Stai calm și citește revista Smashing
Publicat: 2022-03-10Este plăcut să aveți o privire de ansamblu asupra celor mai importante lucruri într-un singur loc, dar nu ezitați să ne urmăriți pe Twitter, Facebook, LinkedIn și să vă abonați la fluxul nostru RSS, precum și la buletinul nostru informativ bi-săptămânal. Ne place să vă ajutăm să rămâneți la curent cu lucrurile și să facem viața măcar puțin mai ușoară!
De fiecare dată când am întrebat oamenii despre Smashing, cei mai mulți încă par să creadă că suntem un fel de mare companie de editură situată undeva în Statele Unite – ambele sunt greșite. Totul a început în Freiburg, Germania, iar echipa este formată din oameni împrăștiați în întreaga lume - cei mai mulți dintre noi nu lucrăm cu normă întreagă pentru Smashing.
Asta e corect. Lucrul de la distanță ne este destul de familiar, așa că, având în vedere situația actuală care se întâmplă cu COVID-19, care îi stârnește pe toată lumea, ne-ar dori să facem tot ce este mai bine și să ajutăm pe oricine trebuie să lucreze sau să conducă echipe de la distanță pentru prima data. Editorul nostru șef, Rachel Andrew, a pregătit o postare frumoasă care să vă ajute să rămâneți conectat și să continuați să învățați în timp ce trecem prin asta împreună.
Poate ați auzit deja că SmashingConf SF a fost (din păcate) amânat pentru noiembrie din cauza restricțiilor nefericite de călătorie și a multor alte motive. A fost cu adevărat o decizie dificilă de luat pentru echipă, dar credem că este cea mai bună cale de urmat – siguranța și sănătatea sunt întotdeauna pe primul loc .
Fără alte prelungiri, iată o scurtă actualizare a lucrurilor care se întâmplă la Smashing și niște lucrări super creative împărtășite de și către comunitate!
Lectură plăcută - de la computerul meu la al tău!
Proiectarea ținând cont de etică
 După luni de muncă grea, „Manualul de proiectare etică” este în sfârșit aici – și se livrează! Răspunsul a fost deja copleșitor de pozitiv și suntem încântați să vă împărtășim recenzii în curând . Mai este destul de mult de lucru pe web, dar speranța noastră este că, cu această carte, veți fi echipat cu suficiente instrumente pentru a muta încet o companie către o amprentă digitală mai durabilă și mai sănătoasă!
După luni de muncă grea, „Manualul de proiectare etică” este în sfârșit aici – și se livrează! Răspunsul a fost deja copleșitor de pozitiv și suntem încântați să vă împărtășim recenzii în curând . Mai este destul de mult de lucru pe web, dar speranța noastră este că, cu această carte, veți fi echipat cu suficiente instrumente pentru a muta încet o companie către o amprentă digitală mai durabilă și mai sănătoasă!
Bineînțeles, puteți sări imediat la cuprins sau puteți descărca gratuit un fragment PDF pentru a obține o primă impresie despre carte - suntem siguri că nu veți fi dezamăgiți! Citiți postarea noastră oficială cu toate detaliile →
Învățăm mereu lucruri noi unul de la altul
