Mai puține tutoriale | 20 de ghiduri utile pentru a învăța mai puțin
Publicat: 2017-06-20Puteți folosi LESS (Leaner Style Sheets) pentru a vă îmbunătăți tehnicile de dezvoltare web și pentru a extinde funcțiile CSS.
Deși este o extensie complexă a limbii, poate fi stăpânită printr-un studiu intens. În acest scop, aici aveți o colecție uimitoare de tutoriale LESS, potrivite atât pentru începători, cât și pentru dezvoltatori intermediari.
Probabil ați folosit sau utilizați în prezent CSS în proiectele dvs. web. LESS este o versiune mai avansată a CSS și oferă noi funcții, variabile, mixuri etc. Acest lucru este util atunci când aveți site-ul în întreținere, deoarece vă permite să personalizați și să reutilizați foaia de stil pentru site-ul dvs.
Descoperiți aceste 20 de tutoriale LESS și începeți să aflați mai multe despre ce este LESS și ce poate face pentru site-ul dvs. web.
PS Consultați aceste instrumente de curățare CSS care vă vor plăcea!
Understanding Less – Less Tutorial pentru începători
Aici aveți un tutorial frumos despre cum să începeți cu LESS. Aceste informații sunt perfecte pentru orice începător, deși se potrivesc unui intermediar care dorește să-și amintească unele dintre caracteristici.
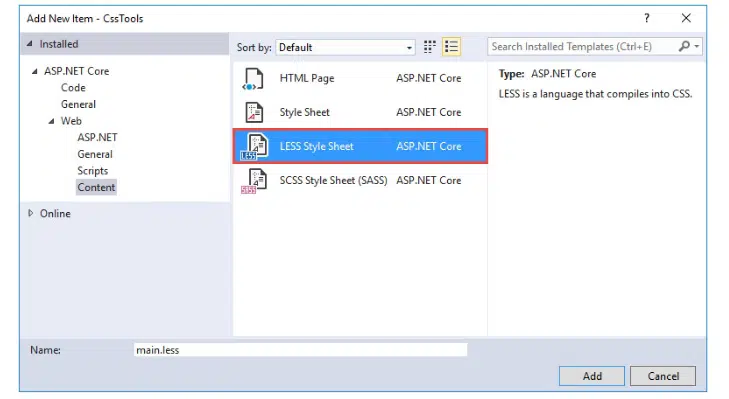
Efectuarea degradărilor mai ușoare cu mai puține mixine
Aflați cum să creați gradienți într-o manieră mai ușoară utilizând LESS mixine. Puteți să-l utilizați pentru degrade liniari, radiali sau care se repetă, să le schimbați culorile și orientarea.
Aplicații de stilare cu Less, Sass și Font Awesome
Puteți aplica un stil frumos site-urilor dvs. folosind LESS. Iată un tutorial care îți arată un truc frumos pe care îl poți folosi pe site-ul tău.
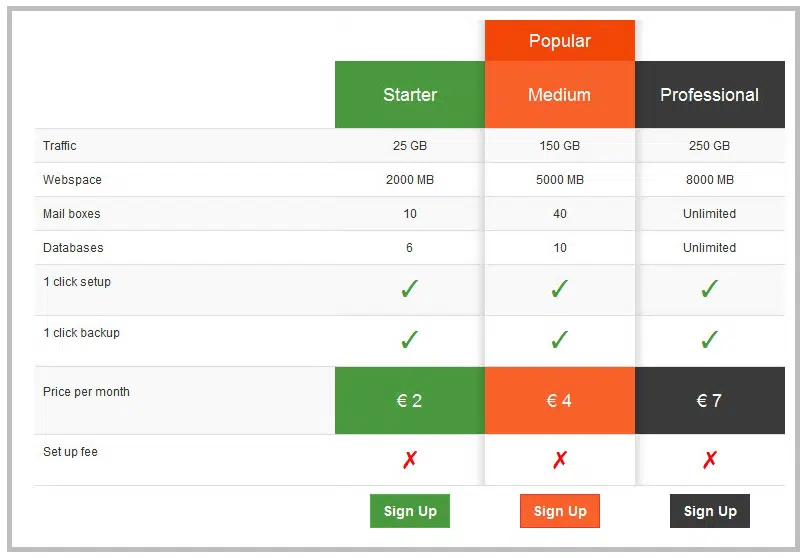
Tabelul de prețuri Bootstrap 3 stilat cu LESS
Acesta este un alt tutorial LESS excelent pe care îl puteți folosi pentru a afla mai multe despre cum să utilizați cu succes funcțiile sale. Aruncă o privire și vezi ce lucruri noi vei învăța.
