14 Mega meniuri de la care toți designerii pot învăța
Publicat: 2020-04-14Există multe aspecte ale proiectării unui site web pe care un designer ar trebui să le ia în considerare. Un site web perfect este format din multe componente mai mici care îmbunătățesc UX/UI al oricărui site web dat. Aceste componente ale site-ului web ajută la valoarea estetică și funcțională generală a site-ului. O astfel de componentă este Mega Menu. Designul mega meniului este o componentă de web design pe care nu toate site-urile web o au neapărat. De fapt, este esențial să înțelegem mai întâi ce site-uri web ar trebui să aibă un design Mega Meniu și în ce scop.
În general, veți avea nevoie de un Mega Meniu pentru site-urile web care au multe link-uri. Mega Meniurile sunt un tip de sistem de navigație care asigură că toate opțiunile sunt vizibile simultan. Mega meniul poate fi aranjat atât pe verticală, cât și pe orizontală. Aceste informații pot fi împărțite în secțiuni sau lăsate fără secțiuni. Un exemplu excelent pentru acest lucru este site-ul Amazon UK. Cu toate acestea, pe site-ul din SUA, Amazon folosește un stil de meniu drop-down.
Este ideal să aveți mega meniuri atunci când aveți mai multe subdiviziuni sub o singură categorie părinte. Pe măsură ce nivelul ierarhiilor crește, utilizarea meniului drop-down pentru astfel de site-uri web devine mai plictisitoare și enervantă din punctul de vedere al clienților. Una dintre cele mai importante considerații care trebuie păstrate atunci când includeți un design mega meniu într-un aspect al site-ului web este că ar trebui să contribuie la UX în mod pozitiv. Un alt aspect ar trebui să fie dacă ajută la îndeplinirea obiectivelor site-ului.
Scopul Mega Meniurilor
Cele mai bune locuri în care Mega Meniurile sunt folosite în general sunt – magazinul de comerț online, încurajarea oamenilor să-ți cumpere serviciile sau să te contacteze, creșterea numărului de urmăritori, paginile comunității, pentru a obține mai mulți abonați și vânzarea de bilete la un eveniment. Acum că știm de ce și unde ar trebui să fie folosite modelele Mega Menu, haideți să aruncăm o privire la X Mega Menu Designs, toți designerii pot învăța:
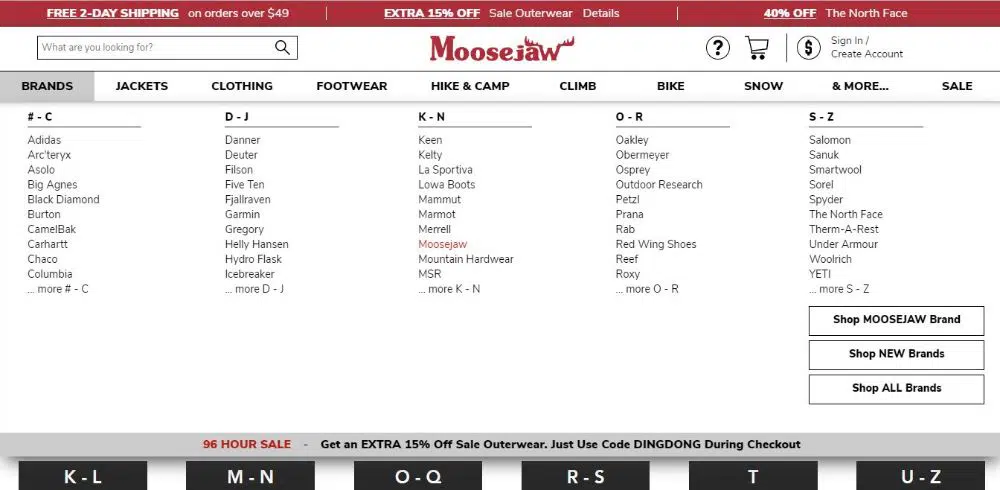
1. MooseJaw:
MooseJaw este un exemplu grozav de site web pentru design Mega Menu. Este un site de vânzare cu amănuntul online care este specializat în îmbrăcăminte casual, camping, drumeții și alte echipamente de sport de aventură. Când vizitați site-ul, veți vedea pesmet pe care scrie Mărci, jachete și așa mai departe. Când treceți mouse-ul pe ele, acesta afișează mega-lista de meniuri pentru fiecare fir de pană vizat.
