Cum să creezi o pagină de destinație convingătoare
Publicat: 2022-03-10Dacă doriți mai multe clienți potențiali sau vânzări sporite, aveți nevoie de pagini de destinație convingătoare. Potrivit Hubspot, acele companii cu peste 30 de pagini de destinație vor genera de șapte ori mai multe clienți potențiali decât cele cu mai puțin de 10.
O pagină de destinație este o pagină web independentă creată pentru a sprijini o anumită campanie de marketing sau pentru a viza un anumit termen de căutare. Acestea sunt locurile în care utilizatorii „atterrisc” atunci când dau clic pe un link din rezultatele căutării, e-mail sau un anunț.
De obicei, ei încurajează utilizatorii să finalizeze un anumit îndemn, cum ar fi efectuarea unei achiziții, abonarea la un buletin informativ sau contactul.
Deci, cum creăm pagini de destinație care încurajează utilizatorii să acționeze, fără a recurge la tehnici de manipulare sau modele întunecate? Răspunsul constă într-o combinație între o concentrare clară, o copie convingătoare, un design considerat și o testare necruțătoare.
Este tentant să sari direct în crearea paginii de destinație. Cu toate acestea, înainte de a începe, trebuie să avem o focalizare clară, iar asta începe cu definirea propunerii noastre de valoare.
Definiți-vă propunerea de valoare
Când un utilizator ajunge pe pagina dvs. de destinație, aveți mai puțin de opt secunde pentru a-i atrage atenția. Aceasta înseamnă că primul pas în crearea oricărei pagini de destinație convingătoare este să înțelegeți ce va oferi pagina și cum puteți exprima acest lucru în mod convingător și concis. Aceasta este de obicei cunoscută ca o propunere de valoare.
Începeți prin a scrie o singură propoziție care să comunice ceea ce oferiți utilizatorului. Această propoziție ar trebui să fie compusă din două părți; ce problemă rezolvați sau ce beneficii oferiți și cum reușiți acest lucru.
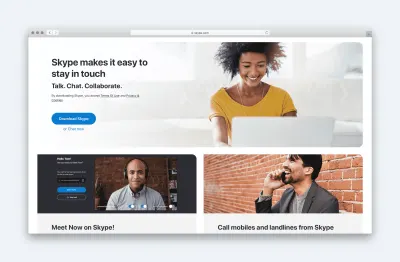
De exemplu, propunerea de valoare a Skype este:
„Skype facilitează păstrarea contactului. Vorbi. Conversație. Colabora."
Prima parte subliniază ce beneficii oferă, în timp ce a doua explică modul în care oferă.

Cu toate acestea, fii atent. Este ușor ca propunerea ta de valoare să devină lipsită de sens. De exemplu, a vorbi despre „cel mai bun din clasă” sau „prietenos și accesibil” este genul de lucru pe care orice companie l-ar putea spune și îl face.
Pentru a evita să devii prea generic, întreabă-te dacă opusul a ceea ce ai scris ar mai fi o opțiune validă. De exemplu, dacă declarația dvs. de valoare scrie:
„Oferim produse de înaltă calitate la un preț accesibil.”
Opusul ar fi ridicol:
„Oferim produse de o calitate groaznică la un markup astronomic.”
Deci, efectiv, declarația ta de valoare afirmă ceea ce este evident!
Totuși, prin contrast, dacă ai scris:
„Oferim produse artizanale pentru un cumpărător exigent.”
Opusul ar fi la fel de valabil:
„Oferim produse fabricate în fabrică pentru piața de masă.”
Nu că propunerea ta de valoare nu se limitează doar la această singură propoziție. Faceți o listă cu toate beneficiile pe care le oferiți clienților și apoi orice caracteristici ale ofertei dvs. care vă permit să oferiți acele beneficii.

