Ilustrație modernă de la mijlocul secolului: crearea unei cărți de copertă cu Illustrator și InDesign
Publicat: 2022-03-10În acest tutorial, vă voi arăta cum să creați un design frumos de copertă inspirat din anii 1950. Mai exact, coperta va fi pentru o carte pentru copii, așa că vom crea un personaj cunoscut: Scufița Roșie .
Aspectul interesant al acestui design este că vom crea caracterul său pur retro, care era tipic pentru desenele animate de atunci. Ca ilustrator, am fost întotdeauna fascinat de grafica ultimei jumătate de secol. Am crescut urmărind multe desene animate, cărți și benzi desenate caracterizate de acel stil, deși nu m-am născut tocmai în anii 50.
Acesta este motivul pentru care vreau să vă inspirați puțin din 1950. În acest articol, vă voi explica de ce am ales această perioadă istorică precisă pentru a mă inspira și de unde îmi vine dragostea pentru acest tip de artă. De asemenea, voi împărtăși câteva idei pe care le puteți găsi online dacă sunteți în căutarea puțină inspirație pentru a încerca acest lucru.
Pentru a urma, poți să descarci fișierele și să exersezi pe desenul făcut de mine sau, dacă vrei, poți să creezi unul de-al tău. Important este că urmați toți pașii și sfaturile dacă doriți să creați un design retro absolut fascinant!
Vei descoperi apoi lumea culorilor retro și toate acele efecte care ne vor permite să avem efecte retro: vorbesc despre pensule, texturi și modele. Odată ce designul este terminat, designul copertei este gata. În cele din urmă, ne vom pregăti coperta în InDesign pentru a exporta pentru tipărire.
Sunteți gata? Sa ne distram!
- De ce Arta Mid-Century?
- În căutarea inspirației
Concepte de desen
- Cum să importați un design desenat manual
- Cum se creează un design de bază
- Cum să creezi o perie retro
- Cum se conturează desenele
- Mai multe detalii
Culori, Texturi și Modele
- Personaje de colorat
- Efecte pensule
- Fundalul
- Efecte de textura
- Cum se organizează o copertă în InDesign
- Rezultatul Final
1. De ce Arta Mid-Century?
Crescând, am citit atât de multe benzi desenate și am văzut atât de multe desene animate. Dar nu orice fel – doar cele care fuseseră desenate într-un stil de la mijlocul secolului. Nu sunt sigur de ce acel design anume m-a atras atât de mult; poate din cauza liniilor simple folosite în desene sau a culorilor pastelate care au fost folosite pentru a crea benzi desenate și desene animate.
Ca ilustrator și designer grafic, întotdeauna caut inspirație și îmi place să navighez prin Pinterest. (Este un loc grozav pentru a descoperi idei foarte speciale!)
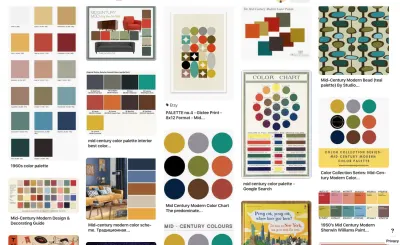
În timp ce căutam o inspirație retro pentru acest tutorial, am găsit câteva ilustrații care mi-au captat atenția:

Îmi place absolut modul în care acești artiști au reprezentat oamenii și lucrurile în lucrările lor de artă – exagerarea, detaliile în simplitate și culorile vibrante. Nu sunt ceva!
Întotdeauna mi-am dorit să știu totul despre desenele și desenele create la mijlocul secolului și, cu cât cercetez mai mult, cu atât mai redescopăr o lume creată cu modele frumoase, culori scandinave și modele simple, dar foarte comunicative.
2. În căutarea inspirației
Sunt atât de multe de descoperit despre modelele de la mijlocul secolului. Iată câteva exemple de reclame și ilustrații foarte inspirate.

Caracteristici: culori putine, linii simple, efecte de pensula.

3. Concepte de desen
Pentru acest tutorial, am vrut să găsesc ceva de desenat bine cunoscut de toată lumea, astfel încât să nu fie prea greu de înțeles cum pot fi aplicate detaliile unei ilustrații la alegere mai târziu, atunci când doriți să încercați pașii pe dvs. proprii.
3.1. Cum să importați un design desenat manual
Așa că mi-a venit în minte Scufița Roșie . Voi ghici că toată lumea este familiarizată cu acest basm și toți avem o idee despre cum arată Scufița Roșie . Copil am văzut-o măcar o dată, adică într-o carte sau un desen animat.
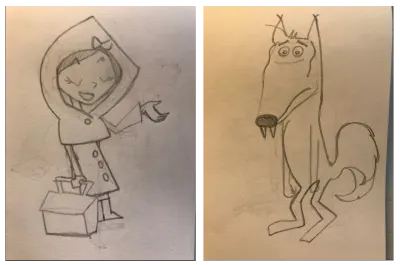
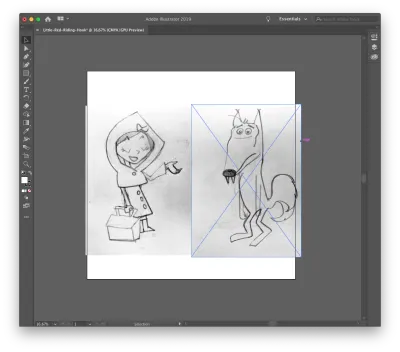
Ca și în cazul tuturor modelelor mele, încep să-mi desenez ideea manual. Mai jos, veți vedea cele două desene originale (inclusiv ștersăturile și culoarea galbenă a hârtiei reciclate):

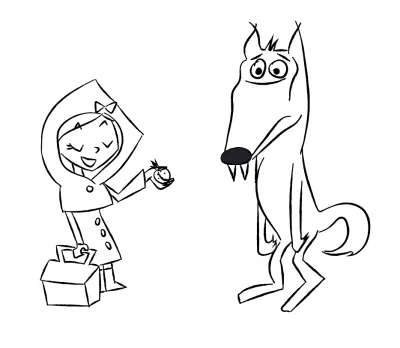
Mi-am aranjat schițele cu ajutorul Photoshop și astfel acum putem să conturam cu ușurință personajele și să le folosim în ilustrație:

Notă : Puteți descărca imaginile de început de aici.
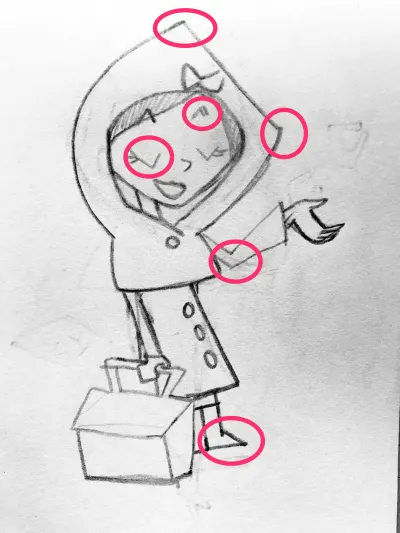
Pentru a obține aspectul retro, să aruncăm o privire acum la ce elemente am folosit pentru personajele principale:

Marginile sunt unul dintre cele mai utile detalii folosite pentru grafica și designul de la mijlocul secolului. Cred că marginile dau o natură foarte amuzantă designului, făcându-l foarte jucăuș și copilăresc.
Micul palton pe care l-am folosit este, de asemenea, tipic pentru hainele anilor 50:

Pentru lup, am folosit și câteva elemente tipice din anii 50, cum ar fi desenele animate ca ochii și picioarele:

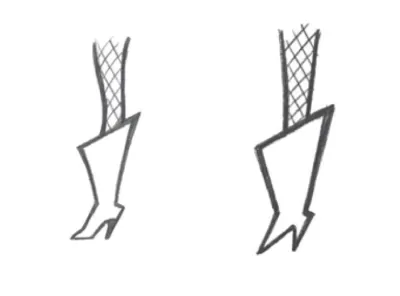
Notă amuzantă : În cartea sa, „Desene animate moderne: tehnici esențiale pentru desenul desenelor animate populare de astăzi”, Christopher Hart arată două moduri de a desena același pantof:
„Este mai amuzant să desenezi cizmele într-un mod ciudat. Dezavantajul este că vin doar în mărimea 7.”

Am decis să-i dau lupului expresii faciale tipice care au fost utilizate pe scară largă în desenele animate retro. Aruncă o privire la imaginea de mai jos (luată încă o dată din cartea lui Christopher Hart):

„Forma de cerc este cea mai comună formă de ochi. Poate fi folosit pentru aproape orice personaj.”
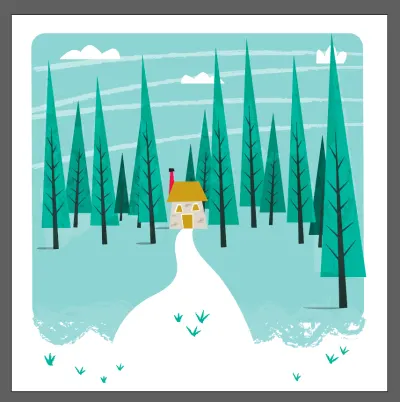
Pentru restul designului meu, totul urmează aceleași reguli. Copacii, casa și chiar și norii au acel efect aparte.

Acum că știți cum să începeți, putem începe în sfârșit să ne dăm viață ilustrației!
Să pornim Adobe Illustrator.
3.2. Cum se creează un design de bază
Odată ce deschideți Illustrator, începeți mai întâi cu crearea unui nou document. Voi crea o planșă pătrată pentru o copertă de carte pătrată. (Multe cărți pentru copii au formă pătrată.)

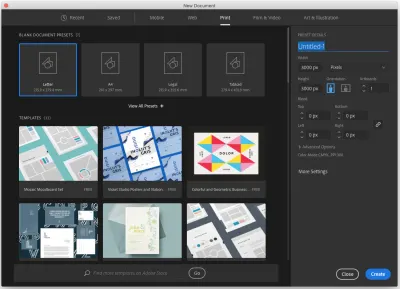
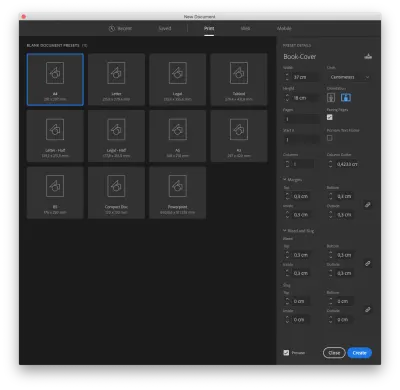
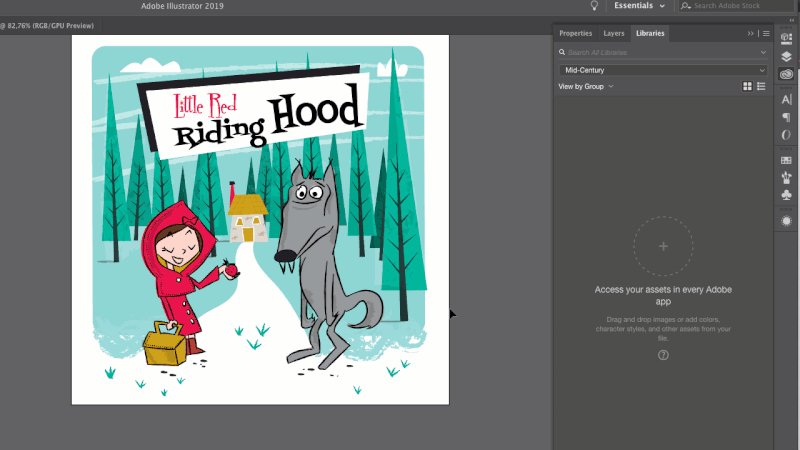
Să mergem la Fișier → Nou . În fereastra deschisă, am ales Imprimare pentru că aș dori să-mi imprim designul. Apoi, am setat 3000px × 3000px pentru dimensiunea tabloului de desen. În cele din urmă, îl numesc Scufița Roșie . Vezi mai jos setarea mea:


Acum trebuie să importați desenele. (V-am furnizat fișierele aici.)
Accesați Fișier → Locați , alegeți folderul în care ați salvat desenele și puneți-le pe planșa de desen. Deoarece fișierele sunt mai mari decât tabloul nostru de lucru, redimensionați-le pentru a se potrivi.

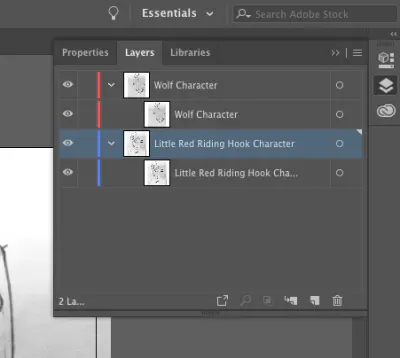
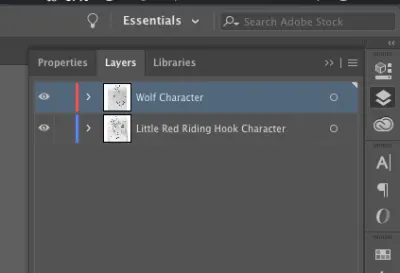
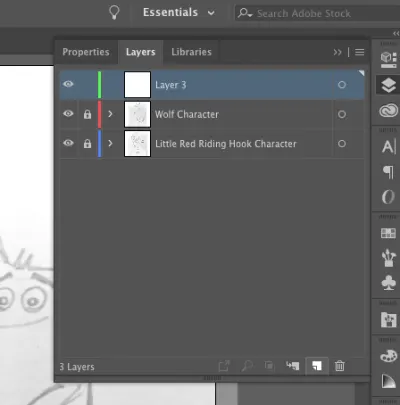
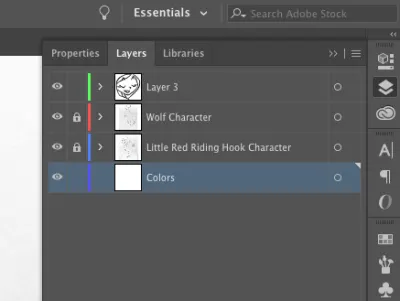
Puneți desenele pe două straturi diferite, astfel încât să putem avea control asupra ambelor.