Să presupunem că mouse-ul este pe Brands și se deschide mega-meniul pentru acel pesmet. Are o listă cu toate mărcile posibile disponibile pe site aranjată și structurată pe categorii alfabetice. Mergând mai departe, următorul pesmet – Jacheta are un mega meniu care este organizat în funcție de Sex și apoi de vârstă a persoanei care caută produsul, iar succesiv este clasificat și după scop. Aceasta este o structurare foarte sistematică a informațiilor pe un mega meniu pentru orice site de comerț electronic din care se pot inspira designerii.
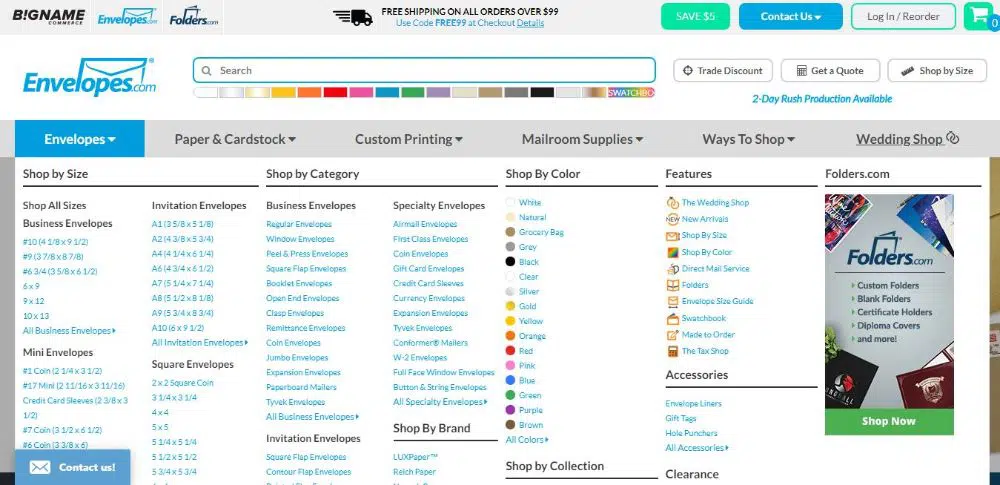
2. Plicuri:
Plicuri este un site web care se adresează vânzării de materiale de corespondență și plicuri. Când vizitați site-ul web puteți identifica pesmeturile la prima vedere. De asemenea, au o săgeată în jos lângă titluri pentru a indica că trebuie să mutați mouse-ul acolo pentru a vedea mai mult conținut.
Când faceți acest lucru, sunteți întâmpinat cu opțiuni de submeniu în care produsele sunt sortate după dimensiune, stil, culoare și textura hârtiei. Veți vedea subcategorii eficiente pentru a face informațiile mai ușor de scanat și pentru a ajuta vizitatorii să găsească exact ceea ce caută.
