Ce ar trebui să știți despre șablonul de pagină personalizată WordPress?
Publicat: 2017-07-28Există mulți cărora le place să aibă o configurație confortabilă pentru dezvoltarea site-ului lor și sunt multe companii de dezvoltare de site-uri care caută mereu o metodă simplă de site-uri.
Pentru toate aceste tipuri de oameni, este să aibă cele mai minunate caracteristici ale WordPress.
- Câteva pluginuri noi de experimentat,
- Acces nelimitat la control,
- Design personalizat,
- Funcționalitate personalizată,
- Structură și interfață flexibile și
- O structură integrată a întregului site web.
Care sunt fișierele șabloane în WordPress?
Șabloanele sunt fișiere care spun temei WordPress cum să afișeze diferite tipuri de conținut într-o manieră sistematică.
Când de fiecare dată când cineva trimite o solicitare de a vizualiza o parte a site-ului dvs., atunci platforma de pagini web WordPress își va da seama ce conținut dorește să vadă și cum ar trebui să fie afișată publicului respectiva parte a site-ului dvs.
În plus, WordPress va încerca să folosească cel mai potrivit fișier șablon prezent în tema dvs., care ar trebui să fie decis pe baza ordinii ierarhice.
- Este cunoscută și sub numele de ierarhia șabloanelor de pagină WordPress .
- Ierarhia șablonului de pagină WordPress este o listă întreagă de mai multe fișiere șablon.
- WordPress este familiarizat cu asta și sunt clasați pentru a determina ce fișier are prioritate față de altul. Funcționează ca orice tip de arbore de decizie.
Când WordPress încearcă să decidă cum să afișeze o anumită pagină în modul cel mai potrivit, atunci funcționează conform ierarhiei șablonului.
De exemplu:
Dacă cineva dorește să acceseze următorul URL.
Your-site.com/category/news
Apoi, tema personalizată WordPress ar căuta fișierele șablon corecte în următoarea ordine:
-
category-{slug}.php: în acest cazcategory-news.php -
category-{id}.php: dacă ID-ul categoriei ar fi 5, WordPress ar încerca să găsească un fișier numitcategory-5.php -
category.php -
archive.php -
index.php
La sfârșitul acestei ierarhii de șabloane de pagină personalizată WordPress se află fișierul index.php.
Va fi folosit pentru a afișa orice tip de conținut care nu are un fișier șablon mai specific. Dacă fișierul șabloane este mai sus în ordinea ierarhiei, personalizarea temei WordPress va folosi automat acel fișier pentru a afișa conținutul.
Care sunt șabloanele de pagină din paginile web WordPress?
Pentru paginile web WordPress, plug-in-ul șablon de pagină WordPress este de obicei numit page.php. Uneori există un fișier șablon mai specific disponibil numit archive.php.
Tema personalizată WordPress folosește același fișier pentru a reda conținutul tuturor paginilor de pe site-ul dvs.
Uneori este necesar să schimbați designul, aspectul sau funcționalitatea secțiunilor individuale ale site-ului dvs.
Acesta este locul în care intră în joc șabloanele de pagină.
Șablonul de pagină personalizată WordPress vă permite să standardizați și să individualizați orice parte a site-ului dvs. WordPress fără a afecta restul acesteia.

De exemplu, astăzi există multe teme WordPress care au venit cu o opțiune de a vă schimba pagina în dimensiunea lățime completă și apoi adăugați o a doua bară laterală.
Se poate face și prin diferite fișiere șablon.
Dacă faceți același lucru și lucrați cu șabloane diferite, atunci aceasta implică editarea și modificarea fișierelor din tema dvs. activă WordPress, deci începeți întotdeauna cu o temă copil atunci când faceți acest tip de personalizări.
Va fi ușor de editat și nu ar suprascrie alte lucruri.
Cum se pot personaliza paginile în șabloanele de pagini personalizate WordPress?
Există trei moduri de bază de a utiliza șabloanele de pagini personalizate WordPress, care sunt descrise după cum urmează:
- Adăugând declarații condiționate la o ierarhie de șabloane de pagină WordPress existente,
- Creați un șablon de pagină specific care se clasează mai sus în ordinea ierarhiei și
- Alocați direct șabloanele paginilor specifice.
Să explorăm totul în profunzime.

