25 de animații JS proaspete pe care veți dori să le utilizați
Publicat: 2018-05-23JavaScript este folosit pentru a crea site-uri, pentru a le anima și pentru a le oferi valoare și autenticitate, ceea ce face vizitatorii să aibă o experiență incitantă.
Articolul de astăzi se concentrează pe JavaScript în contextul pluginurilor care oferă diverse animații care ajută la crearea identității site-ului, la personalizarea site-ului și la diverse funcții care îmbunătățesc funcționalitatea.
Mai jos veți găsi o listă de 25 de animații JS care pot fi folosite pentru orice site la care lucrați în prezent, pentru a adăuga efecte Javascript minunate și pentru a vă face designul mai interactiv, modern, fluid și atractiv. Bucurați-vă!
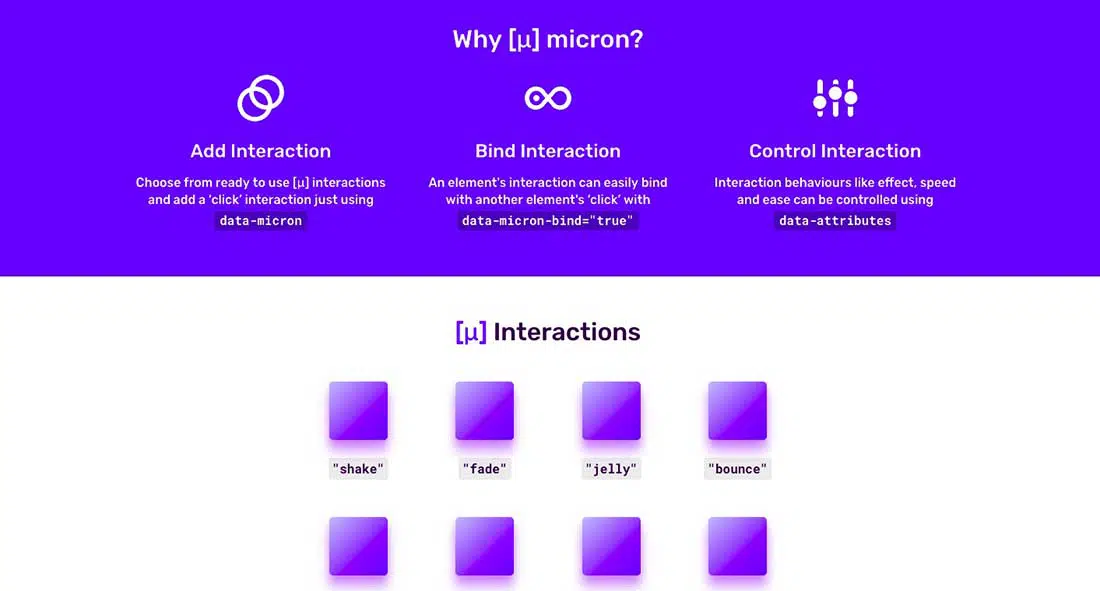
Micron
Micron.js este o bibliotecă de micro-interacțiuni pe care mulți dezvoltatori web o folosesc atunci când trebuie să adauge anumite interacțiuni la diferite elemente DOM. Micron.js folosește CSS pentru animarea elementelor , în timp ce JavaScript controlează comportamentul interactiv al elementelor.
Draggable
Draggable a fost lansat de Shopify și este o bibliotecă drag & drop cu o abordare modernă și receptivă, perfectă pentru a crea un comportament nativ de glisare și plasare pentru aplicațiile web.
Draggable poate fi folosit împreună cu evenimentele native de atingere, mouse, glisare și forțare a atingerii, poate extinde detectarea tragerii cu senzori suplimentari și este ușor de implementat.
T-scroll
t-scroll este o bibliotecă JavaScript revela-on-scroll complet personalizabilă și modernă, care oferă peste 45 de efecte CSS, concepute special pentru crearea de animații cu elemente personalizate atunci când derulați o pagină web. Cu T-scroll, aveți acces la multe opțiuni diferite, flexibilitate și adaptabilitate cu browserele obișnuite.