După ce am terminat, să trecem la pasul următor: creați o pensulă pentru a desena în Illustrator.
3.3. Cum să creezi o perie retro
Am desenat chiar eu niște pensule, inventând ceva mereu bazat pe stilul anilor 50. După cum puteți vedea în câteva exemple de mai jos, liniile folosite nu sunt perfecte. Întotdeauna dau impresia de ceva făcut manual.
Așa că mi-am luat iPad-ul și am tras câteva linii care mi-au plăcut în Procreate. Am vrut să dau pensulelor un aspect desenat manual, tipic din designul anilor 50, așa că acesta este rezultatul meu:

Notă : pentru ilustrația noastră inspirată de la mijlocul secolului, v-am oferit pensulele aici; nu ezitați să le descărcați și să le folosiți.
Deci, să revenim la Illustrator și să vedem cum pot fi instalate periile.
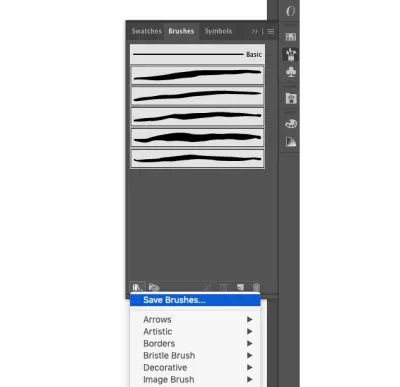
Deschideți fișierul pe care tocmai l-ați descărcat și deschideți-l în Illustrator. Asigurați-vă că panoul Pensule este deschis făcând clic pe Fereastra → Pensule . Selectați prima perie din fișierul pe care tocmai l-ați deschis și trageți-o în Panoul Pensule așa cum se arată mai jos:

După cum puteți vedea, după ce am tras pensula în Panoul Pensule , am selectat „Penie artistică” din fereastra deschisă și am redenumit pensula. Am bifat opțiunea „Întinde pentru a se potrivi cu lungimea cursei” și apoi am selectat „Nuanță” ca Metodă de colorare. În acest fel, vom putea să ne schimbăm și culoarea pensulei.
Să continuăm și să trageți toate pensulele în Panoul Pensule, urmând aceleași instrucțiuni ca mai sus. La sfârșit, ar trebui să aveți cinci perii:

Grozav! Periile tale personalizate, inspirate de mijlocul secolului!
Notă : Dacă doriți ca pensulele dvs. să fie permanente în Illustrator, selectați-le pe toate și faceți clic pe prima pictogramă din stânga din partea de jos a panoului („Meniul Bibliotecă Pensule”). Apoi faceți clic pe „Salvați pensule”.

Illustrator le va salva într-un folder „Brushes” ca implicit. Apoi veți vedea pensulele dvs. personalizate făcând clic pe Meniu Biblioteca de pensule → Definit de utilizator .
3.4. Cum se conturează desenele
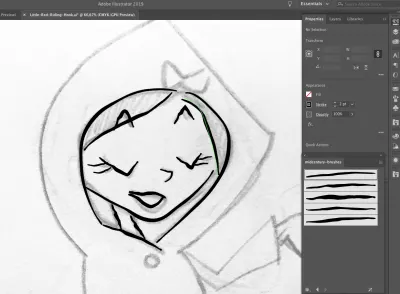
Cu noile noastre pensule, să începem să ne conturăm designul. Trebuie doar să selectați pensula care vă place cel mai mult și să începeți să desenați pe liniile de design.
Dacă nu vedeți pensulele în panoul dvs., accesați Meniul Brush Library → User Defined și alegeți mid-century01 (sau orice alt nume pe care l-ați folosit).
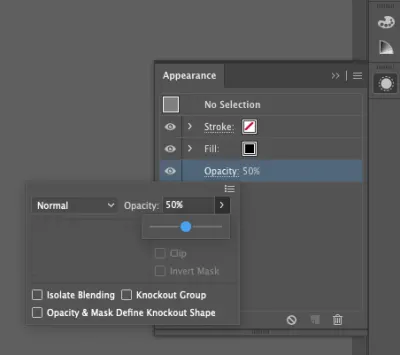
Selectați straturile cu fișiere importate și setați opacitatea lor la 50% prin panoul Aspect :


După ce ați făcut asta, blocați-le și creați un alt strat deasupra. Apoi, începeți să urmăriți:

Puteți alege să lucrați doar cu una sau cu toate pensulele - depinde de dvs. Vă sugerez să îl folosiți pe primul pentru linii mai subțiri, iar pe celelalte pentru linii mai groase. Desigur, puteți seta dimensiunea periilor în orice mod doriți.

Distrați-vă urmărind toate liniile. Lucrul care îmi place cel mai mult sunt liniile tremurătoare - exact acesta este efectul pe care îl doresc.
În cele din urmă, designul tău ar trebui să arate cam așa:

3.5. Mai multe detalii
Acum, să adăugăm câteva detalii personajelor noastre. Am desenat câteva pete cu ajutorul instrumentului Blob Brush ( Shift + B ):

Acesta este rezultatul:

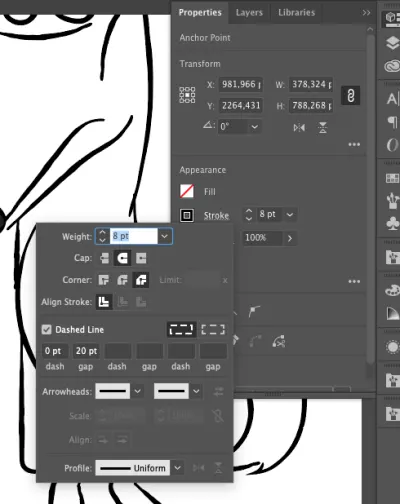
Un alt detaliu drăguț sunt liniile punctate de pe haina lui LRRH. Sunt foarte simple: deschideți panoul Proprietăți și faceți clic pe Stroke . Verificați linia întreruptă și dați liniuță 0 pt și decalaj de 20 pt :

Luați instrumentul Creion ( N ) și trageți linii punctate pe marginile hainei.
Acesta este rezultatul:

Acum că am finalizat acest pas, putem continua cu următorul: adăugarea de culori, texturi și efecte.
4. Culori, Texturi și Modele
4.1. Personaje de colorat
Primul lucru de care avem nevoie este o paletă pentru a ne colora personajele. Am cercetat câteva culori pe Pinterest și am salvat multe palete interesante pe peretele meu Pinterest:


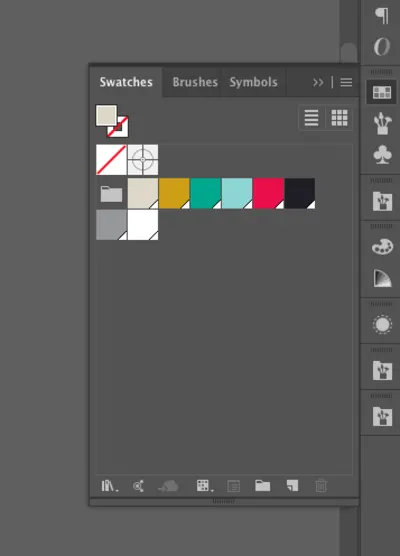
Am creat apoi această paletă pentru mine:

Să introducem paleta noastră în Swatches . Creați niște cercuri cu aceste culori în Illustrator, apoi selectați-le și deschideți panoul Mostre prin Windows → Mostre . Cu cercurile de culoare selectate, faceți clic pe Grup de culori nou :

În fereastra pop-up, faceți clic pe „Artwork selectat”, inclusiv „Convert Process to Global (paleta va fi permanentă în panoul Swatches ) și „Include Swatches for Tints”.

Și acum avem paleta noastră în mostre:

Să colorăm Scufița Roșie și lupul. Accesați panoul Straturi și creați un nou strat sub celelalte două:

Luați instrumentul Blob Brush și începeți să colorați pe acest strat. Rândurile personajelor vor rămâne în partea de sus și culorile în partea de jos.
Am setat peria blob așa cum se arată mai jos:

Fă-ți timpul necesar pentru a colora totul. Acesta este un pas relaxant și distractiv, așa că bucurați-vă de el!

Iată culorile mele finale:

4.2. Efecte pensule
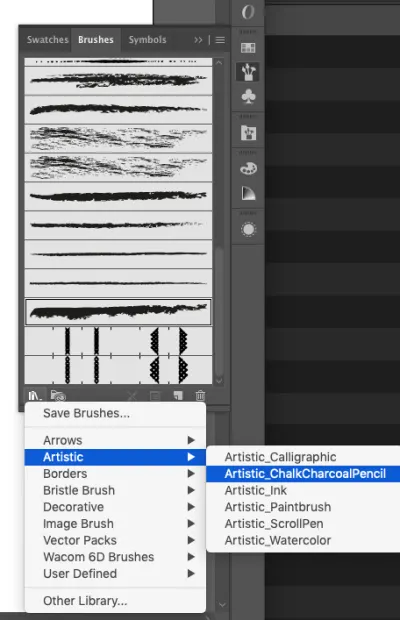
Am folosit alte pensule pentru a crea efecte de umbră asupra personajelor. Pensulele sunt implicite în Illustrator; le puteți găsi făcând clic pe Meniu Brush Library → Artistic → ChalkCharcoalPencil .

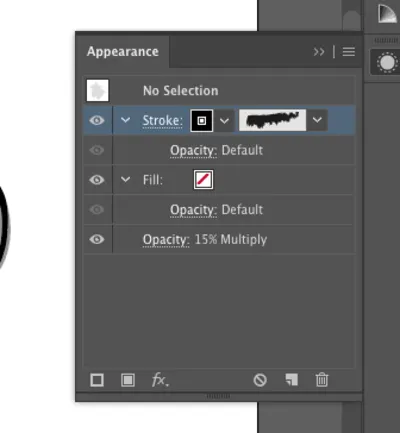
Selectați unul dintre ele, accesați Aspect și setați opacitatea la 15% Multiply .

Acum, trageți câteva linii pe personaje pentru a crea niște efecte de umbră:



