12 exemple fantastice de încorporare a liniilor în design web
Publicat: 2020-10-05Există multe tendințe mici în design web în zilele noastre. Am discutat deja despre cozile mouse-ului singuratice, dar atrăgătoare, manipulările cursorului mouse-ului și triunghiurile ca decor. Fiecare lună ne aduce câteva idei interesante care se transformă în funcții remarcabile ale interfeței cu utilizatorul. Ele fac interfețele cu adevărat captivante și revigorante, evitându-le să se simtă obișnuite. O astfel de tendință proaspătă este utilizarea liniilor în design.
Tendința nu este ceva nou, extraordinar sau neașteptat. De câțiva ani, am observat o creștere a popularității soluțiilor geometrice: piese centrale abstracte alimentate de Three.js, dreptunghiuri suprapuse, triunghiuri împrăștiate în zona eroului etc. Se pare că acum este rândul liniei să impresioneze online-ul. public.
În mod surprinzător, folosirea liniilor ca instrument decorativ are un potențial deosebit. Liniile subțiri se pot adăuga cu ușurință la estetica blândă sau delicată. Dacă este o linie grasă, poate contribui în mod natural la designul brutal atât de popular în zilele noastre. Mai mult, să nu uităm că liniile pot juca și rolul unui ghid care conduce privirea vizitatorului dintr-un punct în altul, formând o cale vizuală. Este, de asemenea, un mod dovedit de timp de a pune accent.
Să explorăm câteva exemple remarcabile de linii în design web și să vedem singuri ce pot aduce ele într-un proiect.
Oddityline
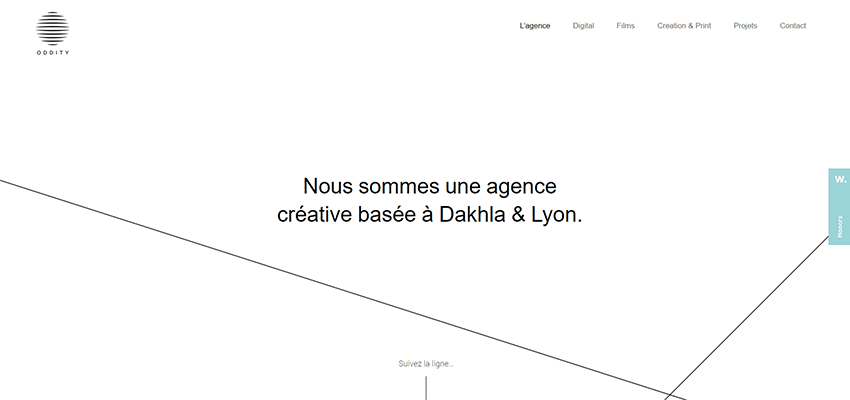
Cred că plăcuța de identificare a acestei agenții spune totul. Nu doar logotipul are linii, ci și numele agenției. Deci nu este de mirare că liniile pot fi văzute pe tot parcursul proiectului. În primul rând, ne întâmpină în zona eroilor. Apoi urmăresc vizitatorii în drumul lor prin pagină. Designul general se bazează pe mult aer proaspăt, o tonă de spațiu alb și colorare clasică alb-negru. Aici, liniile se simt ca acasă.


Pixavio
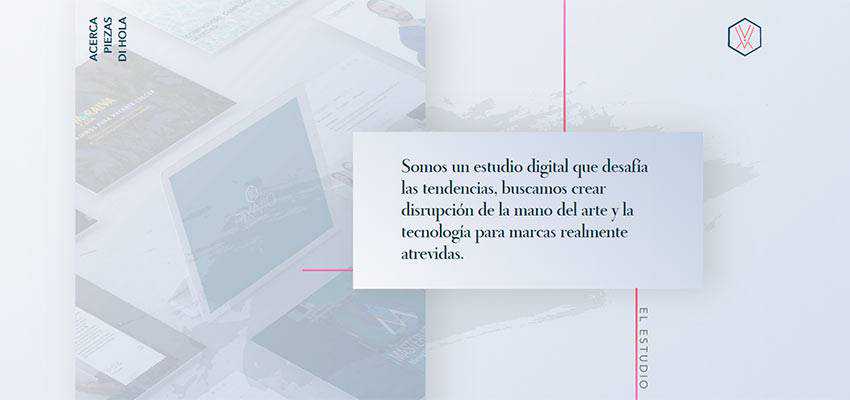
La fel ca exemplul anterior, geometria dă tonul proiectului. Întreaga frumusețe a designului Pixavio este obținută cu ajutorul dreptunghiurilor de diferite dimensiuni, alături de diferite elemente decorative precum puncte, cercuri, zig-zaguri etc. Aici, liniile se potrivesc ideal. Sunt folosite pentru a îmbogăți zona eroului, a evidenția titluri. și chiar pune un accent suplimentar pe butonul de trimitere din formularul de contact.

