Explorarea tendinței de design web cu derulare lungă
Publicat: 2018-09-17Cu cât ecranul este mai mic, cu atât derularea este mai lungă.
Acest truism explică creșterea derulării lungi: cu navigarea pe mobil depășind navigarea pe desktop, popularitatea ecranelor mici i-a îndemnat pe designeri să-și regândească mentalitatea depășită „de mai sus”.
Derularea lungă creează o mulțime de oportunități noi pentru povestire, navigare, imagini creative și o experiență generală mai captivantă. Ca rezultat, descoperim că încep să apară câteva tehnici și strategii comune:
- Parallax Graphics – Împrumutat din industria jocurilor video, această strategie de mutare a fundalurilor la viteze diferite creează un efect 3D și elemente vizuale stimulatoare cu care interacționați mai plăcut.
- Ecrane ca pagini – O modalitate importantă de a organiza informațiile pe o singură pagină, diferențierea conceptelor în secțiuni de dimensiunea ecranului, de obicei prin schimbarea fundalului, face site-urile mai coezive.
- Navigare lipită – Unul dintre cele mai mari dezavantaje ale derulării lungi este dezorientarea utilizatorului, astfel încât un sistem de navigație care rămâne întotdeauna în același loc pe ecran oferă utilizatorilor control și securitate pentru a preveni pierderea.
- Interactivitate animată – Animațiile declanșate de defilare adaugă un nivel distractiv de interactivitate care implică utilizatorul până la un punct în care îi place să defileze, indiferent de conținut.
- Direcție atipică – Datorită tendinței recente de defilare lungă, site-urile se pot distinge prin derularea la stânga, la dreapta sau în sus.
- Indicatori – Unii utilizatori nu se vor gândi să deruleze singuri, așa că instrucțiunile rapide precum „defilarea în jos” sau un alt indicator evită confuziile – asigurați-vă că le distingeți de alte link-uri sau îndemnuri.
După cum este descris în Web Design Trends 2015 & 2016, acestea sunt tehnicile care au făcut site-urile de mai jos printre cele mai bune exemple de site-uri cu derulare lungă.
Stare de nervozitate
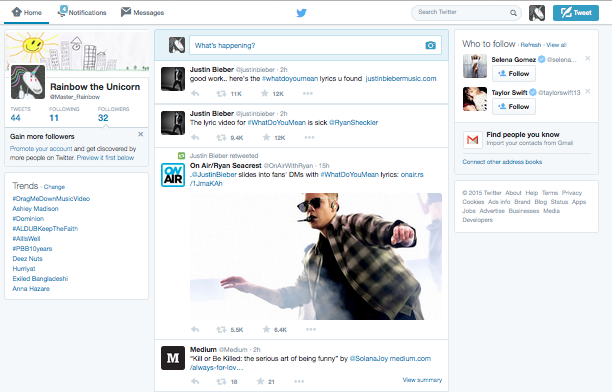
Unul dintre pionierii responsabili pentru spargerea modelului pagină cu pagină, Twitter rămâne astăzi printre cele mai bune și mai recunoscute site-uri cu derulare lungă. Acest format permite ca tweet-urile să fie aranjate cronologic, în timp ce par încă noi și proaspete.

Pentru site-urile de social media și altele cu conținut generat de utilizatori, derularea lungă nu este doar o alegere la modă, ci și una practică. Încărcarea nesfârșită a conținutului nou din derularea infinită permite organizarea conținutului altfel haotic.

Heart Kids NW
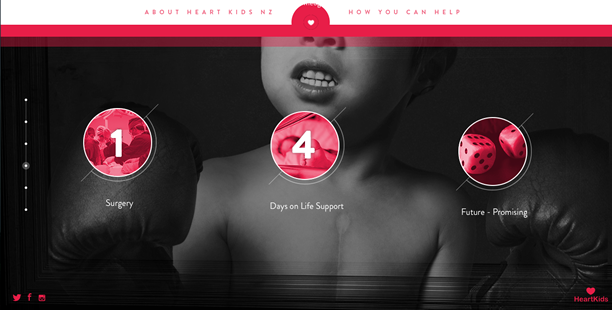
Organizația caritabilă din Noua Zeelandă Heart Kids face toate opririle. Site-ul cu defilare lungă combină animații (unele activate prin defilare), utilizarea uimitoare a culorilor, imagini emoționante și interactivitate cu cursorul pentru a promova mesajul său salvator.
Observați pictograma discretă „Defilare” și instrucțiunile de pe ecranul de aterizare, precum și îndemnul lipicios care rămâne întotdeauna în partea de sus.

