Anul Nou, începuturi noi: ateliere și audituri zdrobitoare
Publicat: 2022-03-10Cu noul an care se apropie și cu rezoluțiile tuturor încă puse la încercare, ne întoarcem încet la proiectele noastre de zi cu zi. Și în timp ce facem acest lucru, ne concentrăm asupra noilor obiective pentru 2021: îmbunătățirea accesibilității, conversiei, implicarea, păstrarea și, bineînțeles, performanța web . Cu toții avem obiective personale diferite pentru acest an, dar un lucru ne unește pe toți: îmbunătățirea web-ului pentru toată lumea.
Timpul dintre ani este întotdeauna un moment grozav pentru a vă calma; dar este, de asemenea, un moment minunat pentru a face unele cercetări, gândire, scriere și poate chiar codificare și proiectare nesolicitate. Și aproape ca și cum ar fi o tradiție anuală (de fapt este), Vitaly a citit tot ce s-a întâmplat în front-end în 2021 și a compilat totul în lista de verificare a performanței front-end 2021 încă o dată.

Acest ghid acoperă aproape tot ceea ce aveți nevoie pentru a construi experiențe rapide pe web astăzi - de la valori la instrumente și tehnici și strategii front-end. Sa dovedit a fi destul de util pentru mulți cititori în ultimii ani, așa că sperăm că va fi util și pentru dvs. De asemenea, puteți edita lista de verificare (PDF, MS Word Doc și Apple Pages) și o puteți ajusta la propriile nevoi personale sau chiar să o utilizați pentru organizația dvs.
Acum, fără alte prelungiri, să aruncăm o privire la ce vă rezervă echipa Smashing în următoarele luni.
Planifică-ți anul înainte cu ateliere online
Ai participat încă la unul dintre atelierele noastre? Suntem încântați de fiecare dată când desfășurăm ateliere practice online, cu toți participanții minunați din întreaga lume reunindu-se pentru a învăța împreună. S-a dovedit a fi o oportunitate grozavă de a vă conecta cu oameni din întreaga lume și de a împărtăși experiențe în direct. Atât de multe idei au luat viață datorită sesiunilor live de design și codare, și sunt mulți oameni care și-au găsit prieteni noi!
Devine și mai bine: acum avem pachete de ateliere din care puteți alege 3, 5 sau chiar 10 bilete pentru atelierele la alegere — în curs, viitoare sau cele care se vor întâmpla în viitor! Alege atelierele online alese — la cel mai bun preț și la cele mai bune date — pentru tine, echipa ta sau agenția ta. Salt la pachetele de atelier.
| Datele | Atelier | Difuzor | Subiect |
|---|---|---|---|
| 19 – 27 ianuarie | Masterclass de design de formulare | Adam Silver | Design și UX |
| 21 ianuarie – 5 februarie | Noi aventuri în front-end, ediția 2021 | Vitaly Friedman | Cod |
| 2 februarie – 10 februarie | Construirea de e-mailuri HTML moderne | Remi Parmentier | Cod |
| 11 februarie – 26 februarie | Masterclass de animație SVG | Cassie Evans | Cod |
| 16 februarie – 17 februarie | Clasa de master CSS Layout | Rachel Andrew | Cod |
| 23 februarie – 9 martie | Sisteme de proiectare de succes | Brad Frost | Flux de lucru, cod |
| 4 martie – 12 martie | Psihologie pentru UX și design de produs | Joe Leech | Design și UX |
| 16 martie – 24 martie | Găsirea clienților Masterclass | Paul Boag | Design și UX |
| 18 martie – 1 apr | Design comportamental | Susan și Guthrie Weinschenk | Design și UX |
| 30 martie – 31 martie | Proiectarea navigației perfecte | Vitaly Friedman | Design și UX |
| 23 februarie – 9 martie | Arhitectura Sisteme de Proiectare | Nathan Curtis, Kevin Powell | Flux de lucru, cod |
Continuăm să lucrăm la programul pentru acest an și mai sunt și mai multe ateliere de anunțat. Anunțați-ne dacă doriți să lansați unul, luați legătura pe Twitter DM și vă promitem că vom face tot posibilul pentru a face acest lucru. De asemenea, nu ezitați să vă abonați aici dacă doriți să fiți primul notificat când apar noi ateliere. În plus, ai acces și la bilete early bird .
