Continuați să defilați! Cum să proiectați pagini lungi și lungi
Publicat: 2022-03-10Defilarea infinită este o varietate de defilare lungă care permite utilizatorilor să defileze printr-o bucată masivă de conținut fără linia de sosire la vedere (este defilarea fără sfârșit pe care o vedeți pe feedurile Facebook, Twitter și Tumblr).
Citiți suplimentare despre SmashingMag:
- Creare rapidă de prototipuri UX cu comenzi rapide Adobe XD (PDF Cheat Sheet)
- Defilare infinită, paginare sau butoane „Încărcați mai multe”? Constatări de utilizare în comerțul electronic
- Cum ajută animația funcțională la îmbunătățirea experienței utilizatorului
- Regulile de aur ale designului de navigație de jos
Derularea lungă are următoarele avantaje:
- Are mai mult potențial de a implica utilizatorii. (Defilarea minimizează costul de interacțiune necesar pentru a atinge o varietate de obiective ale utilizatorului. Avantajul de a nu fi nevoie să faceți clic pe „următorul” îi menține pe utilizatori angajați cu conținutul și mai puțin concentrați pe mecanismele de navigare la pagina următoare.)
- Se traduce bine pe dispozitivele mobile. Utilizarea crescută a ecranelor mobile a jucat un rol cheie în acceptarea pe scară largă a acestei tehnici: cu cât ecranul este mai mic, cu atât derularea este mai lungă. Comenzile prin gesturi ale dispozitivelor mobile fac derularea intuitivă și distractivă.
Derularea deschide o mulțime de uși noi designerilor. Cu toate acestea, acest model nu este lipsit de dezavantaje. Este necesar ca designerii să acorde o atenție deosebită conținutului și navigării. În acest articol, voi discuta câteva dintre beneficii, lucruri de luat în considerare și sfaturi rapide pentru derularea lungă. Dacă doriți să fiți mai creativ cu design-urile dvs., puteți descărca și testa Adobe XD gratuit și puteți începe imediat.
Când să utilizați derularea lungă?
Derularea lungă nu este pentru orice site web. Este adecvat în următoarele circumstanțe:
- Pentru povestire (creează o structură liniară pe care povestitorii o pot folosi);
- Pentru conținut continuu și de lungă durată, cum ar fi un articol lung sau un tutorial în mai mulți pași (oferă o experiență mai bună utilizatorului decât tăierea în mai multe pagini separate);

„Ghidul utilizatorului” Dropbox este un exemplu de defilare lungă în acțiune. (Sursa: Dribbble) - Când conținutul nu poate fi împărțit în părți separate și trebuie prezentat ca un întreg (de exemplu, un infografic);
- Pentru a evidenția caracteristicile, calitățile sau atributele unui produs într-o poveste.

În aceste contexte, derularea lungă și citirea lungă sunt sinonime.
Cum se implementează derularea lungă
Următoarele 10 reguli vă vor ajuta să oferiți o experiență bună pentru utilizator pentru derulare lungă.
1. Încurajați utilizatorii să defileze
În ciuda faptului că, de obicei, oamenii încep să defileze imediat ce pagina se încarcă, conținutul de deasupra paginii este încă foarte important. Ceea ce apare în partea de sus a paginii stabilește impresia inițială și așteptarea de calitate pentru vizitatori. Oamenii defilează, dar numai dacă ceea ce este deasupra pliului este suficient de promițător. Astfel, puneți cel mai convingător conținut deasupra paginii:
- Oferă o introducere bună. (O introducere bună stabilește contextul pentru conținut și ajută la răspunsul la întrebarea utilizatorului, „Despre ce este această pagină?”)
- Folosiți imagini captivante. (Utilizatorii acordă o atenție deosebită imaginilor care conțin informații relevante.)
2. Păstrați opțiunile de navigare persistente
Când creați un site web cu derulare mai lungă, rețineți că utilizatorii au nevoie în continuare de un simț al orientării (adică locația lor actuală) și un simț al navigării (alte căi posibile). Derularea lungă poate face navigarea problematică pentru utilizatori: dacă bara de navigare își pierde vizibilitatea atunci când utilizatorul derulează în jos, va trebui să deruleze până la capăt când se află în adâncimea paginii. Soluția evidentă la această problemă este un meniu lipicios care arată locația curentă și care rămâne pe ecran într-o locație constantă în orice moment.

Numai pentru dispozitivele mobile: deoarece un ecran mobil este mult mai mic decât majoritatea celorlalte dispozitive, o bară de navigare poate ocupa o parte relativ mare a ecranului. Dacă ecranul afișează un flux de defilare, atunci puteți ascunde bara de navigare atunci când utilizatorul derulează pentru conținut nou și apoi îl puteți dezvălui odată ce trage în jos pentru a reveni în partea de sus.