Barca
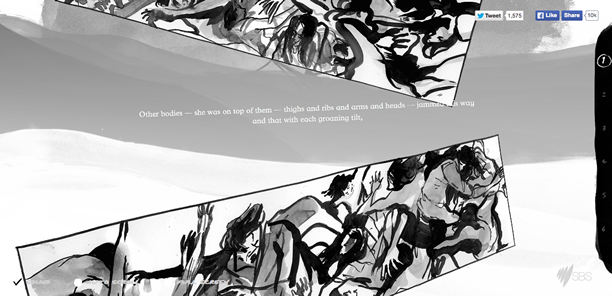
Una dintre cele mai creative utilizări ale derulării lungi este The Boat de la SBS, ceva ca un roman interactiv. Animațiile continue și utilizarea inteligentă a mișcării și a unghiurilor atunci când apare conținut nou atrage utilizatorul/cititorul într-o experiență captivantă pe care site-urile tradiționale, cu derulare stagnantă, nu o pot egala.

MCA Leicester: Cele șapte tipuri de motociclete
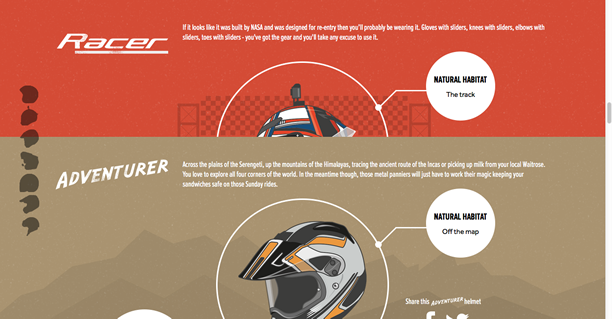
Acest site ramificat pentru MCA Leicester demonstrează o metodă simplă de a indica derularea fără a derula efectiv. Căștile gri din partea stângă, stivuite vertical, indică (împreună cu titlul) că utilizatorul trebuie doar să deruleze în jos pentru a vedea mai mult conținut.

O tactică suplimentară este animația inteligentă care prezintă fiecare nou ecran, făcând site-ul oarecum un hibrid de derulare lungă/navigare pagină cu pagină.

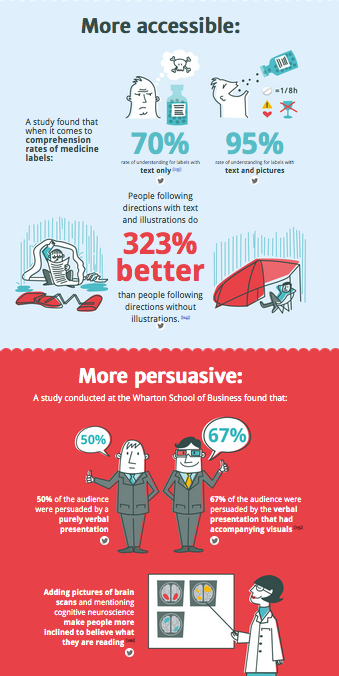
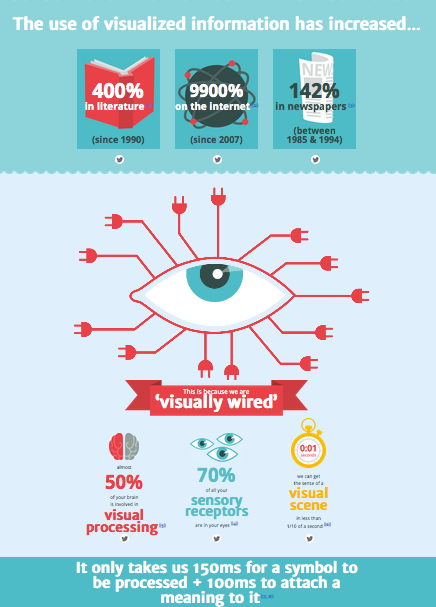
Treisprezece motive pentru care creierul tău tânjește la infografii
Stilul natural al derulării lungi, în care diferite secțiuni și concepte sunt intrinsec unite într-un flux continuu, le face grozave pentru infografice.
După cum arată Treisprezece motive pentru care creierul tău tânjește infografice, formatul cu o singură pagină le permite designerilor să prezinte fluid doze mari de informații în biți mai mici, digerabili.

În plus, animațiile activate de defilare, cum ar fi ochiul care se mișcă cu derularea, precum și animațiile de fundal, anulează aspectele uneori plictisitoare ale informațiilor de învățare.


