Cum să creșteți conversiile mobile cu designul paginii de categorii
Publicat: 2022-03-10Pentru designerii de comerț electronic, este ușor să se concentreze pe proiectarea paginii de pornire, a paginilor individuale de produse, precum și a experienței de finalizare a comenzii, deoarece acestea reprezintă o treaptă evidentă de-a lungul călătoriei cumpărătorilor de pe mobil. Pe baza următoarelor date, totuși, paginile de categorii au, de asemenea, un rol de jucat - ca intermediar între motoarele de căutare și site-urile de comerț electronic.
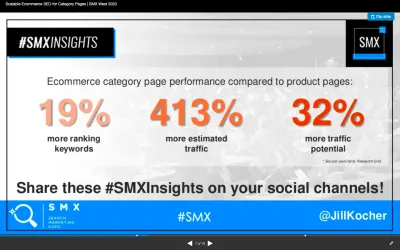
Jill Kocher Brown, directorul SEO al JumpFly, a împărtășit următoarele cercetări la SMX West 2020:

După ce a evaluat primele 30 de site-uri de comerț electronic, Brown a constatat că paginile categoriilor de produse depășesc paginile de produse în ceea ce privește clasarea cuvintelor cheie și a traficului.
Având în vedere câți clienți din topul pâlniei folosesc căutarea mobilă pentru a găsi ceea ce caută online, trebuie să punem un accent mai mare pe proiectarea paginilor din categoria comerțului electronic pentru mobil.
Astăzi, vă voi oferi câteva sfaturi pentru proiectarea paginilor din categoria de comerț electronic mobil, care vă vor aduce mai multe vizite de la căutare (și, în consecință, conversii pe site).
Cum să proiectați pagini de categorii de comerț electronic pentru mobil
Să sărim direct:
1. Includeți numai elemente esențiale pe pagină
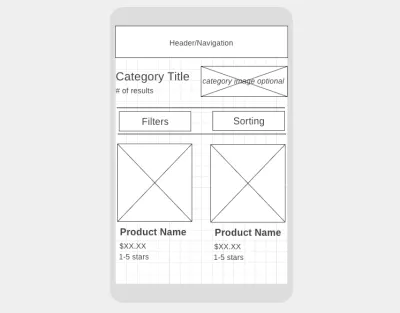
Acesta este mai mult sau mai puțin ceea ce ar trebui să urmărim atunci când proiectăm pagini de categorii de comerț electronic pentru mobil:

Elementele pe care trebuie să le includem deasupra pliului sunt:
- Bara de navigare (poate dispărea la derularea sau rămânerea în partea de sus a paginii),
- Un titlu descriptiv al paginii de categorie,
- Numărul total de produse din categorie,
- Opțiuni de filtrare,
- Sortare setări,
- Cel puțin unul sau două produse potrivite.
În ceea ce privește motivul pentru care aceste elemente trebuie să fie deasupra pliului, permiteți-mi să vă arăt un exemplu.
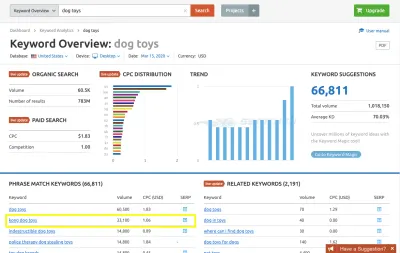
Potrivit SEMrush (și Google), „jucării pentru câini kong” este un termen de căutare popular pe care cumpărătorii de jucării pentru câini îl caută:

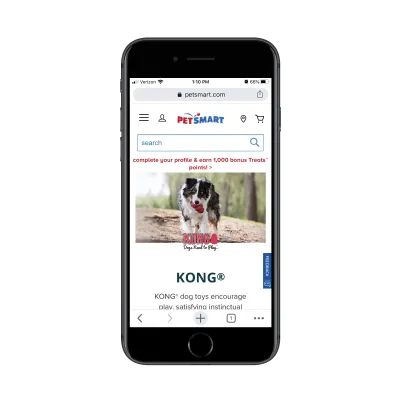
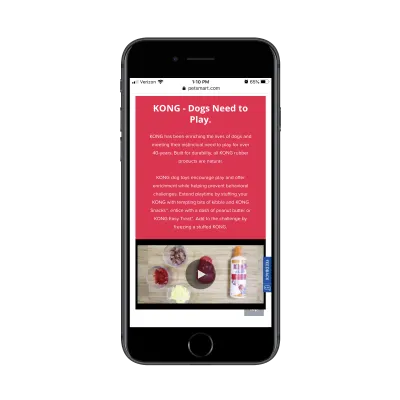
Unul dintre cele mai potrivite rezultate pentru termenul de căutare este această categorie/pagină de marcă de pe site-ul PetSmart:

Următoarele patru glisări de pe pagină îi duc pe cumpărători prin secțiuni informative, videoclipuri și subcategorii de genul acesta:

Iată problema cu asta:
Pentru vizitatorii site-ului web care explorează produse pentru animale de companie, această informație este grozavă, deoarece îi educă asupra brandului foarte popular Kong. Cu toate acestea, pentru vizitatorii care au făcut tot posibilul să caute „jucării pentru câini kong” pe Google, nu au nevoie de toate aceste informații. Tocmai iese în calea experienței de cumpărături.
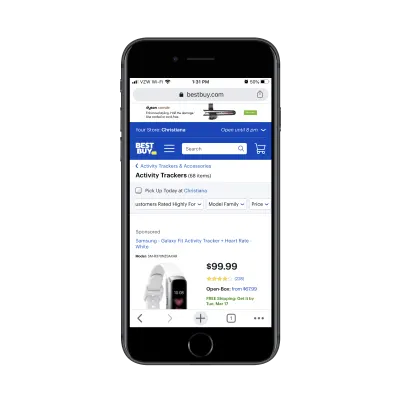
Deși nu sunt un fan al includerii de către Best Buy a unui anunț deasupra antetului sau a unui produs sponsorizat ca primul afișat, aspectul concis pentru partea de sus a paginii categoriei este bine realizat:

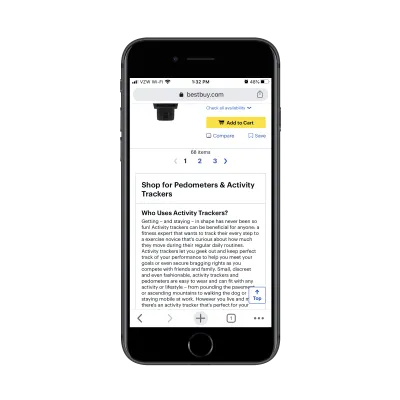
În plus, Best Buy include informații suplimentare despre categorii (la fel cum a făcut PetSmart). Cu toate acestea, plasează cu înțelepciune aceste informații sub rezultatele căutării:

De ce face Best Buy acest lucru și de ce ar trebui să faci asta?
În primul rând, doriți ca cumpărătorii care sunt noi la o categorie de produse sau o marcă să aibă în continuare aceste informații la dispoziție. Și având în vedere cât de bine pregătiți sunt consumatorii să caute mai multe informații (mulțumesc, Amazon), acest lucru funcționează pe mobil.
În plus, acest lucru este util pentru SEO. Fără această descriere a categoriei, ar trebui să lăsați pe seama meta titlului și descrierii dvs. pentru a influența gradul de clasificare a paginii. Cu o secțiune informativă optimizată pentru căutare ca aceasta, puteți îmbunătăți șansele ca pagina dvs. de categorie să ajungă în partea de sus a căutării.
2. Afișați cele mai convingătoare detalii despre produs
După cum puteți vedea, nu avem mult spațiu pe aceste pagini de categorii de comerț electronic mobil. Așadar, atunci când cumpărătorii ajung în sfârșit la rezultatele produselor potrivite, doriți să le faceți cât mai nedureroase posibil pentru a le găsi pe cei care îi caută.
Iată detaliile care ar trebui incluse cu fiecare lista de produse:
- O imagine de produs clară și atractivă,
- Numele produsului (împreună cu o scurtă descriere dacă numele/marca nu precizează ce este),
- Pretul,
- Evaluarea cu stele și numărul de recenzii.
Singurul dintre elementele de mai sus care este opțional este evaluarea/recenzii și acesta este cazul doar dacă site-ul dvs. este nou și nu doriți ca lipsa recenziilor să dezactivați oamenii.
În ceea ce privește adăugarea altor elemente la listele de produse, aveți grijă cu acest lucru. Dacă nu aduce niciun plus de valoare (cu alte cuvinte, nu ușurează alegerea unui produs din altul), lasă-l deoparte.
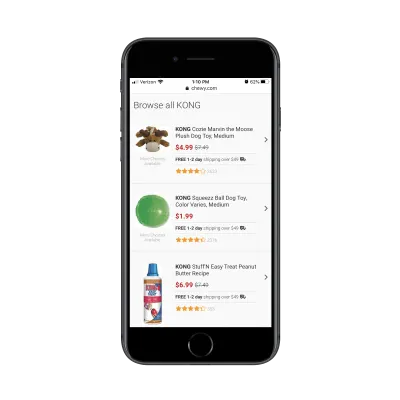
Luați, de exemplu, această pagină de categorie „jucărie pentru câine kong” de la Chewy:

Designul acestei pagini de categorie în ansamblu este mult mai concis decât modul în care concurentul PetSmart îl gestionează pe al lor. Cu toate acestea, există destul de puțină risipă aici. Și anume, există două șiruri de text repetitive care trebuie să meargă:

- „Mai multe opțiuni disponibile” sub imaginile produsului;
- „Livrare gratuită în 1-2 zile peste 49 USD” între preț și evaluare.
Notificarea de livrare gratuită ar putea apărea cu ușurință ca o bară lipicioasă care poate fi respinsă în partea de sus a site-ului. Și „Mai multe opțiuni disponibile” nu trebuie să fie deloc aici. Prin înăsprirea detaliilor despre produse, cumpărătorii de pe mobil pot trece mai rapid prin rezultatele căutării disponibile.
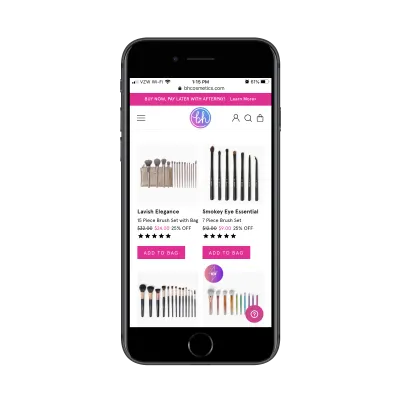
Iată un exemplu de la BH Cosmetics de liste de produse care ar putea fi tăiate înapoi:

Toate butoanele „Adăugați în geantă” trebuie să dispară. Cu excepția cazului în care cumpărătorii se pot uita la o singură imagine de produs și știu că de asta au nevoie, aceste butoane sunt inutile pe această pagină.
De asemenea, cred că „XX% REDUCERE” este inutilă. Nu există niciun motiv să complici prea mult asta. Prețul original zgâriat și noul preț mai mic în roz ar trebui să fie suficiente pentru a atrage atenția asupra ofertei.
Aceasta nu este singura modalitate de a afișa inventarul/opțiunile pe un site de comerț electronic, așa că va trebui să evaluați fiecare element de produs în funcție de cazul dumneavoastră specific.
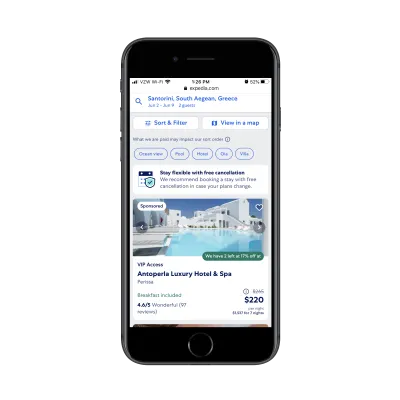
Așa că puteți vedea despre ce vorbesc, iată ce arată o căutare pentru „hoteluri din Santorini Grecia” pe Expedia:

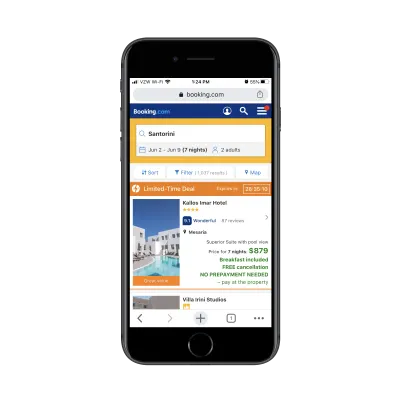
Și pe Booking.com:

Ambele includ detaliile esențiale necesare pentru fiecare listă. Cu toate acestea, acestea includ detalii suplimentare pentru a ajuta utilizatorii să ia o decizie.
Cu toate acestea, există o mare diferență în modul în care sunt afișate aceste informații suplimentare. Pe Expedia, utilizatorii pot vedea că „Mic dejun inclus” este o caracteristică de top și că au mai rămas doar două camere la prețul special. Acestea sunt informații utile. Pe Booking.com, totuși, există o mizerie de detalii în verde afișate direct sub preț. Este greu de citit și nu sunt sigur că toate detaliile sunt necesare.
Dacă aveți îndoieli, începeți cu minimul strict. Apoi, utilizați testarea A/B pentru a confirma dacă alte detalii îmbunătățesc sau nu ratele de clic și de conversie.
3. Gestionați dimensiunea paginii categoriei dvs. mobile
Există două motive pentru care trebuie să fim atenți la dimensiunile paginilor atunci când proiectăm pagini de categorii de comerț electronic:
- Cu cât mai multe imagini și date care apar pe aceste tipuri de pagini, poate afecta grav timpul de încărcare.
- Cu cât afișați mai multe produse simultan, cu atât mai multă paralizie de analiză vor experimenta cumpărătorii dvs.
Așadar, primul lucru de făcut este să creați o limită a duratei paginii.
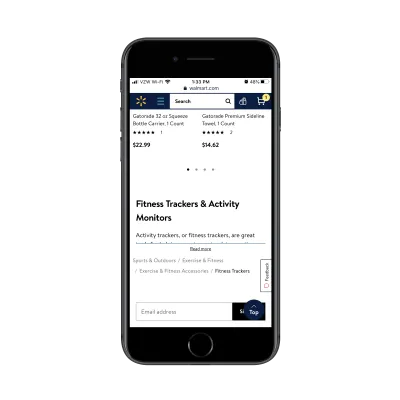
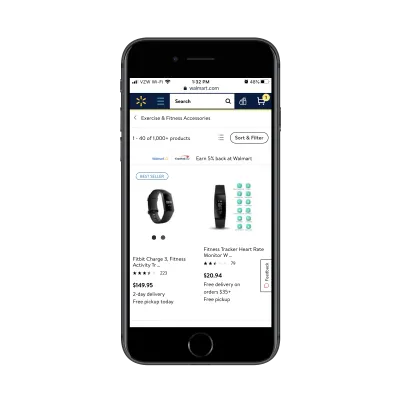
Deși ați putea fi tentat să utilizați derulare infinită sau o încărcare automată care dezvăluie mai multe imagini ale produselor pe măsură ce vizitatorii derulează în jos pe pagină, este mai bine pentru performanță dacă utilizați linkuri de paginare, cum face Walmart:

Un alt sfat pe care îl puteți lua de la Walmart este setarea de vizualizare a produsului. În mod implicit, produsele apar într-o grilă pe paginile sale de categorii:

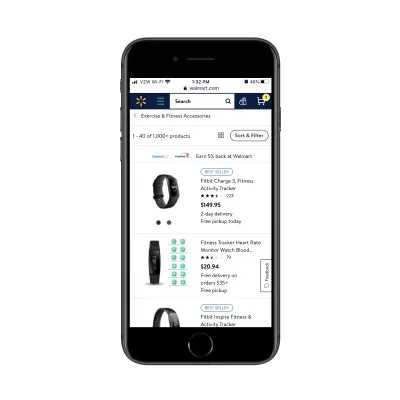
Făcând clic pe butonul din stânga „Sort & Filter”, utilizatorii pot schimba alinierea la vizualizarea listă:

Deși aceasta este mai mult o chestiune de gust personal, puteți vedea că aspectul listei afișează de fapt mai multe produse simultan, astfel încât utilizatorii ar putea găsi această alegere a aspectului destul de utilă pentru a-și accelera experiența de cumpărături.
Un ultim lucru la care să te gândești:
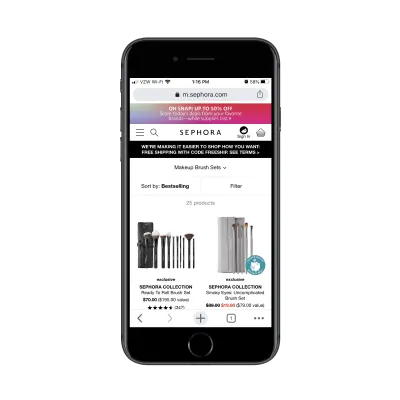
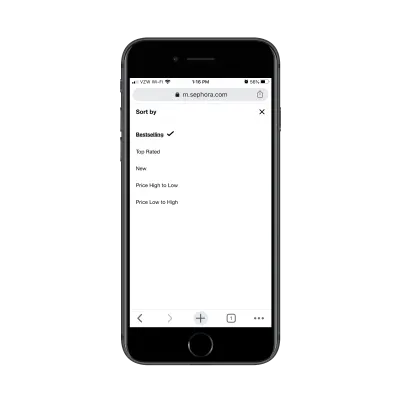
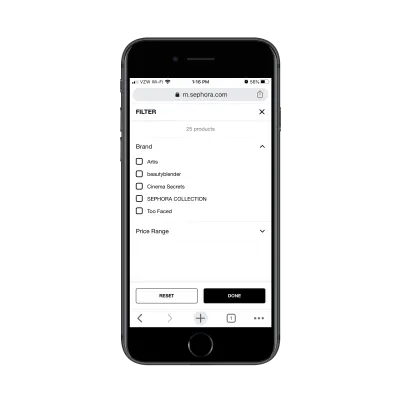
Nu puteți presupune că metoda dvs. implicită de sortare este ceea ce preferă în mod automat toți clienții. De exemplu, sortarea implicită a Sephora este după „Cele mai vândute”:

După cum știm, consumatorii au și alte lucruri de care sunt îngrijorați atunci când cumpără lucruri online. Prețul accesibil este unul dintre ele, așa că sortarea după „Prețul mic la ridicat” ar putea avea mai mult sens. Recenziile și evaluările sunt altceva pe care ei caută, așa că „Cele mai bine evaluate” ar putea fi metoda lor preferată de sortare:

Și când vine vorba de filtre, nu fi zgârcit.
Sephora, de exemplu, permite clienților doar să filtreze după doi factori:

Aceasta presupune că clienții sunt familiarizați cu mărcile de frumusețe. Pentru cei care nu sunt, acest lucru le poate afecta semnificativ capacitatea de a găsi produsele pe care le caută, deoarece va dura mai mult timp pentru a lua în considerare toate opțiunile disponibile.
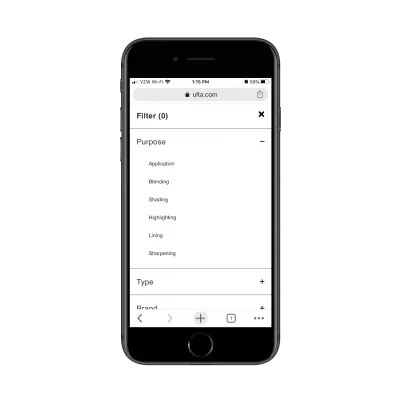
În schimb, ceea ce ar trebui să faceți este să utilizați propriile categorii de produse și etichete pentru a oferi utilizatorilor opțiuni de filtrare mai cuprinzătoare. La urma urmei, dacă aceste date vă ajută să vă organizați și să vă vindeți mai bine inventarul, ar trebui să facă același lucru pentru clienții dvs.
Ulta face o treabă bună în acest sens:

Acest lucru nu este benefic doar din punct de vedere al ușurinței de utilizare (deși asta este o mare parte din asta). Permiteți cumpărătorilor să creeze liste mai mici de produse pe care să le parcurgeți, le permiteți, de asemenea, să își accelereze experiența de cumpărături, deoarece opțiunile sunt reduse și timpii de încărcare a paginii se îmbunătățesc.
Încheierea
În concluzie, fiți atenți la modul în care vă proiectați paginile din categoria de comerț electronic mobil. Chiar dacă cercetările arată că aceste pagini se bucură de rate de clic și vizite de la motoarele de căutare mai mari decât paginile de produse individuale, alegerile proaste de design vor face ca site-ul dvs. să fie excepția de la regulă.
