Amestecarea tangibile și intangibile: proiectarea interfețelor multimodale folosind Adobe XD
Publicat: 2022-03-10(Acest articol este sponsorizat cu amabilitate de Adobe.) Interfețele utilizatorului evoluează. Interfețele activate prin voce provoacă dominația îndelungată a interfețelor grafice cu utilizatorul și devin rapid o parte comună a vieții noastre de zi cu zi. Progresul semnificativ în recunoașterea automată a vorbirii (APS) și procesarea limbajului natural (NLP), împreună cu o bază impresionantă de consumatori (milioane de dispozitive mobile cu asistenți vocali încorporați), au influențat dezvoltarea și adoptarea rapidă a interfeței bazate pe voce.
Produsele care folosesc vocea ca interfață principală devin din ce în ce mai populare. Numai în SUA, 47,3 milioane de adulți au acces la un difuzor inteligent (adică o cincime din populația adultă din SUA), iar numărul este în creștere. Dar interfețele vocale au un viitor strălucit nu numai în uz personal și acasă. Pe măsură ce oamenii se obișnuiesc cu interfețele vocale, se vor aștepta la ele și în contextul afacerii. Imaginează-ți că în curând vei putea declanșa un proiector pentru o sală de conferințe spunând ceva de genul „Afișează-mi prezentarea”.
Este evident că comunicarea om-mașină se extinde rapid pentru a cuprinde atât interacțiunea scrisă, cât și cea vorbită. Dar înseamnă că viitoarele interfețe vor fi doar voce? În ciuda unor portrete științifico-fantastice, vocea nu va înlocui complet interfețele grafice cu utilizatorul. În schimb, vom avea o sinergie de voce, vizual și gest într-un nou format de interfață: o interfață multimodală activată pentru voce.
În acest articol, vom:
- explorați conceptul de interfață cu voce activată și revizuiți diferite tipuri de interfețe cu voce activată;
- aflați de ce interfețele de utilizator multimodale activate prin voce vor fi experiența preferată de utilizator;
- vedeți cum puteți construi o interfață de utilizare multimodală folosind Adobe XD.
Starea interfețelor cu utilizatorul vocale (VUI)
Înainte de a explora detaliile interfețelor vocale cu utilizatorul, trebuie să definim ce este intrarea vocală. Intrarea vocală este o interacțiune om-calculator în care un utilizator rostește comenzi în loc să le scrie. Frumusețea introducerii vocale este că este o interacțiune mai naturală pentru oameni — utilizatorii nu sunt restricționați la o anumită sintaxă atunci când interacționează cu un sistem; își pot structura contribuția în multe moduri diferite, așa cum ar face-o în conversația umană.
Interfețele de utilizator de voce aduc următoarele beneficii utilizatorilor lor:
- Costuri de interacțiune mai mici
Deși utilizarea unei interfețe cu voce activată implică un cost de interacțiune, acest cost este mai mic (teoretic) decât cel al învățării unei noi GUI. - Control fără mâini
VUI-urile sunt grozave atunci când mâinile utilizatorilor sunt ocupate - de exemplu, în timp ce conduceți, gătesc sau fac mișcare. - Viteză
Vocea este excelentă atunci când adresarea unei întrebări este mai rapidă decât tastarea acesteia și citirea rezultatelor. De exemplu, atunci când folosiți vocea într-o mașină, este mai rapid să spuneți locul unui sistem de navigație, decât să introduceți locația pe un ecran tactil. - Emoție și personalitate
Chiar și atunci când auzim o voce, dar nu vedem o imagine a unui difuzor, ne putem imagina difuzorul în capul nostru. Aceasta are o oportunitate de a îmbunătăți implicarea utilizatorilor. - Accesibilitate
Utilizatorii cu deficiențe de vedere și utilizatorii cu deficiențe de mobilitate pot folosi vocea pentru a interacționa cu un sistem.
Trei tipuri de interfețe activate prin voce
În funcție de modul în care este utilizată vocea, ar putea fi unul dintre următoarele tipuri de interfețe.
Agenți vocali în dispozitivele pe ecran
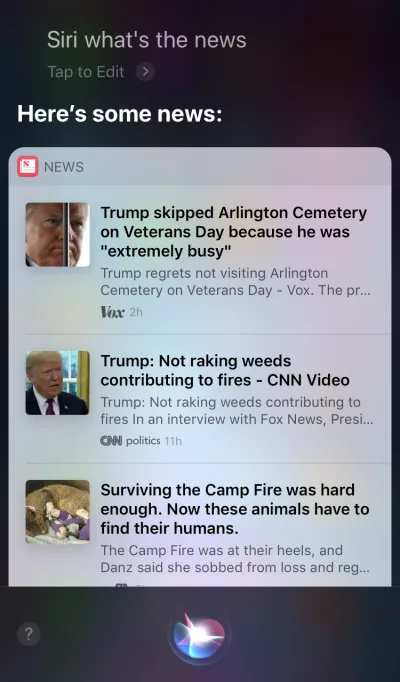
Apple Siri și Google Assistant sunt exemple excelente de agenți vocali. Pentru astfel de sisteme, vocea acționează mai mult ca o îmbunătățire pentru GUI existentă. În multe cazuri, agentul acționează ca primul pas în călătoria utilizatorului: utilizatorul declanșează agentul vocal și oferă o comandă prin voce, în timp ce toate celelalte interacțiuni sunt efectuate folosind ecranul tactil. De exemplu, atunci când îi puneți o întrebare lui Siri, aceasta va oferi răspunsuri în formatul unei liste și trebuie să interacționați cu acea listă. Ca rezultat, experiența utilizatorului devine fragmentată - folosim vocea pentru a iniția interacțiunea și apoi comutăm la atingere pentru a o continua.

