25 de exemple de design materiale pe care le veți iubi
Publicat: 2018-07-10Material Design este un limbaj vizual care sintetizează principiile de bază ale designului bun și le combină cu inovația științei și tehnologiei moderne.
Iată câteva exemple de design de materiale care ne-au plăcut. Fiecare dintre acestea urmează tendințele și principiile designului material și are ceva unic să vă învețe.
Dacă sunteți un fan al curățeniei interfețelor de utilizator Material design, atunci vă va plăcea această listă. Am adunat aici concepte atât pentru aplicații, cât și pentru site-uri web, cu palete de culori, structuri și machete diferite. Bucurați-vă!
Vreau mai mult? Consultați aceste resurse de design materiale, instrumente de culoare pentru design material și fundaluri gratuite pentru design material.
Tabloul de bord CryptoAim
CryptoAim este un proiect interesant de design Material pentru o aplicație care vă permite să verificați tendințele de căutare ale multor criptomonede diferite. Are o interfață de utilizator întunecată, cu detalii moderne și curate.
Agentia
Iată un site web model bazat pe tendințele de design Material. Combină cu succes culorile neon vibrante într-un mod inovator. Cine ar fi crezut că galbenul, albastrul și violetul merg atât de bine împreună în aceeași paletă de culori?!
Conceptul de meniu vertical
Consultați acest concept de meniu vertical care urmează tendințele de design Material. Când este aproape de marginea ecranului, acest meniu simplu se realinează vertical pentru a face toate elementele de meniu complet vizibile.
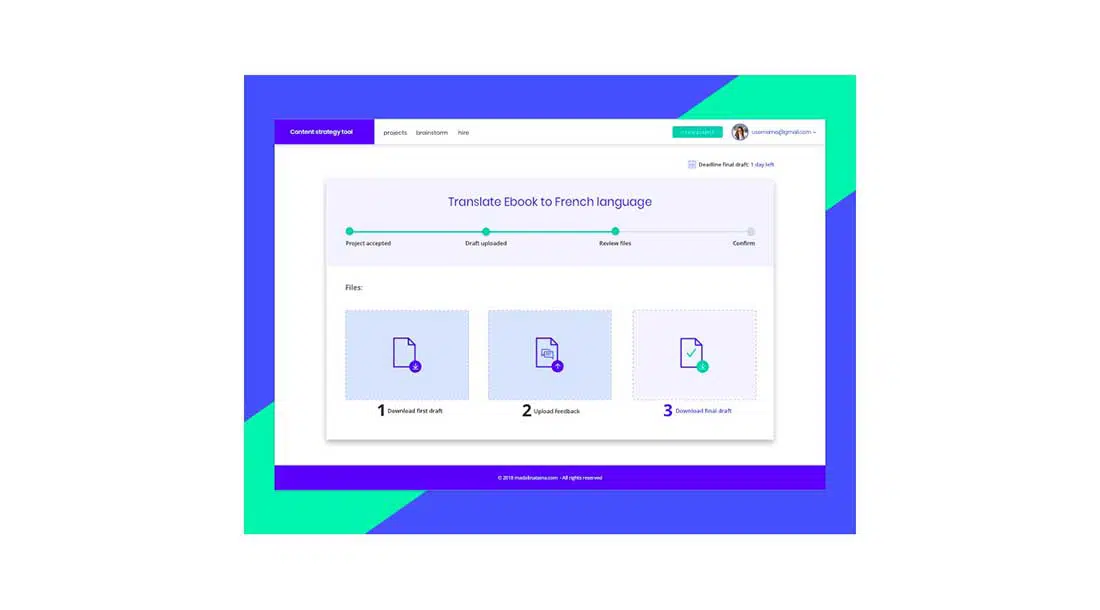
Instrument de strategie de conținut
Acesta este proiectarea unui instrument de strategie de conținut. Are o interfață de utilizator viu colorată, cu elemente simple și atent detaliate. Conține un indicator de progres și activitate, care este o indicație vizuală a pașilor pe care trebuie să-i facă utilizatorul pentru a utiliza aplicația.
Receptivă – Mobil
Acesta este un sistem cool creat pentru compania Tec Mobile. Scopul său este de a oferi o experiență curată de management al evenimentelor, făcându-l ușor și rapid, atât pentru organizatorul evenimentului, cât și pentru angajații care lucrează acolo. Designul urmează tendințele materialelor și include un sistem web administrativ și aplicații pentru tablete și mobile.
Aplicația CasualTrack
Acesta este designul unei aplicații Android numită CasualTrack. Această structură include o bară permanentă de aplicații în partea de sus și un buton de acțiune plutitor pe site-ul din dreapta jos.
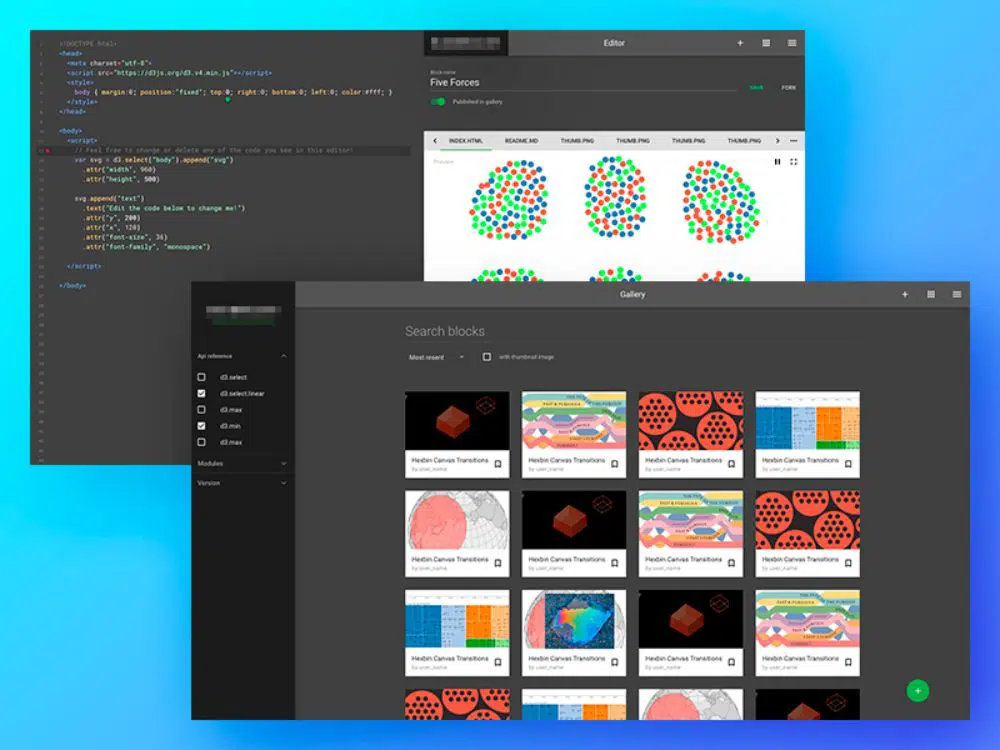
Editor online
Iată un design de editor online grozav, creat cu ajutorul principiilor de proiectare a materialelor. Include dialoguri care informează utilizatorii despre anumite sarcini.
