Rămâneți conectați și învățați unul de la celălalt
Publicat: 2022-03-10Spațiul digital are, evident, provocările sale, dar ne oferă și oportunități incredibile de a ne conecta și de a învăța în moduri pe care nu le-am putea face altfel. Situația cu COVID-19 ne-a provocat să luăm în considerare modalități prin care am putea oferi o experiență similară SmashingConf și acces la experți, la fel ca într-un atelier în persoană, fără a fi nevoie să părăsim biroul.
Cu sugestii perspicace, exerciții, acces la diapozitive, înregistrări și întrebări și răspunsuri prietenoase, a fost deja o experiență atât de incredibilă! Am avut literalmente oameni din întreaga lume care colaborează împreună la exerciții de grup - ceva ce nu am reuși niciodată să realizam cu un eveniment în persoană.

Și abia am început! Avem deja pregătit un program de ateliere online, astfel încât să puteți începe să vă marcați calendarele și să ni se alăture oricând doriți. Ce modalitate mai bună este de a-ți îmbunătăți abilitățile online și de a învăța informații practice și acționabile de la experți din industrie - în direct!
| Nume | Subiect | Data | Timp |
|---|---|---|---|
| Brad Frost | Crearea și menținerea sistemelor de proiectare de succes | 22 aprilie – 6 mai | 09:00–11:30 PDT |
| Joe Leech | Psihologie pentru UX și design de produs | 27 aprilie – 5 mai | 09:00–11:30 PDT |
| Miriam Suzanne | Sisteme web rezistente cu CSS și Sass | 7–22 mai | 09:00–11:30 PDT |
| Vitaly Friedman | Modele de proiectare a interfeței inteligente, ediția 2020 | 12–26 mai | 09:00–11:30 PDT |
| Rachel Andrew | Clasa de master CSS Layout | 11–12 iunie | 01:00–03:30 PDT |
| Marcy Sutton | Masterclass de accesibilitate front-end | 16–30 iunie | 09:00–11:30 PDT |
Îți place ceea ce vezi, dar ești îngrijorat să nu ai o perioadă liberă de la serviciu? Ei bine, sigur nu credeai că o să-ți lăsăm spânzurat? Știm cât de dificil poate fi uneori, așa că am pregătit un șablon frumos Convince-Your-Boss pentru a te ajuta. Noroc!
- Urmărește @smashingconf pe Twitter
- Abonați-vă la buletinul informativ SmashingConf
- Urmăriți videoclipurile SmashingConf anterioare
Ești gata pentru următoarea carte zdrobitoare?
 Asta e corect! Click-ul lui Paul Boag! Encourage Clicks Without Shady Tricks se află în prezent în etapa finală de producție, iar pre-lansarea începe pe 12 mai . Acest ghid practic are 11 capitole pline de sfaturi care vă pot ajuta să începeți să vă îmbunătățiți rata de conversie în doar câțiva pași simpli. Te poți abona pentru o reducere la precomandă și fii printre primii care pun mâna pe carte. Rămâneți aproape!
Asta e corect! Click-ul lui Paul Boag! Encourage Clicks Without Shady Tricks se află în prezent în etapa finală de producție, iar pre-lansarea începe pe 12 mai . Acest ghid practic are 11 capitole pline de sfaturi care vă pot ajuta să începeți să vă îmbunătățiți rata de conversie în doar câțiva pași simpli. Te poți abona pentru o reducere la precomandă și fii printre primii care pun mâna pe carte. Rămâneți aproape!
 În ceea ce privește cartea anterioară, copiile tipărite ale Manualului de design etic și-au făcut drum în jurul lumii și am putut vedea câteva răspunsuri fericite și recenzii atente. Dacă doriți și o copie, puteți descărca gratuit un extras PDF (5 MB) pentru a obține o primă impresie despre carte - suntem siguri că nu veți fi dezamăgiți!
