7 caracteristici ale designului minimalist de site-uri web
Publicat: 2019-02-27Minimalismul este o tehnică de artă binecunoscută care se potrivește perfect nevoilor și ideilor de design contemporan de site-uri web.
Doctrina sa oficială fiind „mai puțin este mai mult”, minimalismul este dornic să ofere utilizatorilor exact ceea ce au nevoie, fără a adăuga un singur element redundant pe pagină.
Este un fel de tactică care face minimalismul foarte ușor de utilizat, care este punctul focal al designului web de astăzi. Conform unor studii recente:
- Aproape 80% dintre oamenii cărora nu le place ceea ce găsesc pe un site web vor reveni și vor căuta un alt site
- Aproximativ 40% dintre utilizatori vor înceta să se implice dacă găsesc conținutul sau aspectul unui site web slăbit și mizerabil
În astfel de circumstanțe, obiectivul final al site-ului dvs. ar trebui să fie acela de a-l face ușor și intuitiv în ochii publicului țintă. Minimalismul te poate ajuta la fel de bine cu asta, dar trebuie să înțelegi cum funcționează și să înveți elementele de bază ale acestui stil.
Postarea noastră vă va prezenta conceptul de minimalism, avantajele și dezavantajele sale, precum și șapte caracteristici ale designului minimalist de site-uri web. Sa incepem!
Minimalism: definiție, avantaje și dezavantaje
Ce este minimalismul? Prin definiție, este un stil sau tehnică (ca în muzică, literatură sau design) care se caracterizează printr-o simplitate și o simplitate extremă. Cu alte cuvinte, scopul acestei strategii este de a obține un impact maxim folosind minimumul necesar de elemente.
Cu toate acestea, o abordare atât de drastică a designului nu vine fără avantaje și dezavantaje. Cele mai importante avantaje ale minimalismului sunt acestea:
- Experiență de calitate pentru utilizator : vizitatorii site-ului web nu sunt supraîncărcați cu prea multe componente, astfel încât se pot bucura de timpul petrecut pe pagină.
- Axat pe conținut : minimalismul pune accent pe conținut, forțând utilizatorii să se concentreze asupra caracteristicilor principale.
- Timp de încărcare mai rapid : cu cât sunt mai puține elemente pe site-ul dvs., cu atât se poate încărca mai repede. Acest avantaj este extrem de important deoarece utilizatorul mediu se așteaptă ca o pagină web să se încarce în trei secunde.
- Exclusivitate : site-urile web minimaliste arată adesea unice și exclusive, ceea ce face ca marca să pară mai atractivă.
- Memorabil : Un alt profesionist al acestui stil este că arată întotdeauna diferit și, prin urmare, memorabil.
- Evergreen : Minimalismul nu este o tendință nouă. Există de zeci de ani și nu pare să se estompeze, așa că nu trebuie să vă faceți griji cu privire la schimbarea aspectului site-ului din când în când.
- Întreținere simplă : Încă o dată, mai puține elemente înseamnă că nu trebuie să munciți atât de mult pentru a menține site-ul funcțional.
Ați văzut beneficiile unei strategii de design minimalist bine elaborate, dar iată ce se întâmplă în cazul în care ceva nu merge bine:
- Comunicare limitată : Minimalismul vă obligă să eliminați totul, cu excepția elementelor fundamentale. Aceasta înseamnă că nu puteți comunica multe elemente interesante ale site-ului.
- Fără oportunități de extindere : companiile cresc și evoluează, așa că uneori este necesar să adăugați noi funcții la pagina principală. Cu minimalism, acest lucru de obicei nu funcționează prea bine.
- Lipsa creativității: Unii oameni consideră că minimalismul este un adevărat ucigaș al creativității. Deși acest lucru poate fi adevărat într-un fel, rămâne faptul că designerii creativi nu au nicio problemă să lucreze în mediul minimalist.
Principalele caracteristici ale designului web minimalist
Acum cunoașteți caracteristicile de bază ale minimalismului, dar este timpul să treceți mai amănunțit prin principalele sale caracteristici. Am selectat cele mai importante șapte trăsături ale acestei forme de design:
1. Paletă de culori limitată

