Cum afectează designul web mobil căutarea locală (și ce să faceți în privința ei)
Publicat: 2022-03-10Pe măsură ce mobile-first ocupă centrul atenției în majoritatea articolelor pe care le scriu în aceste zile, am avut un număr de designeri și dezvoltatori care se întreabă de ce se întâmplă asta. Sigur, Google a făcut un mare impuls pentru asta, așa că este inteligent să faci ceea ce îți spune Google. Dar, pentru unele site-uri web, majoritatea traficului nu provine de la utilizatorii de telefonie mobilă.
În prezent, există anumite site-uri web care se întâmplă să primească mai mult trafic pe mobil decât altele și o mare parte din acesta se rezumă la locație. După cum explică Google:
„A căuta ceva în apropiere – o cafenea, un restaurant cu tăiței, un magazin de pantofi – este una dintre căutările cele mai frecvente pe care le facem. De fapt, aproape o treime din toate căutările mobile sunt legate de locație.”
În mod logic, are sens. Dacă un utilizator are acces la un desktop sau un laptop acasă sau la serviciu, este mai probabil să îl folosească pentru a iniția o căutare. Indiferent dacă lucrează cu mai multe sarcini (cum ar fi atunci când coordonează cina cu un prieten prin Skype), se plimbă prin oraș sau decid să comande cina, dar nu doresc să se miște de pe canapea, dispozitivul mobil este o modalitate rapidă de a obține aceste informații .
În acest articol, mă voi concentra în mod explicit asupra acestor tipuri de consumatori și a site-urilor web care îi atrag. Cu alte cuvinte, dacă proiectați site-uri web pentru companii cu prezență locală, continuați să citiți pentru a afla cum să utilizați designul web mobil pentru a-și îmbunătăți clasarea în căutarea locală.
Șapte strategii de design web mobil de utilizat pentru căutarea locală
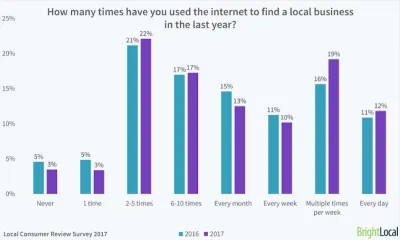
În sondajul Local Consumer Review de anul trecut, Bright Local a dezvăluit că 97% dintre consumatori au folosit internetul pentru a căuta afaceri locale la un moment dat în 2017. Pentru unii utilizatori, Internetul a fost frecvent folosit ca resursă, 12% căutând noi afaceri în fiecare zi și 29% fac acest lucru cel puțin o dată pe săptămână.

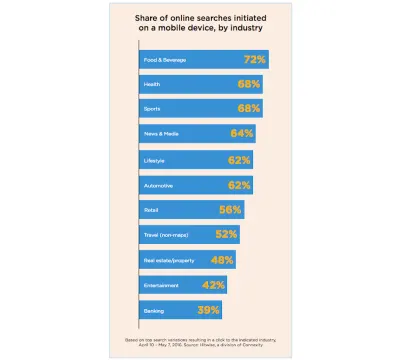
Un raport realizat de hitwise arată că majoritatea căutărilor online încep pe mobil:

Observați tendința tipurilor de afaceri ai căror utilizatori încep cel mai adesea căutările pe dispozitive mobile (adică sunt în mare parte companii locale).
În plus, se pare că aceste tipuri de căutări sunt efectuate în scopul cercetării la începutul călătoriei cumpărătorului. Dacă designerii și dezvoltatorii web pot pătrunde în mintea utilizatorilor țintă și la tipurile de întrebări pe care le-ar putea pune sau la funcțiile pe care le-ar putea căuta, ei pot construi mai eficient o experiență mobilă relevantă prin intermediul site-urilor lor.
Pentru cei dintre voi care sunt specializați în construirea de site-uri web pentru clienți cu o bază locală de utilizatori, ar trebui să utilizați strategii de design mobil care îmbunătățesc rezultatele căutării locale. Deși unele dintre eforturile dvs. din afara site-ului vă vor ajuta în acest sens (cum ar fi crearea unei pagini Compania mea pe Google și răspunsul la recenziile de pe Yelp), există multe de făcut cu designul dvs. pentru a contribui foarte mult la acest lucru.
Strategia 1: „Designați” metadatele dvs. pentru mobil
Copywriterii și dezvoltatorii web sunt deja conștienți de ce rol critic joacă metadatele în eforturile de marketing de căutare ale unui site web. În doar câteva șiruri succinte de text, puteți spune motoarele de căutare și publicului dvs. multe despre site-ul dvs. și despre fiecare dintre paginile sale web. Acest lucru este deosebit de util în căutarea locală, deoarece utilizatorii caută rezultate care răspund la întrebarea „[completează spațiul liber] lângă mine”.
Dar nu asta este strategia despre care vorbesc aici. În schimb, vreau să mă concentrez pe modul în care vă puteți „proiecta” metadatele astfel încât să fie mai atractive pentru utilizatorii de telefonie mobilă, odată ce site-ul dvs. web apare efectiv în rezultatele căutării locale.
Există câteva moduri de a face acest lucru:
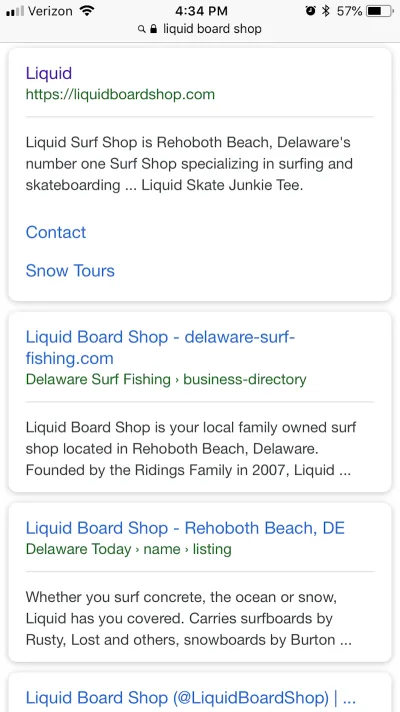
Primul este de a crea șiruri de metadate succinte pentru fiecare pagină web. Să luăm, de exemplu, site-ul Liquid Surf Shop:

Primul rezultat al căutării arată frumos, nu-i așa? Numele paginii web și adresa URL se potrivesc fiecare pe un singur rând. Descrierea descrie cu exactitate ceea ce face magazinul (și indică locul în care se află!), încadrându-se totodată în spațiul alocat pentru descrierile căutării mobile.
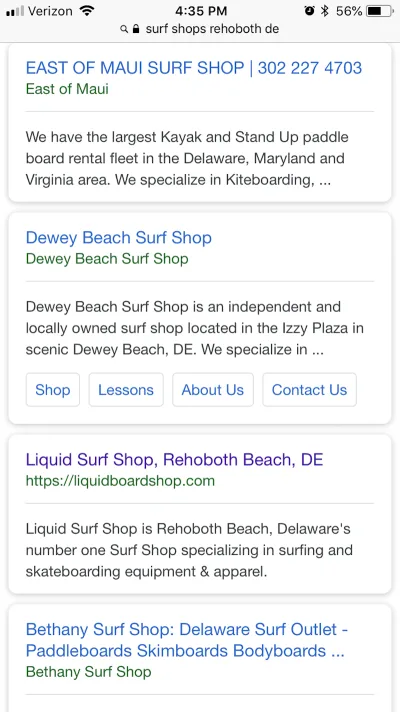
Acum, aruncați o privire mai atentă la Liquid Surf Shop atunci când este comparat cu concurenții direcți în căutarea mobilă:

Dacă vă uitați la intrările pentru East of Maui și Dewey Beach Surf Shop de mai sus, observați cum descrierile lor se termină cu o propoziție incompletă. Apoi, uită-te la Bethany Surf Shop de mai jos. Meta titlul este mult prea lung pentru spațiul oferit. Această lipsă de atenție la metadate ar putea costa vizitatorii acestor site-uri atunci când sunt poziționați în jurul unei liste bine scrise, cum ar fi cea de la Liquid Surf Shop.
Un alt lucru pe care îl puteți face pentru a îmbunătăți aspectul listei de căutare locale (precum și cât de sus se clasează pe pagină) este să utilizați schema de marcare în codul designului dvs.
Schema.org a creat un set robust de date structurate pe care companiile le pot folosi pentru a îmbunătăți înțelegerea motorului de căutare și, în consecință, rezultatele. Întreprinderile locale, în special, ar considera că markupul schemei este deosebit de util, deoarece le permite să „eticheteze” diverse elemente pe care consumatorii tind să le folosească în procesul de luare a deciziilor.
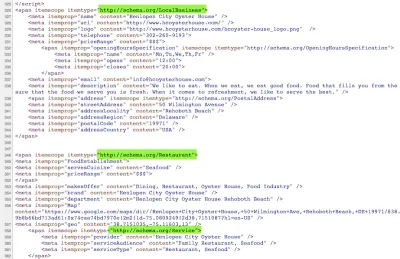
Iată un exemplu de marcare a schemei bine făcută pentru o afacere locală: Henlopen City Oyster House:

După cum puteți vedea, dezvoltatorul a marcat pagina de pornire cu diverse date structurate. Mai exact, l-au asociat cu trei „tipuri”: Afaceri locale, Restaurant și Servicii. Fiecare dintre aceste tipuri de schemă a fost detaliat și mai mult în detalii despre locație, contactarea restaurantului, tipul de bucătărie și așa mai departe. Acest lucru este excelent pentru conectarea utilizatorilor de telefonie mobilă la tipul de afacere locală pe care o caută.
Strategia 2: Scurtați site-ul web
Cu unele site-uri web mobile, poate fi în regulă să le ceri utilizatorilor să deruleze de patru sau cinci ori înainte de a ajunge la sfârșitul paginii. Sau pentru a merge două sau trei pagini adânc pentru a ajunge la punctul final dorit.
Acestea fiind spuse, acest tip de experiență extinsă la fața locului probabil nu este ideal pentru utilizatorii locali de telefonie mobilă. În timp ce Google acordă atenție unor factori precum timpul pe site și paginile vizitate, ceea ce trebuie să vă preocupați mai mult este ratele ridicate de respingere și lipsa de interacțiuni sau conversii.
Pentru a crea această situație ideală pentru utilizatori, în același timp liniștind zeii căutării, concentrarea dvs. atunci când proiectați un site web și navigarea acestuia este să îl păstrați scurt și la obiect.
Voi folosi site-ul web Bad Hair Day pentru acest exemplu:

Antetul site-ului web conține toate informațiile de care cineva ar putea avea nevoie în mod realist dacă dorește să contacteze salonul de coafură și spa. Adresa este acolo împreună cu un număr de telefon (care are o funcție de clic pentru a apela) și pictograme de rețele sociale.
Alte tipuri de site-uri web ar face bine să pună și aici informații specifice afacerii și îndemnuri. De exemplu:
- Căutare locație
- Orele de funcționare
- Faceți o programare sau rezervare
- Vizualizați un meniu (pentru mâncare)
…și așa mai departe.

Derulați puțin pe site și puteți deschide meniul de hamburger. După cum puteți vedea, această navigare este simplu structurată și păstrează toate elementele esențiale la nivel superior pentru o descoperire ușoară.

