4 lecții pe care designerii de aplicații web le pot învăța de la Google
Publicat: 2022-03-10Ori de câte ori sunt curios ce am mai putea face pentru a îmbunătăți experiența utilizatorilor noștri, primul loc la care mă uit este Google. Mai precis, merg pe site-ul Google Developers sau Think with Google pentru a extrage cele mai recente date despre consumatori.
Dar mă gândeam astăzi: „De ce nu copiem ceea ce face Google?”
La urma urmei, Google trebuie să meargă pe jos. Dacă nu, cum ar convinge vreodată pe cineva să adere la recomandările și orientările SEO și UX?
Singurul lucru este că site-urile și aplicațiile Google nu sunt foarte atractive. Sunt practice și intuitive, asta este sigur. Dar modele care merită imitate? Eh.
Asta chiar nu contează. Principiile de bază pentru construirea unei aplicații web bune există pe fiecare dintre platformele sale. Deci, dacă căutăm un răspuns definitiv cu privire la ceea ce va oferi utilizatorilor SaaS cea mai bună experiență, cred că trebuie să începem prin a diseca platformele Google.
Ce ne învață Google despre design bun pentru aplicații web
Pe care vrem să ne concentrăm sunt componentele care fac ca produsele Google să fie atât de ușor de utilizat din când în când. Replicând aceste caracteristici în cadrul propriei aplicații, veți reduce efectiv (dacă nu elimina complet) frecarea pe care utilizatorii le-ar întâlni altfel.
1. Faceți din primul lucru pe care îl văd prioritatea lor de top
Când utilizatorii intră în tabloul de bord, ultimul lucru pe care îl doriți este ca ei să fie copleșiți. Impresia lor imediată de fiecare dată când intră în aplicația dvs. sau revin la tabloul de bord ar trebui să fie:
„Sunt exact acolo unde trebuie să fiu.”
Nu:
„Ce naiba se întâmplă aici? Unde găsesc X?”
Acum, în funcție de scopul aplicației dvs., există de obicei unul sau două lucruri de care utilizatorii dvs. vor fi cel mai preocupați.
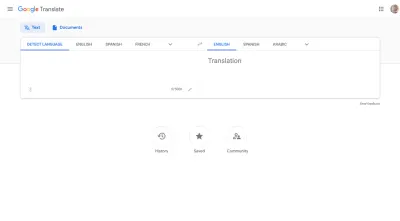
Să presupunem că aveți o aplicație precum Google Translate care are un scop utilitar clar. Nu există absolut nicio scuză pentru a aglomera pagina principală. Au venit aici să facă un lucru:

Deci, nu-și pierde timpul. Plasați instrumentul în față și în centru și lăsați toate celelalte pagini, setări sau notificări să apară ca caracteristici secundare ale aplicației.
Altceva ne învață acest exemplu este cum ar trebui să vă configurați instrumentul pentru utilizatori. Google ar putea lăsa cu ușurință acest lucru nelimitat, dar este implicit:
Limba implicită —> Engleză
Datele Google arată probabil că acesta este cel mai popular mod în care utilizatorii folosesc această aplicație.
Deși nu îl puteți vedea în aplicația desktop, îl puteți vedea pe mobil. Formula merge astfel:
Limba implicită —> Limbă recentă
Bănuiesc că, pentru utilizatorii începători, Google va seta traducerea în limba maternă a utilizatorului (după cum este indicat în setările de utilizator Google).
Dacă aveți datele disponibile, utilizați-le pentru a configura setările implicite care reduc și numărul de pași pe care trebuie să îi parcurgeți utilizatorii dvs.
Nu orice aplicație web oferă utilizatorilor un instrument practic pentru rezolvarea unei probleme. În unele cazuri, aplicațiile le permit utilizatorilor să eficientizeze și să automatizeze procese complexe, ceea ce înseamnă că preocuparea lor principală va fi cât de bine vor funcționa acele procese.
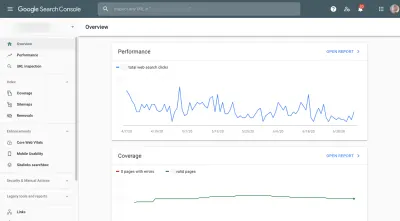
Pentru aceasta, ne putem uita la un produs precum Google Search Console, care conectează utilizatorii la date despre modul în care site-urile lor performanțe în căutarea Google, precum și informații despre problemele care i-ar putea împiedica.
Nu este de mirare că primul lucru pe care îl văd când intră în el este următorul:

Performanța (numărul de clicuri în căutarea Google) și Acoperirea (numărul de pagini indexate fără eroare) sunt deasupra pliului. Mai jos este un alt grafic care afișează îmbunătățiri recomandate pentru a îmbunătăți elementele vitale de bază ale web, gradul de utilizare pe dispozitive mobile și vizibilitatea casetei de căutare a sitelinkurilor.
Concluzie: pagina Prezentare generală nu este plină de diagrame care prezintă fiecare punct de date colectat de Google Search Console. În schimb, afișează doar prioritățile de top, astfel încât utilizatorii să poată obține o vedere de pasăre a ceea ce se întâmplă și să nu se piardă în datele de care nu au nevoie în acel moment.
2. Creați o navigare utilă și simplă oriunde este relevantă
Acesta pare a fi o idee deloc, dar vă voi arăta de ce îl aduc în discuție.
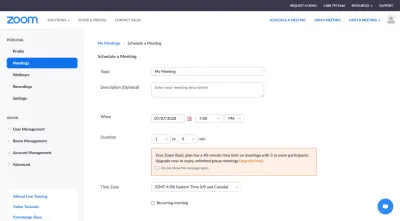
Zoom este o aplicație grozavă de videoconferințe. Nu există niciun argument pentru asta. Cu toate acestea, atunci când utilizatorii doresc să programeze o întâlnire din browser, aceasta este ceea ce văd:

Opțiunile „Alătură-te la întâlnire” și „Gazdă întâlnire” sunt bune, deoarece ambele împing în cele din urmă utilizatorul în aplicația desktop. Cu toate acestea, experiența în browser „Programați întâlnirea” nu este grozavă, deoarece lasă barele de navigare a site-ului web în loc, ceea ce servește doar ca o distragere a atenției de la bara laterală a aplicației din stânga.
Odată ce utilizatorii dvs. au creat o autentificare și au acces la aplicația dvs., nu mai trebuie să vă vadă site-ul. Renunțați la navigarea pe site și lăsați-le să fie scufundate în aplicație.
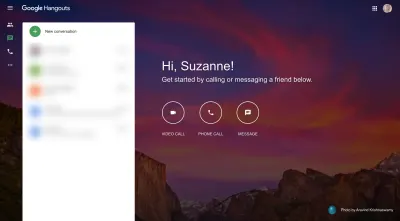
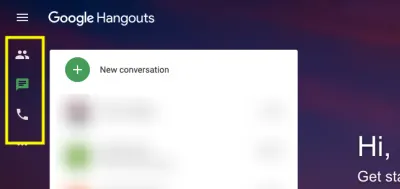
Sau faceți așa cum face Google Hangouts. Aranjați aplicația în modul în care utilizatorii se așteaptă ca o aplicație să fie aranjată:
- Navigare primară de-a lungul părții stângi,
- Butonul de meniu Hamburger și/sau butonul Mai mult (…) conțin navigarea secundară,
- Spațiu larg deschis pentru ca utilizatorii să se joace în aplicație.

Dar Google Hangouts nu elimină complet site-ul google.com. Pentru utilizatorii care doresc să navigheze rapid la unul dintre celelalte produse Google, pot folosi pictograma în formă de grilă din colțul din dreapta sus. Deci, dacă simțiți că este necesar ca utilizatorii să vă poată vizita din nou site-ul web, îl puteți integra în aplicație în acest fel.
Acest exemplu demonstrează, de asemenea, cât de important este să vă mențineți navigarea cât mai simplă posibil.
Navigarea principală din Google Hangouts folosește simboluri pentru a reprezenta fiecare dintre filele/opțiunile aplicației:

Deși cred că este în regulă ca Google Hangouts să scape cu acest design de meniu doar cu pictograme, fiți atenți la această abordare. Cu excepția cazului în care pictogramele sunt înțelese universal (cum ar fi meniul de hamburger, lupa de căutare sau semnul plus), nu puteți risca să introduceți pictograme care creează mai multă confuzie.
După cum subliniază NNG, există o diferență între o pictogramă să fie recunoscută și semnificația ei să fie incontestabilă.
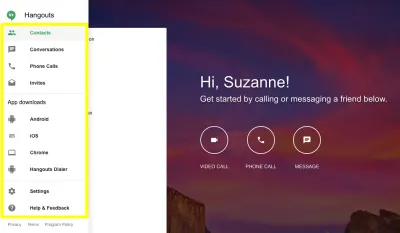
Deci, o modalitate prin care puteți ocoli acest lucru este să faceți aspectul exterior al pictogramei de meniu doar. Dar la trecerea cu mouse-ul, etichetele apar astfel încât utilizatorii să aibă un context suplimentar pentru ceea ce înseamnă fiecare.

În ceea ce privește orice navigare secundară de care ați putea avea nevoie, inclusiv o navigare Setări, puteți scrie etichetele, deoarece acestea vor apărea numai la activarea utilizatorului.

