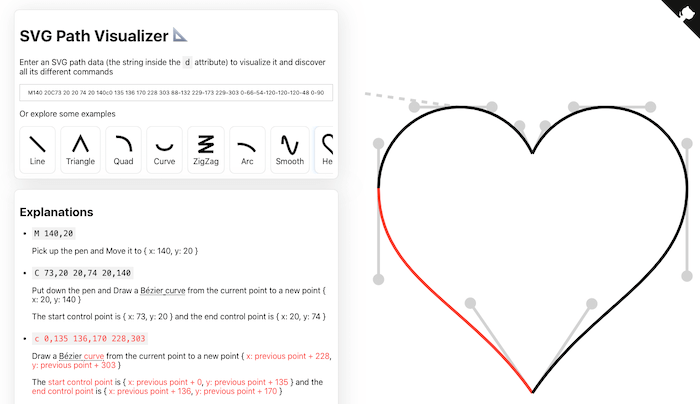
Sintaxa datelor căii SVG explorată
Știți ce înseamnă de fapt sintaxa datelor căii SVG? Dacă nu, nu ești singur. Mathieu Dutour a lucrat cu SVG-uri de ceva timp, dar întotdeauna sa chinuit să înțeleagă structura datelor de cale. De aceea a construit un vizualizator pentru el.

SVG Path Visualizer vizualizează datele căii SVG pe care le introduceți și vă permite să descoperiți toate comenzile sale diferite. Există, de asemenea, câteva exemple pe care le puteți explora pentru a vă familiariza mai bine cu sintaxa. O privire perspectivă asupra scheletului unui SVG.
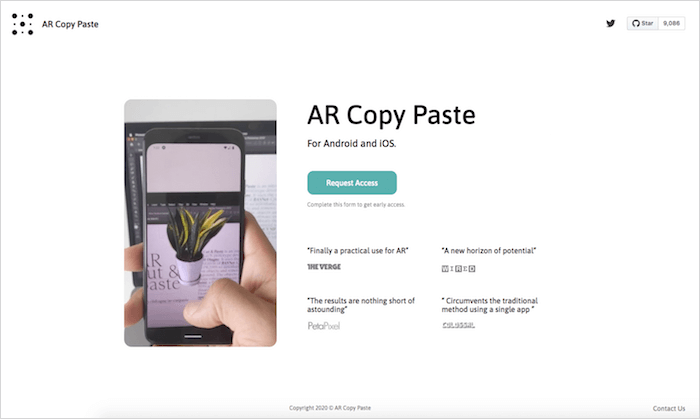
Viitorul este aici
Imaginați-vă că lucrați la un proiect și doriți să adăugați o imagine a unei cărți. Ai cartea chiar lângă tine pe birou, așa că îți scoți telefonul, faci o poză cărții, trimiți poza pe computer, o deschideți în Photoshop, eliminați fundalul și, în final, includeți fotografia în dvs. fişier. Ei bine, ce se întâmplă dacă ai putea copia și lipi cartea din realitate pe ecranul tău, exact unde vrei să fie? Ceea ce ar putea suna a ficțiune științifico-fantastică este deja posibil astăzi.

Prototipul de cercetare AR Copy Paste vă permite să copiați elemente din împrejurimi și să le lipiți într-un software de editare a imaginilor. Trei module independente fac acest lucru să se întâmple: o aplicație mobilă, un server local care acționează ca interfață între aplicație și Photoshop și găsește poziția corectă pe ecran și, nu în ultimul rând, un serviciu de detectare a obiecțiilor/eliminare a fundalului pentru a reduce imaginea în formă. O privire impresionantă asupra viitorului AR.
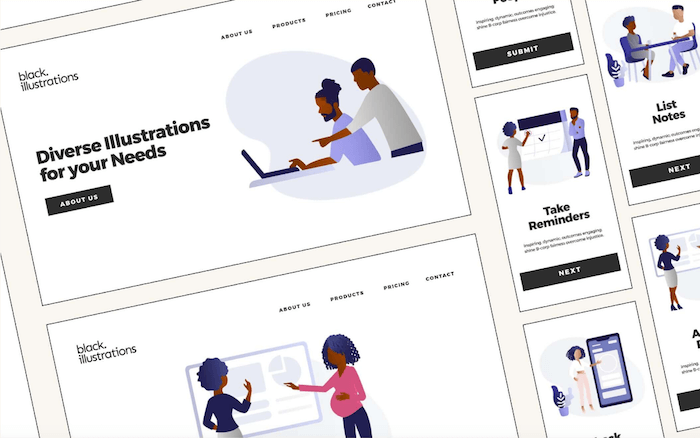
Ilustrații negre
Negrii și oamenii de culoare sunt adesea subreprezentați în ilustrații și imagini. Pentru a declanșa schimbarea în peisajul digital, echipa de la 5four a creat Black Illustrations , pachete de ilustrații care descriu o imagine mai diversă și prezintă oameni de culoare și oameni de culoare într-o multitudine de sarcini.