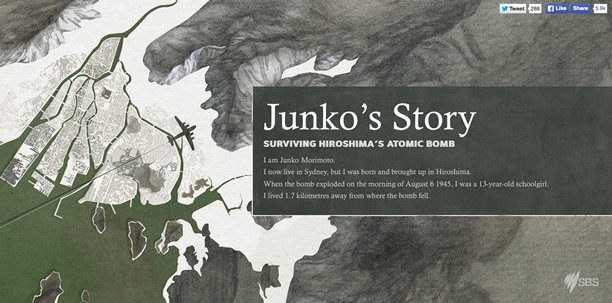
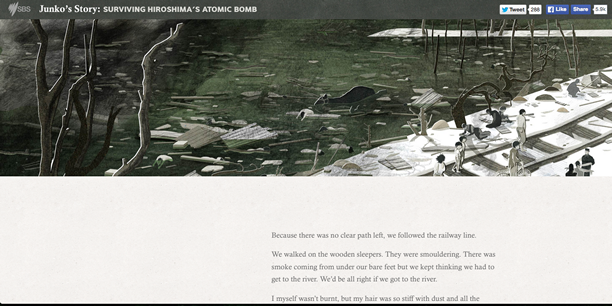
Povestea lui Junko: supraviețuirea lui Hiroshima
Un alt site SBS, Junko's Story combină proprietățile de povestire și infografice ale derulării lungi pentru a spune povestea înfricoșătoare a supraviețuitorului despre supraviețuirea exploziei de la Hiroshima.

Datorită naturii solemne, site-ul păstrează un format tradițional cu text simplu intercalate cu grafică. Cu toate acestea, site-ul păstrează o senzație proaspătă și modernă, cu imagini activate de defilare, cum ar fi casca metalică de deasupra, care se estompează la vedere în margini.

Acestea afișează artefacte grăitoare și infografice faptice despre Hiroshima - cum ar fi o hartă a razei exploziei - pe care se poate face clic pentru mai multe detalii.
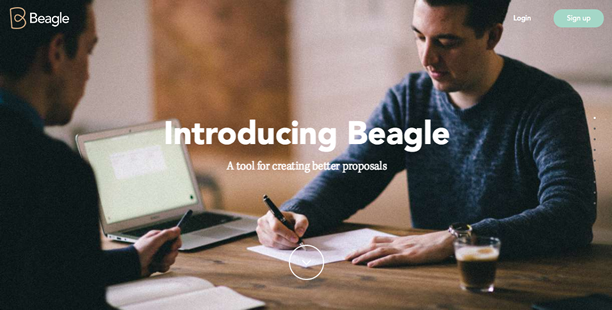
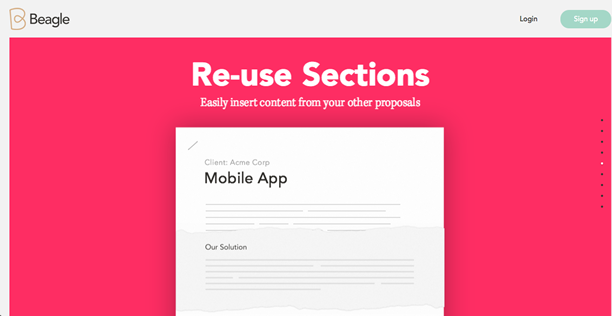
Beagle
Site-ul pentru instrumentul Podio Beagle setează o navigare pagină cu pagină la formatul de defilare lungă.

Fiecare punct din propunerea sa de valoare are propriul ecran/pagină, totuși toate sunt accesibile printr-un defilare liniar și sunt unite de animații care atrag atenția utilizatorului de la un ecran la altul, cum ar fi bucata de hârtie care se mișcă de la ecran la ecran de mai sus. .

Bowhead (cozi și balene)
La fel ca Beagle de mai sus, Bowhead profită de derularea lungă pentru a-și afișa propunerea de valoare punct cu punct – deși pentru un singur produs. Site-ul folosește animații precum fade și slide-uri pentru a menține conținutul captivant.

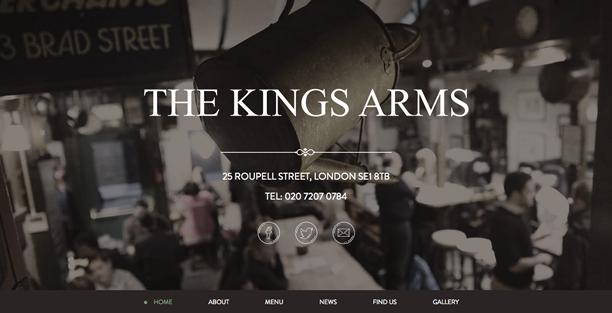
Armele Regilor
Nu toate site-urile cu derulare lungă trebuie să fie sclipitoare. Pubul din Londra The Kings Arms folosește diviziuni simple de fundal, fără tranziții de animație fanteziste între ecrane.
Cu toate acestea, o mișcare de paralaxă pe telefoanele de fundal și animațiile suplimentare ale cursorului (ca să nu mai vorbim de un aspect estetic) împiedică site-ul să pară plictisitor.