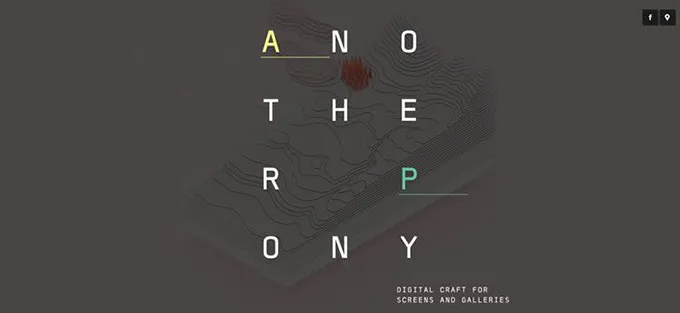
Culorile joacă un rol major în toate proiectele de web design, dar au o influență și mai mare asupra minimalismului. În acest stil, culorile nu îndeplinesc doar scopul estetic, ci servesc și ca stimulatoare de interes, cu scopul de a inspira interesul utilizatorilor și de a le atrage atenția.
Ținând cont de deficitul de conținut, este firesc să lăsați culorile să-și facă treaba și să faceți vizibile câteva elemente rămase. Acest lucru poate fi considerat o ușurare autentică în comparație cu culorile strălucitoare care au dominat internetul în ultimele două decenii.
O utilizare inteligentă a contrastului este esențială pentru succesul designului minimalist. În timp ce obiectivul tău este să elimini totul, cu excepția conținutului esențial, nu trebuie să reduci capacitatea de descoperire a elementelor rămase. Dimpotrivă, ar trebui să alegeți nuanțele și nuanțe potrivite pentru a evidenția principalele caracteristici.
Puteți profita și de culorile de accent, dar faceți-o cu moderație. Astfel, puteți sublinia și mai mult caracteristicile majore, fără a abandona ideea de design minimalist.
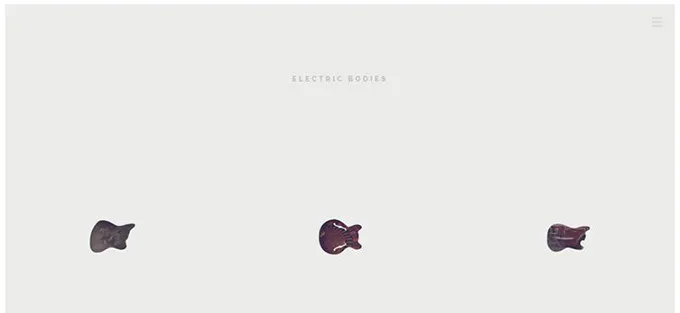
2. Spațiul negativ

Nimeni nu-i bate pe minimalist când vine vorba de exploatarea negativă a spațiului. Minimaliștii sunt experți în găsirea unor modalități alternative de a utiliza spațiul negativ, deoarece înseamnă mult mai mult pentru ei decât pentru alți designeri web. Ele maximizează spațiul dintre conținut pentru a accentua semnificația fiecărei componente.
În astfel de circumstanțe, este mult mai ușor să organizați elementele și să creați o structură simplă și intuitivă a paginii web. În plus, site-urile web minimaliste creează de obicei noțiunea de lux, mai ales dacă alegeți alb sau negru ca culoare de fundal.
Spațiul negativ este una dintre caracteristicile definitorii ale minimalismului, dar trebuie totuși să fii atent înainte de a adăuga prea mult din el pe site. De ce este așa?
În primul rând, trebuie să preziceți modul în care spațiul negativ afectează întreaga structură a paginii web. Veți putea comunica toate elementele cu succes? Dacă da, ești gata să pleci.
În al doilea rând, nu ar trebui să permiteți spațiului negativ să interfereze cu conținutul paginii. Ideea nu este de a forța utilizatorii să deruleze în jos pentru a găsi conținutul de care au nevoie, ci mai degrabă de a-l observa imediat din cauza spațiului negativ creat de dvs.
3. Navigare globală ascunsă


Marea majoritate a designerilor minimalisti folosesc așa-numitul meniu hamburger pentru a-și organiza și structura site-urile web. O fac pentru că doresc să ascundă navigația globală și să pună totul într-un singur loc. Astfel, meniul de navigare nu pune în pericol întreaga idee din spatele aspectului minimalist.
Unii designeri consideră însă meniurile cu hamburgeri ca fiind vechi și depășite. Motivul este evident – ascunde funcții importante din pagina de destinație și încetinește navigarea. În consecință, experiența utilizatorului nu este atât de simplă pe cât ar trebui să fie.
Pe de altă parte, credem cu tărie că meniurile cu hamburger reprezintă o soluție valoroasă din numeroase motive:
- Vizitatorii site-ului web înțeleg deja cum funcționează și nu au nicio problemă în utilizarea acestuia
- Meniurile de hamburger restrâng opțiunile și, prin urmare, simplifică procesul de găsire a conținutului dorit
- Caracteristica încurajează accesul direct. Utilizatorii nu trebuie să treacă prin mai multe etape pentru a ajunge la țintă
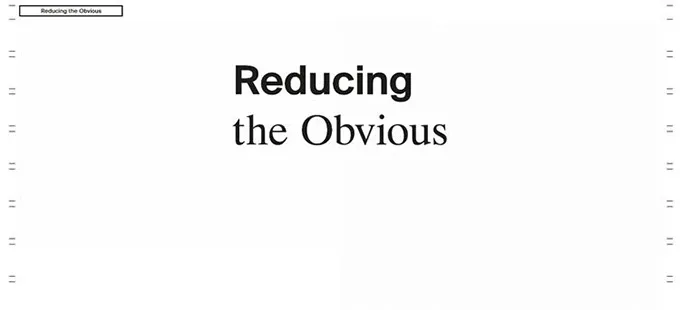
4. Tipografie eficientă

