Microinteracțiunea în UX: arma secretă pentru implicarea și păstrarea veșnică a utilizatorilor
Publicat: 2019-07-22Când rulezi un videoclip pe YouTube, ce vezi? Înainte ca videoclipul să înceapă redarea, este nevoie de un anumit timp pentru a transmite conținutul. Până atunci, veți primi o pictogramă de tamponare în mișcare afișată pe ecran. Acesta este un exemplu perfect de Microinteracțiune.
Practic, orice reprezentare vizuală a unui anumit proces poate fi numită MIcrointeracțiune. Ele acționează ca elemente de bază care în cele din urmă îmbunătățesc un UX. Dacă UX este o celulă, microinteracțiunea este ADN-ul.
Să o descompunem:
Microinteracțiune- Ce este exact?
Ca parte integrantă a UX, microinteracțiunea este un proces care transmite o funcție întreprinsă de o aplicație/software conform instrucțiunilor utilizatorului. Exemplele includ: încărcare, tamponare etc.
De asemenea, îmbunătățește elementele vizuale asociate cu funcționalitățile mici. Știți cum strălucește butonul Like înainte să dați clic pe el. Și cum reacționează când în sfârșit dai clic pe el. Același lucru poate fi aplicat secțiunii de comentarii, butoanelor de distribuire, butoanelor de abonare etc.
Dacă doriți un exemplu mai fizic, atunci nu există un exemplu mai bun decât un lift. Ce vezi? O serie de butoane? Da. Dar ce se întâmplă când apăsați una? Asta e corect! Strălucește. Aceasta este microinteracțiunea.
Poate nu vă dați seama, dar acest simplu act de strălucire creează o experiență plăcută pentru utilizatorul liftului. Imaginează-ți doar dacă nu ar fi strălucit. Nu este atât de satisfăcător din punct de vedere vizual, nu-i așa? De asemenea, nu ați ști dacă procesul este întreprins de lift sau nu.
Același lucru se poate face cu interfața aplicație/web pentru a crea un UX satisfăcător.
Câteva ilustrații pentru a vă îndepărta îndoielile
Exemplele s-au dovedit întotdeauna a fi mai fructuoase atunci când definesc un concept. Pentru o înțelegere corectă a ce este cu adevărat microinteracțiunea, aruncați o privire la aceste cazuri:
- Când sunteți pe cale să apăsați pe Like, butonul luminează albastru. Când în sfârșit apăsați butonul, acesta este ușor apăsat, nu-i așa? Aceasta acționează ca un indiciu că a fost întreprinsă o acțiune.
- Când vizitați un site web, vedeți Despre noi, Servicii, Blog, Contactați-ne etc. Când treceți cursorul peste unul dintre ele, acesta devine colorat (de obicei, aliniat cu cel al site-ului web pentru a evita contrastele puternice). Dacă mutați cursorul la stânga și la dreapta, secțiunile individuale sunt evidențiate separat. Și acesta este un exemplu de microinteracțiune.
- Când activați sau dezactivați o funcție, veți afla cum se mișcă butonul între cele două opțiuni. Când faceți clic pe OFF, bara mică (albă/neagră/etc) se mută la OFF. La fel și cu partea ON. Aceasta este microinteracțiunea bazată pe funcționalități.
Un alt lucru pe care îl veți observa în zilele noastre, în special pe site-urile de știri precum TechCrunch, este că de fiecare dată când derulați în sus și în jos, veți vedea o anumită pictogramă circulară care vă urmărește mișcarea în timp ce navigați.
Are o anumită culoare de mișcare stabilită de-a lungul marginii sale, care indică cât de mult din pagină ați acoperit-o. Să presupunem că pagina este destul de lungă, acest lucru îl ajută pe cititor să-și cunoască poziția actuală pe pagină. De asemenea, vine cu un buton încrucișat încorporat în el, astfel încât utilizatorul să poată ieși din articol fără a părăsi site-ul.
Articolul s-ar închide, lăsând utilizatorul pe pagina de pornire de unde poate naviga la orice alt subiect pe care îl consideră interesant.
Așadar, vedeți cum microinteracțiunile ajută la crearea unor pași mici care conduc în cele din urmă la UX îmbunătățit. Nu se poate nega faptul că arhitectura informațiilor formează cadrul de bază pentru un UX puternic, dar, în același timp, microinteracțiunile îmbunătățesc sau catalizează procesul de îmbunătățire a UX.
Dacă arhitectura informației este scheletul, microinteracțiunile sunt nervii care declanșează funcțiile și răspund utilizatorilor în consecință.
Deci, de ce este important pentru UX Design?
