Cum pot contribui designerii web la marketingul pe mobil mai întâi
Publicat: 2022-03-10Am scris recent despre motivul pentru care ar trebui să lucrăm la retragerea elementelor de design inutile, în loc să adăugăm mai multe lucruri pe site-urile web din această lume care are prioritate pe mobil. Și m-a pus pe gânduri:
Dar marketingul? Există măcar un astfel de lucru precum marketingul pe mobil?
Pe scurt, așa cred.
Voi examina domeniile cheie ale marketingului care decurg din site-urile web pe care le construim. Apoi, concentrați-vă asupra modalităților în care designerii ar trebui să ajusteze aceste strategii de marketing pentru segmentele de public prietenoase cu dispozitivele mobile și pe mobil.
Cum pot contribui designerii web la marketingul pe mobil mai întâi
De obicei, există trei tipuri de strategii de marketing pe care companiile le folosesc:
- Marketing de conținut
- Marketing prin e-mail
- Marketing pe rețelele sociale
Asemănător cu modul în care vedem designul web prin prisma dispozitivului mobil, un proces similar trebuie să aibă loc atunci când proiectăm strategiile de marketing în viitor. Aceasta înseamnă să nu vă fie frică să aruncați elemente de design sau chiar text pentru experiența mobilă. Înseamnă, de asemenea, să luați tehnici de marketing testate și adevărate și să le comprimați, astfel încât să fie mai ușor de digerat pentru publicul de pe mobil.
Iată câteva lucruri de luat în considerare în calitate de designer web:
Marketing de conținut
În mod tradițional, marketingul de conținut a fost sinonim cu blogging. Dar, în ultimii ani, acest tip de marketing cuprinde o gamă mult mai largă de creare de conținut, deoarece consumatorii solicită informații mai rapid și mai convenabil decât oricând. Multe dintre aceste alternative de blog (cum ar fi vloguri și podcasturi) se descurcă bine pe mobil. Ele sunt mai ușor de obținut pe aceste dispozitive și pot fi consumate la convenția utilizatorului oriunde și oricând dorește.
Indiferent de tipul de conținut pe care îl produceți, există anumite moduri în care ar trebui să fie proiectat pentru publicul care are prioritate pe dispozitive mobile.
Eliminați elementele barei laterale
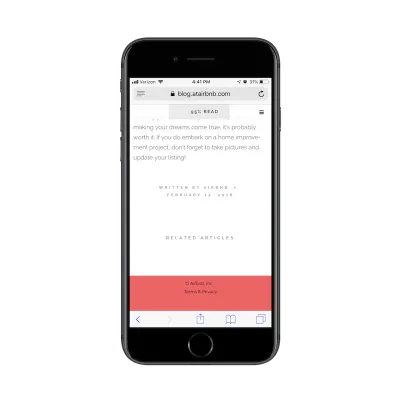
Pentru a începe, trebuie să renunți la acele elemente greoaie din bara laterală (ceva despre care am vorbit în postarea mea anterioară). Îmi place exemplul Airbnb în acest sens:

După cum puteți vedea, partea de jos a postării nu este blocată într-o grămadă de widget-uri inutile din bara laterală pentru ca utilizatorii de telefonie mobilă să le deruleze. Există un link către articole conexe și atât.
Acest lucru le permite utilizatorilor de telefonie mobilă să se concentreze cu adevărat asupra conținutului din fața lor și să absoarbă mesajul fără o grămadă de alte distrageri în jur.
Utilizați imagini captivante pentru postări mai lungi
Dacă trebuie să scrieți pagini sau postări mai lungi (ceea ce nu este neapărat un lucru rău), asigurați-vă că includeți elemente vizuale unice și captivante. De asemenea, asigurați-vă că nu copleșesc ecranul.
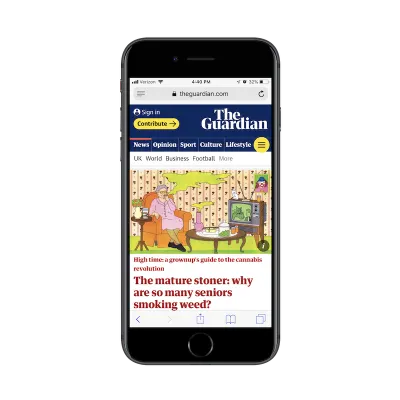
Acesta este un exemplu bun de la The Guardian:

Imaginea prezentată pentru postarea de blog este o ilustrație personalizată. Dacă acest lucru nu i-a impresionat suficient pe cititori, ilustrațiile potrivite plasate la intervale regulate de-a lungul postării ar trebui:

