Eleganța tipografiei liniilor în design web
Publicat: 2019-03-27Poate suna clișeu, dar primele impresii au un efect de durată .
Când un utilizator vă vizitează site-ul web, tipografia este primul lucru pe care îl observă. Acesta creează o experiență de utilizator chiar înainte ca aceștia să citească un singur cuvânt din conținutul oferit de site-ul dvs.
Tipografia are potențialul de a merge dincolo de a spune o poveste. Acesta descrie cine se află în spatele site-ului web și ce oferă acesta. Gândește-te la tipografia site-ului la fel ca tonul vocii în timpul unui discurs, este folosit pentru a crea o atmosferă care provoacă un răspuns emoțional din partea publicului.
Folosirea diferitelor fonturi și stiluri de scriere pe site-ul dvs. este o modalitate excelentă de a-și îmbunătăți atractivitatea vizuală, în timp ce tipografia slabă nu oferă vizitatorilor niciun stimulent să rămână, deoarece nu există nimic interesant de luat și de a le reține atenția. Cu tipografia potrivită, puteți face experiența utilizatorului fără efort, fără întreruperi și, în cele din urmă, mai plăcută!
În esență, tipografia este doar un set de reguli pentru lucruri aparent simple - spațierea literelor, înălțimea capacului, formele liniilor și alte astfel de detalii minore. Dar modul în care interacționează, se comportă și arată cu alte elemente face ca un site să fie diferit de altul. Creează o impresie de durată și împiedică cititorul să acceseze alte site-uri web.
Când scrieți o nouă bucată de conținut, trebuie să utilizați un tip de font ușor de citit pe orice dispozitiv. Dacă Tipografia este prea simplă, atunci chiar și cea mai interesantă bucată de conținut poate ajunge să arate plictisitoare și monotonă.
Sa fim cinstiti. Trăim într-o eră în care aproape fiecare site web de top oferă elemente dinamice și navigare optimizată. Având în vedere asta, ceva la fel de lipsit de importanță precum tipografia în stil va face cu adevărat o diferență în publicul tău.
Adevărul este că, în mâini capabile, tipografia în linie poate face o declarație îndrăzneață despre marca dvs. și chiar poate acționa ca piatră de temelie pentru prezența dvs. online.
Iată câteva exemple pentru a ne demonstra punctul nostru de vedere.
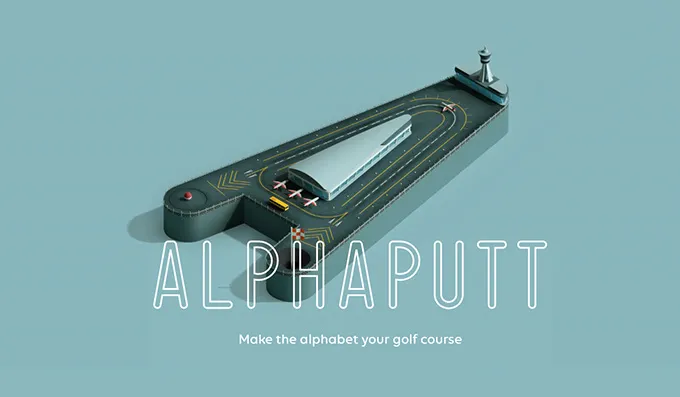
Alphaputt

Aruncă o privire pe site-ul Alphaputt. Are o zonă de eroi cu aspect modern, care încorporează animații ciudate. După cum arată, se pare că echipa Alphaputt și-a gândit cu adevărat UX-ul. Animația ocupă doar o mică parte a ecranului. Orice altceva este static și curat. Rezultatul este un fundal sigur pentru tipografia de contur.
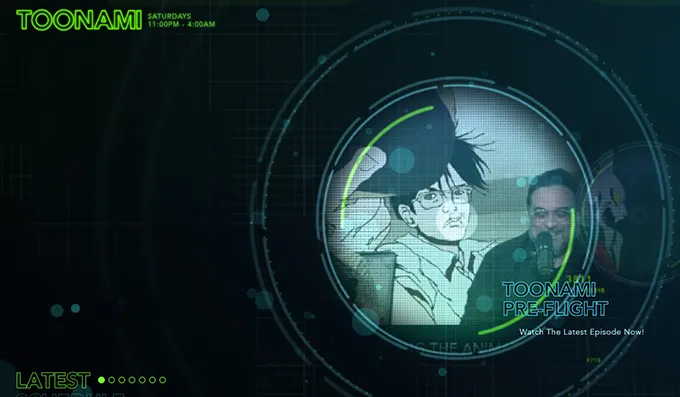
Toonami