După ce ați terminat, vă puteți îndrepta atenția asupra îndemnurilor dvs. la acțiune.
Identificați-vă apelurile la acțiune
Fiecare pagină de destinație are nevoie de îndemnuri evidente. Asta înseamnă că trebuie să te întrebi ce vrei să facă utilizatorii?
Pentru a vă menține pagina de destinație concentrată și pentru a vă îmbunătăți șansele ca utilizatorii să acționeze, rezistați impulsului de a adăuga prea multe îndemnuri. A cere oamenilor să vă urmărească pe rețelele sociale, de exemplu, le va distrage atenția de la finalizarea îndemnului dvs. principal la acțiune.
Acestea fiind spuse, este adesea înțelept să aveți un apel secundar la acțiune. Dacă ți-ai făcut treaba corect, pagina ta de destinație va fi convins mulți utilizatori să ia măsuri. Cu toate acestea, alții nu vor fi pregătiți.
În loc să renunți doar la acești utilizatori, de multe ori merită să le oferi un apel secundar la acțiune, care necesită mai puțin angajament.
De exemplu, dacă îndemnul dvs. principal la acțiune este să luați legătura sau să faceți o achiziție, îndemnul secundar ar putea cere oamenilor să se înscrie pentru un buletin informativ.
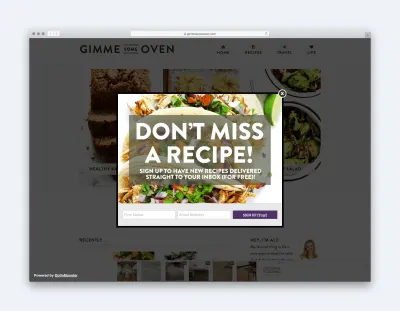
Pentru a evita ca acest îndemn secundar să distragă atenția, asigurați-vă că nu este prea proeminent. Asta ar putea însemna să-l arăți mai jos pe pagină sau chiar ca o suprapunere a intenției de ieșire. Acestea fiind spuse, fii atent. Unele segmente de public reacționează extrem de negativ la ferestrele pop-up. Prin urmare, ar trebui să fie folosite cu moderație.

În cele din urmă, luați în considerare modalități de a stimula oamenii să finalizeze apelul la acțiune. Poate ai putea oferi o carte electronică gratuită dacă oamenii se abonează la lista ta de corespondență sau o reducere dacă cumpără prin pagina ta de destinație. Uneori, ceva atât de mic poate fi un ghiont care îi încurajează pe oameni să ia măsuri acum, mai degrabă decât să amâne pentru o altă zi.
Desigur, un cadou nu va face nicio diferență dacă alte elemente îi îndepărtează pe oameni. Pentru a rezolva acest lucru, trebuie să înțelegeți care sunt problemele și să găsiți o modalitate de a le rezolva. Aceasta este cunoscută sub numele de tratare a obiecțiilor.
Înțelegeți obiecțiile utilizatorilor
Care sunt motivele care ar putea împiedica pe cineva să acționeze pe pagina ta de destinație? Există o taxă de livrare sau ar putea fi îngrijorați de confidențialitate? Vi se pare scump în comparație cu concurența?
Dacă nu puteți scrie cu ușurință o listă de obiecții pe care utilizatorii le-ar putea avea, atunci trebuie să faceți câteva cercetări despre utilizatori pentru a afla.
Nu vă faceți griji că va fi consumator de timp sau costisitor. Un sondaj cu o singură întrebare pe pagina dvs. de destinație este tot ce aveți nevoie. Dacă oamenii pleacă să părăsească site-ul tău fără să acționeze, le poți adresa o singură întrebare:
„Dacă ai decis să nu acționezi astăzi, ar fi util să știi de ce.”
Apoi le puteți afișa o listă de opțiuni posibile între care să aleagă sau le pot adăuga pe ale lor.