Sfat: De asemenea, puteți permite utilizatorilor să sară între secțiunile unei pagini cu navigare suplimentară. De exemplu, soluția prezentată în animația de mai jos ajută utilizatorul să-și urmărească progresul și, în același timp, poate fi folosită ca scurtătură către o anumită secțiune.

3. Asigurați-vă că butonul „Înapoi” funcționează corect
Derularea lungă determină adesea utilizatorul să-și piardă poziția pe pagină. Acest lucru se întâmplă atunci când fac clic departe de o listă lungă de defilare și, la întoarcere făcând clic pe butonul „înapoi”, sunt aduși în partea de sus a paginii originale în loc de unde au rămas. Dar când utilizatorul urmărește un link de pe pagină și apoi face clic pe butonul „înapoi”, se așteaptă să revină în același loc pe pagina originală. Pierderea locului îi obligă să fie nevoiți să parcurgă conținutul pe care l-au văzut deja. Nu este surprinzător faptul că utilizatorii sunt frustrați rapid prin faptul că nu obțin funcționalitatea adecvată de „înapoi la poziție”.
Când activează un element din feed, utilizatorii trebuie să poată reveni la elementul inițial care l-a activat. Flickr este un bun exemplu de potrivire a comportamentului butonului „înapoi” al browserului la așteptările utilizatorului. Site-ul web își amintește poziția de defilare a utilizatorului, astfel încât atunci când utilizatorul apasă butonul „înapoi”, acesta revine la poziția inițială.

4. Modificați adresa URL în funcție de poziția derulării
Una dintre cele mai frecvente probleme cu derularea lungă este că partajarea unei adrese URL într-un anumit loc de pe pagină este imposibilă: poziția de defilare a utilizatorului nu este reflectată în adresa URL, iar adresa URL duce la partea de sus a paginii. Utilizatorul va deveni cu ușurință frustrat atunci când nu poate comuta cu ușurință între dispozitive pentru a continua să navigheze din locația curentă, deoarece adresa URL nu captează acel loc. Începând cu HTML5, este posibilă modificarea adresei URL afișate în browser fără a reîncărca pagina. Funcția history.pushState() ne permite să invocăm o modificare a adresei URL fără a reîncărca pagina, permițându-ne astfel să potrivim comportamentul de defilare la așteptările utilizatorului.
5. Luați în considerare opțiunile de accesare
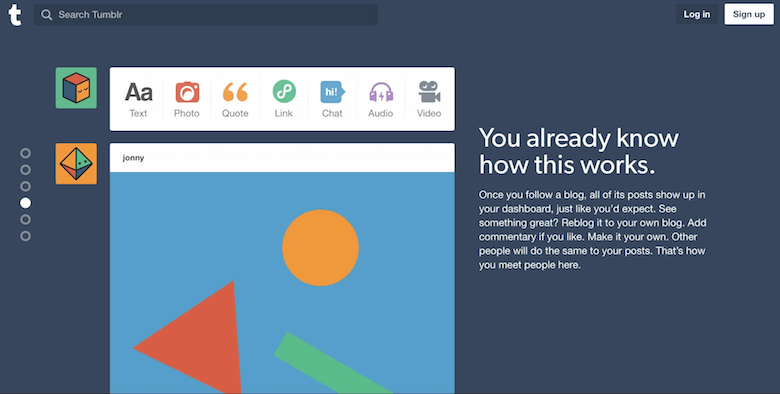
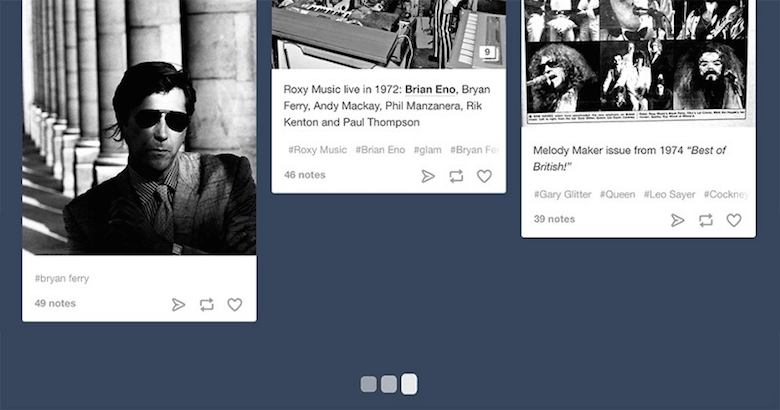
O altă problemă comună cu derularea lungă este dezorientarea: utilizatorul poate avea dificultăți în a găsi ceva pe care l-a văzut anterior pe pagină. Aceasta poate fi o problemă serioasă atunci când conținutul este împărțit în mai multe secțiuni sau blocuri la fel de importante (cum ar fi un tutorial lung). O opțiune „săriți la secțiune” ar rezolva acest lucru. De exemplu, pe Tumblr, utilizatorii pot sări în jos pe pagină sau pot sări înapoi la început dacă se pierd. Conținutul paginii este împărțit în mai multe blocuri care se disting clar, iar punctele indicatoare mari sunt fixate în partea stângă a ecranului.