Nou: Audituri online zdrobitoare pe front-end și UX
Tocmai săptămâna trecută, am lansat în tăcere noul nostru mic produs — audituri online — recenzie video de 30–60 de minute, împreună cu un raport scris al constatărilor noastre. Este o modalitate simplă rapidă de a vă valida ideile și de a obține un feedback sincer și imparțial (deocamdată doar de la Vitaly) cu privire la front-end și UX-ul site-ului, al aplicației sau al machetelor dvs. În plus, orientări și puncte de acțiune pentru a face mai bine.
Rezervați un audit la alegerea dvs. și împărtășiți câteva detalii despre site-ul dvs. web, aplicația sau modelele dvs., iar noi vă vom reveni aproape în cel mai scurt timp!
Smashing Podcast: Conectați-vă și inspirați-vă
Anul trecut, am publicat un nou episod Smashing Podcast la fiecare două săptămâni, iar feedback-ul a fost extraordinar ! Cu peste 56.000 de descărcări (puțin peste o mie pe săptămână și în creștere!), am avut 34 de invitați pe podcast cu medii diferite și atât de multe de împărtășit!
Dacă nu vedeți un subiect despre care doriți să auziți și despre care ați afla mai multe, vă rugăm să nu ezitați să contactați găzduitorul Drew McLellan sau să luați legătura oricând prin Twitter - ne-ar plăcea să aflăm de la dvs.!
| 1. Ce este Art Direction? | 2. Ce este atât de grozav la freelancing? |
| 3. Ce sunt jetoanele de design? | 4. Ce sunt componentele incluzive? |
| 5. Ce sunt fonturile variabile? | 6. Ce sunt micro-frontend-urile? |
| 7. Ce este un sistem guvernamental de proiectare? | 8. Ce este nou în Microsoft Edge? |
| 9. Cum pot lucra cu cadrele UI? | 10. Ce este designul etic? |
| 11. Ce este Sourcebit? | 12. Ce este optimizarea conversiilor? |
| 13. Ce este confidențialitatea online? | 14. Cum pot desfășura ateliere online? |
| 15. Cum pot construi o aplicație în 10 zile? | 16. Cum îmi pot optimiza spațiul de lucru de acasă? |
| 17. Ce este nou în Drupal 9? | 18. Cum pot învăța să reacționez? |
| 19. Ce este CUBE CSS? | 20. Ce este Gatsby? |
| 21. Sunt cele mai bune practici moderne rele pentru web? | 22. Ce este serverless? |
| 23. Ce este Next.js? | 24. Ce este animația SVG? |
| 25. Ce este RedwoodJS? | 26. Ce este nou în Vue 3.0? |
| 27. Ce este TypeScript? | 28. Ce este Eleventy? |
| 29. Cum face Netlify Dogfood Jamstack? | 30. Ce este designul de produs? |
| 31. Ce este GraphQL? | 32. Revizuirea anului 2020 |
| 33. Ce este Machine Learning? | 32. Urmează pe 26 ianuarie |
Rămâneți pe fază pentru următorul episod care va apărea pe 26 ianuarie!
Smashing Newsletter: Cele mai bune alegeri
Prin buletinul nostru informativ săptămânal, ne propunem să vă aducem informații utile și practice și să vă împărtășim câteva dintre lucrurile utile la care lucrează oamenii în industria web. Există atât de mulți oameni talentați care lucrează la proiecte geniale și am aprecia dacă ați putea ajuta să răspândiți vestea și să le acordați creditul pe care îl merită!
De asemenea, prin abonare, nu există e-mailuri de la terți sau publicitate ascunsă, iar sprijinul dumneavoastră ne ajută cu adevărat să plătim facturile. ️
Interesat de sponsorizare? Simțiți-vă liber să verificați opțiunile noastre de parteneriat și să luați legătura cu echipa oricând - vă vor contacta cu siguranță cât mai curând posibil.

Mai jos sunt câteva dintre articolele populare din buletinul informativ pe care le-am distribuit recent în buletinul nostru informativ:
Compatibilitatea implicită a fonturilor locale
Fonturile implicite variază semnificativ între diferitele sisteme de operare. Pentru a oferi o modalitate simplă de a căuta fonturile implicite ale unui sistem, în special cele care trebuie să fie disponibile prin font-family CSS, Zach Leatherman a creat Font Family Reunion.

