Câmpurile de text ale designului materialului sunt proiectate prost
Publicat: 2022-03-10Proiectez formulare de peste 20 de ani și am testat multe dintre ele pentru organizații mari precum Boots , Just Eat și Gov.uk . Un subiect care apare foarte mult la formulare este: unde se pune eticheta. În primele zile, am vorbit despre etichetele aliniate la stânga versus etichetele aliniate în partea de sus.
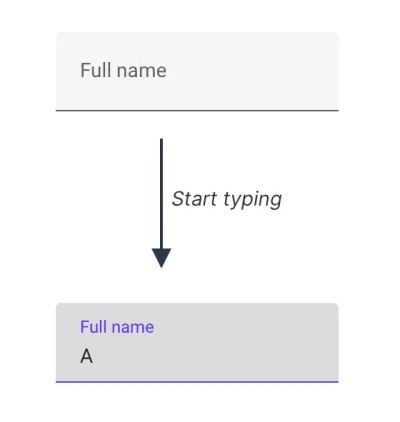
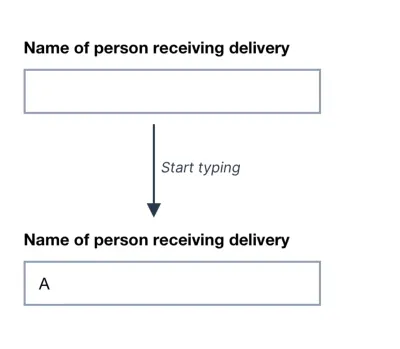
În prezent, accentul se pune mai mult pe substituenții care înlocuiesc etichetele și etichetele flotante . Acestea din urmă pornesc în interiorul intrării. Când utilizatorul începe să tasteze, eticheta „plutește” pentru a face spațiu pentru răspuns:

Unii oameni presupun că etichetele flotante sunt cele mai bune, deoarece Material Design de la Google le folosește. Dar în acest caz, Google greșește.
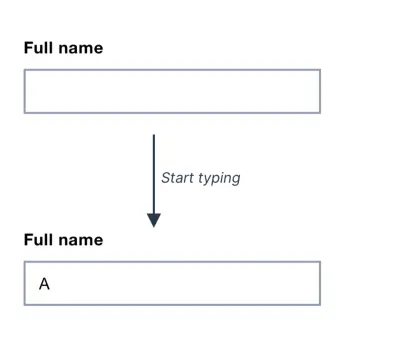
În schimb, recomand să utilizați câmpuri de text convenționale care au:
- Eticheta din afara intrării (pentru a spune utilizatorului ce să tastaze),
- O margine distinctă de jur împrejur (pentru a face evident unde merge răspunsul).

În acest articol, voi explica de ce recomand întotdeauna câmpurile de text convenționale și de ce Google greșește când folosește etichete flotante pentru Material Design.
Etichetele flotante sunt mai bune decât o alternativă comună, dar sunt încă problematice
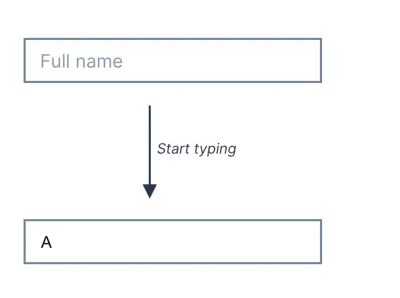
Etichetele flotante au fost concepute pentru a rezolva unele probleme cu o alternativă folosită în mod obișnuit: etichetele substituenților . Acolo este plasată eticheta în interiorul intrării, dar dispare când utilizatorul începe să tasteze:

După ce am văzut o mulțime de oameni interacționând cu formularele prin munca mea, știu că etichetele substituenților sunt problematice.
Acest lucru se datorează faptului că, de exemplu, ei:
- dispar de îndată ce utilizatorul scrie, ceea ce poate face mai dificilă amintirea pentru ce este intrarea, în special pentru utilizatorii cu deficiențe cognitive;
- poate fi confundat cu un răspuns real, determinând utilizatorii să sară accidental câmpul;
- sunt gri pentru a indica faptul că este o etichetă și nu un răspuns - dar acest lucru poate îngreuna citirea.
Etichetele flotante nu rezolvă 2 dintre aceste probleme: contrastul slab și șansa ca eticheta să fie confundată cu un răspuns real. Și în timp ce încearcă să abordeze problema dispariției etichetei, în acest sens, etichetele flotante introduc și multe alte probleme.
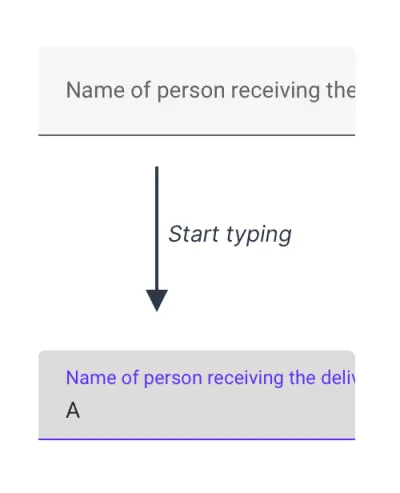
De exemplu, dimensiunea etichetei trebuie să fie mică pentru a se potrivi în cutie, ceea ce poate îngreuna citirea. Și etichetele lungi nu pot fi folosite, deoarece vor fi tăiate de intrare :