Utilizarea etichetelor condiționate în șablonul implicit al paginilor web WordPress
Există o modalitate ușoară de a face modificări specifice paginii în etichetele condiționate ale personalizării temei WordPress la orice șablon specific care este deja utilizat.
Aceste etichete sunt folosite pentru a crea funcții care sunt executate numai dacă o anumită condiție este îndeplinită în consecință.
Apoi, ați adăuga etichete condiționate la fișierul page.php al temei active.
Acestea vă vor permite să faceți modificări limitate la pagina de pornire, prima pagină, pagina de blog sau orice altă pagină a site-ului dvs.
Unele dintre principalele etichete condiționale utilizate sunt următoarele:
-
is_page( ): este folosit pentru a viza o anumită pagină și poate fi folosit cu ID-ul paginii, titlul sau adresa URL/numele paginii. -
is_home( ): Se aplică numai paginii de pornire. -
is_front_page( ): vizează cu succes prima pagină a site-ului dvs., așa cum este setat în Setări -> Citire -
is_category( ): Este o condiție pentru o pagină de categorie. Poate folosi, de asemenea, ID, titlu sau URL/nume, cum ar fi etichetais_page( ). -
is_single( ): Este folosit pentru postări sau atașamente unice -
is_archive( ): Este condiția pentru paginile de arhivă -
is_404( ): Se aplică numai paginilor de eroare 404
– De exemplu, când este adăugat la pagina ta.php în locul standardului get_header( ); eticheta, atunci următorul cod va încărca un fișier antet personalizat numit header-shop.php la afișarea paginii site-ul dvs..com/product.
Cod:
If (is_page ('products')) {
get_header (‘shop’);
} else {
get_header( );
}
– De exemplu, aceste două condiții vor schimba complet comportamentul diferitelor pagini de pe site-ul dvs.
Pe lângă încărcarea fișierului antet specific magazinului menționat mai sus, acum ar încărca și un header-about.php pe o pagină cu ID-ul 42.

Pentru toate celelalte pagini, se aplică și fișierul antet standard.
Creați câteva fișiere specifice paginii în ierarhia șabloanelor de pagină WordPress
Etichetele condiționate sunt una dintre cele mai bune modalități de a introduce câteva modificări mai mici în paginile dvs. web WordPress.
Vă poate ajuta să creați personalizări mai mari utilizând mai multe instrucțiuni condiționale una după alta.
Una dintre cele mai bune modalități este de a implementa ierarhia completă a șabloanelor de pagină WordPress, care ar traversa o listă cu maximum de fișiere șablon posibile și apoi se poate alege ceea ce li se potrivește cel mai bine.
Șablonul de pagină personalizată WordPress include următoarea ierarhie:
Page-{slug}.php
Page-{id}.php
Page.php
index.php
Șabloanele de pagină personalizate sunt cele care au fost atribuite unei anumite pagini.
Deci, dacă unul dintre acestea există, WordPress îl va folosi indiferent dacă fișierele șablon sunt prezente sau nu. După aceea, WordPress va găsi șablonul de pagină care include „slug” în el.
De exemplu: Dacă includeți un fișier numit page-about.php în fișierul teme, acesta poate fi găsit în acest tip de URL site-ul dvs.com/about.
Atribuirea șabloanelor de pagină personalizate WordPress
De asemenea, este posibil să atribuiți manual șabloanele personalizate anumitor pagini, iar WordPress le poate folosi și în formă automată.
Sub forma ierarhiei de șabloane de pagină WordPress, va exista un fișier șablon prezent în folderul cu teme.
Deci, la fel cum creați un șablon specific paginii pentru ierarhia WordPress, acesta vă va cere să furnizați un anumit fișier șablon și apoi să îl legați la orice pagină pentru care doriți să-l utilizați.
Se poate face în două moduri diferite cu care vă veți familiariza. Unele dintre detalii sunt date după cum urmează:
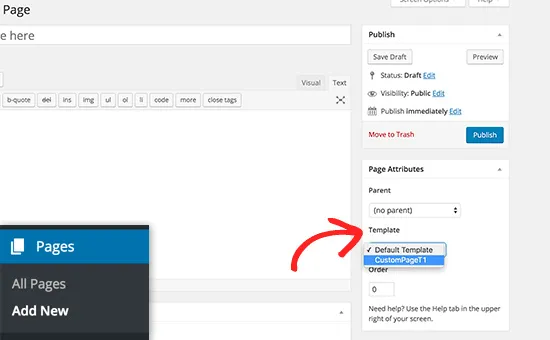
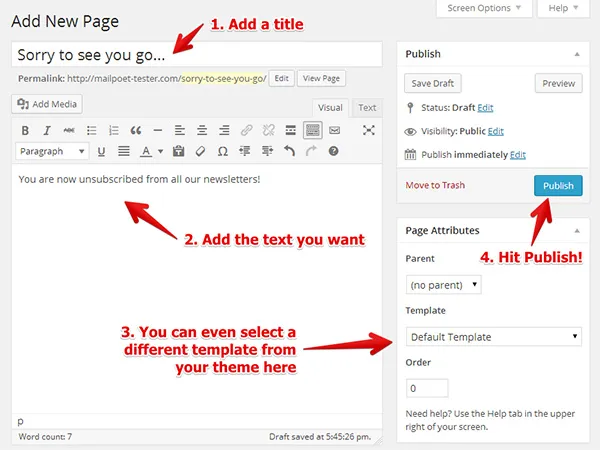
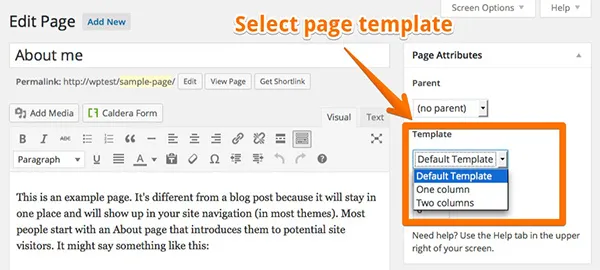
Atribuiți șabloane personalizate de pagină din editorul WordPress
În editorul WordPress, veți găsi un câmp de opțiuni numit „Atribute de pagină”, care are sub el un meniu derulant numit „Șablon”.
După ce faceți clic pe el, vă va oferi o listă cu diferite șabloane de pagină disponibile pe site-ul dvs. cu tema WordPress. Alegeți-l pe cel care vă place, salvați-l; actualizați-l când ați terminat.
Setarea unui șablon personalizat prin editare rapidă
- Accesați secțiunea „Toate paginile” și plasați cursorul peste oricare dintre elementele menționate în listă de acolo.
- Vă va deveni vizibil un meniu care include elementul „Editare rapidă”.
- Faceți clic pe el pentru a edita setarea paginii direct de acolo.
- Veți vedea acolo meniul derulant similar pentru a alege un alt șablon de pagină.
- Alegeți-l pe cel care vă place și editați-l.
Cum să utilizați șablonul de pagină personalizată WordPress?
Șabloanele de pagină WordPress pot fi folosite în multe scopuri diferite și pot fi personalizate cu ușurință în orice.
Este nevoie doar de o bună imaginație și de codare bine versată.
Unele dintre principalele utilizări sunt prezentate mai jos:
Poate fi folosit ca șablon de pagină cu lățime completă.
În primul rând, în acest caz, bara laterală este eliminată prin ștergerea acesteia prin această comandă,
<? php get_sidebar (); ?>
Apoi, unele modificări specifice sunt făcute în codarea CSS, așa cum se arată mai jos,
.site-content {
Float: left;
Width: 65 %;
}
Atributul width limitează elementul site-ului web care deține conținutul nostru la 65% din spațiul disponibil.
Dacă doar schimbăm dimensiunea la 100%, acest lucru va afecta și toate celelalte pagini de pe site-ul nostru, ceea ce nu este exact ceea ce ne dorim.
Deci, în acest scop, clasa div-ului din șablonul de pagină personalizată WordPress ar fi schimbată în class="site-content-fullwidth" .
Ar arăta cam așa cum se arată mai jos:

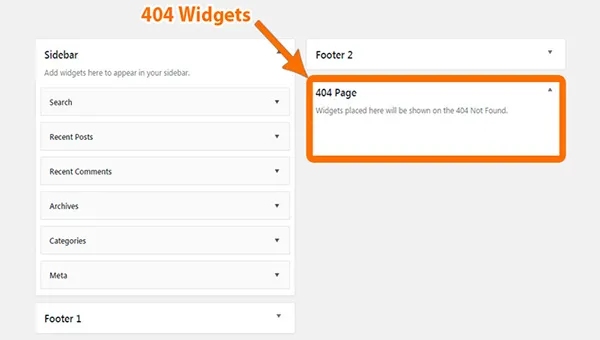
Poate adăuga cele 404 pagini cu barele widget
Pagina de eroare 404 este acea pagină specială care apare atunci când persoana ajunge pe o pagină de pe un site care nu există. Poate că este un link defect sau o greșeală de scriere.
Este foarte important să adăugați aceste pagini pe site-ul dvs. Îți arată responsabilitatea față de public.
Este dificil să codificați o pagină de la zero dacă nu sunteți foarte bine versat în abilitățile dvs. de codare, atunci este mult mai bine să adăugați niște widget-uri la șabloane. Poate fi schimbat flexibil cu ajutorul drag and drop.
S-ar face cu ajutorul fișierului 404.php. Va apărea pe site-ul dvs. atunci când este necesar.
După ce ați încărcat șablonul de pagini web WordPress pe site, treceți mai departe către crearea zonei widget.

Facilitează prin adăugarea șablonului de pagină pentru afișarea tipurilor de postări personalizate
Tipurile de postări personalizate sunt una dintre tehnicile eficiente de a introduce conținut care are propriul set de puncte de date, design și alte personalizări similare.
În primul rând, creați un tip de post personalizat - CPT care poate fi realizat cu ușurință printr-un plug-in sau manual. Un plug-in numit „Tipuri” poate fi folosit pentru a crea tipuri de postări personalizate și câmpuri personalizate.

Ar fi instalat și activat pentru personalizare suplimentară pe paginile dvs. web WordPress.
După ce adăugați câteva articole în secțiunea „portofoliu”, conținutul va fi afișat sub acesta.

Există o singură modalitate de a stăpâni tema WordPress în personalizarea site-urilor web care învață să folosească șabloanele de pagină. Acestea pot face personalizarea site-ului dvs. foarte ușor de dat în judecată și vă permit să atribuiți funcționalitatea și designul unic.