Atunci când site-ul dvs. mobil este la fel de bazat pe conținut precum cel al The Guardian, trebuie să vă bazați foarte mult pe componenta vizuală pentru a susține povestea de pe pagină. Dacă videoclipurile sau podcast-urile nu pot înlocui complet o postare lungă, asigurați-vă că imaginile pot spune în mod adecvat o poveste pe cont propriu, precum și să ofere un suport real narațiunii spuse pe pagină.
„Design” Textul
Pentru marketingul de conținut bazat pe text, structura și formatarea acestuia vor fi o mare problemă.
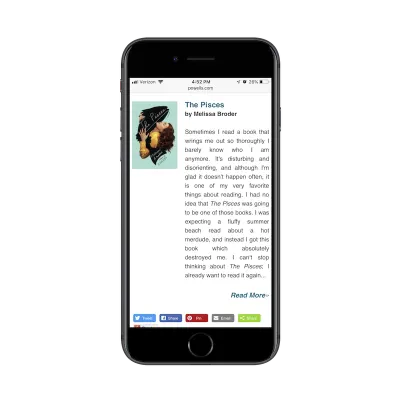
Caz concret: Cărțile lui Powell:

Ceea ce este atât de surprinzător la acest exemplu este că vine de la o librărie foarte cunoscută din Statele Unite. Ai crede că o afacere care se ocupă cu cuvântul scris ar avea mai multă grijă în proiectarea cuvintelor de pe paginile sale web.
Există o serie de probleme cu designul. Pentru început, lângă fiecare dintre cărțile incluse în rezumat a fost inclusă o imagine de susținere, dar acestea sunt mici și nu se potrivesc bine pe lângă text. Apoi, aveți textul în sine care utilizează alinierea justificată. Acest lucru introduce o grămadă de spații albe incomode care fac textul dificil de citit.
Cel mai important lucru aici este să vă faceți timp pentru a proiecta textul de pe pagină la fel de mult ca și imaginile. Dacă vizitatorii nu pot citi cu ușurință conținutul, marketingul dvs. va fi ineficient.
Despărțiți textul lung
De asemenea, este important să fii atent la lungimea conținutului din paginile tale. Aruncă o privire la această postare de pe site-ul Pitchfork:

Majoritatea paragrafelor din acest articol arată astfel. Propoziții prea lungi. Paragrafe în continuare. Nici măcar nu poți vedea sfârșitul paragrafului în multe cazuri.
Chiar dacă nu ești scriitorul conținutului, găsește modalități de a-l împărți pentru utilizatorul mobil. În mod realist, site-urile web pentru desktop ar trebui să aibă o limită maximă de 3 sau 4 rânduri pentru paragrafe. Pe mobil, să setăm această limită la 5 sau 6. Acest lucru asigură că cititorii nu vor fi copleșiți de conținut care aparent nu are un sfârșit în vedere.
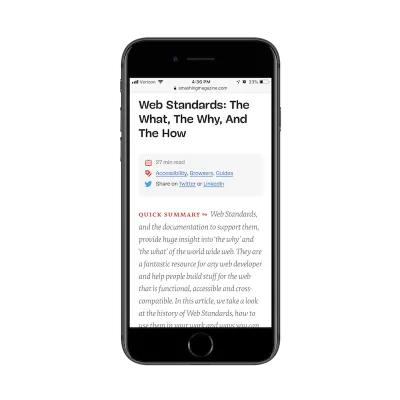
Aș sugera să folosiți site-ul web Smashing Magazine pentru inspirație atunci când proiectați structura și lungimea conținutului de marketing:

Partea de sus a fiecărui articol include o serie de înștiințări care rezumă rapid ceea ce urmează să citiți. Acest lucru stabilește așteptările în mod corespunzător.
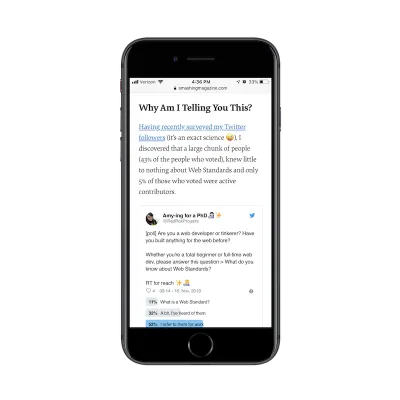
Restul articolului este la fel de bine conceput:

Acest exemplu demonstrează cum Smashing Magazine și-a luat timp pentru a proiecta corect textul de pe pagină. Este prezentă o etichetă de antet. Textul cu hyperlink iese bine în evidență. Textul este dimensionat corespunzător pentru mobil. De asemenea, curge natural de la stânga la dreapta, cu o margine zdrențuită, ceea ce facilitează lectura. Și este interceptat de o imagine/sondaj.
S-ar putea să nu pară mare lucru pe desktop să așezi cinci sau șase paragrafe unul după altul, dar îți ia un minut pentru a trece pe mobil și a vedea cum se traduce acest lucru în ecranul mai mic. S-ar putea să fii surprins de cât de multă lizibilitate diferă între experiențele la fața locului.
Mențineți utilizatorii mobili implicați
A face oamenii să facă conversii pe mobil nu este ușor.
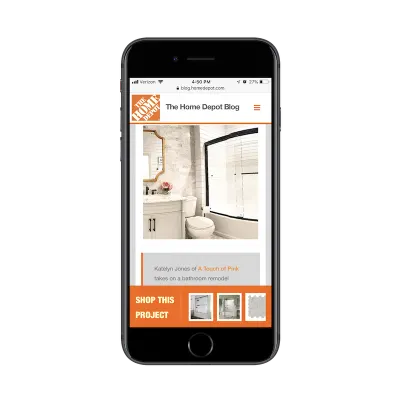
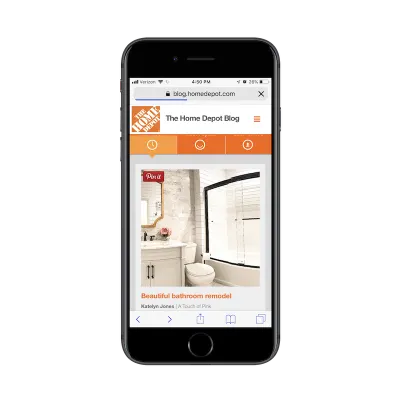
Dar nu este imposibil să ocoliți acele rate de conversie scăzute în mod tradițional. În primul rând, trebuie să recunoașteți că utilizatorii de telefonie mobilă au o durată de atenție mai scurtă. Consultați această postare pe blog de la The Home Depot:

Această postare servește drept tutorial inspirațional pentru cititori, oferindu-le idei despre cum să-și remodeleze propria baie acasă.
Dar observați bara „Cumpărați acest proiect” care se află în partea de jos a postării. Aceasta este o idee fantastică. În loc să spere că cititorii de pe dispozitive mobile vor fi dispuși să citească întreaga postare și să facă clic pe linkuri pe cont propriu, Home Depot a făcut acest lucru plăcut și ușor. Aceasta spune:
„Hei, aceasta este o idee grozavă dacă doriți să vă remodelați casa... dar o înțelegem dacă aveți scurt timp. Iată toate materialele de care aveți nevoie pentru a o face pe cont propriu!”
Joacă cu ideea că utilizatorul mobil dorește ca informațiile să fie succinte și convenabile și, de asemenea, nu au timp să ingereze pagini lungi de conținut - indiferent cât de utile ar fi acestea.
Home Depot are un alt exemplu grozav despre cum să mențină angajați utilizatorii de telefonie mobilă cu o atenție limitată:

În exemplul de mai sus, puteți vedea că Home Depot și-a făcut imaginile Pinnable. De ce este grozav? Pentru că îmbrățișează experiența multicanal.
Tine minte; proiectăm site-uri web pentru a fi în primul rând pentru dispozitive mobile, nu pentru a cuprinde toate dispozitivele mobile.
Sunt șanse mari ca majoritatea vizitatorilor site-ului dvs. să înceapă pe mobil. Este datoria ta să te asiguri că se întâmplă unul dintre cele două lucruri:
Dacă călătoria se termină pe mobil, se încheie cu o conversie.
sau
Dacă utilizatorul nu efectuează conversii pe mobil, i-ați oferit o cale clară de conversie mai târziu și de pe alt dispozitiv.
Asta a făcut Home Depot aici, incluzând butoanele „Pin It”. Utilizatorii de dispozitive mobile pot salva acele imagini (și linkurile către postări) pe Pinterest pentru mai târziu. Apoi, când sunt gata să lucreze la acel proiect de renovare a casei, își pot deschide laptopul sau tableta și pot ridica acea fotografie cu aspect cool și articolul de sprijin pentru a-i ghida prin el.
Marketing prin e-mail
Fără îndoială, marketingul prin e-mail este una dintre cele mai eficiente modalități de a intra în fața unui public mobil și de a-l obliga să convertească. Un raport de acum câțiva ani a arătat că 80% dintre respondenți au considerat că marketingul prin e-mail este motorul cheie în ceea ce privește achiziționarea și păstrarea consumatorilor .
Deși marketingul prin e-mail este extrem de eficient în a atrage clienți de calitate, trebuie să fii atent cu el pe mobil. Utilizatorii de dispozitive mobile nu gândesc și nu acționează în același mod ca utilizatorii de desktop, așa cum demonstrează cercetările despre micromomente.
De aceea, atunci când vine vorba de proiectarea campaniilor de e-mail și a buletinelor informative pentru clienți, trebuie să țineți cont de următoarele sfaturi:
Nu te complica
Cu excepția cazului în care lista dvs. de abonați de e-mail se așteaptă la mesaje lungi în mod regulat (și există un motiv întemeiat pentru aceasta), cel mai bine este să păstrați comunicațiile prin e-mail simple. De aceea, construim site-uri web – astfel încât mesajele de marketing să rămână scurte și la obiect și apoi să le trimitem pentru a oferi mai multe informații.
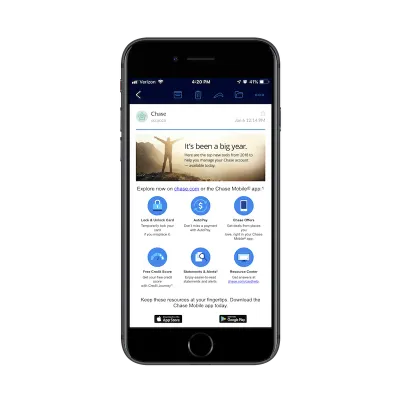
Iată un exemplu de la Chase al unui mesaj care a trecut puțin peste bord:

În primul rând, mesajul este puțin înșelător. Vorbește despre instrumentele de top pe care urmează să le descoperi pentru a-ți gestiona contul Chase. Cu toate acestea, punctele dezvăluite mai jos nu sunt altceva decât caracteristici incluse în aplicația mobilă.
O altă problemă pe care o avem este textul distribuit inegal. Când proiectați ceva pentru web, ar trebui să existe simetrie. Dar aici este clar că copywriterul și designerul nu au lucrat împreună pentru a crea mesajul.
În cele din urmă, există problema conexiunii. Scopul acestui mesaj este de a motiva clienții Chase să descarce și să utilizeze aplicația mobilă. Și, totuși, există două link-uri către site-ul web Chase care concurează cu cele două link-uri magazin de aplicații din partea de jos.
În general, se întâmplă prea multe în designul și mesajul acestui e-mail. Chase ar fi fost mai bine să-l simplifice cu o grafică atrăgătoare și să împingă traficul către site-ul web pentru a afla mai multe și a descărca aplicația de acolo.
Utilizați imagini
Deși înțeleg de ce unii specialiști în marketing cred că este o idee bună să scrie o copie de e-mail pentru a arăta ca mesajele pe care le primesc oamenii de la alții pe care îi cunosc, nu cred că este o idee grozavă pe mobil.
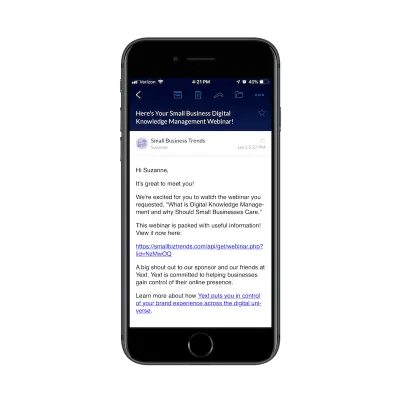
Iată un exemplu de mesaj primit de la Small Business Trends:

Când primesc mesaje care arată astfel (adică text simplu, fără imagini, linkuri independente), reacția mea instinctă este:
Acesta este spam.
Nu este că acest e-mail este greu de citit. Și, pentru dreptate, ar fi trebuit să mă aștept la asta de când m-am înscris la un webinar. Deși este grozav că mesajul se încadrează în cea mai mare parte într-un ecran plin de pe dispozitivul meu mobil, am rămas cu o dorință serioasă.
Dacă intenționați să mă impresionați cu un webinar, de ce ați făcut din e-mail o experiență atât de slabă?
Acesta este un argument excelent pentru motivul pentru care imaginile sunt utile pentru a convinge utilizatorii de e-mail mobile să oprească și să citească comunicarea dvs. de marketing.
Chiar dacă imaginile nu au sens pentru mesaj, ar trebui să creați un șablon profesional, de marcă, pe care clienții să-l poată folosi pentru a plasa toate mesajele. Acest lucru ajută la ghidarea utilizatorilor către conținutul încadrat în el. De asemenea, oferă mesajelor de marketing un aspect consistent și ușor de recunoscut.