Dispozitive numai pentru voce
Aceste dispozitive nu au afișaje vizuale; utilizatorii se bazează pe sunet atât pentru intrare, cât și pentru ieșire. Boxele inteligente Amazon Echo și Google Home sunt exemple excelente de produse din această categorie. Lipsa unui afișaj vizual este o constrângere semnificativă asupra capacității dispozitivului de a comunica informații și opțiuni utilizatorului. Drept urmare, majoritatea oamenilor folosesc aceste dispozitive pentru a îndeplini sarcini simple, cum ar fi redarea muzicii și obținerea de răspunsuri la întrebări simple.

Dispozitivele pe primul loc la voce
Cu sistemele care primesc vocea, dispozitivul acceptă introducerea utilizatorului în primul rând prin comenzi vocale, dar are și un afișaj integrat pe ecran. Înseamnă că vocea este interfața principală cu utilizatorul, dar nu singura. Vechea zicală „O imagine valorează cât o mie de cuvinte” încă se aplică sistemelor moderne cu voce. Creierul uman are abilități incredibile de procesare a imaginii - putem înțelege mai repede informațiile complexe atunci când le vedem vizual. În comparație cu dispozitivele doar cu voce, dispozitivele care primesc voce le permit utilizatorilor să acceseze o cantitate mai mare de informații și să facă multe sarcini mult mai ușoare.
Amazon Echo Show este un exemplu excelent de dispozitiv care folosește un sistem de voce. Informațiile vizuale sunt încorporate treptat ca parte a unui sistem holistic — ecranul nu este încărcat cu pictograme pentru aplicații; mai degrabă, sistemul încurajează utilizatorii să încerce diferite comenzi vocale (sugerând comenzi verbale precum „Încercați „Alexa, arată-mi vremea la 5:00 pm”). Ecranul facilitează chiar și sarcinile comune, cum ar fi verificarea unei rețete în timp ce gătesc — utilizatorii nu trebuie să asculte cu atenție și să păstreze toate informațiile în cap; când au nevoie de informații, se uită pur și simplu la ecran.

Prezentarea interfețelor multimodale
Când vine vorba de utilizarea vocii în designul UI, nu vă gândiți la voce ca la ceva pe care îl puteți folosi singur. Dispozitive precum Amazon Echo Show includ un ecran, dar folosesc vocea ca metodă principală de introducere, ceea ce asigură o experiență de utilizator mai holistică. Acesta este primul pas către o nouă generație de interfețe utilizator: interfețe multimodale.
O interfață multimodală este o interfață care combină vocea, atingerea, sunetul și diferite tipuri de elemente vizuale într-o singură interfață de utilizare fără întreruperi. Amazon Echo Show este un exemplu excelent de dispozitiv care profită din plin de o interfață multimodală activată prin voce. Atunci când utilizatorii interacționează cu Show, ei fac solicitări exact așa cum ar face-o cu un dispozitiv exclusiv vocal; cu toate acestea, răspunsul pe care îl primesc va fi probabil multimodal, conținând atât răspunsuri vocale, cât și vizuale.
Produsele multimodale sunt mai complexe decât produsele care se bazează doar pe imagini sau doar pe voce. De ce ar trebui cineva să creeze o interfață multimodală în primul rând? Pentru a răspunde la această întrebare, trebuie să facem un pas înapoi și să vedem cum percep oamenii mediul din jurul lor. Oamenii au cinci simțuri, iar combinația simțurilor noastre lucrând împreună este modul în care percepem lucrurile. De exemplu, simțurile noastre lucrează împreună atunci când ascultăm muzică la un concert live. Eliminați un simț (de exemplu, auzul), iar experiența ia un context complet diferit.

De prea mult timp, ne-am gândit la experiența utilizatorului ca fiind exclusiv design vizual sau gestual. Este timpul să schimbăm această gândire. Designul multimodal este o modalitate de a gândi și de a proiecta experiențe care conectează abilitățile noastre senzoriale.
Interfețele multimodale par a fi un mod mai uman de a comunica între utilizator și mașină. Ele deschid noi oportunități pentru interacțiuni mai profunde. Și astăzi, este mult mai ușor să proiectați interfețe multimodale, deoarece limitările tehnice care în trecut limitau interacțiunile cu produsele sunt șterse.
Diferența dintre un GUI și o interfață multimodală
Diferența cheie aici este că interfețele multimodale precum Amazon Echo Show sincronizează interfețele vocale și vizuale. Ca rezultat, atunci când proiectăm experiența, vocea și imaginile nu mai sunt părți independente; sunt părți integrante ale experienței pe care o oferă sistemul.
Canal vizual și vocal: când să folosiți fiecare
Este important să ne gândim la voce și imaginile ca canale de intrare și ieșire. Fiecare canal are propriile sale puncte forte și puncte slabe.