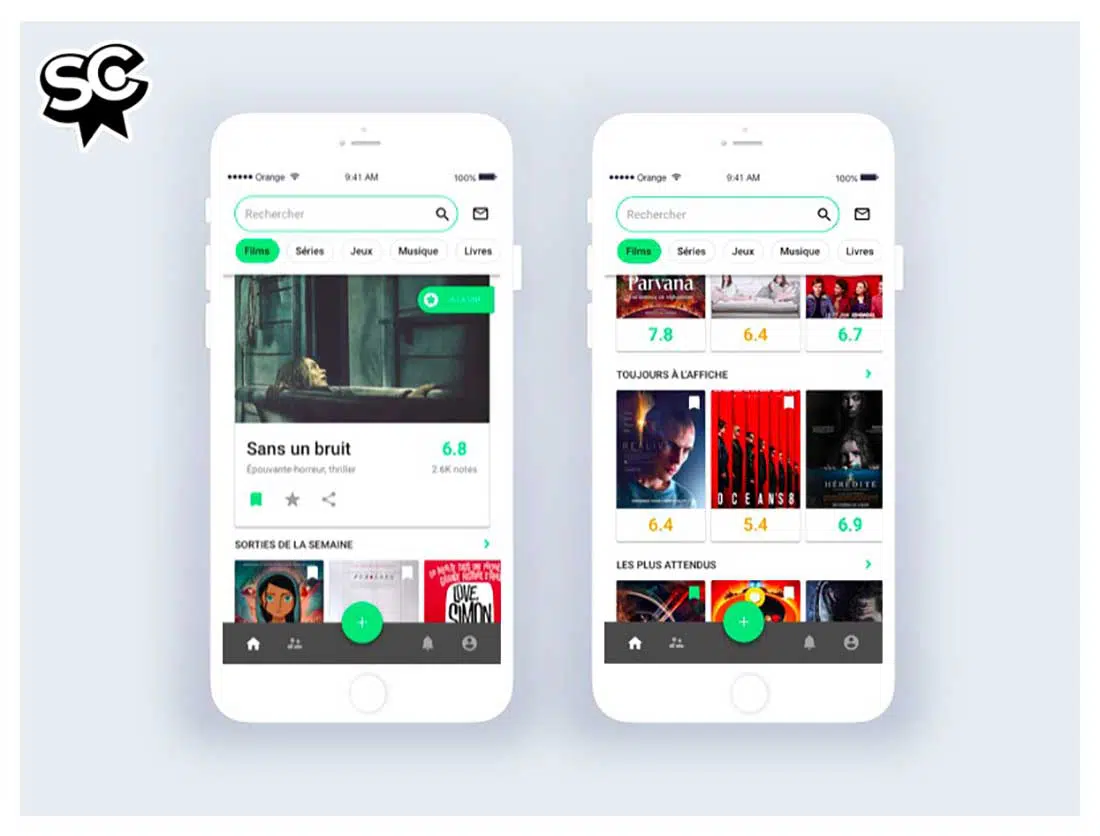
Sens Critica
Acesta este conceptul de reproiectare pentru Sens Critique, o aplicație culturală franceză pe care o puteți folosi pentru a descoperi, evalua și comenta filme, seriale, muzică, cărți și multe altele. Conține liste de grilă – o alternativă la vizualizările standard de listă, care îmbunătățesc înțelegerea vizuală a conținutului pe care îl oferă.
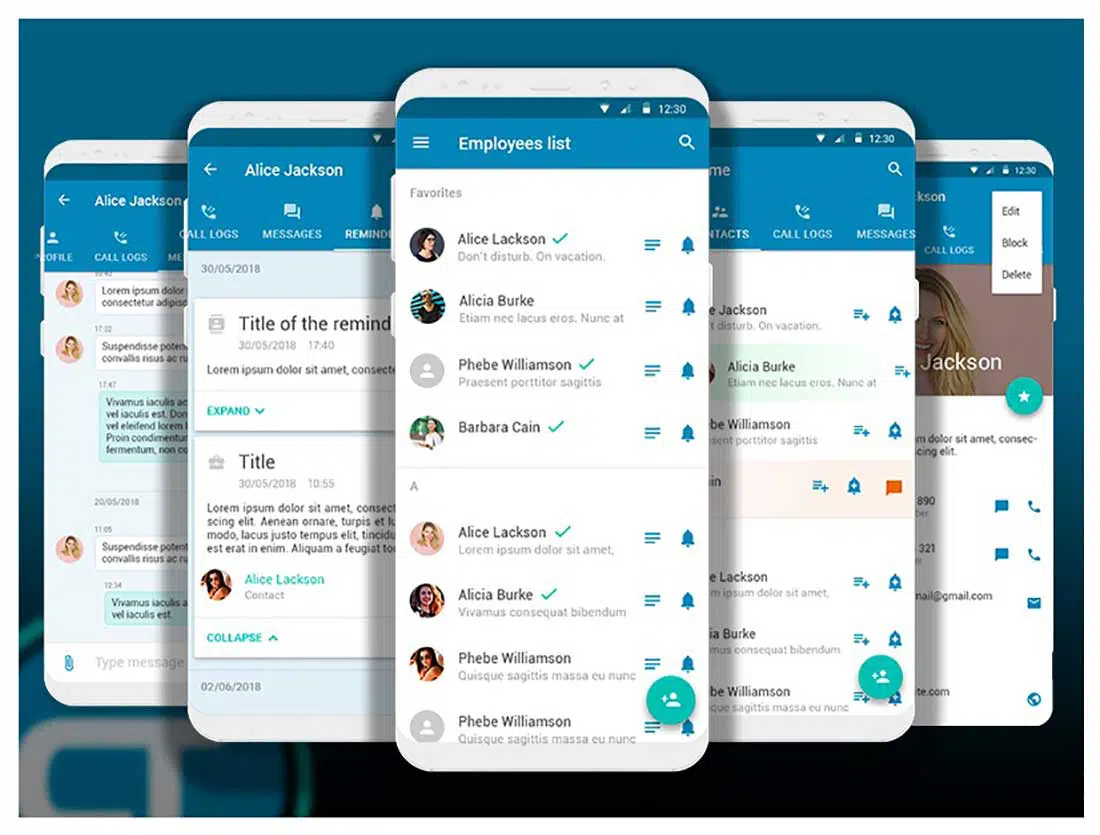
Mobile SDK – Ticketing, Chat, Articole pe Android
Iată câteva exemple de ecrane pentru Zendesk Mobile SDK pe Android. Conține un buton de acțiune plutitor care reprezintă acțiunea principală din aplicație. este în formă de cerc, cu o pictogramă în mijloc, plutind deasupra interfeței de utilizare în colțul din dreapta jos al ecranului.
