Importanța designului macro și micro-moment
Publicat: 2022-03-10(Acest articol este sponsorizat cu amabilitate de Adobe.) Când proiectați arhitectura informațională, barele de navigare ale unei aplicații sau aspectul general și designul vizual al unui produs, atunci vă concentrați pe designul macro . Când proiectați (o parte a unei pagini, un formular sau o singură sarcină și interacțiune), atunci vă concentrați pe designul micro-momentelor .
Din experiența mea, designerii petrec adesea mult timp pe probleme de design macro și, uneori, mai puțin pe probleme critice de proiectare a micro-momentelor. Ar putea fi o greșeală.
Iată un exemplu despre cât de critic poate fi proiectarea micro-momentelor.
Am citit o mulțime de cărți. Vorbim peste o sută de cărți pe an. Nici măcar nu știu sigur câte cărți am citit și, pentru că am citit atâtea cărți, sunt un patron angajat al bibliotecii. În principal pentru a citi ficțiune pentru distracție (și chiar uneori pentru a citi non-ficțiune), mă bazez pe biblioteca mea pentru a-mi păstra Kindle-ul plin de lucruri interesante de citit.
Din fericire pentru mine, sistemul de biblioteci din județul meu și din statul meu este destul de bun în ceea ce privește cărțile disponibile pentru Kindle-ul meu. Din păcate, acest site web și aplicația bibliotecii la nivel de stat au nevoie de îmbunătățiri serioase UX.
Am fost încântat când biblioteca mea a anunțat că, în loc să utilizeze un site web (prost proiectat) (care nu avea un design mobil responsive), biblioteca lansează o aplicație mobilă nou-nouță, concepută special pentru a optimiza experiența pe un telefon mobil. "Yay!" Am crezut. „Acesta va fi grozav!”
Poate am vorbit prea devreme.
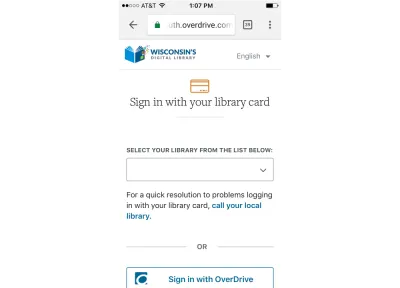
Permiteți-mi să vă ghidez prin experiența de conectare la aplicație. Mai întâi, am descărcat aplicația și apoi m-am autentificat:

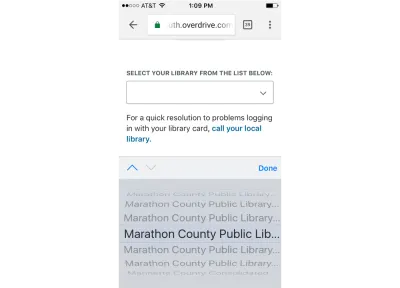
Nu aveam cardul de bibliotecă la mine (călătoream) și nu eram sigur despre ce este vorba despre „Conectează-te cu OverDrive”, dar m-am gândit că pot să îmi selectez biblioteca din listă, așa că am apăsat pe butonul în jos. săgeată.

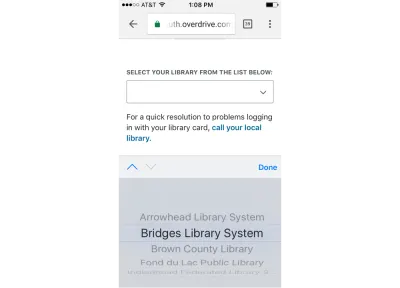
„Grozat”, m-am gândit. Acum pot doar derula pentru a ajunge la biblioteca mea. Știu că biblioteca mea se află în județul Marathon, aici, în Wisconsin. De fapt, știu din utilizarea site-ului că ei îmi numesc biblioteca: „Marathon County, Edgar Branch” sau ceva asemănător, deoarece locuiesc într-un sat numit Edgar , așa că m-am gândit că asta ar trebui să caut, mai ales că aș putea vezi că lista a trecut de la B ( Comitatul Brown ) la F ( Biblioteca Publică Fond du Lac ) fără E pentru Edgar . Așa că am continuat să derulez.
Am derulat o vreme, căutând M (în speranța de a găsi Marathon ).

