Cum să decideți ce elemente PWA ar trebui să se lipească
Publicat: 2022-03-10Pe măsură ce numărul vizitatorilor site-ului și al cumpărătorilor crește pe dispozitivul mobil, este important să țineți cont de modul în care micile adăugiri la designul dvs. îi vor încuraja să facă mai mult decât să cerceteze și să răsfoiască. Unul dintre elementele cu care cred că designerii de dispozitive mobile - pentru PWA și site-uri web mobile - trebuie să facă mai mult este bara lipicioasă.
Ce vreau să spun exact prin „mai mult”? Ei bine, mă refer la utilizarea barei de navigare fixă din partea de sus sau de jos a unui site mobil pentru mai mult decât doar navigare sau branding.
Astăzi, vă voi arăta câteva utilizări creative pentru elementele lipicioase în designul mobil, astfel încât să puteți ajuta mai mulți vizitatori să ia măsuri.
Sticky Element Inspiration pentru design mobil
Gândiți-vă la principala provocare cu care ne confruntăm când vine vorba de mobil. În timp ce utilizatorii sunt mai mult decât dispuși să facă primii pași pe un site web sau PWA de pe dispozitivele lor mobile, conversia are loc adesea pe desktop (dacă își amintesc să o facă).
Atunci când sunt utilizate corespunzător, elementele fixe pot încuraja mai mulți vizitatori mobili să ia măsuri chiar acolo unde se află. Și acest lucru funcționează pentru toate tipurile de site-uri web.
1. Faceți utilă bara lipicioasă de sus
Bara lipicioasă din partea de sus a site-ului dvs. mobil nu ar trebui să fie acolo doar pentru branding.
Acestea fiind spuse, înțeleg că poate fi dificil să folosești acel spațiu atunci când logo-ul poate ajunge să cuprindă o bună parte din acel spațiu. Dar dacă îl proiectați suficient de subțire, puteți stivui un alt banner lângă el. Doar asigurați-vă că este util.
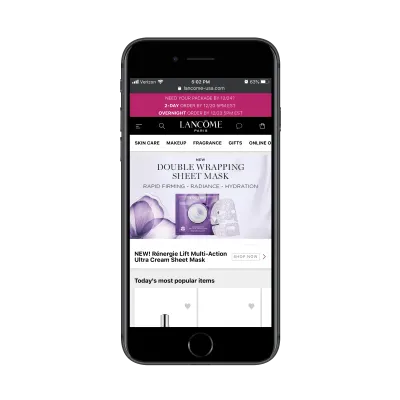
Lancome PWA este un exemplu interesant, deoarece face acest lucru simultan bine și prost:

Există trei bare lipicioase în partea de sus a PWA:
- Un banner care promovează o ofertă specială,
- O bară de navigare standard,
- O bară de navigare secundară cu categorii de magazine.
Cele două bare de navigare sunt grozave. Împreună, nu ocupă prea mult spațiu și fac mult mai ușor pentru utilizatori să găsească ceea ce caută și să își finalizeze achizițiile. Totuși, acel banner promoțional nu este foarte bine executat.
Pentru început, este prea mare și necesită prea multă atenție. În al doilea rând, nu există nicio modalitate de a respinge mesajul. Pur și simplu rămâne acolo, lipit de vârful PWA, indiferent unde merge vizitatorul.
Dacă veți folosi o bară lipicioasă pentru a promova o ofertă – indiferent de dimensiunea acesteia – oferiți utilizatorilor opțiunea de a o muta din drum dacă este irelevantă sau dacă au colectat deja detaliile pertinente din ea.
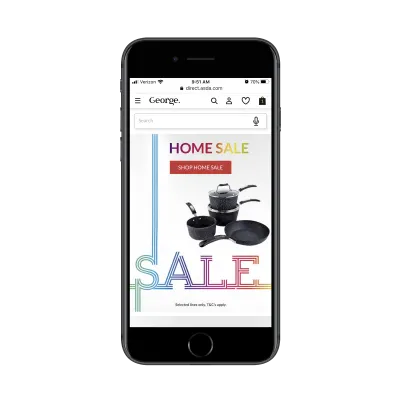
George.com este o altă aplicație web de comerț electronic care profită de bara lipicioasă de sus. Acesta, însă, nu irosește spațiul cu elemente care distrag atenția.