Să începem cu imaginile. Este clar că unele informații sunt mai ușor de înțeles atunci când le vedem, mai degrabă decât atunci când le auzim. Elementele vizuale funcționează mai bine atunci când trebuie să oferiți:
- o listă lungă de opțiuni (citirea unei liste lungi va dura mult timp și va fi dificil de urmărit);
- informații bogate în date (cum ar fi diagrame și grafice);
- informații despre produse (de exemplu, produse din magazinele online; cel mai probabil, ați dori să vedeți un produs înainte de a cumpăra) și compararea produselor (ca și în cazul listei lungi de opțiuni, ar fi greu să furnizați toate informațiile folosind doar vocea) .
Pentru unele informații, însă, ne putem baza cu ușurință pe comunicarea verbală. Vocea poate fi potrivită pentru următoarele cazuri:
- comenzile utilizatorului (vocea este o modalitate eficientă de introducere, permițând utilizatorilor să dea rapid comenzi sistemului și ocolind meniurile complexe de navigare);
- instrucțiuni simple pentru utilizator (de exemplu, o verificare de rutină a unei rețete);
- avertismente și notificări (de exemplu, o avertizare audio asociată cu notificări vocale în timpul conducerii).
Deși acestea sunt câteva cazuri tipice de combinare vizuală și vocală, este important să știm că nu le putem separa pe cele două unul de celălalt. Putem crea o experiență de utilizator mai bună doar atunci când atât vocea, cât și imaginile lucrează împreună. De exemplu, să presupunem că vrem să cumpărăm o nouă pereche de pantofi. Am putea folosi vocea pentru a solicita de la sistem „Arată-mi pantofii New Balance”. Sistemul va procesa cererea dvs. și va furniza vizual informații despre produs (o modalitate mai ușoară pentru noi de a compara pantofii).
Ce trebuie să știți pentru a proiecta interfețe multimodale activate prin voce
Vocea este una dintre cele mai interesante provocări pentru designerii UX. În ciuda noutății sale, regulile fundamentale pentru proiectarea interfeței multimodale cu voce activată sunt aceleași cu cele pe care le folosim pentru a crea design-uri vizuale. Designerii ar trebui să le pese de utilizatorii lor. Acestea ar trebui să urmărească reducerea frecării pentru utilizator prin soluționarea problemelor lor în moduri eficiente și să acorde prioritate clarității pentru a clarifica alegerile utilizatorului.
Dar există câteva principii de design unice și pentru interfețele multimodale.
Asigurați-vă că rezolvați problema corectă
Designul ar trebui să rezolve problemele. Dar este vital să rezolvi problemele corecte; altfel, ai putea petrece mult timp creând o experiență care nu aduce prea multă valoare utilizatorilor. Astfel, asigurați-vă că vă concentrați pe rezolvarea problemei corecte. Interacțiunile vocale ar trebui să aibă sens pentru utilizator; utilizatorii ar trebui să aibă un motiv convingător să folosească vocea peste alte metode de interacțiune (cum ar fi clicul sau atingerea). De aceea, atunci când creați un produs nou, chiar înainte de a începe proiectarea, este esențial să efectuați cercetări asupra utilizatorilor și să determinați dacă vocea ar îmbunătăți UX.
Începeți cu crearea unei hărți a călătoriei utilizatorului. Analizați harta călătoriei și găsiți locuri în care includerea vocii ca canal ar beneficia UX.
- Găsiți locuri în călătorie în care utilizatorii s-ar putea confrunta cu frecări și frustrare. Utilizarea vocii ar reduce frecarea?
- Gândiți-vă la contextul utilizatorului. Vocea ar funcționa pentru un anumit context?
- Gândiți-vă la ceea ce este activat în mod unic de voce. Amintiți-vă de beneficiile unice ale utilizării vocii, cum ar fi interacțiunea fără mâini și fără ochi. Ar putea vocea să adauge valoare experienței?
Creați fluxuri conversaționale
În mod ideal, interfețele pe care le proiectați ar trebui să necesite costuri de interacțiune zero: utilizatorii ar trebui să își poată îndeplini nevoile fără a petrece timp suplimentar pentru a învăța cum să interacționeze cu sistemul. Acest lucru se întâmplă numai atunci când interacțiunea vocală seamănă cu o conversație reală, nu cu un dialog de sistem învelit în formatul comenzilor vocale. Regula fundamentală a unei bune interfețe de utilizare este simplă: computerele ar trebui să se adapteze oamenilor, nu invers.
Oamenii au rar conversații plate și liniare (conversații care durează doar o singură tură). De aceea, pentru ca interacțiunea cu un sistem să se simtă ca o conversație live, designerii ar trebui să se concentreze pe crearea fluxurilor conversaționale. Fiecare flux conversațional constă din dialoguri - căile care apar între sistem și utilizator. Fiecare dialog ar include solicitările sistemului și posibilele răspunsuri ale utilizatorului.
Un flux conversațional poate fi prezentat sub forma unei diagrame de flux. Fiecare flux ar trebui să se concentreze pe un anumit caz de utilizare (de exemplu, setarea unui ceas cu alarmă folosind un sistem). Pentru majoritatea dialogurilor dintr-un flux, este vital să se ia în considerare căile de eroare, atunci când lucrurile ies de la sine.
Fiecare comandă vocală a utilizatorului constă din trei elemente cheie: intenție, rostire și slot.
- Intenția este obiectivul interacțiunii utilizatorului cu un sistem cu voce activată.