Sfat: Dacă intenționați să utilizați funcția „săriți la secțiune”, asigurați-vă că seria de puncte este ușor de utilizat. Dacă sunt mici sau greu de făcut clic cu mouse-ul sau de apăsat cu precizie pe un dispozitiv tactil, atunci vor frustra utilizatorii. Astfel, asigurați-vă că punctele sunt dimensionate corespunzător.
6. Furnizați feedback vizual atunci când încărcați conținut nou
Conform uneia dintre cele 10 euristici originale ale lui Jakob Nielsen pentru uzabilitate, vizibilitatea stării sistemului rămâne printre cele mai importante principii în proiectarea interfeței cu utilizatorul. Utilizatorul dorește să-și cunoască contextul actual într-un sistem în orice moment, iar un site web nu ar trebui să-i facă să ghicească - ar trebui să-i spună utilizatorului ce se întâmplă printr-un feedback vizual adecvat. Dacă site-ul dvs. încarcă în mod dinamic conținut, atunci utilizatorii au nevoie de un semn clar că site-ul face acest lucru. Tine-i la curent; utilizați un indicator de progres pentru a arăta că conținut nou se încarcă și va apărea în curând pe pagină.

Deoarece încărcarea conținutului se presupune a fi rapidă (nu ar trebui să dureze mai mult de 2 până la 10 secunde), puteți utiliza animația în buclă pentru a indica faptul că sistemul funcționează.

7. Nu deturnați derularea
Site-urile web care deturnează derularea preia controlul asupra derulării și anulează o funcție de bază a browserului web. Deturnarea derulării este proastă, deoarece utilizatorul nu mai deține controlul deplin asupra paginii și nu poate prezice comportamentul acesteia.
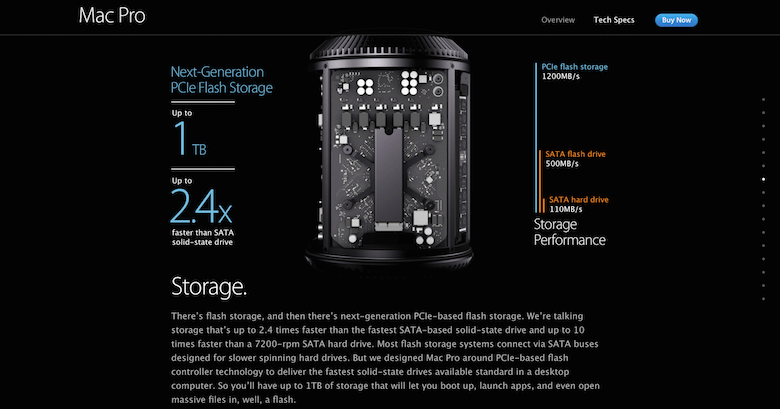
Problema poate fi văzută pe pagina Apple Mac Pro. Indiferent cât de repede derulați, aspectul se mișcă la o viteză predeterminată. Deoarece tot conținutul de pe această pagină este legat de defilare, vizitatorul este forțat să răsfoiască pagina într-un ritm lent.

