Multe pluginuri, multe stiluri: crearea unei experiențe de utilizator consistente cu WordPress
Publicat: 2021-08-16Adăugarea de pluginuri WordPress pe site-ul dvs. poate aduce tot felul de funcționalități minunate. Indiferent dacă este un articol cu bilete mari, cum ar fi un coș de cumpărături, sau o îmbunătățire mai mică, cum ar fi un widget pentru postări aferente, există posibilități nelimitate.
Dar funcționalitatea este doar o parte a pachetului. Multe plugin-uri WordPress vin, de asemenea, încărcate cu propriul lor CSS. Uneori, aceste stiluri sunt destul de vizibile pe partea din față a site-ului dvs.
Teoretic, poate fi un lucru bun. Dar o parte din acest CSS este foarte obișnuit. Poate arăta semnificativ diferit față de stilurile pe care le-ați stabilit deja pe site-ul dvs. web. Prin urmare, cu cât adăugați mai multe plugin-uri, cu atât aspectul site-ului dvs. poate deveni mai inconsecvent.
Vestea bună este că există câteva moduri diferite de a rezolva problema. Astăzi, vă vom prezenta câteva tehnici pentru a împiedica CSS-ul unui plugin să vă perturbe UX.
Suprascrieți CSS-ul pluginului în tema dvs
Prima metodă de a trata stilul de plugin necinstiți este destul de simplă. Dar necesită puțină răbdare. Aceasta implică găsirea oricăror clase specifice CSS sau ID-uri care nu se potrivesc cu interfața de utilizare a site-ului dvs.
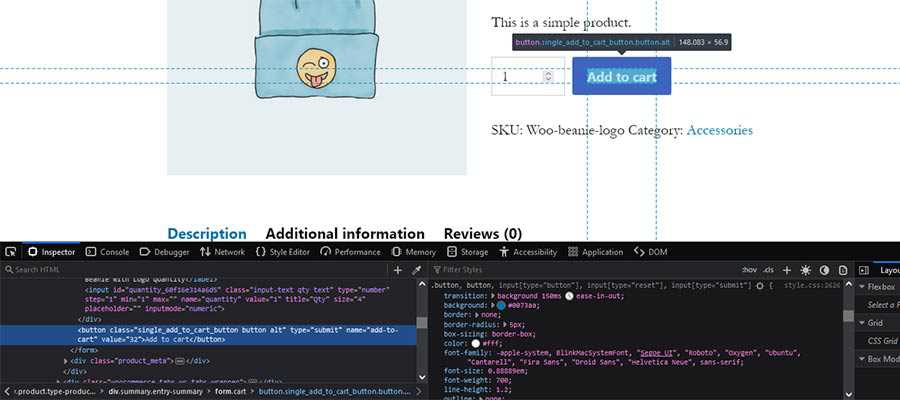
Localizarea CSS-ului adecvat necesită anumite cunoștințe despre instrumentele de dezvoltare ale browserului dvs. web. Făcând clic dreapta pe un element de pe pagină și selectând „ Inspectați ” (sau „ Inspectați elementul ” în Safari), va afișa marcajul HTML și CSS aferent.

De acolo, este nevoie de puțină experimentare. De exemplu, uneori elementul pe care ați făcut clic dreapta nu este neapărat cel care controlează stilul. Acest lucru necesită navigarea în HTML-ul inspectorului și să faceți clic pe lucruri precum containerele părinte sau linkurile.
Te ajută dacă știi ce vrei să schimbi. Proprietățile CSS background-color sau font-size , de exemplu, pot fi mai ușor de observat decât altele.
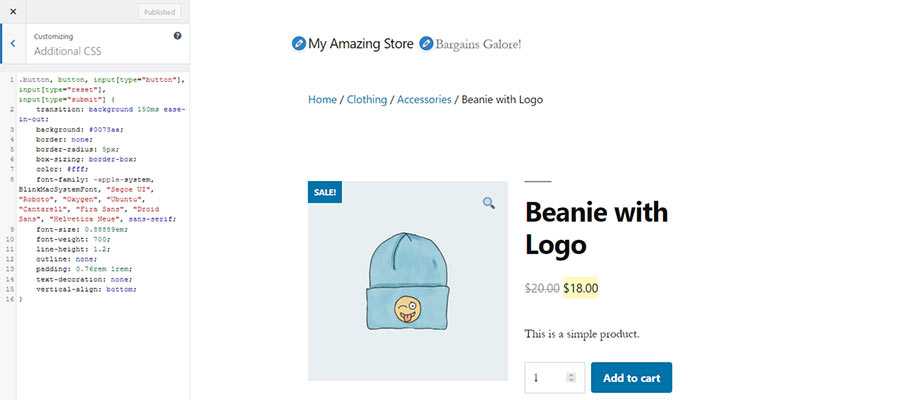
După ce găsiți stilurile corecte, copiați și inserați-le în fișierul style.css al temei. Alternativ, puteți utiliza și panoul CSS suplimentar din ecranul de personalizare WordPress și să lipiți codul acolo (vom discuta despre alte opțiuni mai jos). Apoi, faceți modificările dorite, încărcați sau salvați.
Sugestie: trebuie doar să includeți proprietățile CSS într-o clasă sau ID pe care intenționați să o modificați. Orice altceva poate fi omis.