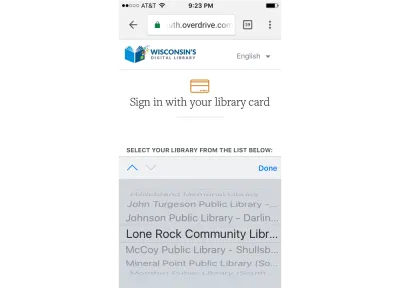
Hmmm. Văd Lone Rock și apoi următorul de pe listă este McCoy . Știu că sunt în județul Marathon și că, de fapt, există mai multe biblioteci din județul Marathon . Cu toate acestea, se pare că am omis Marathon în listă.
Continui să defilez.

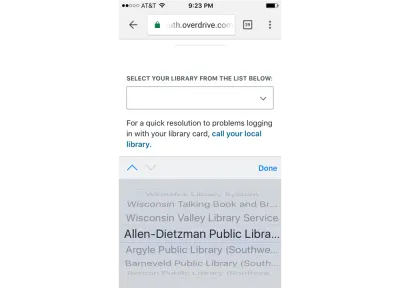
Uh oh. Am ajuns la sfârșitul listei (la W ), dar acum se pare că începem din nou cu A. Ei bine, atunci poate că Marathon va apărea acum dacă continui să defilez.
Știți câte biblioteci sunt în Wisconsin și sunt pe această listă? Știu pentru că, pe măsură ce am început să documentez această experiență de utilizator, am decis să număr numărul de intrări din această listă (doar un profesionist nebun UX ar lua timp să facă asta, cred).
Există 458 de biblioteci pe această listă, iar lista a continuat să ajungă la sfârșitul alfabetului și apoi, dintr-un motiv oarecare, a început de la capăt. Nu mi-am dat seama niciodată de ce.
În sfârșit, totuși, am ajuns la Maraton !

Și apoi am descoperit că eram cu adevărat în necaz, deoarece mai multe biblioteci încep cu „Biblioteca Publică Județeană Marathon”. Deoarece aplicația arată doar primele 27 de caractere, nu știu care este al meu.
Știi ce am făcut în acest moment?
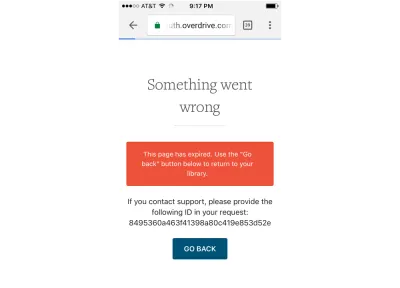
Am decis să renunț. Și imediat după ce am decis asta, am primit acest ecran (ca „cireașa de pe tort”, ca să zic așa):

Ați prins „ID” la care ar trebui să-l fac referire dacă contactez asistența? Serios?
Acesta este un caz clasic de probleme de proiectare a micro-momentelor.
Pot ghici că până acum unii dintre voi se gândesc: „Ei bine, nu s-ar întâmpla asta (mie, echipa mea, o persoană cu experiență UX)”. Și s-ar putea să ai dreptate. Mai ales acest tip particular de design pentru micro-momente eșuează.
Cu toate acestea, vă pot spune că văd eșecuri de design în micro-momente în tot felul de aplicații, software, produse digitale, site-uri web și de la tot felul de companii și echipe. Am văzut eșecuri de proiectare în micro-momente de la organizații cu și fără echipe experimentate de UX, organizații pricepute în tehnologie, organizații centrate pe clienți, companii și echipe mari consacrate și noi start-up-uri.
Să facem o pauză și să contrastăm designul micro-moment cu designul macro.
Să presupunem că ești angajat să evaluezi experiența utilizatorului unui produs. Adunați date despre aplicație, utilizatori, context și apoi începeți să parcurgeți aplicația. Observați o mulțime de probleme pe care doriți să le ridicați cu echipa — unele mari, altele mici:
- Există unele inconsecvențe de la pagină la pagină/de la ecran la ecran în aplicație. Ați dori să vedeți dacă au așezat pagini pe o grilă și dacă aceasta poate fi îmbunătățită;
- Aveți întrebări despre dacă schema de culori respectă regulile de branding;
- Bănuiți că există unele probleme de arhitectură a informațiilor. Organizarea elementelor în meniuri și utilizarea pictogramelor nu pare destul de intuitivă;
- Unul dintre formularele pe care utilizatorii ar trebui să le completeze și să le trimită este confuz și credeți că este posibil ca oamenii să nu poată completa formularul și să trimită informațiile deoarece nu este clar ce trebuie să introducă utilizatorul.
Există multe moduri de a clasifica factorii, problemele și/sau problemele de proiectare a experienței utilizatorului. Întrebați orice profesionist UX și probabil veți obține o listă similară, dar ușor diferită. De exemplu, oamenii UX s-ar putea gândi la modelul conceptual, designul vizual, arhitectura informației, navigarea, conținutul, tipografia, contextul de utilizare și multe altele. Uneori, totuși, ar putea fi util să ne gândim la factorii, problemele și designul UX în termeni de doar două categorii principale: design macro și design micro-momente .