Și am terminat cu personajele! Să trecem la fundal.
4.3. Fundalul
După cum am crezut la început, probabil că trebuie să începem cu cerul. Deci, să creăm un alt strat (sub caractere) și să-l redenumim ca „Sky”.
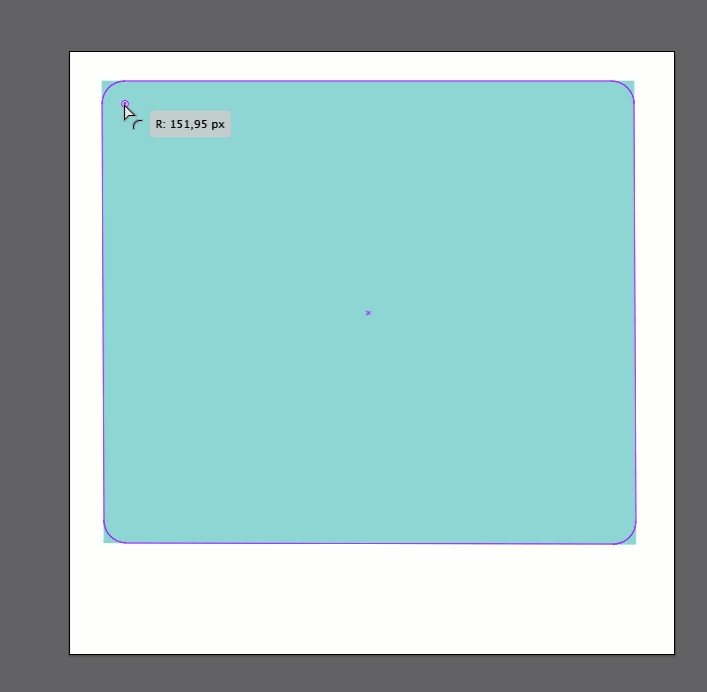
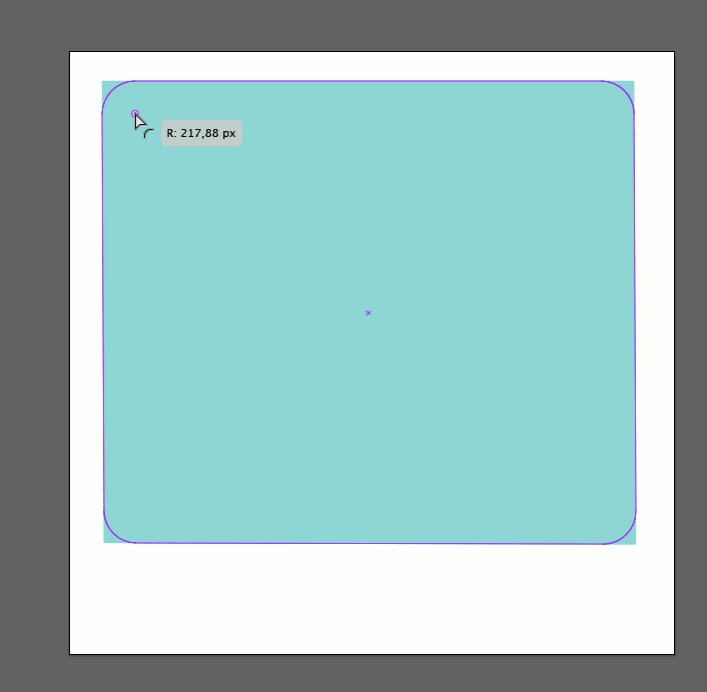
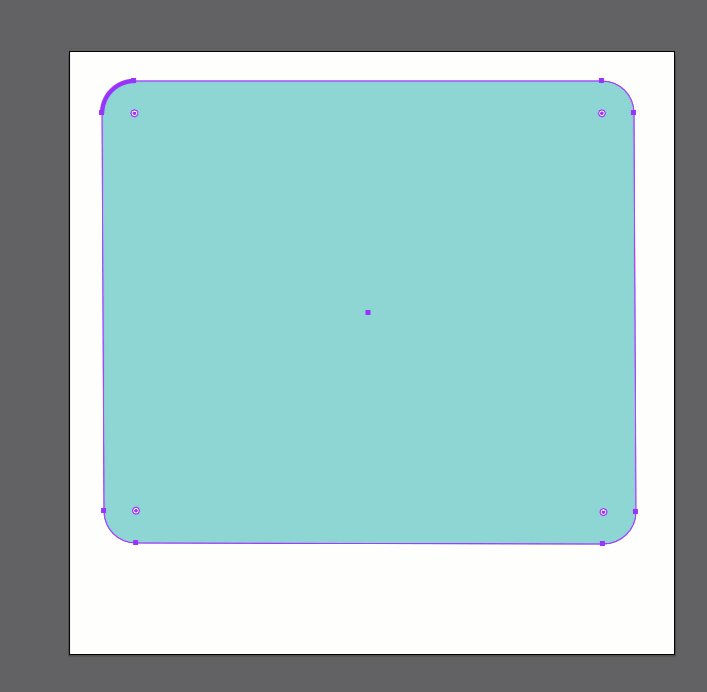
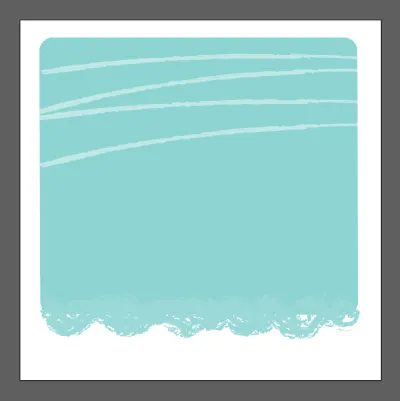
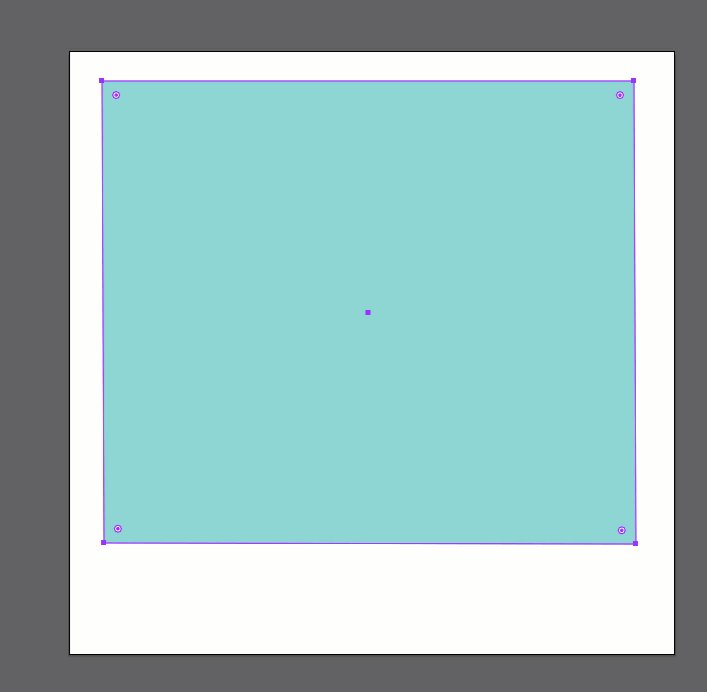
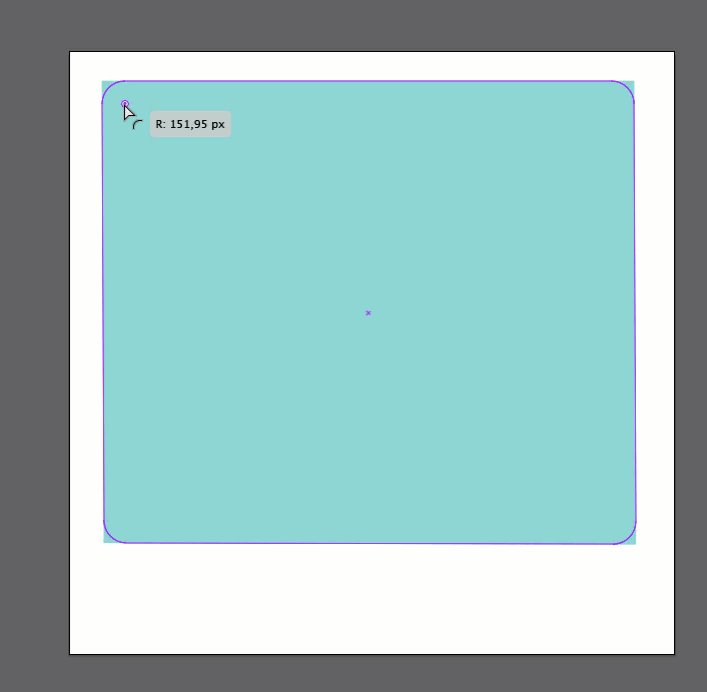
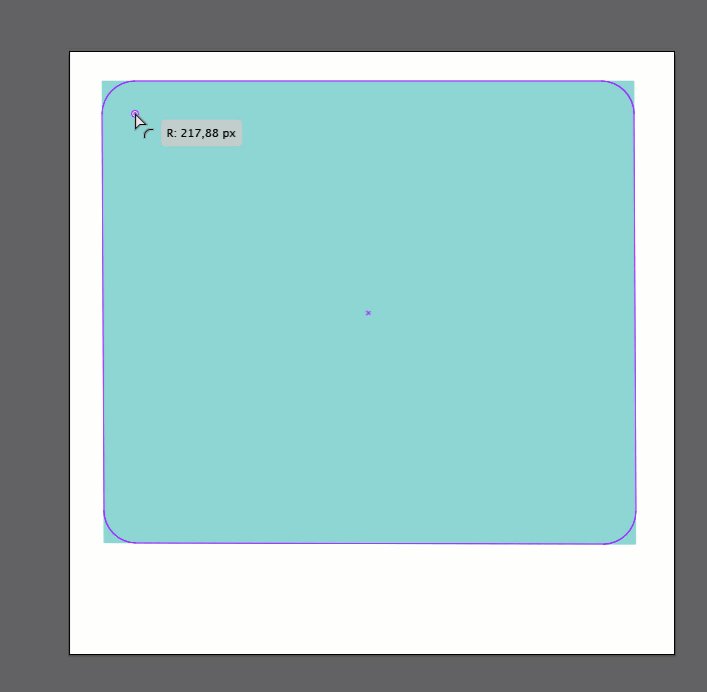
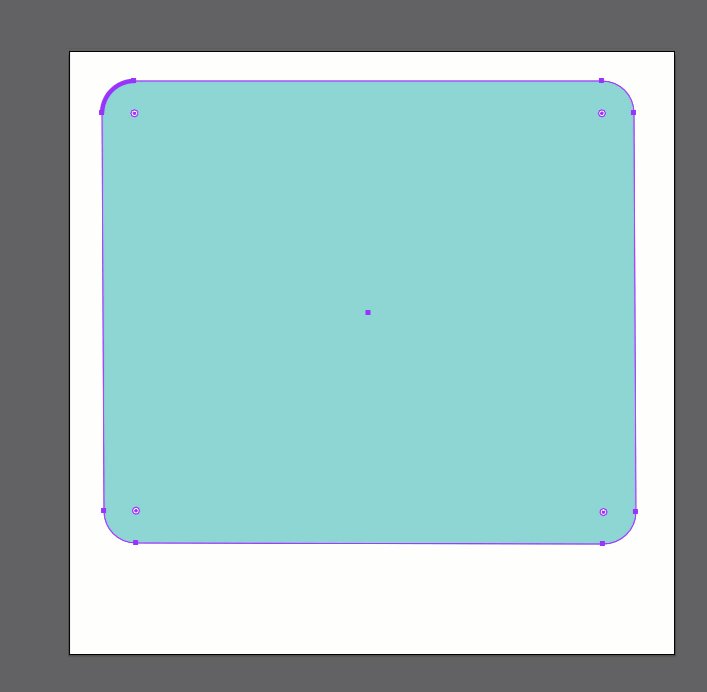
Desenați un dreptunghi cu culoarea #9BD2D2 , apoi apucați și trageți un cerc spre interior pentru a face dreptunghiul rotunjit.