Gabiano
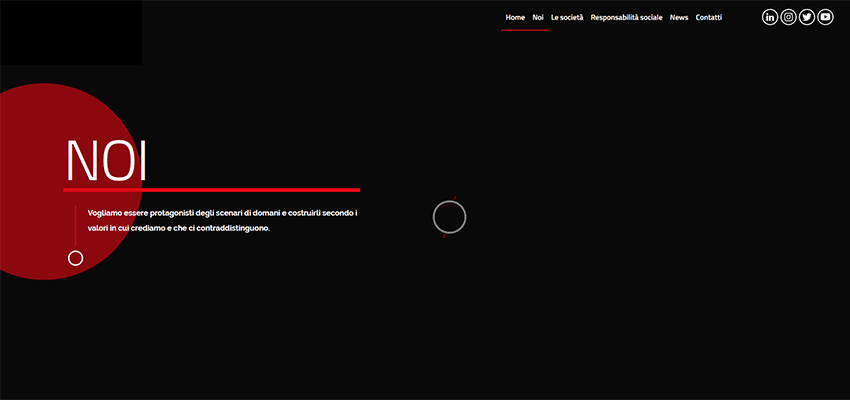
În timp ce exemplele anterioare sunt centrate în jurul unghiurilor ascuțite, echipa din spatele lui Gabiano optează pentru liniile curbe netede ale unei forme rotunde. Cercurile sunt peste tot: în logotip, pictograme social media, slider și chiar tipografie. Liniile interacționează în mod natural cu figurile plane rotunde goale și oferă cu pricepere sloganelor și titlurilor un accent suplimentar.

Acesta este Garcy
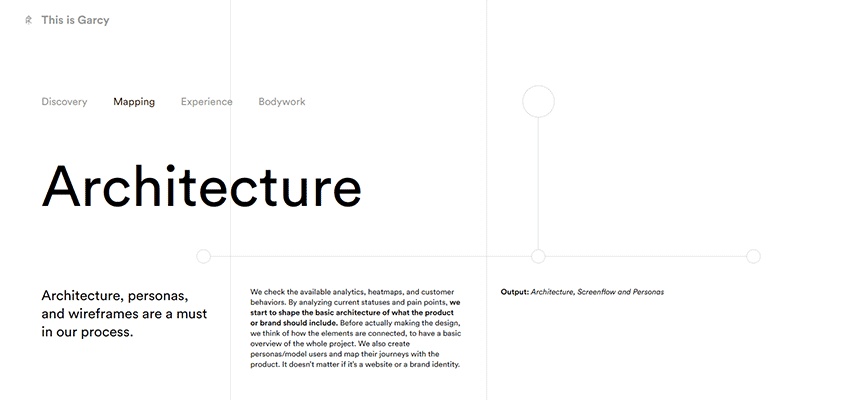
Tom Garcy alege linii pentru a condimenta fundalul, salvând astfel designul să nu arate prea simplificat. Datorită tonului gri pal, aproape se îmbină cu pânza albă. Cu toate acestea, ei încă împart subtil ecranul în mai multe blocuri, evidențiind textul. În alte pagini, liniile sunt folosite pentru a lega designul împreună și pentru a adăuga un pic de poftă esteticii.

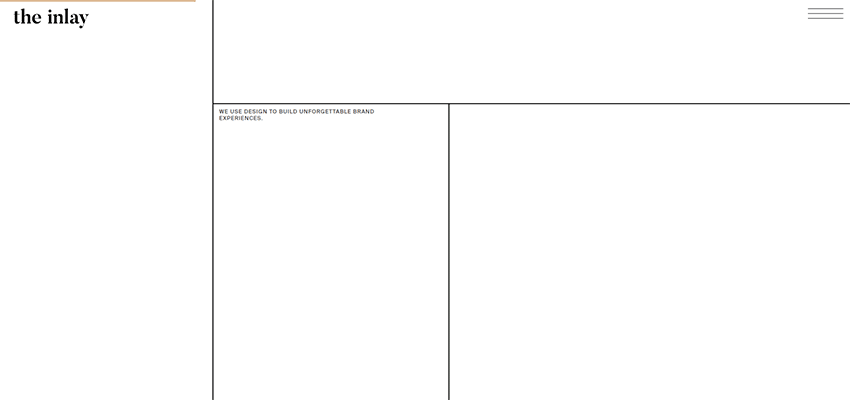
Încrustația
La fel ca în exemplul anterior, liniile din The Inlay împart ecranul în mai multe părți, oferind echipei din spatele proiectului posibilitatea de a gestiona corect cantitatea considerabilă de spațiu alb. Designul se simte spațios, aerisit, curat și, desigur, minimal. Cu toate acestea, nu pare deloc plictisitor. Dimpotrivă, arată grozav. Această ușurință magnifică și utilizarea inteligentă a spațiului aduc o impresie generală fantastică.