Câmpurile de text convenționale sunt mai bune decât etichetele de substituent și etichetele flotante
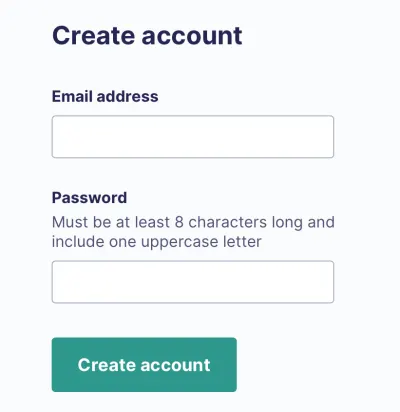
Câmpurile de text convenționale nu au problemele de mai sus, deoarece este clar unde se duce răspunsul și au o etichetă lizibilă, ușor disponibilă. Etichetele pot fi de orice lungime , iar textul indiciu, dacă este necesar, este ușor de acomodat.


Am văzut sute de oameni interacționând cu formele și i-am văzut pe mulți dintre ei luptându-se. Dar nu s-a datorat nici o dată la utilizarea unui câmp de text convențional. Ocupă ceva mai mult spațiu vertical. Dar economisirea spațiului cu prețul clarității, ușurinței de utilizare și accesibilității este un compromis prost de făcut.
Testul Google nu a inclus câmpuri de text convenționale
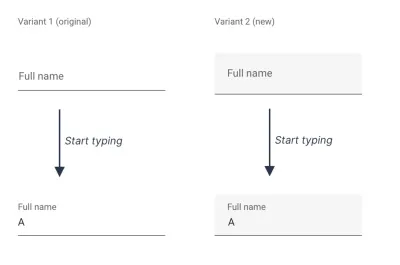
Articolul Google, The Evolution of Material Design's Text Fields arată că au fost testate doar 2 variante, ambele folosind etichete flotante.

În mod esențial, testul nu a inclus câmpuri de text convenționale, ceea ce înseamnă că nu au comparat de fapt capacitatea de utilizare a designului lor de etichetă flotantă cu câmpurile de text convenționale . Și după ce a citit răspunsurile Google la comentariile la articolul lor, se pare că utilizarea nu a fost prioritatea lor principală.
Google a prioritizat din neatenție estetica față de utilizare
Am studiat de ce Material Design folosește etichete flotante și am descoperit comentarii de la Michael Gilbert, un designer care a lucrat la ele.
Comentariile indică faptul că au încercat să echilibreze estetica și gradul de utilizare.
Matt Ericsson a comentat:
Acest lucru pare să implice că s-a pus mai mult accent pe formă peste funcție [...] sau chiar pe dorința de a diferenția pur și simplu componentele Material de casetele de introducere (plictisitoare) încercate și adevărate. [...] au fost efectuate cercetări asupra intrărilor inițiale care au validat că acestea au îndeplinit un obiectiv care nu a fost îndeplinit de intrările casete? Există ceva care s-a remarcat ca valoros mergând cu o simplă subliniere?
Raspunsul Google:
Deciziile de proiectare din spatele câmpului de text original sunt anterioare timpului meu petrecut în echipă, dar cred că obiectivul a fost probabil similar [cu această cercetare]: echilibrarea uzabilitate cu stilul. Cred că la acea vreme înclinam spre minimalism , subliniind culoarea și animația pentru a evidenția uzabilitate.
Denis Lesak a comentat:
[...] acesta este unul dintre acele momente în care mă întreb de ce toată această cercetare a fost necesară, deoarece am crezut de multă vreme că vechiul design era viciat din toate motivele pe care le-ați menționat.
Raspunsul Google:
[...] scopul cercetării de aici nu a fost să se determine pur și simplu că o versiune era mai bună decât alta [...]. Acest studiu s-a concentrat în schimb pe identificarea caracteristicilor designului care au condus la cele mai utilizabile și frumoase experiențe .
Chiar dacă Google a urmărit echilibrul, în cele din urmă au sacrificat din neatenție utilitatea pentru „minimalism” și „o experiență frumoasă”.
Dar estetica și gradul de utilizare nu sunt în competiție una cu cealaltă. Ceva poate arăta bine fără a crea probleme utilizatorilor. De fapt, aceste calități merg mână în mână.

Concluzie
Etichetele flotante sunt cu siguranță mai puțin problematice decât etichetele substituenților. Dar câmpurile de text convenționale sunt mai bune decât etichetele flotante, deoarece arată ca câmpuri de formular, iar eticheta este ușor de citit și disponibilă în orice moment.
Estetica este importantă, dar punerea etichetei în interiorul cutiei nu o face să arate frumos. Totuși, ceea ce face este să îl facă evident mai greu de utilizat.
Smashing Nota editorului
În momentul scrierii, aici, la Smashing Magazine, folosim de fapt modelul de etichetă plutitoare pe care Adam îl critică puternic în acest articol. Din testele noastre de utilizare, putem confirma că etichetele plutitoare nu sunt o idee deosebit de grozavă și căutăm să ajustăm designul - prin trecerea la câmpurile de text convenționale - în curând.
Mulțumiri
Mulțumesc lui Caroline Jarrett și Amy Hupe pentru că m-au ajutat să scriu asta. Și mulțumim lui Maximilian Franzke, Olivier Van Biervliet, Dan Vidrasan, Fabien Marry pentru feedback-ul lor cu privire la o versiune anterioară a acestui articol.