Pagina de pornire a acestui site web mobil necesită doar trei glisări complete înainte de a ajunge la sfârșitul acesteia, ceea ce este o atingere cu adevărat plăcută. În loc să creați o pagină de pornire prea elaborată, cu secțiuni rezumate ale fiecărei pagini care obligă utilizatorii să deruleze și să deruleze, Bad Hair Day face totul simplu.
Oferind un aspect și o structură atât de ușor de utilizat, Bad Hair Day a creat o primă impresie cu adevărat minunată. În plus, păstrând lucrurile simple, site-ul web nu este împovărat de cantități excesive de imagini, animații, scripturi și așa mai departe. Din acest motiv, site-ul mobil se încarcă rapid.
Strategia 3: Localizați conținutul vizual
Dacă site-urile dvs. sunt compuse în mare parte din mostre mari de culoare și fotografii de stoc, aceasta nu se va aplica. Cu toate acestea, dacă modelele pe care le creați includ fotografii și videoclipuri personalizate, există o oportunitate unică de a utiliza acest conținut vizual pentru a se clasa în căutarea locală.
Dacă are sens, includeți fotografii care rezonează puternic cu locuitorii locali. Imaginile recunoscute ale peisajului local sau ale orașului vor oferi vizitatorilor un motiv pentru a simți o conexiune mai puternică cu afacerea. Este un fel de legături cu o echipă sportivă locală în timpul unui apel de consultare sau a primei întâlniri. Numai că poți să faci această conexiune cu ei prin alegerea imaginilor tale.
Dar așa faci apel la legăturile locale ale vizitatorilor de pe site. Ce zici în căutare?
Pentru aceasta, utilizați text alternativ pe imagini și videoclipuri. Acest lucru este de obicei recomandat în scopuri de accesibilitate (adică ajutați vizitatorii cu deficiențe să vă consume conținutul chiar dacă nu îl pot vedea sau auzi). Cu toate acestea, textul alternativ poate fi citit și de roboții Google. Dacă utilizați tipurile potrivite de cuvinte cheie bazate pe locație în textul alternativ al imaginii dvs., acel conținut vizual se poate clasa mai sus în căutările locale de imagini. Rețineți că nu doriți să sacrificați accesibilitatea pentru SEO local. Faceți textul alternativ descriptiv în timp ce găsiți modalități de a introduce cuvinte cheie locale în el.

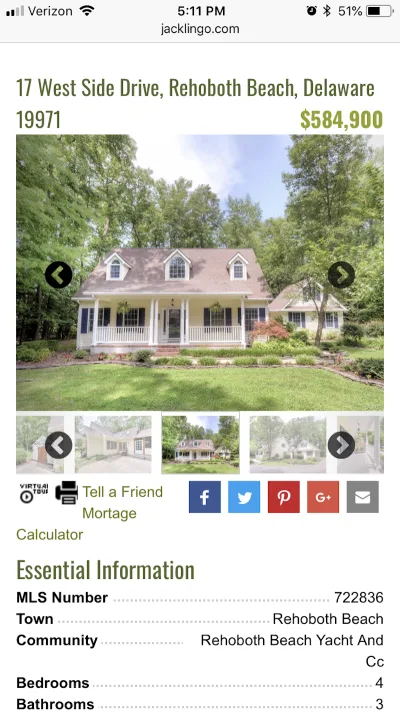
Unul dintre tipurile de afaceri locale pentru care cred că este deosebit de util este o agenție imobiliară. Ca Jack Lingo Realty. Iată o listă postată de Jack Lingo pe site-ul său pentru o casă în Rehoboth Beach:

Partea de sus a paginii include o serie de imagini frumoase făcute cu casa situată la 17 West Side Drive, Rehoboth Beach, Delaware.
Acum, deschideți sursa paginii și uitați-vă la ce spune textul alternativ al primei imagini:

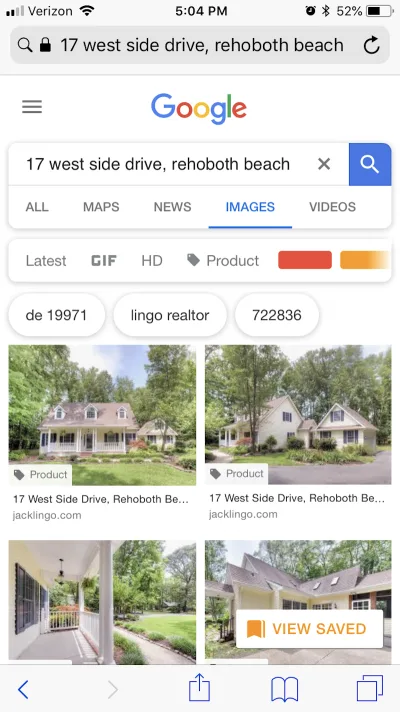
Textul alternativ include un identificator unic la începutul acestuia (probabil pentru a-l distinge de celelalte imagini din galerie), dar este apoi urmat de adresa proprietății. Pentru potențialii proprietari care își caută prin Google proprietăți în acel cartier și comunitate, ei bine, ghiciți ce găsesc atunci când caută imagini pe Google?