Site-ul web Toonami Adult Swim este un alt exemplu excelent de ce tipografia în stil de linie este o alegere excelentă. Designul web are o atmosferă cosmică uimitoare. Există cutii puțin adânci, o grilă și cercuri conturate. Există litere în formă de gol, care sunt techy și rafinate. Ele se îmbină frumos cu întregul web design. Alegerile sunt foarte bine gândite, deoarece nimic altceva nu ar fi mers atât de perfect ca această tipografie.
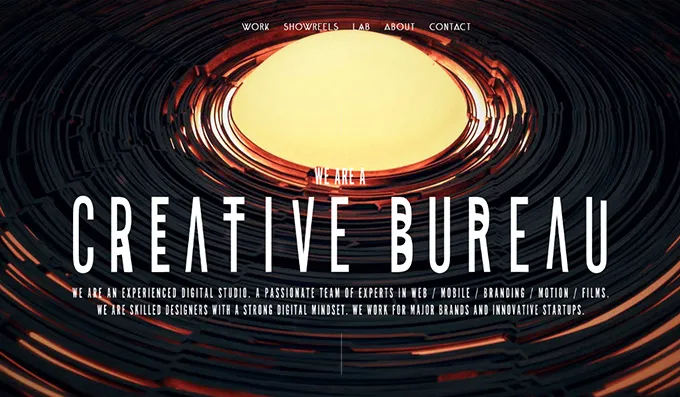
1MD

1MD este un exemplu excelent al modului în care o tipografie bună poate face diferența în atragerea atenției vizitatorilor site-ului aproape imediat. Site-ul web folosește o tipografie albă uriașă cu o prezentare de diapozitive cu diverse animații care țin publicul lipit de ecranele lor. Rezultatul este atenția imediată a vizitatorilor site-ului.
Yukie Nail New York

Designul web al lui Yukie Nail New York folosește și o tipografie excelentă. Zona eroului site-ului este o pânză atrăgătoare, cu un efect de lichid. O ondulație perturbă întreaga suprafață cu fiecare mișcare a mouse-ului peste această pânză. În timp ce fontul gol folosit pe site se îmbină puțin cu fundalul, totuși se îmbină perfect cu atmosfera feminină a site-ului.
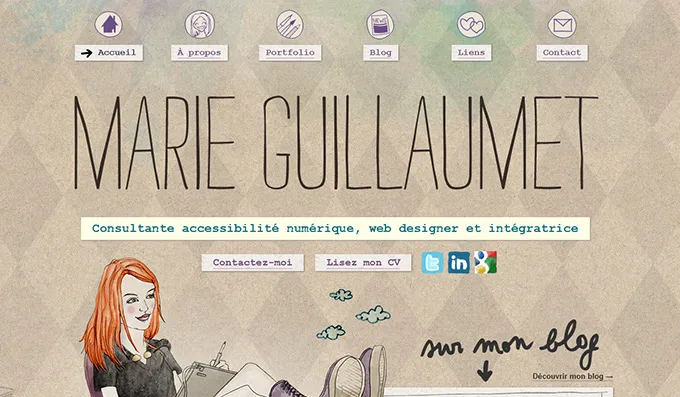
Marie Guillaumet

Site-ul web folosește un tip de literă scris de mână care se aliniază cu serviciile pe care le oferă. Oferă un sentiment de personalizare portofoliului care face să creadă că designerul este implicat fizic în procesul de producție. Există un aer de unicitate și individualitate în acest site web, care este ilustrat perfect în pictogramele desenate de mână care se potrivesc perfect cu caracterul scris de mână, adăugând caracter aspectului general al site-ului.
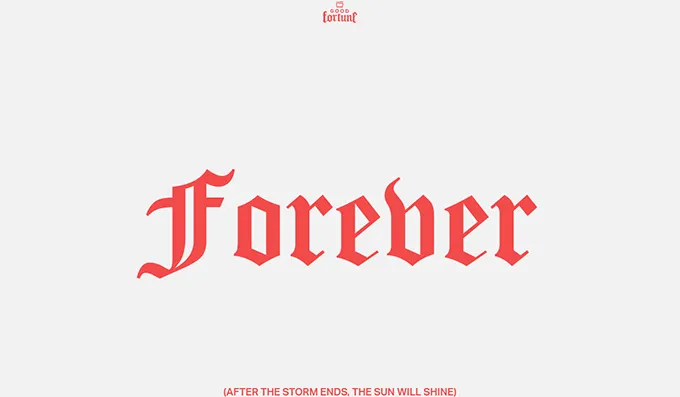
Noroc