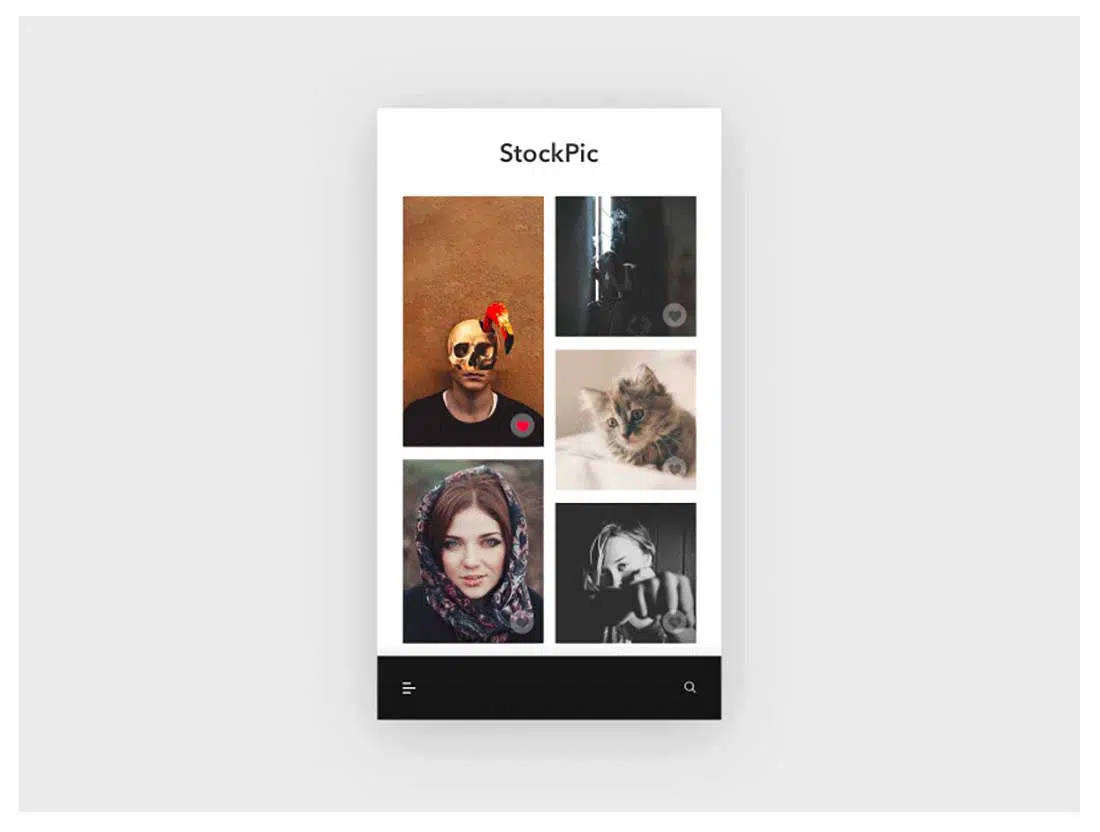
Tendințe – Provocarea zilnică UI 069
Iată designul unei aplicații de imagini stoc care arată imaginea în tendințe în partea de sus. Oferă o experiență unificată pe toate platformele și dispozitivele și include câteva precepte mobile esențiale.
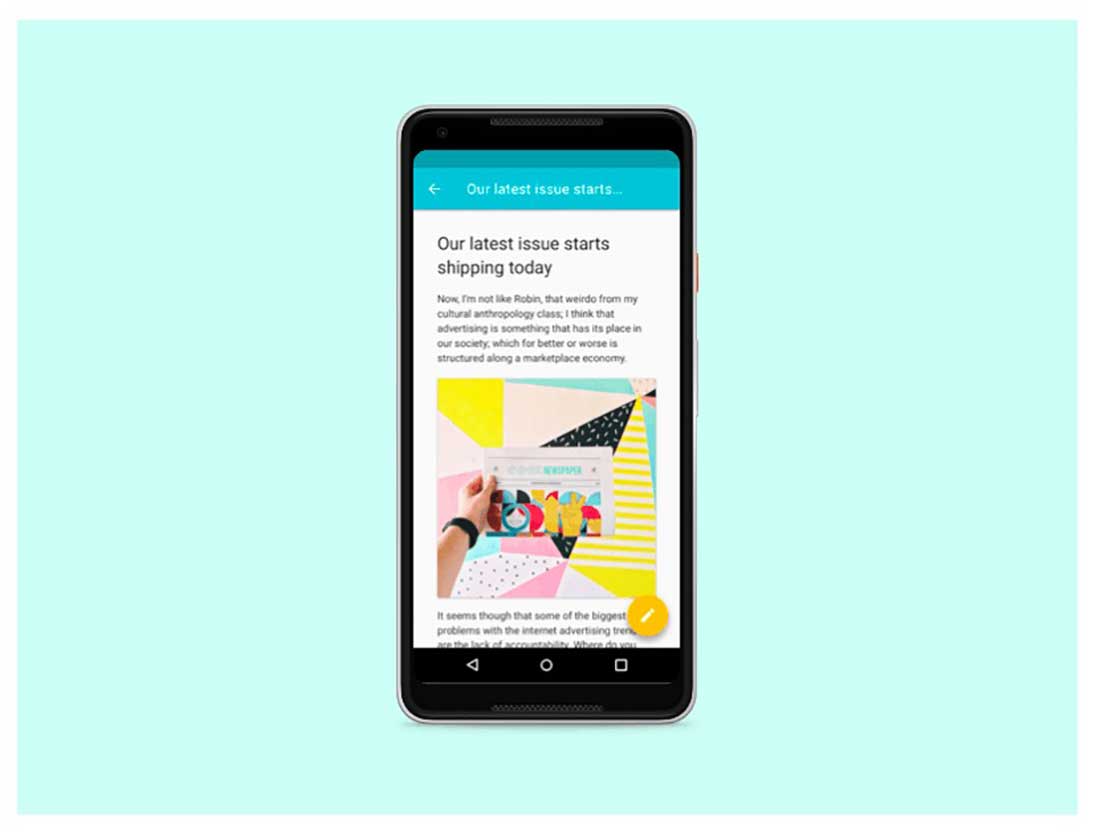
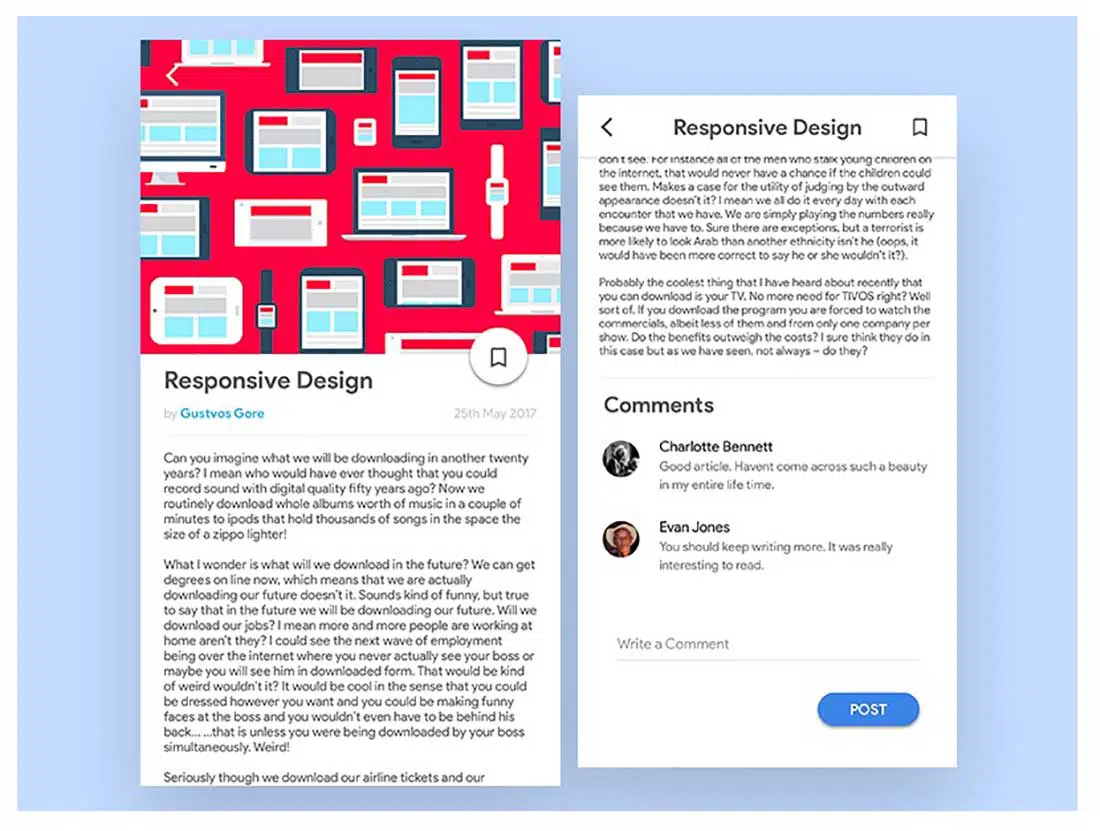
Design UI post de blog
Există o mare utilizare a tipografiei în acest concept de design material pentru o postare pe blog, totuși dimensiunea fontului ar trebui să fie ușor mărită.