Tabelul de compatibilitate funcționează ca un Pot să folosesc pentru fonturile locale implicite: Odată ce introduceți o font-family , vă va spune dacă este acceptată, precum și care sunt cele cinci familii standard de fonturi de cuvinte cheie CSS ( serif , sans-serif , monospace , și mai puțin cunoscute fantasy și cursive ) sunt alias în fiecare sistem de operare. Unul pentru marcaje.
Îmbunătățirea performanței fonturilor Google
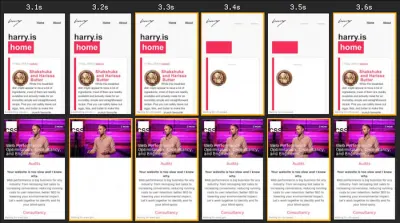
Auto-găzduirea fonturilor este larg acceptată ca fiind cea mai rapidă opțiune atunci când se utilizează fonturi web. Cu toate acestea, fonturile Google pot fi și ele rapide: capacitatea lor de a difuza cele mai mici fișiere de fonturi posibile agenților și platformelor de utilizator și suportul relativ nou pentru font-display prin parametrul URL &display=swap sunt deja o bază bună. Și, după cum arată Harry Roberts, există câteva lucruri pe care le puteți face pentru a le îmbunătăți și mai mult performanța și pentru a atenua multe dintre problemele pentru care fonturile Google sunt cunoscute în mod obișnuit.

Pentru articolul său „Cele mai rapide fonturi Google”, Harry a încercat performanța pentru a găsi cea mai bună combinație pentru fonturi Google rapide: încărcare asincronă CSS, încărcare asincronă a fișierelor cu fonturi, optarea pentru FOFT, preluare rapidă a fișierelor CSS asincrone și încălzire. sus domenii externe. Toate aceste tehnici combinate ar putea suna puțin copleșitoare la început, dar Harry își încheie articolul cu un fragment subțire și ușor de întreținut, care vă ajută să profitați la maximum de Fonturile Google.
E-mailurile responsive simplificate
Codarea e-mailurilor curate, receptive, care oferă o experiență solidă pentru toți clienții de e-mail populari, poate fi o provocare care necesită timp. HEML este aici pentru a schimba asta. Limbajul de marcare cu sursă deschisă vă oferă puterea nativă a HTML fără a fi nevoit să vă ocupați de toate ciudateniile e-mailului. Nu există reguli speciale sau paradigme de stil de stăpânit, așa că dacă cunoașteți HTML și CSS, sunteți gata să începeți.

MJML se bazează pe aceeași idee de simplificare a procesului de creare a e-mailurilor receptive. Limbajul de marcare se bazează pe o sintaxă semantică care face procesul simplu, în timp ce un motor open-source face munca grea și traduce MJML pe care l-ați scris în HTML receptiv. O bibliotecă de componente standard vă economisește timp suplimentar și vă ușurează baza de coduri de e-mail. Și dacă doriți să vă construiți propriul, Ghidul de sistem de șabloane modulare ar putea ajuta, de asemenea. Promițător!
Șabloane de e-mail HTML anti-glonț
A face un e-mail HTML să funcționeze între clienții de e-mail nu este o sarcină ușoară. Din fericire, există o mulțime de instrumente, șabloane și cadre de încredere pentru a vă face mai ușor să vă finalizați munca. De exemplu, Maizzle este un cadru care vă ajută să construiți rapid e-mailuri HTML cu CSS Tailwind și post-procesare avansată, specifică e-mail-urilor. De asemenea, oferă câteva proiecte gata făcute (Maizzle Starters) cu care puteți începe imediat.

Cerberus și HTML Email oferă mici colecții de modele fiabile și solide pentru e-mailurile HTML receptive, care sunt bine testate în peste 50 de clienți de e-mail, inclusiv Gmail, Outlook, Yahoo, AOL și mulți alții. EmailFrame.work vă permite să construiți șabloane de e-mail HTML receptive cu opțiuni de grilă predefinite și componente de bază, acceptate în peste 60 de clienți de e-mail.
Stripo, Chamaileon, Cărți poștale, Topol.io și Bee Free oferă o mulțime de șabloane de e-mail HTML gratuite, Litmus oferă șabloane de e-mail receptive pentru buletine informative, actualizări de produse și chitanțe, iar CampaignMonitor are un generator gratuit de șabloane de e-mail HTML cu funcționalitate drag'n'drop.
De la gradienți CSS la date false
Imaginați-vă că trebuie doar să găsiți stiluri de triunghi CSS pentru elemente și pseudo-elemente. Sau poate rafinați puțin paleta de culori prin explorarea nuanțelor și nuanțelor unei anumite culori. Sau poate generați un gradient CSS liniar și radial pentru o secțiune a paginii. Nu este nevoie să faceți totul manual sau să încercați să găsiți acele fragmente CSS pe tot web. Le puteți găsi oricând pe Omatsuri.

