Faceți-vă interfața de utilizare pe deplin receptivă în Sketch
Publicat: 2019-02-09Numărul de persoane care își folosesc dispozitivele mobile pentru a naviga pe web este în creștere, iar dacă site-ul dvs. nu este optimizat pentru a funcționa pe un dispozitiv mobil, riscați să pierdeți potențiali clienți și clienți. Practic, fiecare client din zilele noastre își dorește o versiune mobilă a site-ului lor. Este aproape imposibil să ții pasul cu nevoia tot mai mare de a face site-ul tău compatibil cu nesfârșite rezoluții și dispozitive noi. Există o cale de ocolire? Aici intervine designul web responsive. Designul web responsiv răspunde comportamentului utilizatorului, nevoilor acestuia și diferitelor dispozitive pe care le utilizează. Folosind o combinație de machete flexibile, grile, imagini și interogări CSS, puteți face ca desenele dvs. să răspundă la diferite rezoluții și lățimi ale ecranului.
Există câteva moduri de a crea o interfață de utilizare complet receptivă. În acest articol, vom explora 2 moduri diferite de a îndeplini această sarcină. Folosind funcționalitatea de redimensionare a grupului încorporată din Sketch și utilizând pluginul Auto-Layout. Pe măsură ce aflăm mai multe atât despre redimensionarea grupului, cât și despre aspectul automat, este important să rețineți că funcția de redimensionare grup este cea mai potrivită pentru idei mai mici, conceptuale, în timp ce aspectul automat funcționează mai bine pentru proiecte mai mari.
Pentru a înțelege mai bine aceste două funcționalități, să începem prin a crea un prototip de fidelitate scăzută. Acest lucru ar însemna că veți putea să vă testați ideile de aspect receptiv înainte chiar de a vă defini clar alegerile estetice sau chiar de a accepta feedback cu privire la alegerile dvs. de design. Prima abordare mobilă va ajuta la eliminarea oricăror neajunsuri pe care le puteți întâlni în etapele ulterioare și vă ajută să vă validați ideile de design și să furnizați soluții receptive paginii dvs. web.
1. Redimensionarea grupului
Pentru a explica mai bine această funcționalitate, să începem prin a crea un prototip de fidelitate scăzută. Este întotdeauna o idee bună să vă testați conceptele înainte de a continua cu designul final.
- Începeți prin a crea un logo pe care îl puteți plasa în colțul din stânga paginii. Nu trebuie să fie ceva fantezist, doar un dreptunghi simplu cu o literă ar trebui să facă.
- Faceți același lucru pentru butoanele de meniu și adăugați o combinație de text centrată.
- Grupați logotipurile împreună, urmate de butoanele din bara de meniu și combinația de text.
- În cele din urmă, grupați toate acestea într-un singur fișier de grup.
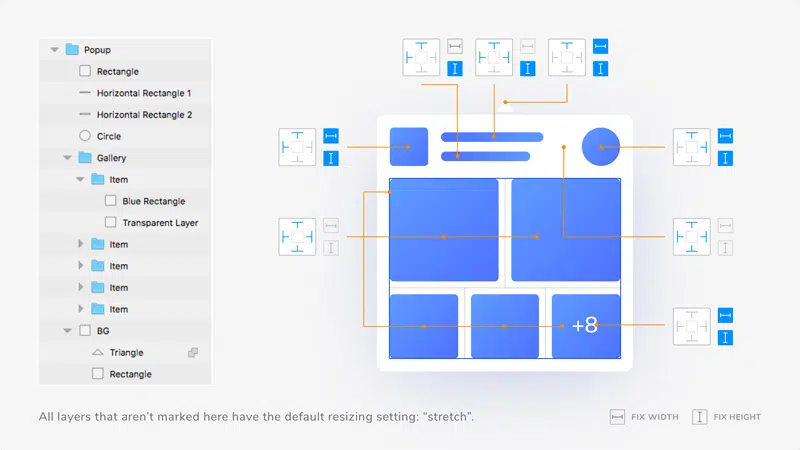
- Odată ce aveți elementele de pânză, este timpul să definiți o poziție și să le fixați la locul său. De exemplu, logotipul va rămâne în colțul din stânga sus. Repetați acest pas pentru celelalte elemente din pânza dvs. Asigurați-vă că utilizați funcționalitatea „float in place” atunci când vă redimensionați elementele. Acest lucru vă va asigura că straturile sunt aliniate și sunt utile în special atunci când centrați elementele orizontal și vertical.
- Este timpul să redimensionați grupurile pentru a testa capacitatea de răspuns. După ce ați redimensionat un grup, acesta poate ajunge la un punct în care textul și elementele din grup încep să se suprapună. Aceasta înseamnă că a atins un punct de rupere și ar trebui să vă adaptați pentru a se potrivi cu aspectul.
- Selectați tabloul de desen și bifați „redimensionați pentru a se potrivi” și schimbați planșa la următoarea dimensiune de ecran disponibilă.