 Cu toții avem programe încărcate, dar există întotdeauna timp să punem acele dopuri pentru urechi și să ascultăm niște muzică sau podcasturi care te fac fericit! Trecem la al 12- lea episod al Smashing Podcast - cu oameni din medii diferite și atât de multe de împărtășit! Sunteți oricând binevenit să vă conectați și să vă împărtășiți întrebările și gândurile cu noi oricând!
Cu toții avem programe încărcate, dar există întotdeauna timp să punem acele dopuri pentru urechi și să ascultăm niște muzică sau podcasturi care te fac fericit! Trecem la al 12- lea episod al Smashing Podcast - cu oameni din medii diferite și atât de multe de împărtășit! Sunteți oricând binevenit să vă conectați și să vă împărtășiți întrebările și gândurile cu noi oricând!
- Episoadele anterioare Smashing Podcast (inclusiv transcrieri)
- Urmărește @SmashingPod pe Twitter
În afară de știrile sfâșietoare despre SmashingConf SF amânat, SmashingConf-urile noastre sunt cunoscute a fi evenimente prietenoase și incluzive în care dezvoltatorii și designerii front-end se reunesc pentru a participa la sesiuni live și ateliere practice. De la proiectare live până la depanare live, tuturor difuzoarelor noștri le place să intre în detalii și să arate exemple utile din propriile proiecte pe marele ecran.
Iată câteva discuții pe care ați putea dori să le urmăriți și să învățați din:
| Titlul discuției | Numele vorbitorului |
|---|---|
| Gândirea cu grile | Jen Simmons |
| Construirea de interfețe accesibile: modele și tehnici | Sara Soueidan |
| CSS dinamic | Miriam Suzanne |
| Tipografie Web dinamică | Jason Pamental |
| A face diferența cu servire diferențială | Jeremy Wagner |
| Slam Dunk noțiunile fundamentale despre Javascript | Wes Bos |
| Gândește-te ca un geek de e-mail | Remi Parmentier |
| Depanare fără efort | Anna Migas |
| Mișcă-te rapid și nu sparge lucruri | Scott Jehl |
| Designer vs Dezvoltator! | Dan Mall, Brad Frost și Ian Frost |
Prima SmashingConf a avut loc la Freiburg în 2012, așa că mai sunt multe discuții pe care le puteți urmări. Vezi toate videoclipurile SmashingConf →
Luminează în centrul atenției React, Redux și Electron
 Marcați-vă calendarele! Săptămâna viitoare, pe 19 martie , vom găzdui un webinar Smashing TV cu Cassidy Williams, care va explica cum să organizăm o aplicație React modernă și să construim o aplicație Electron (cu React). Alăturați-vă nouă la ora 17:00 ora Londrei — ne-ar plăcea să auzim gândurile și experiențele pe care le-ați avut cu React în proiectele dvs.!
Marcați-vă calendarele! Săptămâna viitoare, pe 19 martie , vom găzdui un webinar Smashing TV cu Cassidy Williams, care va explica cum să organizăm o aplicație React modernă și să construim o aplicație Electron (cu React). Alăturați-vă nouă la ora 17:00 ora Londrei — ne-ar plăcea să auzim gândurile și experiențele pe care le-ați avut cu React în proiectele dvs.!
Smashing TV este o serie de seminarii web și streamuri live pline de sfaturi practice pentru designeri și dezvoltatori. Nu sunt doar discuții, ci mai degrabă conversații și sesiuni „iată-cum-lucrez”. Membrii Smashing pot descărca înregistrări și, de asemenea, pot primi reduceri și o mulțime de bunătăți pentru ca abonamentul lor să merite. Citiți un articol înrudit →
