De ce designerii ar trebui să rămână la modelele UX
Publicat: 2018-02-14Toate creaturile au un mod distinct de a percepe lumea din jurul lor. Câinii au un simț al mirosului impresionant. Vulturii au abilitatea neobișnuită de a-și vedea prada de la distanță. Oamenii, pe de altă parte, sunt pregătiți să caute modele.
Pentru a ne da seama la ce ne uităm, mintea noastră tinde să caute calități care se repetă. Creierul uman ar încerca apoi, pe baza comportamentului învățat, să formeze concluzii cu privire la motivul pentru care apar aceste tipare.
Recunoașterea modelelor este un proces cognitiv care este în mare parte inconștient. Un bebeluș poate recunoaște inflexiunile tonurilor părinților săi și poate spune dacă sunt fericiți sau supărați, norii pot forma forme recunoscute, în timp ce unii chiar văd imaginea unei zeități pe pâine prăjită.
Această piesă a psihologiei umane este cea care încurajează designerii să aplice modele UX încercate și testate atunci când proiectează site-uri web.
Și în timp ce un designer ar simți nevoia să fie creativ – să construiască ceva care îi aparține în mod unic – ruperea modelului duce adesea la confuzia vizitatorilor și în cele din urmă funcționează în detrimentul unui site web.
Modele de design UX: semnificație și importanță
De peste două decenii în care există internetul, designerii au dobândit o înțelegere largă a problemelor utilizatorilor și a soluțiilor acestora.
Acestea se numesc UX Design Patterns – soluția de design repetabilă pentru problemele recurente ale vizitatorilor.

În cei 20 de ani de istorie a internetului, designerii s-au bazat pe elemente de interfață dovedite. După ce au fost expuși acelorași modele, utilizatorii au început să aibă încredere în ceea ce este familiar.
De exemplu, atunci când un vizitator merge la un site web de călătorie, vine cu anumite așteptări cu privire la ceea ce trebuie să vadă înainte de a se implica pe deplin. Acest proces are loc de obicei în doar câteva secunde.
La căutarea unui hotel, de exemplu, se așteaptă ca făcând clic pe fotografii să genereze o descriere mai amplă a facilităților hotelului. Au ajuns să se aștepte la asta, din cauza tuturor celorlalte site-uri web pe care le-au vizitat anterior și care urmează acest design.
Încălcarea acestui tipar ar perturba așteptările unui utilizator, ducând la confuzie și în cele din urmă părăsind site-ul web.
Utilizatorii sunt inconștienți de faptul că au învățat astfel de comportamente sau că au ajuns să se aștepte la anumite modele. Totuși, ei îl caută. Așa se comportă și, în consecință, judecă un site web.
Atunci, cheia unui design optimizat pentru UX este să vă asigurați că un site web se simte natural și intuitiv pentru utilizatori.
Oferiți utilizatorilor un design care se simte complet, implicându-se astfel la un nivel inconștient. Când întâlnesc acest tip de design, nu ar avea probleme în interacțiunea cu site-ul web.
Pe scurt, modelele ar trebui să fie ușoare, captivante și atractive din punct de vedere vizual.
Reinventarea roții nu este, în general, recomandabilă, mai ales atunci când există modele deja existente - modele care au fost testate de nenumărate ori pentru utilizarea pe browsere și dispozitive.
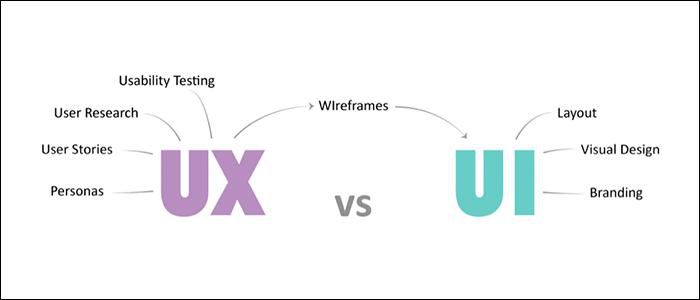
Sunt modelele UX și modelele UI similare?
Dacă mergem la esențialul definiției lor, UX se referă la procesul de optimizare a unui site web pentru o utilizare eficientă, în timp ce UI se referă la prezentarea site-ului în sine.