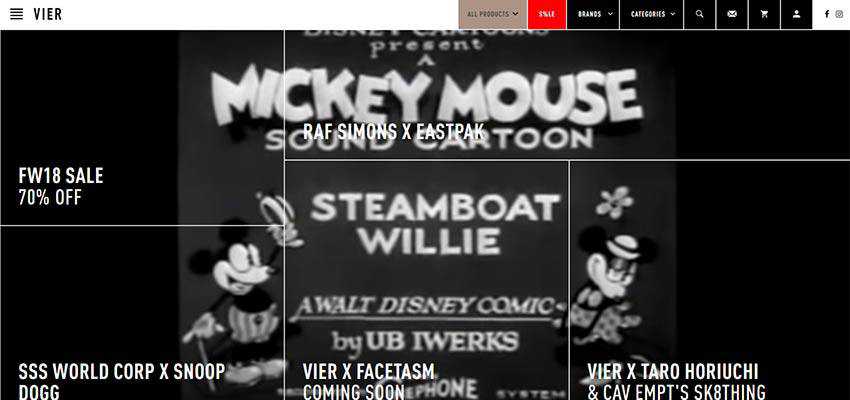
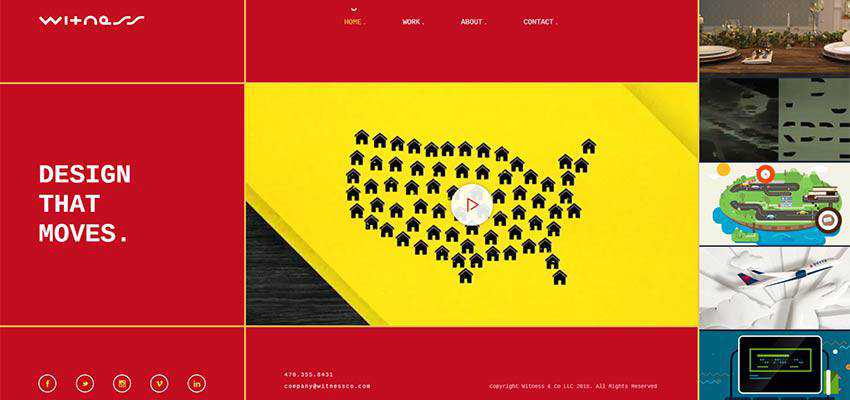
VIER ANTVERS / Martor
VIER ANTWERP și Witness urmează același traseu, dar în cazurile lor, tendința se simte brutală. Liniile formează aici subsecțiunile, delimitând grila. În timp ce în cele două exemple anterioare soluția pare delicată și elegantă, aici a fost adusă la suprafață arătând natura brută, primitivă a liniilor.


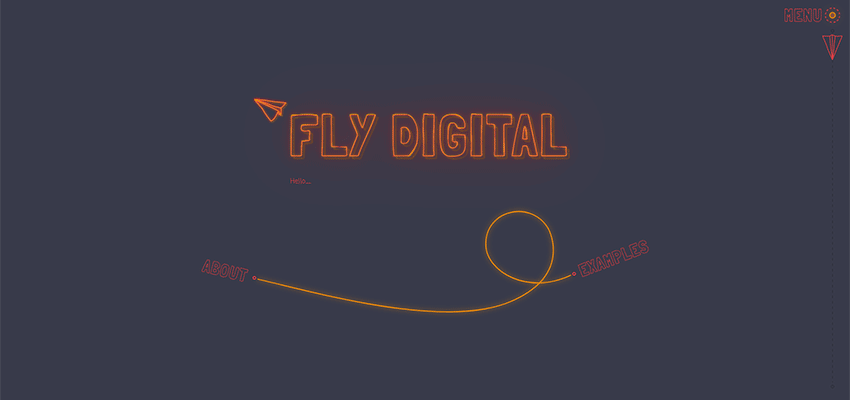
Fly Digital
În Fly Digital veți găsi o mulțime de linii. Aici stilul frumos al liniilor se întâlnește cu colorarea neon îndrăzneață și extravagantă, rezultând un rezultat remarcabil. Tipografie conturată, pătrate și dreptunghiuri goale și, desigur, linii care strălucesc în întuneric – designul este minimal, dar strălucitor.