După cum am menționat mai sus, există în mod fundamental două elemente care duc la un bun UX, și anume: Arhitectura informațiilor și Elementele de microinteracțiune. În timp ce oamenii recunosc importanța IA, microinteracțiunea ca proces rămâne adesea neobservată. Dar ceea ce nu reușim să realizăm este că fără el, primul rămâne incomplet. Vedeți cum este util procesul de microinteracțiune:
- Creați arhitectura și fluxul de lucru de bază cu ajutorul IA, dar nu este de niciun folos dacă utilizatorul nu se agăță de micile detalii care sunt asociate cu fiecare pas. Microinteracțiunea vă ajută să completați acele detalii minuscule.
- Clienților le place să exercite controlul asupra interfeței pe care o folosesc. În timp ce IA ajută la navigarea ușoară și fluxul proceselor, MI le oferă un sentiment de control prin prezentarea vizuală a proceselor individuale care sunt desfășurate.
- Nu numai că, MI evidențiază individual fiecare secțiune pe care o abordează un utilizator, oferind un fel de satisfacție vizuală la un nivel foarte visceral.
- Acest lucru, la rândul său, crește valoarea acelei secțiuni specifice în scara minții utilizatorului, precum și ridică simultan nivelul de interes de la sfârșitul utilizatorului, determinându-i să facă clic pe ea cu încredere și satisfacție.
Vedeți, microinteracțiunea ajută la amplificarea valorii de marcă a unei aplicații/site-uri web. Colaborând cu IA, ajută la crearea unui pachet total în furnizarea UX-ului potrivit.
Care sunt cei patru pași fundamentali care definesc cel mai bine microinteracțiunea?
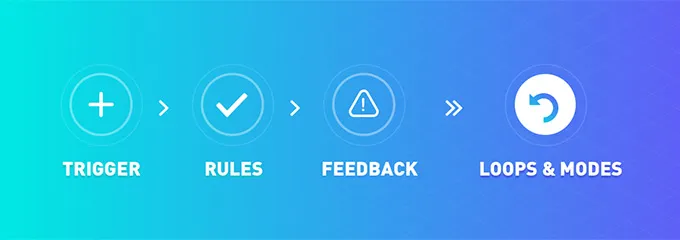
Pur și simplu nu poți scrie despre microinteracțiune fără să dai peste acești patru pași inventați de guruul microinteracțiunii Dan Saffer. În cartea sa „MIcrointeraction”, Saffer clasifică întregul proces în următorii pași:

- Element de declanșare : orice acțiune care declanșează un proces de microinteracțiune este considerată un element de declanșare. De exemplu, făcând clic pe butonul, care declanșează un proces.
- Elementul de reguli : Acesta determină funcția în sine. De exemplu, apăsați un buton și acesta vă va naviga la pagina respectivă.
- Element de feedback : Acesta informează utilizatorul că a fost întreprins un proces. De exemplu, dați clic pe ceva și acesta este apăsat sau evidențiat.
- Element Loops : Utilizatorul care este influențat de o microinteracțiune tinde să se complace în utilizarea repetitivă a acelei funcții specifice. Microinteracțiunile sunt implementate într-un mod astfel încât psihicul utilizatorului să fie cuplat de el. Îl solicită utilizatorului să revină mai des. Acesta este elementul Loop, unde un utilizator se încadrează într-o buclă comportamentală de interacțiune repetitivă.
Deci, cum construiți un mediu de microinteracțiune bun pentru interfața dvs.?
Să presupunem că intenționați să construiți o aplicație. Sau poate ești deja în faza de dezvoltare. Dar încă nu aveți niciun plan pentru includerea microinteracțiunii. Citiți acest articol și deveniți dispus să includeți același lucru. Dar cum te descurci? Având în vedere că sunteți în faza IA, iată ce puteți face:

Când dezvoltați o anumită secțiune a interfeței, de exemplu, secțiunea Despre noi, cereți dezvoltatorului dvs. să vină cu un cod (programare) care să recunoască locația cursorului pe elementul menționat și să o evidențieze automat pentru un aspect vizual mai bun. De asemenea, atunci când se dă clic, ar trebui să apară ca și cum este ușor apăsat.
După aceea, urmează partea de navigare. După ce utilizatorul face clic pe o secțiune, aceasta este programată pentru a-l conduce la următoarea configurare. Ce puteți face este să introduceți o funcție de tip buffering care descrie procesul în desfășurare.
Acest lucru vă va ajuta să mențineți utilizatorii implicați, în cazul în care aceștia au conexiuni lente la internet sau poate că încărcarea paginii durează mai mult decât se aștepta. Imaginează-ți ce s-ar întâmpla dacă nu îl folosești.
