Ciclul de viață al componentelor unghiulare: metode, diferite tipuri și interfață
Publicat: 2021-06-21Cuprins
Introducere
Platforma client care permite construirea de aplicații atât pentru web, cât și pentru mobil este unghiulară. A fost introdus în 2009 de Google. Inițial, platforma a acceptat Javascript și HTML, care au fost înlocuite cu Angular TypeScript și alte limbaje de scripting.
Multe versiuni de Angular au fost dezvoltate cu AngularJS la Angular-7 și așa mai departe. Oricare ar fi versiunea, unghiul este în general format din componente. Prin urmare, înțelegerea componentelor este importantă pentru a obține o înțelegere clară a procesării componentelor.
Cu toate acestea, fiecare componentă a unghiular are un stil de viață specific în care fiecare etapă a ciclului de viață unghiular trece prin pașii de inițializare până la pașii de distrugere.
Articolul se va concentra asupra evenimentelor din ciclul de viață al diferitelor componente ale unghiulare.
Metode ciclului de viață
Componentele din unghiular au un ciclu de viață diferit și un număr definit de etape prin care se realizează procesul de inițializare până la distrugere. Diferitele etape ale componentelor sunt denumite „evenimentul ciclului de viață”.
Pentru controlul componentelor în unghiular, dezvoltatorii pot folosi evenimentele hook în diferite faze ale aplicației. Sunt prezente opt tipuri de evenimente hook ciclului de viață pe care dezvoltatorii le pot folosi în oricare dintre componentele unghiulare. Apelul de funcție corespunzător evenimentului specific ciclului de viață trebuie adăugat de dezvoltator.

O metodă de constructor trebuie să fie prezentă pentru fiecare componentă, deoarece componentele aparțin unei clase dactilografiate. Este întotdeauna constructorul clasei componente care este executat primul înainte de executarea oricăruia dintre cârligele unghiulare ale ciclului de viață . Pentru adăugarea oricăror dependențe, constructorul poate fi folosit pentru sarcina necesară. Cârligele unghiulare ale ciclului de viață sunt executate într-o anumită ordine.
Ori de câte ori există o inițializare a oricărei componente în unghiular, componentele rădăcină sunt create și prezentate. Se produce apoi moștenitorul componentelor.
Împărțirea etapelor ciclului de viață are loc în două faze: o fază care se leagă de componentă și alta care se leagă de copiii componentei.
Citește și: Idei interesante de proiecte angulare
Diferitele tipuri de cârlig pentru ciclul de viață
1. ngOnChanges –
Acest eveniment este apelat de fiecare dată când are loc o modificare a valorii de control a intrării. Modificarea valorii unei proprietăți care este legată declanșează acest eveniment. O hartă de date care conține modificările, adică valoarea anterioară și curentă a proprietății într-un SimpleChange.
- Proprietăți
- Componentele care au o intrare pot folosi metoda.
- Ori de câte ori există o modificare a valorii intrării, metoda este invocată.
2. ngOnInit
După inițializarea componentei sau afișarea proprietăților datelor legate, evenimentul ngOnInit este inițializat. Evenimentul este apelat o singură dată după evenimentul ngOnChanges. Prin urmare, evenimentul este responsabil în principal pentru inițializarea datelor componente.
- Proprietăți
- Datele dintr-o componentă sunt inițializate de acest eveniment.
- Metoda este apelată atunci când sunt setate valorile intrării.
- Angular CLI a adăugat în mod implicit acest cârlig la toate componentele sale.
- Metoda poate fi apelată o singură dată.
3. ngDoCheck
După verificarea proprietăților de intrare ale componentelor unghiulare, are loc declanșarea evenimentului ngDoCheck. Se face în principal pentru a detecta sau acționa asupra oricăror modificări pe care unghiular nu le detectează. Pe baza logicii dezvoltatorului, verificarea poate fi implementată. Prin urmare, implementarea oricărei logici sau algoritmi de modificare personalizați pentru detectarea modificării oricăror componente este permisă de eveniment.
- Proprietăți
- Pentru orice detectare a modificărilor unghiulare rulează această metodă.
- Metoda este numită pentru detectarea modificărilor.