Odată ce înțelegeți motivele pentru care oamenii nu acționează, puteți începe să le abordați.
În mod ideal, asta înseamnă eradicarea obstacolului, cum ar fi oferirea de livrare gratuită sau garanția de rambursare a banilor. Dar, în caz contrar, trebuie să-i liniștiți pe oameni cât mai bine în copia paginii de destinație. Este întotdeauna mai bine să abordezi o obiecție decât să o ignori.
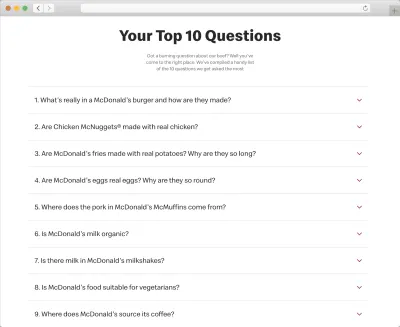
De exemplu, McDonald's știe că mulți oameni susțin că puiul lor provine din părțile mai puțin favorabile ale unei păsări. În loc să ignore aceste preocupări, ei le adresează direct pe site-ul lor.

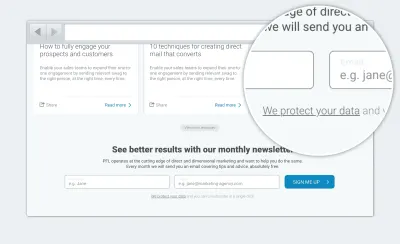
Mai există, totuși, un alt aspect de luat în considerare atunci când vă ocupați de preocupările utilizatorilor. Trebuie să vă asigurați că le abordați la momentul potrivit și în modul potrivit.
Un exemplu excelent în acest sens este confidențialitatea și securitatea. Oamenii nu își fac griji pentru aceste lucruri atunci când citesc o politică de confidențialitate. Ei își fac griji pentru că sunt pe cale să-și trimită adresa de e-mail. De aceea, este atât de important să abordăm protecția datelor și confidențialitatea în timp ce utilizatorii completează un formular. Utilizatorii nu vor căuta răspunsuri pe site-ul tău; pur și simplu vor presupune ce este mai rău.

Cu oferta noastră prezentată și obiecțiile adresate, am făcut munca grea de a atrage mințile logice ale oamenilor. Acum este timpul să le oferiți acel sentiment pozitiv.

Modelează-ți personalitatea
O mare parte din decizia noastră de a acționa are loc la nivel subconștient. De fapt, potrivit cercetărilor publicate în revista Behavior and Information Technology, oamenii își fac o impresie inițială despre un site în 50 de milisecunde. Ei continuă spunând că, datorită efectului de halo, aceste impresii inițiale durează.
Cu alte cuvinte, brandingul și estetica unui site ne modelează impresiile despre oferta reală, în ciuda faptului că nu există o relație cauzală între cele două.
Deci, ce înseamnă toate acestea în termeni practici? Pentru început, arată cât de mult contează estetica. Cu toate acestea, mai important, înseamnă că avem nevoie de o imagine clară a primelor impresii pe care dorim să le transmitem și apoi să fim încrezători că designul nostru face exact acest lucru.
Decideți ce doriți să transmiteți
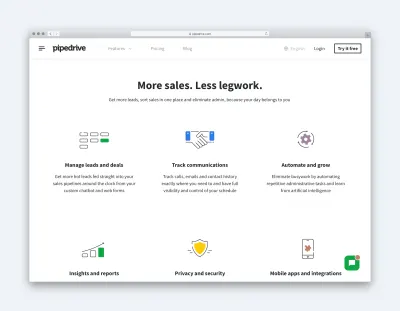
Un bun punct de plecare este să creați o listă scurtă de cuvinte care să transmită impresiile pe care doriți să le aibă utilizatorii când vă văd site-ul.
Vor fi câteva cuvinte care vor fi universale. De exemplu, probabil că veți dori ca pagina dvs. de destinație să transmită „de încredere”. Cu toate acestea, mulți dintre termeni vor depinde de publicul și oferta dvs.
Odată ce aveți lista de cuvinte și designerul a produs un design care speră să transmită acele cuvinte, următorul pas este testarea.
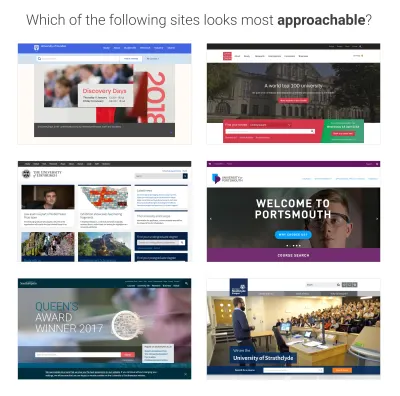
Testați-vă estetica designului
Dacă designerul a produs mai multe abordări, atunci un simplu test de preferință funcționează bine. De exemplu, puteți întreba utilizatorul care dintre modelele dvs. consideră că este mai „accesibil”.