Subiecte populare pe SmashingMag
Publicăm un articol nou în fiecare zi pe diverse subiecte care sunt actuale în industria web. Iată câteva de care cititorii noștri păreau să le placă cel mai mult și le-au recomandat în continuare:
- „De ce vorbim despre CSS4?”
de Rachel Andrew
Pe web și în cadrul Grupului de lucru CSS, au existat unele discuții despre dacă ar trebui să specificăm o versiune de CSS - poate numim-o CSS4. În acest articol, Rachel Andrew prezintă câteva dintre avantajele și dezavantajele acestui lucru și vă solicită feedback cu privire la sugestie. - „Setarea înălțimii și lățimii imaginilor este din nou importantă”
de Barry Pollard
Datorită unor modificări recente în browsere, acum merită să setați atribute dewidthșiheightpe imagini pentru a preveni schimbările de aspect și pentru a îmbunătăți experiența vizitatorilor site-ului. - „Configurarea CSS Tailwind într-un proiect React”
prin Binecuvântarea Krofegha
Acest articol prezintă Tailwind CSS, o bibliotecă CSS care vă oferă toate elementele de bază de care aveți nevoie pentru a crea modele la comandă fără stiluri cu opinii. De asemenea, veți învăța cum să configurați fără probleme Tailwind CSS într-un proiect React. - „Prezentarea Alpine.js: un cadru JavaScript mic”
de Phil Smith
Ați creat vreodată un site web și ați apelat la jQuery, Bootstrap, Vue.js sau React pentru a obține o interacțiune de bază cu utilizatorul? Alpine.js este o fracțiune din dimensiunea acestor cadre, deoarece nu implică pași de construire și oferă toate instrumentele de care aveți nevoie pentru a construi o interfață de utilizator de bază. - „Cum să proiectați aplicații mobile pentru utilizare cu o singură mână”
de Maitrik Kataria
90% dintre smartphone-urile vândute astăzi au ecrane > 5 inchi. Imobilul pe ecran mai mare prezintă provocări și oportunități mai noi pentru creatorii și designerii de aplicații. Să vedem cum proiectarea aplicațiilor pentru utilizare cu o singură mână poate rezolva aceste provocări.
Cele mai bune alegeri din buletinul nostru informativ
Vom fi sinceri: la fiecare două săptămâni, ne luptăm să menținem problemele Smashing Newsletter la o lungime moderată - există atât de mulți oameni talentați care lucrează la proiecte geniale! Așadar, fără să vrem să prelungim prea mult această actualizare lunară, punem în lumina reflectoarelor următoarele proiecte:
PS : Un mare mulțumire lui Cosima Mielke pentru că a scris și a pregătit aceste postări!
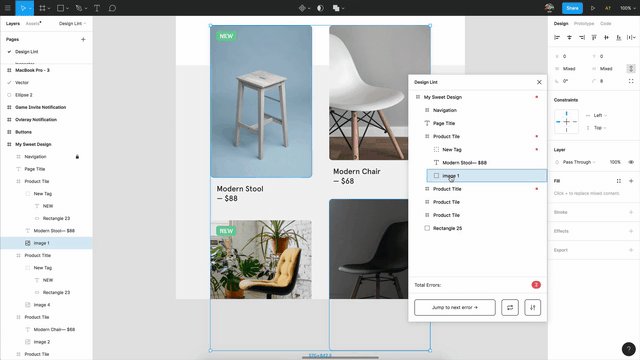
Găsiți și remediați erorile din desenele dvs
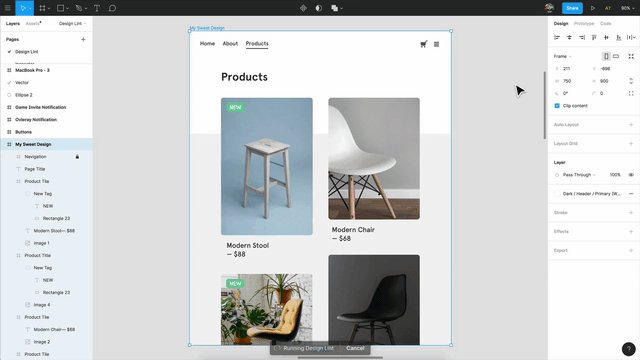
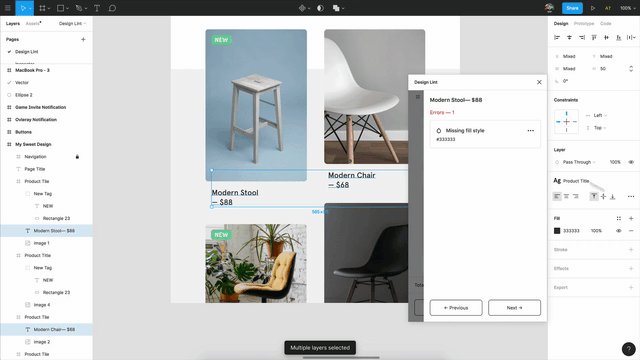
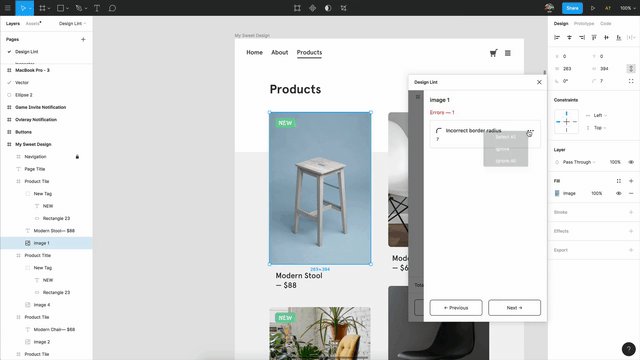
Cu toții cunoaștem acele momente în care suntem atât de cufundați într-un proiect încât pierdem distanța de care avem nevoie pentru a putea surprinde mici inconsecvențe: o rază de margine incorectă în jurul unei imagini sau stiluri sau text lipsă, de exemplu. Dacă proiectați în Figma, pluginul gratuit și open-source Design Lint facilitează găsirea și remedierea erorilor de acest fel, astfel încât niciun bug să nu ajungă în producție.

