Minimalism în 2018: Cele mai bune practici pentru designeri
Publicat: 2018-08-23Mișcarea Minimalism există de mai bine de jumătate de secol.
Ceea ce a început ca o modalitate de a îmbrățișa simplitatea în artele vizuale și muzică se extinde acum în lumea designului web. Cu această abordare, designerii încearcă să creeze pagini web care oferă pagini web simple, dar funcționale. Deși emană simplitate, modelele minimaliste sunt adesea dificil de creat și necesită o ingeniozitate extraordinară.
Iată tot ce trebuie să știi despre el și cele mai bune modalități de a exploata minimalismul.
1. Ce este minimalismul în designul site-urilor web?
Minimalismul în designul web se referă la simplificarea interfeței în centrul său. Implică eliminarea întregii dezordine de pe site și păstrarea doar a elementelor esențiale. Totuși, toate acestea trebuie făcute fără a afecta funcționalitatea site-ului.
Cu alte cuvinte, minimalismul te obligă să pui la îndoială importanța fiecărei componente a site-ului tău. Trebuie să iei o decizie conștientă atunci când proiectezi interfața. Chiar și cel mai mic dezechilibru poate submina experiența utilizatorului.
2. De ce să îmbrățișăm minimalismul?
Frumusețea simplității constă în faptul că poate atrage mai mulți utilizatori și îi poate transforma în clienți pe tot parcursul vieții. Cu toate acestea, motivele utilizării designului web minimalist depășesc cu mult conversiile de vânzări mai mari.
A. Navigare ușoară
Minimalismul face navigarea nu numai ușoară, ci și intuitivă. Se concentrează pe eliminarea elementelor de navigare utilizate rar și pe evidențierea celor relevante. Drept urmare, oamenii știu exact unde să facă clic. Nu trebuie să treacă printr-o rețea de meniuri.
B. Întreținere mai mică
Poate suna evident, dar o structură simplă a site-ului înseamnă mai puțină întreținere. De obicei, animațiile, zeci de plugin-uri și widget-uri și aspectul dens al conținutului necesită întreținere mai mare. Un astfel de aspect crește, de asemenea, șansele de eșec al site-ului, ceea ce s-ar putea dovedi dăunător pentru afacerea dvs.
C. Fără ferestre pop-up, fără distragere a atenției
Majoritatea oamenilor urăsc ferestrele pop-up pentru că distrag atenția. Ele sunt adesea numite un rău necesar, deoarece sunt necesare pentru a atrage atenția unui utilizator. Minimalismul, totuși, încearcă să capteze atenția utilizatorilor prin eleganța naturală a culorilor, modelelor și fonturilor. Deci, nu este nevoie de ferestre pop-up.
D. Încărcare mai rapidă
Cu cât are mai puține încărcări utile site-ul dvs., cu atât se va încărca mai repede. Întrucât nu există animații grele și elemente nedorite într-o interfață minimalistă, site-ul dvs. va fi mai ușor decât aerul. Puteți, astfel, să construiți site-uri web care se încarcă rapid și sunt prietenoase cu dispozitivele mobile, fără a le compromite calitatea.
E. UX grozav
Minimalismul folosește pe scară largă spațiul alb, ceea ce adaugă un echilibru perfect designului web. De asemenea, îmbunătățește experiența utilizatorului și le concentrează atenția asupra conținutului cel mai semnificativ. Un astfel de design web emană eleganță și flotabilitate, rezultând un UX excelent.
3. Exemple de site-uri web minimaliste
Până acum, trebuie să fi înțeles că minimalismul are sens. Dar, cum te descurci? Iată câteva exemple care vă vor arăta cum companiile profită de minimalismul în design web.
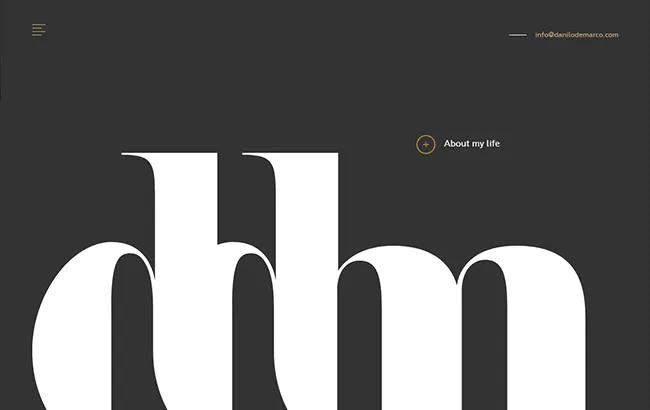
A. Danilo De Marco
O modalitate de a îmbrățișa minimalismul este să folosiți fonturi îndrăznețe și culori solide de fundal. Danilo De Marco, designer grafic de profesie, știe să le folosească. Site-ul său folosește și meniuri ascunse. Cu toate acestea, pe măsură ce derulați în jos pe site, o combinație de culori strălucitoare de fundal și text simplu vă captează atenția.