Tapet de design material
Ești un fan al Material Design? Descărcați acest tapet gratuit și utilizați-l pentru telefonul dvs. sau ecranul desktop.

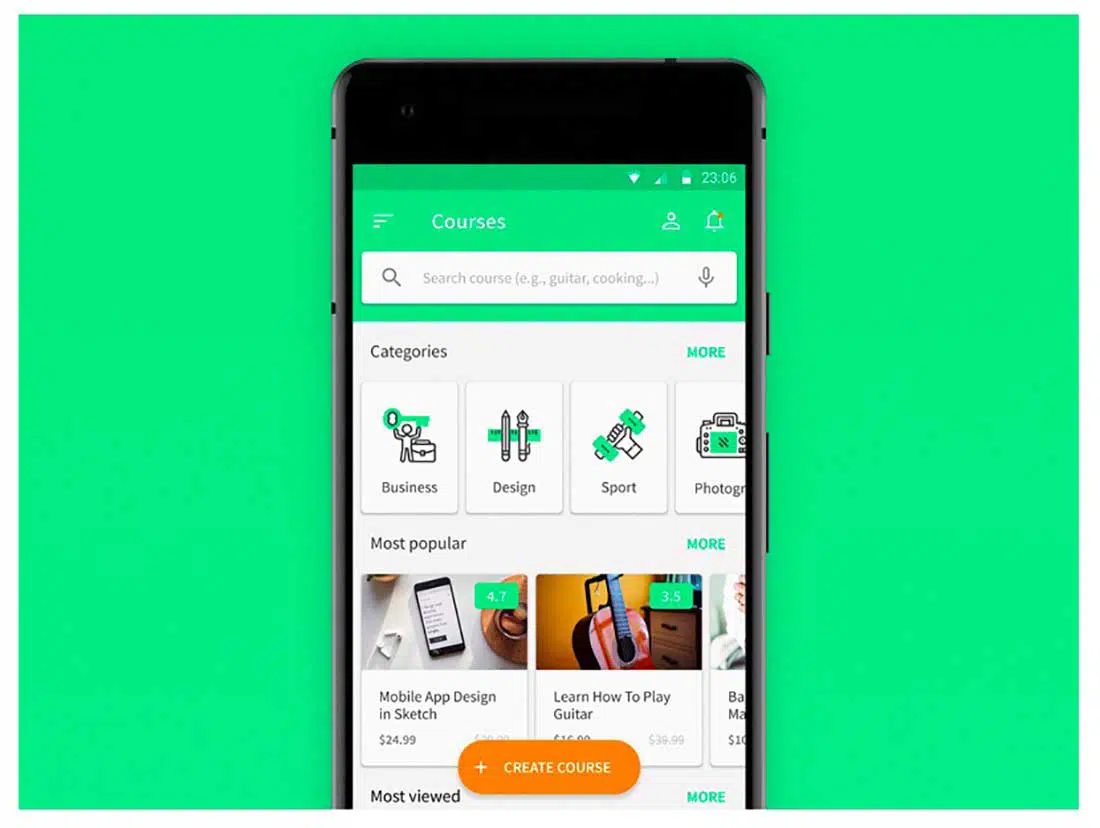
Conceptul de interfață a aplicației de e-learning
Acesta este un mic concept de UI pentru o aplicație de cursuri de e-learning care utilizează principiile Material Design 2.0. Consultați pictogramele realizate cu atenție!
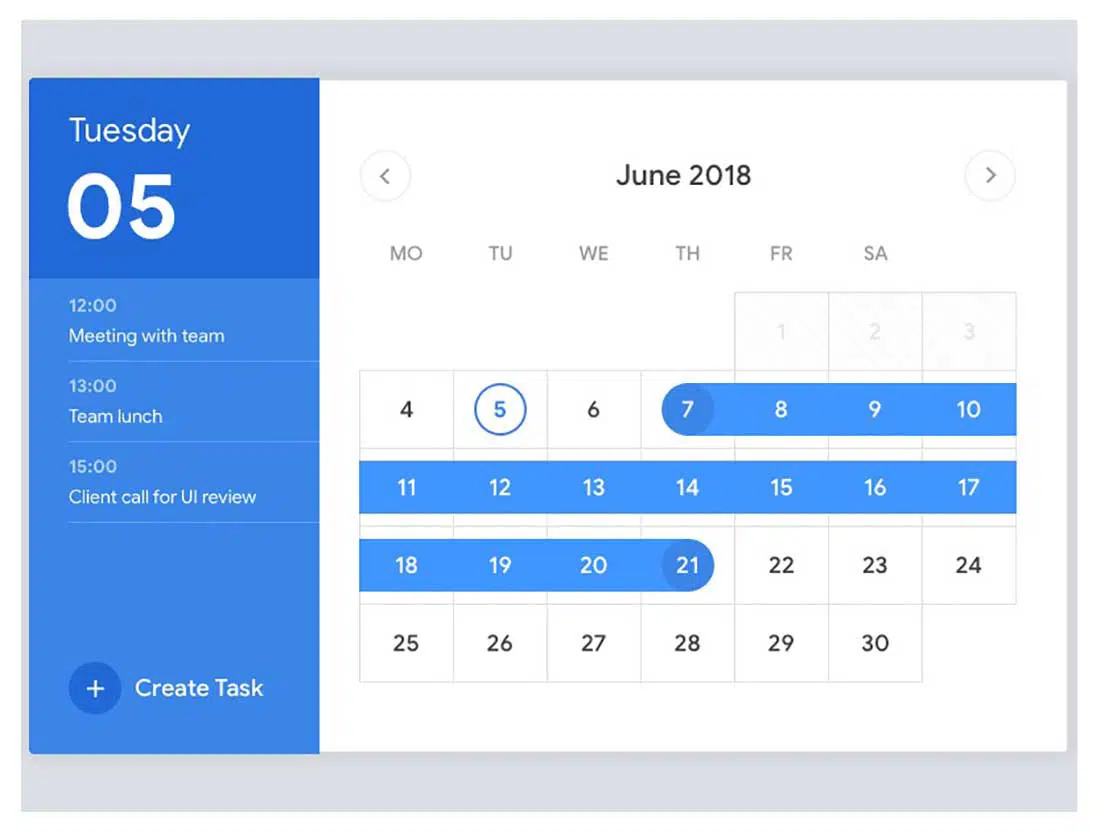
Calendar
Acesta este un design de ecran de calendar pentru o aplicație utilizată pentru gestionarea tuturor lucrurilor importante. Aplicația include acest calendar încorporat care vă permite să vă vedeți toate evenimentele.
