Crearea unei interfețe de utilizare grozave: 4 principii de bază ale designului UI
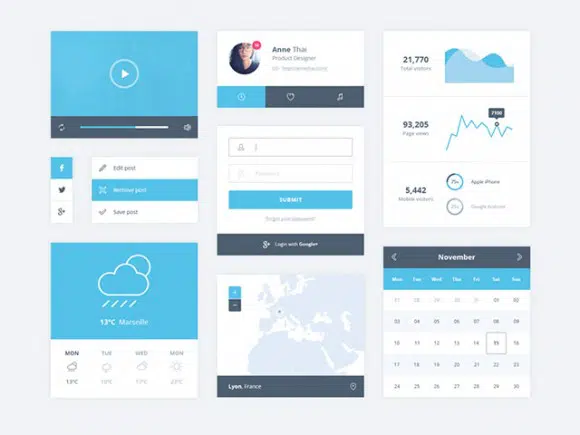
Publicat: 2018-12-11Dacă ești designer grafic, sunt șanse să fii și designer UI. Designul UI este ceea ce face ca planul de suprafață al unei aplicații sau al unei pagini web să fie frumos. Designul interfeței cu utilizatorul este o combinație de ierarhie vizuală și design grafic. În calitate de designeri UI, sunteți responsabil pentru crearea unei experiențe senzoriale grozave pentru utilizator. Pentru a putea comunica cu succes un mesaj al mărcii, trebuie să poți forma o conexiune viscerală cu utilizatorul.
Designerii UI lucrează nu numai pentru a transmite o imagine a mărcii, ci și pentru a comunica valoarea și funcționalitatea produsului. Pentru a putea dezvolta o structură vizuală coerentă, este important să acordați atenție acestor 4 principii de bază ale UI Design.
1. Claritate
GUI-urile și orice alte elemente grafice ale unei interfețe trebuie să aibă un sens clar. Indiferent dacă proiectați un buton sau pur și simplu alegeți un tip de literă pentru aspect, un obiectiv clar definit vă va ajuta să eliminați toate ambiguitățile asociate cu designul dvs. Utilizatorii ar trebui să poată interacționa intuitiv cu interfața. Acest lucru înseamnă adesea că ei caută o experiență fără efort atunci când folosesc site-ul. Deci, uzul precede estetica.
Când proiectați un element de interfață de utilizare, este important să vă puneți la îndoială deciziile la fiecare pas. Întrebarea de ce, cum și ce vă va ajuta să explorați diferite posibilități ale unui aspect al interfeței. Un designer bun știe acest lucru și înțelege adesea compromisul asociat cu fiecare decizie de proiectare. Înțelegându-vă utilizatorul și creând o interfață de utilizare care este atât intuitivă, cât și plăcută de utilizat, sunteți obligat să creați experiențe captivante.
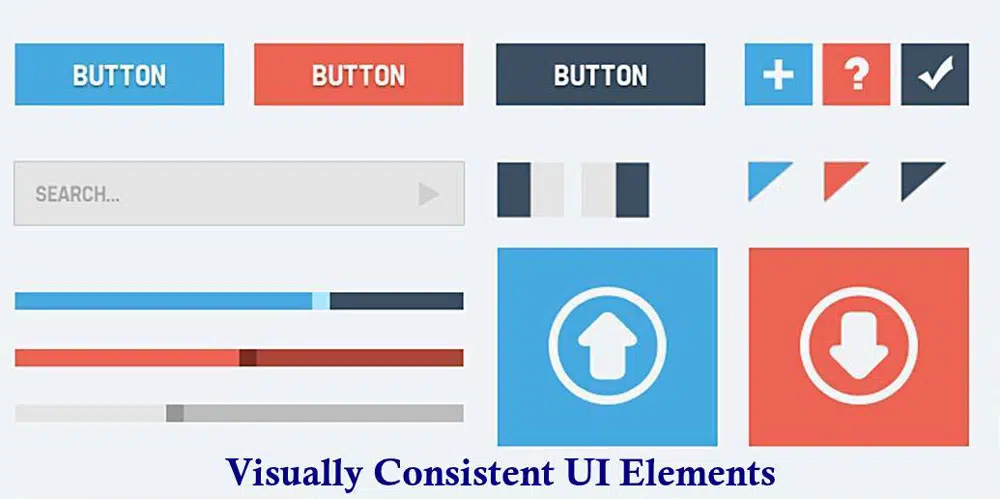
2. Consecvența
Interfețele acționează ca un punct de acces între utilizator și lumea digitală. Acestea trebuie să fie proiectate cu o înțelegere a modelelor comportamentale existente ale utilizatorilor. Designul interfeței de utilizare a evoluat în timp, la fel și utilizatorii. Deci, a avea reprezentări vizuale consistente care creează un sentiment de familiaritate și consecvență va ajuta la crearea unei experiențe mai intangibile pentru utilizator.
