Schițarea în direct a unei călătorii a vizitatorilor site-ului pentru a crea o hartă a site-ului cu clientul dvs
Publicat: 2022-03-10Desenul poate reduce instantaneu barierele și poate face comunicarea cu un client mult mai ușoară. A avea o întâlnire față în față cu clientul dvs. poate provoca anxietate pentru cei dintre noi care împinge pixelii pentru a trăi, dar chiar și cel mai simplu tip de schiță poate ajuta. Pe lângă desen, să luăm câteva indicii de la un rockstar întâlnit: Priya Parker.
Autor al cărții „Arta adunării” și vorbitor TED Talk, Priya Parker este un susținător al facerii adunărilor (și întâlnirilor!) semnificative. Ideile ei de top pentru întâlniri includ permiterea unor controverse, stimularea luării deciziilor în grup și stabilirea obiectivelor de îndeplinire. Voi atinge toate aceste trei elemente și voi arăta cum să folosiți actul desenului pentru a le realiza.
Exemplul nostru
Să trecem printr-o astfel de întâlnire orientată către obiective. Clientul nostru fals: o companie de servicii pentru evenimente numită BPS Events Services . Ei închiriază mese, proiectează piese centrale și acționează ca un ghișeu unic pentru evenimente de tip sit-down - totul, în afară de mâncare. Să facem cunoștință cu echipa: un agent de marketing, un vânzător, un manager de depozit și un ofițer executiv. Toate puncte de vedere foarte diferite.
Intrați pe ușă, faceți-vă prezentările și începeți cu obiectivele în minte (și în voce). Declarați obiectivul și stabiliți o limită de timp în prim plan. Evitați limbajul neglijent, cum ar fi „Vreau să am o hartă a site-ului de la întâlnirea de astăzi”, dar utilizați termeni mai concreti, cum ar fi „Resultația din întâlnirea de 90 de minute de astăzi va fi o hartă a site-ului”. Așteptările sunt întotdeauna apreciate, la fel și limitele de timp.
Lăsați-vă laptopul acasă, markerii sunt instrumentul cel mai bun
Nu folosesc tehnologia pentru a organiza gândurile clienților mei. Adăugarea unui strat de digitalizare între ceea ce se spune și ceea ce este capturat este o barieră pe care clienții o consideră greu de depășit și, sincer, dezamăgitoare. Dacă unui client îi este frică de tehnologia pe care o utilizați pentru a crea ceva, ar putea să devalorizeze contribuția pe care dorește să o ofere din cauza acestei frici.
Vreau sinceritate deplină și vreau permisiunea mea să mă corecteze, pentru a îndrepta lucrurile. De aceea folosesc desenul la scară mare pe o tablă albă. Nu numai că funcționează în timp real, dar este și corectabil și știu că atunci când clientul meu ridică un marker; chiar au intenții depline să mă ajute să înțeleg întreaga poveste a companiei și a clienților lor .
Tabla albă ca pânză este suficient de mare pentru a extinde punctele importante, pentru a crea concepte care sunt temporare înainte de a deveni permanente (sau șterse!) și chiar pentru a permite celor din cameră să se întindă. Tabla albă este energie ; este energia creativității, energia explorării ideilor și permite tuturor să greșească. Este o pânză perfectă atunci când ideile nu sunt bătute în cuie.
Și recunosc, un marker poate provoca un pic de teamă multora (toți l-am auzit sau am spus: „Nu știu să desenez”), dar nimănui nu se teme să scrie un cuvânt sau două sau să spună cuiva altfel ce sa editezi vizibil!
Lectură recomandată : Doodling: Cum pot designerii să folosească acest lucru în beneficiul lor?
Acum hai să-ți umplem camera cu puțină energie!
Invitați oaspeți surpriză pentru a adăuga controverse
Clientul dumneavoastră este alcătuit din mai multe părți interesate diferite, cu responsabilități și personalități diferite și fiecare cu site-uri diferite „must-have”. Cu toate acestea, cea mai bună persoană posibilă din cameră ar trebui să fie un client potențial care acționează ca un vizitator al site-ului. Deoarece această invitație ar putea să nu fie posibilă, un set de proxy alcătuit din persoane va fi potrivit.
Invitarea unor persoane inventate la întâlnire poate funcționa împotriva ambițiilor și obiectivelor personale ale participanților tăi reali. Ce distracție!
Creăm noii noștri oaspeți
O persoană de client (cu manifestarea sa fizică fiind un profil de client) este o specificație a unui utilizator pe care clientul dvs. îl poate întâlni. Ele pot fi detaliate și complexe, sau extrem de simple.
Multe profiluri de clienți includ informații, inclusiv un avatar sau o fotografie, informații demografice, interese și modul în care își cheltuiesc banii.
Persoana este folosită ca instrument de lensing pentru a înțelege modul în care un client poate acționa, simți și interacționa cu marca sau organizația dvs. În cazul nostru, este specific site-ului.
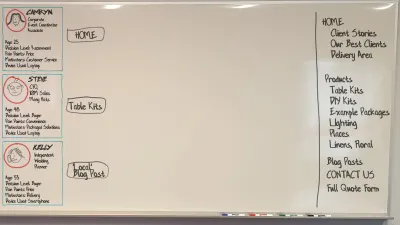
Pentru BPS Events Services , vom crea trei profiluri de personalitate pentru clienți pentru a acționa ca vizitatori tipici ai site-ului, care pot fi cumpărători:
- Camryn , coordonatorul evenimentului corporativ;
- Steve , directorul financiar al unei companii mijlocii care planifică o întâlnire de vânzări;
- Kelly , organizatorul independent de nunți.