În exemplul de mai sus, cei mai mulți dintre factorii de pe listă au fost probleme de design macro: inconsecvențe în aspect, scheme de culori și arhitectură informațională. Unii oameni vorbesc despre probleme de design macro ca „design la nivel înalt” sau „design de model conceptual”. Acestea sunt elemente de design UX care traversează diferite ecrane și pagini. Acestea sunt elemente de design UX care oferă indicii și indicii despre ce poate face utilizatorul cu aplicația și unde să meargă în continuare.
Designul macro este esențial dacă doriți să proiectați un produs pe care oamenii doresc să-l folosească. Dacă produsul nu se potrivește cu modelul mental al utilizatorului, dacă produsul nu este „intuitiv” - acestea sunt adesea (nu întotdeauna, dar adesea) probleme de macro-design.
Ceea ce înseamnă, desigur, că designul macro este foarte important.
Nu doar problemele de design ale micro-momentelor cauzează probleme. Problemele de design macro pot duce și la probleme masive de UX. Dar problemele de macro-design sunt identificate mai ușor de un profesionist experimentat UX, deoarece pot fi mai evidente, iar macro-design-ul primește de obicei timp dedicat acestuia relativ devreme în procesul de proiectare.
Dacă doriți să vă asigurați că nu aveți probleme de design macro, faceți următoarele:
- Faceți dinainte cercetarea UX pe care trebuie să o faceți pentru a avea o idee bună despre modelele mentale ale utilizatorilor. Ce se așteaptă utilizatorul să facă cu acest produs? Cum se așteaptă să se numească lucrurile? Unde se așteaptă să găsească informații?
- Pentru fiecare sarcină pe care utilizatorul o va face, asigurați-vă că ați ales unul sau două „obiecte” și le-ați făcut evidente. De exemplu, atunci când utilizatorul deschide o aplicație pentru a căuta apartamente de închiriat, obiectele ar trebui să fie apartamente, iar vizualizările obiectelor ar trebui să fie ceea ce se așteaptă: listă, detaliu, fotografie și hartă. Dacă utilizatorul deschide o aplicație pentru plata unei facturi de asigurare, atunci obiectele ar trebui să fie poliță, factură, vizită la clinică, în timp ce vizualizările ar trebui să fie o listă, detaliu, istoric și așa mai departe.
- Motivul pentru care faci toate lucrurile legate de cercetarea UX pe care le fac utilizatorii UX (cum ar fi personaje, scenarii, analize de sarcini și așa mai departe) este pentru a putea proiecta o experiență de macro-design eficientă, intuitivă.
Totuși, experiența mea a fost că echipele pot fi implicate în proiectarea, evaluarea sau remedierea problemelor de macro-design și să nu petreacă suficient timp proiectării micro-momentelor.
În exemplul de mai devreme, ultima problemă este o problemă de proiectare a micro-momentelor:
- Unul dintre formularele pe care utilizatorii ar trebui să le completeze și să le trimită este confuz și credeți că este posibil ca oamenii să nu poată completa formularul și să trimită informațiile deoarece nu este clar ce trebuie să introducă utilizatorul.
Iar exemplul bibliotecii de la începutul articolului este, de asemenea, un exemplu de design micro-moment care a mers prost.
Designul micro-momentului se referă la probleme cu o pagină/formular/sarcină foarte specifică pe care cineva încearcă să le realizeze. Este acel moment de „make-or-break” care decide nu doar dacă cineva dorește să folosească aplicația, ci chiar dacă poate folosi aplicația, sau dacă renunță și abandonează sau sfârșește prin a comite erori greu de rezolvat. corect. A nu-mi putea alege biblioteca este un defect de design al micro-momentelor. Înseamnă că nu pot continua. Nu mai pot folosi aplicația. Este un moment decisiv pentru aplicație.