Utilizatorul ar simți pur și simplu aplicația/pagina dvs. web nu funcționează. Ei nu ar ajunge niciodată să știe că problema apare de la sfârșitul browserului. Ca urmare, vei pierde un client. În schimb, folosiți această tehnică pentru a-i menține implicați în situații similare.
Un lucru pe care majoritatea aplicațiilor interactive îl au în comun în prezent este secțiunea de like-coment-share. Să presupunem că aplicația pe care o dezvoltați ajută utilizatorul să răsfoiască diferite locații de călătorie din întreaga lume și să își aleagă preferatele.
Utilizați tehnica de evidențiere a microinteracțiunii pe butoanele de like, astfel încât să creeze un UX bun ori de câte ori cineva pune cursorul peste el. După cum sa menționat mai devreme, ar trebui să arate un efect de apăsare odată ce ați făcut clic.
Venind la butoanele de partajare, puteți crea un fel de meniu derulant format din diferite opțiuni de partajare, cum ar fi Facebook, Twitter, WhatsApp, etc., astfel încât de fiecare dată când își aduc cursorul peste această secțiune, acesta să fie evidențiat cu o anumită culoare și să afișeze meniul derulant simultan. .
[Notă: culorile folosite în toate cele trei secțiuni ar trebui să fie similare pentru a evita prea mult contrast vizual]
De asemenea, puteți utiliza modelul de buffering pentru diferite tipuri de site-uri web/aplicații. Doar înlocuiți pictograma de mișcare de tamponare cu cele care se potrivesc platformei respective. De exemplu, dacă construiți o aplicație de plată, puteți afișa un teanc de monede în mișcare liniară sau bancnote care sunt amestecate pe măsură ce se efectuează procesul de plată.
Sau luăm, de exemplu, o aplicație de comerț electronic, în care utilizatorii continuă să adauge diferite articole în coșul lor personal. Puteți utiliza o pictogramă cărucior de mișcare pentru a informa utilizatorul că articolul selectat este adăugat etc.
Deci vedeți, există domenii ample în care puteți folosi microinteracțiuni. Utilizarea strategică poate implica cu succes un utilizator pe termen lung, aducând astfel din ce în ce mai multă valoare a mărcii.
Ce efect au microinteracțiunile asupra minții utilizatorului și cum răspund?
Până acum, am acoperit care sunt diferitele tipuri de microinteracțiuni și cum le poți încorpora tu, ca antreprenor. Dar asta este doar o parte a monedei. Cealaltă parte este clientul. Înțelegerea modului în care acestea răspund la diferite tipuri de microinteracțiuni vă poate ajuta să adaptați procesul mai eficient. Vedeți ce efect au microinteracțiunile asupra minții subconștiente:
- Când un utilizator intră în contact cu o anumită microinteracțiune, aceasta declanșează un semnal subtil în sistemul său nervos care îl face să-și dorească să o folosească mai mult. Aceasta are ca rezultat o buclă de obicei.
- În consecință, utilizatorul revine mereu și din nou pentru a interacționa cu produsul. Deci vezi, reține un utilizator/client pentru o perioadă nedeterminată.
- Imaginile vizuale sunt ceva folosit de fiecare strateg de marketing, deoarece sunt conștienți de beneficiile extraordinare care vin cu ele. Iar microinteracțiunea ca element vizual poate manipula psihicul utilizatorului pentru a crea conversii.
- Elementul de feedback al microinteracțiunii generează un sentiment de confort în mintea utilizatorului și știm cu toții cum clienții se bucură de control exclusiv atunci când navighează prin produsul dorit.
- Chiar mișcările oferite de microinteracțiuni generează o senzație confortabilă care se conectează cu un utilizator la nivel visceral. Acest lucru are ca rezultat atractivitatea clienților și o creștere rapidă a bazei de utilizatori.
Gânduri finale
Până acum trebuie să fi realizat că funcția de bază a microinteracțiunii este de a aduce IA la viață. Îmbunătățește natura dinamică a unui site web/aplicație. În timp ce oamenii tind să treacă cu vederea semnificația microinteracțiunii, ei, totuși, simt criza atunci când aceste caracteristici nu funcționează.
Este important să abordați acele schimbări subconștiente minuscule care rezultă din acest proces, indiferent cât de mici sau aparent nesemnificative par ele. Amintiți-vă, aceste mici efecte duc în cele din urmă la UX de succes. În cuvintele lui Lao Tzu: „Călătoria de o mie de mile începe cu un singur pas”.