Încep cu un nume, vârsta și orice alte caracteristici demografice sau personale pentru a le face să pară reale. Cu cât o persoană pare mai reală, cu atât este mai probabil ca echipa ta să simpatizeze cu pozițiile sale. Pălăriile, acțiunile și locațiile pot îmbunătăți bine figurile „desenate” și pot ajuta la povestea.
În al doilea rând, mă concentrez pe patru declarații simple de persoană:
- Dispozitivul folosit pentru a vă vizita site-ul,
- Nivel de decizie,
- Puncte dureroase
- Motivatori.
Aceste patru declarații personale spun camerei cum poate interacționa persoana cu compania dvs., de ce are nevoie de tine și cum o puteți influența. E de bază da, dar ne-am pregătit cu doar 90 de minute!
Mai important, profilurile clienților trebuie să fie vizibile de către întregul grup simultan - nu doar hârtie pe masă. Profilurile mari vizibile sunt înlocuitorul personajului real. Ei pot fi arătați cu degetul, stau în fața lor, pot țipa la ei și pot accepta empatie (atât cât pot primi marcajele de pe o tablă!)
Valoarea prezenței vizitatorilor
Valoarea reală a profilurilor vizitatorilor site-ului în cameră este obiectivul pe care îl oferă părților interesate prezente. Forțarea participanților să vadă un nou site web adaptat nevoilor vizitatorilor adaugă puțină controversă și îi obligă pe toți să vadă problemele cu alți ochi.
Similar cu sistemul de discuții de grup Thinking Hats, personajele clienților le permit participanților la întâlnire să vadă cu alți ochi și să privească prin filtre care elimină motivele egoiste - punând în aplicare în mod eficient agendele personale. Această metodologie este un instrument util pentru designerii web, care se luptă să-i convingă pe clienți să gândească în primul rând vizitatorul.
În plus, probabil că nu trebuie să fii „băiatul rău”. Probabil că o persoană prezentă va fi un avocat personal al clientului. Această persoană îi va supraveghea pe ceilalți și îi va chema dacă personajele nu sunt onorate - și chiar le va apăra. Este posibil ca acest avocat să nu fi avut niciodată șansa de a-i conduce pe alții spre punctul de vedere axat pe client - și aceasta poate fi foarte bine una dintre acele puține șanse.
Pășește până la tablă albă
Mulți creează profiluri de clienți din timp pe hârtie sau pe panouri (un proiect pentru tine, dragă web designer sau pentru clientul tău). Dar pot fi create și aspre, din mers și pe o tablă albă cu diferite grade de detaliu. Personal îmi place să le creez live, deoarece participanții pot avea un cuvânt de spus și pot face ajustări.
Sfat : a avea 10 minute singur cu tabla țintă înainte de o întâlnire poate face minuni!
Nu exagera, creează ceva curat, lizibil și care poate fi referit pe parcursul întâlnirii!
A fi capabil să indice o persoană este important în conversațiile viitoare. Exemplele de mai sus sunt create cu nume mari, astfel încât să poată fi rostite în cameră, cu scheme de culori comune pentru o recunoaștere ușoară și cu text în negru pentru o lizibilitate ușoară.
Tablourile albe sunt, desigur, disponibile omniprezent în sălile de conferințe din întreaga lume industrializată. Urăsc tablele albe care scârțâie? Obțineți online o rolă de hârtie cu o lățime de 48 inchi și niște markere fără miros și fără miros, precum Mister Sketch sau marca Neuland.

Mai multe sfaturi de desen
În cazul tablei albe, ați putea fi tentat să utilizați acel marker roșu ușor disponibil pentru mai multe componente - rezistă! Investește în propriul set de markere pentru tablă albă și arată ca un campion - există o varietate de opțiuni: culori curcubeu, culori standard în lățimi mari și chiar markere pe bază de cretă de culoare neon (sigure pentru tablă albă) care vin cu grosimi ca lat de 15 mm! Nimic nu spune „Uau, știu ce fac” ca rozul aprins într-o lume de linii subțiri albastre decolorate.