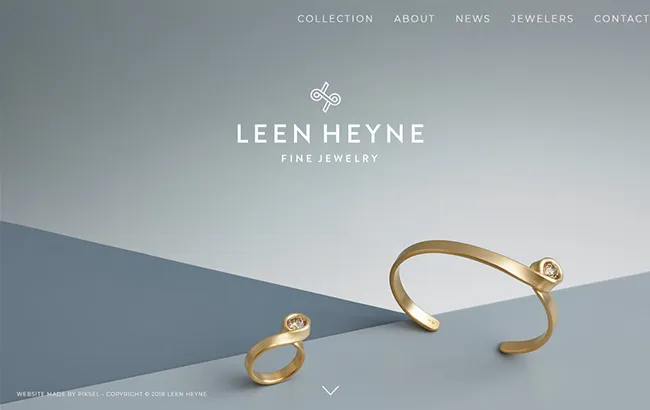
B. Leen Heyne
După cum am menționat, minimalismul întruchipează încredere, eleganță și un aspect modern. De aceea, este alegerea potrivită pentru design web pentru mărcile de stil de viață de lux, cum ar fi bijuterii Leen Heyne.

Brandul este specializat în crearea de bijuterii artizanale de ultimă generație. Majoritatea pieselor de bijuterii, cum ar fi inelele și brățările, sunt create prin îndoirea și răsucirea formelor dintr-o singură șuviță. Simplitatea designului lor de bijuterii se reflectă cu adevărat în designul lor web.
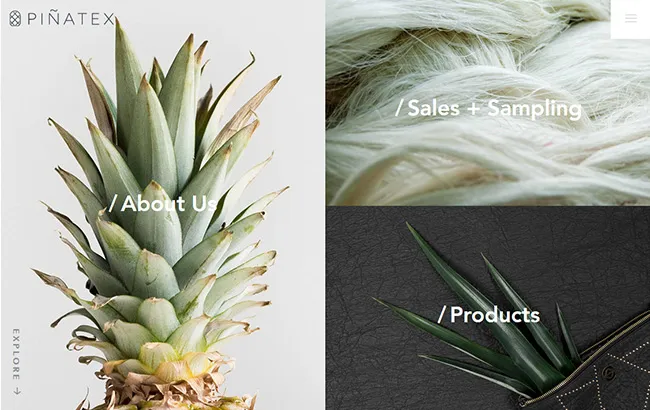
C. Pinatex
Minimalismul nu trebuie să se limiteze întotdeauna la fonturi îndrăznețe și spații albe. Puteți crea un aspect minimalist și cu imagini de înaltă calitate. Pinatex, un brand de îmbrăcăminte și stil de viață, combină minimalismul și compartimentarea folosind fotografii.