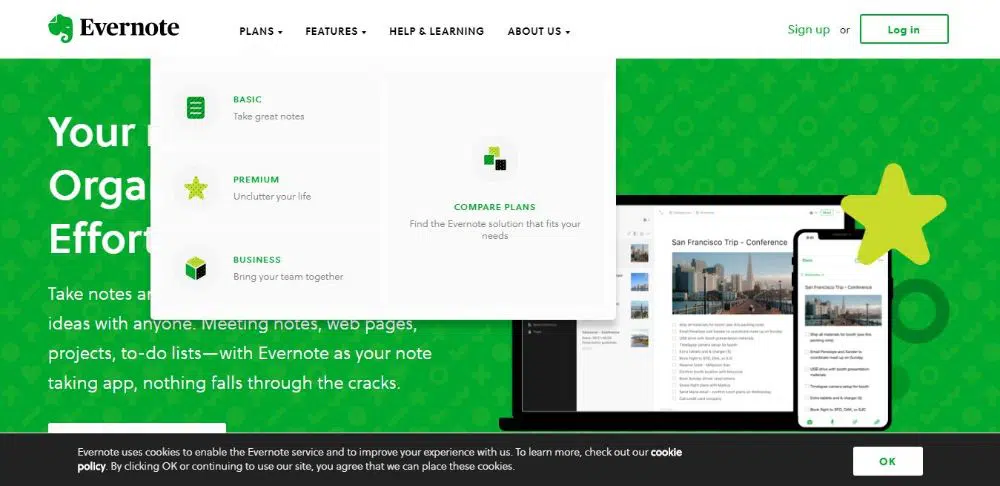
3. Evernote:
Dacă ați simțit vreodată nevoia unei platforme eficiente de păstrare a notelor, ați fi auzit de Evernote. În general, site-ul web are o interfață de utilizare foarte curată și eficientă. Antetul site-ului are logo-ul în colțul din stânga sus și toate pesmeturile importante de lângă siglă într-o linie orizontală.
Pesmeturile individuale au titluri cu săgeata în jos. Pe măsură ce treceți mouse-ul pe aceste pesmeturi, sunteți întâmpinat cu diferite opțiuni legate de acel pesmet. Evernote se asigură că încorporează culoarea verde pe tot site-ul.
Prin urmare, atunci când treceți cu mouse-ul pe un fir de pană, veți vedea lista derulantă a sub-articolelor. Când începeți să mutați mouse-ul peste aceste subelemente, fundalul pentru ele va deveni verde. Aceasta este o modalitate excelentă de a consolida aceeași practică de asociere a culorilor, de asemenea, arată vizual estetic.
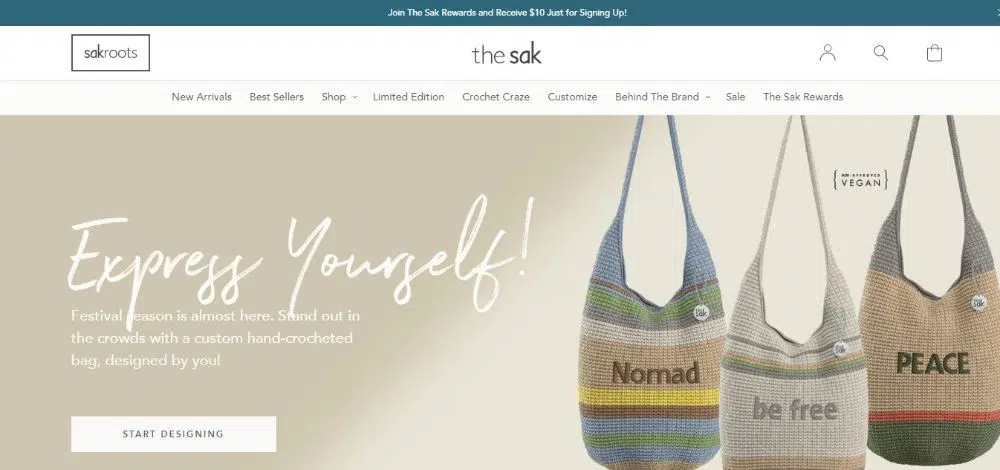
4. Sak:
Sak este un site de comerț electronic grozav care este dedicat vânzării de pungi. Are un mega meniu pentru pesmet selectat. Acest lucru ar putea părea inconsecvent la început, dar este de fapt o practică grozavă. Deoarece toate pesmeturile nu au opțiuni de mega meniu, elimină senzația forțată de a le include pe tot parcursul designului.
Acest lucru este apreciat de vizitatori. Pesmeturile care folosesc designul mega meniului fac acest lucru cu stil. Designul mega meniului se adaptează la efectele dinamice ale site-ului. Când treceți cu mouse-ul peste un pesmet, apare o subliniere, înainte ca mega-meniul să fie dezvăluit. Aceasta este o animație foarte lină și este realizată la perfecțiune. Un indiciu vizual mai mic ca acesta adaugă experienței utilizatorului.