Călătoria vizitatorilor prin noul site web
O călătorie a clientului este de obicei definită ca revizuirea empatică a interacțiunii unui client cu o problemă și soluția dvs. Acesta este, în general, utilizat în campaniile de marketing cu un domeniu mai larg. Călătoriile clienților pot fi incredibil de puternice și grăitoare, dar și complicate.
Să începem simplu și să întrebăm clienții tăi cum plănuiesc să navigheze pe site-ul tău web nou sau revizuit.
Să înceapă ghidul pentru harta site-ului!
Astăzi NU vorbim despre cum ajung vizitatorii pe site, ci doar despre ce experiență au odată ce ajung acolo.
Atribuiți o pagină de destinație pentru fiecare vizitator. Dacă aveți îndrumări de la un set de date de analiză existent, împrumutați primele trei pagini de destinație. Dacă nu, alege dintre ceea ce știi și poți presupune: pagina de pornire, produsul sau serviciul de sine stătător numărul unu și o postare de blog veșnic verde. (Luați în considerare paginile de destinație pentru anumite campanii? Mergeți!)

Folosiți-vă tabla albă pentru a crea chiar începuturile unei hărți de site într-un format care sugerează spațiu pentru creștere. Centrul tablei albe este folosit pentru călătoriile „paginii” ale clientului, iar bara laterală din dreapta este folosită pentru a captura harta site-ului într-un mod organizat, la alegerea dvs.
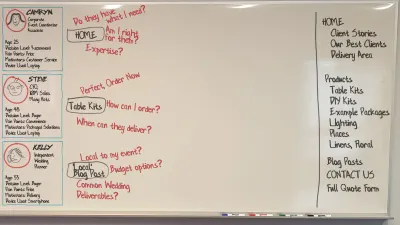
Întrebați camera: „Când utilizatorii dvs. ajung pe prima pagină a site-ului dvs. la prima vizită, ce văd și cum se simt? Să începem cu Camryn (persona 1).”
Răspunsurile la această întrebare ar trebui să depășească preferințele sitemap-ului. Deoarece întrebarea a oferit verbul „simți”, vei găsi răspunsuri inclusiv cuvinte precum încredere, zi de plată, ușurare, confuzie, conducere și așa mai departe. Această întrebare empatică dă tonul pentru restul întâlnirii tale, te ajută să înțelegi înțelegerea propriei mărci a clientului tău și deschide conversația pe piciorul potrivit.
Execută această întrebare pentru fiecare persoană și înregistrează informațiile de pe tabla albă din jurul acelei pagini de pornire într-o hartă mentală. Fie că este vorba de sentimente, lipsă de informații, dorință de mai mult, confuzie sau „la naiba sunt gata să cumpăr acum”, fiecare comentariu poate acționa ca o cale potențială către conținut nou.
Răspunsurile pot fi, de asemenea, foarte concrete, cum ar fi „Trebuie să găsesc numărul de telefon pentru vânzări” sau „Trebuie să știu dimensiunea minimă a comenzii pentru noile modele de plăci biodegradabile”. Acestea sunt evident la fel de importante, dar nu le lăsați să fie singurele răspunsuri.

Construirea Conținutului Web
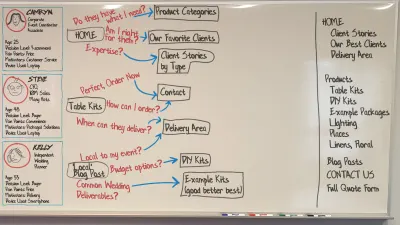
Acum că am ghicit ce simte și ce gândește utilizatorul la fiecare pagină, să ne acționăm ca un ghid și să le arătăm câteva opțiuni de link. Vom răspunde la răspunsurile de pe prima pagină într-un fel conversațional, dus și înapoi... Aproape ca un ghid de site.
Notă : În acest moment, acționăm ca ghiduri pentru a conduce utilizatorul de la un punct de zero informații la unul de luare a deciziilor, confort, încredere și interogare. Dacă sunteți un fan al metodei StoryBrand de către Donald Miller, vă veți identifica cu componenta de consimțământ și îndrumare a poveștii pe care o construim.
Cu grupul dvs. adunat, desenați posibile link-uri către pagini noi care să răspundă la întrebări sau să răspundă la sentimentele pe care le-ați generat anterior. Este important să reamintiți grupului dvs. că aici răspundem doar gândurilor utilizatorilor Personaj.
Aceste link-uri sunt desenate într-un format web de-a lungul tablei albe către paginile cu al doilea clic. Nu este încă într-un format de hartă de site, ci unul care arată importanța acelui al doilea clic. Permite suprapunerea între persoane.
Pe măsură ce sunt definite pagini noi, înregistrați-le în bara laterală din dreapta într-un format de navigare de nivel superior.