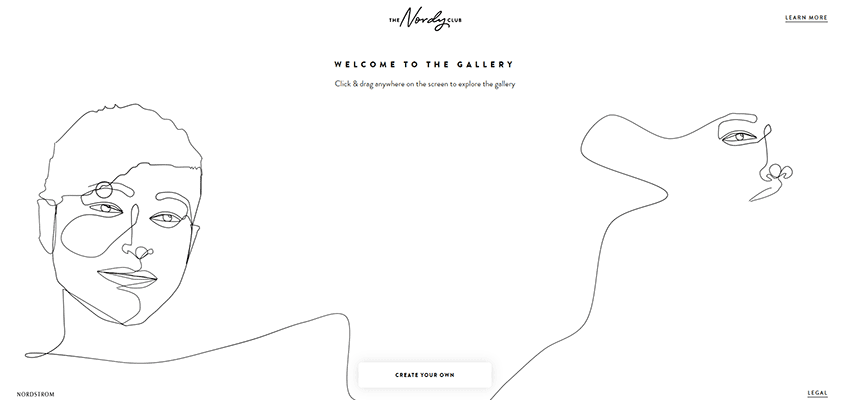
Clubul Nordy
Aici linia stă în spatele laturii artistice a proiectului. Nu numai că creează portrete frumoase desenate manual pe ecranul de pornire, dar și ghidează vizitatorii de la începutul dialogului până la „intrarea portalului”. Atrage atenția și menține interesul viu, jucând un rol important în preludiu.

planeta Rosie
Spre deosebire de exemplul anterior, liniile de pe ecranul de pornire al Planetei Roșii sunt abia perceptibile, dar sunt acolo. Sunt atât de delicate și subtile, încât nu toate ies la început în prim-plan. Cu toate acestea, se îmbină perfect cu tema cosmică a zonei eroilor, îmbogățindu-l cu alura geometrică. Liniile pot fi văzute oriunde mergi. Ele ating armonia de-a lungul paginii.

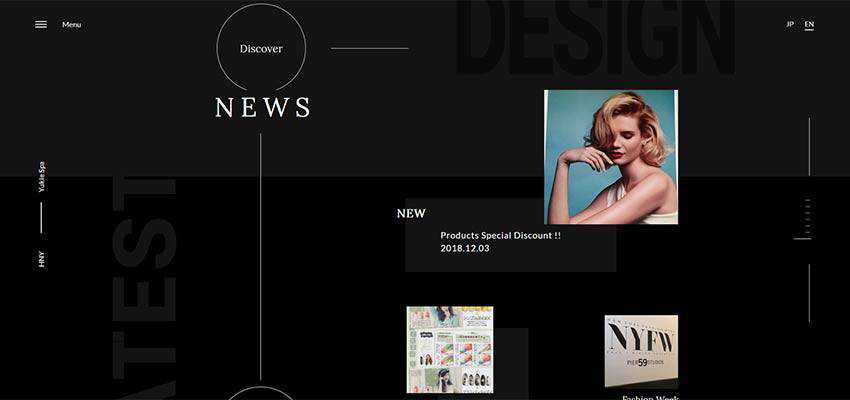
Yukie Nail New York
Acest design are o mulțime de linii - atât verticale, cât și orizontale. Ele sunt folosite în diverse scopuri: unele dintre ele sunt pur decorative, în timp ce altele sunt de navigație, cum ar fi liniile scurte utilizate ca navigare cu glisor sau butonul hamburger. Toate sunt subțiri, astfel încât să poată completa în mod natural atmosfera feminină delicată a proiectului, jucându-se frumos cu nasturii goli.

Mad Studio
Echipa din spatele Mad Studio folosește linii mai ales în scopuri decorative. Ei o fac inteligent. După cum probabil ați observat aici, liniile sunt în mare parte diagonale. Motivul este simplu: aici linia diagonală este inima și sufletul identității mărcii. Observați logotipul: există o linie diagonală mică. Poziția în diagonală poate fi văzută în diferite detalii. De exemplu, dreptunghiul oblic îngust situat în centrul fiecărui diapozitiv, CTA și, bineînțeles, grafica de fundal. Liniile ultra-subțiri susțin perfect tema și, datorită comportamentului lor dinamic, conferă proiectului o notă modernă.

Urmați liniile
Liniile sunt doar linii. Indiferent dacă sunt ultrasubțiri sau grase, fie că sunt drepte, curbate sau în zig-zag. Este doar o substanță geometrică primitivă. Cu toate acestea, web design este un loc în care orice poate câștiga un loc sub soare; și un lucru atât de simplu are potențialul de a deveni un instrument de impresionare.
Am examinat o duzină de exemple în care liniile au avut ocazia să-și arate geniul interior și să strălucească de creativitate. Unele dintre ele au fost pur decorative, în timp ce altele au jucat un rol important în crearea unei experiențe confortabile pentru utilizator. Spune-ne, care îți atrage atenția?