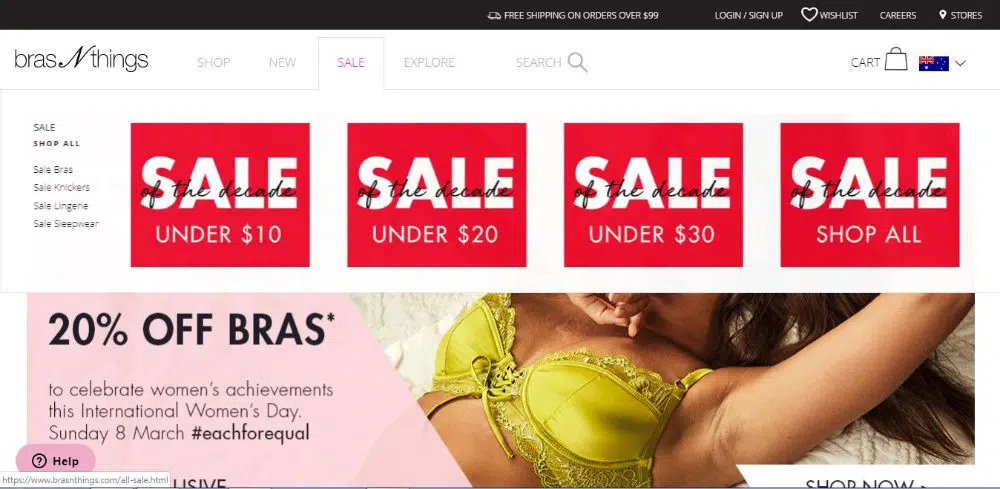
5. Bras N Things:
Bras N Things este un site excelent de comerț electronic care se concentrează pe vânzarea de lenjerie de corp pentru femei. Mega meniul de pe acest site web este conceput cu animații fanteziste care adaugă valoare estetică designului general al site-ului. Are navigare lină și rafinată în mega meniuri.
Al doilea nivel al acestor meniuri are două formate – text simplu sau text cu imagini mici. Pesmetul de vânzare este proiectat inteligent, deoarece atunci când vizitatorul trece peste vânzare, el/ea este întâmpinat cu 4 casete cu SALE scrise cu font aldine și atractiv. Fiecare dintre cele patru cutii vorbește despre vânzare sub 10 USD, 20 USD și așa mai departe.
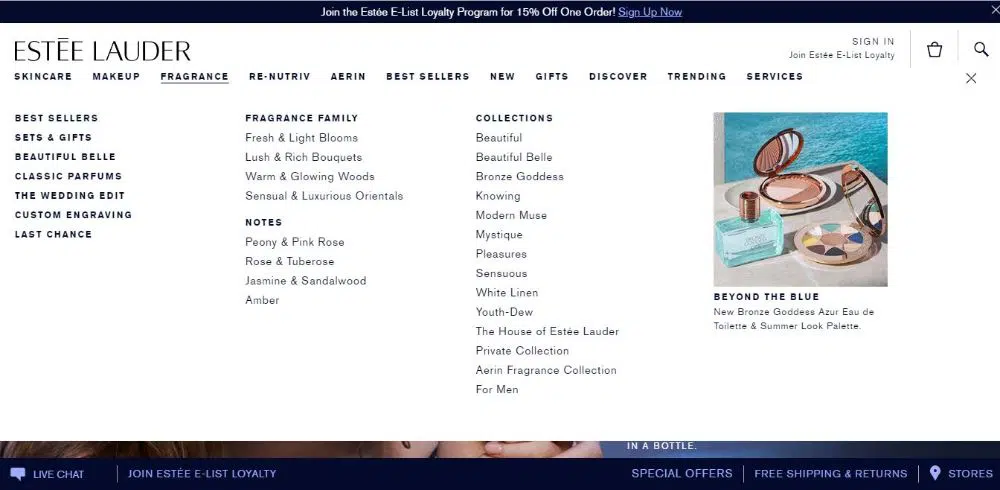
6. Estee Lauder:
Estee Lauder este un brand faimos de cosmetice. Are multe produse populare de îngrijire a pielii și cosmetice. Prin urmare, are sens doar ca un astfel de site web să aibă nevoie de un design și aspect excelent pentru site-ul web. Site-ul pentru Estee Lauder nu dezamăgește.