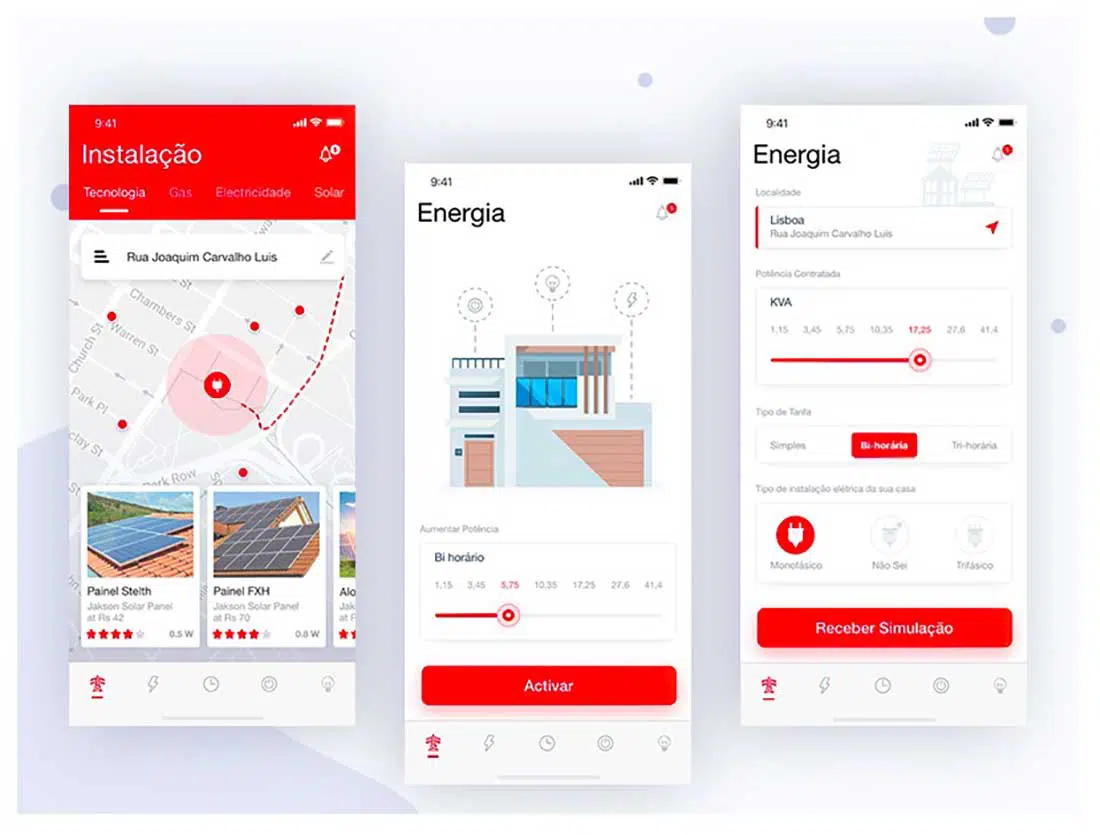
Aplicația SmartEnergy Ios
Iată designul pentru aplicația SmartEnergy IOS, care vă oferă modalitatea ușoară de a vă conecta la placa de bază de energie de acasă de pe smartphone.
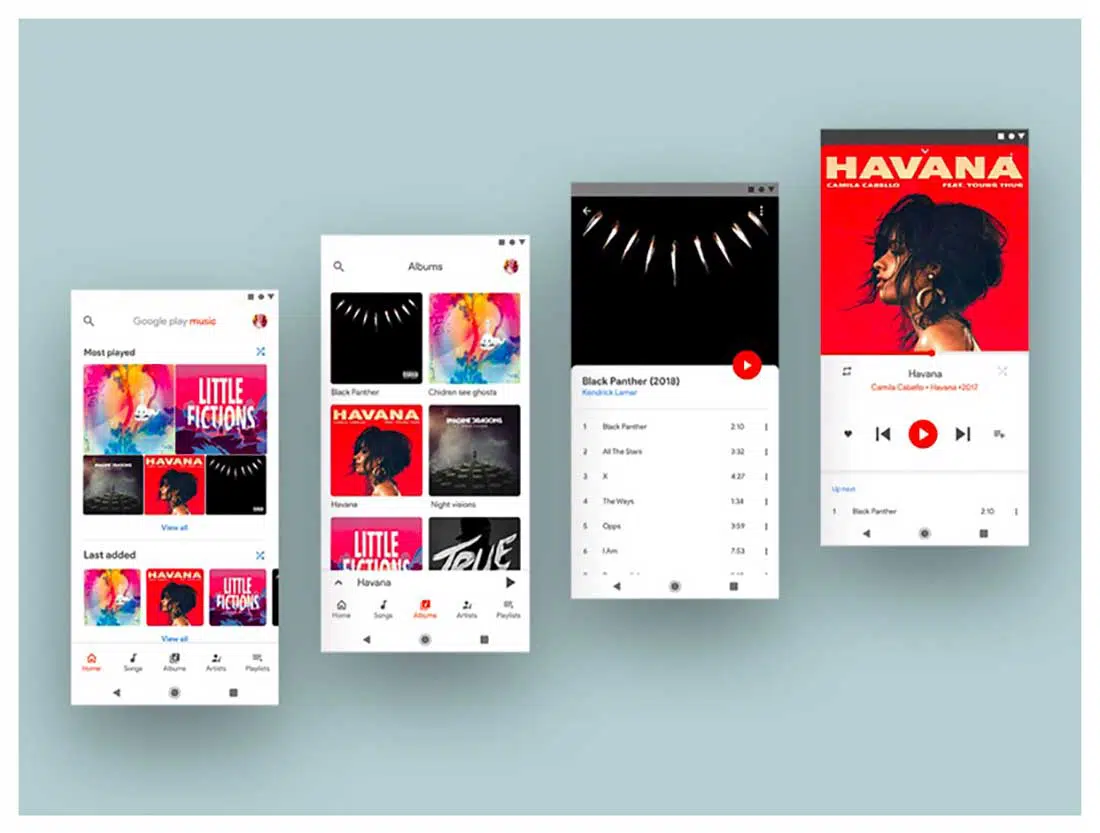
Conceptul de reproiectare a muzicii Google Play
Acesta este un concept de reproiectare a muzicii Google Play care urmează toate principiile Material design 2.0. Verificați-l în detaliu.
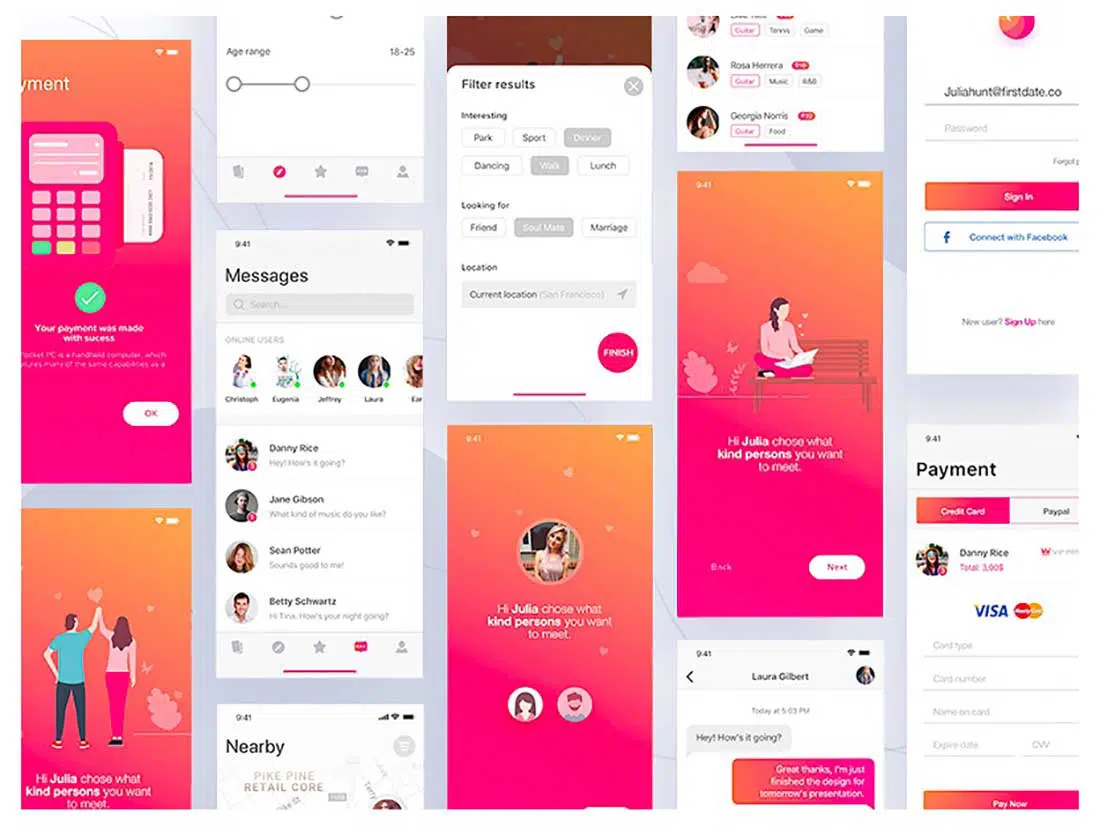
Aplicația Firstdate
Acestea sunt câteva elemente vizuale de design material pentru integrarea aplicației Firstdate iOS. Include ilustrații minunate și un flux curat și ușor de utilizat.