Pe pagina de pornire, George.com atașează o bară de căutare lipicioasă și activată vocal în partea de sus a paginii. Acest lucru este grozav, deoarece se adresează unui număr de tipuri de vizitatori:
- Vizitatorii care preferă să folosească navigarea standard din meniu.
- Vizitatorii care preferă să introducă o căutare rapidă la articolul exact de care au nevoie.
- Vizitatorii care doresc să-și folosească vocea pentru a căuta ceva.
Bifează toate casetele.
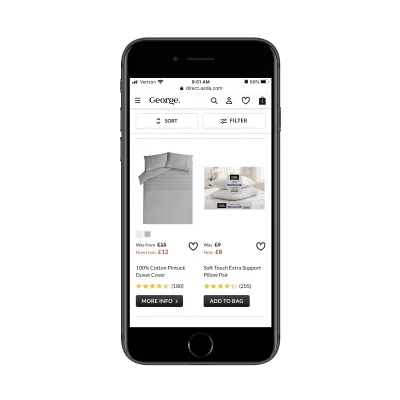
Pe lângă faptul că oferă o experiență de căutare grozavă pentru magazinul său, George.com personalizează și acest element lipicios pe măsură ce vizitatorii pătrund mai adânc în site:

Pe măsură ce cumpărătorii parcurg paginile de produse, bara de căutare lipicioasă devine o bară de sortare și filtrare care le urmărește în jos pe pagină. Pentru marile magazine online, acesta este un instrument util, astfel încât utilizatorii de telefonie mobilă să nu fie nevoiți să deruleze până la capăt pentru a-și ajusta rezultatele căutării.
Bara lipicioasă de sus nu este utilă doar pentru magazinele de comerț electronic, așa cum veți vedea în restul exemplelor din acest articol. Cu toate acestea, când vine vorba de dispozitive mobile, există o oportunitate mai mare pentru site-urile de comerț electronic de a aduce un plus de valoare în acest spațiu, așa că profitați de asta.
2. Adăugați o bară de navigare de jos cu acțiuni de atingere rapidă
Bine, așa că am stabilit ce face pentru o bară superioară bună. Dar ce zici de o bară de jos? Este chiar necesar?
Unul dintre avantajele proiectării unui PWA în locul unui site mobil este că îi putem oferi învelișul de sus și de jos. Dar nu este întotdeauna necesar. Aș spune, ca regulă generală, să includeți o bară de jos atunci când există acțiuni utilizate în mod obișnuit la care doriți ca utilizatorii să aibă acces ușor.
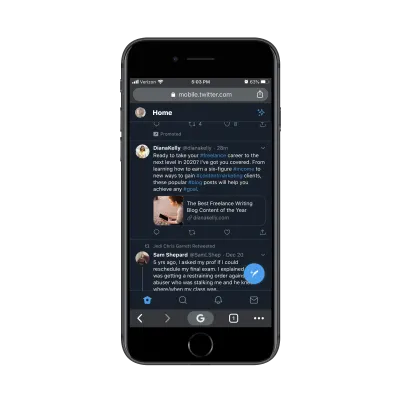
Să începem cu un exemplu care este un amestec de bine și eh: Twitter.