Compania produce o alternativă de piele naturală realizată din fibre de celuloză extrase din frunzele de ananas. Deci, au folosit trei imagini pe care se poate face clic care definesc identitatea mărcii lor: un ananas, o fibră de ananas și o piele. Restul este ascuns într-un meniu de hamburgeri.
4. Elemente esențiale ale unui design web minimalist
Minimalismul înseamnă eliminarea elementelor inutile din design. Dar, când ai mai puține imagini, cum vei oferi funcționalitatea necesară și cum vei avea impactul dorit? Trebuie să înțelegeți elementele esențiale ale unui design minimalist dacă doriți un site web funcțional, cu mai puține imagini.
A. Tipografie dramatică
Deoarece grafica și imaginile au un domeniu limitat de aplicare într-un design minimalist, trebuie să profitați la maximum de tipografie. Încercați să utilizați fonturi îndrăznețe și frumoase. Cu toate acestea, atunci când faceți acest lucru, asigurați-vă că luați în considerare ierarhia textului, dimensiunea fontului și variațiile de greutate și stil. De exemplu, tipografia îndrăzneață ar trebui folosită numai pentru a trimite un mesaj puternic.
B. Atenție la Detaliu
Deoarece sunt mai puține elemente pe site, fiecare ar trebui să arate perfect. Așadar, acordați o atenție deosebită celor mai mici detalii. Alegeți culorile, stilurile, fonturile și textul care scot mai bine în evidență designul dvs. De asemenea, puteți folosi semne decorative mici, subliniere, obiecte geometrice și fragmente pentru a adăuga un plus de echilibru site-ului dvs.
C. Utilizarea spațiului negativ
Spațiul negativ sau spațiul alb este coloana vertebrală a designului web minimalist. Scopul utilizării spațiului alb este de a concentra atenția utilizatorului asupra unui anumit element.
Deci, cu cât aveți mai mult spațiu negativ, cu atât va genera mai mult impact un element (text sau imagine). Pentru a folosi la maximum spațiul alb, ascundeți întotdeauna panoul de navigare într-un meniu hamburger.
D. Utilizarea imaginilor
Deși imaginile sau fotografiile nu fac parte din nucleul minimalismului, există o tendință în creștere de utilizare a imaginilor de fundal (chiar și videoclipurilor). Ideea este să folosiți imaginile ca spațiu alb în sine.
De obicei, designerii plasează anteturile eroului și imaginile eroului în partea de sus a paginii, luând forma unui glisor. Cu toate acestea, imaginea de fundal ar trebui să servească un scop. De asemenea, ar trebui să ofere fundalul potrivit pentru text. Asigurați-vă că conținutul rămâne lizibil.
E. Culoare
Culoarea este poate cel mai critic aspect al designului minimalist, deoarece utilizați mai puține elemente. Cu combinația potrivită de culori, puteți aduce în accent elementul vizual dorit.
Minimalismul tradițional spune că ar trebui să utilizați culori monocromatice, de obicei nuanțe de gri, negru și alb. Cu toate acestea, designerii experimentează astăzi tot felul de culori. Se asigură doar că folosești culori complementare și limitează utilizarea lor la cel mult 2 până la 3 tipuri.
F. Aspect grilă
La fel ca culorile monocromatice, liniile drepte, dreptunghiurile și pătratele fac parte dintr-un design minimalist. Daca ai mai mult de un element vizual esential, poti folosi un layout grila pentru a le organiza armonios. De asemenea, puteți aplica diferite combinații de culori pentru fiecare bloc pentru o estetică mai bună.
G. Jocuri
Designerii web moderni nu se tem să adauge puțină distracție aspectului lor minimalist. Puteți folosi ilustrații ciudate și capricioase sub formă de imagini, GIF-uri sau animații scurte. Cu toate acestea, asigurați-vă că nu vă depășesc punctul focal.
5. Cum se face
Termenii „simplitate” și „minimalism”, deși sunt folosiți interschimbabil, sunt complet diferiți. Cu alte cuvinte, păstrarea lucrurilor simple s-ar putea să nu se traducă neapărat în minimalism și invers. Deci, crearea unui design web minimalist este mai dificilă decât pare.

A. Eliminați dezordinea
Prima regulă cardinală a minimalismului este dezordinea, deoarece dezordinea nu creează altceva decât distragere. Păstrați numărul de widget-uri, butoane, meniuri și alte lucruri cât mai scăzut posibil. Site-ul web Post Family este fără dezordine, cu o abordare minimalistă.