O intenție este doar un mod elegant de a defini scopul din spatele unui set de cuvinte. Fiecare interacțiune cu un sistem aduce utilizatorului o anumită utilitate. Fie că este vorba de informații sau de o acțiune, utilitatea este în intenție. Înțelegerea intenției utilizatorului este o parte crucială a interfețelor cu voce. Când proiectăm VUI, nu știm întotdeauna cu siguranță care este intenția unui utilizator, dar o putem ghici cu mare precizie. - Exprimarea este modul în care utilizatorul își exprimă cererea.
De obicei, utilizatorii au mai multe moduri de a formula o comandă vocală. De exemplu, putem seta un ceas deșteptător spunând „Setați ceasul deșteptător la 8 dimineața”, sau „Ceas deșteptător la 8 dimineața” sau chiar „Trebuie să mă trezesc la 8 dimineața”. Designerii trebuie să ia în considerare orice variație posibilă de enunț. - Sloturile sunt variabile pe care utilizatorii le folosesc într-o comandă. Uneori, utilizatorii trebuie să furnizeze informații suplimentare în cerere. În exemplul nostru de ceas cu alarmă, „8 am” este un slot.
Nu puneți cuvinte în gura utilizatorului
Oamenii știu să vorbească. Nu încerca să-i înveți comenzi. Evitați expresiile precum „Pentru a trimite o întâlnire, trebuie să spuneți „Calendar, întâlniri, creați o întâlnire nouă””. Dacă trebuie să explicați comenzile, trebuie să reconsiderați modul în care proiectați sistemul. Țintește întotdeauna conversația în limbaj natural și încearcă să te adaptezi la diverse stiluri de vorbire).
Străduiți-vă pentru consecvență
Trebuie să obțineți consistență în limbaj și voce în diferite contexte. Consecvența va ajuta la construirea familiarității în interacțiuni.
Oferiți întotdeauna feedback
Vizibilitatea stării sistemului este unul dintre principiile fundamentale ale unei bune proiectări GUI. Sistemul ar trebui să țină întotdeauna utilizatorii informați cu privire la ceea ce se întâmplă printr-un feedback adecvat într-un timp rezonabil. Aceeași regulă se aplică și designului VUI.
- Asigurați-l pe utilizator că sistemul ascultă.
Afișați indicatori vizuali când dispozitivul ascultă sau procesează solicitarea utilizatorului. Fără feedback, utilizatorul poate doar ghici dacă sistemul face ceva. De aceea, chiar și dispozitivele de voce, cum ar fi Amazon Echo și Google Home, ne oferă feedback vizual plăcut (lumini intermitente) atunci când ascultă sau caută un răspuns. - Furnizați markeri conversaționali.
Marcatorii conversaționali îi spun utilizatorului unde se află în conversație. - Confirmați când o sarcină este finalizată.
De exemplu, atunci când utilizatorii întreabă sistemul de casă inteligentă cu voce „Stinge luminile în garaj”, sistemul ar trebui să informeze utilizatorul că comanda a fost executată cu succes. Fără confirmare, utilizatorii vor trebui să intre în garaj și să verifice luminile. Învinge scopul sistemului smart home, care este de a ușura viața utilizatorului.
Evitați propozițiile lungi
Când proiectați un sistem cu voce activată, luați în considerare modul în care furnizați informații utilizatorilor. Este relativ ușor să coplești utilizatorii cu prea multe informații atunci când folosești propoziții lungi. În primul rând, utilizatorii nu pot păstra multe informații în memoria lor pe termen scurt, astfel încât pot uita cu ușurință unele informații importante. De asemenea, audio este un mediu lent - majoritatea oamenilor pot citi mult mai repede decât pot asculta.
Respectați timpul utilizatorului dvs.; nu citi monologuri audio lungi. Când proiectați un răspuns, cu cât folosiți mai puține cuvinte, cu atât mai bine. Dar amintiți-vă că trebuie să furnizați în continuare suficiente informații pentru ca utilizatorul să își îndeplinească sarcina. Astfel, dacă nu puteți rezuma un răspuns în câteva cuvinte, afișați-l pe ecran.

Furnizați pașii următori secvenţial
Utilizatorii pot fi copleșiți nu numai de propoziții lungi, ci și de numărul lor de opțiuni simultan. Este vital să descompuneți procesul de interacțiune cu un sistem cu voce activată în bucăți de dimensiuni mici. Limitați numărul de opțiuni pe care utilizatorul le are la un moment dat și asigurați-vă că știu ce să facă în fiecare moment.
Când proiectați un sistem complex de voce, cu o mulțime de caracteristici, puteți utiliza tehnica dezvăluirii progresive: Prezentați numai opțiunile sau informațiile necesare pentru a finaliza sarcina.
Aveți o strategie puternică de gestionare a erorilor
Desigur, sistemul ar trebui să prevină apariția erorilor în primul rând. Dar oricât de bun este sistemul dvs. cu voce activată, ar trebui să vă proiectați întotdeauna pentru scenariul în care sistemul nu înțelege utilizatorul. Responsabilitatea dumneavoastră este să proiectați pentru astfel de cazuri.
Iată câteva sfaturi practice pentru crearea unei strategii:
- Nu da vina pe utilizator.
În conversație, nu există erori. Încercați să evitați răspunsurile de genul „Răspunsul dumneavoastră este incorect”. - Furnizați fluxuri de recuperare a erorilor.
