Avantajele și dezavantajele derulării lungi în designul web
Publicat: 2021-04-16Site-urile web cu derulare lungă și de o pagină devin obișnuite. Dezbaterea de mai sus-the-fold versus no fold pare să se încline în favoarea celei de-a doua abordări. De mult timp a fost considerat de la sine înțeles că cel mai important conținut al unui site web ar trebui să fie deasupra paginii. Argumentul este că majoritatea utilizatorilor sunt reticenți în a derula în jos o pagină dacă nu au găsit deja ceea ce caută.
Totuși, acest argument nu mai ține apă. Atâta timp cât conținutul unei pagini de pornire sau a unei pagini de destinație promite lucruri bune care vor urma, utilizatorii vor continua să deruleze cu plăcere atâta timp cât conținutul este relevant pentru nevoile lor.
Site-urile cu defilare lungă și cu defilare infinită sunt uneori descrise ca o tendință nouă și modernă de design web. Aceste tehnici de defilare au fost de fapt utilizate de mulți ani. Recent au devenit mai populare, ceea ce le dă aspectul de a fi tehnici noi și inovatoare.
Derularea lungă este aici pentru a rămâne și pentru un motiv întemeiat: utilizatorilor le place în mod clar.
Derulare lungă, navigare inteligentă, efecte speciale inteligente
Utilizarea sporită a ecranelor mobile a jucat cu siguranță un rol cheie în acceptarea pe scară largă a acestei tehnici. Încercarea de a naviga cu butoanele pe un ecran mic poate fi greoaie și cu atât mai mult cu cât ecranele devin din ce în ce mai mici.

Derularea lungă sau infinită ocolește acest lucru, deoarece ambele abordări se pretează bine la gesturi tactile. În combinație cu progresele în CSS și JavaScript, avantajele derulării lungi au creat și opțiuni mai bune pentru designerii web. De ce este derularea lungă aici pentru a rămâne și de ce „deasupra paginii” nu mai este relevant în multe site-uri web?
Cum funcționează totul
Site-urile cu defilare lungă tind să funcționeze în unul din două moduri. Fie site-ul are o pagină de pornire mai mare, cu link-uri către alte pagini, fie site-ul este format dintr-o singură pagină lungă. Oricare dintre configurații creează o mulțime de posibilități pentru un designer web, inclusiv utilizarea tehnicilor de povestire.
Povestirea poate fi deseori făcută mai eficientă prin încorporarea de efecte speciale subtile, cum ar fi derularea paralaxă, Ajax/jQuery sau animațiile declanșate de defilare.
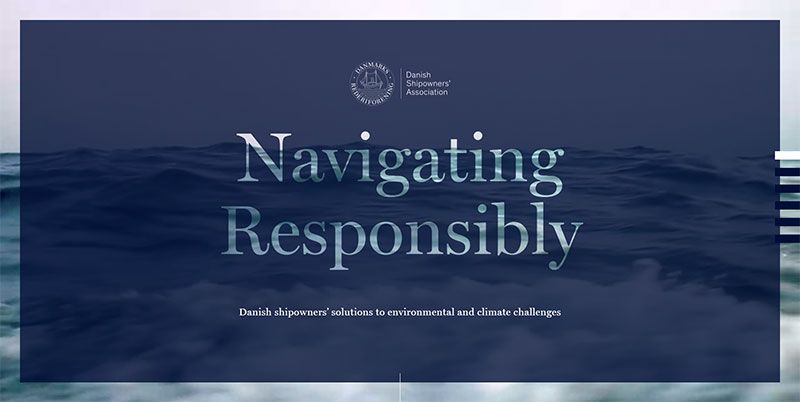
Derulare lungă folosită în principal pentru povestirea
O platformă netedă
Navigarea pagină cu pagină și povestirea nu se potrivesc întotdeauna. Acest tip de navigare tinde să fie în cel mai bun caz sacadat, în timp ce derularea lungă oferă o platformă de povestire mult mai fluidă. Derularea lungă oferă, de asemenea, utilizatorului un control mai mare asupra ritmului. În același timp, capacitățile sale de imersiune continuă evită decalajele dintre pagini, care pot fi dăunătoare în menținerea unui utilizator concentrat și pe deplin implicat.

Oferirea controlului utilizatorului
Derularea lungă permite, de asemenea, utilizarea mai eficientă a efectelor speciale creative. Defilarea Parallax și animațiile activate prin defilare sunt controlate, cel puțin într-o oarecare măsură, de către utilizator, dând site-ului o senzație aproape de joc; și cu siguranță unul mai prietenos.