Întregul site web are o tehnică simplă de proiectare a site-ului web, cu text negru pe un fundal alb simplu. De asemenea, o imagine mare banner adaugă la valoarea estetică a acesteia. Mega meniul este simplu, dar eficient. Subcategoriile majore sunt evidențiate de celelalte prin utilizarea formatării aldine, ceea ce face diferențierea mai ușoară între categorii. În general, pare structurat, bazat pe ierarhie și organizat.

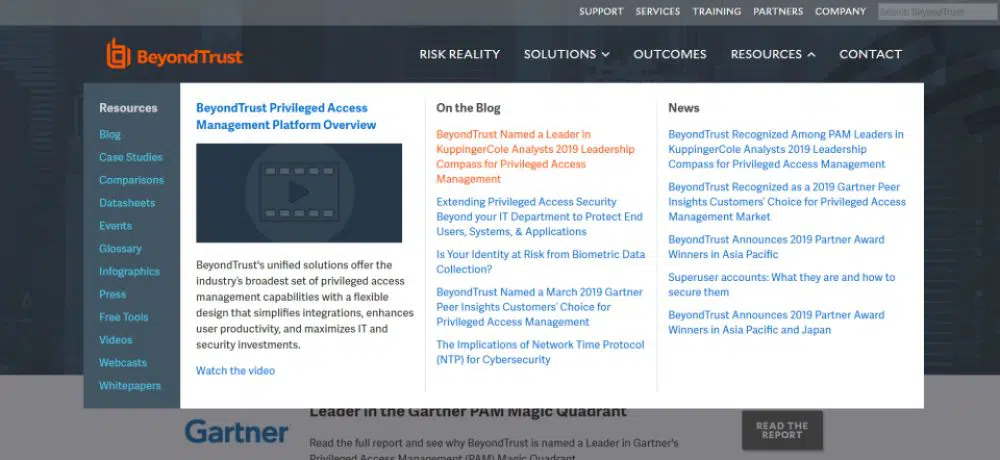
7. Dincolo de încredere:
Beyond Trust este o companie americană care se concentrează pe dezvoltarea, comercializarea și susținerea unei familii de produse de acces privilegiat la distanță, de gestionare a identității de privilegii și de gestionare a vulnerabilităților pentru UNIX.
Are un mega meniu grozav cu multe caracteristici. Este împărțit în două meniuri orizontale. Opțiunile din al doilea meniu sunt aranjate vertical. Ierarhia este clară și ușor de înțeles la prima vedere. Ori de câte ori ai muta mouse-ul peste text, acesta devenea roșu.
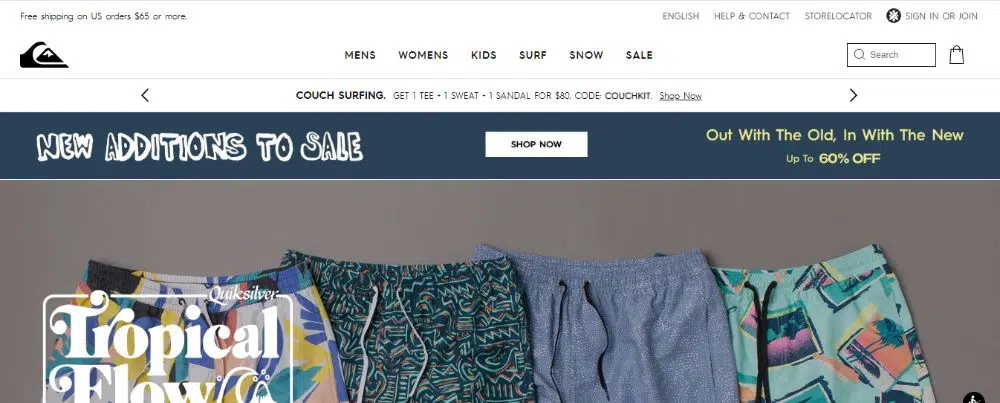
8. Quiksilver:
QuikSilver este o marcă de sport de vânzare cu amănuntul, precum și una dintre cele mai mari mărci de îmbrăcăminte pentru surf și echipamente sportive. Site-ul este foarte impresionant, cu imagini banner impresionante. Are un design web minimalist cu fundal alb și text negru.