Învață mai puțin în 10 minute
Acest tutorial conține o mulțime de informații sintetizate despre LESS care vă permite să învățați rapid multe despre el într-o perioadă scurtă de timp.
Înțelegerea mai puține gărzi și bucle
Acesta este un tutorial LESS ordonat care vă arată caracteristici îngrijite și cum să le utilizați corect. Aceste sfaturi vor fi cu siguranță utile în viitor.
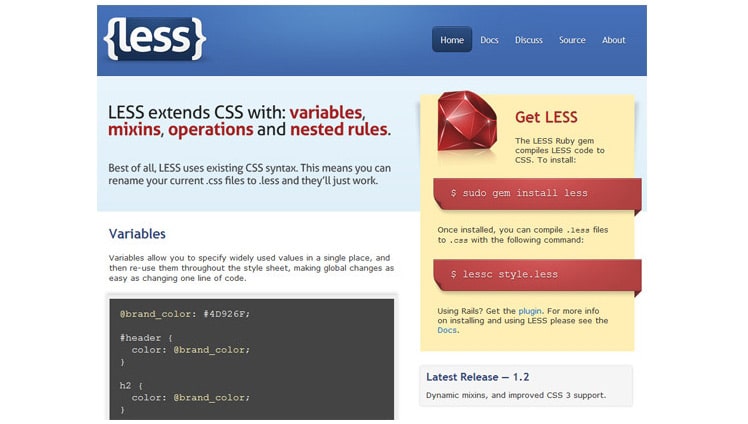
Ce este LESS și avantajele sale?
Află ce este exact LESS, de ce ar trebui să-l folosești și, de asemenea, despre avantajele sale. Toate și mai multe sunt disponibile în acest articol pe care îl puteți găsi în linkul de mai jos.
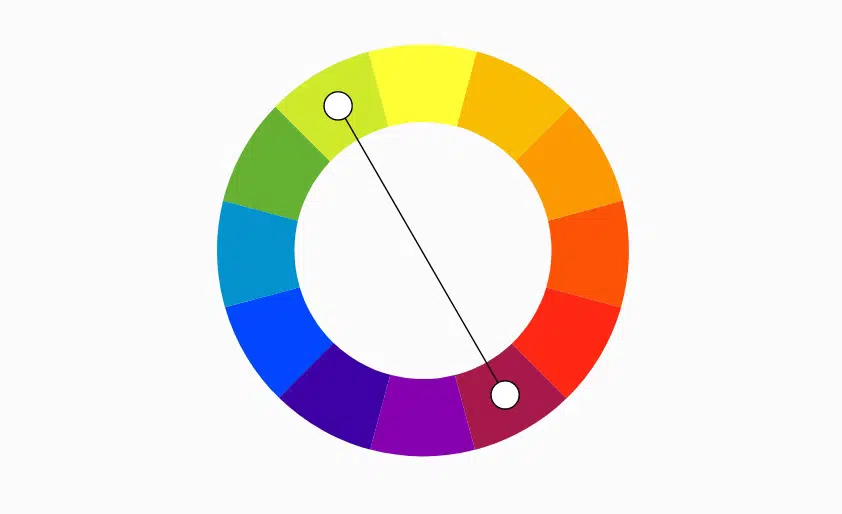
Crearea schemelor de culori cu MAI puține funcții de culoare
Aruncă o privire la acest minunat tutorial LESS și vezi cum poți crea scheme de culori cu ajutorul funcțiilor de culoare. Veți învăța cum să controlați culorile, să le organizați și multe altele.
Noțiuni introductive cu preprocesoarele CSS (Less și Sass)
Acest tutorial abordează atât Less, cât și Sass, funcționalitățile și limitările acestora. Veți descoperi mai multe despre selectoare, mixuri și veți vedea că este mai ușor decât cu CSS.

Stăpânește mai puține gărzi și bucle
Acest tutorial conține informații utile despre Less guards and loops. Veți crea casete de alertă, grile receptive, veți genera CSS din imaginile sprite și multe altele.
LESS CSS – Ghid pentru începători
Less este un pre-procesor CSS popular, care vă permite să lucrați rapid cu și să personalizați variabile și funcții care permit dezvoltatorilor să creeze stiluri CSS modulare și complet gestionabile.
Începeți cu mai puțin
Începeți cu Less și aflați mai multe despre ceea ce obțineți cu el. Acest tutorial conține noțiuni generale despre Less și despre caracteristicile și sintaxa sale.