8. Optimizați timpul de încărcare a paginii
Timpii de încărcare lenți sunt o problemă comună în cazul paginilor cu derulare lungă. Dar pentru site-uri web, performanța lentă este o lovitură de moarte. De fapt, 47% dintre utilizatori se așteaptă ca o pagină web să se încarce în 2 secunde. Dacă o pagină nu s-a încărcat în 3 secunde, 57% dintre utilizatori vor pleca.
Deși timpul de încărcare este o problemă pentru paginile cu derulare lungă, poate fi rezolvată. Timpul de încărcare a paginii poate fi optimizat cu tehnici de încărcare secvențială, cum ar fi încărcarea leneră, permițând utilizatorilor să acceseze conținutul de bază foarte rapid. Citiți despre îmbunătățirea performanței pe care echipa de la Smashing Magazine a realizat-o pe baza reproiectării The Guardian.
9. Luați în considerare câte resurse consumă pagina dvs
Luați în considerare întotdeauna câte resurse (CPU și memorie) consumă pagina dvs. dacă utilizați derulare lungă (în special pentru paginile cu multe imagini și animații). Derularea prin mai multe pagini de fotografii, GIF-uri animate și videoclipuri fără reîncărcarea paginii poate avea o taxă semnificativă asupra resurselor sistemului, iar dispozitivele cu resurse limitate, cum ar fi iPhone-ul, pot începe să încetinească din cauza numărului mare de active pe care le încarcă. Astfel, testați-vă site-ul web folosind diferite dispozitive și folosiți trucuri precum întreruperea animației și a videoclipurilor atunci când utilizatorul derulează pe lângă ele.
10. Luați în considerare comportamentul utilizatorului pe pagină
Pentru a determina cât de eficientă este derularea lungă, aflați cum interacționează utilizatorii cu aceasta. Datele analitice pot răspunde la această întrebare. În Google Analytics, de exemplu, puteți deschide analiza paginii pentru a vedea câte persoane fac clic sub pliul. Pe baza datelor, puteți modifica designul dacă este necesar.
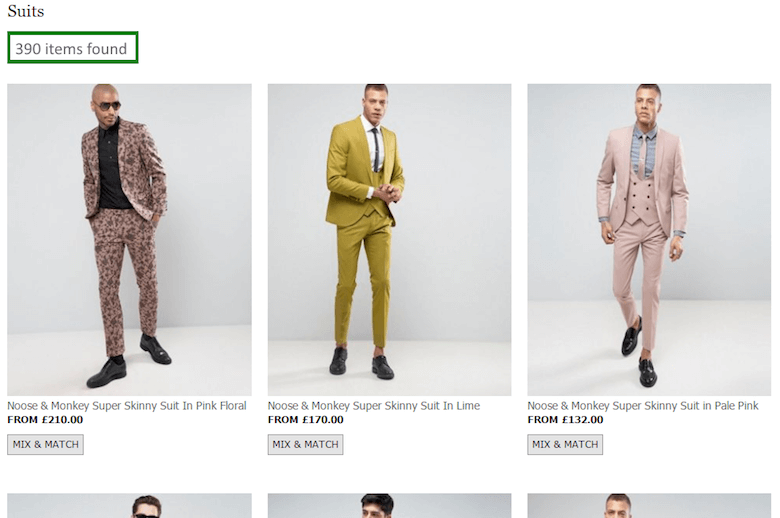
Derulare lungă pentru site-urile web de comerț electronic