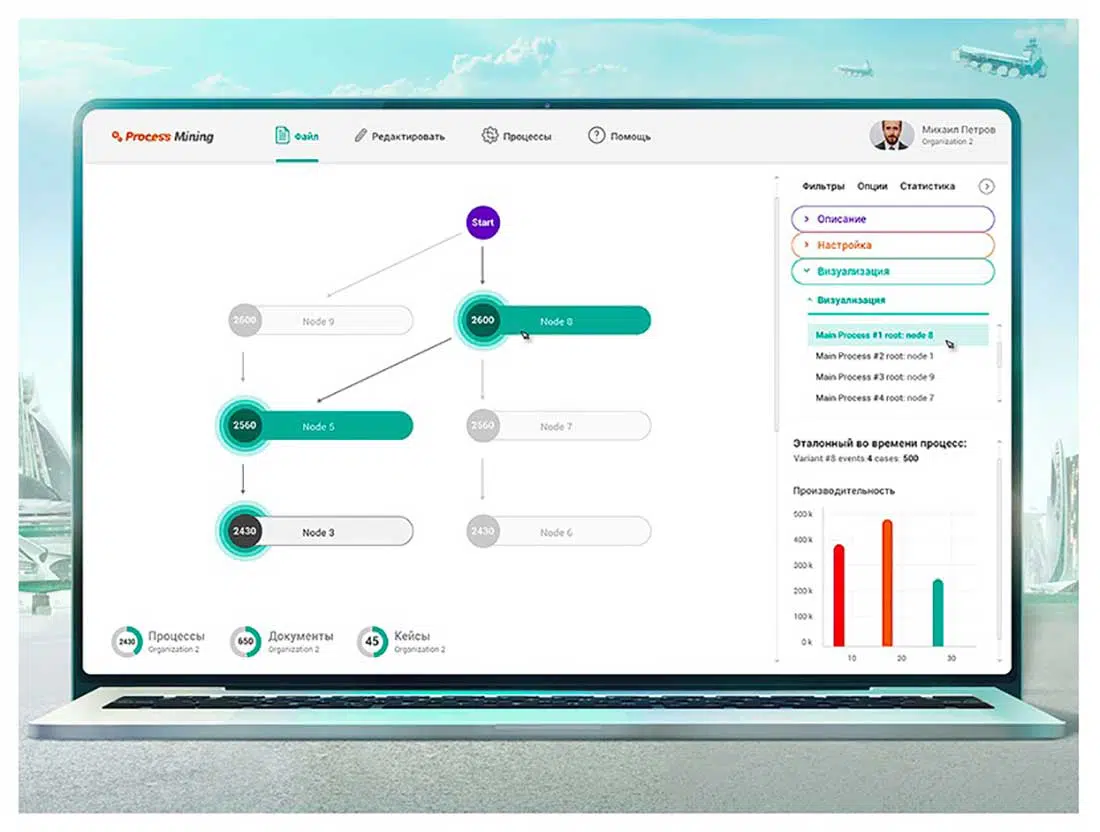
Proiectarea aplicației
Color in Material Design este inspirată de culorile îndrăznețe plasate pe medii neutre. De asemenea, conține umbre profunde și lumini strălucitoare, care sunt alte două caracteristici ale designului de mai jos.
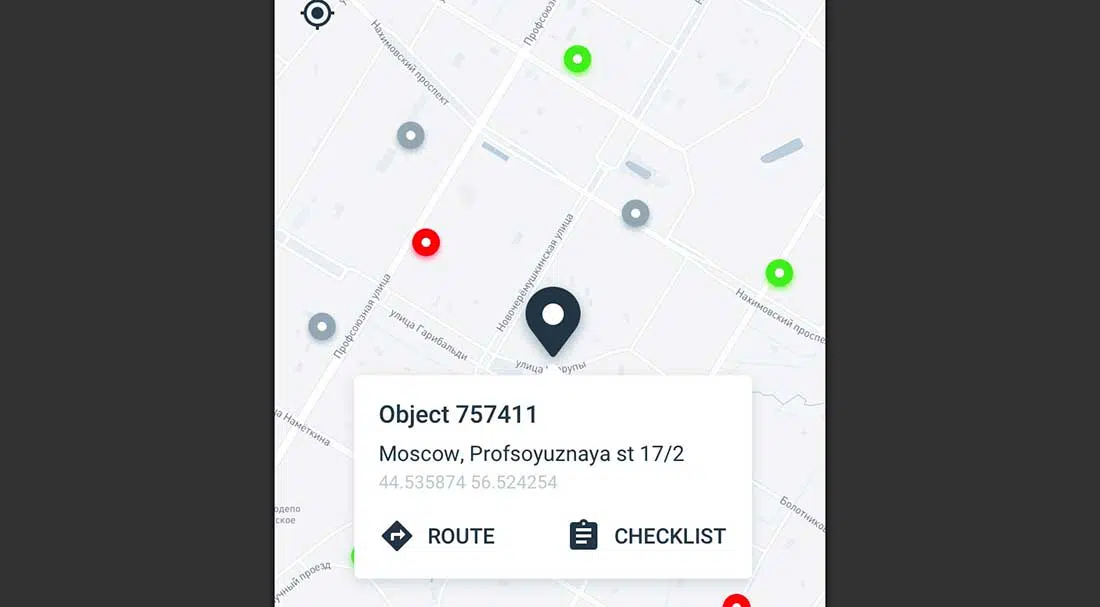
Aplicația Field Inspector
Iată un concept de aplicație mobilă Field Inspector utilizat pentru monitorizarea și auditarea obiectelor. Acestea sunt ecranele care arată meniul principal, obiectele de pe hartă și lista parametrilor care trebuie verificați.