Pagina lor de pornire nu arată altceva decât text alb îndrăzneț pe un fundal negru și un meniu de hamburger în colțul din dreapta sus. Cele patru săgeți înseamnă că poți naviga pe site folosind tastatura.
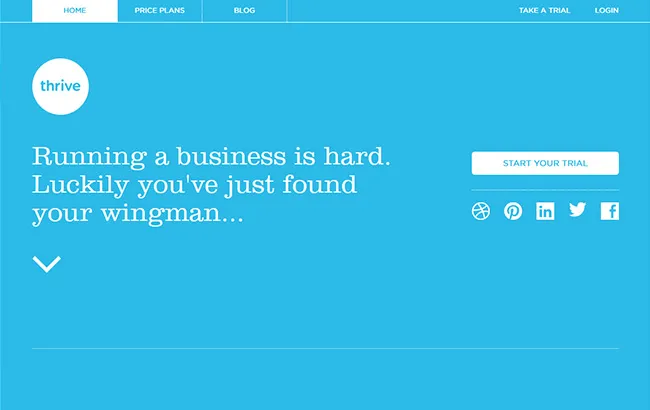
B. Design plat
Designul plat se referă la utilizarea texturilor, pictogramelor și elementelor grafice 2D. Îi lipsesc elementele 3D obișnuite, cum ar fi umbrele, luminile, texturile, gradienții și alte caracteristici. Designul plat, datorită aspectului său elegant, se încarcă mai repede.

Este designul preferat pentru site-urile web responsive. Site-ul Thrive Solo folosește cel mai bine conceptul de design plat. Culori strălucitoare de fundal, text clar și o grilă subtilă, ce mai ai nevoie pentru a avea un impact?
C. Stai deasupra pliului
Majoritatea oamenilor nu le place să deruleze în jos. Așadar, păstrați toate lucrurile esențiale, inclusiv meniul de navigare, sigla, îndemnul (CTA) și widget-urile sociale deasupra pliului. Acestea ar trebui să fie vizibile în momentul în care oamenii ajung pe pagina dvs. de pornire.

Nua Bikes are o mulțime de elemente pe pagina principală, deoarece nu au folosit un meniu ascuns. Cu toate acestea, toate sunt vizibile deasupra pliului. Nu trebuie să derulați în jos pentru a vedea diferite produse sau pentru a le consulta blogul.
D. Reducerea numărului de pagini
Eliminarea dezordinei se aplică și numărului de pagini de pe site-ul dvs. Păstrați numărul de pagini la minimum fără a afecta funcționalitatea. Prea multe pagini web înseamnă prea multe link-uri, care, la rândul lor, duc la distragerea atenției.

De exemplu, site-ul web al cafenelei Cupping Room are doar cinci link-uri de pagini web, inclusiv Despre, Meniu, Social, Galerie și Contact, ascunse într-un meniu de hamburger.
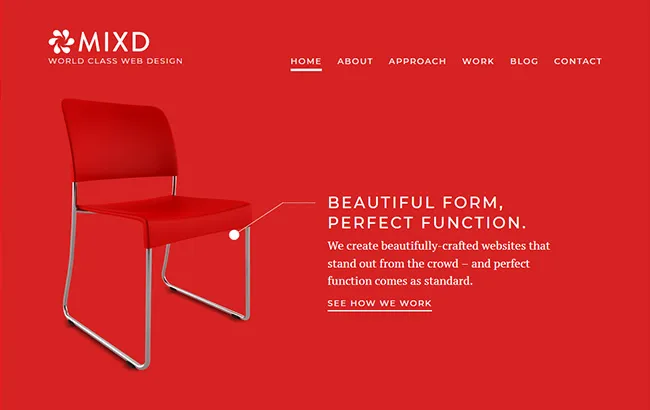
E. Alegerea culorilor îndrăznețe
Cu siguranță poți folosi culori îndrăznețe și strălucitoare. Cu toate acestea, limitați întotdeauna numărul de culori de pe site-ul dvs. Folosirea prea multor culori îndrăznețe este o greșeală clasică de începător. De fapt, cei mai mulți designeri web minimalisti sunt cunoscuți că folosesc o singură culoare îndrăzneață (schemă de culori monocromatică), așa cum se vede pe site-ul web Mixd.

Dar, puteți folosi și un amestec de culori deschise și îndrăznețe, cum ar fi Adolfo Abejon.