Design Lint verifică stilurile de text, umplere, contur și efecte lipsă și prinde valori incorecte ale razei de chenar pe toate straturile. Pentru a nu vă întrerupe fluxul de lucru, pluginul se actualizează automat pe măsură ce remediați erorile. Repo-ul este disponibil pe GitHub, așa că nu ezitați să scrieți reguli specifice pentru a adapta pluginul la nevoile dvs.
Învață poziționarea CSS cu... pisici!
Ar putea exista o modalitate mai bună de a învăța poziționarea CSS ca la o grămadă de pisici prietenoase? Probabil că asta a crezut și Ahmad Shadeed, când și-a creat ghidul interactiv despre cum funcționează poziționarea CSS.

Ghidul te învață să folosești CSS pentru a poziționa trei pisici din desene animate și pătura lor într-o cutie și, odată ce ai înțeles conceptul, poți începe să te chinuiești cu demonstrația interactivă care vizualizează modul în care se schimbă rezultatul pe măsură ce editezi valorile. Acum cine a spus că învățarea nu poate fi distractivă?

Intimitate, un scurt poem interactiv
Un experiment inspirator vine de la studentul francez în design grafic și interacțiune Thibaud Giffon: „Intimitatea”. Poemul scurt interactiv folosește imagini abstracte, sunet și text pentru a explora intimitatea din diferite unghiuri.

Compasiunea, distanța, confuzia, atingerea — acestea sunt patru din cele opt capitole care compun poemul; iar fiecare dintre ele reflectă subiectul în felul său, unic: cu valuri sau cercuri calde și armonioase care se topesc unele în altele dar și cu șiruri disonante sau bule colorate care izbucnesc în timp ce își fac loc. Frumoasa!
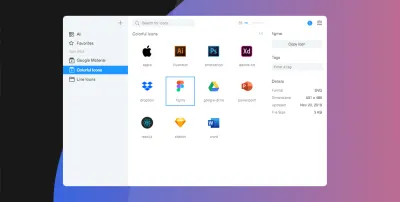
Toate pictogramele dvs. SVG într-un singur loc
A avea un singur loc central pentru a vă organiza toate activele este întotdeauna un lucru bun, nu numai pentru echipe — pentru a urmări ceea ce aveți și pentru a găsi rapid ceea ce căutați. Aplicația gratuită pentru mai multe platforme Iconset este un astfel de loc: vă ajută să colectați, să personalizați, să partajați și să gestionați toate seturile de pictograme SVG.

Pentru a facilita găsirea pictogramei pe care o căutați, vă puteți organiza pictogramele în seturi sau cu etichete și, odată ce ați găsit pictograma de care aveți nevoie, o puteți trage direct în instrumentul dvs. preferat. O adevărată economie de timp. Iconset acceptă servicii cloud precum Dropbox sau OneDrive, astfel încât toate pictogramele dvs. să fie întotdeauna sincronizate între membrii echipei. Aplicația este disponibilă pentru Mac și Windows.
Aventura WebGL a unui erou antic
Un erou reticent într-o căutare pe care nu a cerut-o niciodată - aceasta este povestea din spatele jocului video de aventură bazat pe browser Heraclos. Amplasat în Grecia antică, tânărul Heraclos dă peste o amforă care aparține unuia dintre zei. El este declarat ales și este trimis să urce muntele secret și să returneze amfora proprietarului său.

Ceea ce face jocul atât de demn de remarcat este răsturnarea distractivă a interacțiunii dintre erou și zeu (o parodie a poveștilor eroice obișnuite), dar și fundalul tehnic: Heraclos a fost proiectat în doar trei luni de un grup de elevi de la școala Gobelins din imagini din Paris — cu WebGL și Cannon.js. Un exemplu grozav a ceea ce este posibil pe web.
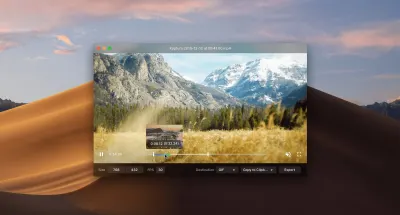
Un înregistrator de ecran open-source construit cu tehnologie web
Ai auzit încă de Kap? Înregistratorul de ecran cu sursă deschisă este unul care merită verificat dacă faceți frecvent înregistrări de ecran.

Construit cu tehnologii web, Kap produce înregistrări de înaltă calitate în formate GIF, MP4, WebM sau APNG. Puteți include audio (chiar și din microfon), puteți evidenția clicurile și puteți tăia înregistrările. Ca o bunătate bonus, există și opțiuni pentru a partaja GIF-urile înregistrate pe Giphy, a le implementa acum cu ZEIT sau a le încărca în Streamable. Perfect pentru demonstrații tehnice.
Open Peeps, o bibliotecă de ilustrații desenate manual gratuit
584.688 combinații posibile. Acesta este numărul de personaje diferite pe care le-ați putea crea cu biblioteca de ilustrații desenate manual a lui Pablo Stanley, Open Peeps.