În ceea ce privește cartea anterioară, copiile tipărite ale Manualului de design etic și-au făcut drum în jurul lumii și am putut vedea câteva răspunsuri fericite și recenzii atente. Dacă doriți și o copie, puteți descărca gratuit un extras PDF (5 MB) pentru a obține o primă impresie despre carte - suntem siguri că nu veți fi dezamăgiți!
De asemenea, în cazul în care l-ai ratat, există un episod Smashing Podcast în care apar doi dintre autorii cărții: Trine Falbe și Martin Michael Frederiksen. Ei discută ce înseamnă pentru un design să fie etic și cum putem aduce îmbunătățiri în propriile proiecte.
Drew i-a intervievat și pe Laura Kalbag, Eduardo Boucas, Stephanie Walter și mulți alții. Puteți să vă abonați și să vă conectați oricând cu oricare dintre aplicațiile dvs. preferate!
- Episoadele anterioare Smashing Podcast (inclusiv transcrieri)
- Urmărește @SmashingPod pe Twitter
Subiecte populare pe SmashingMag
Publicăm un articol nou în fiecare zi pe diverse subiecte care sunt actuale în industria web. Iată câteva de care cititorii noștri păreau să le placă cel mai mult și le-au recomandat în continuare:
- „Cele mai bune practici cu React Hooks”
de Adeneye David Abiodun
Acest articol acoperă regulile React Hooks și cum să începeți eficient să le utilizați în proiectele dvs. Vă rugăm să rețineți că pentru a urmări acest articol în detaliu, va trebui să știți cum să utilizați React Hooks. - „Decizii de design inspirate cu Herb Lubalin”
de Andy Clarke
Cum putem combina elemente pentru a dezvolta anteturi puternice și îndemnuri la acțiune? Cum folosim textul HTML preformatat și elementul text din SVG pentru un control precis asupra tipului? Cum putem optimiza SVG-urile și cum putem face textul SVG accesibil? În acest articol, vom explora tocmai asta. - „Coacerea datelor structurate în procesul de proiectare”
de Frederick O'Brien
Modificarea optimizării pentru motoarele de căutare te duce doar atât de departe. Pe măsură ce metadatele devin mai inteligente, este mai important ca niciodată să le integrăm în procesul de proiectare încă de la început. - „Cum să faci viața mai ușoară când folosești Git”
de Shane Hudson
Nu trebuie să-ți cunoști copacii de la bulburile tale atârnate. Dacă folosești Git în fiecare zi și simți că este un act de jonglare, atunci iată câteva trucuri și sfaturi pentru a-ți face viața puțin mai ușoară.
Cele mai bune alegeri din buletinul nostru informativ
Vom fi sinceri: la fiecare două săptămâni, ne luptăm să menținem problemele Smashing Newsletter la o lungime moderată - există atât de mulți oameni talentați care lucrează la proiecte geniale! Felicitari tuturor celor implicati!
Interesat de sponsorizare? Simțiți-vă liber să verificați opțiunile noastre de parteneriat și să luați legătura cu echipa oricând - vă vor contacta imediat.
Sfaturi pentru conducerea unei echipe la distanță
Conducerea unei echipe de proiectare la distanță poate fi puțin descurajantă, mai ales dacă este prima dată. Din fericire, alți oameni de acolo s-au mai trezit în aceeași situație și au dezvoltat strategii pentru a menține echipa productivă și eficientă, indiferent unde s-ar afla toată lumea. Mark Boulton este unul dintre ei.