Această tehnică este la îndemână pentru situațiile în care există un număr mic de stiluri pe care doriți să le schimbați. Cu toate acestea, poate fi greoi dacă doriți să faceți modificări angro.

Scoateți din coadă stilurile de plugin și începeți de la zero
Această metodă necesită un angajament de timp, împreună cu unele abilități CSS intermediare până la avansate. Și poate doriți chiar să-l rezervați pentru situațiile în care stilurile unui plugin chiar vă ies în cale.
Vorbim despre utilizarea funcției WordPress wp_dequeue_style(), care elimină o foaie de stil pusă anterior în coadă. Acest lucru poate fi folosit pentru a dezactiva eficient orice foi de stil legate de un plugin.
După ce ați dezactivat o foaie de stil, puteți lua stilurile pluginului și le puteți edita după cum doriți. Poate fi o treabă mare, dar și o modalitate de a vă asigura că stilurile sunt exact ceea ce doriți să fie.
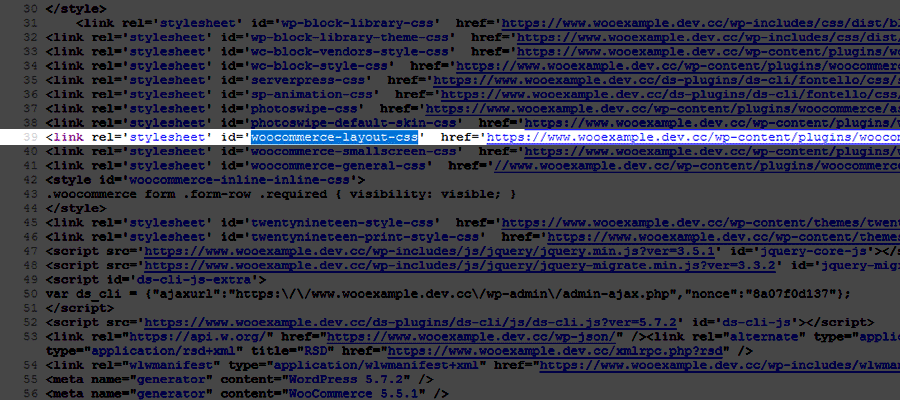
Site-ul WordPress Developer Resources are un exemplu minunat despre cum se face acest lucru. Una dintre cheile succesului aici este găsirea numelui înregistrat al foii de stil. Acesta poate fi găsit în codul pluginului sau îl puteți găsi și în sursa unei pagini front-end, etichetată ca ID-ul foii de stil.

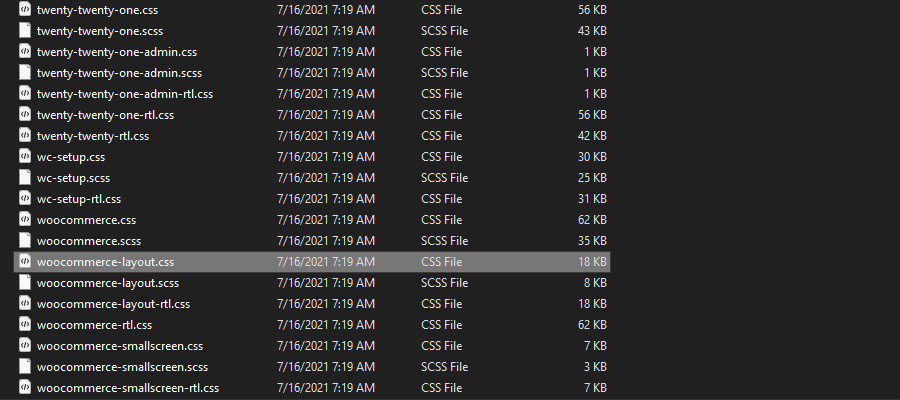
În plus, veți avea nevoie de CSS asociat cu pluginul. Din nou, veți dori să vă scufundați în folderul pluginului pentru a găsi fișierele de care aveți nevoie. Conținutul acestora va trebui copiat, lipit în style.css al temei și modificat pentru a răspunde nevoilor dvs.

