Cum să vă pregătiți logo-ul pentru sisteme de design responsive
Publicat: 2022-03-10Logo-ul modern trebuie să lucreze mai mult decât oricând. În trecut, un logo al companiei era probabil destinat pur și simplu unui semn de magazin și imprimat în reclamele din ziarele locale. Siglele de astăzi trebuie să funcționeze cu o multitudine tot mai mare de dispozitive inteligente cu diferite dimensiuni de ecran și rezoluții, afișând site-uri web receptive.
Adesea, logo-urile ajung să sufere în cadrul designului de site web responsive. Multe nu au fost proiectate având în vedere cadre responsive și dimensiuni variabile și sunt doar redimensionate pentru a se potrivi cu orice spațiu disponibil le-a fost oferit sau nu.
Cu toate acestea, există mărci care se descurcă bine în spațiul web responsive. Acestea sunt mărci care au fost proiectate cu atenție și luând în considerare modul în care se vor afișa în formate în schimbare. Cele mai bune logo-uri sunt simple și flexibile , cu diferite formate și opțiuni de aspect, astfel încât atunci când un site este optimizat pentru un dispozitiv, marca este, de asemenea, optimizată pentru spațiul alocat acestuia.
În acest articol vom vedea de ce designul de logo simplu, flexibil și versatil a devenit atât de important. Brandurile de vârf din industrie, născute în cloud, cum ar fi Twitter, Facebook, Spotify și Google își perfecționează și simplifică mărcile datorită designului web receptiv și impactului în creștere al pieței dispozitivelor mobile. Putem lua în considerare soluțiile lor atunci când ne gândim la propriile noastre mărci și la cum să ne optimizăm siglele pentru a prospera în designul web responsive.
Citiți suplimentare despre SmashingMag:
- Responsive Web Design: ce este și cum să-l folosești
- Cum să obțineți un logo acceptat: 8 pași pentru un flux de lucru de design mai bun
- Sfaturi vitale pentru un design eficient de logo
- Eticheta Photoshop pentru design web receptiv
Un fapt simplu
Creierul uman își amintește formele simple mult mai ușor decât cele complexe. Unul dintre cei mai comuni factori care separă un logo bun de un logo prost este elementul de simplitate. Brandurile de calitate, memorabile, de succes sunt întotdeauna simple.
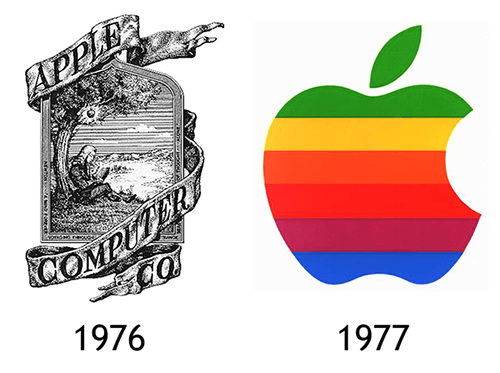
Acest concept nu este nou și era cunoscut cu mult înainte ca designul web responsive să înceapă să depășească limitele simplității. Uitați-vă la prima încercare a Apple a unui logo din 1976, proiectat de un inginer, Ron Wayne. Oricât de creativ a fost (mai ales pentru un inginer), a fost prea complex și, deloc surprinzător, a fost înlocuit doar un an mai târziu.

Steve Jobs l-a însărcinat pe designerul grafic profesionist Rob Janoff să creeze ceva simplu, memorabil și modern. Culorile au variat, dar această formă de bază a rămas neschimbată de peste 30 de ani și a devenit unul dintre cele mai emblematice și mai recunoscute logo-uri din istorie. Simplitatea acestui design îi permite să funcționeze bine la orice dimensiune pe aproape orice. Perfect pentru design web receptiv, în ciuda faptului că a fost realizat cu decenii înainte de disponibilitatea unei astfel de tehnologii.
Cu toate acestea, greșeala originală de branding a Apple este o problemă frecventă recurentă pentru majoritatea companiilor. Companiile mici startup au de obicei un buget limitat. Pentru a evita costurile, apelează din greșeală la persoana greșită pentru un logo, cineva care nu este un designer de logo profesionist. Cineva care se simte obligat să adauge lucruri pentru a crea ceva.

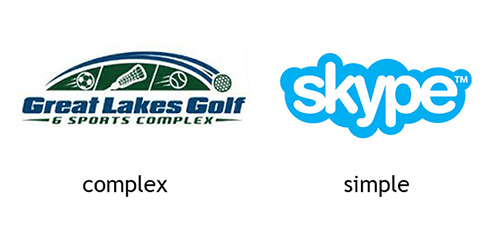
Luați în considerare sigla Great Lakes Golf de mai sus, în stânga. Cineva a petrecut mult timp adăugând lucruri la acel design. Rezultatul este destul de ocupat și nu se va reduce deloc bine; în timp ce sigla Skype din dreapta este simplă, curată și memorabilă. Va funcționa pe orice și este scalabil la zone mici pe dispozitive mobile.