Același design web impresionant este implementat în designul lor mega meniu. Are un stil minimalist, conținutul este centrat aliniat ceea ce lasă mult spațiu alb și spațiu respirabil. Textul își schimbă culoarea în gri când mutați mouse-ul peste orice text. Ierarhia este reprezentată de litere aldine și majuscule, ceea ce facilitează scanarea.
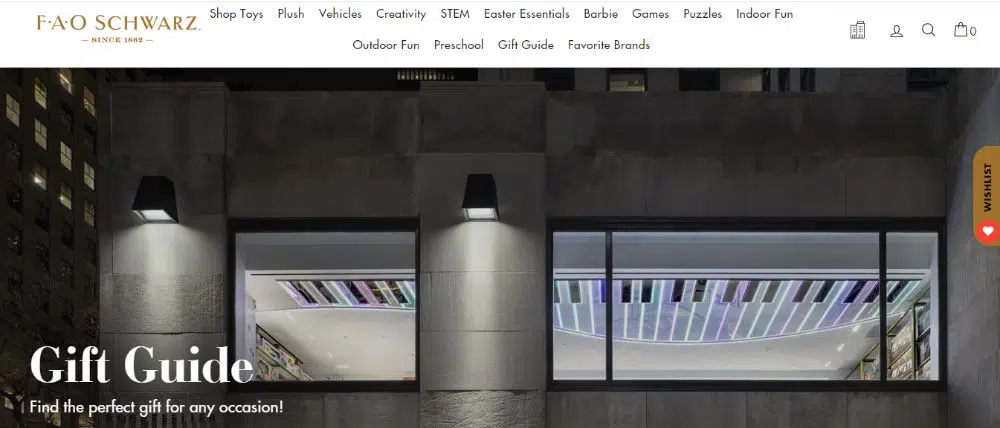
9. FAO Schwarz:
FAO Schwarz este un brand american de jucării. Este cunoscut pentru jucăriile premium, animalele de pluș în mărime naturală, integrarea mărcii, experiențe interactive și jocuri. Site-ul are un design impresionant de mega meniu, cu conținut separat pe grupe de vârstă, mărci și alte categorii care facilitează accesarea acestora. De asemenea, au animații dinamice atunci când mutați mouse-ul peste diferite pesmeturi.
O linie orizontală netedă trece pe lângă text și mega meniul este expus. De asemenea, site-ul folosește cu atenție mega meniul numai pentru pesmeturile necesare și se lipește de meniurile derulante obișnuite pentru celelalte. Acest lucru face ca totul să arate îngrijit și ordonat și face ca găsirea de informații relevante să fie foarte convenabilă.