În lumina evenimentelor recente, când multe echipe trebuie să treacă la lucrul de la distanță, Mark a rezumat câteva abordări simple, dar utile, care l-au ajutat să conducă echipe de la distanță de ani de zile. De la continuarea ritualurilor echipei tale până la gestionarea așteptărilor privind disponibilitatea și instruirea oamenilor prin suișurile și coborâșurile pe care le aduce munca de la distanță, sfaturile lui Mark nu sunt greu de adoptat, dar pot face o diferență reală. (cm)
Înțelegerea unităților de vizualizare CSS
Unitățile CSS Viewport ne oferă o modalitate de a dimensiona lucrurile într-un mod fluid și dinamic, fără a fi nevoie de JavaScript. Dacă nu ați ajuns încă să aprofundați subiectul, Ahmad Shadeed a scris un ghid util pentru unitățile CSS Viewport.

Începând cu o prezentare generală a unităților de vizualizare vw , vh , vmin și vmax , ghidul acoperă modul în care unitățile de vizualizare diferă de procente și explorează cazuri practice de utilizare pentru unitățile de vizualizare și cum să le implementați în proiectele dvs. Doar apăsarea de care s-ar putea să fi avut nevoie pentru a face schimbarea. (cm)
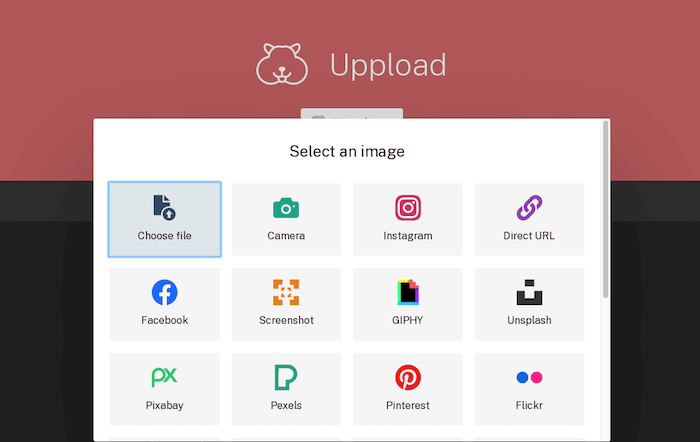
Un instrument de încărcare de fișiere mai bun pentru web
Crearea unui instrument de încărcare de fișiere mai bun pentru web. Aceasta a fost ideea din spatele programului de încărcare a imaginilor JavaScript Upload. Creat de Anand Chowdhary, încărcătorul de imagini este open-source și poate fi folosit cu orice backend de încărcare de fișiere. Și cu peste 30 de plugin-uri, este de asemenea foarte personalizabil.

Utilizatorii își pot glisa și plasa fișierele pentru a le încărca sau a importa de pe o cameră, URL sau rețele sociale și alte câteva servicii (există chiar și o opțiune de a face și încărca o captură de ecran doar introducând o adresă URL). În timpul procesului de încărcare, utilizatorii pot aplica efecte imaginilor și pot ajusta filtre precum luminozitatea, contrastul și saturația. Dacă acest lucru este exagerat pentru proiectul dvs., puteți selecta doar ceea ce aveți nevoie și, bineînțeles, puteți să scuturați restul. Upload acceptă browsere până la IE10. La indemana! (cm)
Plugin Flip Counter cu sursă deschisă
Doriți să faceți numărătoare inversă până la un eveniment, să vizualizați o campanie de strângere de fonduri sau să afișați un ceas sau un contor de vânzări? Atunci Flip Counter al lui Rik Schennink ar putea fi pentru tine. Plugin-ul este open-source, prietenos cu dispozitivele mobile, ușor de configurat și se descurcă fără dependențe.

Pe lângă ușurința de utilizare și flexibilitatea sa, Flip strălucește prin animația frumos netedă care este folosită pentru a răsturna numerele de pe cărți. În funcție de cazul dvs. de utilizare, există mai multe presetări pe care le puteți utiliza ca punct de plecare pentru a vă construi contorul de flip. Stilul vizual poate fi personalizat cu CSS. Un mic detaliu minunat. (cm)
Cum să scrieți un cod de e-mail bun
Poate că ați mai fost în acea situație în care a trebuit să codificați un e-mail HTML, dar ați avut probleme cu cele mai bune practici pentru codul de e-mail. Pentru a vă ajuta să depășiți provocarea, Mark Robbins a creat o bibliotecă pentru un cod de e-mail bun. Puteți pur și simplu să copiați și să lipiți codul și să îl utilizați în e-mailurile dvs. sau puteți afla mai multe despre teoria din spatele acestuia.


Prioritatea constă în asigurarea faptului că codul este semantic, funcțional, accesibil și îndeplinește așteptările utilizatorilor, așa cum subliniază Mark. Consecvența dintre clienții de e-mail și designul perfect pixel sunt, de asemenea, importante, dar întotdeauna secundare. Unul pentru marcaje. (cm)
O soluție completă pentru sfaturi cu instrumente, popovers și dropdowns
Dacă sunteți în căutarea unei soluții rapide și ușoare pentru sfaturi cu instrumente, ferestre popover, meniuri derulante și meniuri, poate doriți să aruncați o privire pe Tippy.js. Biblioteca oferă logica și stilul implicate în toate tipurile de elemente care ies din fluxul documentului și sunt suprapuse deasupra interfeței de utilizare.