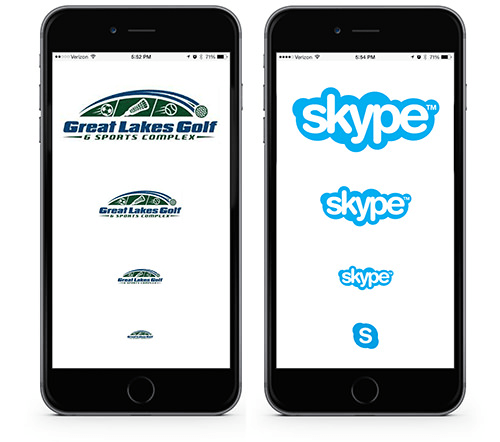
La lățimea completă puteți identifica elementele sportului cu minge pe sigla Great Lakes Golf. Dar se reduce cu 50% și abia se poate citi. În dreapta, logo-ul Skype scade frumos. Și dacă spațiul devine prea mic, marca Skype este suficient de flexibilă pentru a renunța cu totul.
Această comparație simplă arată cât de simplu, curat și versatil învinge aranjamentele mai complexe. Logo-ul Great Lakes Golf s-a potrivit probabil foarte bine intenției sale inițiale. Cu toate acestea, în contextul unui site web responsive, incapacitatea de a scala în mod curat devine foarte evidentă.
Răspunsul industriei tehnologice
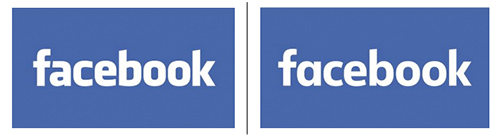
Mărcile cunoscătoare de web își simplifică siglele pentru a se potrivi cu designul web mobil receptiv. Facebook a eliminat linia albastră slabă din partea de jos a „f” a pictogramei sale în 2013. Și în iulie 2015 și-a simplificat marca de cuvânt prin eliminarea elementului ascendent de pe „a” minuscul, schimbându-l cu o versiune mai simplă, mai rotunjită.

În general, celelalte litere au fost, de asemenea, slăbite și rafinate. Schimbările ar putea părea nesemnificative, dar raționamentul nu este. Facebook își schimbă marca ca răspuns direct la vizionarea pe dispozitivele mobile.

„Aceasta este de fapt o schimbare uriașă și este mult mai mult decât „a”. Este condus de mobil.” - Howard Belk, co-șef executiv și director de creație al firmei de branding Siegel+Gale.
Spotify
În 2006, logo-ul original Spotify era un amestec de tip jucăuș cu elemente mici de val care se pierdeau atunci când era redus. A fost reproiectat și simplificat în 2013 la tipul negru și pictograma verde cu care suntem familiarizați cu toții. Acum a fost rafinat într-o singură culoare verde plat. A existat o confuzie exprimată cu privire la schimbare, unii s-au întrebat de ce Spotify a remediat ceea ce nu a fost stricat. Cu toate acestea, schimbarea face parte dintr-o actualizare de branding mai mare pentru Spotify și este destul de evident că factorul de conducere este căutarea unei flexibilități suplimentare în spațiile web mobile.

„Deoarece sistemul este atât de flexibil încât poate merge oriunde merge Spotify, de la ecrane la imprimare, la medii și experiențe interactive. Am testat sistemul cu mici reclame mobile pe ecrane mici pentru mobil.” - Leland Maschmeyer, director creativ la firma de design din New York, Collins.
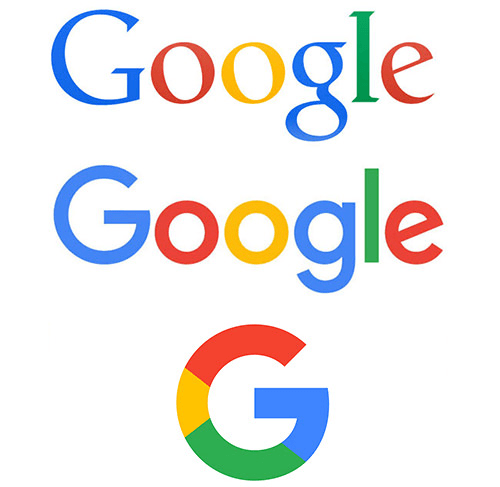
Un alt exemplu este Google. În timp ce scriam acest articol, Google a dezvăluit cea mai recentă actualizare a siglei, cea mai simplă de până acum. Sigla Google a evoluat la noi niveluri de simplitate de când a îmbrăcat pentru prima dată browserele noastre în anii 90.

În ultimii ani, ar fi devenit rapid evident că tipul lor subțire, serif nu avea să se extindă bine în designul web responsive. Așadar, ca și alte mărci tehnologice, s-au simplificat la un tip sans serif cu un design plat și o pictogramă „G” prietenoasă și distinctivă.