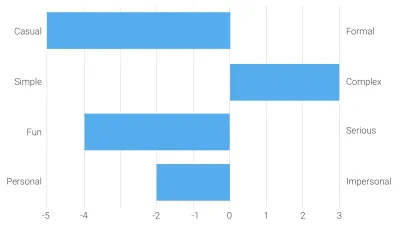
Când există un singur design, puteți rula un sondaj diferențial semantic, în care le cereți utilizatorilor să evalueze un site web în raport cu cuvintele dvs. cheie. De exemplu, este un design mai „accesibil” sau „inabordabil”?

Desigur, estetica nu este singura considerație când vine vorba de design. De asemenea, trebuie să vă asigurați că ierarhia dvs. vizuală este corectă.
Creați-vă ierarhia vizuală
Stabilirea unei ierarhii vizuale puternice pentru pagina dvs. de destinație va asigura că utilizatorii văd informațiile potrivite la momentul potrivit și nu vor fi distrași de conținut irelevant sau secundar.
Răspunde la întrebările potrivite la momentul potrivit
Primul pas este să vă asigurați că prezentați informațiile corecte utilizatorului și sunt punctul potrivit de pe pagină. Pentru a face asta, trebuie să înțelegeți procesul de gândire care trece prin mintea oamenilor în timp ce vă văd pagina de destinație.
Desigur, nu putem fi siguri de asta, deoarece fiecare este diferit. Chiar și testarea de utilizare poate doar să ne ofere o indicație. Cu toate acestea, putem face o generalizare educată.
De obicei, un utilizator pune subconștient o serie de întrebări atunci când vizualizează o pagină de destinație. Acestea sunt, in ordine:
- Ce oferă această pagină? (Propoziție de valoare)
- Cum mă va ajuta asta? (Beneficii)
- Cum funcționează oferta? (Caracteristici)
- De ce ar trebui să am încredere în această pagină? (Dovada sociala)
- Ce trebuie să fac în continuare? (Apel la acțiune)
Prin urmare, este esențial ca orice ierarhie vizuală pentru o pagină să reflecte ordinea pe care un utilizator o pune aceste întrebări, cel puțin într-o anumită măsură.
De exemplu, o ierarhie tipică a paginii de destinație ar putea arăta cam așa:
Obținerea corectă a fluxului de conținut pe pagină este doar jumătate din luptă atunci când vine vorba de crearea unei ierarhii vizuale puternice. A doua provocare este să vă asigurați că utilizatorii văd cele mai critice elemente ale ecranului.
Putem atrage atenția asupra elementelor esențiale ale ecranului într-o varietate de moduri, inclusiv, dar fără a se limita la:
- Poziționare
- Culoare
- mărimea
- Imagini
- Animaţie
- Spațiu negativ
Cu toate acestea, probabil cea mai eficientă tehnică este reducerea la minimum a altor distrageri de pe o pagină.
Simplificați-vă interfața
Pentru a realiza acest lucru, luați în considerare adoptarea unei abordări în trei pași, în care revizuiți în mod sistematic fiecare element de pe pagina dvs. de destinație, de la siglă până la linkul privind politica de confidențialitate.
Pentru fiecare element, vei pune trei întrebări pe rând.