Asigurați-vă că pot citi textul
La începutul anului trecut, am explorat rolul pe care l-a jucat tipografia în experiența utilizatorului mobil. Ceea ce nu este deloc surprinzător este faptul că dimensiunea fontului poate împiedica serios experiența de citire. Permiteți-mi să vă arăt câteva exemple care demonstrează acest punct în contextul e-mailului:
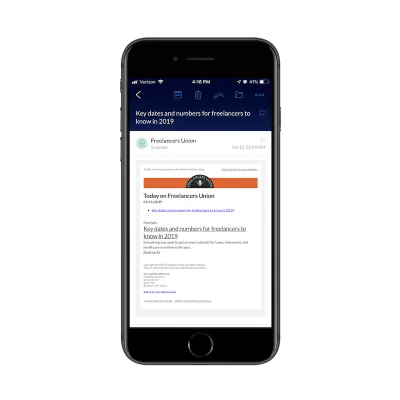
Aceasta este o comunicare de marketing pe care am primit-o de la Freelancers Union. Îmi face plăcere să citesc blogul lor, dar nu am fost niciodată un fan al buletinelor informative de prezentare a blogului:

O parte din text se poate citi, cu siguranță. „Today on Freelancers Union”, precum și titlul fragmentului sunt ambele lizibile din locul în care stau. Restul mesajului, însă, este destul de problematic.
După numărul meu, există cinci dimensiuni diferite de font utilizate în acest mesaj, ca să nu mai vorbim de stilurile și culorile diferite ale hyperlinkurilor incluse. Când văd aceste mesaje în căsuța mea de e-mail, știu acum să nu mă obosesc să încerc să le citesc. Trec direct la titlurile din „Fragmente”. Bănuiesc că nu sunt singurul care face asta.
Apoi, aveți acest exemplu de la Zendesk:

Sunt multe care sunt greșite aici.
Pentru început, titlul creează confuzie. Credeam că mesajul este de la Zendesk și, totuși, titlul este despre Gartner și despre un nume de raport de prisos pe care nu-l recunosc (cel puțin cred că este un raport?). Dacă există o conexiune Zendesk, ar trebui să fie în antet. Chiar dacă nu există, antetul ar trebui să explice clar de ce ar trebui să continui să citesc.
Apoi, mai este problema lecturii. De ce naiba este bannerul titlului atât de mare, iar restul mesajului într-un font prea mic pentru mobil? E aproape ca și cum nu ar fi vrut ca nimeni să citească restul.
De asemenea, dacă ar fi să ne uităm la ierarhia paginii, de ce butonul de raportare nu a primit mai multe imobile? În ceea ce privește acțiunea pe pagină, aceasta ar trebui să fie ținta principală, dar designul nu te-ar face să crezi că este cazul.
Concluzia: dimensiunea contează pe mobil. Dacă nu testați încă mesajele de marketing prin e-mail pe mobil înainte de a le trimite, faceți-o acum.
Spune povestea cu o imagine
Acum că am petrecut tot acest timp împărtășind exemple de buletine informative mobile prost concepute, vreau să vă arăt unul care s-a făcut destul de bine.
Acesta ne vine prin amabilitatea lui Sweet Frog:

Cred că singura nemulțumire pe care o am cu acest mesaj este că imaginea nu a venit înaintea textului. În rest, cred că e bine făcut.
Imaginea arata grozav pe mobil. Este bine dimensionat, bine conceput, colorat și oferă mesajul într-un mod cât mai concis posibil.
Designerul a făcut o treabă bună și cu textul. Paragraful nu este prea lung. În plus, majusculele reprezintă o modalitate bună de a atrage atenția utilizatorilor de telefonie mobilă asupra părții cheie a mesajului. Cu alte cuvinte, CONVERTĂ AICI.
Trimite e-mailuri relevante
Când ne-am uitat la micro-momentele cheie care au loc pe mobil, ne-am concentrat asupra modului în care utilizatorii caută să ia măsuri rapide și precise. Când creați un mesaj de marketing prin e-mail pentru acei utilizatori, mai bine vă asigurați că le aveți în vedere și pe acestea.
Un exemplu care îmi place în mod deosebit este acesta de la Hotels.com:

Deși există câteva elemente care distrag atenția în șablonul de e-mail pe care aș dori să le văd dispărut, apreciez foarte mult cât de punctual este mesajul. Hotels.com precizează în subiect exact ceea ce voi primi: 10% reducere.
Apoi, folosind o culoare puternică și un font imposibil de ratat, reiterează rapid că tot ce vor de la mine în acest moment este să distribuie un cupon de 10% reducere. Și cu un buton albastru, la doar câțiva pași mai jos, îmi pot lua rapid codul de cupon și pot explora ofertele lor.
Acest lucru este absolut perfect. Dacă acordați o atenție deosebită ceea ce caută utilizatorii și ajung să facă atunci când sunt pe mobil, ar trebui să puteți crea astfel de mesaje cu ușurință.
Căutați modalități de a furniza o acțiune rapidă, cum ar fi:
- Folosește acest cupon.
- Urmărește acest videoclip rapid.
- Alăturați-vă nouă în acest weekend.
- etc.
Cu cât știi mai multe despre publicul tău și despre lucrurile pe care le poți face pentru a-i determina să ia măsuri imediate, cu atât marketingul tău prin e-mail mobil va fi mai eficient.
Social Media Marketing
Marketingul pe rețelele sociale a fost întotdeauna un fel de formă de marketing de dimensiuni mici. Din cauza cantităților limitate de spațiu disponibil în postări și a accentului pus pe comunicarea prin videoclipuri și imagini, rețelele sociale ne-au oferit întotdeauna o modalitate mai succintă și mai rapidă de a ajunge la alții.
Acestea fiind spuse, unii oameni încă nu și-au dat seama cum să-l stăpânească.
Acesta este motivul pentru care vă încurajez ca designer web să interveniți și să ajutați. Iata de ce:
Alege imagini cu înțelepciune
Dacă vă gândiți la spațiul disponibil pe un ecran mobil, imaginile și videoclipurile de pe rețelele sociale vor cuprinde o bună majoritate a acestuia. De aceea este esențial să vă alegeți bine conținutul vizual.
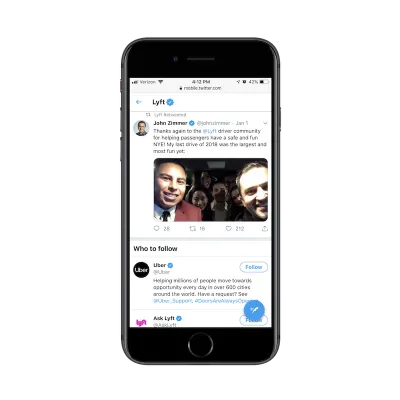
Vă voi arăta două exemple de la Lyft:

Videoclipul din postarea de sus este un exemplu grozav de imagini pe rețelele sociale realizate bine. Videoclipul este filmat frumos și se potrivește cu branding-ul companiei care îl distribuie. Este clar că s-a acordat mare atenție acestei piese de marketing video.
Apoi, aveți acest exemplu și de pe pagina Lyft Twitter:

Conținutul generat de utilizatori poate fi un lucru minunat pentru un brand, mai ales dacă compania ta este tânără și capacitatea ta de a crea conținut este oarecum limitată. Dar Lyft nu este o companie nouă.
În timp ce apreciez eforturile co-fondatorului de a se arăta conducând oamenii, fotografiile lui ies în evidență ca un degetul mare în flux. În cazul acestei imagini, iluminarea este slabă, iar mulți dintre pasageri se pierd pe fundal. În alte fotografii pe care le-a distribuit și pe care Lyft le-a retweetat, toată lumea este neconcentrată.
Acum, am putea spune asta la: „Ei bine, nu este un fotograf profesionist. Nu ar trebui să ne așteptăm la atât de mult de la el.” Există o singură problemă cu asta:

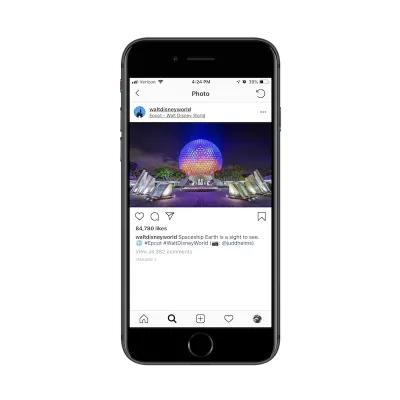
Fluxul Instagram al Walt Disney World este compus în mare parte din fotografii și videoclipuri realizate de vizitatorii parcului de distracții. Exemplul de mai sus este unul dintre ele. Și totuși, WDW are mare grijă în partajarea fotografiilor care aruncă cea mai bună lumină asupra mărcii sale.
Ca regulă generală, indiferent dacă încărcați propriile fotografii, le partajați de la alții sau le proiectați manual, asigurați-vă că sunteți de acord ca acestea să vă reprezinte marca. Dacă sunt mai potrivite pentru distribuirea într-un cont personal, lăsați-le fondatorului companiei să le lipească în feedul său. Păstrați-vă fluxurile mobile profesionale pline de conținut impresionant.
Luați în considerare spațiul
Deși rețelele de socializare limitează de obicei spațiul pe care îl poate folosi pentru a partaja o postare, există unele canale în care aceste limite au fost întinse. Când luați în considerare „spațiul” ocupat de postarea dvs., asigurați-vă că mergeți dincolo de dimensiunile fizice ale imaginii sau textului.
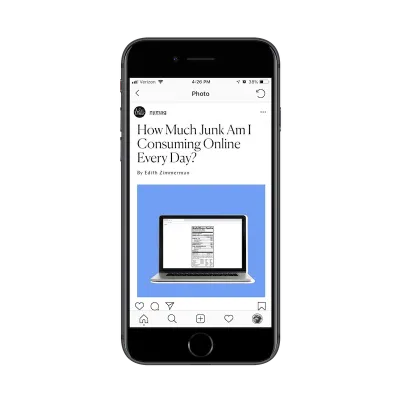
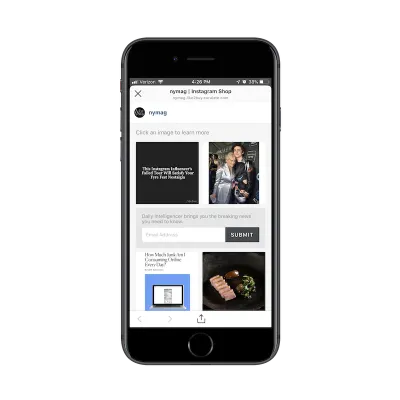
Luați în considerare acest exemplu din New York Magazine:

Aceasta este o postare din feedul Instagram al revistei New York. Ceea ce îmi place la asta este că au proiectat imaginea pentru a include titlul, denumirea și imaginea prezentată similar cu modul în care ar apărea în fluxul de știri al site-ului. Acea atenție la lucruri precum consistența de la site la rețelele sociale este fantastică.
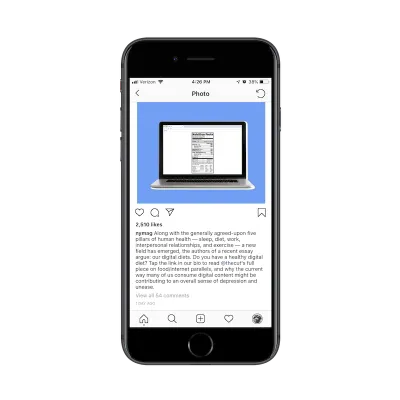
Dar acum să derulăm în jos:

Aceasta este legenda pe care o veți găsi sub imagine.
Iată chestia: știm deja că această postare promovează un nou articol pe site. Titlul este incredibil de clar despre ce este vorba în postare, iar imaginea prezentată duce la început.
Nu există niciun motiv pentru a-i determina pe utilizatorii Instagram să nu mai defileze prin fluxul lor de știri pentru a citi această descriere lungă. Este doar o risipă de spațiu și energie în acest moment. Postarea ar fi putut spune la fel de ușor:
„Ai o dietă nesănătoasă? Faceți clic pe linkul din bio pentru a afla despre această tendință periculoasă.”
Un alt motiv pentru care trebuie să fii conștient de spațiu este acesta:

Instagram are acum această funcție pentru companii în care își pot agrega o grămadă de link-uri de postări într-un singur loc. Acest lucru este grozav, având în vedere că a fost dificil să partajați conținut în ultimii ani, deoarece linkurile nu se puteau face clic.
Acestea fiind spuse, acesta este încă un pas pe care cititorii revistei New York trebuie să-l facă pentru a ajunge la acel post de alimentație nesănătoasă. Fiți atenți la cât de multă muncă le cereți cititorilor de pe dispozitive mobile și stabiliți dacă câștigul merită sau nu.
Utilizați hashtag-uri (și cu înțelepciune)
Există anumite canale de rețele sociale în care hashtag-urile nu sunt cu adevărat necesare și ar putea adăuga fricțiuni acolo unde nu doriți. Aș spune că Facebook și LinkedIn sunt două astfel de exemple de canale în care nu ai nevoie de ele.
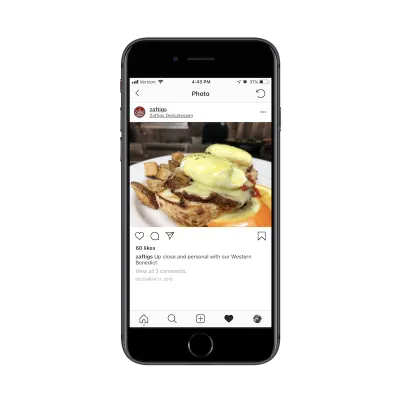
Acestea fiind spuse, în calitate de brand care utilizează rețelele sociale în scopuri de marketing, veți dori să utilizați hashtag-uri (#) și mânere (@) atunci când creați postări pe locuri precum Instagram, Pinterest și Twitter. Conținutul poate fi dificil de găsit pe aceste canale fără ele, motiv pentru care nu vă puteți permite să rămâneți fără, așa cum a făcut Zaftig's aici:

Zaftig's este unul dintre restaurantele mele preferate din Boston. De asemenea, se întâmplă să fie o mulțime de restaurantul preferat al altora, deoarece există aproape întotdeauna o așteptare ori de câte ori mergi. Așadar, sunt surprins să văd o postare atât de dezamăgitoare pe Instagram.
Fotografia este grozavă. Îmi amintește de multele mese delicioase pe care le-am avut aici. Dar de ce fără hashtag-uri? O fotografie ca aceasta și un restaurant cu o reputație atât de mare în Boston ar trebui să poată folosi hashtag-uri pentru a le consolida reputația și a le extinde raza de acțiune.
În calitate de persoană care urmărește paginile Instagram de inspirație alimentară, vă pot spune că găsesc tot timpul locuri noi în care să mănânc cu hashtag-uri la fel de simple ca #mic dejun. Aceasta este o oportunitate uriașă ratată pentru ei.
Pe de altă parte, este posibil să treceți peste bord cu hashtag-urile pe rețelele sociale.
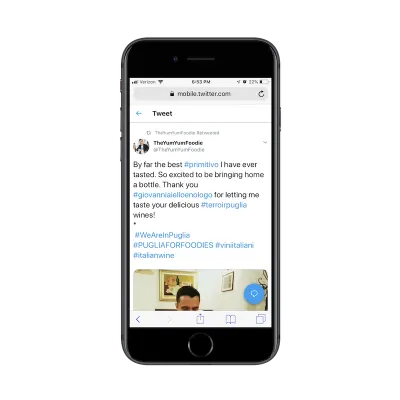
Aceasta este o postare pe Twitter de la The Yum Yum Foodie:

În acest exemplu, puteți vedea că există prea multe hashtag-uri. Acest lucru este problematic din câteva motive:
- Hashtag-urile sunt ca niște linkuri, în sensul că se evidențiază de textul din jur. Când sunt incluse în mijlocul unei postări, se întrerupe fluxul de citire.
- Aceste hashtag-uri speciale nu sunt cu adevărat demne de clic. De asemenea, aș sugera că nu adaugă nicio valoare postării. Din nou, sunt mai mult o distragere a atenției decât orice.
În calitate de designer, ți-aș ruga să te uiți la hashtag-uri și mânere similare cu cum ai face un CTA pe un site web. Știți că vor ieși în evidență față de restul textului, așa că faceți-le să merite timpul pe care utilizatorii de rețelele sociale să le privească. Dacă motivul lor de a fi nu este să facă clic, cel puțin infuzați-le cu o parte din personalitatea mărcii.
Dacă nu are nicio valoare etichetarea unui cuvânt sau a unui șir de cuvinte într-o postare, nu o faceți.
Formatați-vă postările
Postările de blog și e-mailurile nu sunt singurele lucruri în care atenția acordată formatării și echilibrului contează. Deși o casetă de mesaj goală de pe Twitter sau Facebook ar putea să te facă să vrei să tastați, să tastați și să tastați, puteți face mai multe pentru a îmbunătăți lizibilitatea postărilor dvs. Aș spune că formatarea corectă face și postările tale mai atractive pentru ochi.
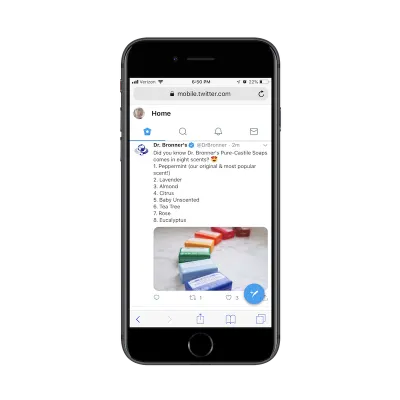
Dacă doriți ca mai mulți utilizatori de telefonie mobilă să se oprească și să arunce o privire la ceea ce ați postat, scoateți o pagină din cartea Dr. Bronner:

Bine, deci imaginea în sine atrage atenția, așa că această companie primește felicitări majore pentru asta.
Dar aruncați o privire la modul în care este structurată postarea în sine.
Există o propoziție de un rând care introduce promovarea, completată cu un emoji drăguț. Emojiurile sunt pentru rețelele sociale ceea ce sunt pictogramele pentru site-uri web. Nu vă fie teamă să le folosiți, mai ales dacă publicul țintă este milenial sau Gen-Z.
Apoi, ai o listă numerotată! Twitter și alte canale sociale ar putea să nu facă acest lucru la fel de ușor de scris ca un procesor de text, dar și ce? Uite ce frumos arată? În comparație cu majoritatea postărilor care urmează, de obicei, formatul de paragraf obosit, acesta va ieși în evidență și îi va determina pe utilizatorii de telefonie mobilă să arunce o privire.
Încheierea
Dacă vi s-a încredințat să faceți alegeri critice de design pentru site-urile web ale clienților dvs., atunci este timpul să profitați de această încredere și să treceți în marketing cu ei.
În timp ce piesa de design s-ar putea să nu necesite mult timp sau forță de muncă precum ceea ce ați face pe site-uri web, marketingul online este un lucru în curs de desfășurare. Acest lucru ar putea deschide un nou flux de venituri constant dacă vă puteți demonstra cunoștințele și experiența în proiectarea pentru marketing la fel de bine ca și pentru web.