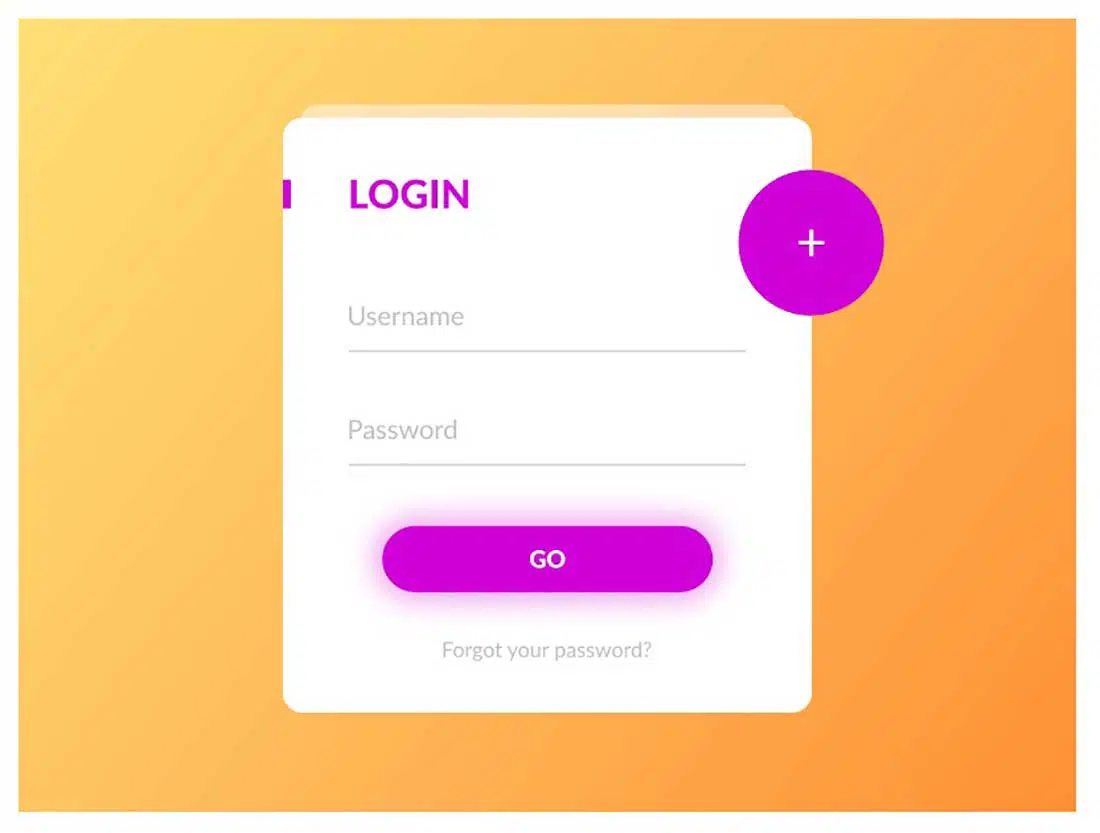
Autentificare/Înregistrare Animație
Această paletă de culori este realizată din culori primare și de accent care au fost concepute pentru a funcționa armonios împreună. Acest concept de design are și o animație netedă, care merită verificată.
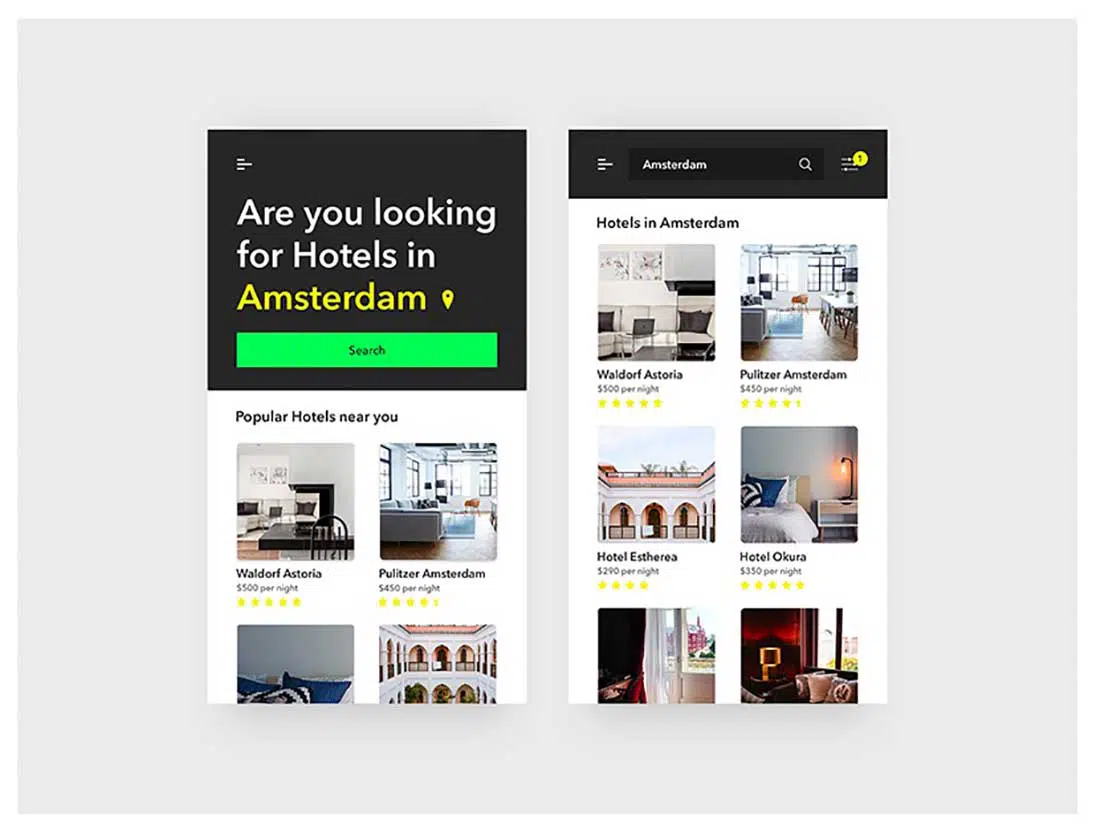
Rezervare hotel – Provocare zilnică UI 067
Designul material se inspiră din elementele de design bazate pe imprimare – cum ar fi tipografia, culoarea și imaginile – și îl adaptează la web pentru a crea ierarhie și concentrare. Este exact ceea ce face designul de mai jos, cu grilele sale de bază și șabloanele structurale. Oferă o soluție consistentă prin repetarea elementelor vizuale și a grilelor structurale.
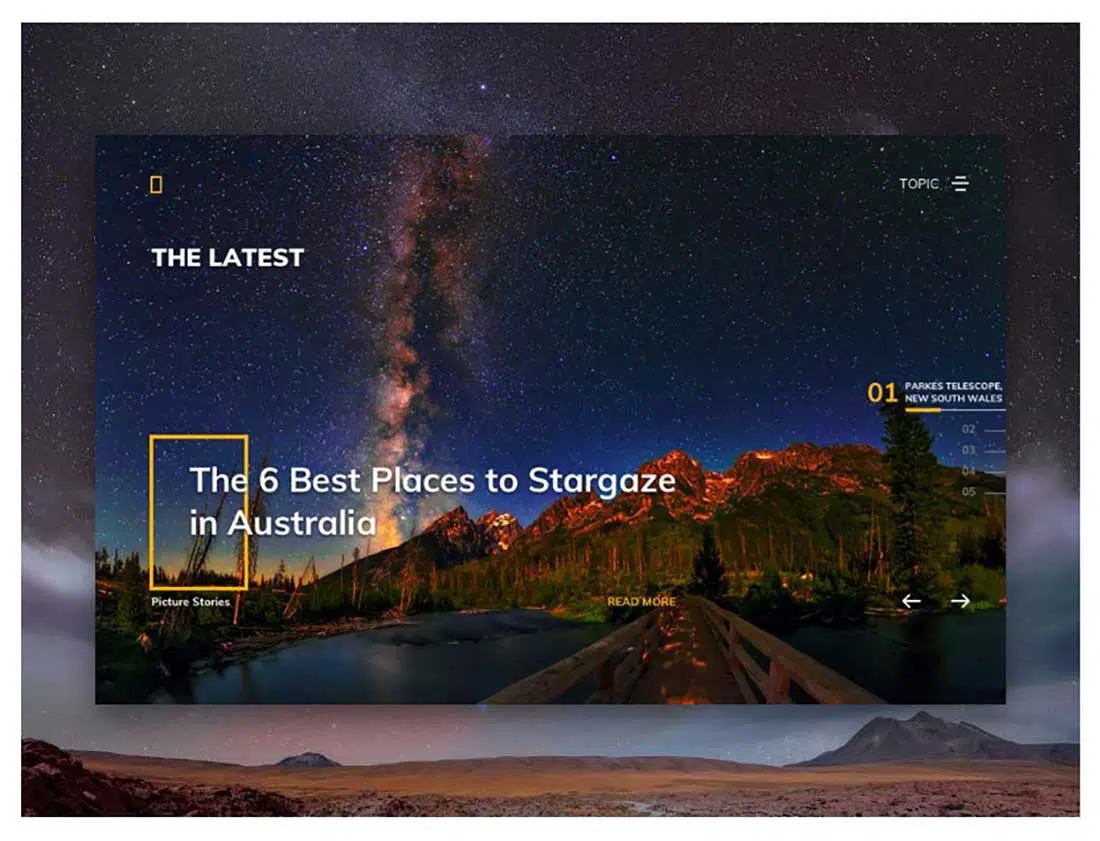
Aspectul site-ului Natgeo
În Designul materialelor, proprietățile fizice ale hârtiei, cum ar fi planeitatea și opacitatea, sunt translatate pe ecran. Iată un exemplu al acestui principiu mai jos.