4. ngAfterContentInit –
După proiectarea conținutului extern în vizualizarea componentei, este apelat evenimentul ngAfterContentInit. Pentru verificarea tuturor legăturilor componentelor pentru prima dată, această metodă este executată pentru prima dată. Execuția sa urmează de îndată ce execuția metodei ngDoCheck(). Componenta copil este de obicei legată de această metodă.
- Proprietăți
- Inițial, metoda este apelată după ngDoCheck.
- Lucrul se realizează prin inițializarea conținutului.
5. ngAfterContentChecked –
Proiecția conținutului extern în componentă este urmată de verificarea conținutului proiectat. Metoda este apelată de fiecare dată când verificarea conținutului se face prin mecanismul de detectare a modificării unghiulare. Se execută după executarea metodei ngAfterContentInit(). De asemenea, metoda este executată după executarea ulterioară a ngDoCheck(). Este de obicei legat de inițializarea componentelor copil.
Proprietăți
- Pentru a începe, metoda așteaptă finalizarea ngContentInit.
- Execuția se face după ngDocheck.
6. ngAfterViewInit
Odată cu inițializarea componentelor unghiulare și a componentelor copil, este apelată metoda ngAfterViewInit. După executarea metodei ngAfterContentChecked, metoda ngAfterViewInit este apelată pentru prima dată. Metoda este aplicabilă numai componentelor unghiulare.
Proprietăți
- Doar odată ce apelul pentru metodă este generat după inițializarea vizualizării componentei.
7. ngAfterViewChecked –
Imediat după metoda ngAfterViewInit, este apelată metoda ngAfterViewChecked. Ori de câte ori metoda de detectare a modificării angular face verificări asupra componentelor, metoda ngAfterViewChecked este executată. Metoda este executată și după executarea ngAfterContentChecked(). De asemenea, atunci când legarea directivelor componentei copil este schimbată, metoda este executată.

Proprietăți
- Apelul este generat după inițializare și verificare.
- Lucrarea metodei este începută după finalizarea fiecărei metode de ngDocheck.
8. ngOnDestroy
Metoda este numită chiar înainte de distrugerea componentelor prin unghiulare. Pentru a evita scenariile de scurgeri de memorie, metoda este capabilă să detașeze handlerele de evenimente și, de asemenea, este utilă în dezabonarea observabilelor. Doar o dată, metoda este apelată pentru a elimina componenta din DOM.
Proprietăți
- Apelul este generat chiar înainte de eliminarea componentelor din DOM.
Interfețe în Angular Lifecycle
Clasa componentelor poate fi utilizată pentru definirea metodelor unghiulare ale ciclului de viață. Cu toate acestea, cu ajutorul interfețelor, metodele pot fi apelate. Numele interfețelor sunt similare cu cele ale numelor metodelor, omițând prefixul „ng”. Acest lucru se datorează prezenței unei interfețe dactilografiate cu fiecare dintre metodele cârligelor ciclului de viață. De exemplu, interfața lui ngOnInit se numește OnInit. Doar un eveniment al cârligului ciclului de viață este definit printr-o singură interfață. Mai mult, compilatorul nu aruncă nicio eroare de compilare atunci când interfețele nu sunt implementate.
Exemplu:
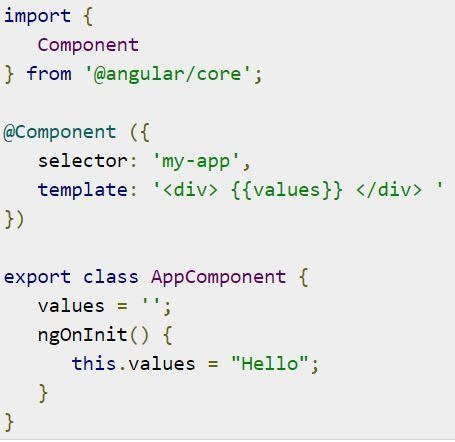
Un exemplu a fost demonstrat pentru implementarea unui cârlig de ciclu de viață. Codul de mai jos urmează să fie plasat în fișierul „app.component.ts”.  Sursă
Sursă
Acesta arată cum să apelați cârligul ciclului de viață ngOnInit.