F. Conținut
Proiectați-vă site-ul web în jurul conținutului. Acesta va împiedica distragerea atenției vizitatorilor dvs. Plasați întotdeauna conținut de nivel înalt în partea de sus a ecranului. Prioritizează toate celelalte elemente, cum ar fi culoarea, navigarea și grafica în consecință.
Dacă utilizați un mesaj text, reduceți-l la minimum de cuvinte. Dar asigurați-vă că cuvintele explică ceea ce doresc utilizatorii să învețe fără a-i lăsa să tânjească după mai mult.

Iată un exemplu despre cum să plasați conținut într-un site minimalist. Creative Void folosește abordarea minimalistă clasică a textului alb pe fundal întunecat. Mesajul este scurt, clar și perfect.
G. Experimentarea cu fonturi
Dacă mergi doar cu un mesaj text, fiecare cuvânt devine o piesă de artă, deoarece tipografia dramatică este o parte integrantă a minimalismului. Experimentați cu fonturi pentru a afla care dintre ele creează un impact de durată asupra spectatorilor.
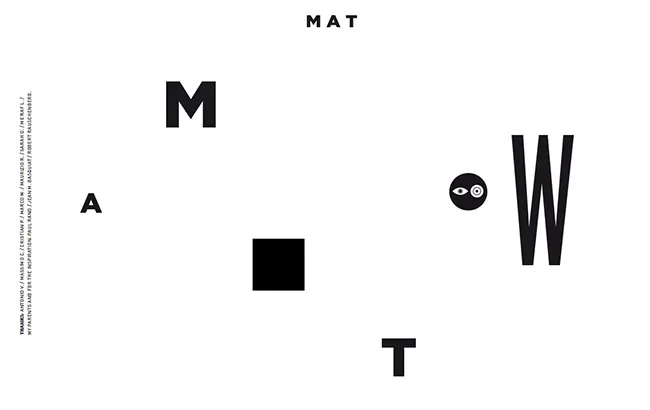
Fonturile îndrăznețe și mari pe un fundal de culoare strălucitoare sunt o alegere populară. De asemenea, puteți adopta abordarea tradițională de a folosi fonturi negre împotriva întinderii spațiului alb. De exemplu, WMat nu numai că folosește fonturi aldine de diferite dimensiuni, dar le transformă și în meniul de navigare, afișând categoriile pe deasupra mouse-ului.

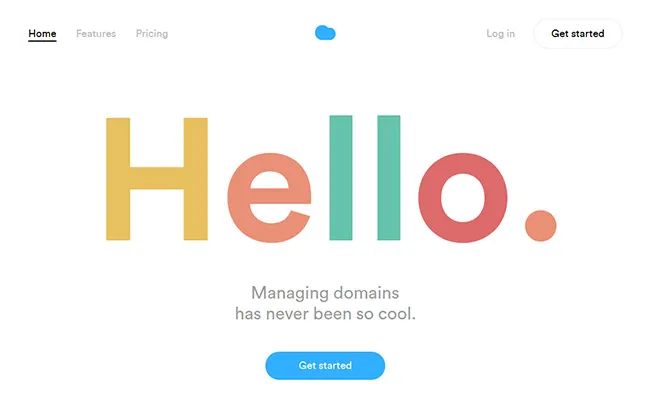
Aplicația Nuage, pe de altă parte, folosește fonturi mari colorate pentru a-și saluta vizitatorii cu un mesaj de bun venit.

