Proiectarea etică, optimizarea videoclipurilor și punerea în lumină a difuzoarelor noastre SmashingConf
Publicat: 2022-03-10O parte importantă a muncii noastre este să fim la curent și știm cât de dificil poate fi. Tehnologiile nu se schimbă chiar atât de repede - limbajele de codificare necesită mult timp pentru a fi specificate și implementate. Dar ideile din jurul acestor tehnologii și lucrurile pe care le putem face cu ele evoluează constant , iar sute de postări și articole pe blog sunt publicate în fiecare zi. Nu ai cum să le citești pe toate, dar totuși va trebui să fii la curent.
Nu vă temeți, vă avem spatele! Podcastul nostru bisăptămânal Smashing vă oferă o varietate de subiecte la mai multe niveluri de expertiză.
Un strigăt și le mulțumim atât lui Drew McLellan, cât și lui Bethany Andrew pentru ca episoadele au făcut ca episoadele să fie atât de strălucitor de spirituale și informative!

- Episoade anterioare (inclusiv transcrieri)
- Urmărește @SmashingPod pe Twitter
O nouă completare minunată la Cărțile Smashing
Suntem atât de mândri că prezentăm o nouă carte în raftul Smashing – o coperta concepută atât de elocvent și o carte care acoperă subiecte care ne sunt foarte aproape de inimile: etica și confidențialitatea.
„Manualul de design etic” este noul nostru ghid privind designul etic pentru produse digitale care respectă alegerile clienților și sunt construite și proiectate având în vedere etica. Este plin de ghiduri practice despre cum să luați decizii etice pentru a influența schimbările pozitive și pentru a ajuta companiile să se dezvolte într-un mod durabil.

Desigur, puteți sări direct la cuprins și să vedeți singur, dar asigurați-vă că precomandați cartea cât puteți! Există încă o reducere disponibilă înainte de lansarea oficială — vom începe să expediem copii tipărite cu copertă cartonată în primele două săptămâni din martie! Rămâneți aproape!
Învățare și creare de rețele, calea zdrobitoare
SmashingConf-urile noastre sunt cunoscute a fi evenimente prietenoase și incluzive în care dezvoltatorii și designerii front-end se reunesc pentru a participa la sesiuni live și la ateliere practice. De la proiectare live până la depanare live, vrem să întrebați vorbitori orice - de la convențiile de denumire la strategiile de depanare. Pentru fiecare discuție, vom avea suficient timp să intrăm în detalii și să arătăm exemple reale din munca reală pe marele ecran.
Ne place să vă aducem mai aproape de oamenii care lucrează în industria web, așa că din când în când intervievăm vorbitorii care împart scena! Pentru SmashingConf Austin, lumina reflectoarelor a strălucit pe:
- Miriam Suzanne, care va vorbi despre noua lume minunată a CSS, noi tehnici și posibilități.
- Zach Leatherman, care ne va prezenta tot ce trebuie să știm despre tipare, instrumente de performanță a fonturilor și fluxul general de lucru atunci când vine vorba de fonturi web.
- Remi Parmentier, care ne va aduce mai aproape de vechiul e-mail HTML, tehnici obișnuite, starea lucrurilor și ceea ce puteți obține cu e-mailul HTML astăzi (dacă sunteți suficient de dispus să explorați lumea neconvențională).

Atrage atenția asupra optimizării fișierelor video
Marcați-vă calendarele! În mai puțin de două săptămâni ( 25 februarie , vom găzdui un webinar Smashing TV cu Doug Sillars, care va împărtăși mai multe scenarii posibile pentru a optimiza fișierele video pentru redare rapidă și eficientă pe web. Alăturați-vă nouă la ora 17:00 Londra timp — ne-ar plăcea să auzim gândurile și experiențele pe care le-ați avut în carieră!