Imaginile proprietății lui Jack Lingo ocupă primele locuri. Destul de impresionant, nu? Deci, data viitoare când proiectați un site web pentru un client a cărui afacere depinde de prezentarea unui produs sau a unei proprietăți, gândiți-vă la modul în care îl puteți optimiza pentru rezultate de imagine locală.
Strategia 4: Adăugați recenzii și evaluări atunci când este posibil
Îmi place întotdeauna să mă refer la agregarea recenziilor și evaluărilor de pe propriul site web ca o modalitate de a controla conversația despre marca ta. Are sens, nu? Când clienții rămân fără un podium de la care să vorbească, își vor face propriile... pe Yelp, Google, Facebook, TripAdvisor și oriunde au chef. Deși nu se poate scăpa complet de acest lucru, oferirea unui spațiu pentru recenzii și evaluări pe site-ul dvs. poate ajuta la controlul fluxului de feedback.
De asemenea, poate îmbunătăți aspectul unui rezultat de căutare locală.
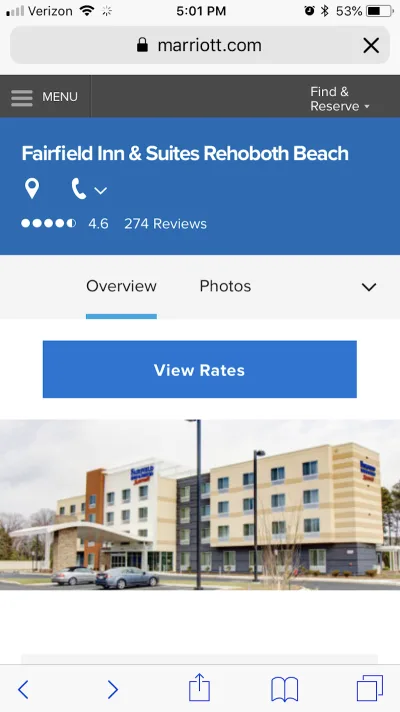
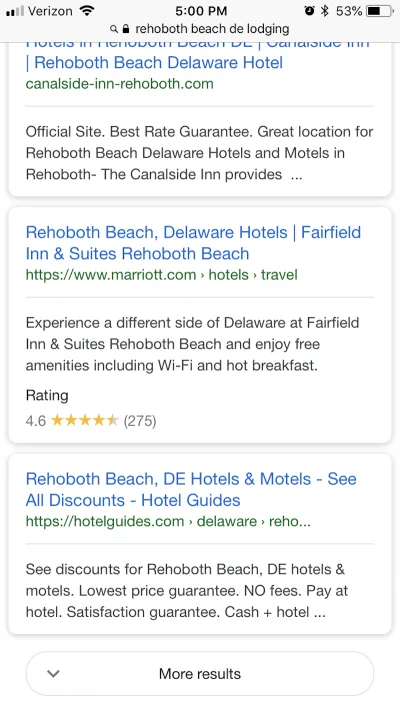
Exemplul pe care îl voi folosi pentru aceasta este Fairfield Inn & Suites Rehoboth Beach:

După cum vă puteți imagina, un hotel important deținut de Marriott va primi deja o mulțime de recenzii de pe web.