Omatsuri înseamnă festival în japoneză, iar site-ul este un mic festival minunat de instrumente de browser open-source pentru uz zilnic. Pe site, veți găsi un generator de triunghi, un generator de nuanțe de culoare, un generator de gradient, divizoare de pagină, compresor SVG, convertor SVG → JSX , un generator de date false, cursore CSS și coduri de evenimente de la tastatură. Proiectat și construit de Vitaly Rtișchev și Vlad Shilov. Codul sursă al site-ului este disponibil și.
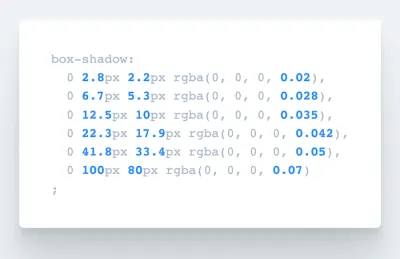
Generator de umbre CSS
Căutați un instrument care să genereze automat codul CSS pentru umbre cu adevărat netede, stratificate ? Ei bine, o să-ți placă SmoothShadow. Inspirat de un articol scris de Tobias Ahlin Bjerrome, acest instrument ingenios a fost creat pentru a ajuta pe oricine să genereze codul de care are nevoie pe loc.

Odată ce l-ați încercat, va fi dificil să nu îl utilizați. Micul instrument vă permite să proiectați vizual o cutie-umbră netedă stratificată, dar și să modificați alfa, offset și estompare cu curbe individuale de relaxare. Și devine și mai bine: creatorul instrumentului, Philipp Brumm, a lansat și SmoothShadow ca plugin Figma, astfel încât să vă puteți optimiza fluxul de lucru așa cum v-ați dorit întotdeauna!
Înțelegerea variabilelor CSS
Variabilele CSS sunt puternice. Ele cascadă în mod normal, moștenesc, fac posibilă reutilizarea codului și sunt extrem de permisive. Dar ce poți introduce de fapt într-o variabilă CSS pentru a-și folosi pe deplin potențialul? Deoarece unele lucruri nu sunt chiar atât de evidente, Will Boyd a explorat posibilitățile într-o postare pe blog.

De la valori unitare la cuvinte cheie predefinite, șiruri de conținut, imagini și chiar valori animate fanteziste, rezumatul lui Will pune în lumină cele mai comune lucruri pe care ați dori să le utilizați în combinație cu o variabilă CSS. O privire de ansamblu grozavă.
Niciodata nu inceta sa inveti
Învățarea nu se oprește niciodată. Și din moment ce deseori micile informații, informații despre cod și sfaturi se dovedesc a fi cele mai utile, Stefan Judis a început „Azi am învățat”.

Fie că este vorba despre conștientizarea faptului că filtrele SVG pot fi integrate în CSS sau despre cum să spuneți browserelor că site-ul dvs. acceptă scheme de culori, pentru fiecare lucru mic pe care l-a învățat, Stefan împărtășește un scurt rezumat - nu numai legat de CSS, ci și de accesibilitate, bash, git, GraphQL, HTML, JavaScript și multe altele. Informațiile de cod ale Samantha Ming sunt, de asemenea, un cufăr de comori de înțelepciune rapidă, dar neprețuită a dezvoltatorilor web, care este obligat să vă ușureze viața.
Și ăsta este un Wrap!
Vă dorim din suflet un an cu adevărat minunat de data aceasta - plin de râsete, momente memorabile și experiențe remarcabil de zdrobitoare. În primul rând, abia așteptăm să te vedem online sau în persoană, dar un lucru este cert: apreciem sincer că ești zdrobit lună de lună și pentru asta suntem veșnic recunoscători.
Rămâi zdrobitor!
