Cursore mari: indicând calea către un web mai bun
Publicat: 2020-04-29În zilele noastre se desfășoară diverse experimente cu indicatori de mouse. Luați în considerare postările noastre recente privind efectele cursorului și utilizarea cursoarelor circulare în design web. Se pare că suntem obsedați de acest dispozitiv minuscul care indică mișcarea noastră pe ecranul computerului. Fără îndoială, există o fixare pe acest subiect.
Există multe soluții interesante în sălbăticie, dar cele mai multe dintre ele sunt doar extravaganțe decorative al căror scop este să impresioneze. Dar ce zici de a face web-ul un loc mai bun? Există o mică soluție în acest domeniu care are scopul de a îmbunătăți experiența utilizatorului, mai degrabă decât de a contribui la partea distractivă a proiectului. Să o luăm în considerare îndeaproape.
Cursor mai mare – UX mai bun
Două lucruri importante fac această tendință relevantă.
În primul rând, în cele mai multe cazuri, acești dezvoltatori au renunțat la săgeata banală în favoarea unui cerc. Există o schimbare inevitabilă a preferințelor către cursoarele mouse-ului cu formă rotundă, așa că nu există surprize aici.
Și al doilea lucru este în ceea ce privește comportamentul mouse-ului în sine. Ca toate ideile grozave, aceasta este simplă. Când cursorul intră în zone cheie, cum ar fi logo-ul, link-urile, pictogramele rețelelor sociale, navigarea etc., devine mai proeminent pentru a evidenția importanța acestora. Poate schimba dimensiunea, culoarea sau transparența.

Soluția beneficiază o interfață în diverse moduri, de exemplu:
- Face lucrurile un pic mai interesante;
- Salvează interfața de a fi banal;
- Îmbunătățește interacțiunile utilizatorului;
- Face explorarea unui site web mai intuitivă decât de obicei.
În esență, acest lucru nu este nimic nou. Suntem obișnuiți să folosim efecte de hover pentru a face ca detaliile minuscule ale unui site web, cum ar fi link-urile de navigare sau butoanele să fie vizibile la interacțiune.
Cu toate acestea, artiștii de mai jos au mers puțin mai departe și au forțat cursorul să îmbunătățească interacțiunea din altă parte. Ideea este genială. Să luăm în considerare aceste exemple fantastice.
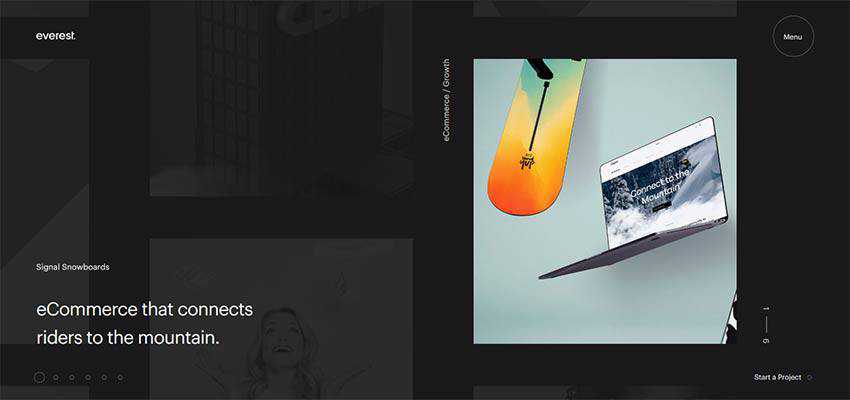
Agenția Everest
Considerați agenția Everest ca un exemplu reprezentativ al tendinței.
Este un site web tipic al zilelor noastre. Construit cu ajutorul celor mai noi tehnologii, arată sofisticat și elegant. Există un glisor mic, complicat, care produce o impresie favorabilă. Site-ul web este plin de caracteristici elegante.
În ceea ce privește cursorul mouse-ului, acesta este un indicator obișnuit de săgeată – cu o răsucire. Este conturat de un cerc simplu. Când cursorul lovește o zonă a meniului, coada în formă rotundă crește în dimensiune și aduce elementul în centrul atenției. Aici, soluția se simte ca acasă.