Wall's Ice Cream & Airpure Odorizante auto
În schimb, site-ul de promovare pentru colaborarea Wall's Ice Cream și Airpure Car Fresheners este foarte strigător. Puțin mai mult decât imagini cu paletele iconice, site-ul cu derulare lungă oferă animații distractive între ecrane care merită să fie răsfoit.
Observați navigarea lipicioasă pe site-ul din stânga și bara de progres din partea de jos (care își schimbă culorile).

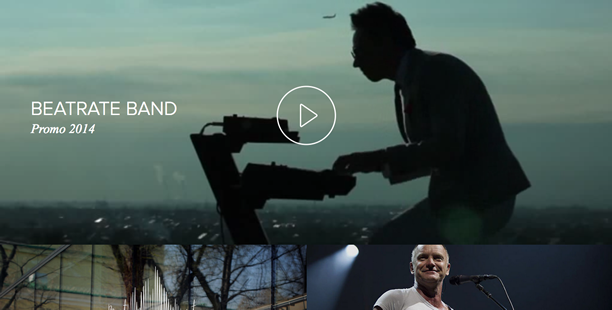
Beatrate Band
Site-ul cu derulare lungă pentru trupa Beatrate oferă câteva funcții experimentale pentru defilare lungă, inclusiv redarea automată a videoclipurilor și un carusel de imagini orizontal.

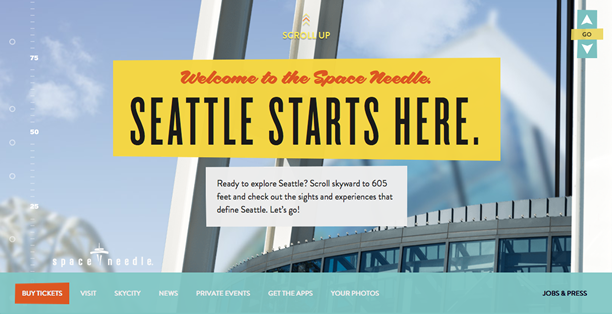
Ac Space
Site-ul Seattle Space Needle este un exemplu perfect de direcție atipică de defilare. Sub pretenția de a călători în sus (și mai departe), este logic ca utilizatorii să deruleze în sus și nu în jos.

Site-uri suplimentare
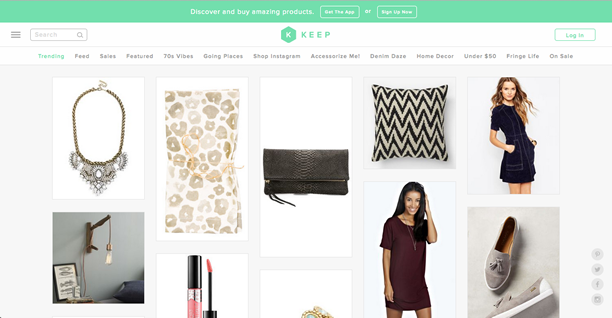
A pastra

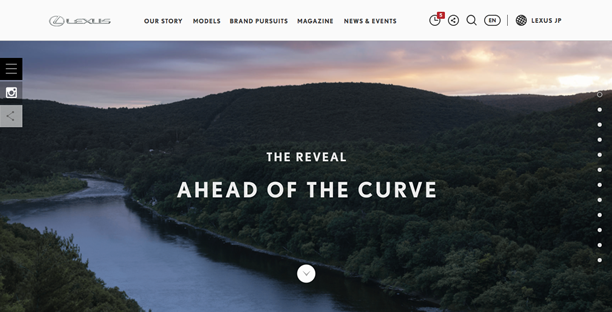
The Reveal (Lexus)