Tippy.js este optimizat pentru a preveni răsturnarea și supraîncărcarea, este compatibil cu WAI-Aria, funcționează în toate browserele moderne și, așadar, promite, chiar oferă performanțe înalte pe dispozitivele de ultimă generație. Puteți stila elementele cu CSS personalizat, iar TypeScript este acceptat de asemenea. La indemana! (cm)
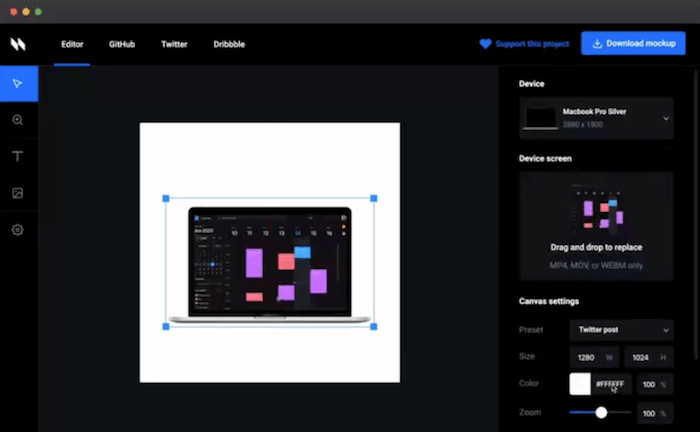
Instrument open-source pentru a realiza machete animate de produse
Ce faci când îți lipsește un instrument pentru un anumit scop? Îl construiești singur. Asta a făcut Alyssa X când a căutat un instrument pentru a crea GIF-uri și videoclipuri animate pentru a prezenta un produs. Parerea ei asupra subiectului: Animockup.

Cu Animockup, vă puteți prezenta produsul în acțiune într-o machetă a dispozitivului. Doar trageți niște imagini de pe ecran în instrumentul bazat pe browser și Animockup le plasează automat în macheta dorită. Puteți adăuga text, imagini și ajusta stilul și puteți alege dintr-o selecție de presetări pentru a optimiza macheta pentru partajare pe Twitter, Dribble, Instagram și altele asemenea. Un mic ajutor util. (cm)
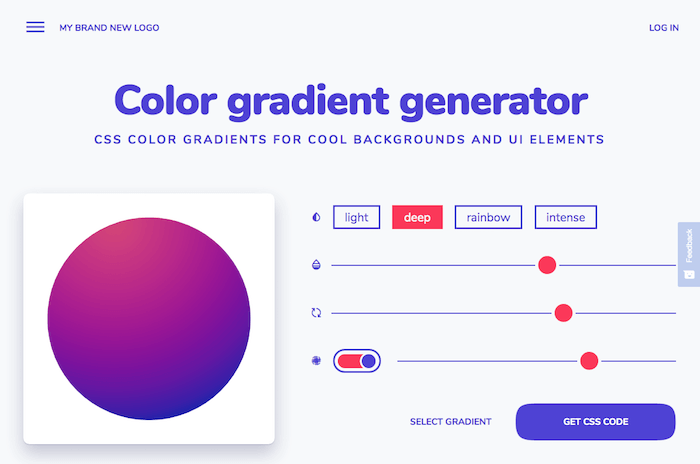
Creați cu ușurință degrade de culoare CSS
Alegerea manuală a culorilor pentru a realiza un gradient de culoare necesită experiență în design și o bună înțelegere a armoniei culorilor. Dacă aveți nevoie de un gradient pentru un fundal sau pentru elemente de interfață, dar nu vă simțiți suficient de încrezător pentru a aborda sarcina singur (sau dacă vă grăbiți), generatorul de gradient de culoare pe care l-au creat cei de la My Brand New Logo are te acopar eu.

Alimentat de algoritmi de gradient de culoare, generatorul creează gradienți bine echilibrați pe baza unei culori pe care o selectați. Există patru stiluri diferite de degrade, care merg de la subtil la un efect sidef și un gradient de culoare intens și profund. Puteți ajusta gradientul cu glisoare și, odată ce sunteți mulțumit de rezultat, copiați și lipiți codul CSS generat pentru a-l folosi în proiectul dvs. Grozav! (cm)
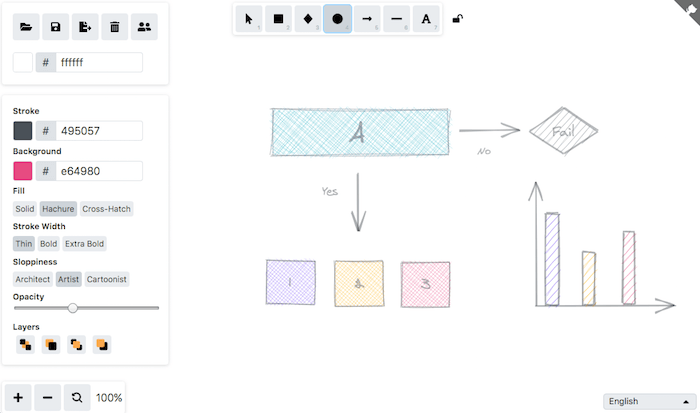
Diagrame colaborative
Pixul și hârtia sunt adesea greu de învins atunci când doriți să vizualizați o idee cu o diagramă rapidă. Dacă sunteți în căutarea unei alternative digitale care este la fel de simplă și ușor de utilizat ca și instrumentele dvs. analogice, vă recomandăm să verificați Excalidraw.