Pentru a elabora acest punct, alegerea cuvintelor și a tonului contează atunci când vine vorba de a crea o experiență bună pentru utilizator. Menținerea coerentă a textului și a tonului nu numai că vă va ajuta să influențați percepția utilizatorului asupra produsului, dar vă va ajuta și să transmiteți cu succes mesajul mărcii dvs. Același lucru se aplică elementelor UI și altor GUI-uri. Menținerea acestor elemente coerente și utilizarea elementelor vizuale care sunt înțelese pe scară largă de către utilizatori va ajuta la îmbunătățirea experienței generale a utilizatorului.

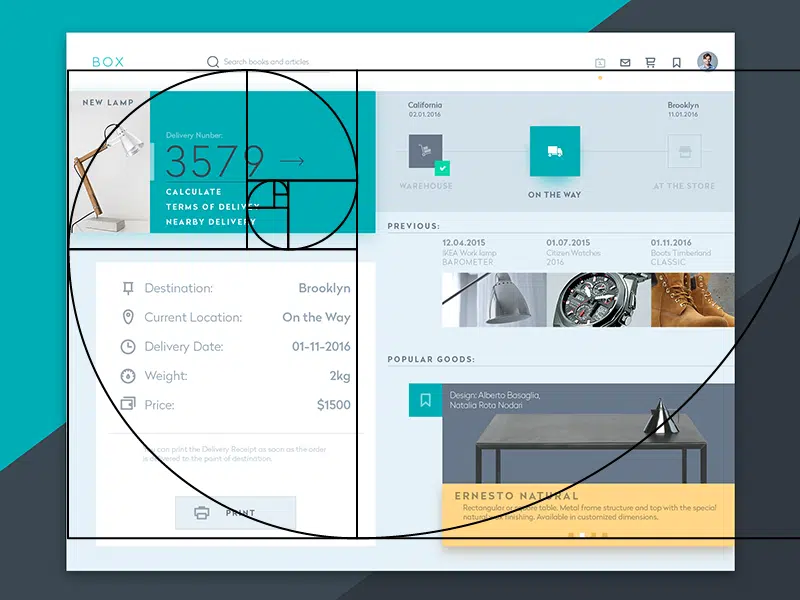
3. Ierarhia vizuală
Pentru a putea crea un sentiment de ordine în designul general, designerii trebuie să sape mai adânc în înțelegerea complexității ierarhiei vizuale și a designului layout-ului. Ochiul uman este în mod natural atras de imaginile atrăgătoare și pentru a putea implica în mod eficient utilizatorul, ar fi logic să le ordonați de la cel mai mult la cel mai puțin important conținut. Pe măsură ce ochiul uman percepe informațiile vizual, am ajuns să aflăm că mai mulți factori contribuie la eficacitatea generală a unei pagini web. Iată câteva puncte care afectează ierarhia.
* Dimensiune: cu cât elementul este mai mare, cu atât mai multă atenție este obligat să primească. Prin urmare, folosirea dimensiunilor diferite și utilizarea mărimii potrivite pentru a scoate un element în evidență poate fi o modalitate de a atrage atenția utilizatorilor.