Deși unele dintre pictograme ar fi destul de ușor de identificat, nu toate ar putea fi recunoscute instantaneu (cum ar fi „Invitații” și „Apelare Hangouts”). Dacă chiar și o filă din navigarea secundară este rar întâlnită în alte aplicații, scrieți-le pe toate.
Un ultim lucru: liniile de separare din acest meniu sunt o alegere excelentă. În loc să blocheze împreună 10 file/opțiuni în această bară de navigare, acestea sunt grupate în mod logic, făcând mai ușor pentru utilizatori să găsească ceea ce caută.
3. Oferiți utilizatorilor funcționalitate de căutare predictivă
Fiecare aplicație ar trebui să aibă o bară de căutare. Poate fi acolo pentru a ajuta utilizatorii să treacă prin conținut, să găsească contactul pe care îl caută dintr-o listă lungă sau să pună o întrebare despre ceva din aplicație.
Cu cât aplicația ta este mai complexă, cu atât mai critic va juca un rol de căutare internă. Dar dacă doriți să îmbunătățiți și mai mult experiența de căutare a utilizatorilor dvs., veți dori să o alimentați cu funcționalitatea de căutare predictivă.
Chiar dacă sunt sigur că aveți o linie de asistență, poate un chatbot și poate o Întrebări frecvente sau o bază de cunoștințe pentru a ajuta utilizatorii să găsească ceea ce au nevoie, o bară de căutare inteligentă îi poate conecta la ceea ce caută cu adevărat (chiar dacă nu nu stiu sa o articulez).
Google are această funcționalitate de căutare inclusă în majoritatea produselor sale.
Sunteți familiarizat cu completarea automată în cadrul motorului de căutare Google însuși. Dar iată câteva alte cazuri de utilizare pentru capabilitățile de căutare inteligentă.
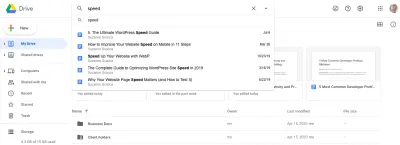
Google Drive conectează utilizatorii la documente (de toate tipurile — Documente, Foi de calcul, Prezentări și multe altele), precum și la colaboratori care corespund interogării de căutare.

Desigur, utilizatorii pot fi direcționați către o pagină completă cu rezultatele căutării. Cu toate acestea, bara de căutare în sine prezice conținutul cel mai relevant pentru interogare. În acest caz, acestea sunt cele mai recente piese de conținut pe care le-am scris și care includ termenul „viteză” în titlu.
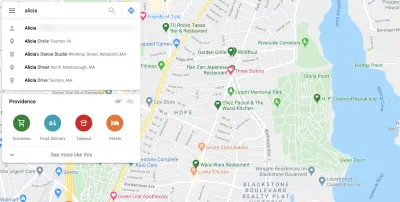
Google Maps este un caz de utilizare bun, deoarece extrage date dintr-o varietate de surse conectate (Google) pentru a încerca să prezică ce caută utilizatorii săi.

În acest exemplu, am tastat „Alicia”. Acum, Google Maps mă cunoaște destul de bine, așa că primul rezultat este de fapt adresa uneia dintre contactele mele. Rezultatele rămase sunt pentru adrese sau companii pe o rază de 45 de mile care conțin cuvântul „Alicia”.
Totuși, nu se trage doar de acolo. Acesta este unul dintre acele cazuri în care, cu cât experiența în aplicație este mai plăcută, cu atât mai mult utilizatorii se vor implica în ea, ceea ce înseamnă mai multe date.
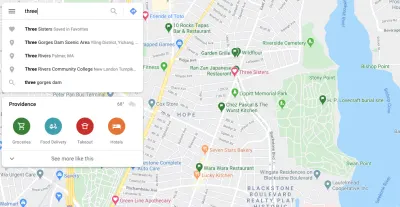
De exemplu, asta văd când caut „Trei”:

Primul lucru pe care îl apare este un restaurant numit Three Sisters (care este, de altfel, un restaurant fantastic în orașul Providence). Dacă te uiți chiar deasupra centrului hărții unde se află inima roșie, acesta este restaurantul. Aceasta înseamnă că l-am adăugat la locațiile mele preferate și că Google Maps îl numește ca atare în rezultatele căutării mele.
Imaginați-vă cât de mult ar iubi utilizatorii dvs. aplicația dvs. dacă nu ar fi întotdeauna o luptă pentru a ajunge la conținutul, datele sau pagina pe care o căutau. Sau pentru a efectua o acțiune dorită. Când oferiți utilizatorilor posibilitatea de a-și personaliza experiența astfel, utilizați informațiile pe care vi le-au oferit pentru a le îmbunătăți și experiența de căutare.
4. Permiteți utilizatorilor să modifice designul și aspectul aplicației
În calitate de designer, poți face tot posibilul pentru a crea o experiență grozavă pentru utilizatorii tăi. Dar să recunoaștem:
Nu vei fi niciodată pe placul tuturor.
Spre deosebire de un site web, totuși, care este aproape ceea ce vezi este ceea ce obții, utilizatorii SaaS au capacitatea de a schimba designul și aspectul a ceea ce interacționează - dacă le lași. Și ar trebui.
Există multe moduri diferite în care acest lucru s-ar putea aplica aplicației pe care ați creat-o.
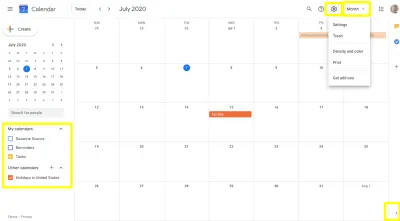
Google Calendar, de exemplu, are o mulțime de opțiuni de personalizare disponibile.

În partea stângă este o listă cu „Calendarele mele”. Utilizatorii pot face clic pe calendarele și evenimentele asociate pe care doresc să le vadă în cadrul aplicației.
În colțul din dreapta jos este un vârf de săgeată. Acest lucru le permite utilizatorilor să ascundă panoul lateral al aplicațiilor Google și să le ofere mai mult spațiu pentru a se concentra asupra evenimentelor și întâlnirilor viitoare.
În dreapta sus, utilizatorii au două locuri unde își pot personaliza calendarul:
- Bara de setări le permite să ajusteze culoarea și densitatea calendarului.
- Meniul drop-down „Lună” le permite să ajusteze cât de mult din calendar este văzut simultan.
Toate aceste personalizări ar fi utile pentru orice fel de aplicație de gestionare a proiectelor, planificare sau programare de întâlniri.
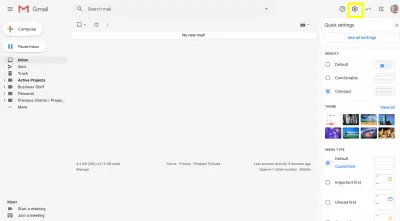
Pentru alte aplicații, aș recomanda să vă uitați la Gmail. Este plin de personalizări pe care le puteți adapta pentru aplicația dvs.
Anterior, dacă utilizatorii făceau clic pe widget-ul Setări, îi mutau în afara aplicației și în panoul de setări dedicat. Sincer să fiu, a fost enervant, mai ales dacă ai vrut doar să faci o mică modificare.

Acum, butonul Setări deschide acest panou în Gmail. Le permite utilizatorilor să ajusteze lucruri precum:
- spațiere între linii,
- Tema de fundal,
- priorități de sortare a căsuței primite,
- Aspect panou de citire,
- Vizualizare conversație activată/dezactivată.
Aceasta este o actualizare recentă a setărilor Gmail, ceea ce înseamnă probabil că acestea sunt cele mai frecvent utilizate personalizări de design pe care le folosesc de fapt utilizatorii săi.
Pentru orice personalizări pe care utilizatorii doresc să le facă pe care nu le pot găsi în acest nou panou, pot face clic pe „Vedeți toate setările” și pot personaliza și mai mult designul și aspectul în aplicație (printre altele).
Alte personalizări pe care le-ați putea găsi valoare în activarea în aplicația dvs. sunt:
- Controlul tastaturii,
- modul întunecat,
- Modul daltonic,
- redimensionarea textului,
- Comutare vizualizare listă/grilă,
- Ascundere widget-uri și bannere,
- Coloanele afișate.
Nu numai că aceste controale de design și aspect le permit utilizatorilor să creeze o interfață pe care o vad cu plăcere și care funcționează mai bine pentru scopurile lor, ci poate ajuta și la accesibilitate.
Încheierea
Există un motiv pentru care Google domină cota de piață cu multe dintre produsele sale. Obține experiența utilizatorului. Desigur, acest lucru se datorează în mare măsură faptului că are acces la mai multe date despre utilizatori decât majoritatea companiilor.
Și, deși ar trebui să proiectăm soluții pentru publicul nostru specific, nu se poate nega că produsele Google ne pot ajuta să stabilim o bază cu adevărat puternică pentru orice public - dacă doar acordăm atenție tendințelor de pe platformele sale.
Citiți suplimentare despre SmashingMag:
- Site-ul dvs. stresează vizitatorii?
- Experiențe echivalente: gândirea echivalentă
- Imagini accesibile pentru când contează cel mai mult
- Cum să-i convingi pe alții să nu folosească modele întunecate