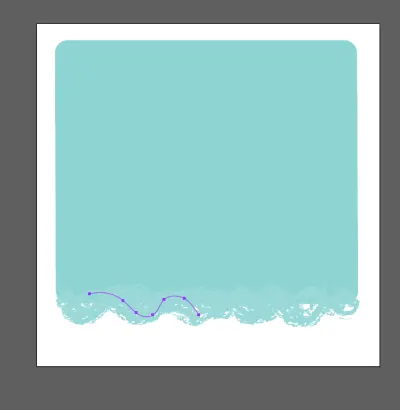
Din nou, să lucrăm cu pensulele Chalk vezi 4.2. de mai sus. Cu aceeași culoare aplicată ca fundalul. Peria câteva linii în partea de jos a dreptunghiului pentru a da câteva efecte artistice:

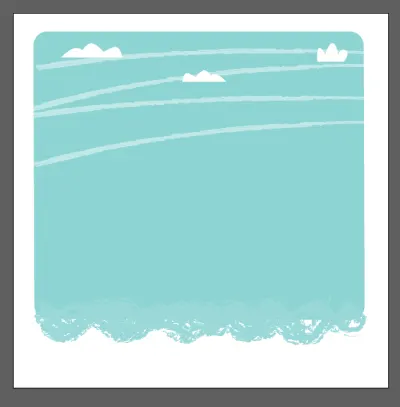
Vom adăuga și alte efecte de pensulă pe cer. Creați un nou strat deasupra celui din cer și redenumiți-l ca „Efectul Pensule”. Cu o altă pensulă de cărbune (eu am folosit pene de cărbune ), trageți niște linii pe cer. Culoarea este #FFFFFF cu opacitatea setată la 50%. Vezi imaginea de mai jos.

Nu a fost atât de greu, nu-i așa? Să desenăm niște nori acum. Puteți folosi instrumentul Creion ( N ) cu #FFFFFF drept culoare și puteți desena câteva forme simple precum cele prezentate mai jos:

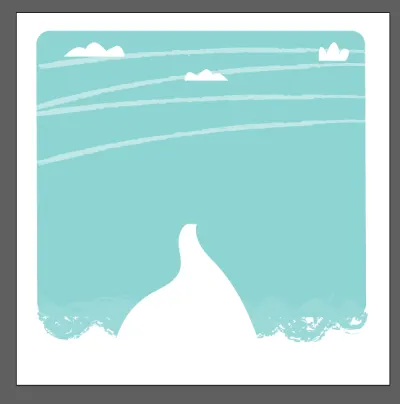
Apoi, desenați o stradă de țară cu instrumentul Creion ( N ) (din nou, cu #FFFFFF ca culoare de umplere):

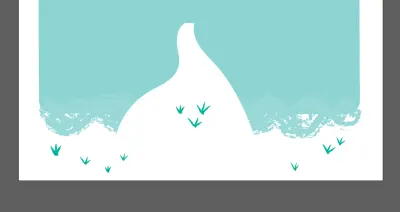
Să adăugăm niște smocuri de iarbă. Selectați o perie așa cum am făcut în 4.3 și desenați-o așa cum se arată mai jos. Setați culoarea pensulei la #1BA58E :

Folosind instrumentul Dreptunghi ( M ), puteți crea forme simple, așa că haideți să încercăm să creăm și o căsuță în fundal. Pentru a o deforma puțin, trebuie să folosim instrumentul de selecție directă ( A ), apoi să apucăm și să glisăm unghiurile.

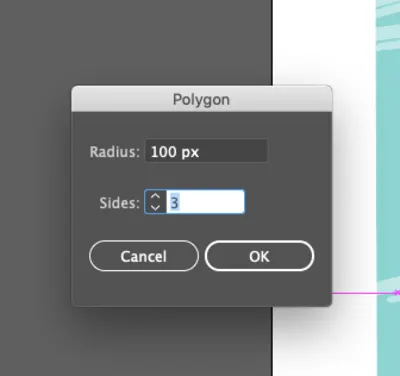
Să trecem la copaci acum. Cu Instrumentul Polygon , faceți clic o singură dată pe planșa de desen, astfel încât să apară o fereastră. Setați „3 laturi” și 100 px pentru Rază :

Pentru triunghiul pe care tocmai l-ați creat, setați culoarea de fundal pe #1BA58E . Pentru a face să pară puțin deformat, utilizați instrumentul de selecție directă ( A ), apoi apucați și trageți unghiurile așa cum am făcut când am creat casa mai devreme.