Dar în contextul tiparelor utilizate în proiectare, acești termeni sunt interschimbabili.
UX și UI pot fi adesea văzute când vine vorba de biblioteci de modele disponibile pentru designeri.

Bibliotecile de modele adună resurse și exemple de design bazate pe teste de utilizare, experiență personală, standarde ale companiei și tendințe recente. Unele dintre cele mai bune biblioteci de modele de acolo includ MailChimp, UI Patterns, Little Big Details și Design Details.
Importanța modelelor UX
Tiparele UX revin la esențialul motivului pentru care designerii își fac munca: pentru a oferi utilizatorilor cea mai bună experiență.
A fi designer necesită un ochi pentru ceea ce este atrăgător din punct de vedere vizual. Este de înțeles atunci că creativitatea și impulsul artistic ar intra în joc atunci când optimizați UX-ul unui site web.
Adaptarea tiparelor UX disponibile nu înseamnă neapărat un design plictisitor, tip cookie-cutter, care nu va ieși în evidență dintre toate site-urile existente. Mai degrabă, gândiți-vă la asta ca oferind utilizatorilor dvs. un impuls mai mare pentru a interacționa cu un site web.
Concluzia este că designerii proiectează pentru utilizatori. Menținerea lor implicată și, în cele din urmă, convertirea lor este prioritatea. Iar modelele ar ajuta la realizarea acestui lucru.
Mai jos sunt câteva beneficii pe care site-urile web le vor obține din tiparele UX:
1. Reduce timpul de gândire al utilizatorilor
Unul dintre multele probleme ale utilizatorilor online este că nu au timpul și nici răbdarea să-și dea seama cum funcționează un site web.
Ei vor căuta întotdeauna cel mai simplu mod de a realiza o anumită acțiune pe un site web, fie că este vorba de înscrierea la buletine informative, căutarea anumitor pagini sau efectuarea unei achiziții reale.
Utilizarea tiparelor permite site-urilor web să facă psihologia umană să funcționeze în beneficiul ei. Confruntați cu elemente familiare, oamenii vor avea mai puțin timp pentru a se gândi și mai multe motive pentru a trece la realizarea unei alte sarcini în cadrul site-ului web.
Acest lucru nu înseamnă că un designer nu poate modifica un model existent. Modificările pot fi aplicate, dar trebuie să fie justificate prin date solide ale utilizatorului.
2. Designerii nu vor trebui să reinventeze constant roata
Google însuși a spus că utilizatorii preferă de fapt modelele simple și familiare. Aspectele complicate ar alunga doar vizitatorii site-ului.
Designerii pot folosi acest lucru în avantajul lor.
Rescrierea unui design de la zero ar dura mult mai mult timp decât copierea-lipirea codului existent. Acestea nu sunt orice cod; acestea sunt coduri susținute cu teste de utilizare de-a lungul anilor.
Cu timpul pe care îl economisiți, îl puteți dedica părții mai plăcute a proiectării – crearea și modificarea codurilor.
Studiu de caz: Analiza cantitativă a utilizării modelelor UX
Pentru a conduce mai departe la acest punct, Shay Ben-Barak a realizat un studiu de caz având în vedere un singur scop: să demonstreze scăderea performanței utilizatorilor atunci când se folosește un design neconvențional.
Iată constatările lui:
A. Scopul experimentului:
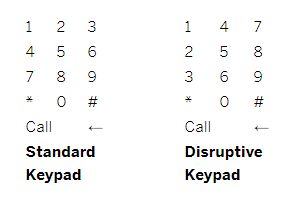
Ben-Barak a vrut să-și demonstreze ipoteza punând subiecții testului să folosească tastatura standard și tastatura perturbatoare:

Scopul este de a măsura performanța acestora în funcție de diferența de timpi de reacție, precum și de numărul de greșeli comise la utilizarea celor două tastaturi.
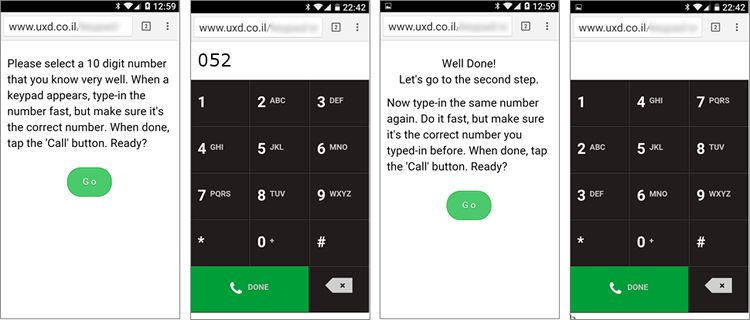
B. Experimentul:
Folosind o aplicație de tastatură, participanții au fost rugați să formeze un număr de telefon din 10 cifre pe care l-au memorat pe de rost.
Ei trebuiau să formeze numărul de două ori – o dată pe tastatura convențională și o dată pe tastatura disruptivă.

Performanța este măsurată în funcție de timpul necesar pentru a forma numărul de pe fiecare tastatură, precum și de numărul de atingeri pe butonul Backspace.
C. Constatări și concluzii:
Din 150 de subiecți de testare, 130 au fost considerați perechi valide după eliminarea subiecților din cauza diferiților factori, cum ar fi numere ușor de tastat (12345...) și probleme tehnice.
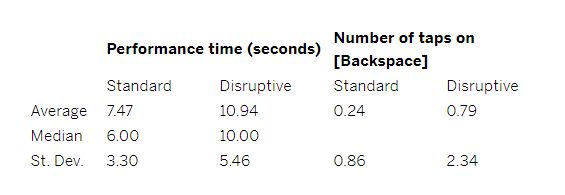
Rezultatele sunt următoarele:

Pe baza tabelului, utilizarea tastaturii disruptive le-a luat utilizatorilor mai mult timp, mai exact cu 46% mai mult, pentru a introduce un număr din zece cifre.
Jumătate dintre subiecții de testare (50%) care au folosit tastatura perturbatoare au avut nevoie în medie de mai mult de 10 secunde pentru a forma, spre deosebire de doar 15% dintre subiecți cărora le-a luat 10 secunde să formeze pe tastatura standard.
Interesant este că 22% dintre perechile de numere nu s-au potrivit, ceea ce implică faptul că tastatura perturbatoare a devenit prea confuză, încât participanții nu au putut forma deloc numărul potrivit.
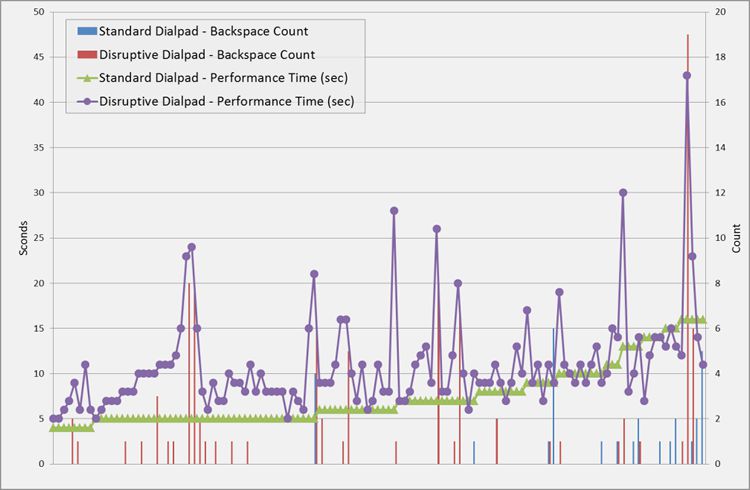
În cele din urmă, există, de asemenea, o corelație directă între utilizarea tastaturii perturbatoare și numărul de atingeri pe butonul Backspace (valoarea corelației: 0,77).

Tastatura neconvențională a crescut timpul de performanță cu 30-50%, precum și a crescut probabilitatea de greșeli comise de utilizatori. Aceste constatări se pot dovedi a fi costisitoare pentru proprietarii de site-uri, deoarece modificările față de ceea ce este convențional pot afecta negativ comportamentul utilizatorilor.
Acest experiment demonstrează în continuare faptul că modelele UX sunt necesare atunci când proiectați un site web.