Twitter a ales o altă locație pentru bara de navigare. În timp ce bara lipicioasă din partea de sus oferă un loc pentru a accesa setările utilizatorului, partea de jos este pentru:
- Vizitarea fluxului de știri;
- Căutarea de postări, persoane, hashtag-uri etc.;
- Verificarea notificărilor și a mesajelor directe.
Pentru o aplicație de social media, acest design are foarte mult sens. Nu este ca și cum utilizatorii vor petrece mult timp actualizându-și setările, așa că de ce să nu o scoateți din zona degetului mare și să păstrați elementele utilizate în mod regulat la îndemână?
Problema pe care o iau cu elementele lipicioase ale Twitter este butonul click-to-tweet (butonul mare albastru din stânga jos). Deși nu este suficient de mare pentru a acoperi conținutul citit în partea de sus a paginii, acoperă o parte din acesta mai jos.
Amintește îngrozitor de acele pictograme sociale plutitoare care obișnuiau să acopere conținutul de pe mobil. Nu prea vezi asta și cred că tocmai din acest motiv.
Dacă vă gândiți să adăugați un element lipicios de sine stătător pe site-ul dvs., asigurați-vă că nu acoperă niciun conținut. Twitter poate reuși să scape, dar marca dvs. s-ar putea să nu.
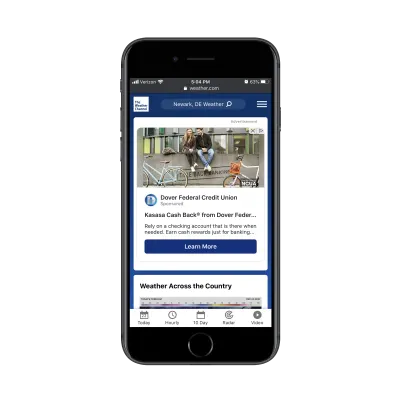
În ceea ce privește alte exemple de bare de jos, să ne îndreptăm atenția către Weather Channel PWA:

Ceea ce este frumos la bara de sus, în special, este că prioritizează experiența utilizatorului în loc de propria sa marcă. Odată ce un vizitator intră în locația sa, restul conținutului site-ului este personalizat, ceea ce este grozav.
În ceea ce privește navigarea de jos, Weather Channel a făcut o treabă foarte bună cu asta. Similar cu modul în care Twitter plasează butoanele utilizate în mod obișnuit în bara de jos, aceeași idee este prezentă aici. La urma urmei, nu este ca și cum vizitatorii Weather Channel ar veni pe site pentru a citi despre Dover Federal Credit Union. Vor să obțină predicții precise pentru vremea viitoare.

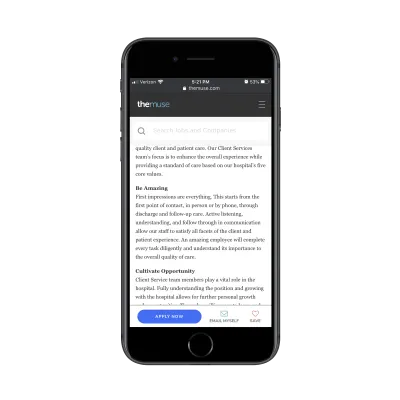
Acum, cele două exemple de mai sus vă arată cum să utilizați bara de navigare de jos ca un dispozitiv permanent pe un site mobil. Dar îl puteți folosi și ca o funcție personalizată în paginile dvs. interne, așa cum face site-ul de căutare de locuri de muncă The Muse:

Această bară lipicioasă de jos apare numai pe paginile cu liste de locuri de muncă. Observați cum nu scrie doar „Aplicați”.
Sunt dispus să pariez că designerul Muse și-a petrecut timp studiind călătoria utilizatorului și cât de des de fapt cei care caută un loc de muncă aplică pentru o poziție prima dată când îl văd. Prin includerea butoanelor „E-mail Myself” și „Salvare” în această bară de acțiuni, abordează faptul că solicitanții de locuri de muncă ar putea avea nevoie de timp pentru a gândi decizia sau pentru a pregăti cererea înainte de a o completa.
Așadar, deși puteți folosi cu siguranță o bară de jos lipicioasă ca tip de navigare secundară pentru paginile pe care se face clic în mod obișnuit, aș sugera, de asemenea, să o priviți așa cum o are The Muse: prin proiectarea unei bare lipicioase care este personalizată pentru propriul dvs. utilizator. călătorie.
3. Simplificați personalizarea comenzii cu Sticky Elements
Îți amintești zilele în care trebuia să suni la restaurantul tău local pentru a plasa o comandă pentru livrare sau când, înghițit, trebuia să vizitezi un magazin pentru a cumpăra ceva? Comanda online este un lucru uimitor, dar ar putea fi chiar mai bine dacă ne-am configura site-urile mobile și PWA-urile în mod corect.
Din nou, vreau să încep cu un exemplu care oarecum înțelege bine.
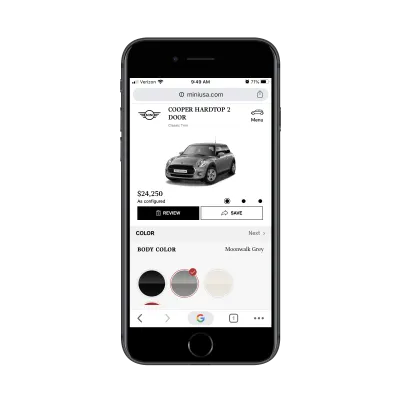
Acesta este PWA pentru MINI USA:

Prin aceasta trec utilizatorii când doresc să-și personalizeze mașina înainte de a cumpăra. Privindu-l din această captură de ecran, arată frumos. Puteți vedea mașina în starea personalizată împreună cu prețul actualizat.
Cu toate acestea, întreaga secțiune – până la butoanele „Revizuire” și „Salvare” – este remediată. Asta înseamnă că toată personalizarea are loc pe aproximativ o treime până la un sfert din ecranul de mai jos. Nu este o experiență de personalizare ușoară, cel puțin.
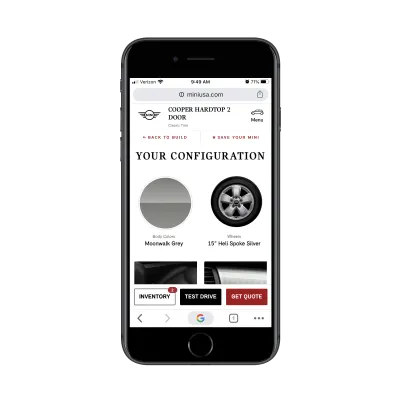
În timp ce ecranul de personalizare necesită ceva lucru, este ecranul de revizuire final care este făcut frumos:

Aici bara de sus a revenit la o dimensiune normală, în timp ce o nouă bară de acțiuni a fost adăugată în partea de jos. Acest lucru este similar cu ceea ce face The Muse pentru a eficientiza următorii pași cu solicitanții de locuri de muncă. În acest caz, MINI oferă potențialilor clienți posibilitatea de a alege una dintre o serie de opțiuni, chiar dacă acestea nu duc la o vânzare imediată.
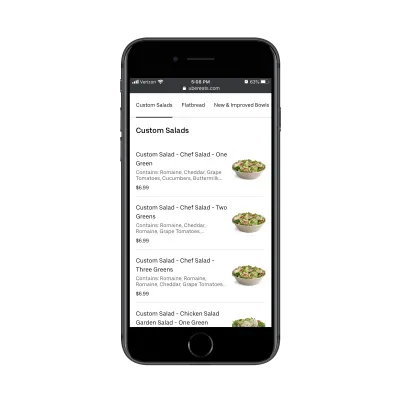
Există și alte tipuri de PWA și site-uri mobile care pot și ar trebui să simplifice procesul de comandă online. La fel ca MINI, Uber Eats folosește elemente lipicioase personalizate pentru a ajuta utilizatorii să-și întocmească comenzile.