Când proiectăm un produs nou, deseori ne concentrăm pe designul macro. Ne concentrăm pe aspectul general, arhitectura informațiilor, modelul conceptual, modelul de navigare și așa mai departe. Asta pentru că nu am proiectat încă niciun micro-momente.
Pericolul este că vom uita să acordăm o atenție deosebită designului micro-momentelor.
Deci, revenind la exemplul bibliotecii noastre, și posibila neîncredere că un astfel de design de micro-moment s-ar putea întâmpla pe ceasul dumneavoastră. Se poate . Eșecurile de proiectare a micro-momentelor se pot întâmpla din mai multe motive.
Iată câteva dintre cele comune pe care le-am văzut:
- O modificare tehnică (de exemplu, câte caractere pot fi afișate într-un câmp) se face după ce un prototip a fost revizuit și testat. Deci prototipul a funcționat bine și nu a avut o problemă UX, dar modificarea tehnică a avut loc mai târziu, provocând astfel o problemă UX fără ca nimeni să observe.
- Modelele și standardele care au funcționat bine într-o singură formă sau aplicație sunt reutilizate într-un alt context/form/aplicație, iar ceva despre câmpul special pentru formular în noul context înseamnă că există o problemă UX.
- Caracteristicile sunt adăugate mai târziu de către o altă persoană sau echipă care nu realizează impactul pe care o anume caracteristică, câmp, formă îl are asupra unui alt micro-moment mai devreme sau mai târziu în proces.
- Testarea utilizatorului nu este efectuată sau este făcută doar pe o mică parte a aplicației sau este făcută devreme și nu se reface mai târziu, când se fac modificări.
Dacă doriți să vă asigurați că nu aveți probleme de design cu micro-momente, faceți următoarele:
- Decideți care sunt momentele critice de schimbare sau pauză din interfață.
- În fiecare dintre aceste momente, decideți ce anume vrea să facă utilizatorul.
- În fiecare dintre aceste momente, decideți ce anume dorește proprietarul produsului să facă utilizatorii.
- Aflați exact ce puteți face cu designul pentru a vă asigura că ambele elemente de mai sus pot fi îndeplinite.
- Faceți din acel ceva cea mai mare prioritate a interfeței.
Concluzii
Atât designul macro, cât și cel micro-momente sunt esențiale pentru succesul experienței utilizatorului a unui produs. Asigurați-vă că aveți un proces pentru proiectarea ambelor și că acordați timp și resurse egale ambelor.
Identificați momentele critice de micro-proiectare, când sunt în cele din urmă proiectate, și testați-le de către utilizatori cât mai curând posibil. Re-testați când se fac modificări.
Încercați să vorbiți despre designul micro-momentelor și despre designul macro cu echipa dvs. S-ar putea să descoperiți că această clasificare a problemelor de proiectare are sens pentru ei, poate mai mult decât orice schemă de clasificare pe care ați folosit-o.
Acest articol face parte din seria de design UX sponsorizată de Adobe. Instrumentul Adobe XD este creat pentru un proces de design UX rapid și fluid, deoarece vă permite să treceți mai rapid de la idee la prototip. Proiectați, prototipați și distribuiți — totul într-o singură aplicație. Puteți consulta mai multe proiecte inspiratoare create cu Adobe XD pe Behance și, de asemenea, puteți să vă înscrieți la buletinul informativ Adobe Experience Design pentru a fi la curent și informat cu privire la cele mai recente tendințe și perspective pentru designul UX/UI.