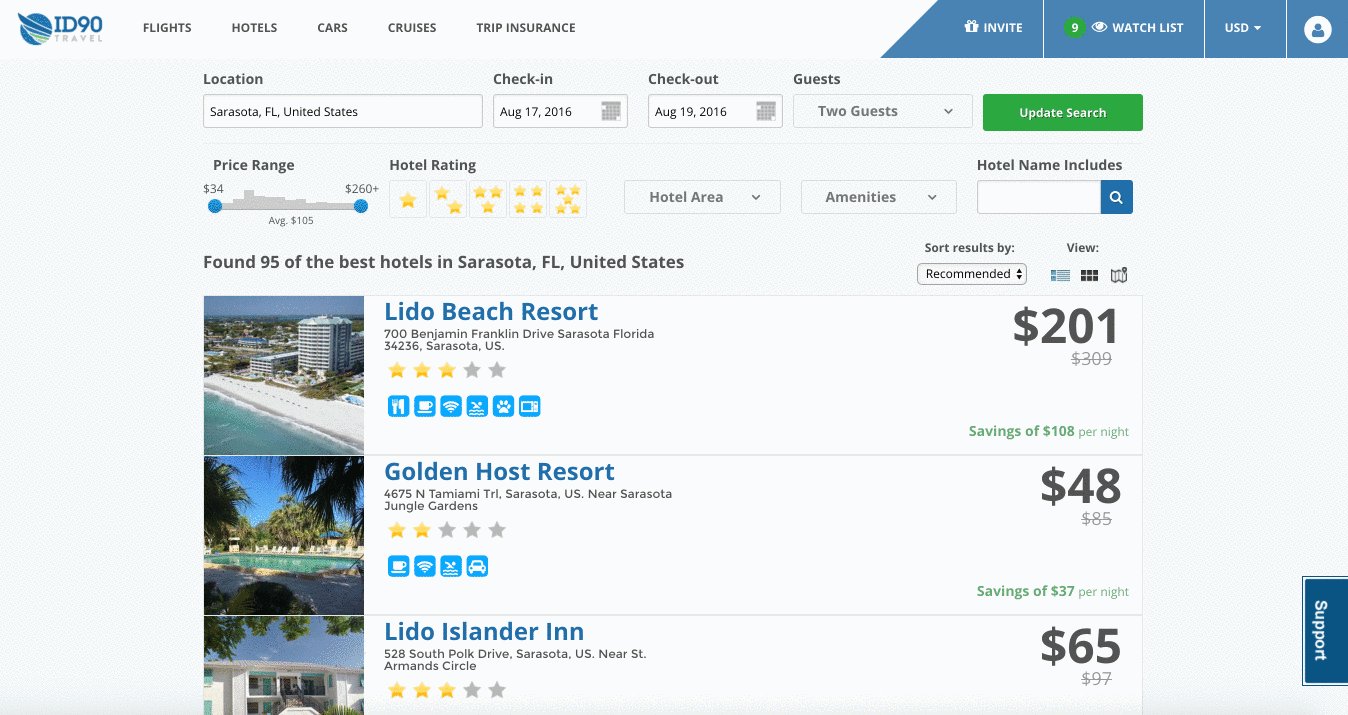
Derularea lungă este adesea folosită pe site-urile de comerț electronic. Pentru listele de produse și rezultatele căutării, acest model are un avantaj cheie: utilizatorii pot derula lista de produse sau rezultate fără nicio întrerupere. Nu este necesară nicio interacțiune - produsele apar pur și simplu pe măsură ce utilizatorul derulează în jos pe pagină.
Cu toate acestea, pentru a crea o experiență de utilizator bună, trebuie să abordați câteva probleme comune.
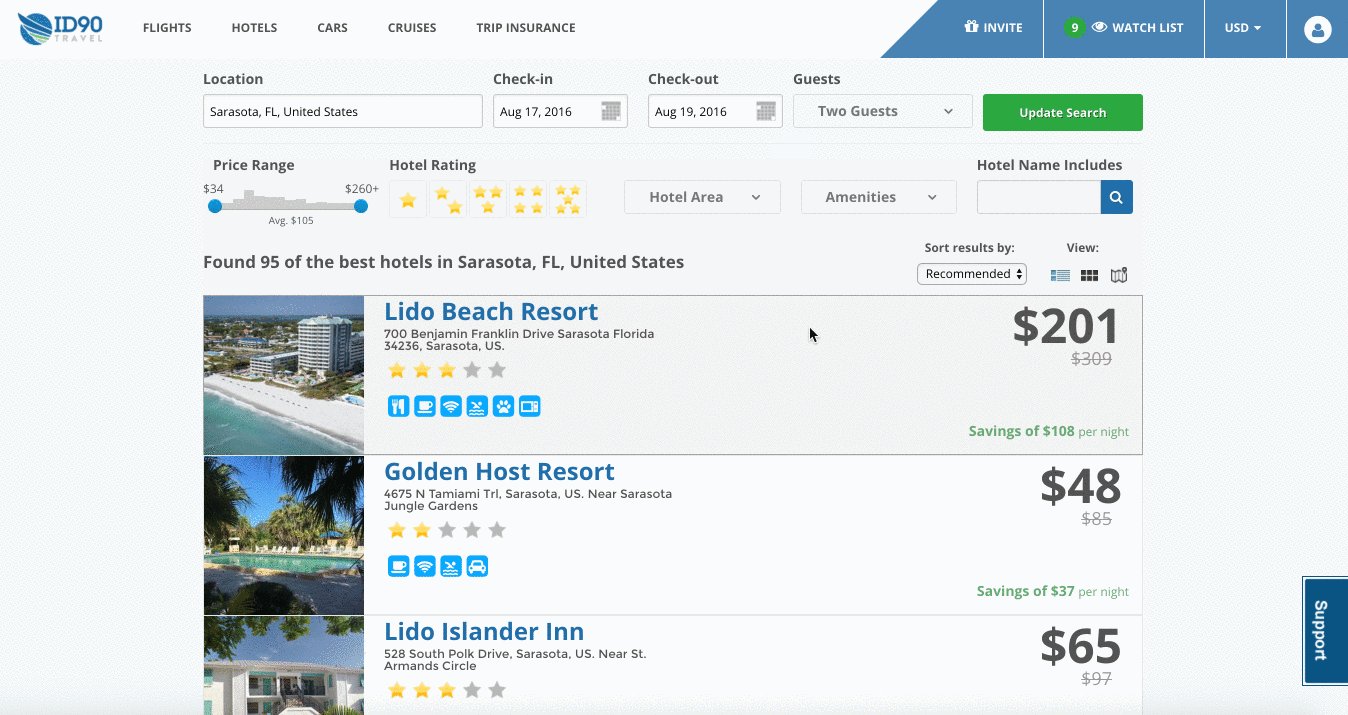
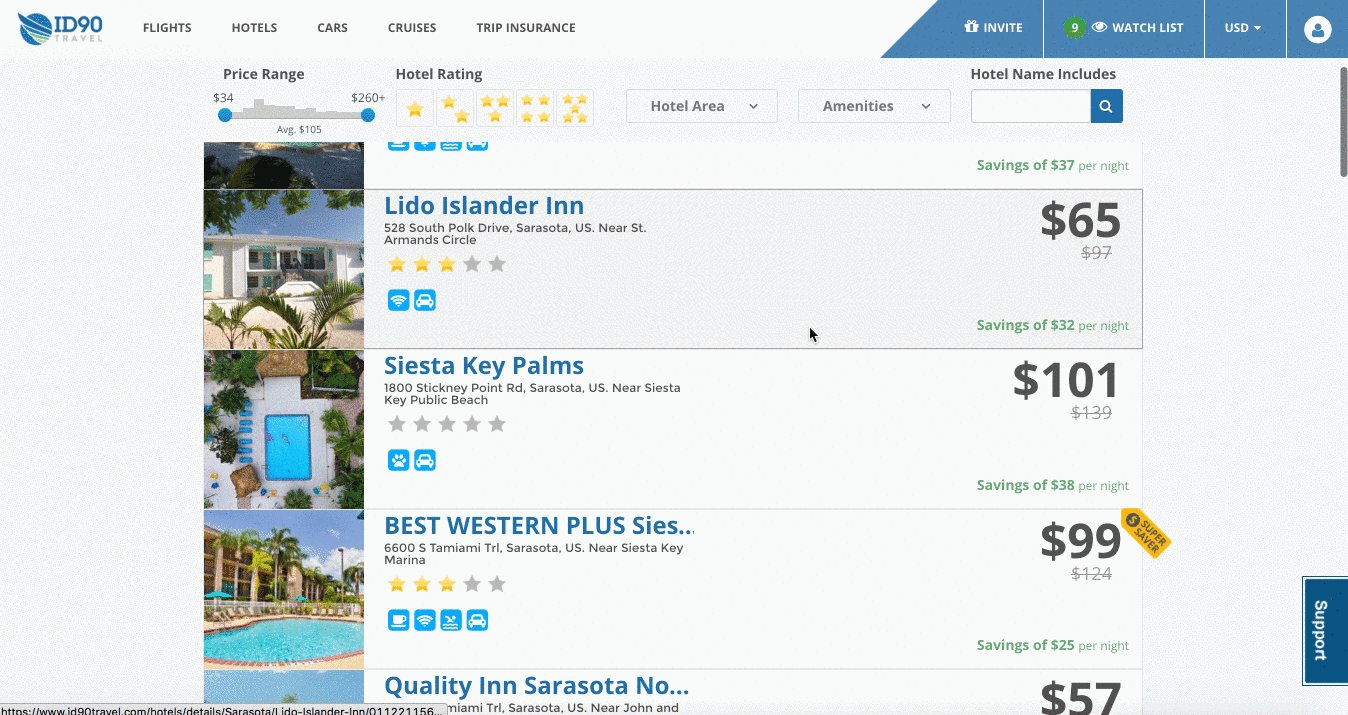
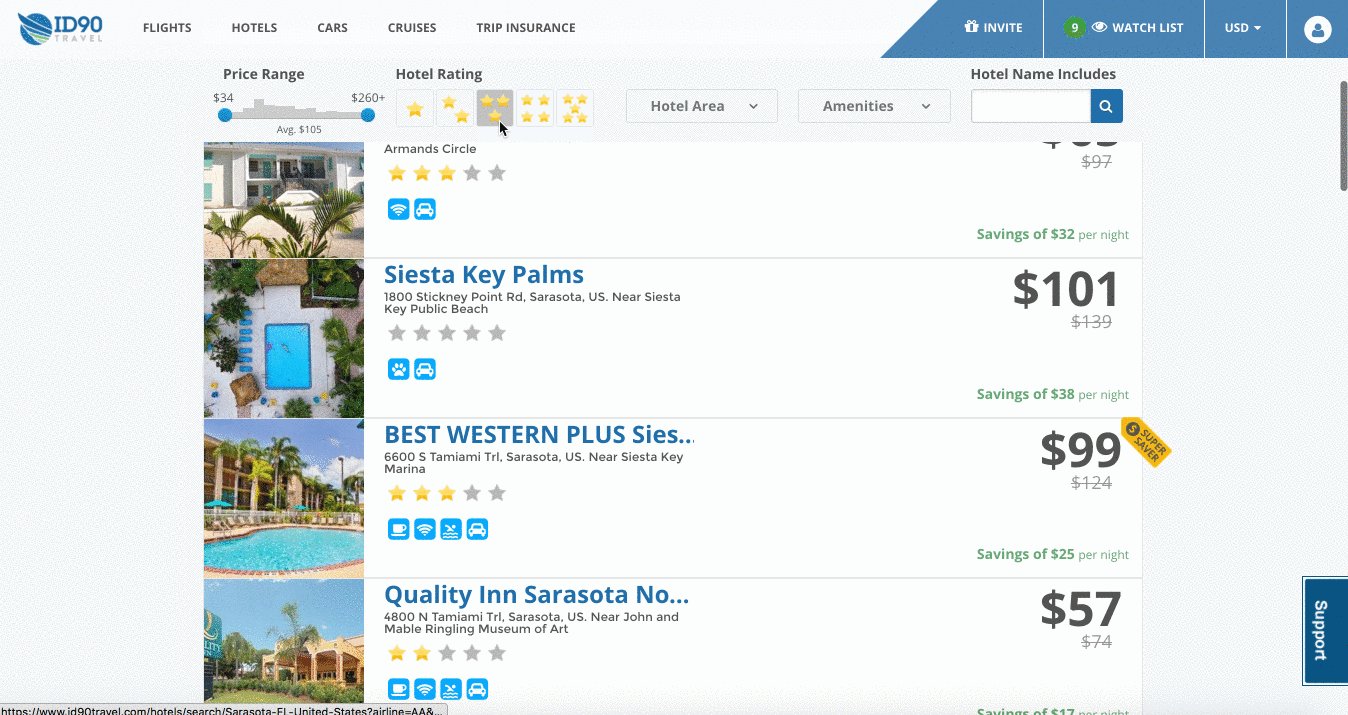
Faceți navigarea și filtrele lipicioase
Când sunt făcute corect, filtrele permit utilizatorului să restrângă selecția de mii de produse a unui site web la doar acele câteva articole care se potrivesc nevoilor sale. Ca și în cazul meniurilor de navigare, păstrarea opțiunilor de filtrare vizibile în mod persistent este importantă, deoarece utilizatorii doresc să se simtă în control.