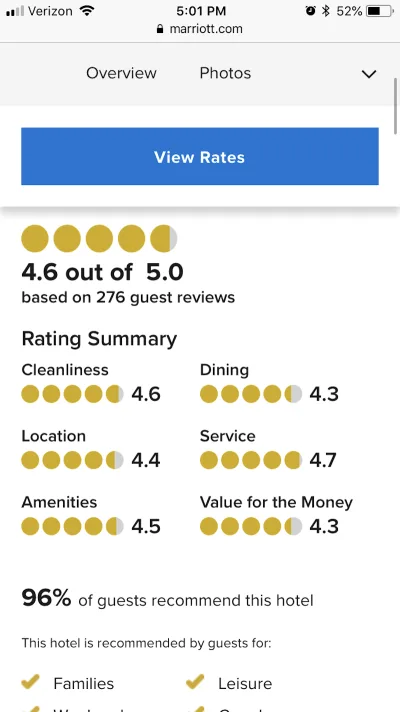
Cu toate acestea, adăugând recenzii și evaluări pe propriul site web, Marriott realizează câteva lucruri care îl vor ajuta cu utilizatorii de căutare locale. Pentru început, există factorul de transparență. Marriott a solicitat în mod activ clienții pentru feedback cu privire la șederea lor la hotel și a publicat acele recenzii pentru ca toți să le vadă. Utilizatorii locali sunt foarte pasionați de recenziile online, 73% susținând că recenziile pozitive le sporesc încrederea într-o afacere locală.

În plus, includerea de către Marriott a unui sistem de evaluare pe site-ul său web se dovedește benefică și în rezultatele căutării locale.
După cum puteți vedea în lista de rezultate pentru „Rehoboth beach de lodging”, Marriott este singurul care include o evaluare – și una impresionantă. Dacă utilizatorii de telefonie mobilă parcurg rapid rezultatele căutării pentru cea mai relevantă și atractivă afacere pentru nevoile lor, o recenzie pozitivă ar putea fi suficientă pentru a-i opri pe drum.
Strategia 5: Creați pagini de locație dedicate
Când proiectați site-uri web cu mai multe locații, asigurați-vă că ați creat o pagină dedicată pentru fiecare locație. Există beneficii pe site la care să vă gândiți, precum și altele legate de căutare.
Pentru început, paginile cu locații individuale reduc volumul de muncă pe care vizitatorii o au de făcut odată ce ajung pe site. Probabil că ați văzut acele pagini „Locație” înainte, care sunt aglomerate cu aproximativ o duzină de locații, fiecare cu informații legate de adresă, număr de telefon, e-mail, site web și așa mai departe. Cu toate acestea, oferind fiecărei locații o pagină separată, nu trebuie să vă faceți griji că nu compromiteți lizibilitatea sau concentrarea.
Site-ul web Tanger Outlets demonstrează bine acest punct, deoarece puteți vedea că, în doar câteva clicuri, vizitatorii pot afla rapid mai multe despre locația lor personală, fără dezordinea sau distracția tuturor celorlalți.

Meniul de navigare Tanger Outlets plasează pagina „Locații” chiar în partea de sus. Este probabil primul lucru pe care îl caută vizitatorii, deoarece își propun să afle mai multe despre mall-ul lor local și oferta sa de magazine și mărci.

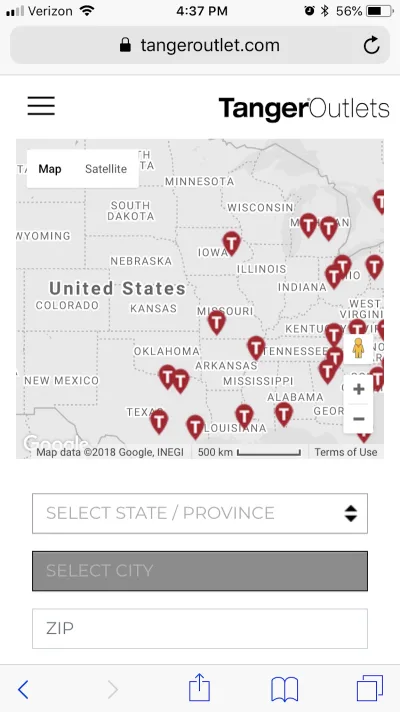
Pagina „Locație” pentru site-ul web Tanger Outlets afișează apoi o hartă interactivă. Utilizatorii pot trage harta și pot încerca să-și găsească singuri locația sau pot introduce detalii de mai jos în formularul scurt.