Fă mai MAI MULT cu MĂRINI
Acesta este un tutorial Less excelent, perfect pentru orice dezvoltator web, începător, intermediar sau avansat. Aruncă o privire și descoperă lucruri noi despre Less.
O introducere la LESS și o comparație cu Sass
Acest tutorial conține informații importante despre Less și Sass care cu siguranță vor fi de folos. Veți găsi și o comparație între cele două.
A învăța mai puțin O introducere
Less are multiple utilizări, puteți gestiona variabile, mixuri, reguli imbricate, funcții din CSS într-un mod nou. Aruncă o privire la acest tutorial și vezi ce lucruri noi poți învăța.
O privire mai profundă la LESS Mixins
Acesta este un tutorial grozav care se concentrează pe Mai puține mixuri. Aflați totul despre ele, cum funcționează și cum să le gestionați corect în proiectele dvs. viitoare.
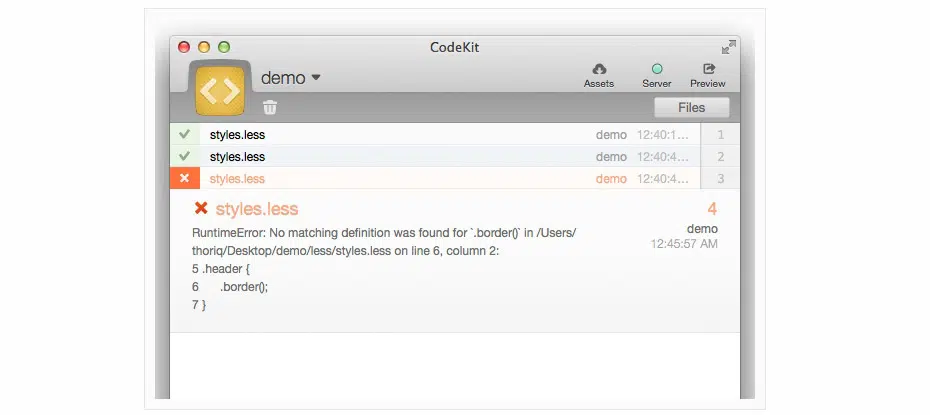
Folosind preprocesorul LESS CSS pentru foi de stil mai inteligente
Less are multe asemănări cu CSS, puteți utiliza codul existent și puteți lucra de acolo. Acest tutorial demonstrează cum să faci conexiunile corecte între Less și CSS.
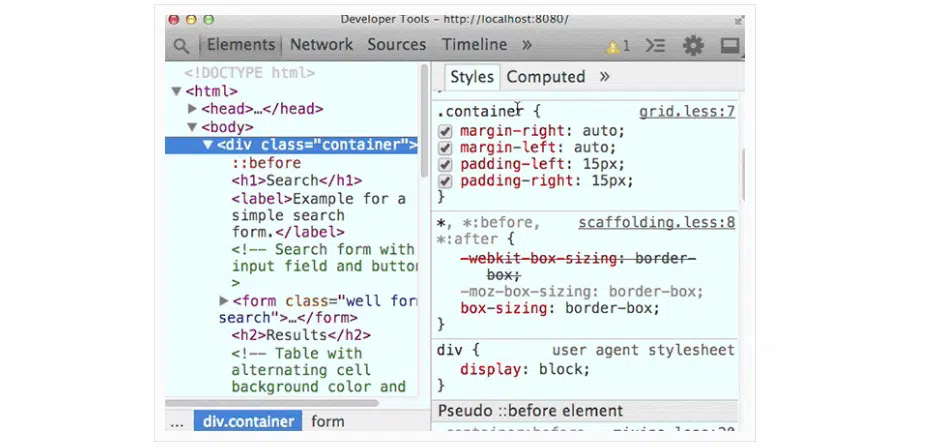
Lucrul cu LESS și Chrome DevTools
Acest tutorial conține informații utile despre cum să gestionați cu succes Less și Chrome DevTools. Aruncă o privire și vezi ce lucruri noi poți învăța.
Învață să folosești mai puțin
Urmând acest tutorial, veți învăța cum să utilizați Less pentru a ușura procesul de dezvoltare. Less include funcții complexe care, atunci când sunt gestionate corespunzător, vă pot ajuta să creați proiecte profesionale.
LESS este mai mult: ușurează codarea CSS cu LESS
Iată un alt tutorial minunat care vă învață informații utile despre Less. Veți afla mai multe despre caracteristicile sale îngrijite care îl fac unul dintre cele mai populare pre-procesoare CSS.