Adesea suntem întrebați cine este talentul creativ din spatele ilustrațiilor: este singurul Ricardo Gimenes, cineva pe care suntem atât de mândri să îl avem în echipa noastră!
Subiecte populare pe SmashingMag
Publicăm un articol nou în fiecare zi pe diverse subiecte care sunt actuale în industria web. Iată câteva de care cititorii noștri păreau să le placă cel mai mult și le-au recomandat în continuare:
- „Cum se creează hărți cu React și pliant”
de Shajia Abidi
Leaflet este un instrument foarte puternic și putem crea o mulțime de tipuri diferite de hărți. Acest tutorial vă va ajuta să înțelegeți cum să creați o hartă avansată împreună cu ajutorul React și Vanilla JS. - „Înțelegerea grilei CSS: zonele șablonului grilei”
de Rachel Andrew
Într-o nouă serie, Rachel Andrew defalcă specificația CSS Grid Layout. De data aceasta, ea ne duce pringrid-template-areasși cum poate fi folosit pentru a plasa articole. - „Cum să creezi un site WordPress fără cap pe JAMstack”
de Sarah Drasner și Geoff Graham
În această postare, Sarah și Geoff au creat un site demonstrativ și un tutorial pentru WordPress fără cap – inclusiv un șablon de pornire! Ei explică cum să configurați o aplicație Vue cu Nuxt, adăugând postările din aplicația noastră prin API-ul WordPress. - „Cărți magice flip: rezolvarea unei probleme comune de dimensionare”
de Dan Halliday
În acest articol, Dan trece în revistă abordarea standard pentru crearea de carduri animate și introduce o metodă îmbunătățită care rezolvă problema de dimensionare.
Cele mai bune alegeri din buletinul nostru informativ
Odată cu începutul unui nou deceniu, am decis să începem cu subiecte dedicate performanței web. Există atât de mulți oameni talentați care lucrează la proiecte geniale și ne-ar plăcea să răspândim cuvântul și să le acordăm creditul pe care îl merită!
Notă : Un mare mulțumire lui Cosima Mielke pentru că a scris și a pregătit aceste postări!
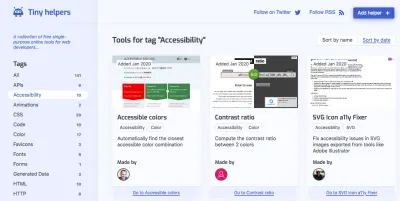
Ajutoare mici pentru dezvoltatori web
Minimizarea unui SVG, extragerea CSS din HTML sau verificarea paletei de culori pentru accesibilitate - știm cu toții acele momente în care avem nevoie de un mic instrument care să ne ajute să îndeplinim o sarcină rapid și eficient. Dacă vă veți găsi din nou într-o astfel de situație, Tiny Helpers ar putea avea doar instrumentul pe care îl căutați.

Menținută de Stefan Judis, Tiny Helpers este o colecție de instrumente online gratuite, cu un singur scop, pentru dezvoltatorii web. Instrumentele acoperă totul, de la API-uri, accesibilitate și culoare, la fonturi, performanță, expresii regulate, SVG și unicode. Și dacă cunoașteți un instrument util care nu este încă prezentat, puteți trimite o cerere de extragere cu sugestia dvs. Unul pentru marcaje.

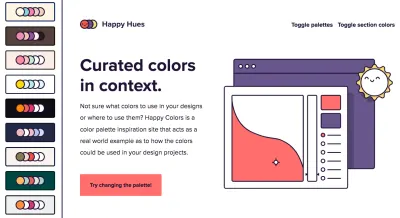
Inspirație pentru paleta de culori din lumea reală
Există o mulțime de site-uri fantastice care vă ajută să găsiți palete de culori inspiratoare. Cu toate acestea, odată ce ați găsit o paletă care vă place, cea mai mare întrebare rămâne încă fără răspuns: cum ar trebui să aplicați culorile designului dvs.? Happy Hues este aici pentru a vă ajuta.

Creat de Mackenzie Child, Happy Hues îți oferă inspirație pentru paleta de culori, acționând ca un exemplu real pentru modul în care culorile ar putea fi utilizate în designul tău. Schimbați doar paleta, iar site-ul Happy Hues își schimbă culorile pentru a vă arăta cum arată paleta dvs. preferată într-un design real. Inteligent!
Afișe gratuite cu euristică de utilizare
În 1994, Jakob Nielsen a scris un articol pentru Nielsen Norman Group, subliniind principiile generale pentru proiectarea interfeței: cele 10 euristici de utilizare. Astăzi, zeci de ani mai târziu, aceste euristici încă servesc ca o listă de verificare pentru designerii de interfețe. Un fapt care i-a inspirat pe cei de la Agente Studio să creeze un set de postere dedicate acestora.

Fiecare dintre cele zece postere frumos concepute ilustrează și explică una dintre euristicile lui Nielsen. Posterele sunt licențiate CC și pot fi descărcate și tipărite gratuit după ce ați distribuit pagina pe rețelele sociale. Formatele JPEG și EPS sunt disponibile.
Un ghid pentru combaterea urmăririi online
Nu este un secret că suntem urmăriți online. Și deși nu putem opri totul, există lucruri pe care le putem face pentru a riposta.