Oferiți o opțiune de dus-întors într-o conversație sau chiar de a ieși din sistem, fără a pierde informații importante. Salvați starea utilizatorului în călătorie, astfel încât să se poată reangaja cu sistemul chiar de unde a plecat. - Permite utilizatorilor să reia informațiile.
Furnizați o opțiune pentru a face sistemul să repete întrebarea sau răspunsul. Acest lucru ar putea fi util pentru întrebări sau răspunsuri complexe în care utilizatorului ar fi greu să trimită toate informațiile în memoria de lucru. - Furnizați textul de oprire.
În unele cazuri, utilizatorul nu va fi interesat să asculte o opțiune și va dori ca sistemul să nu mai vorbească despre ea. Opriți formularea ar trebui să-i ajute să facă exact asta. - Gestionați cu grație enunțurile neașteptate.
Indiferent cât de mult ai investi în proiectarea unui sistem, vor exista situații în care sistemul nu înțelege utilizatorul. Este vital să tratăm astfel de cazuri cu grație. Nu vă fie teamă să lăsați sistemul să admită lipsa de înțelegere. Sistemul ar trebui să comunice ceea ce a înțeles și să ofere recompense utile. - Utilizați analizele pentru a vă îmbunătăți strategia de eroare.
Analytics vă poate ajuta să identificați virajele greșite și interpretările greșite.
Urmăriți contextul
Asigurați-vă că sistemul înțelege contextul intrării utilizatorului. De exemplu, când cineva spune că dorește să rezerve un zbor spre San Francisco săptămâna viitoare, s-ar putea referi la „el” sau „oraș” în timpul fluxului conversației. Sistemul ar trebui să-și amintească ceea ce a fost spus și să le poată potrivi cu informațiile nou primite.
Aflați despre utilizatorii dvs. pentru a crea interacțiuni mai puternice
Un sistem cu voce activată devine mai sofisticat atunci când utilizează informații suplimentare (cum ar fi contextul utilizatorului sau comportamentul trecut) pentru a înțelege ce dorește utilizatorul. Această tehnică se numește interpretare inteligentă și necesită ca sistemul să învețe în mod activ despre utilizator și să fie capabil să-și ajusteze comportamentul în consecință. Aceste cunoștințe vor ajuta sistemul să ofere răspunsuri chiar și la întrebări complexe, cum ar fi „Ce cadou ar trebui să cumpăr de ziua soției mele?”
Oferă-ți VUI o personalitate
Fiecare sistem cu voce activată are un impact emoțional asupra utilizatorului, indiferent dacă îl planificați sau nu. Oamenii asociază vocea cu oamenii mai degrabă decât cu mașinile. Potrivit cercetării Speak Easy Global Edition, 74% dintre utilizatorii obișnuiți ai tehnologiei vocale se așteaptă ca mărcile să aibă voci și personalități unice pentru produsele lor cu voce activată. Este posibil să construiți empatie prin personalitate și să obțineți un nivel mai ridicat de implicare a utilizatorului.
Încercați să reflectați marca și identitatea dvs. unică în vocea și tonul pe care le prezentați. Construiți o persoană pentru agentul dvs. activat pentru voce și bazați-vă pe această persoană atunci când creați dialoguri.
A cladi increderea
Când utilizatorii nu au încredere într-un sistem, nu au motivația să-l folosească. De aceea, construirea încrederii este o cerință a proiectării produsului. Doi factori au un impact semnificativ asupra nivelului de încredere construit: capabilitățile sistemului și rezultatul valid.
Construirea încrederii începe cu stabilirea așteptărilor utilizatorilor. GUI-urile tradiționale au o mulțime de detalii vizuale pentru a ajuta utilizatorul să înțeleagă de ce este capabil sistemul. Cu un sistem activat pentru voce, designerii au mai puține instrumente pe care să se bazeze. Totuși, este vital ca sistemul să fie descoperit în mod natural; utilizatorul ar trebui să înțeleagă ce este și ce nu este posibil cu sistemul. De aceea, un sistem cu voce activată ar putea necesita integrarea utilizatorului, unde vorbește despre ce poate face sistemul sau ce știe. Când proiectați onboarding, încercați să oferiți exemple semnificative pentru a le informa pe oameni ce poate face (exemplele funcționează mai bine decât instrucțiunile).
Când vine vorba de rezultate valide, oamenii știu că sistemele cu voce activată sunt imperfecte. Când un sistem oferă un răspuns, unii utilizatori s-ar putea îndoi că răspunsul este corect. acest lucru se întâmplă deoarece utilizatorii nu au informații despre dacă cererea lor a fost înțeleasă corect sau ce algoritm a fost folosit pentru a găsi răspunsul. Pentru a preveni problemele de încredere, utilizați ecranul pentru dovezi justificative - afișați interogarea originală pe ecran - și furnizați câteva informații cheie despre algoritm. De exemplu, când un utilizator întreabă „Arătați-mi primele cinci filme din 2018”, sistemul poate spune „Iată primele cinci filme din 2018 conform box office-ului din SUA”.