H. Animaţie
Puteți folosi și animația, cu condiția ca aceasta să fie funcțională și să servească un scop. Din fericire, animația poate fi folosită în mai multe moduri, cum ar fi în navigare pentru a dezvălui un meniu ascuns sau detalii despre trecerea cu mouse-ul.
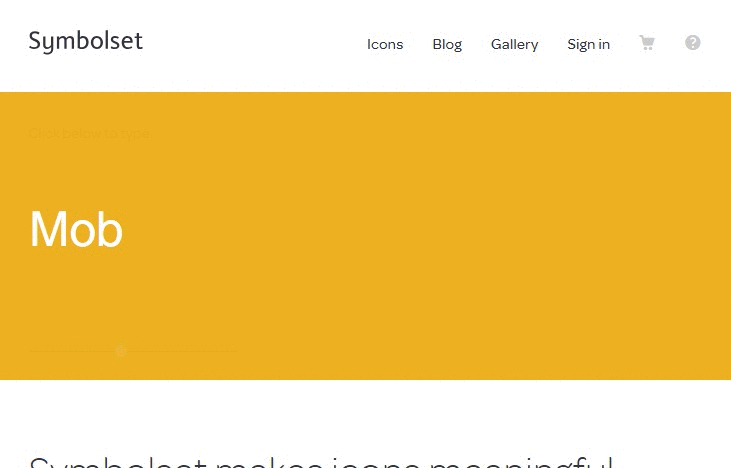
Animația poate adăuga, de asemenea, un pic de jucăuș designului dvs. web minimalist. De exemplu, Symbol Set, un creator și furnizor de fonturi de pictograme, folosește animația pentru a-și arăta abilitățile creative. Animația arată cum puteți folosi pictograme sau simboluri în loc de cuvinte într-o propoziție cu culorile de fundal care se schimbă.

6. Ar trebui să îmbrățișați minimalismul?
Răspunsul scurt este, depinde. Minimalismul, ca orice alt concept de web design, vine cu mai multe argumente pro și contra. Dacă beneficiile depășesc dezavantajele, puteți îmbrățișa minimalismul cu brațele deschise.
A. Avantaje
- Unul dintre cele mai importante avantaje ale minimalismului este navigarea ușoară. Deoarece utilizatorii nu sunt copleșiți de link-uri și conținut extins, designul minimalist le poate atrage rapid și reține atenția mai mult timp.
- Mai puține elemente de pe pagină măresc semnificativ viteza de încărcare a site-ului dvs. Arhitectura simplă facilitează, de asemenea, crearea unui site prietenos cu dispozitivele mobile. Acesta este un beneficiu crucial, deoarece mai mult de jumătate dintre oameni părăsesc o pagină mobilă dacă durează mai mult de 3 secunde pentru a se încărca.
- De asemenea, mai puține elemente facilitează accesarea cu crawlere a site-ului dvs. web pentru roboții motoarelor de căutare. Astfel, designul web minimalist vă poate stimula eforturile SEO pe termen lung.
- De obicei, site-urile web minimaliste necesită mai puțină întreținere, datorită arhitecturii lor simple. Mai puține pauze de site conduc adesea la mai multe profituri.
B. Dezavantaje
- Designul web minimalist vă lasă puțin spațiu pentru a vă comunica eficient mesajul. Dacă aveți un site mare de comerț electronic cu sute de produse, minimalismul nu va fi ceașca dvs. de ceai. Acesta este motivul pentru care giganții internaționali de comerț electronic precum Amazon, Walmart sau eBay nu pot adopta minimalismul.
- Design-urile web bine planificate pot crea un impact substanțial asupra vizitatorilor dvs. Cu toate acestea, prea mult minimalism poate da un aspect părăsit site-ului dvs. și poate îndepărta perspectivele dvs.
- Designul web minimalist nu este scalabil. Dacă afacerea dvs. este probabil să se extindă în timp, aveți nevoie de un site web care să crească odată cu el.
- Creativitatea este coloana vertebrală a minimalismului. Dar uneori poate fi bumerang, mai ales dacă este folosit în context greșit. Trebuie să fii foarte atent cu conținutul și aspectul acestuia.
Concluzie
Minimalismul este elegant, modern și chiar emoționant. Cel mai important, este în tendințe în industria de web design. Cu toate acestea, fără cunoașterea temeinică a modului în care funcționează, minimalismul poate face mai mult rău decât bine brandului tău. Sperăm că această acoperire aprofundată vă va ajuta să vă rezolvați dilemele cu privire la această abordare de proiectare mult dezbătută. Cu aceste sfaturi, puteți încerca să creați un site web minimalist și să vedeți cum funcționează pentru marca dvs. Între timp, dacă mai aveți îndoieli sau doriți să împărtășiți experiența dvs., nu ezitați să lăsați un comentariu mai jos.