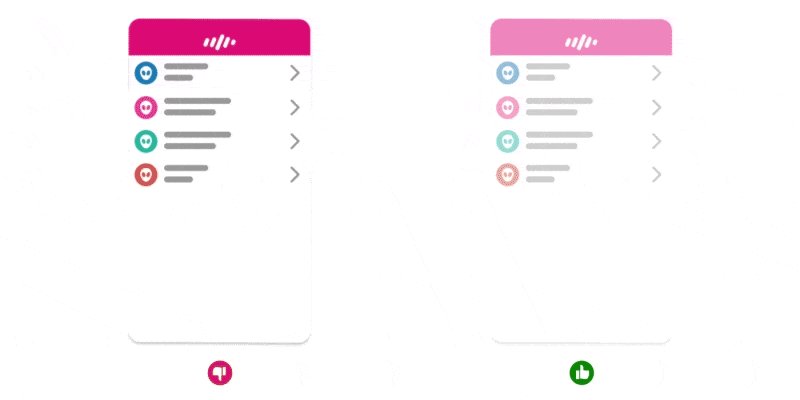
* Culoare: culoarea este un element puternic în designul UI. Poate fi folosit pentru a atrage atenția utilizatorilor și pentru a crea o ierarhie care poate ajuta la ghidarea privitorului prin diferitele elemente ale unei pagini web. Culorile mai luminoase atrag mai multă atenție decât nuanțele mai moi. Urmează paletele întunecate. Ele pot fi folosite pentru a face conținutul să iasă în evidență în moduri specifice. Cheia pentru a înțelege modul în care culoarea formează percepțiile și se joacă cu mintea utilizatorului. De exemplu, culorile mai strălucitoare ar funcționa cel mai bine pentru butoanele CTA sau orice alt element de interfață la care s-ar apela utilizatorul pentru funcții legate de sarcini. Nuanțele mai moi și mai pale funcționează cel mai bine ca culori de fundal. Acest lucru poate ajuta la promovarea celorlalte elemente de UI și a conținutului site-ului web.
* Contrast: un contrast puternic în elementele UI va ajuta să atragă atenția utilizatorilor. Aceasta poate fi folosită pentru a evidenția secțiuni importante de conținut din designul dvs.
* Aliniere: plasarea conținutului în moduri specifice poate ajuta la prioritizarea importanței sarcinilor pentru utilizator. Folosind o combinație de greutate a liniilor, dimensiune, culoare și contrast, designerii creează blocuri de conținut pentru a ajuta la ghidarea ochiului.
* Modele pentru ochi: modelele Z și F sunt modele recunoscute și înregistrate la nivel global care au fost stabilite după studierea mișcărilor ochiului unui utilizator atunci când i s-a prezentat o pagină. Modelele Z sunt de obicei folosite pentru modele cu imagini, în timp ce modelele F funcționează mai bine pentru conținutul cu text. Înțelegerea acestora și utilizarea lor eficientă poate ajuta utilizatorul să se implice în secțiunile de conținut de pe site.
4. Așteptările utilizatorilor și feedback semnificativ
Interfețele bune sunt adesea create pentru a permite utilizatorului să aibă controlul. În calitate de designer, doriți ca utilizatorul să aibă o experiență de utilizator intuitivă și plăcută în timp ce navighează prin pagina dvs. web. Acest lucru ar însemna că ar trebui să aibă capacitatea de a explora cu ușurință și de a da înapoi oricând doresc. Dacă utilizatorul trebuie să studieze cu atenție fiecare acțiune pe care o întreprinde, atunci experiența generală a site-ului nu va fi la fel de eficientă. Navigarea trebuie să fie clară și ușoară. Oferind indicii vizuale, puteți ghida utilizatorul prin pagina web. Predictibilitatea/Feedback-ul este un alt factor important de luat în considerare atunci când proiectați o experiență semnificativă. Fiecare acțiune pe care utilizatorul o efectuează pe o pagină web ar trebui să aibă o reacție imediată. Lipsa unui astfel de feedback va indica utilizatorului că acțiunea sa nu a fost confirmată.
UI Design este o zonă de design în creștere rapidă și, în calitate de designeri din industrie astăzi, sunteți responsabil pentru crearea aspectului general, a simțului și a stilului unui site web. Scopul este de a crea cele mai ușor de utilizat, mai atent, intuitiv și semnificativ experiențe care ghidează utilizatorul prin diferite pagini ale unui site web. Proiectarea unei interfețe ținând cont de principiile de mai sus vă va ajuta să creați interfețe grafice grozave care sunt confortabile de utilizat și au sarcini cognitive scăzute.