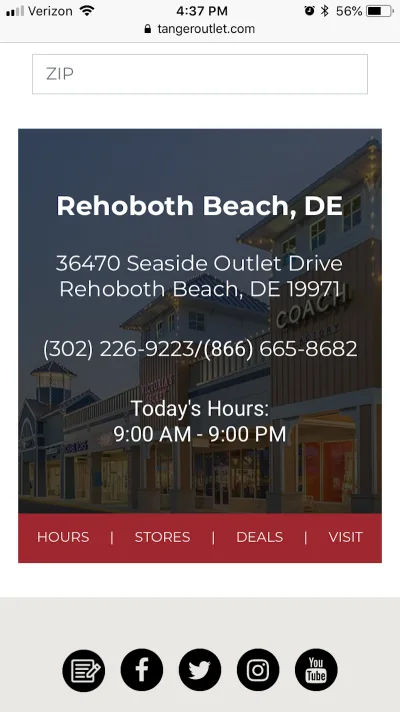
După ce își găsesc locația, utilizatorii primesc apoi o prezentare generală la nivel înalt a locației, numărului de telefon și orelor de funcționare pentru punctele de vânzare Tanger din apropierea lor. Există pagini suplimentare pe care le pot vizita pentru a afla mai multe despre magazine și oferte la acel mall.
Prin crearea de pagini dedicate locației pe site-ul dvs., îi oferiți și o șansă suplimentară de a se clasa în rezultatele căutării locale.
Strategia 6: plasați CTA în față și în centru
După cum probabil ați observat, există teme comune care parcurg aceste strategii: simplitatea și simplitatea. Cu cât puteți oferi mai rapid informații vizitatorilor dvs. prin tehnici de design inteligente, cu atât este mai mare probabilitatea ca aceștia să se implice și/sau să convertească.
În ceea ce privește aceste puncte de control cheie, evident că știți ce să faceți cu privire la proiectarea butoanelor de îndemn pentru mobil: faceți-le mari, colorate, pe care se poate face clic și în zona degetului mare. Dar cum rămâne cu plasarea? Unii susțin că un îndemn la acțiune ar trebui plasat întotdeauna în locațiile cele mai logice. În multe cazuri, aceasta este direct după o secțiune descriptivă a textului care „vinde” vizitatorilor motivul pentru care au făcut clic.
Pe mobil, nu prea ai timp de pierdut. Și dacă efectuează o căutare în mod explicit pentru o afacere locală care face X, Y sau Z, atunci ar fi benefic să vă puneți CTA în prim-plan.
Oceanul Atlantic este un exemplu extrem de cum să faceți acest lucru, dar cred că este unul bine făcut în același timp:

În partea de sus a site-ului web Oceanside Atlantic este un buton proeminent „Rezervați acum”. Desigur, unii utilizatori ar putea să nu fie pregătiți să apese declanșatorul unei rezervări de hotel în momentul în care intră pe site, dar este totuși o idee bună să aveți butonul acolo. Vă reamintim că procesul de rezervare va fi cât se poate de nedureros.

Pentru vizitatorii care nu sunt pregătiți să rezerve imediat, site-ul web include același CTA pe tot restul site-ului. Este conceput și formulat în mod constant, astfel încât vizitatorii să știe întotdeauna unde să-l găsească.