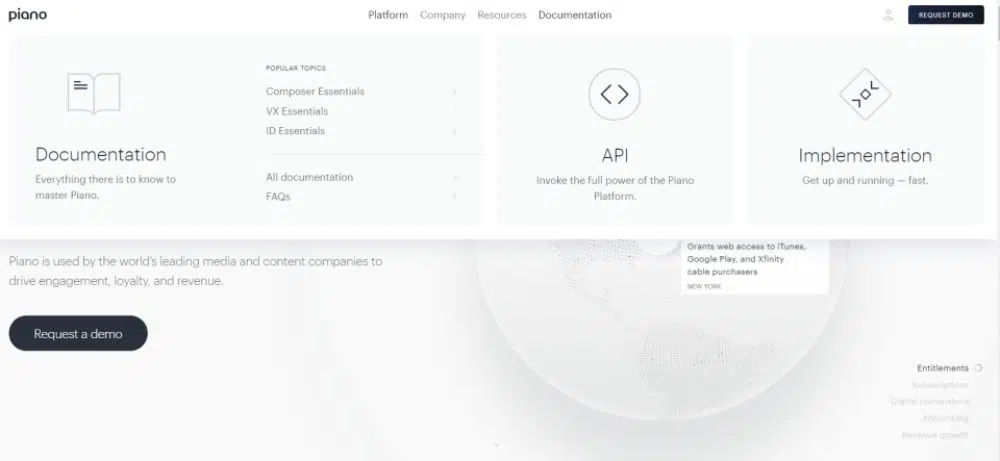
10. pian:
Piano este o companie care ajută la dezvoltarea conținutului și a companiilor media. Când vizitați site-ul, sunteți întâmpinat cu un Pământ care se rotește dinamic. Site-ul are un design web plat, iar mega-meniul folosește, de asemenea, cele mai simple efecte interactive, cu doar două niveluri.
Există plăci în mega meniu, care sunt egal distanțate și o pictogramă reprezentativă pentru fiecare opțiune. Acest lucru face foarte ușor de înțeles ceea ce reprezintă fiecare opțiune în mai puțin timp. În general, mega meniul este impresionant și diferit de abordarea majorității site-urilor web în ceea ce privește crearea unui mega meniu.
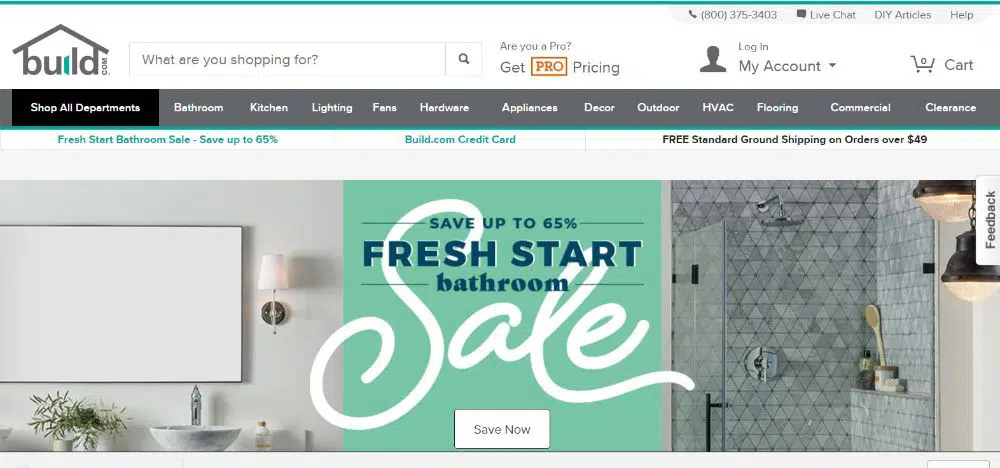
11. Construire:
Build este unul dintre cele mai bune site-uri web pentru cumpărături și decor. Ei vând toate electrocasnicele necesare, fie pentru bucătărie, toaletă, podele, mobilier, decor și multe altele. Deoarece site-ul are atât de multe categorii, este dificil să încadrezi toată navigarea într-un meniu general.
Cu toate acestea, încadrarea într-un mega meniu este, de asemenea, o provocare, dar au venit cu o idee inteligentă despre cum să încadreze mai mult conținut într-o manieră estetică folosind mega meniu. Mega meniul pentru acest site web este compact pentru a ocupa mai puțin spațiu și folosește pictograme în loc de text. Arată bine și este și o abordare practică.