Sugestii de desen
Vă sugerez să vă creați blocurile de pagină ca text negru cu containere negre în jurul lor. Utilizați o cerneală de culoare diferită pentru a crea legăturile săgeți/linie/conector între blocuri.
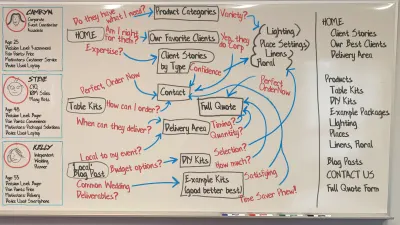
Repetați întregul proces și continuați: concentrați-vă pe sentimente, informații și îndrumări pentru site-ul web pentru a vă conduce clientul spre conectarea cu marca dvs. într-un mod dur sau ușor printr-un eventual îndemn la acțiune pe pagină (de exemplu, Cumpărați acum, vs. Facebook Cum ar fi, vs. Descarcă ghidul nostru).
Sperăm că unele întrebări pot privi înapoi la alte pagini sau pot obliga participanții să ia în considerare locuri noi pentru a pune răspunsuri la întrebări specifice. Încercați tot posibilul să epuizați călătoria clientului prin site-ul dvs. cu acest proces.

Încurajarea procesului de luare a deciziilor în cadrul consiliului de administrație
Încercați să nu ștergeți elementele care au fost deja adăugate pe un panou. În schimb, îmi place să adaug etichete grafice la articole: stele, bifă sau semne plus pentru afirmații și fețe încruntate, simboluri minus și X pentru feedback negativ.
De asemenea, puteți folosi culori pentru a indica feedback pozitiv și negativ: verde și roșu. * Această metodă poate arăta echipa de luare a deciziilor și încurajează feedback-ul, fără a șterge conceptele deja discutate.
* Rețineți că, dacă decideți să utilizați culori, întrebați întotdeauna dacă cineva din cameră este daltonist.
De la Călătorie la Sitemap
Dacă sunteți familiarizat cu Google Analytics (GA), este posibil să vedeți asemănări între ceea ce creăm și ceea ce este raportat în Fluxul comportamentului GA. E un lucru bun. Dacă aveți date GA, comparați-le cu fluxul de conținut pe care îl creați. Există asemănări? Există diferențe? Contează pentru reproiectare?

Lucrul frumos la discuțiile despre călătorie este lipsa de puf și limitările pe care le pune în numărul de pagini. Această metodă simplifică vizualizarea site-ului web pentru mulți factori interesați.
Făcând pașii călătoriei și creând pagini pentru acești pași, creați o hartă a site-ului care este extrem de satisfăcătoare pentru participanți. Abordarea simplă a mesajelor și compresiei are ca rezultat un site web diferit de ceea ce și-ar fi imaginat, dar exact ceea ce și-au dorit.
Încheierea
Comunicarea cu un client pe o pânză mare, cum ar fi o tablă albă, poate fi puțin înfricoșătoare, dar extrem de benefică odată ce porniți. Arătați cunoștințele dvs. pentru ca un întreg grup să le vadă, să critice și să editeze poate fi dificil la început. Dar desenul ca grup este un act de eliminare a barierelor.
Prin comunicarea vizuală, blocajele pentru înțelegere sunt înlăturate, teama de eșec este avertizată și tehnologia este lăsată deoparte. Acest lucru aduce oportunitatea pentru mai multe frecări bune - cu înțelegere deplină și cu toate cărțile de pe masă, eh... tablă albă.
Echipa Williemien Brand afirmă în introducerea cărții lor „Gândirea vizuală” cu privire la ceea ce se întâmplă atunci când desenați „lucrezi la intersecția imaginii, cuvintelor rostite și textului scris, unde maximizezi eficacitatea și impactul”. Acesta este exact scopul nostru: să reținem să folosim continuu puterea creierului nostru de a procesa lucrurile vizual .
Așa că înarmați-vă cu niște markere, exersați-vă scrisul de mână și literele pe tablă timp de o oră și desfășurați o întâlnire pe care următorul dvs. client nu o va uita curând!
Lectură suplimentară
Iată câteva cărți minunate pentru a vă menține motivat:
- „Arta adunării”, Priya Parker
- „Construirea unui brand de poveste”, Donald Miller
- „Gândirea vizuală”, Williemien Brand
- „Manualul Sketchnote”, Mike Rohde
- „Scrisuri de mână pentru toată lumea”, Cristina Vanko
- „Ghidul facilitatorului grafic”, Brandy Agerbeck