Excalidraw este o tablă virtuală pe care poți desena. Puteți alege dintr-un set de forme, le puteți conecta cu săgeți sau linii, puteți adăuga text și culoare. Există și alte opțiuni de stil, dar instrumentul este păstrat destul de simplu, astfel încât să vă puteți concentra pe ceea ce este cu adevărat important: vizualizarea ideii dvs. O caracteristică grozavă care este deosebit de utilă acum, când multe echipe lucrează de la distanță: puteți partaja o sesiune de colaborare live cu membrii echipei sau clienții dvs. Desigur, sunt incluse și opțiunile de export și salvare. (cm)
Stăpânirea convențiilor de denumire BEM
BEM face codul dvs. scalabil și reutilizabil, îl împiedică să devină dezordonat și facilitează munca în echipă. Cu toate acestea, chiar și dezvoltatorii CSS experimentați se luptă uneori cu convențiile de denumire. Pentru a preveni să vă pierdeți în cosmosul BEM, cei de la 9elements au creat Cheat Sheet BEM cu sugestii de denumire pentru unele dintre cele mai comune componente web: navigare prin breadcrumb, butoane, carduri, liste, file, casete de selectare a formularelor, bare laterale și Mai Mult.

Dacă doriți să vă aprofundați și mai mult în metodologia BEM, Luke Whitehouse împărtășește sfaturi pentru a aborda o problemă mereu prezentă în BEM: nepoții, adică elementele care sunt legate de un alt element, mai degrabă decât de blocul în sine. Luke explorează trei abordări diferite pentru a stăpâni provocarea: aplatizarea nepoților și tratarea lor ca și cum nu ar avea nicio legătură cu elementul lor părinte, prin crearea de noi blocuri și prin extinderea convenției de numire BEM. O lectură bună. (cm)
O rezervă pentru jocurile clasice
Te simți nostalgic când te gândești la jocurile video pe care le-ai jucat în anii 80 și 90? Ei bine, de ce să nu faceți o mică călătorie înapoi în acele vremuri când jocurile erau la fel de distractive fără efectele fanteziste cu care strălucesc astăzi?

ClassicReload păstrează peste 6.000 de jocuri retro vechi și OD/interfețe abandonate pe care le puteți juca chiar în browser. Puteți căuta jocurile preferate sau răsfoiți după nume, an, gen și platformă pentru a descoperi ceva nou. Indiferent dacă este The Oregon Trail, Prince of Persia sau Dangerous Dave după care tânjiți atât de mult timp, dacă aveți un loc favorabil pentru jocuri, site-ul vă va distra o perioadă. (cm)
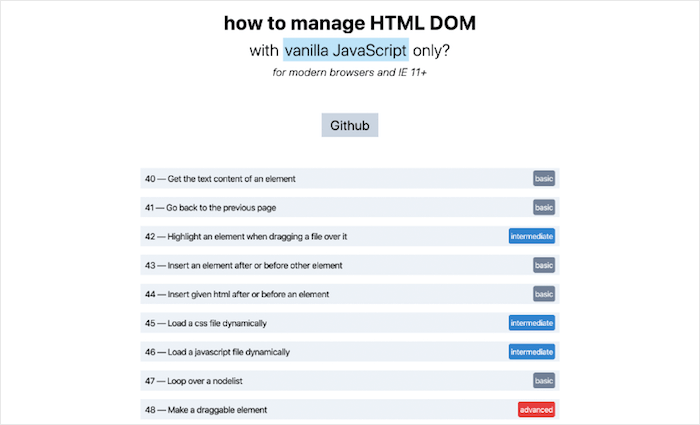
Gestionarea alternativelor HTML DOM și jQuery
Cum gestionați HTML DOM numai cu JavaScript vanilla? Phuoc Nguyen a colectat 100 de fragmente de scripturi DOM native împreună cu explicații despre cum să le folosească. Fragmentele sunt etichetate în funcție de dificultate și variază de la bază (de exemplu, detectarea dacă un element este concentrat) până la sarcini mai intermediare, cum ar fi exportul unui tabel în CSV și, în sfârșit, cazuri de utilizare avansate, cum ar fi crearea unui glisor de interval.