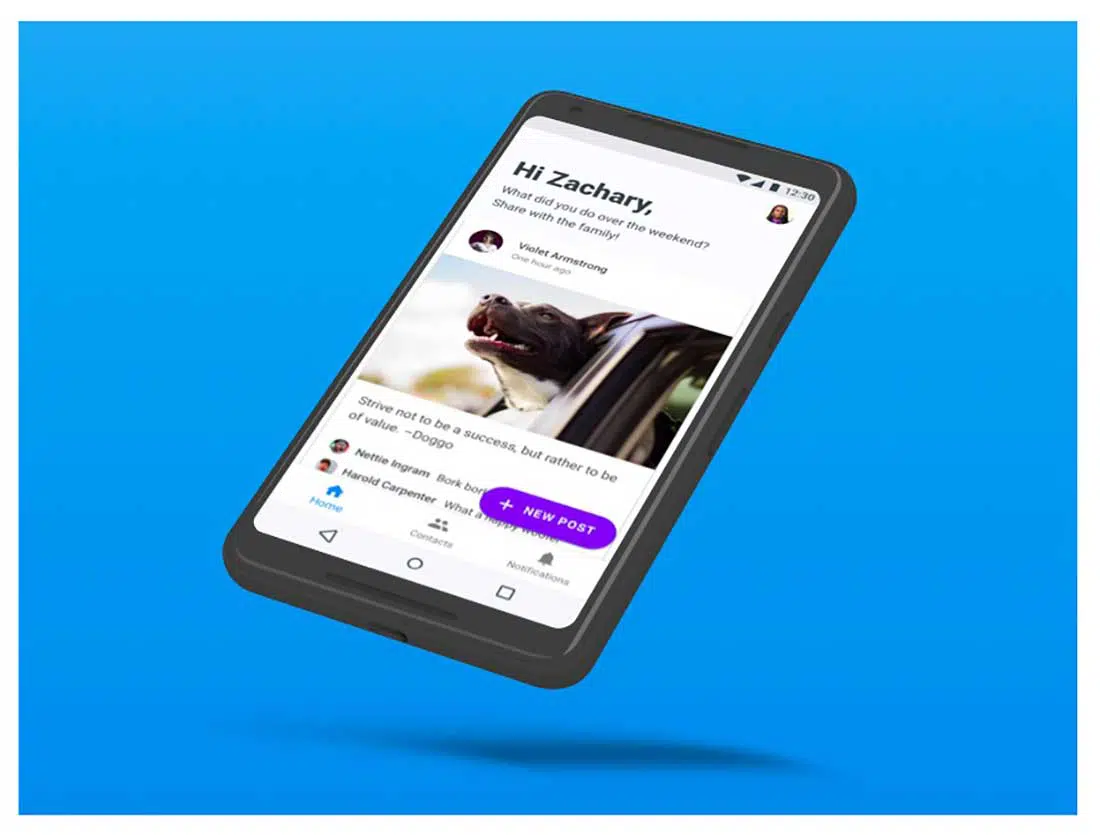
Aplicația Android GrandPad – Reproiectare
Aceasta este reproiectarea aplicației însoțitoare pentru Android GrandPad. Această reproiectare a aplicației iOS profită de flexibilitatea Material Design și de noua componentă de material Extended FAB.
Serviciu: grafic
Designul material creează un limbaj vizual pentru utilizatori care sintetizează principiile de bază ale unui design bun și le modernizează. Iată un exemplu de pictogramă care face exact asta.
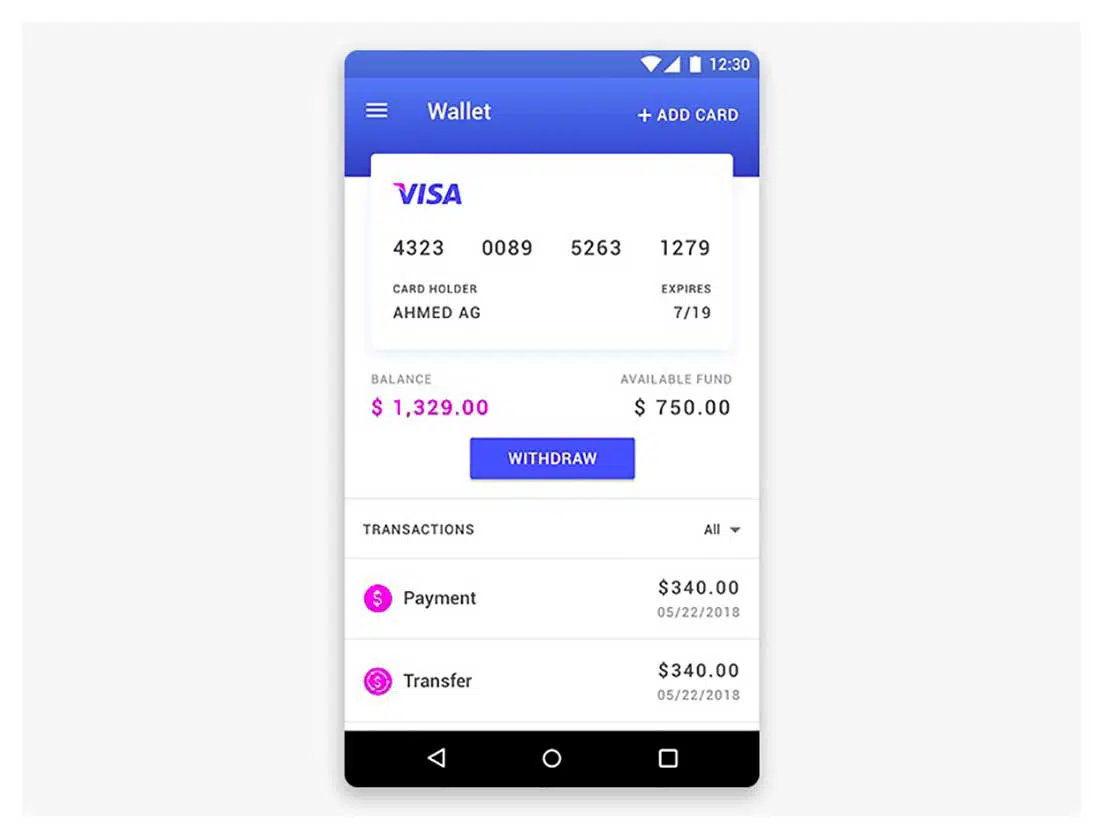
Design portofel
În Designul material utilizat în aplicații, meniurile apar de obicei la interacțiunea cu un buton și apoi afișează o listă de opțiuni. Iată un exemplu grozav în acest sens!