All Things Smashing: Actualizare lunară
Publicat: 2022-03-10Nu putem repeta suficient cât de minunată este comunitatea de performanță web! Există oameni buni care ajută la accelerarea internetului, iar eforturile lor contează într-adevăr. Cu noul an care se apropie și rezoluțiile tuturor sunt încă puse la încercare, obiectivele personale, cum ar fi reproducerea erorilor și remedierea problemelor, devin dintr-o dată ceva ce avem cu toții în comun: îmbunătățirea web-ului pentru toți cei implicați.
Pe măsură ce diversele domenii de performanță devin din ce în ce mai sofisticate și complicate de-a lungul anilor, Vitaly își perfecționează și își actualizează lista de verificare a performanței front-end în fiecare an. Acest ghid acoperă aproape orice, de la bugete de performanță la aplicații cu o singură pagină până la optimizări de rețea. S-a dovedit a fi destul de util oamenilor în ultimii ani - oricine îl poate edita (PDF, MS Word Doc și Apple Pages) și îl poate adapta la propriile nevoi personale sau chiar îl poate folosi pentru organizația sa.
Acum, fără alte prelungiri, să vedem ce s-a gătit la Smashing!
Timpuri emoționante: o nouă carte zdrobitoare
 Ești pregătit pentru următoarea carte Smashing? Ei bine, la fel ca toate cărțile tipărite pe care le-am publicat, fiecare este creată pentru a oferi cunoștințe și expertiză aprofundate împărtășite de experți și practicieni din industrie. Manualul de design etic nu va fi diferit. Scrisă de Trine Falbe, Martin Michael Frederiksen și Kim Andersen, cartea va fi pre-lansată la sfârșitul lunii ianuarie.
Ești pregătit pentru următoarea carte Smashing? Ei bine, la fel ca toate cărțile tipărite pe care le-am publicat, fiecare este creată pentru a oferi cunoștințe și expertiză aprofundate împărtășite de experți și practicieni din industrie. Manualul de design etic nu va fi diferit. Scrisă de Trine Falbe, Martin Michael Frederiksen și Kim Andersen, cartea va fi pre-lansată la sfârșitul lunii ianuarie.
Ca întotdeauna, va fi disponibilă o reducere la precomandă . Ne așteptăm să livrăm copii tipărite cu copertă cartonată la sfârșitul lunii februarie, dar, între timp, nu ezitați să vă abonați la lista de corespondență a cărților, astfel încât să puteți fi unul dintre primii care au pus mâna pe carte!
Mai puțin vorbit, mai mult timp pentru întrebări
SmashingConf-urile noastre sunt cunoscute a fi evenimente prietenoase și incluzive în care dezvoltatorii și designerii front-end se reunesc pentru a participa la sesiuni live și la ateliere practice. De la proiectare live până la depanare live, vrem să întrebați vorbitori orice - de la convențiile de denumire la strategiile de depanare. Pentru fiecare discuție, vom avea suficient timp să intrăm în detalii și să arătăm exemple reale din munca reală pe marele ecran.