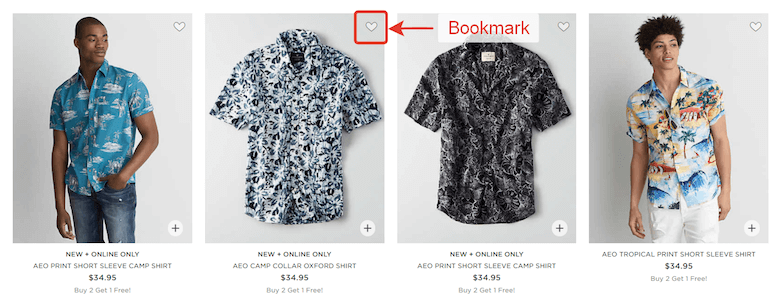
Activați elementele individuale pentru a fi marcate
Un simplu marcaj (sau funcția „salvare pentru mai târziu”) cu articolele preferate pentru referințe viitoare este un instrument puternic pentru utilizatori.

Afișați numărul de rezultate potrivite
Afișați numărul de articole disponibile, astfel încât utilizatorii să poată decide cât timp doresc să petreacă derulând rezultatele.

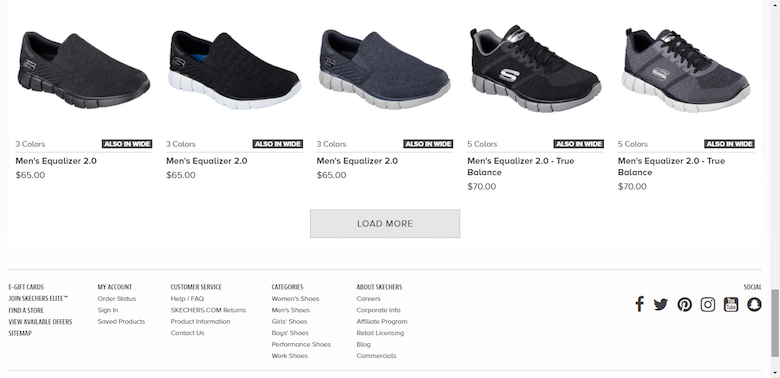
Faceți ca subsolul să fie accesibil
Oamenii înțeleg conceptul de subsol și se așteaptă să găsească acolo linkuri către informații importante ale site-ului web (cum ar fi informațiile de contact), dar derularea lungă împiedică adesea accesul utilizatorului la subsol: articole noi se încarcă continuu pe măsură ce utilizatorul se apropie de partea de jos a subsolului. listă, împingând subsolul din vedere. Deși pare o problemă serioasă, poate fi rezolvată cu butonul „Încărcați mai multe”. Cu această soluție, conținutul este încărcat la cerere : conținutul nou nu se va încărca automat până când utilizatorul face clic pe butonul „Mai multe”. În acest fel, utilizatorul poate ajunge cu ușurință la subsol fără a fi nevoit să-l alunge. Puteți găsi sfaturi practice despre cum să implementați această soluție în articolul „Butoane „Defilare infinită, paginare sau „Încărcare mai multe”? Constatări de utilizare în comerțul electronic.”

Efect de paralaxă pentru derulare lungă
Designul de interacțiune stă la baza site-urilor web cu derulare lungă, iar animația este o parte esențială a acestui design. Având în vedere că durata de atenție a utilizatorilor pe web este de aproximativ 8 secunde, o experiență încântătoare de defilare va prelungi cu siguranță interesul utilizatorilor. O animație interesantă care poate încânta utilizatorii este efectul de paralaxă.
Cu derularea paralaxă, imaginea de fundal se mișcă mai lent decât conținutul din prim-plan, creând iluzia de profunzime și imersiune. Acest efect face ca imaginile să se simtă mai puțin plate și mai tridimensionale.
Când este eficientă derularea Parallax?
În web design, călătoria poate fi la fel de plăcută ca și destinația. Parallax este un efect vizual distractiv care poate face o primă impresie grozavă și poate încuraja vizitatorii să deruleze mai mult. Este foarte util atunci când vrei să-ți uimești publicul.