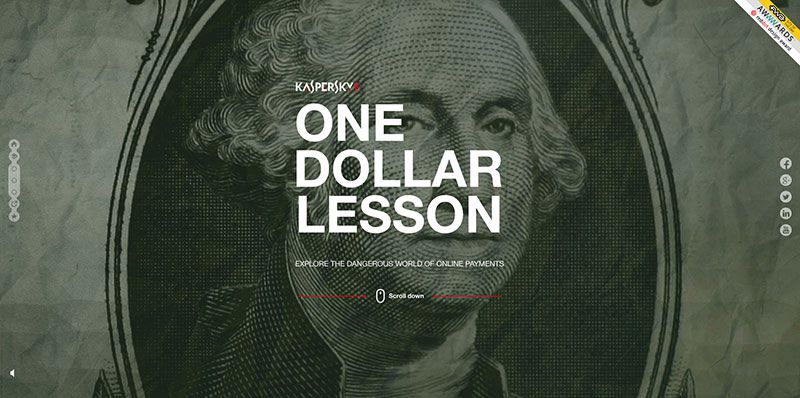
De ce celor mai mulți oameni le place derularea lungă
Profitați la maximum de un design memorabil
Ai putea avea cu ușurință impresia că paginile cu derulare lungă au deschis ușa utilizării unor design-uri vizuale extrem de inovatoare, memorabile. De fapt, e invers. Aceste tipuri de design interesante au fost de mult cu noi.


Pentru a spune simplu, dacă doriți ca vizitatorii site-ului dvs. să continue să deruleze pe o pagină lungă pentru mai mult conținut, trebuie să-i mențineți interesați. Un design memorabil va face asta!
Creșterea conversiilor
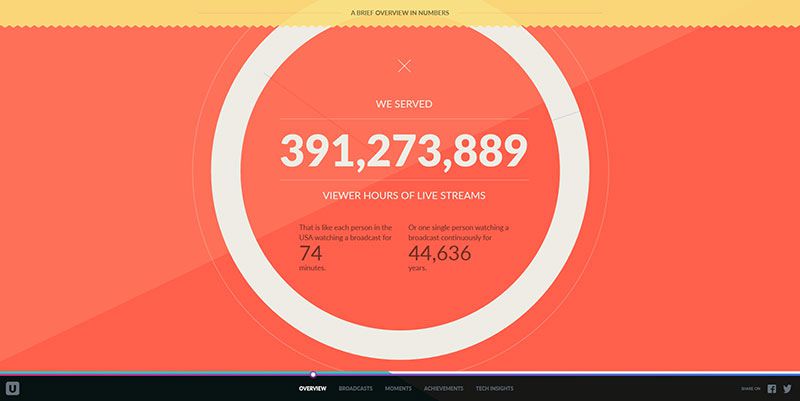
Derulare lungă, animație și trecere cu mouse-ul = O combinație puternică
Revenind la dezbaterea inițială, un site web cu derulare lungă nu va opri utilizatorii, nu vă va crește rata de respingere sau nu va reduce conversiile - ci numai dacă designul său este solid și a fost executat cu atenție. Atunci când este cazul, ratele de respingere scad, iar ratele de conversie cresc.

Derularea lungă oferă o mulțime de oportunități de a descoperi modalități de a menține utilizatorii pe deplin implicați. Cu cât rămân mai mult pe site-ul dvs., cu atât este mai probabil să răspundă la îndemnurile dvs. la acțiune.
Gestionarea conținutului lung
O provocare majoră este determinarea cantității potrivite de conținut care trebuie plasat pe o pagină. Prea puțin și devine mai greu să implici un utilizator, în timp ce prea mult poate copleși un utilizator, poate provoca un efect aglomerat și poate fi dăunător experienței utilizatorului.

Derularea lungă oferă o soluție simplă. Conținutul poate fi răspândit, permițând astfel unui utilizator să-l asimileze în propriul ritm – și fără întreruperi perturbatoare în navigarea paginii. Această tehnică este ideală pentru povestirea și, de asemenea, pentru diseminarea informațiilor care nu pot fi limitate în mod clar la o pagină web convențională.
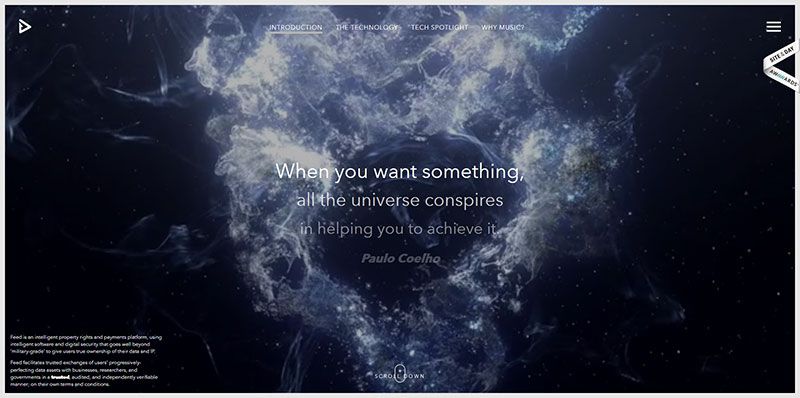
Povestiri cu defilare lungă
Utilizarea eficientă a barelor de navigare orizontale
Barele de navigare orizontale tind să se potrivească bine pe majoritatea tipurilor de pagini, dar există o limită a câte pagini interne pot găzdui. Meniurile drop-down sunt o soluție, dar au și propriile lor dezavantaje.

