Metode simple de utilizare a microinteracțiunilor pe site-ul dvs
Publicat: 2021-04-13Când vine vorba de experiența utilizatorului, micro-interacțiunile conduc toate interacțiunile. Cu doar câțiva ani în urmă, când dispozitivele cu ecran tactil au intrat pentru prima dată pe piață, micro-interacțiunile erau peste tot. Cu toate acestea, utilizatorii trebuiau adesea să interacționeze pe smartphone-urile și dispozitivele mobile în același mod în care ar face-o pe un desktop.
La acea vreme, a face acest lucru era greoi. Astăzi, multe micro-interacțiuni sunt standard, dar concentrarea pe optimizarea angajamentelor cheie poate afecta semnificativ implicarea și conversia generală a site-ului.
Ce sunt micro-interacțiunile?
Vedem micro-interacțiuni în fiecare zi. Când opriți iPhone-ul din modul silențios și face acea mică vibrație, când derulați în jos pentru a reîncărca o pagină și simbolul de încărcare apare în partea de sus - chiar și când deschideți un robinet folosind un senzor - toate acestea sunt micro- interacțiuni.
Deși pot să nu pară foarte vizibile sau importante, ele sunt. Sunt înrădăcinate în creierul nostru. Ne-au anunțat că acțiunea pe care tocmai am finalizat-o a făcut ceva. Micro-interacțiunile în designul web realizate corect pot îmbunătăți considerabil experiența utilizatorului.

Cei patru piloni ai designului de micro-interacțiune
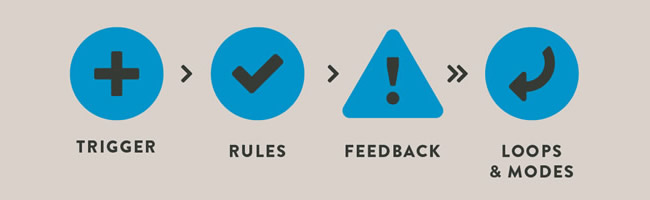
Există patru componente principale ale unei micro-interacțiuni: declanșatorul, regulile, feedback-ul și buclele sau modurile. O micro-interacțiune bine concepută va cuprinde toate aceste concepte:
- Declanșatorul este cel care inițiază procesul de micro-interacțiune. Un declanșator poate fi o acțiune manuală, cum ar fi apăsarea unui comutator sau clic pe o pictogramă. Poate fi, de asemenea, un declanșator încorporat în sistem care va apărea ori de câte ori o acțiune este finalizată. De exemplu, sunetul pe care îl auziți când primiți un mesaj text este rezultatul unui declanșare a sistemului. Când declanșatorul este comutat, acesta activează regulile interacțiunii. Regulile sunt programate în micro-interacțiunea însăși și îi spun ce poate și ce nu poate face. Deoarece aceste reguli nu sunt prezentate utilizatorului, le înțelegem doar prin feedback.
- Feedback -ul este modul în care știm că declanșatorul a angajat regulile și micro-interacțiunea funcționează. De exemplu, vibrația pe care o face telefonul când îl scoateți în tăcere. Vă informează că ați declanșat acțiunea și regulile au fost respectate corect. Fără feedback, nu ai ști ce se întâmplă. Dacă comutați telefonul pe silențios și nu vibrează, știți că este posibil ca ceva să nu funcționeze corect.
- Buclele și modurile sunt etapa finală a micro-interacțiunii. Buclele definesc cât timp va continua o micro-interacțiune, cum ar fi ciclul pictogramei de încărcare. Modurile definesc o acțiune neobișnuită, critică pentru continuarea procesului, cum ar fi introducerea datelor geografice pentru a găsi vremea locală.

Sursa imaginii .
Sfaturi pentru proiectarea microinteracțiunilor
Micro-interacțiunile se bazează pe un design centrat pe om. Feedback-ul de la micro-interacțiune este menit să fie intuitiv și ușor de înțeles. Utilizatorii nu trebuie să se gândească la feedback, deoarece confirmă în mod natural că interacțiunea a fost inițiată. Acesta este un lucru important de reținut atunci când proiectați micro-interacțiuni. Iată câteva îndrumări generale pentru proiectarea micro-interacțiunilor:

- Ar trebui să aveți întotdeauna o idee despre utilizatorul final sau despre platformă înainte de a începe. Acest lucru vă permite să faceți experiența mai familiară și mai umană.
- Asigurați-vă că acțiunile finalizate în timpul procesului de micro-interacțiune nu întrerup interacțiunea din neatenție. Practic, trebuie să țineți cont de eroarea umană și să încercați să o preveniți.
- Evitați dezordinea. Utilizați capabilitățile deja disponibile pe platformă în loc să adăugați elemente noi. De exemplu, cursorul, un cadran, un buton și o bară de defilare pot fi toate programate pentru a reflecta feedback-ul de micro-interacțiune. Acest lucru se potrivește cu alte bune practici de design web.
- Vorbește cu utilizatorii în limba lor. Acest lucru se leagă din nou de elementul uman. Dacă micro-interacțiunea dvs. declanșează text, utilizați un limbaj pe care oamenii îl pot înțelege cu ușurință, cu excepția cazului în care, desigur, utilizatorii finali înțeleg jargonul tehnic.
- Asigurați-vă că micro-interacțiunile pot rezista testului timpului. Nu există nimic mai rău decât o micro-interacțiune care devine mai enervantă de fiecare dată când o declanșezi. Stai departe de orice ti se pare prea ingenios sau care are animatii exagerate.
- Animația poate face micro-interacțiunile mai distractive atunci când sunt utilizate cu moderație. Cheia este să vă asigurați că micro-interacțiunea nu copleșește alte acțiuni - de exemplu, atunci când doriți să ștergeți o aplicație de pe iPhone și toate pictogramele încep să se mișoare. Este o animație adorabilă (aproape ca și cum tremură de frica de ștergere), dar nu împiedică funcționalitatea.
- Teoria culorilor este importantă în designul web și designul de micro-interacțiune. În timp ce contrastul poate funcționa pentru a evidenția un anumit proces sau acțiune, poate deveni cu ușurință distragător. Asigurați-vă că culorile din designul dvs. se îmbină cu cele din micro-interacțiuni. Amintiți-vă, micro-interacțiunea este doar o mică parte din imaginea designului; totul ar trebui să fie coeziv.
- În cele din urmă, identificați dacă și cum va evolua interacțiunea în viitorul utilizării acesteia. Are sens ca acesta să se schimbe în timp sau să rămână la fel?
Micro-interacțiuni în social media și aplicații
Micro-interacțiunile sunt incredibil de importante pentru designul web și mobil – în special cu aplicațiile. Ele sunt ceea ce face sau distruge experiența utilizării unei anumite aplicații în detrimentul alteia. Utilizatorii fie vor iubi, fie vor ura o aplicație în funcție de modul în care funcționează, nu doar de modul în care arată. Când vine vorba de rețele și aplicații de social media, micro-interacțiunile ar trebui să fie cât mai simple și intuitive posibil.

Sursa imaginii: Animație preferată de John Noussis. .
Acest lucru se datorează faptului că aproape toți utilizatorii accesează aceste aplicații de pe un dispozitiv mobil. Butonul de like de pe Instagram este un exemplu perfect; este de înțeles instantaneu, ușor de găsit și oferă feedback fără a întrerupe alte funcții. Când apăsați de două ori pe imagine și inima apare pentru o scurtă clipă, înțelegeți imediat ce înseamnă.
Utilizarea micro-interacțiunilor pentru a preda lucruri noi
Micro-interacțiunile nu sunt folosite doar pentru a îmbunătăți funcționalitatea unui site web; pot învăța utilizatorii cum să interacționeze cu un nou concept. De exemplu, atunci când o galerie foto are un aspect neobișnuit, o micro-interacțiune le poate arăta utilizatorilor cum să deruleze imaginile și să navigheze în alte aspecte ale site-ului.
O săgeată simplă ar putea indica direcția de glisare sau o animație a fotografiilor în mișcare ar putea oferi un exemplu de ceea ce ar trebui să facă utilizatorul. În acest fel, micro-interacțiunile depășesc doar confirmarea unui utilizator a finalizat o acțiune. Ei învață utilizatorii cum să interacționeze cu un site web.

Sursa imaginii: Cut Copy Share Delete By Srikant Shetty.
Micro-interacțiuni în CTA Design
O altă modalitate excelentă de a utiliza micro-interacțiunile este designul Call to Action (CTA). Știm cu toții că CTA sunt importante pentru a încheia înțelegerea dintre companii și clienții lor. Din păcate, majoritatea dintre ele în zilele noastre arată ca o singură persoană le-a proiectat. În timp ce asta poate fi uneori un lucru bun (din moment ce toată lumea recunoaște ce este), se îmbătrânește rapid.
CTA-urile creative cu micro-interacțiuni unice și atractive pot fi folosite pentru a încuraja utilizatorii să facă clic, să distribuie sau să aprecieze, făcând procesul mai mult ca un joc și mai puțin ca o corvoadă.
Importanța micro-interacțiunilor
Microinteracțiunile sunt importante pentru designul web și al aplicațiilor mobile, deoarece reduc decalajul dintre oameni și mașini. Umanizând sarcinile computerului și făcându-le să acționeze în moduri înțelese de oameni, infuzi designul cu personalitate. Ceea ce este și mai bine este că această personalitate poate transmite imaginea mărcii sau a afacerii făcând mici modificări microinteracțiunilor.
Ele pot fi distractive, animate, raționalizate sau profesionale și, atunci când sunt plasate pe fundalul site-ului web, ajută la consolidarea imaginii și a vocii mărcii. Poate cel mai important aspect al micro-interacțiunilor este că fac experiențele utilizatorilor mai plăcute în general. Fie că oferă puțin divertisment, ne învață ceva nou sau confirmă că am făcut ceva corect, micro-interacțiunile îmbunătățesc modul în care ne conectăm cu lumea digitală.
S-ar putea să-ți dorească, de asemenea, să citești despre greșelile de proiectare a interacțiunii care ne înnebunesc.