Un alt exemplu bun de tipografie în linie cu o notă de stil retro este site-ul Good Fortune. Există o cantitate generoasă de spațiu alb, datorită pânzei monocrome. Fontul grațios este suficient pentru a atrage atenția vizitatorilor. Rezultatul final este un aspect curat și elegant, care trece cu adevărat peste USP-urile mărcii.
Cele mai bune practici de utilizare a tipografiei în designul dvs. web

1. Păstrați-l simplu
În timp ce lucrați la tipografia dvs. web este important, nu doriți să exagerați. Lizibilitatea este cheia și nu ar trebui să complicați fontul și stilurile pe care le utilizați până la un punct în care devine imposibil pentru cititori să-și dea seama ce este scris.
Simplitatea nu numai că mărește atractivitatea vizuală a site-ului web, dar se adaugă și la lizibilitatea conținutului tău. Utilizarea unui număr minim de fonturi și păstrarea consecvenței cu acestea pe site-ul web stabilește, de asemenea, un sentiment de profesionalism și structură în conținutul dvs.
Dacă încercați prea mult, conținutul va arăta ca o mizerie indiscernabilă pe care utilizatorii nu o consideră interesantă sau intrigantă. Astfel, cel mai bine este să-l păstrați cât mai simplu posibil, ținând cont de lizibilitatea și structura site-ului dvs. Alegeți fonturi care sunt bine afișate și lizibile pe dispozitivele țintă. Lucrează la tipografie, dar nu exagera.

2. Evitați propozițiile lungi
Utilizatorii vă vor înțelege cu ușurință mesajul dacă includeți un număr mai mic de caractere pe rând.
Cu cât lungimea propozițiilor este mai scurtă, cu atât lizibilitatea este mai bună. Nu vă faceți tipografia prea îngustă sau prea largă. Încercați să restricționați intervalul de caractere pe rând la aproximativ 50-60. Luați în considerare fixarea lățimii aspectului pentru a obține o lungime optimă a liniei pentru a îmbunătăți impactul asupra publicului.
3. Asociați fonturile cu potrivirile potrivite
Fonturile de sistem sunt un pariu sigur atunci când vine vorba de design web, nu complică aspectul site-ului și sunt în general mai ușor de citit și de înțeles.
Cu toate acestea, dacă doriți să îmbunătățiți efectul acestor fonturi în instrumentul de text, cel mai bine este să le alegeți și să le asociați în perechi. Acest lucru vă va oferi o combinație excelentă, deoarece unele dintre aceste fonturi funcționează cel mai bine atunci când sunt asociate cu alte fonturi. Alegeți-le și potriviți-le cu pricepere pentru a atrage atenția maximă a publicului dvs.
4. Folosiți spațiile albe corect
Utilizarea spațiilor albe prezente între liniile de text ar trebui să fie făcută inteligent. Aceste spații albe nu numai că îmbunătățesc lizibilitatea textului, ci sporesc și atractivitatea vizuală și vizibilitatea. De asemenea, ajută la prevenirea ca site-ul web să pară prea aglomerat. Asigurați-vă că aplicați înălțimea corectă a liniei atunci când vine vorba de site-ul dvs. pentru a-și îmbunătăți tipografia și, prin urmare, impactul pe care îl are asupra vizitatorilor.
5. Contrast de culoare
În timp ce contrastul de culoare poate părea un concept elementar atunci când vine vorba de design web, mulți încă tind să-l ignore. Acest principiu este deosebit de important atunci când vine timpul să selectați culorile pentru designul general și tipografia dvs.
Una dintre greșelile comune pe care o fac mulți designeri web este punerea textului negru pe un fundal complet alb. Acest lucru creează atât de mult contrast încât nu îl atrage deloc pe utilizator. Dacă aruncați o privire rapidă pe diverse site-uri web, veți afla că textul pe fundal alb nu este chiar negru. De fapt, pentru a menține contrastul și pentru a face textul ușor de citit, folosesc text de culoare gri.
Nu puteți obține contrastul perfect doar găsind două culori foarte diferite. Doar pentru că acestea sunt culori diferite nu înseamnă că vor funcționa grozav împreună. Dacă nu sunteți sigur cum să alegeți culorile potrivite, luați în considerare convertirea în scară de gri. Acest lucru vă va permite să vedeți valoarea culorilor, ceea ce este mai important decât alegerea a două culori contrastante.
6. Kerning
Procesul de ajustare a spațiului dintre fiecare caracter se numește kerning. Scopul kerningului este de a obține un aspect simetric și echilibrat, deoarece ajută la egalizarea aspectului spațiului alb prezent între fiecare literă. Deși nu este foarte important în paragrafe, trebuie să acordați o atenție deosebită tipului mare și antetelor. Kerningul este un instrument important pentru a evita orice ruptură de linie în designul dvs. Deși kerningul este în general mai strâns legat de design-urile tipărite, acum devine din ce în ce mai important și pentru design-urile web.
7. Sans Serif vs. Serif
Există o dezbatere în curs despre care fonturi sunt mai lizibile, serif sau sans serif. Când lucrați la design web de orice fel, se convine, în general, că fonturile sans serif sunt mult mai ușor de citit pe ecran în comparație cu fonturile serif. Când lucrați la fontul site-ului dvs., utilizați fonturi sans serif pentru cea mai mare parte a textului. și utilizați fonturi serif pentru secțiuni mici ale copiei web, anteturi și titluri.