Nu ignora securitatea și confidențialitatea datelor
Spre deosebire de dispozitivele mobile, care aparțin individului, dispozitivele de voce tind să aparțină unei locații, precum o bucătărie. Și, de obicei, există mai multe persoane în aceeași locație. Imaginează-ți doar că altcineva poate interacționa cu un sistem care are acces la toate datele tale personale. Unele sisteme VUI, cum ar fi Amazon Alexa, Google Assistant și Apple Siri, pot recunoaște voci individuale, ceea ce adaugă un strat de securitate sistemului. Totuși, nu garantează că sistemul va putea recunoaște utilizatorii pe baza semnăturii lor vocale unice în 100% din cazuri.
Recunoașterea vocii se îmbunătățește continuu și va fi greu sau aproape imposibil să imiteți o voce în viitorul apropiat. Cu toate acestea, în realitatea actuală, este vital să se ofere un strat suplimentar de autentificare pentru a asigura utilizatorul că datele sale sunt în siguranță. Dacă proiectați o aplicație care funcționează cu date sensibile, cum ar fi informații despre sănătate sau detalii bancare, este posibil să doriți să includeți un pas suplimentar de autentificare, cum ar fi o parolă sau amprentă sau recunoașterea feței.
Efectuați teste de utilizare
Testarea de utilizare este o cerință obligatorie pentru orice sistem. Testați devreme, testați adesea ar trebui să fie o regulă fundamentală a procesului dvs. de proiectare. Adunați datele de cercetare ale utilizatorilor de la început și repetați-vă design-urile. Dar testarea interfețelor multimodale are propriile sale specificități. Iată două etape care trebuie luate în considerare:
- Faza de ideare
Testați eșantionul de dialog. Exersați citirea exemplelor de dialog cu voce tare. Odată ce aveți câteva fluxuri conversaționale, înregistrați ambele părți ale conversației (enunțurile utilizatorului și răspunsurile sistemului) și ascultați înregistrarea pentru a înțelege dacă sună natural. - Etape incipiente ale dezvoltării produsului (testare cu prototipuri lo-fi)
Testarea Vrăjitorului din Oz este potrivită pentru testarea interfețelor conversaționale. Testarea Vrăjitorul din Oz este un tip de testare în care un participant interacționează cu un sistem despre care crede că este operat de un computer, dar este de fapt operat de un om. Participantul la test formulează o interogare, iar o persoană reală răspunde la celălalt capăt. Această metodă își trage numele din cartea The Wonderful Wizard of Oz de Frank Baum. În carte, un bărbat obișnuit se ascunde în spatele unei perdele, pretinzând că este un vrăjitor puternic. Acest test vă permite să mapați fiecare scenariu posibil de interacțiune și, ca rezultat, să creați interacțiuni mai naturale. Say Wizard este un instrument excelent care vă ajută să rulați un test de interfață vocală a Vrăjitorului din Oz pe macOS. - Etape ulterioare ale dezvoltării produsului (testare cu prototipuri hi-fi)
În testarea gradului de utilizare a interfețelor grafice cu utilizatorul, adesea le cerem utilizatorilor să vorbească cu voce tare atunci când interacționează cu un sistem. Pentru un sistem cu voce, acest lucru nu este întotdeauna posibil, deoarece sistemul ar asculta acea narațiune. Deci, ar putea fi mai bine să observați interacțiunile utilizatorului cu sistemul, decât să le cereți să vorbească cu voce tare.
Cum se creează o interfață multimodală utilizând Adobe XD
Acum că aveți o înțelegere solidă a ceea ce este o interfață multimodală și ce reguli de reținut atunci când le proiectați, putem discuta despre cum să facem un prototip al unei interfețe multimodale.
Prototiparea este o parte fundamentală a procesului de proiectare. Este extrem de important să poți aduce o idee la viață și să o împărtășești cu ceilalți. Până acum, designerii care doreau să încorporeze vocea în prototipuri aveau puține instrumente pe care să se bazeze, dintre care cea mai puternică era o diagramă de flux. Imaginarea modului în care un utilizator ar interacționa cu un sistem a necesitat multă imaginație din partea cuiva care se uită la diagramă. Cu Adobe XD, designerii au acum acces la mediul de voce și îl pot folosi în prototipurile lor. XD conectează perfect ecranul și prototipul vocal într-o singură aplicație.
Experiențe noi, același proces
Chiar dacă vocea este un mediu total diferit de cel vizual, procesul de prototipare a vocii în Adobe XD este aproape același cu cel de prototip pentru o GUI. Echipa Adobe XD integrează vocea într-un mod care se va simți natural și intuitiv pentru orice designer. Designerii pot folosi declanșatoarele vocale și redarea vorbirii pentru a interacționa cu prototipurile:
- Declanșatoarele vocale încep o interacțiune atunci când un utilizator rostește un anumit cuvânt sau expresie (enunț).
- Redarea vorbirii oferă designerilor acces la un motor text-to-speech. XD va rosti cuvinte și propoziții definite de un designer. Redarea vorbirii poate fi utilizată în multe scopuri diferite. De exemplu, poate acționa ca o recunoaștere (pentru a liniști utilizatorii) sau ca îndrumare (pentru ca utilizatorii să știe ce trebuie să facă în continuare).
Lucrul grozav despre XD este că nu te obligă să înveți complexitățile fiecărei platforme de voce.
Destul de cuvinte - să vedem cum funcționează în acțiune. Pentru toate exemplele pe care le veți vedea mai jos, am folosit tablouri de artă create folosind kit-ul Adobe XD UI pentru Amazon Alexa (acesta este un link pentru a descărca kit-ul). Setul conține toate stilurile și componentele necesare pentru a crea experiențe pentru Amazon Alexa.