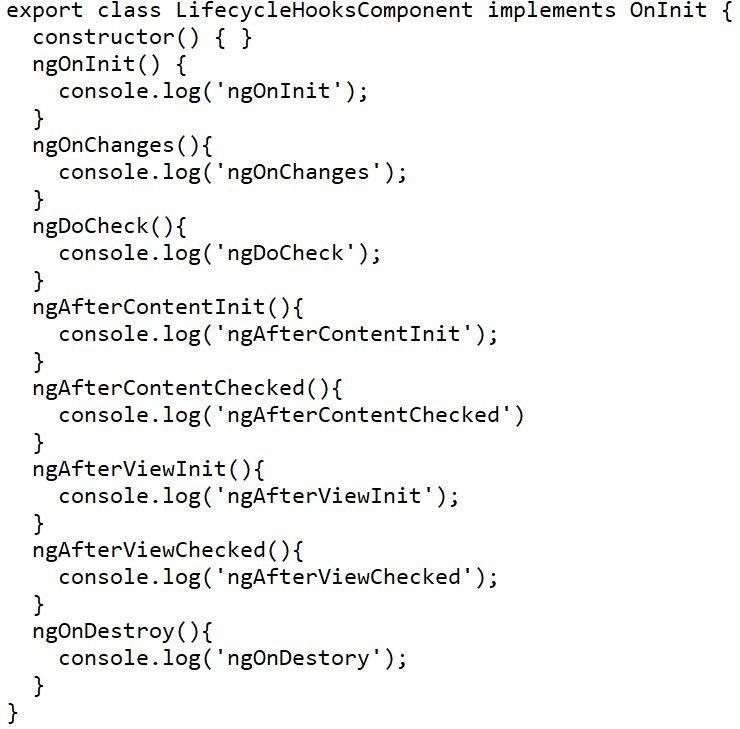
Un exemplu de adăugare a unui modul la depozitul „ng-example” este prezentat mai jos. Numele modulului este lifecycle-hooks care are componente (atât părinte, cât și copil) pentru un exemplu de „ngOnChanges” numit exemplu de modificări. Pentru rutarea către cârligele ciclului de viață al componentei, rutarea este adăugată în bara laterală și componenta „exemplu de modificări” este plasată în interiorul acelei componente. Aceasta arată componenta părinte împreună cu componenta copil.
Toate metodele cârligelor ciclului de viață vor fi apoi adăugate la ambele componente împreună cu numele hook-ului de evenimente numit console.log(). Copilul este adăugat la instrucțiunile consolei copil pentru diferențierea componentelor părinte și copil.
Aspectul componentei părinte este prezentat mai jos.

Sursă
Componenta copil este identică, dar face parte din instrucțiunile console.log.
Desfășurarea serviciului ng va arăta ordinea de desfășurare a evenimentelor. Descrie ordinea metodelor executate. Inițializarea componentei, conținutul acesteia, verificarea conținutului, inițializarea și verificarea componentei fii. Este urmată de declarația finală că vizualizarea componentei este inițializată și verificată.
Citiți și: Cum să rulați Proiectul Angular
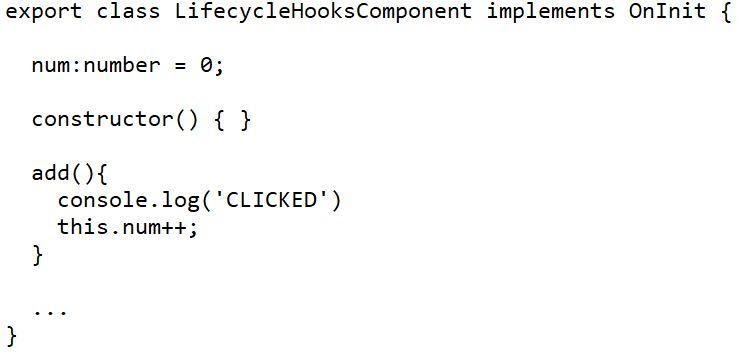
În pasul următor, componenta părinte este adăugată cu un eveniment simplu în care o anumită valoare a unei intrări pentru copil este manipulată. Pentru aceasta, la componenta părinte i se adaugă un buton care atunci când este apăsat va crește numărul cu o valoare de unu. Creșterea va fi transmisă copilului ca intrare și va fi afișată.