Open Peeps vă permite să amestecați și să potriviți diferite elemente vectoriale pentru a crea personalități diverse: combinați îmbrăcăminte și coafuri, schimbați emoția cu expresiile faciale, puneți scena în diferite ipostaze - posibilitățile sunt nesfârșite. Și dacă te grăbești, Pablo a pregătit și câteva Peeps gata de descărcat pe care le poți folosi imediat. Open Peeps este lansat sub o licență CC0, așa că sunteți liber să utilizați ilustrațiile atât în proiecte personale, cât și în cele comerciale. O modalitate excelentă de a adăuga o notă manuală designului tău.
Cum să faci intrările mai accesibile
În 2019, WebAim a analizat accesibilitatea primului milion de site-uri web, cu o concluzie șocantă: procentul de pagini fără erori a fost estimat la sub un procent. Pentru a face site-urile noastre incluzive și utilizabile pentru persoanele care se bazează pe tehnologia de asistență, trebuie să înțelegem corect elementele de bază ale HTML semantic. Cu credo-ul său de a începe mic, de a împărtăși și de a lucra împreună, articolul lui Oscar Braunert despre intrările incluzive este un punct de plecare excelent pentru a face acest lucru.
Începând cu elementele de bază ale WAI, ARIA și WCAG, articolul explorează cum să faceți intrările mai accesibile. Sfaturile pot fi implementate fără a schimba interfața cu utilizatorul și, așa cum spune Oscar: „Dacă aveți îndoieli, faceți-o. Nimeni nu va observa. Cu excepția unora dintre utilizatorii dvs. Și vă vor mulțumi pentru asta.”
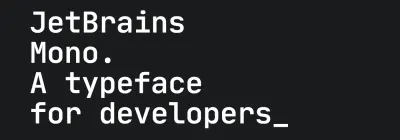
Un font open-source pentru dezvoltatori
Lizibilitate ridicată, scanare rapidă a textului, fără distragere a atenției - acestea sunt doar câteva dintre cerințele pe care dezvoltatorii le au asupra unui tip de literă. Ei bine, tipul gratuit și open-source JetBrains Mono le întâlnește frumos pe toate.

Pentru a face acest lucru, Jet Brains Mono profită de câteva detalii mici, dar puternice: în comparație cu alte fonturi monospace, înălțimea lui JetBrains Mono este crescută, în timp ce caracterele rămân standard ca lățime pentru a menține liniile de cod la lungimea așteptată de dezvoltatori. Pentru a îmbunătăți și mai mult lizibilitatea, 138 de ligături specifice codului reduc zgomotul, astfel încât ochii tăi trebuie să proceseze mai puțin, iar spațiul alb devine mai echilibrat. Inteligent! JetBrains Mono vine în patru greutăți și acceptă 145 de limbi.
Ghidul suprem pentru iframe
Cu o mulțime de articole care le sfătuiesc, iframe-urile nu au cea mai bună reputație. Dezvoltatorul JavaScript Nada Rifki vede lucrurile diferit: ea sugerează să nu lăsați reputația lor să vă împiedice să vă bazați pe iframe. La urma urmei, au multe cazuri de utilizare legitime.

Pentru a vă ajuta să vă formați propria opinie despre acest element controversat, Nada a scris un ghid suprem pentru iframe, care explorează caracteristicile iframe și cum să le utilizați; situații dificile în care cadrele iframe ar putea fi utile; nu în ultimul rând, cum vă puteți asigura iframe-ul împotriva potențialelor vulnerabilități. O mare oportunitate de a vedea lucrurile dintr-o perspectivă diferită.
Un ghid pentru comenzile consolei
Capacitățile consolei de depanare a dezvoltatorului au evoluat semnificativ în ultimii ani - de la un mijloc de a raporta erori la înregistrarea automată a informațiilor, cum ar fi solicitările de rețea și erorile de securitate sau avertismentele. Există, de asemenea, o modalitate prin care JavaScript al unui site web poate declanșa diverse comenzi care ies în consolă în scopuri de depanare. Și în timp ce aceste caracteristici sunt în mare parte consistente între browsere, există și unele diferențe funcționale.

Dacă sunteți în căutarea unei imagini de ansamblu asupra de ce sunt capabile comenzile consolei, Travis Almand a creat un ghid util. Acesta acoperă Firefox și Chrome și examinează diverse comenzi care pot fi utilizate în ieșirea consolei browserului sau cu JavaScript. Un rezumat la îndemână.
Biți utili pentru front-end și UX, livrați o dată pe săptămână.
Cu instrumente care vă ajută să vă desfășurați mai bine munca. Abonați-vă și obțineți prin e-mail listele de verificare pentru proiectarea interfeței inteligente Vitaly în format PDF .
Pe front-end și UX. Încrederea a 190.000 de oameni.