Vorbind despre a merge vanilla: dacă utilizați jQuery în proiectele dvs., ar putea fi o idee bună să verificați dacă aveți nevoie de dependență suplimentară sau dacă câteva linii de cod utilitar ar putea face truc. „Este posibil să nu aveți nevoie de jQuery” listează fragmente de cod alternative utile care vă ajută să renunțați la jQuery. (cm)
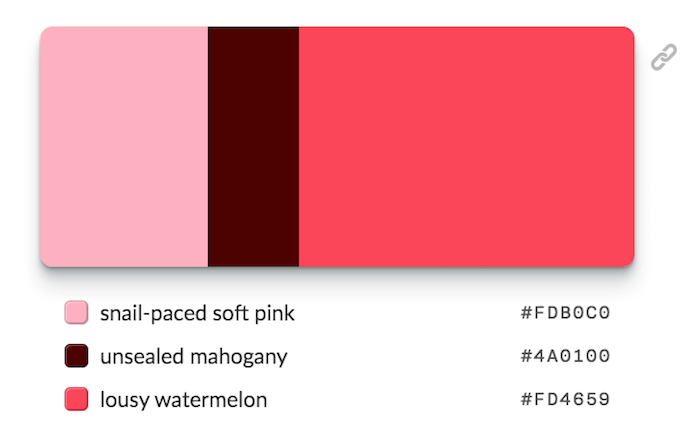
Palete de culori prea descriptive
Te-ai gândit vreodată să combini roz moale în ritm de melc cu mahon nesigilat și pepene verde ca o schemă de culori pentru următorul tău proiect? Ei bine, ceea ce ar putea suna puțin ciudat la început, este conceptul din spatele colors.lol, un site de inspirație pentru culori cu „palete de culori prea descriptive”, așa cum îl descrie creatorul său Adam Fuhrer.

Create ca o modalitate distractivă de a descoperi combinații de culori interesante, paletele sunt selectate manual din botul Twitter @colorschemez. Fluxul generează aleatoriu combinații de culori și potrivește fiecare culoare cu un adjectiv dintr-o listă de peste 20.000 de cuvinte. În spatele numelor neobișnuite se ascund, desigur, valori reale de culoare hexadecimale pe care le puteți folosi imediat — #FDB0C0 , #4A0100 și #FD4659 în cazul rozului moale în ritm de melc și al lui, de exemplu. O abordare distractivă a culorii. (cm)
Măști flexibile SVG cu repetare
Uneori este o idee mică, un mic detaliu dintr-un proiect cu care te chinuiești și pe care nu-l poți renunța până nu găsești o soluție personalizată pentru a-l realiza. Nimic care să pară mare lucru la prima vedere, dar care să vă oblige să gândiți în afara cutiei. În cazul lui Tyler Gaw, acest mic detaliu a fost un antet flexibil, cu un mic zgomot în partea de jos în loc de o linie dreaptă. Întorsătură: pentru a face componenta rezistentă la viitor, Tyler a vrut să folosească un model care se repetă orizontal, fără sudură, pe care îl putea colora cu CSS în orice culoare i-ar plăcea.

Pentru a face treaba, Tyler s-a hotărât pe măști SVG flexibile care se repetă. SVG furnizează forma, CSS se ocupă de culoare, iar mask-image face munca grea, ascunzând orice în div -ul de bază care nu se intersectează cu forma. O abordare inteligentă care poate fi folosită ca bază pentru câteva experimente distractive. (cm)
În semn de apreciere, Vitaly Friedman și-a lansat propriul „Smart Interface Design Checklists”, un pachet PDF cu peste 150 de întrebări de adresat atunci când proiectați și construiți orice, de la hamburgeri la carusele și mese. Abonați-vă la newsletter-ul de mai jos și primiți-l imediat în căsuța dvs. de e-mail!
Biți utili pentru front-end și UX, livrați o dată pe săptămână.
Cu instrumente care vă ajută să vă desfășurați mai bine munca. Abonați-vă și obțineți prin e-mail listele de verificare pentru proiectarea interfeței inteligente Vitaly în format PDF .
Pe front-end și UX. Încrederea a 190.000 de oameni.