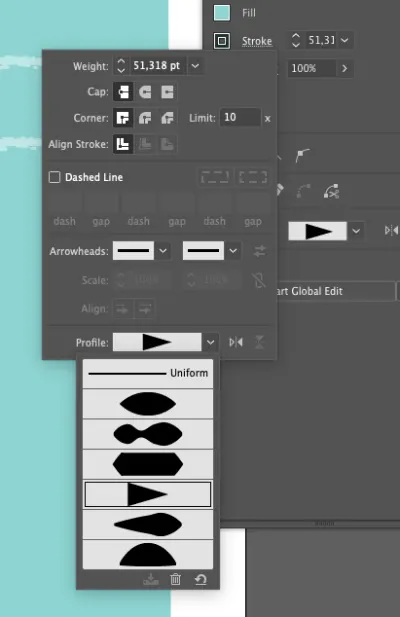
Cu instrumentul Pen ( P ), faceți o linie simplă în centrul copacului. Deschideți fereastra → Cursă și setați profilul cursei după cum se arată mai jos:

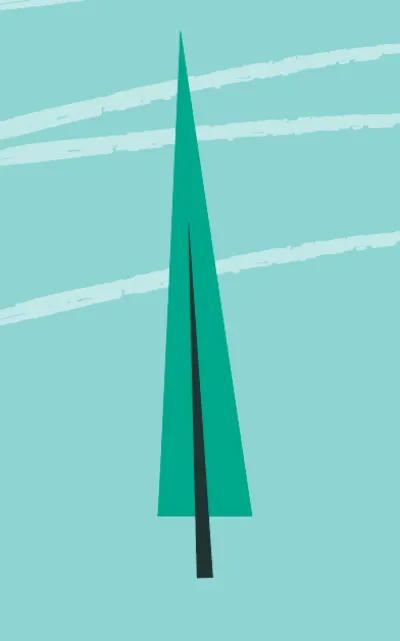
Rezultatul ar trebui să fie cam așa:

Păstrați aceleași setări și trageți câteva linii mici cu instrumentul Pen ( P ) pentru a crea câteva ramuri:

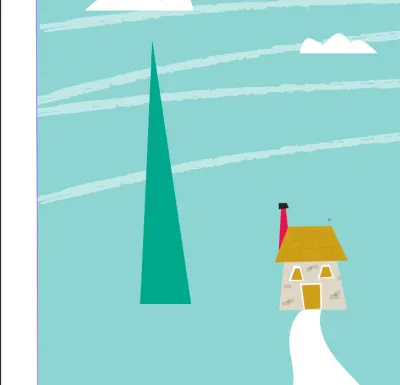
Acum să grupăm toate elementele arborelui, să le duplicăm sau să creăm alți arbori pentru a umple scena. Pune fiecare copac pe un strat diferit și joacă-te cu straturi pentru a da profunzime scenei.
Fii curajos. Încercați diferite nuanțe de verde pentru copaci:

Cu instrumentul Elipse ( L ), creați niște cercuri sub copaci pentru a simula o umbră. Setați fundalul la #000 și opacitatea la 50%.

4.4. Efecte de textura
Să adăugăm acum un efect copacilor, pentru a-i face mai „retro”. Am aplicat acest efect doar copacilor, dar sunteți liber să îl aplicați întregului design.
În primul rând, avem nevoie de o textură. Deoarece lucrăm în vectori, ar trebui să aplicăm o textură vectorială. Puteți descărca unul gratuit (doar căutând pe google „texturi vectoriale”. Oricum, v-am oferit o textură vectorială aici.
Descărcați textura și deschideți-o în Illustrator. Creați un nou strat și redenumiți-l ca „Textură”.

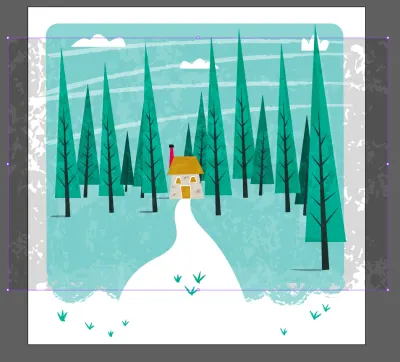
Pune textura pe noul strat. Ilustrația dvs. ar trebui să arate astfel:

Nu vă speriați, nu ne vom strica designul. Trebuie doar să facem câteva modificări.
Accesați Windows > Aspect și setați Opacitatea pe 15% și Modul de amestecare pe Suprapunere . Apoi accesați Obiect > Extindeți .

Pentru a aplica textura doar pe copaci, am șters părțile superflue ale texturii cu instrumentul Eraser ( Shift + E ). Vezi exemplul meu mai jos:

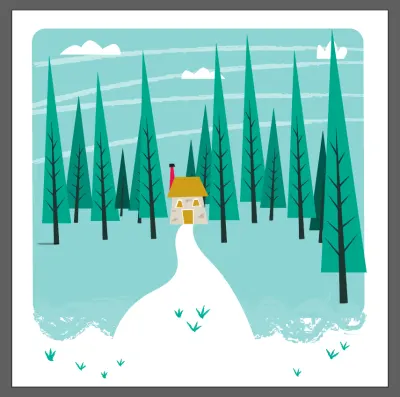
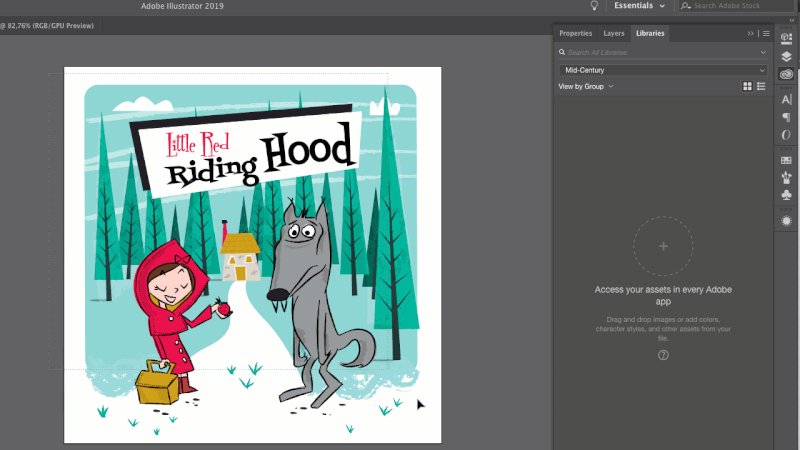
Iata rezultatul meu final:

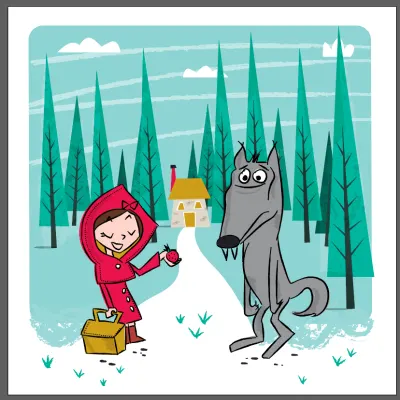
Tot ce rămâne este să facem vizibil stratul cu personajele noastre și să le punem în centrul scenei:

Ca ultimul lucru, să creăm titlul. Desenați două dreptunghiuri simple alb-negru folosind instrumentul Dreptunghi ( M ) și scrieți anunțul de titlu pe care vi-l arăt în imaginea de mai jos. Fonturile pe care le-am folosit sunt Fontdiner Swanky și Fontdiner Sparkly (ambele pentru descărcare gratuită).