Derularea lungă poate reduce semnificativ nevoia de a găzdui mai multe pagini interne. În schimb, barele de navigare pot ghida un utilizator către porțiunile principale din povestea paginii principale a unui site.
Crearea de site-uri web captivante
Utilizări interesante ale metaforelor
Metaforele nu sunt adesea considerate elemente de design web, dar pot oferi o modalitate excelentă de a menține un utilizator implicat pe parcursul unei povești sau explicații lungi. Oamenii nu se simt confortabil atunci când se confruntă cu incertitudine, iar acest lucru se aplică în special vizitatorilor site-ului web.

Pune câteva metafore simple în paginile tale lungi pentru a contracara orice sentiment de incertitudine. Acest lucru vă va pregăti vizitatorii pentru ceea ce ar putea întâlni pe măsură ce avansează.
Utilizări practice ale interactivității
O altă tehnică de design pe care utilizatorii o apreciază este plasarea strategică a elementelor interactive în paginile site-ului dvs. Aceste interactivități servesc pentru a oferi utilizatorilor tăi o pauză mentală, menținându-le în același timp interesul și menținându-i concentrați și implicați.

Această abordare este oarecum asemănătoare cu a oferi oamenilor șansa de a ieși și de a-și întinde picioarele în timpul unei călătorii lungi. Este răcoritor.
De ce unor utilizatori nu le place derularea lungă
Mulți utilizatori, și în special utilizatorii de dispozitive mobile, le plac ofertele de defilare lungă. Unii utilizatori, însă, nu le pasă în mod deosebit sau nu le place deloc. Ceea ce trebuie să aveți în vedere ca designer este că derularea lungă poate fi ideală pentru anumite tipuri de site-uri web și nepotrivit pentru altele.
Nu includeți doar această capacitate pentru că este la modă; luați în considerare obiectivele site-ului dvs., limitările acestuia și structura sa generală - și apoi decideți.
Ce urmeaza?
Ecrane mai mici – Defilare mai lungă
Ecranele mici și derularea lungă merg mână în mână. Cu excepția cazului în care ecranele mici se demodează brusc, ceea ce este foarte puțin probabil, derularea lungă este probabil aici pentru a rămâne.

Este destul de probabil ca, pe măsură ce dispozitivele mobile evoluează și se îmbunătățesc funcțional, tehnicile și funcționalitățile de derulare lungă să evolueze și să se îmbunătățească, așa că rămâneți la curent.
Posibilități de paralaxă a ecranului mic
Parallax este în primul rând un efect de desktop în prezent și nu este încă atât de prietenos cu dispozitivele mobile pe cât și-ar dori designerii și utilizatorii. Datorită îmbunătățirilor aduse Ajax și altor strategii de încărcare automată, această situație se va îmbunătăți.

Parallax este mai mult decât un efect special distractiv. Când este utilizat în mod corespunzător, poate oferi o narațiune vizuală fluidă care va menține un utilizator implicat.
Derulare lungă și minimalism – O combinație remarcabilă
Derularea lungă poate fi de așteptat să încorporeze sau să acționeze în concordanță cu alte tendințe, pe măsură ce crește în popularitate. Luați de exemplu tendința spre minimalism. În timp ce minimalismul și derularea lungă nu par a fi în mod deosebit legate, oferiți unui site minimalist o capacitate de derulare lungă și puteți obține niște rezultate uimitoare.

Toate exemplele de mai sus au fost concepute având în vedere dispozitivele mobile. Dar funcționează la fel de bine pe desktop-uri. Tehnicile de defilare lungă chiar strălucesc atunci când sunt folosite gesturi tactile, dar vă puteți aștepta ca designerii să găsească modalități mai bune de a folosi aceste tehnici cu aplicații care nu sunt cu ecran tactil.