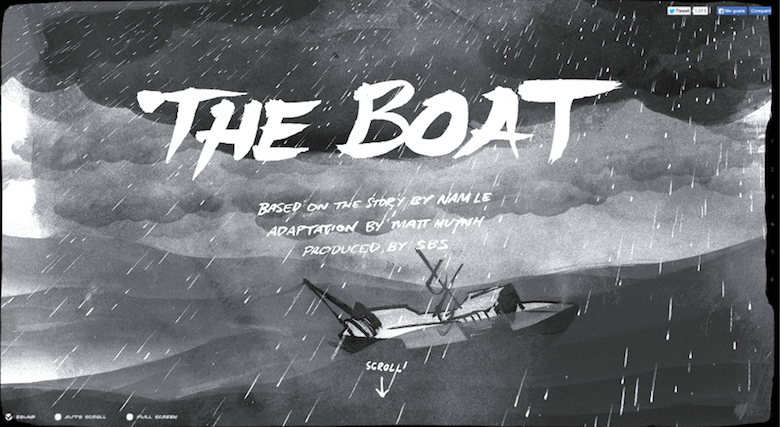
Defilarea Parallax este, de asemenea, foarte eficientă în povestirea ghidată. Când doriți să spuneți o poveste într-o manieră lină și liniară, asocierea derulării lungi cu efectul de paralaxă poate crea o experiență de navigare complet captivantă. În The Boat, prezentat mai jos, pe măsură ce utilizatorii derulează, animațiile îi duc la următorul ecran în timp ce creează o cale de conținut de urmat. Acest lucru transformă derularea în ceva mai distractiv și îl face pe utilizator să se întrebe „Ce se va întâmpla în continuare?”

Când Parallax Scrolling este abordarea greșită?
Evitați această tehnică dacă majoritatea utilizatorilor dvs. doresc să îndeplinească sarcini clare (de exemplu, achiziționarea unui produs). Imaginați-vă, de exemplu, cât de frustrant ar deveni Amazon dacă ar trebui să vedeți un efect de paralaxă de fiecare dată când ați dori să cumpărați un produs.
Paralaxă și performanță a paginii
Marea majoritate a site-urilor web care folosesc efectul de paralaxă suferă de performanțe groaznice de defilare. Este deosebit de rău pe dispozitivele cu densități mari de pixeli, cum ar fi iPhone-ul. Deși toate problemele potențiale de performanță nu pot fi rezolvate complet, puteți îmbunătăți performanța derulării urmând tehnici simple:
- Folosiți numai proprietăți care sunt ieftine pentru ca browserul să le anime. Acestea sunt
translate3d,scale,rotationșiopacity. - Nu animați imagini masive și nu le redimensionați dramatic. Forțarea browserului să redimensioneze imaginile (în special cele uriașe) ar putea fi costisitoare.
- Evitați să animați o mulțime de lucruri deodată.
Mai multe sfaturi practice pentru efectul de paralaxă găsiți în articolul „Parallax Done Right” de Dave Gamache.
Paralaxă și accesibilitate
Luați în considerare modul în care utilizatorii cu tulburări vestibulare declanșate vizual vor folosi site-ul dvs. Animația este capabilă să facă acest grup de utilizatori să se simtă amețit. Val Head are câteva recomandări practice pentru designeri despre cum să proiecteze o mișcare mai sigură, cu o recomandare perfectă pentru paralaxă: dacă site-ul dvs. are o mulțime de mișcare care acoperă o mulțime de teren vizual, oferiți o modalitate alternativă de a vizualiza acel conținut - luați în considerare un opțiunea de a opri mișcarea . Acest lucru poate fi realizat printr-un buton sau comutator pentru a reduce sau a dezactiva animația la nivel global pe site-ul dvs. Pentru a explora această idee, Nat Tarnoff a dezvoltat un prototip de comutator care ar putea fi folosit pe orice site web.
Concluzie
Derularea lungă poate crea o experiență de navigare complet captivantă. Dacă utilizatorilor le place o interfață de utilizare și o consideră intuitivă, atunci nu le va deranja cu adevărat lungimea derulării. Astfel, concentrați-vă pe obiectivele lor și faceți lucrurile mai convenabile pentru utilizatorii dvs.
Acest articol face parte din seria de design UX sponsorizată de Adobe. Instrumentul Adobe Experience Design CC (Beta) recent introdus este conceput pentru un proces de design UX rapid și fluid, deoarece vă permite să treceți mai rapid de la idee la prototip. Proiectați, prototipați și distribuiți — totul într-o singură aplicație. Puteți consulta mai multe proiecte inspiratoare create cu Adobe XD pe Behance și, de asemenea, puteți vizita blogul Adobe XD pentru a fi la curent și la curent. Adobe XD este actualizat cu noi funcții în mod frecvent și, deoarece este în versiune beta publică, îl puteți descărca și testa gratuit.