Începeți prin a întreba aș putea elimina acest element? Dacă l-aș elimina, care ar fi consecințele? Ar fi acele consecințe mai dăunătoare decât creșterea sarcinii cognitive pe care o creează elementele suplimentare ale ecranului? Dacă nu, mai bine îl eliminați.
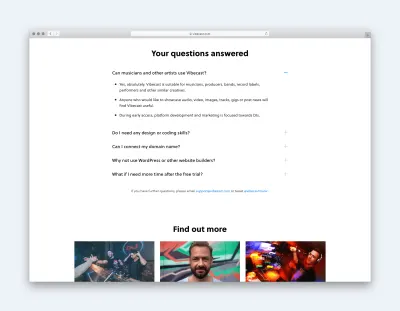
Dacă simțiți că conținutul este prea valoros pentru utilizator sau ajută la conversie, următoarea întrebare pe care trebuie să o puneți este aș putea ascunde acest element? Aș putea să-l pun pe o subpagină, sub o filă sau într-un acordeon?

Această abordare funcționează bine pentru conținutul secundar, care, deși este util pentru unii utilizatori care doresc mai multe detalii, nu este ceva de care majoritatea oamenilor vor fi interesați.
În cele din urmă, dacă nu puteți ascunde conținutul, deoarece toți utilizatorii trebuie să-l cunoască, întrebați pot micșora acest element? De exemplu, oamenii ar putea dori să știe despre politica dvs. de returnare, dar aceasta nu este la fel de importantă precum caracteristicile sau beneficiile oferite de produsul dvs. Prin urmare, este logic să o reduceți vizual, deci este mai puțin proeminentă.
Această abordare simplă, împreună cu alte tehnici de design, ar trebui să vă permită să creați o pagină cu o ierarhie vizuală puternică, care atrage atenția utilizatorului asupra elementelor cele mai importante ale ecranului, cum ar fi îndemnurile la acțiune. Cu toate acestea, pentru a fi sigur că ar trebui să testați.
Testează-ți ierarhia vizuală
Din fericire, există o modalitate rapidă și ieftină de a testa dacă utilizatorii văd elementele esențiale ale ecranului. Se numește test de cinci secunde.
După cum sugerează și numele, acest test presupune să le arătați utilizatorilor designul dvs. timp de cinci secunde înainte de a-l elimina. Apoi îi cereți utilizatorului să-și amintească ce elemente își amintesc.

Acordând atenție la ceea ce își amintește utilizatorul și la ordinea în care își amintește elementele, veți obține o mai bună înțelegere a cât de eficientă este ierarhia paginii dvs. în a atrage atenția asupra elementelor care contează cel mai mult.
Într-adevăr, atunci când vine vorba de proiectarea unei pagini de destinație grozave, testarea va fi crucială, chiar și odată cu lansarea.
Monitorizați, repetați și testați
Nicio echipă nu va crea pagina de destinație optimă la prima încercare. Există întotdeauna loc de îmbunătățire, motiv pentru care testarea post-lansare este o parte atât de esențială a modelării celei mai eficiente pagini de destinație posibile.
Odată ce lansați noua pagină de destinație, trebuie să o monitorizați cu atenție folosind un înregistrator de sesiune precum Hotjar sau Fullstory. Aceste instrumente vă permit să urmăriți comportamentul utilizatorului pe pagina dvs., care ar trebui să sugereze idei de îmbunătățiri.
Puteți testa îmbunătățiri mai mici la copiere, imagini și culoare utilizând testarea A/B, în timp ce modificări mai semnificative pot fi prototipate și testate prin teste de utilizare.
Indiferent de abordarea pe care o adoptați, în cele din urmă va fi un ciclu de monitorizare, iterare și testare care va asigura succesul pe termen lung al oricărei pagini de destinație.