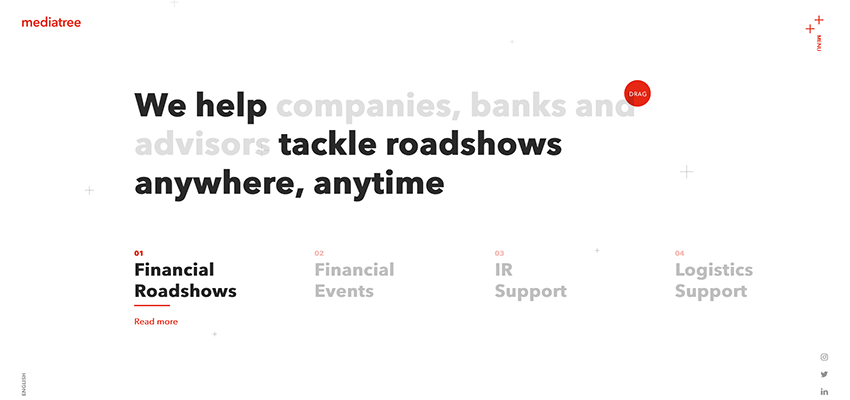
Arborele media
Media Tree se laudă cu o estetică cu adevărat curată și modestă. Pagina de destinație pare proaspătă, clară și incredibil de aerisită. Cercul roșu solid de dimensiuni medii care joacă rolul cursorului mouse-ului intră în focalizarea naturală aici. Ea afectează nu doar elementele de navigare ale site-ului web, ci și conținutul. În plus, este furnizat chiar și cu indicii mici care arată utilizatorilor ce trebuie să facă pentru a vedea mai multe. Într-un mediu atât de minimalist, aceste clarificări jucăușe sunt exact ceea ce a comandat medicul.

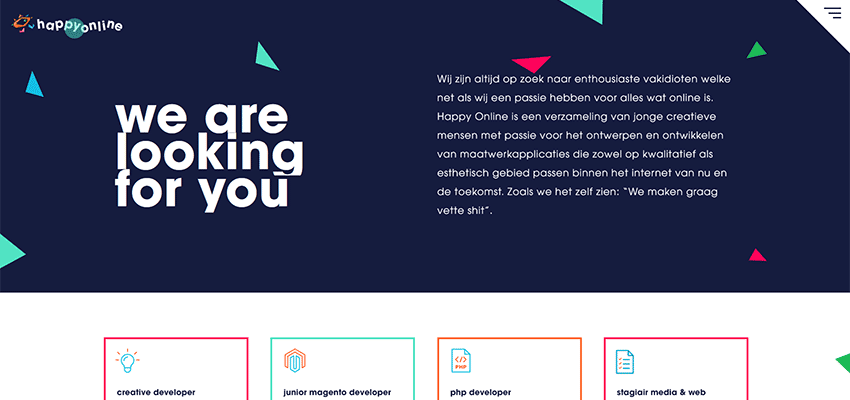
Online fericit
Happy Online își obține frumusețea dintr-un aspect geometric. O grămadă de triunghiuri colorate, relativ mari, îmbogățește designul. Există multe cutii și dungi. Aici, cursorul cu un traseu circular se integrează perfect. Fiecare link primește o doză suplimentară de atenție la trecerea cu mouse-ul. Simplu, elegant și de ajutor.

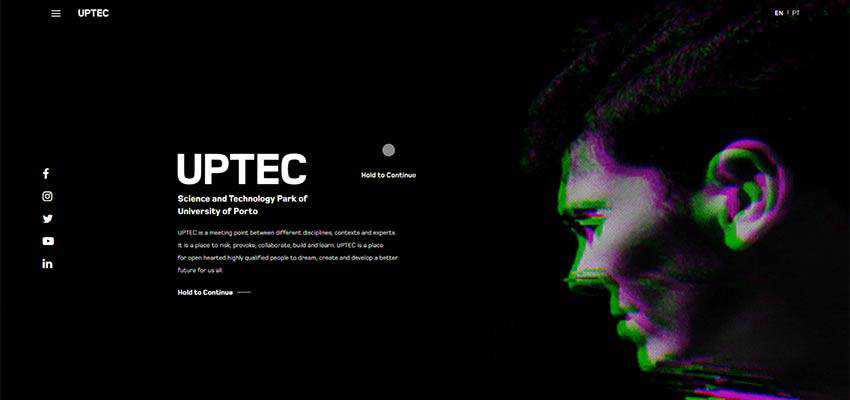
Uptec
La fel ca în exemplul anterior, utilizarea unui cursor circular cu funcționalitate suplimentară este complet logică pentru Uptec. Observați cercurile uriașe goale care sunt împrăștiate în zona eroului. Ei salvează secțiunea de bun venit să nu arate plictisitoare.
Există, de asemenea, linii verticale și tipografie goală. Aici, cursorul rotund se potrivește bine anturajului. Echipa a adăugat, de asemenea, un efect de pulsație pentru a-l face să arate ca un mic dispozitiv de urmărire pe care îl poți găsi rapid oricând ai nevoie. Când trece cu mouse-ul peste logo, linkuri, comutatoare de limbă și imagini, își schimbă dimensiunea, transparența și comportamentul, indicând faptul că ceva interesant este ascuns în interior.