Sursă
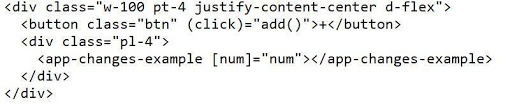
Aspectul html-ului părinte este

 Intrarea „num” este afișată ca:
Intrarea „num” este afișată ca:
<h4>{{num}}</h4>
Făcând clic pe butonul „+”, va avea loc declanșarea unui eveniment în care evenimentele hook-urilor ciclului de viață vor fi executate peste componente. Evenimentul „ngOnChanges” este declanșat în copil, deoarece valoarea de intrare pentru copil este detectată de „ngOnChanges”.
Învață cursuri de software online de la cele mai bune universități din lume. Câștigă programe Executive PG, programe avansate de certificat sau programe de master pentru a-ți accelera cariera.
Concluzie
Articolul a oferit o privire de ansamblu asupra etapelor componentelor unghiulare. Este discutată ordinea specifică în care funcționează cârligele unghiulare ale ciclului de viață și, de asemenea, este prezentată aplicarea unor astfel de evenimente.
Pentru a extinde aplicarea acestor componente software, puteți consulta cursul upGrad , „ Programul Executive PG în Dezvoltare Software – Specializare în Dezvoltare Full Stack ”. Orice profesionist de nivel mediu cu vârsta cuprinsă între 21 și 45 de ani se poate înscrie la cursul certificat de IIIT-Bangalore . Cursul online oferă beneficiile prelegerilor live, experiențe practice, statutul de absolvenți IIIT-B și o certificare de 4 luni în Data Science și Machine Learning gratuit. Dacă încă țintiți să obțineți locul de muncă de vis al dvs., urmați cursul care vă asigură locuri de muncă în industriile de top. Orice întrebări sunt binevenite de echipa noastră.
Ce este Js unghiular?
Angular este un cadru JavasScript bazat pe evenimente. AngularJS folosește conceptele modelului Model-View-Controller (MVC) pentru a dezvolta aplicații cu o singură pagină. AngularJS este un framework agnostic, care poate fi utilizat în combinație cu un alt cadru precum Backbone sau Knockout. AngularJS primește modelul model-view-controller (MVC). AngularJS expune, de asemenea, un obiect de aplicare ușor care poate fi injectat în orice constructor JavaScript. Aplicațiile AngularJS sunt construite în principal cu HTML (sau fișiere HAML) și CSS (sau fișiere SASS) și sunt aproape imposibil de depanat prin consola browserului. Aplicația este construită cu fișierele JavaScript care sunt scrise în limbajul TypeScript. Modelul de programare bazat pe evenimente oferit de AngularJS permite dezvoltatorului să inițializeze, să modifice și să ruleze codul pentru orice element din documentul HTML.
Care este ciclul de viață al unei componente în Angular?
Angular este un cadru MVW (Model-View-Whatever) care folosește ceva numit Componentă. O componentă este o unitate care conține starea, comportamentul, stilurile și șablonul. Ciclul de viață al componentei începe întotdeauna la crearea componentei și se termină atunci când componenta este distrusă. În Angular, ciclul de viață al unei componente este destul de simplu. Merge astfel − 1. Componenta este creată. 2. Componenta este legată. 3. Are loc detectarea modificărilor. 4. Componenta este distrusă. Când o componentă este inițializată pentru prima dată, va avea vizualizarea și șablonul disponibil (din legăturile șablonului) și gata pentru a fi afișate. Când handlerul de evenimente ngOnChanges() al componentei detectează o modificare a valorii de intrare pentru una dintre legăturile sale, componenta își va reda vizualizarea și va afișa din nou șablonul.
Ce sunt cârligele ciclului de viață în Angular?
Angular are cârlige pentru ciclul de viață care vă ajută să extindeți controlerul/serviciul/fabrica implicit. Gândiți-vă la cârligele ciclului de viață ca la stări ale controlerului/serviciului/fabricii dvs. Angular. Cârligele ciclului de viață sunt metode furnizate de Angular pentru a adăuga unele funcționalități în momente specifice din ciclul de viață al aplicației noastre Angular.