Totuși, există pluginuri care au o mulțime de stiluri. WooCommerce este un prim exemplu. Vine cu o cantitate semnificativă de CSS. Stilurile funcționează suficient de bine, dar uneori pot intra în conflict cu tema dvs.
Dacă doriți să scoateți din coadă toate foile de stil WooCommerce sau doar anumite foi de stil WooCommerce, documentația acestora vă poate ghida prin proces.
Mai multe sfaturi și depanare
Obținerea CSS-ului unui plugin pentru a se înclina la voința ta poate fi dificil. Lucrurile nu funcționează întotdeauna așa cum îți dorești pentru prima dată. Având în vedere acest lucru, iată câteva alte sfaturi și idei de depanare de luat în considerare:
Verificați documentația pluginului
În unele cazuri, documentația unui plugin poate oferi sfaturi solide pentru implementarea personalizărilor de stil. În plus față de metodele menționate mai sus, pot exista și alte opțiuni – cum ar fi setările back-end sau tematica specifică pluginului.
De asemenea, asigurați-vă că consultați forumurile de asistență. Şansele sunt că cineva a pus deja întrebări cu privire la stilurile personalizate. S-ar putea să existe câteva informații valoroase care să vă ajute pe parcurs.
Experimentați în Instrumentele pentru dezvoltatori ale browserului
Am menționat deja cât de importante sunt instrumentele de dezvoltare ale browserului pentru a găsi stilurile pe care doriți să le înlocuiți. Ele sunt la fel de esențiale pentru depanarea atunci când lucrurile nu funcționează conform intenției.
De exemplu, instrumentul de inspecție vă poate ajuta să determinați unde se încadrează un stil personalizat în cascadă. Un alt stil poate avea precedent sau poate vizualizați o versiune stocată în cache a paginii.
Și mai bine este că puteți edita stiluri chiar în inspector și puteți vizualiza instantaneu rezultatele. Acest lucru vă va permite să vedeți cum arată o schimbare înainte de a o implementa.
Aceste instrumente ar putea deveni cel mai bun prieten al tău în zdrobirea insectelor. Cunoaște-i!
Implementați schimbări într-un mod durabil
Dacă veți petrece timp personalizând stilurile unui plugin, veți dori să vă asigurați că acestea sunt implementate în mod durabil. Asta înseamnă să le plasezi într-o locație în care nu vor fi șterse sau modificate din neatenție.
Plasarea stilurilor în foaia de stil principală a temei este OK – cu condiția să știi că acestea nu se vor pierde după o actualizare a temei. Temele pentru copii sunt o modalitate excelentă de a vă proteja împotriva acestui lucru.
Pentru a menține lucrurile mai bine organizate, ar putea fi util să aruncați toate stilurile dvs. personalizate într-o foaie de stil separată. În acest fel, veți putea întotdeauna să găsiți acele stiluri specifice atunci când trebuie să faceți o schimbare.
În plus, urmăriți cu atenție jurnalele de modificări ale pluginurilor. Stilurile evoluează, iar ceea ce personalizați astăzi nu este garantat să funcționeze pentru totdeauna.

Oferă site-ului tău WordPress un aspect perfect
În general, pluginurile WordPress sunt grozave. Dar poate fi o provocare ca stilurile lor asociate să se potrivească cu restul site-ului dvs. Totuși, poți ajunge acolo cu puțină săpătură.
Cu ajutorul instrumentelor de dezvoltare ale browserului dvs. web, puteți localiza clasele CSS și ID-urile pe care doriți să le modificați. De acolo, este o chestiune de aplicare a acestor modificări într-un mod care să funcționeze cel mai bine pentru nevoile dvs.
Este nevoie de un ochi atent, dar efortul poate aduce cu adevărat dividende. Când fiecare aspect al site-ului dvs. web arată și se simte consecvent, este mult mai ușor pentru vizitatori să navigheze. În plus, conținutul dezvoltă un flux natural. Experiența utilizatorului va fi cu atât mai bună datorită acesteia.