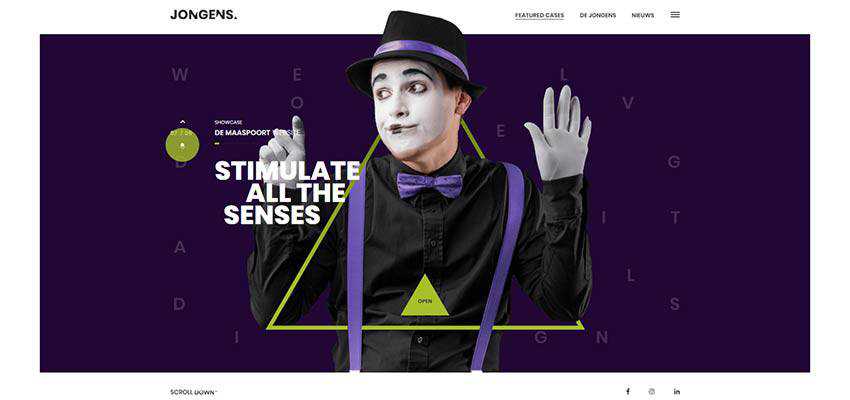
De Jongens van Boven
În timp ce în exemplele anterioare tendința se simte ca un bonus plăcut, în cazul lui De Jongens van Boven este o necesitate. Site-ul web are o zonă de eroi puternic vizual, cu o mulțime de straturi, detalii geometrice și efecte decorative. Deci, indicatorul vibrant de o dimensiune relativ mare pe care îl puteți urmări cu ușurință este un must-have.
Aici, puteți vedea un cursor al mouse-ului care este o combinație de două cercuri. Primul este mic și solid, în timp ce al doilea este mare și semi-transparent. Evidențiază componentele de navigație prin modificarea dimensiunii acesteia. De asemenea, își schimbă culoarea în funcție de diapozitiv, întărind consistența designului.

Wewo
La fel ca exemplul anterior, Wewo are și o zonă complexă de eroi. Deși nu există animații bizare, straturile suplimentare sunt mai mult decât suficiente pentru ca urmărirea mișcării dvs. să fie puțin dificilă. Deci, soluția se potrivește perfect.
Rețineți două lucruri: primul este că echipa folosește diferite dimensiuni ale cursorului pentru a identifica zonele esențiale. Și în al doilea rând, un efect de infra-raze care îmbogățește interacțiunea și o face jucăușă.

Dominic Berzins
Dacă simțiți că un cerc mic nu va face nicio diferență pe site-ul dvs., puteți alege oricând măsuri extreme, mărindu-l de o sută de ori și forțându-l să lase o urmă care atrage atenția. Dominic Berzins arată acest lucru în portofoliul său personal remarcabil.
Estetica site-ului său este marcată de minimalism și cu siguranță nu aveți nevoie de ajutor suplimentar pentru a evidenția detaliile importante. Cu toate acestea, artistul a decis să facă cursorul să atragă privirea.
Unii ar putea considera că este prea mult. Cu toate acestea, nu numai că se potrivește ca o mănușă aici, contribuind la tema generală, dar servește și ca un factor „wow”. Adică să nu spui nimic despre trasarea literală a mișcării tale. Inteligent.

Devenind mai mare și mai îndrăzneață
Această tendință este atât incitantă, cât și promițătoare. Caracteristica sa cheie constă în faptul că este practic și în același timp distractiv. Și cu siguranță beneficiază de experiența utilizatorului.
Nu pot spune că cursorul mouse-ului este un lucru de neînlocuit, din moment ce studii recente arată că tot mai mulți oameni navighează pe internet prin telefoane mobile și tablete. Totuși, indiferent de ce, va exista o categorie de oameni care vor prefera computerul sau notebook-ul vechi. Prin urmare, va avea întotdeauna propriul loc sub soare.
Spuneți-ne, ce părere aveți despre utilizarea cursoarelor mari? Ti se pare amuzant? Util? Sau pur și simplu inutil?