Felicitări! Tocmai ți-ai terminat prima coperta Mid-Century!
Următorul pas este să ne completăm coperta în InDesign. Gata?
5. Cum se organizează o copertă în InDesign
Acum trebuie să lucrez în InDesign pentru a-mi pregăti coperta pentru imprimare. Luați în considerare că vom avea nevoie de coperta față și spate și trebuie să calculăm un spațiu pentru coloana vertebrală.
Vreau ca dimensiunea coperta mea să fie de 18 x 18 cm (7,00 × 7,00 inchi) . Deoarece trebuie să creez totul într-o singură planșă de artă, trebuie să pun paginile una lângă alta, plus un spațiu în plus pentru cotor.
Deci, să setăm 37 cm lățime (18 cm față + 18 cm spate + 1 cm coloana vertebrală) și 18 cm înălțime. Alte setări sunt 0,3 cm Margins și 0,3 cm Bleed .

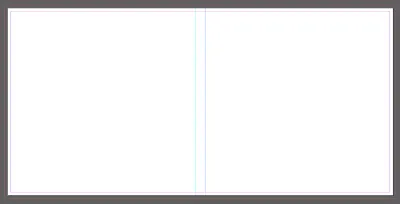
Creați două ghidaje, respectiv pe 18 și respectiv 19 cm.

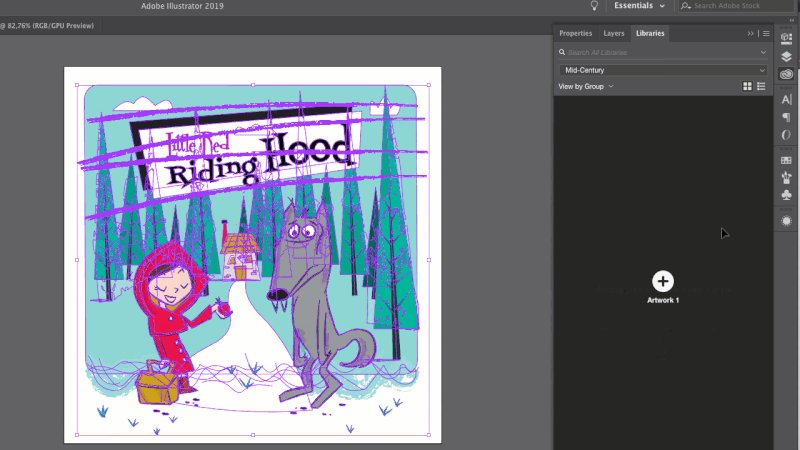
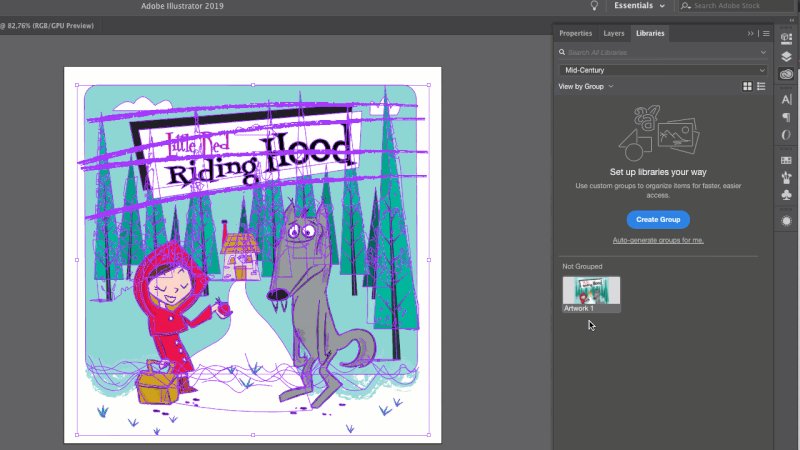
O revenire rapidă la Illustrator pentru a salva designul copertei noastre. Dacă aveți Adobe CC, puteți utiliza Biblioteca pentru a vă salva designul. Deschideți Fereastra > Biblioteci, selectați totul de pe tabloul de desen și trageți în bibliotecă:

Deschizând Biblioteca în Indesign, îți vei găsi coperta. Trageți-l și plasați-l în pagină. Pune-l pe partea dreaptă a acestuia.

Pentru partea din spate aș dori să folosesc doar Personajul Scufiță Roșie. Reveniți la Illustrator și trageți-l în Bibliotecă.

Din nou, reveniți la InDesign și importați caracterul în pagină din Bibliotecă așa cum vă arăt eu:

Apoi scrieți din nou titlul, de data aceasta direct în InDesign. Simțiți-vă liber să vă jucați cu dimensiunea și poziția cuvintelor! Iata rezultatul meu:

Să scriem și titlul pe cotor:

Și am terminat! Să exportăm fișierul nostru pentru imprimare.
Faceți clic pe Fișier > Export și alegeți Adobe PDF (Imprimare) .
În panoul General , alegeți Adobe PDF Preset: High Quality Print. Lăsați restul așa cum este.
În Mark and Bleeds, selectați All Printer's Marks . Faceți clic pe OK .
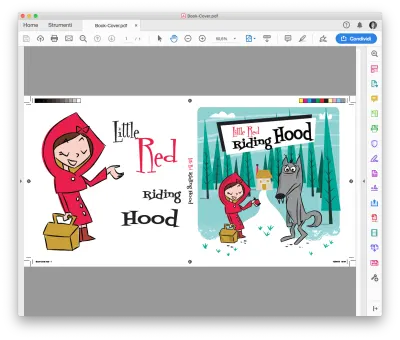
Iata rezultatul tau:

Buna treaba! Bravo! Ai terminat acest tutorial (destul de lung)!
6. Rezultatul final
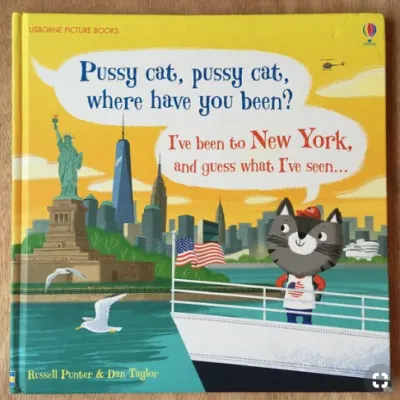
Iată câteva modele pentru a simula cartea reală:




Sper că v-a plăcut acest tutorial și, mai ales, sper că am putut să vă transmit pasiunea mea pentru designul de la mijlocul secolului!
Încercați-l și vă rugăm să vă împărtășiți propriile ilustrații și gânduri în comentariile de mai jos.