Unul Sf. Ioan

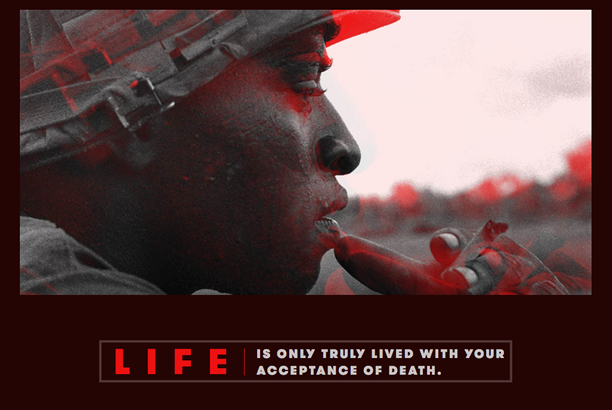
Unul de văzut, unul de ucis

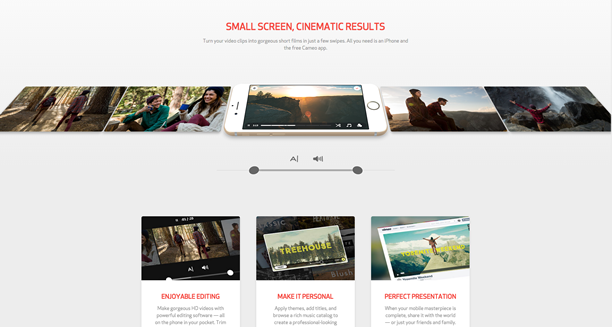
Cameo de Vimeo

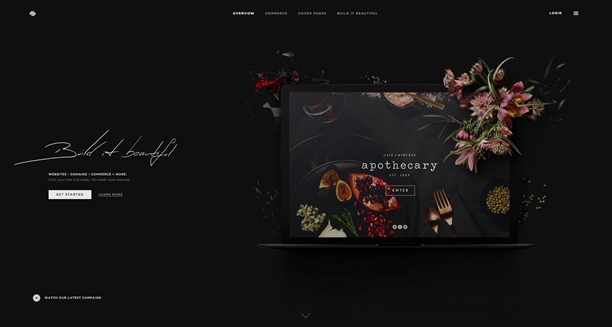
Squarespace

Da aplicația

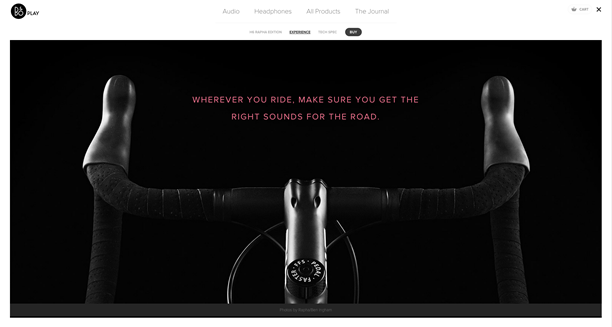
Beoplay

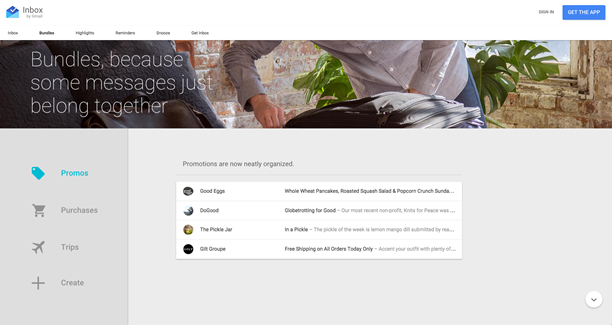
Inbox de la Google

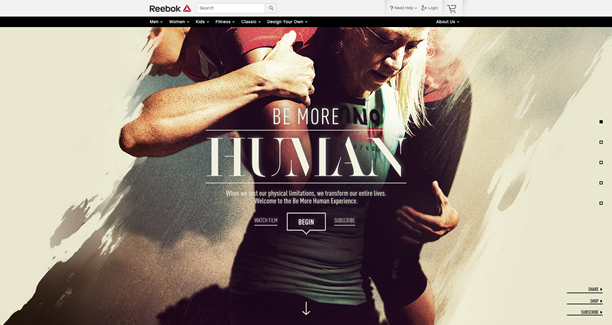
Be Human de la Reebok

Concluzie
După cum demonstrează site-urile de mai sus, cea mai de succes aplicație a derulării lungi este pentru beneficiile sale practice, să nu pară parte dintr-o tendință.
Există multe avantaje utile ale derulării lungi: unificarea informațiilor dezorganizate, interactivitatea, libertățile de navigare, imaginile uimitoare, afișarea conținutului extins (defilare infinită), povestirea liniară etc. Cu toate acestea, având în vedere dezavantajele precum dezorientarea și, ocazional, timpii de încărcare, nu ar trebui să comuta imprudent. Înțelegeți cele mai bune tehnici pentru a profita la maximum de ea.