Tipografia este un element care vă poate ajuta să creați un site web mai atrăgător. Acesta este, în general, cazul tuturor site-urilor, dar devine substanțial dacă utilizați strategia minimalistă. Este cel mai simplu mod de a crește recunoașterea mărcii și de a-și dezvălui stilul, fără a fi nevoie să adăugați multe alte caracteristici.
Cum poți face tipografia atât de eficientă? Scopul este să te joci cu diferite fonturi, dimensiuni și greutăți. De asemenea, puteți face un contrast între textul mic și cel mare, care este încă un truc pentru a sublinia cele mai importante componente ale paginii web.
În același timp, utilizarea tipografiei impresionante în loc de elemente vizuale mai grele îmbunătățește timpul de încărcare a paginii și funcționarea generală a site-ului. Este o situație win-win atât din punct de vedere al performanței tehnice, cât și din punct de vedere estetic, așa că nu vă fie teamă să o folosiți.
Singura excepție apare atunci când nu puteți crea o copie care merită atât de mult spațiu. În acest caz, este mai bine să evitați tipografia mare și să alegeți variantele mai standard de design minimalist.
5. Imagini mari

Tocmai am menționat puterea tipografiei, dar nu face imaginile mari să fie mai puțin interesante și atractive în ceea ce privește designul minimalist. Dimpotrivă, imaginile bine planificate pot fi la fel de impresionante ca tipografia. Ele domină întreaga interfață, evocând emoții de căldură și familiaritate.
Imaginile minimaliste sunt atât simple, cât și bogate, deoarece creează o atmosferă specifică care se potrivește cu stilul de viață al publicului țintă. Acest lucru vă permite să ajungeți la utilizatori și să întăriți legăturile cu vizitatorii dvs., dar tot nu vă obligă să umpleți în exces site-ul.
Cu toate acestea, trebuie să fii atent cu imaginile mari și dominante. Dacă alegeți această tactică, asigurați-vă că respectați toate celelalte caracteristici ale designului minimalist, inclusiv schemele de culori, contrastele și utilizarea negativă a spațiului. Acesta este singurul mod de a veni cu o soluție convingătoare care nu face site-ul web complex și supraîncărcat.
6. Aspecte de grilă

Dacă doriți să asigurați o experiență perfectă pentru utilizator, aspectul grilei ar putea fi cea mai bună soluție. Cum se face? Ei bine, grilele organizează conținutul într-un mod foarte intuitiv și permit vizitatorilor să scaneze conținutul rapid. Acest lucru este deosebit de important pentru site-urile web bazate pe imagini cu o mulțime de conținut vizual. Există mai multe moduri de a aranja grile:
- Linii orizontale : este cel mai comun format în care împărțiți imaginile în rânduri orizontale
- Grilă puzzle : în acest caz, un set de imagini formează o imagine mai mare
- Aspect în diagonală : imaginile dvs. se intersectează și formează diagonale
Numărul de opțiuni este aproape nenumărat, deoarece totul depinde de stilul tău, de preferințele de afaceri și de inspirația ta. Dar trebuie să țineți cont de faptul că amenajările grilei necesită un spațiu destul de negativ pentru a menține întreaga structură funcțională și minimală.
Scopul nu este de a afișa prea multe articole simultan, ci mai degrabă de a afișa mai multe componente, păstrând în același timp simplitatea site-ului dvs. În același timp, ar trebui să rămâneți la o paletă de culori și să utilizați același filtru pentru a crea senzația de uniformitate și consistență vizuală.
7. Design plat

Designul plat este ultima, dar cu siguranță nu cea mai puțin importantă caracteristică a minimalismului. De fapt, acest model este atât de răspândit încât reprezintă pe bună dreptate un adevărat simbol al designului minimalist. În esență, modelul plat înlătură elemente complexe, cum ar fi variațiile 3D sau gradienții.
Scopul designului plat este de a simplifica conținutul în cea mai mare măsură. În timp ce acest lucru face site-urile web ușor de navigat, vă împiedică, de asemenea, să dezvăluiți elemente pe care se poate face clic. Acest lucru înseamnă practic că nu puteți oferi vizitatorilor experiența de navigare de ultimă oră.
Deși designul plat nu va (și nu ar trebui) să dispară complet, credem că trebuie să fie actualizat. Dacă doriți să exercitați modele plate, nu uitați să le măriți adăugând elemente pe care se poate face clic pentru a ajuta utilizatorii să-și găsească drumul pe site.
Concluzie
Minimalismul are o istorie lungă de impact asupra diferitelor forme de artă, dar acum devine din ce în ce mai popular și în domeniul web designului. „Less is more” reprezintă motto-ul oficial al acestei doctrine, care pare să rezoneze perfect cu nevoile și așteptările utilizatorilor din întreaga lume.
Acesta este motivul pentru care multe persoane și organizații construiesc site-uri web austere, dar clare și impresionante. În articolul nostru, am explicat conceptul de minimalism și am descris șapte caracteristici ale designului web minimalist.
Sperăm că postarea noastră v-a inspirat să îmbrățișați minimalismul și să vă proiectați site-ul în consecință, dar nu ezitați să ne anunțați în comentarii dacă aveți nevoie de mai multe explicații despre acest subiect – suntem aici pentru a vă ajuta să vă răspundem!