8. Publicul țintă
Tipografia dvs. ar trebui să depindă și de publicul dvs. Este important ca site-ul dvs. să se potrivească bine cu publicul țintă. Asigurați-vă că înțelegeți utilizatorul final și că aveți în vedere așteptările și nevoile acestuia atunci când creați designul tipografic al site-ului dvs.
Gândiți-vă la grupa de vârstă a publicului țintă. Care sunt placerile și antipatiile lor? Care sunt preferințele lor?
Răspunsurile la aceste întrebări vă vor ajuta să vă proiectați site-ul web conform așteptărilor publicului țintă. De asemenea, vă va ajuta să alegeți elementele de tipografie potrivite pentru publicul dvs.
9. Ierarhia
Ierarhia tipografică este adesea stabilită prin utilizarea etichetelor <h1>, <h2> etc. Nu ține doar de dimensiunea textului, ci determină și proeminența unui element tipografic față de celălalt. Poate fi determinat folosind culorile contrastante, dimensiunea, spațiul alb și diferitele fonturi. Dacă doriți să obțineți ierarhia perfectă pentru site-ul dvs., începeți cu schița aspectului dvs. Cele mai importante elemente vizuale ar trebui să fie în partea de sus, iar cele mai puțin importante să fie în partea de jos. Cele mai importante elemente din tipografia dvs. nu trebuie să fie mai mari ca dimensiune. Ele ar trebui să aibă o proeminență maximă în comparație cu celelalte elemente. Pentru a înțelege importanța fiecărui element, întreabă-te ce vrei să citească mai întâi publicul tău. Acest element nu trebuie să fie neapărat în partea de sus a aspectului dvs. web, dar ar trebui să fie punctul focal.
10. Toate textele cu majuscule
Folosind toate textele cu majuscule, cititorul se simte ca și cum îi strigi mesajul. Amintiți-vă, nu doriți să vă impuneți conținutul cititorilor. Dacă au sentimentul că le împingeți materiale de marketing, atunci site-ul dvs. vor fi descurajați înainte ca dvs. să le puteți transmite miezul mesajului dvs.
Dacă sunteți dornic să folosiți toate majusculele, asigurați-vă că o faceți numai atunci când este cu adevărat necesar și, așa cum sa menționat mai sus, țineți cont de intenția publicului.
Rezumând
Dacă doriți să realizați obiectivele designului dvs. web, trebuie să vă asigurați că tipografia site-ului este șlefuită și lizibilă. Ar trebui să fie plăcut ochiului; nu distrage atenția. Nu-ți fie frică să fii creativ. Parcurgeți cu răbdare diferitele colecții de fonturi și acordați-vă timp pentru a determina ce funcționează cel mai bine pentru dvs. Deși nu există o singură formulă care să vă ajute să obțineți tipografia perfectă pentru design web, vă veți putea dezvolta abilitățile cu suficientă practică.