Când un utilizator a selectat un restaurant de la care să comande, în partea de sus a paginii apare o bară de meniu. Acest lucru este util în special pentru meniurile lungi, precum și pentru a ajuta utilizatorii să navigheze rapid la tipul de mâncare pentru care caută.
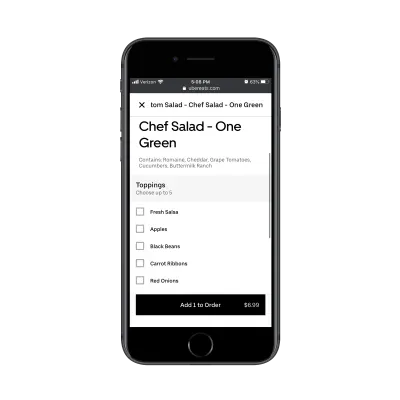
Presupunând că utilizatorul a găsit un articol pe care îl dorește, pagina următoare elimină bara lipicioasă de sus și adaugă un buton/bară „Adăugați la comandă”.

În acest fel, distragerea atenției altor categorii de meniu a dispărut și acum utilizatorul trebuie să se concentreze doar pe personalizarea articolului selectat înainte de a-l plasa în coș.
Din nou, acest lucru se reduce la a putea prezice pașii utilizatorilor înainte de a ajunge acolo. Puteți folosi fie navigarea de sus, fie de jos pentru a ajuta acest proces, dar cel mai bine este să plasați pașii inițiali într-o bară de sus lipicioasă și pașii ulterioare în partea de jos, pe măsură ce se apropie de conversie.
4. Afișați widgeturile „bară laterală” în publicațiile digitale
Fără o bară laterală pe mobil, ați putea încerca să plasați widget-urile care altfel ar fi acolo în partea de jos a conținutului dvs. Dar dacă nu știi că conținutul tău va fi citit până la capăt și că vizitatorii vor continua să deruleze pentru mai multe, nu există nicio garanție că vor vedea tot ce ai pus acolo.
Așadar, atunci când este logic să faceți acest lucru, utilizați bare lipicioase pentru a adăuga doar conținutul cel mai esențial de tip bară laterală.
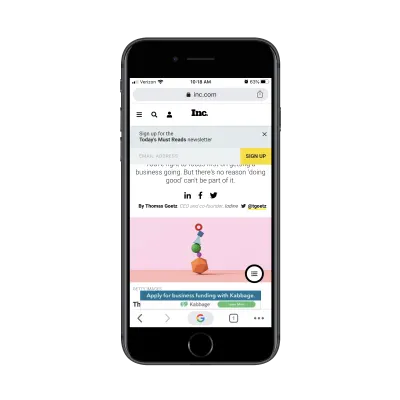
Să luăm Inc., de exemplu.

Există trei elemente lipicioase care apar în jurul articolelor Inc.:
- Un formular de abonare (care poate fi respins),
- Un banner publicitar (care nu poate),
- Un meniu plutitor de hamburgeri.
Primele două elemente sunt în regulă deoarece cel puțin unul dintre ele este respins. Cu toate acestea, meniul de hamburger plutitor este problematic, deoarece acoperă o parte din conținut. Având în vedere că acesta este un site centrat pe conținut, probabil că nu este o idee bună să acoperiți orice parte a paginii.
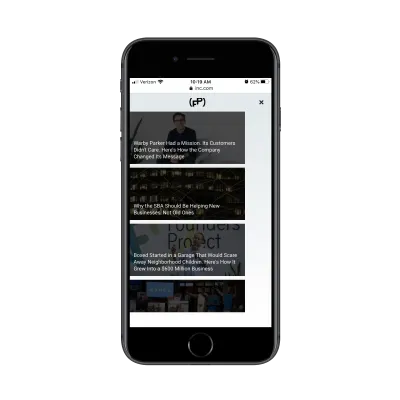
Singura modalitate prin care am putea scuza plasarea acestui element fix este dacă ar adăuga valoare suplimentară conținutului. Totuși, tot ceea ce face este să ofere cititorilor mai multe articole de citit:

Scopul oricărui site web de conținut este de a determina vizitatorii să citească efectiv conținutul. Dar dacă le prezinți imediat alte opțiuni, le oferiți doar mai mult conținut de care să se distragă.
Conceptul acestui meniu plutitor este unul bun, dar execuția nu este grozavă. Aș recomanda să-l afișați deoarece vizitatorii obțin cel puțin 75% din drum în jos pe pagină. În acest fel, apare doar atunci când ar trebui să caute conținut similar de citit.
În ceea ce privește publicațiile care înțeleg corect elementele lipicioase, căutați unele care să mențină totul simplu.
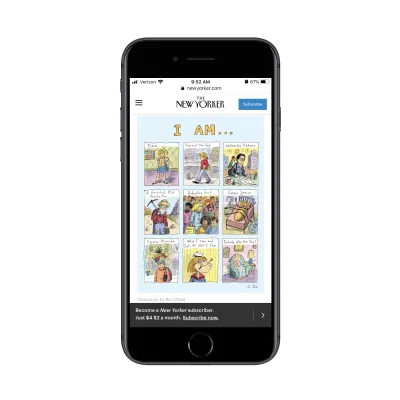
The New Yorker, de exemplu, face o treabă bună utilizând bara de navigare lipicioasă și o bară de jos mai întunecată și mai puțin distragătoare pentru a-și promova abonamentele:

Dacă este important pentru dvs. să obțineți abonați pentru publicația dvs. - în special cele plătite - aceasta este o modalitate bună de a folosi barele fixe pe mobil.
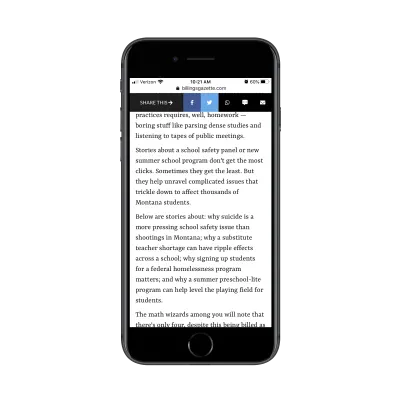
Dacă, în schimb, sunteți mai concentrat să faceți cunoștință despre conținutul dvs., atunci o bară lipicioasă precum cea pe care o folosește The Billings Gazette ar fi mai bună:

Acest lucru este cu adevărat bine făcut. Opțiunile de partajare a rețelelor sociale sunt limitate la cele care au cel mai mult sens pentru utilizatorii de telefonie mobilă. Același lucru este valabil și pentru celelalte opțiuni de partajare de aici: WhatsApp, text și e-mail. Când se dă clic, se deschide aplicația corespunzătoare, astfel încât cititorii nu trebuie să-și folosească opțiunile de partajare a browserului sau să copieze și să lipească linkul.
Sincer, nu sunt sigur că ar trebui să fie unul/sau. Cred că ați putea folosi bara de sus pentru a vă promova abonamentul, atâta timp cât este ușor de respins. Apoi, bara de jos ar putea fi folosită pentru partajarea linkurilor. Doar asigurați-vă că una dintre bare se mișcă în afara drumului, astfel încât să puteți maximiza spațiul de lectură.
Încheierea
Concluzia? Este timpul să începeți să utilizați elementele mobile lipicioase pentru mai mult decât doar stocarea unui logo, a unui meniu de hamburger sau a unei bare de căutare.
După cum am văzut astăzi aici, cheia este să descoperi de ce au nevoie utilizatorii de la tine. Apoi, folosește-ți elementele lipicioase pentru a construi o comandă rapidă care să facă diferența în experiența lor.