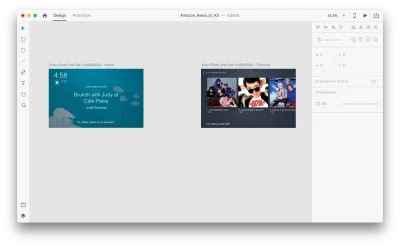
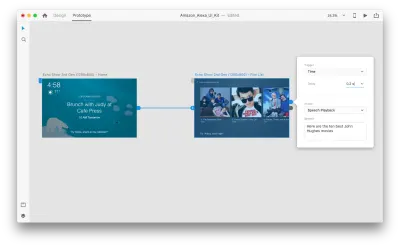
Să presupunem că avem următoarele planșe:

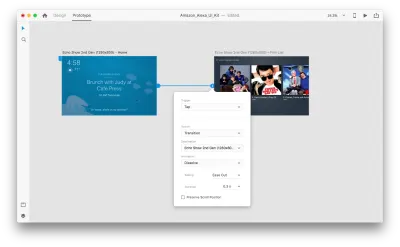
Să intrăm în modul de prototipare pentru a adăuga câteva interacțiuni vocale. Vom începe cu declanșatoarele vocale. Împreună cu declanșatoarele precum atingerea și tragerea, acum putem folosi vocea ca declanșator. Putem folosi orice straturi pentru declanșatoarele vocale, atâta timp cât au un mâner care duce la o altă planșă. Să conectăm panourile de artă împreună.

Odată ce facem asta, vom găsi o nouă opțiune „Voce” sub „Trigger”. Când selectăm această opțiune, vom vedea un câmp „Comandă” pe care îl putem folosi pentru a introduce un enunț - asta este ceea ce XD va asculta de fapt. Utilizatorii vor trebui să rostească această comandă pentru a activa declanșatorul.

Asta e tot! Am definit prima noastră interacțiune vocală. Acum, utilizatorii pot spune ceva și un prototip va răspunde la asta. Dar putem face această interacțiune mult mai puternică prin adăugarea redării vorbirii. După cum am menționat anterior, redarea vorbirii permite unui sistem să rostească câteva cuvinte.
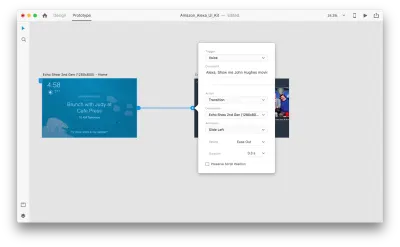
Selectați o a doua planșă de desen și faceți clic pe mânerul albastru. Alegeți un declanșator „Timp” cu o întârziere și setați-l la 0,2 secunde. Sub acțiune, veți găsi „Redarea vorbirii”. Vom nota ce ne spune asistentul virtual.

Suntem gata să ne testăm prototipul. Selectați prima planșă de desen și făcând clic pe butonul de redare din dreapta sus, se va lansa o fereastră de previzualizare. Când interacționați cu prototipul vocal, asigurați-vă că microfonul este pornit. Apoi, țineți apăsată bara de spațiu pentru a rosti comanda vocală. Această intrare declanșează următoarea acțiune din prototip.
Utilizați auto-animarea pentru a face experiența mai dinamică
Animația aduce o mulțime de beneficii designului UI. Acesta servește scopuri funcționale clare, cum ar fi:
- comunicarea relațiilor spațiale dintre obiecte (De unde vine obiectul? Sunt acele obiecte legate?);
- comunicarea accesibilității (Ce pot face în continuare?)
Dar scopurile funcționale nu sunt singurele beneficii ale animației; animația face, de asemenea, experiența mai vie și mai dinamică. De aceea, animațiile UI ar trebui să fie o parte naturală a interfețelor multimodale.
Cu „Auto-Animate” disponibil în Adobe XD, devine mult mai ușor să creați prototipuri cu tranziții animate captivante. Adobe XD face toată munca grea pentru tine, așa că nu trebuie să-ți faci griji. Tot ce trebuie să faceți pentru a crea o tranziție animată între două planșe este pur și simplu să duplicați o planșă, să modificați proprietățile obiectului din clonă (proprietăți precum dimensiunea, poziția și rotația) și să aplicați o acțiune de animare automată. XD va anima automat diferențele de proprietăți dintre fiecare planșă de desen.