Există o altă instanță a CTA care cred că este plasată destul de bine și este cea care există în navigare. Puteți vedea că toate detaliile importante despre șederea unui oaspete sunt prezentate mai întâi, dar apoi „Rezervați acum” și numărul de telefon al companiei sunt în partea de jos a listei, astfel încât utilizatorii să nu fie nevoiți să caute paginile pentru a găsi acele informații.
Dacă doriți să faceți conversiile mai ușoare pentru utilizatorii de dispozitive mobile, nu vă îngropați indemnurile.
Strategia 7: Includeți funcții de direcționare geografică
Ultima strategie pe care o recomand este mai puțin despre design și mai mult despre caracteristicile pe care le puteți aplica site-ului dvs. care oferă vizitatorilor o experiență personalizată.
Serviciile de geotargeting și de localizare geografică (cum ar fi tehnologia beacon) au fost subiecte foarte fierbinți în urmă cu câțiva ani. Gândește-te la vremea în care Pokemon Go era tot ce puteau vorbi oricine. Utilizatorii de telefonie mobilă ofereau de bunăvoie aplicațiilor datele lor de locație în schimbul a ceea ce ei considerau a fi o experiență valoroasă. Cred că ar trebui să faceți același lucru atunci când proiectați site-uri web mobile pentru utilizatorii de căutare locale.
Cu funcțiile de direcționare geografică, aveți posibilitatea de a îmbunătăți experiența vizitatorilor într-un mod în care un site web cu difuzare globală nu poate.
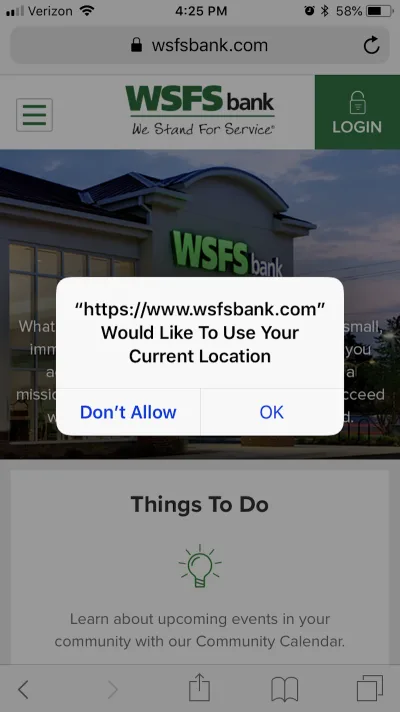
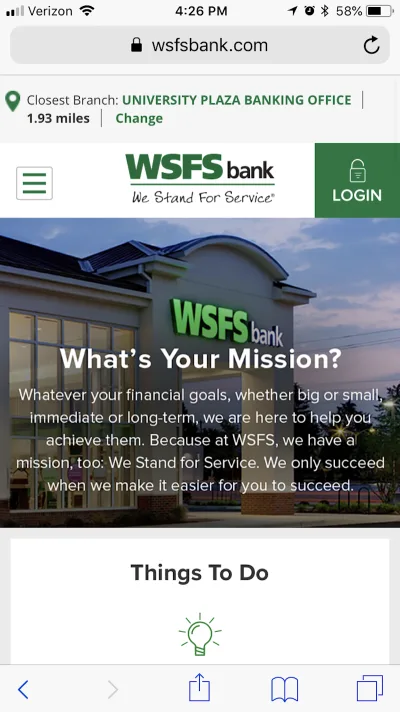
WSFS Bank este un exemplu de afacere care folosește bine această caracteristică. În primul rând, solicită permisiunea de a utiliza locația curentă, așa cum este determinată de dispozitivul mobil al utilizatorului:

La acordarea accesului la site-ul mobil, utilizatorului i se prezintă apoi informații în partea de sus cu privire la cea mai apropiată locație a WSFS Bank:

Există și alte cazuri de utilizare pentru direcționarea geografică pe care vizitatorii dvs. le-ar putea găsi utile. De exemplu, puteți oferi reduceri direcționate, puteți include verificări de disponibilitate în magazin și puteți converti prețurile în moneda locală (dacă nu este aceeași cu a dvs.). În cele din urmă, accesul dvs. la locația lor ar trebui folosit pentru a le îmbunătăți experiența și pentru a-i obliga să convertească online sau să viziteze locația fizică.
Încheierea
Proiectarea în primul rând pentru dispozitive mobile nu este prea dificilă în aceste zile, acum că am avut timp să ne adaptăm. Acestea fiind spuse, proiectarea site-urilor web mobile pentru utilizatorii de căutare locale este o poveste diferită. Nu este că ei nu apreciază un design receptiv sau formularele de contact mai scurte ca toți ceilalți. Doar că motivația și obiectivele lor nu sunt întotdeauna aceleași cu ale tuturor celorlalți.
Așadar, pe lângă proiectarea site-urilor web pentru indexarea în primul rând pe mobil, acordați atenție modului în care designul afectează aspectul site-ului web în rezultatele căutării, precum și modul în care este primit de utilizatorii de căutare locali.