„Odinioară, Google era o destinație la care ajungeai de pe un singur dispozitiv: un computer desktop. În zilele noastre, oamenii interacționează cu produsele Google pe multe platforme, aplicații și dispozitive diferite... Astăzi prezentăm o nouă familie de siglă și identitate care reflectă această realitate și vă arată când magia Google funcționează pentru dvs., chiar și pe cele mai mici ecrane. ” - Postat pe blogul oficial Google de Tamar Yehoshua, VP, Product Management.
Fara cuvinte
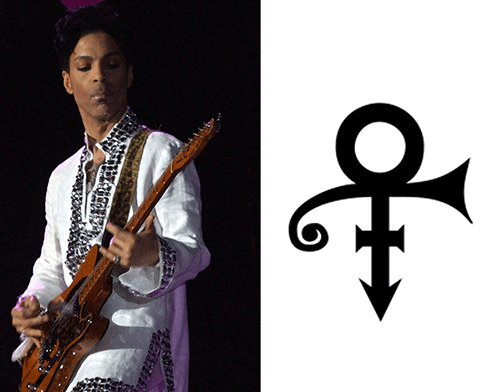
Când Prince și-a schimbat numele într-un simbol în 1993, cei mai mulți dintre noi credeam că este nebun. Dar poate că era înaintea timpului său.

Un număr din ce în ce mai mare de companii își perfecţionează simplitatea logo-ului, îndreptându-se către un simbol simplu, plat, fără niciun semn de cuvânt.

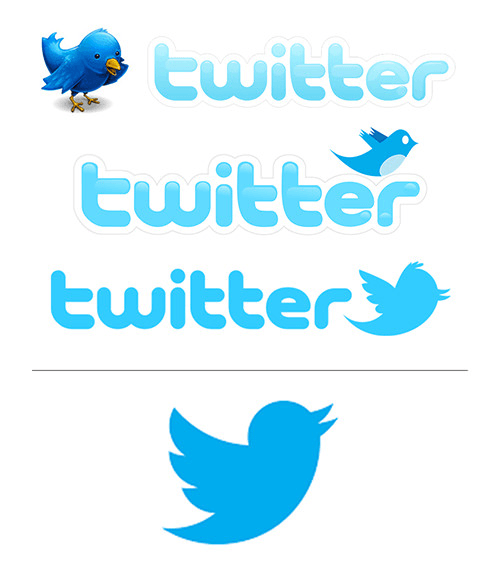
Vă amintiți tipul de bule și ilustrația păsărilor care au alcătuit sigla Twitter? De-a lungul timpului, Twitter a rafinat sigla, eliminând detaliile inutile; acum este doar o versiune foarte simplificată a păsării. Fără pictogramă „t” cu litere mici, fără semn de cuvânt pe Twitter, doar logo-ul păsării.

„Twitter este pasărea, pasărea este Twitter. Nu mai este nevoie de text, fonturi cu bule sau un „t” mic pentru a reprezenta Twitter.” - Directorul de creație Doug Bowman
Desigur, toate acestea sunt mărci binecunoscute care pot scăpa cu reducerea siglelor la doar o simplă pictogramă. Nu toată lumea poate sau ar trebui să facă asta. Cu toate acestea, acesta este un alt exemplu al efectului pe care designul web responsive îl are asupra mărcilor. Cu siguranță, utilizarea unei pictograme ca parte a unei identități crește flexibilitatea mărcii pentru utilizarea pe dispozitive mobile.
Inainta
Înseamnă asta că toate siglele vor ajunge ca simple pictograme plate sau fonturi plate sans serif? nu cred. Cu toate acestea, nu se poate nega influența pe care designul web responsive o are asupra brandingului și va fi interesant de văzut cât de departe ajunge acest lucru.
Viziunea sacră din punct de vedere istoric conform căreia logo-ul unei companii este o formă rigidă care nu trebuie să se schimbe niciodată face loc unui nou tip de libertate de branding, în care logo-urile răspund și variază. De la formate orizontale la cele stivuite pe verticală, de la semne de cuvinte la pictograme simple, chiar și schimbarea culorilor pentru a se potrivi fundalurilor de ecran întunecate și deschise.
S-ar putea argumenta că a privi direcția de branding a industriei tehnologice nu este relevantă pentru, de exemplu, o firmă de avocatură sau un restaurant. Cu toate acestea, toate industriile vor ajunge în cele din urmă în designul web receptiv într-un fel sau altul și vor fi afectate de creșterea dispozitivelor mobile. Unele companii s-ar putea întreba de ce acest lucru nu pare să funcționeze la fel de bine pentru marca lor ca și pentru Twitter sau Pinterest.
Cei care înțeleg principiul de design al simplității și îmbrățișează această abordare flexibilă a branding-ului lor vor răspunde cel mai bine în acest nou mediu. Cel puțin, modul în care apare o marcă atunci când este redusă pe un dispozitiv mobil va deveni un test de bază pentru orice designer de logo sau proiect de branding.
Designerii de logo-uri ar trebui să ajute la educarea clienților pentru a îmbrățișa această nouă abordare flexibilă, în care logo-urile pot fi optimizate în cadrul unui design web receptiv, menținând în același timp coerența mărcii. În caz contrar, vom asista la mai mulți constructori de web care își asumă responsabilitatea de a modifica din mers un logo problematic pentru a se potrivi proiectului lor individual. Nu este o soluție ideală pentru nimeni.
Fii cu ochii pe viitorul nostru ghid practic despre designul de logo-uri receptiv.