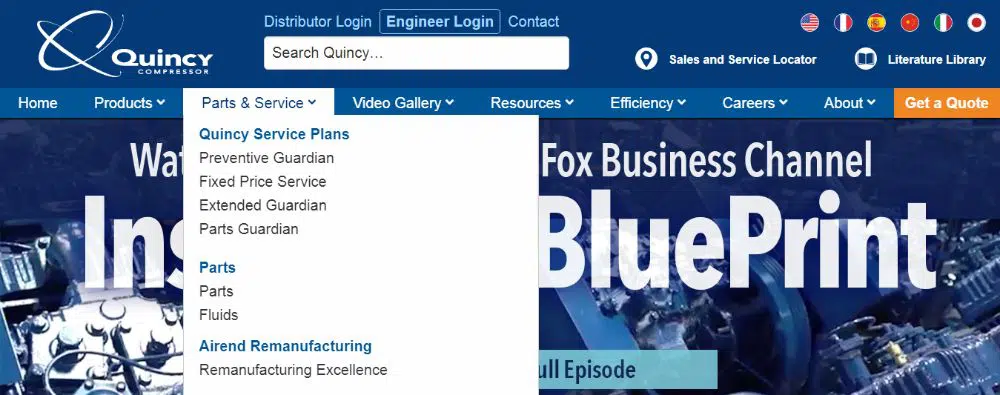
12. Compresor Quincy:
Quincy Compressor este un site de comerț electronic cu conținut provocator de organizat. Au multe pagini interioare de produse individuale care trebuie clasificate și subcategorisite pentru a avea un loc în mega meniu.
Produsele industriale în special sunt foarte greu de aranjat, deoarece au numere și nume complexe. Modul în care au tratat această problemă este lăudabil. Au trei categorii principale, sub care există subcategorii pentru fiecare. În partea de jos a paginii există, de asemenea, un catalog de produse disponibil pentru utilizatorii să îl descarce în fiecare lună.
13. Îmbrăcăminte în aer liber Blacks:
Black Outdoor Clothing este un site web de vânzare cu amănuntul de pânză care are mulți parteneri de marcă. Site-ul lor are toate mărcile enumerate în meniu și, prin urmare, îi face să folosească mega meniul.
Au multe produse de oferit și toate categoriile sunt plasate sistematic. Mega meniurile sunt super receptive și fără dezordine. Distanța dintre fiecare articol îl face respirabil și ușor de scanat. Fiecare categorie este diferențiată de cealaltă, cu text îngroșat și font puțin mai mare, ceea ce o face ușor pentru ochi.
14. Oferă:
Bestore este un site de comerț electronic de îmbrăcăminte de modă online, care are o interfață de utilizator curată și impresionantă. Este minimalist, fără dezordine și elegant. Site-ul web are un carusel de imagini cu eroi cu fotografii impresionante și informații suplimentare. Logo-ul lor este plasat central pe site-ul web, iar dedesubt sunt pesmeturile care sunt bine distanțate în fonturi impresionante. Fiecare pesmet are o liniuță deasupra, care se transformă într-o culoare de piersică atunci când mutați mouse-ul pe un anumit pesmet.
Acest lucru vă ajută să urmăriți locul în care vă aflați. Când mutați mouse-ul la oricare dintre pesmeturi, veți găsi un mega meniu frumos proiectat, cu o imagine aferentă în partea dreaptă pentru o referire mai ușoară. În general, designul mega meniului este îngrijit și sofisticat, spre deosebire de alte site-uri web care adaugă prea multe categorii și subcategorii, ceea ce face ca mega meniul să pară copleșitor și aglomerat.
Acestea au fost cele 14 Mega Meniuri de la care toți designerii pot învăța atunci când își proiectează site-urile web. Țineți minte să utilizați modele de mega meniu numai atunci când este necesar și potrivit. Dacă clientul dvs. nu are multe produse, folosind un design mare de mega meniu, ar face să pară că nu au multe servicii de oferit.
Înțelegeți scopul mega meniurilor și apoi proiectați-le astfel încât să se potrivească cu cerințele clientului și să facă site-ul lor să arate atrăgător pentru clienți, în timp ce le este mai ușoară navigarea prin site.