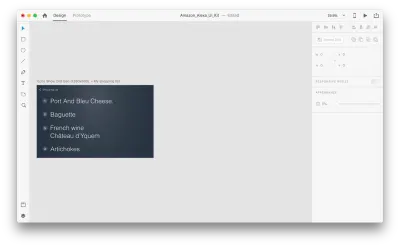
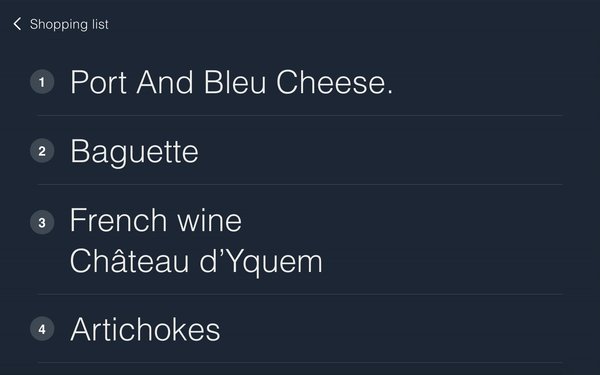
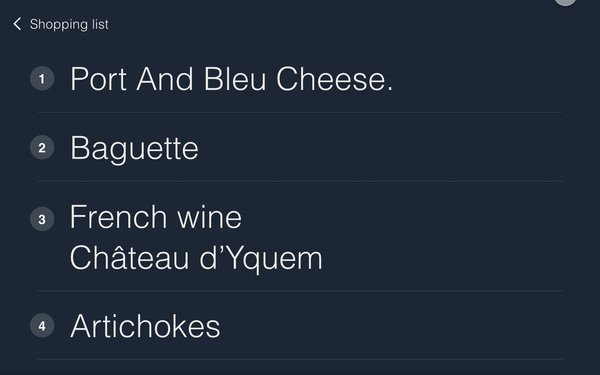
Să vedem cum funcționează în designul nostru. Să presupunem că avem o listă de cumpărături existentă în Amazon Echo Show și dorim să adăugăm un nou obiect la listă folosind vocea. Duplicați următoarea planșă:

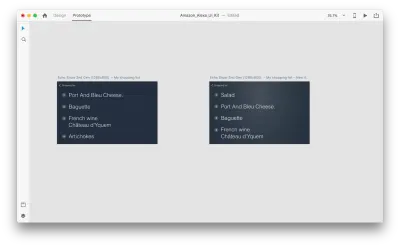
Să introducem câteva modificări în aspect: Adăugați un nou obiect. Nu suntem limitați aici, așa că putem modifica cu ușurință orice proprietăți, cum ar fi atributele textului, culoarea, opacitatea, poziția obiectului - practic, orice modificări pe care le facem, XD va anima între ele.

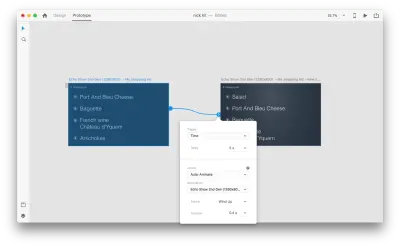
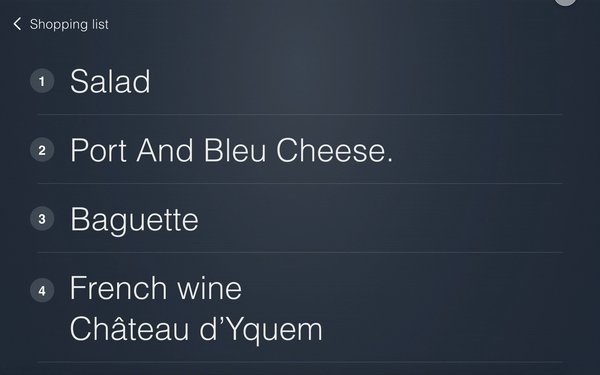
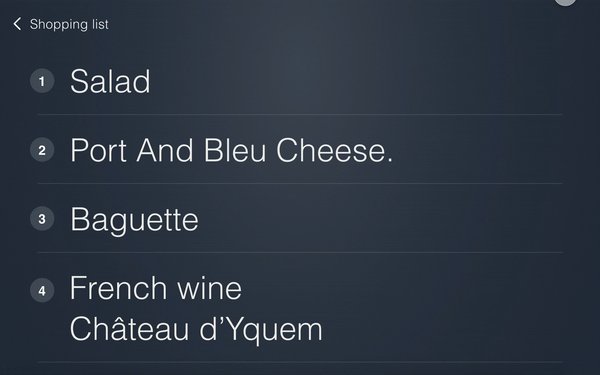
Când conectați două tablouri de design împreună în modul prototip folosind Auto-Animate în „Acțiune”, XD va anima automat diferențele de proprietăți dintre fiecare planșă de desen.

Și iată cum va arăta interacțiunea pentru utilizatori:

Un lucru esențial care trebuie menționat: păstrați aceleași nume pentru toate straturile; în caz contrar, Adobe XD nu va putea aplica animația automată.
Concluzie
Suntem în zorii unei revoluții a interfeței cu utilizatorul. O nouă generație de interfețe – interfețe multimodale – nu numai că va oferi utilizatorilor mai multă putere, dar va schimba și modul în care utilizatorii interacționează cu sistemele. We will probably still have displays, but we won't need keyboards to interact with the systems.
At the same time, the fundamental requirements for designing multimodal interfaces won't be much different from those of designing modern interfaces. Designers will need to keep the interaction simple; focus on the user and their needs; design, prototype, test and iterate.
And the great thing is that you don't need to wait to start designing for this new generation of interfaces. You can start today.
Acest articol face parte din seria de design UX sponsorizată de Adobe. Instrumentul Adobe XD este creat pentru un proces de design UX rapid și fluid, deoarece vă permite să treceți mai rapid de la idee la prototip. Proiectați, prototipați și distribuiți — totul într-o singură aplicație. Puteți consulta mai multe proiecte inspiratoare create cu Adobe XD pe Behance și, de asemenea, puteți să vă înscrieți la buletinul informativ Adobe Experience Design pentru a fi la curent și informat cu privire la cele mai recente tendințe și perspective pentru designul UX/UI.