În articolul său din New York Times, Tim Herrera se aprofundează în datele pe care companiile le colectează despre noi și în modul în care le partajează terților, în „scoruri secrete” și rapoarte șocante ale terților care listează comenzile noastre de servicii de livrare și mesajele Airbnb private de ani de zile. în urmă. Pe lângă faptul că este un bun memento pentru a fi mai atenți la distribuirea datelor noastre, articolul conține link-uri către instrumente și sfaturi practice pentru prevenirea urmăririi agenților de publicitate. O lectura obligatorie.
Ghidul ilustrat pentru copii pentru Kubernetes
Ați încercat vreodată să explicați ingineria software unui copil sau unui prieten, coleg sau rudă care nu este atât de priceput la tehnologie? Ei bine, găsirea unor cuvinte ușoare pentru a explica un concept complex poate fi o provocare. O provocare pe care „Ghidul ilustrat pentru copii pentru Kubernetes” o stăpânește frumos.

Conceput ca o carte de povești și disponibil pentru a fi citit online sau ca PDF, ghidul gratuit spune povestea unei aplicații PHP pe nume Phippy, care și-a dorit să aibă propriul ei mediu, doar ea și un server web pe care să-l numească acasă. În călătoria ei, ea îl întâlnește pe căpitanul Kube, care îi oferă o nouă casă pe nava lui Kubernetes. O metaforă frumoasă pentru a explica conceptul de bază al Kubernetes.
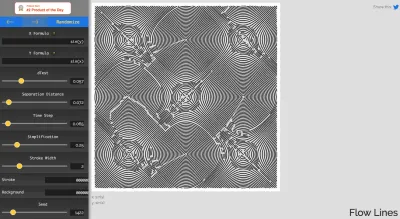
Generator de forme geometrice
Pentru a ieși în evidență din mulțimea unei multitudini de site-uri web, putem defini un lucru unic, semnătura , care aduce un pic de personalitate produselor noastre digitale. Poate că este un mic efect de glitch, sau o mâzgălire cu creion, un joc sau forme neobișnuite. Sau, ar putea fi un set de linii de curgere geometrice aparent aleatorii.

Flow Lines Generator produce linii geometrice aleatorii și putem ajusta formulele și distanțele dintre formele desenate și apoi exportăm rezultatul ca SVG. Poate că fiecare pagină de pe site-ul dvs. ar putea avea o variație a acestor rânduri într-un fel? Ar putea fi suficient să ieși în evidență din mulțime, mai ales pentru că nimeni altcineva nu are exact acel tratament vizual. S-ar putea să merite să te uiți!
Git de la începător la avansat
Cei mai mulți dintre noi vor avea de-a face cu Git în mod regulat, uneori rulând comenzi Git de la terminal și uneori folosind un instrument vizual pentru a trage, împinge, comite și îmbina. Dacă simțiți că ați dori să vă supraîncărcați abilitățile și să obțineți câteva superputeri Git, de unde începeți?

Mike Riethmueller a publicat un ghid rapid pentru Git, de la începător la avansat, care explică cum funcționează Git, cum să-l configurezi, aliasuri, comenzi importante, punere în scenă/demontare a fișierelor, gestionarea conflictelor de îmbinare, ascundere și câteva sfaturi avansate. Ai nevoie de lucruri mai avansate? Harry Roberts a publicat „Little Things I Like To Do With Git”, Atlassian are tutoriale Git avansate, Bruno Passos listează comenzi git utile, iar GitHub oferă o fișă PDF Git Cheat Sheet.
Muzeul Media Învechite
Îți amintești zilele în care ai ascultat o casetă muzicală pe Walkman-ul tău, ai vizionat filmul preferat pe bandă video în loc să-l faci streaming sau ai stocat datele pe o dischetă? Mass-media pe care o consideram de ultimă generație pe atunci este învechită astăzi. Și, ei bine, o mulțime de alte formate au avut aceeași soartă în trecut.

În Muzeul său de media învechită, Jason Curtis adună exemple de mass-media care au ieșit din uz, nu doar cele pe care le-ați putea aminti, ci și adevărate curiozități și comori care datează încă de la mijlocul secolului al XIX-lea. Lucruri precum „carte de visite”, „Gould Molded Records” sau „Magnabelt”, de exemplu. O călătorie fascinantă înapoi în timp.
Fiecare număr al Smashing Newsletter este scris și editat cu dragoste și grijă. Fără e-mailuri de la terți sau publicitate ascunsă - ne ai cuvântul.
Biți utili pentru front-end și UX, livrați o dată pe săptămână.
Cu instrumente care vă ajută să vă desfășurați mai bine munca. Abonați-vă și obțineți prin e-mail listele de verificare pentru proiectarea interfeței inteligente Vitaly în format PDF .
Pe front-end și UX. Încrederea a 190.000 de oameni.