Plugin de layout automat

Veți fi familiarizați cu funcțiile de Așezare automată pur și simplu folosind dimensionarea grupului. Puteți fixa un element într-un colț, îl puteți alinia vertical sau orizontal și puteți specifica lățimea elementului în procente folosind pictogramele din caseta mică din colțul din dreapta al ecranului. Ceea ce diferențiază Aspectul automat de alte plugin-uri și redimensionarea grupului este că puteți comuta între modul peisaj și modul portret. Acum, să aruncăm o privire la modul în care aspectul automat permite designul receptiv între diferite dispozitive, examinând unele dintre cele mai bune practici pe care le puteți aplica propriei aplicații iOS. Există o mulțime de puncte de luat în considerare atunci când proiectați o interfață cu Auto Layout. Acest articol nu le acoperă pe toate, dar iată câteva sfaturi cu adevărat utile de luat în considerare atunci când utilizați acest plugin.
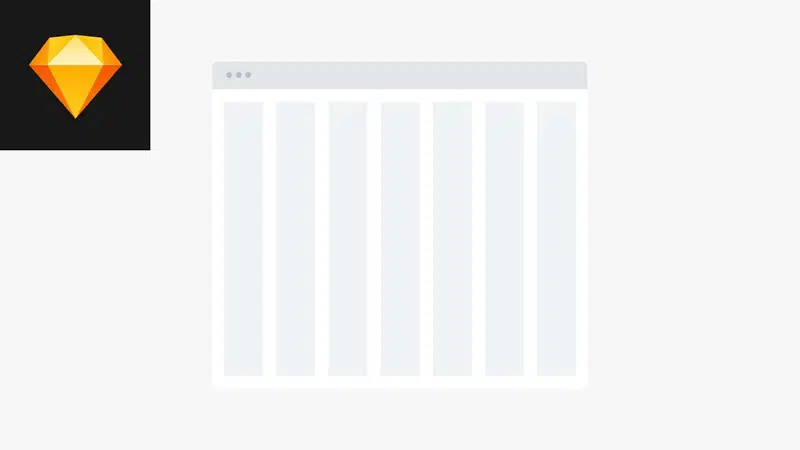
1. Grile
În mod normal, fără pluginul de layout automat, ar trebui să creați manual pătrate și să le mutați orizontal pentru a crea o lățime a jgheabului și un sistem de grilă. Cu aspectul automat, după ce ați duplicat primul pătrat și lățimea jgheabului, puteți crea un aspect stivuit pur și simplu făcând clic pe opțiunea stivuită din colțul din dreapta al ecranului. Puteți crea o grilă cu spațierea dorită trăgând al doilea pătrat spre dreapta și va crea automat o grilă cu spațierea potrivită. Acum, dacă doriți să modificați distanța dintre ele, reveniți la opțiunea de stivuire și modificați distanța pentru a crea un sistem de grilă cu o lățime diferită a jgheabului.
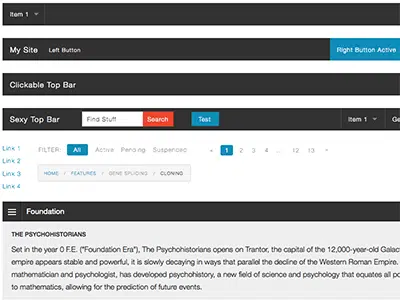
2. Navigare
Această caracteristică este utilă în special atunci când se creează și se implementează bara de navigare. Cu aspectul automat, puteți selecta distanța dintre fiecare link de pe bară fără a fi nevoie să ajustați de fiecare dată când actualizați textul. Aceeași regulă se aplică de fiecare dată când adăugați o secțiune sau mutați un link la dreapta. Pluginul ține cont de toate modificările și spațiează textul în mod uniform între diferite secțiuni.
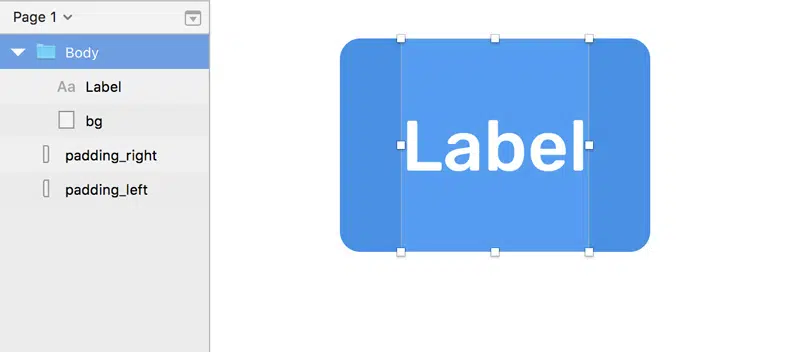
3. Butoane și Pictograme
Începeți prin a crea un buton cu o pictogramă și text. Adăugarea unui strat stivuit va asigura că distanța dintre cele două rămâne aceeași în orice moment. Acum creați un simbol și fixați-l orizontal și vertical. Acum, dacă ar fi să schimbați textul din buton. Acesta va redimensiona automat butonul pentru a se adapta textului din interior.
Atât redimensionarea grupului, cât și pluginul de layout automat sunt incredibil de utile atunci când proiectați machete fluide. Dispunerea automată este cea mai potrivită pentru machetele aprofundate care pot fi testate pe o varietate de dispozitive. Este o soluție flexibilă și nedistructivă pentru proiectarea machetelor fluide și pentru a testa capacitatea de răspuns a unei pagini web. Testați-vă conceptele folosind ambele și creați machete optimizate pentru dispozitiv și îmbunătățiți-vă în mod semnificativ fluxul de lucru.