Dacă sunteți dornic să nu ratați unul dintre SmashingConf-urile noastre, atunci sunt încă disponibile bilete early bird. Și dacă aveți nevoie de puțin ajutor pentru a vă convinge șeful să vă trimită la un eveniment, anunțați-ne! Vă oferim spatele.
- San Francisco, 21–22 aprilie
- Austin, Texas, 9-10 iunie
- Freiburg, 7–8 septembrie
- New York, 20–21 octombrie
A Taste Of Smashing... Offscreen
Am ajuns la al 7-lea episod al Smashing Podcast! Suntem atât de mândri și încântați că îi avem pe dragii noștri prieteni și colegi, Drew McLellan și Bethany Andrew, gestionând emisiunea de interviuri bisăptămânală atât de strălucit! Feedback-ul a fost copleșitor de pozitiv, iar acum suntem încântați pentru multe altele!
- Smashing Podcast pe Twitter
- Episoade anterioare (inclusiv transcrieri)
Luminează în centrul atenției pe TypeScript
 În mai puțin de două săptămâni ( 29 ianuarie ), vom găzdui un webinar Smashing TV cu Stefan Baumgartner, care va face lumină asupra a ceea ce le rezervă verificarea de tip pentru oamenii care creează și folosesc web. TypeScript a fost una dintre cele mai populare tehnologii în 2019 - acum este timpul să privim dincolo de hype!
În mai puțin de două săptămâni ( 29 ianuarie ), vom găzdui un webinar Smashing TV cu Stefan Baumgartner, care va face lumină asupra a ceea ce le rezervă verificarea de tip pentru oamenii care creează și folosesc web. TypeScript a fost una dintre cele mai populare tehnologii în 2019 - acum este timpul să privim dincolo de hype!
Marcați-vă calendarele și alăturați-vă nouă la ora 17:00, ora Londrei - ne-ar plăcea să auzim gândurile și experiențele dvs. pe care le-ați avut în carieră.
Subiecte populare pe SmashingMag
Publicăm un articol nou în fiecare zi pe diverse subiecte care sunt actuale în industria web. Iată câteva de care cititorii noștri păreau să le placă cel mai mult și le-au recomandat în continuare:
- „Personalitatea divizată a dezvoltării web brutaliste” de Frederick O'Brien
Fără bibelouri sau bibelouri de neon intermitent cu stropitoare atașate? Site-urile web „brutaliste” au înflorit în ultimii ani, dar filozofia lor călăuzitoare rămâne neclară. - „De ce ar trebui să alegeți HTML5 <articol> peste <secțiune>” de Bruce Lawson
În acest articol, Bruce Lawson explică ce folosință avem de<section>și cum ar trebui autorii să marcheze titlurile care sunt extrem de importante pentru utilizatorii AT. - „Ajutați browserele să optimizeze cu proprietatea CSS Contain” de Rachel Andrew
ProprietateacontainCSS vă oferă o modalitate de a explica aspectul browserului, astfel încât să se poată face optimizări de performanță. Cu toate acestea, vine cu unele efecte secundare în ceea ce privește aspectul dvs. - „O introducere în API-ul context al lui React” de Yusuf Faruq
În acest articol, veți învăța cum să utilizați API-ul context al React, care vă permite să gestionați stările globale ale aplicațiilor în aplicațiile dvs. React fără a recurge la foraj de recuzită.
Cele mai bune alegeri din buletinul nostru informativ
Odată cu începutul unui nou deceniu, am decis să începem cu subiecte dedicate performanței web. Există atât de mulți oameni talentați care lucrează la proiecte geniale și ne-ar plăcea să răspândim cuvântul și să le acordăm creditul pe care îl merită!
Notă : Un mare mulțumire lui Cosima Mielke pentru că a scris și a pregătit aceste postări!
Care valori contează cel mai mult?
Prima vopsea semnificativă , Timp până la interactiv , Întârziere pentru prima intrare , SpeedIndex . Cu atât de multe valori de performanță care plutesc, nu este ușor să găsești echilibrul potrivit pentru un proiect. Și de cele mai multe ori, aceste valori vor fi prea generice și nu sunt suficient de precise, așa că va trebui să le completăm și cu unele personalizate. În companiile mici și mari, este obișnuit să definim pixeli importanți în interfața de utilizare, să măsuram cât de repede putem începe redarea acestora și cât de repede putem oferi răspuns la intrare pentru ei.

Fiecare proiect ar putea beneficia de un mix de cel puțin 4 metrici. Time To Interactive (TTI) este indicatorul cheie pentru a înțelege cât de mult trebuie să treacă un utilizator pentru a utiliza site-ul fără întârziere. First Input Delay (FID) completează foarte bine TTI, deoarece descrie partea lipsă a imaginii: ce se întâmplă atunci când un utilizator interacționează efectiv cu site-ul.