Există șase pachete de ilustrații care pot fi folosite pe site-uri web, prezentari, infografice sau oriunde doriți. Două dintre pachete pot fi descărcate gratuit: „The Office Hustle” arată oamenii într-un mediu de birou, lucrând de acasă și purtând conversații, precum și într-un cadru medical, în timp ce „The Movement Pack” atrage atenția asupra #BlackLivesMatter și lupta împotriva inegalității rasiale. Alte pachete includ imagini cu tematică educațională și stil de viață. Modele frumoase cu un mesaj puternic.
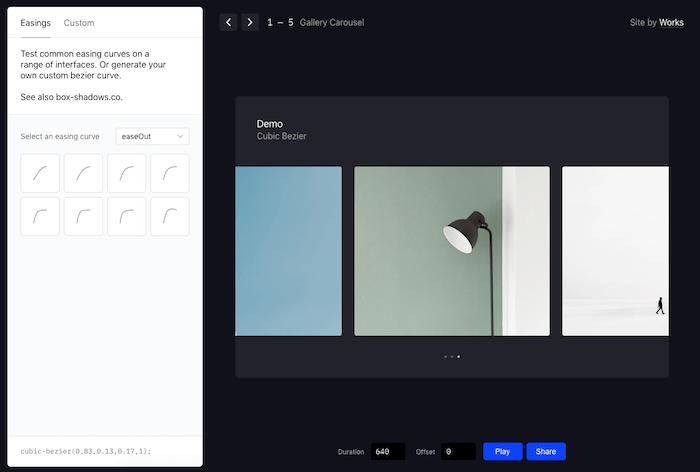
Vedeți Easing Curves In Action
Mișcarea în lumea reală este ceva fluid, fără porniri sau opriri dure sau instantanee, fără viteză constantă. Curbele de relaxare ne ajută să aducem acea senzație naturală în mișcare pe web. Cu toate acestea, în practică, pot fi și ele destul de abstracte de înțeles.

Cu Easings , Paul Macgregor a creat un instrument util pentru a vizualiza efectul pe care curbele de relaxare obișnuite îl au asupra unei game de interfețe — de la un carusel de galerie la un meniu lateral, jack de defilare și modal. Alegeți doar o curbă de relaxare din colecție pentru a o vedea în acțiune sau introduceți una personalizată. Unul pentru marcaje.
Informații despre modul în care lucrează dezvoltatorii astăzi
De aproape un deceniu, sondajul anual pentru dezvoltatori, realizat de Stack Overflow, este cel mai mare sondaj al persoanelor care codifică. Anul acesta, au făcut-o mai reprezentativă pentru diversitatea programatorilor, întrebând 65.000 de dezvoltatori din întreaga lume cum învață, ce instrumente folosesc și ce își doresc. Sondajul a fost realizat în februarie, iar rezultatele oferă o privire cuprinzătoare în interiorul comunității.

Sondajul acoperă mediul profesional și demografic al dezvoltatorilor, analizează instrumentele și popularitatea acestora, cum arată mediile de dezvoltare ale respondenților și cum învață și rezolvă problemele, la fel ca la valorile lor de carieră, prioritățile locului de muncă și condițiile de muncă. Perspective interesante garantate.
Artă CSS într-o singură div
Ce poți face într-un singur div ? Lynn Fisher are o mulțime de răspunsuri creative la această întrebare, așa cum arată proiectul ei de desen CSS A Single Div .

Fiecare desen este alcătuit din CSS care trăiește într-un singur element div și folosește o combinație de Pug pentru șabloane și Stylus pentru preprocesarea CSS. De la litere și modele geometrice la obiecte aleatoare și mici personaje, fiecare țiglă colorată este un exemplu minunat a ceea ce poate fi realizat cu CSS.
Un caiet magic pentru explorarea datelor
Open Source a transformat dezvoltarea software-ului, făcând partajarea, colaborarea și transparența în norma. Inspirat de acest lucru, Observable își propune să reimagineze știința datelor pentru o lume conectată. Pentru a-l face mai accesibil, mai accesibil și mai social.

Descris ca un „caiet magic pentru explorarea datelor și gândirea cu cod”, Observable vă permite să faceți schițe cu date live. Puteți crea prototipuri de vizualizări, vă puteți conecta la API-uri web și puteți vedea actualizarea „notebook-ului” instantaneu atunci când se fac modificări. Învățarea unul de la altul, partajarea și reutilizarea componentelor cu o comunitate de colegi autori este o parte cheie a conceptului, echipele pot chiar să editeze un blocnotes împreună în timp real. Acum ce să faci cu el? Rapoarte, vizualizări explicative, prototipuri UI, documentație, proiecte de artă, design vizual - doar imaginația ta este limita.
Biți utili pentru front-end și UX, livrați o dată pe săptămână.
Cu instrumente care vă ajută să vă desfășurați mai bine munca. Abonați-vă și obțineți prin e-mail listele de verificare pentru proiectarea interfeței inteligente Vitaly în format PDF .
Pe front-end și UX. Încrederea a 190.000 de oameni.