Timpul total de blocare (TBT) ajută la cuantificarea gradului de neinteractivitate a unei pagini înainte ca aceasta să devină interactivă în mod fiabil. Și Cumulative Layout Shift (CLS) evidențiază cât de des utilizatorii se confruntă cu schimbări neașteptate de aspect (refluxuri) atunci când accesează site-ul. Toate aceste valori vor apărea în Lighthouse v6, pe măsură ce va începe să fie lansat în 2020.
În plus, puteți analiza FrustrationIndex, care analizează decalajele dintre valori, în loc să le analizați individual, impactul ponderii anunțurilor și costurile CPU la nivel de componente. Rețineți că First Meaningful/Contentful Paint este înlocuit cu Largest Contentful Paint, iar rolul SpeedIndex a scăzut odată cu apariția unor noi valori.
Impactul optimizării performanței
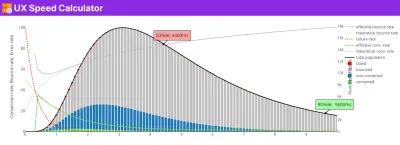
Nu este un secret pentru nimeni că performanța are un impact direct asupra experienței utilizatorului și asupra valorilor de afaceri și că, uneori, chiar și o optimizare a performanței web aparent mică, cum ar fi reducerea timpului de încărcare de câteva milisecunde, poate duce la o rată de conversie mai bună. Pentru a demonstra acest impact, WPO Stats colectează studii de caz și experimente de pe produse și site-uri de comerț electronic - povești despre succese și lucruri care au mers prost. Inspirator!

Pentru a vă sprijini optimizările performanței cu câteva cifre concrete și pentru a vă ajuta să înțelegeți mai bine impactul acestora, Sergey Chernyshev a creat Calculatorul de viteză UX. Vă permite să vedeți cum se împletesc distribuția vitezei, rata de eroare, rata de respingere și rata de conversie pentru valorile pe care le introduceți. Un mic ajutor la îndemână.
Comprimați automat imaginile din PR-urile dvs
Optimizarea imaginii este probabil una dintre cele mai ușoare sarcini din lista de verificare a optimizării performanței. Cu toate acestea, dacă aveți o mulțime de imagini de optimizat, poate dura și ceva timp și, în grabă, unele imagini ar putea chiar să ajungă în producție sărind peste acest pas.

Pentru a schimba asta, echipa de la Caliber a creat o acțiune GitHub care comprimă automat toate imaginile JPEG, PNG și WebP din solicitările dvs. de extragere. Este rapid, eficient și, pentru o compresie aproape fără pierderi, folosește cei mai buni algoritmi de compresie a imaginii disponibili: mozjpeg și libvips. O adevărată economie de timp.
Resurse pentru a rămâne în vârful performanței
O mulțime de oameni din comunitatea web se angajează să facă performanță și să ajute la răspândirea veștii despre aceasta. Unul dintre ei este Tim Kadlec. În podcast-ul său Chasing Waterfalls, el invită oamenii care lucrează pentru a face web-ul mai rapid pentru toată lumea. Au fost deja lansate trei episoade, cu Reefath Rajali împărtășind informații despre călătoria de performanță a PayPal, Malek Kalim explorând cum să extindă o cultură a performanței într-o organizație și Katie Hempenius vorbind despre bugetele de performanță, provocările terților, JavaScript și multe alte lucruri care influențează performanța.

O altă resursă la îndemână pentru a vă menține în fruntea performanței web vine de la Ben Schwarz și Karolina Szczur. Împreună, ei organizează buletinul informativ privind performanța, oferind instrumente de performanță web, discuții și alte resurse în căsuța dvs. de e-mail de două ori pe lună. Există, de asemenea, o arhivă cu numerele anterioare ale buletinelor informative pe care le puteți prinde până când următorul număr va fi trimis.
Fiecare număr al Smashing Newsletter este scris și editat cu dragoste și grijă. Fără e-mailuri de la terți sau publicitate ascunsă - ne ai cuvântul.
Biți utili pentru front-end și UX, livrați o dată pe săptămână.
Cu instrumente care vă ajută să vă desfășurați mai bine munca. Abonați-vă și obțineți prin e-mail listele de verificare pentru proiectarea interfeței inteligente Vitaly în format PDF .
Pe front-end și UX. Încrederea a 190.000 de oameni.