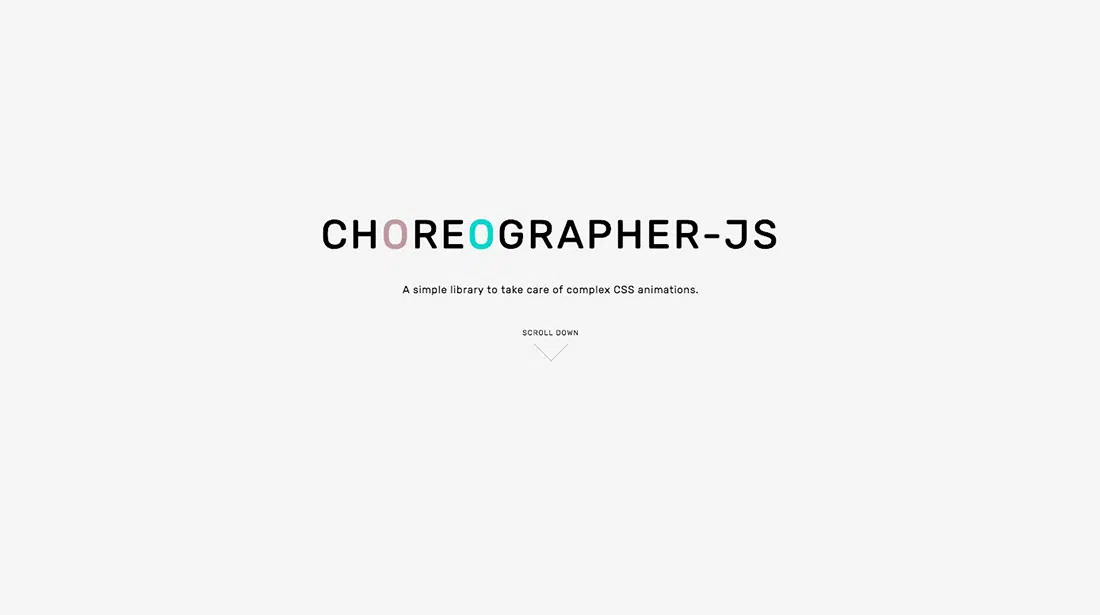
Coregraf
Coreographer-js este o bibliotecă Javascript vanilie pe care o puteți folosi pentru a crea animații complexe atunci când derulați și mutați mouse-ul pe o pagină web. A fost creat de Christine Cha și este ușor de implementat.
Bărbierit
Acesta este un plugin creat de Dollar Shave Club și poate fi folosit pentru trunchierea textului cu mai multe linii pentru a se potrivi într-un element HTML, fără a afecta textul original.
In vedere
Acesta este un utilitar JavaScript pe care dezvoltatorii web îl pot folosi pentru a detecta când un element DOM intră sau iese din fereastra de vizualizare.
Forme conversaționale
Aceasta este o bibliotecă Javascript creată special pentru a transforma formularele web în conversații cu aspect de chat. Conversational Forms a fost dezvoltat de SPACE10 și este instrumentul perfect pentru a interacționa cu utilizatorii.
Flatpickr
Puteți folosi acest plugin ușor și puternic pentru a genera selecționare DateTime agnostice pentru a fi incluse pe site sau aplicație.
Galeria de lumină
Acest plugin JS a fost lansat de Teamwave și a fost conceput pentru a crea galerii de lightbox interesante. Lightgallery.js este 100% receptiv și vine cu multe instrumente și opțiuni utile, este ușor de personalizat și acceptă gesturi tactile.
ScrollTrigger
Dacă trebuie să declanșați clase pe elemente HTML pe baza poziției de defilare, atunci ScrollTrigger este instrumentul perfect pentru asta. Cu acest plugin, dezvoltatorii web pot crea animații frumoase de defilare cu doar câteva linii personalizate de CSS.
Algolia Locuri
Dezvoltatorii web pot folosi Algolia Places pentru a transforma orice intrare într-o componentă de completare automată a adresei frumoasă și ușor de utilizat.

Barba
Cu Barba.js, dezvoltatorii web pot crea tranziții fluide între paginile site-ului unui site web. Acest plugin a fost creat de Luigi De Rosa, folosește PJAX pentru a îmbunătăți experiența utilizatorului și este perfect pentru a reduce întârzierea dintre pagini.
Cărămizi
Puteți crea machete de zidărie pentru site-ul dvs. cu acest plugin. Bricks.js este ușor de instalat și de lucrat, este rapid și a fost creat de Mike Cavalea.
Mojs
Mojs a fost lansat de LegoMushroom și este o bibliotecă JavaScript de grafică în mișcare pe care dezvoltatorii web o pot folosi pentru a crea animații impresionante.
Roll
Dacă sunteți în căutarea unui instrument cu care să păstrați înregistrări ale defilării, să urmăriți pozițiile și paginarea, atunci Roll.js este răspunsul. Această bibliotecă JavaScript este ușor de utilizat și are multe opțiuni utile.
Pt
Pt.js este un plugin JavaScript folosit de dezvoltatorii web pentru a crea fundaluri interactive cu puncte, forme și spații pe diferite site-uri web.
Ciocolata
Chocolat.js este un plugin jQuery gratuit, complet receptiv, ușor de personalizat și extrem de util, care poate fi folosit pentru a crea casete lightbox.
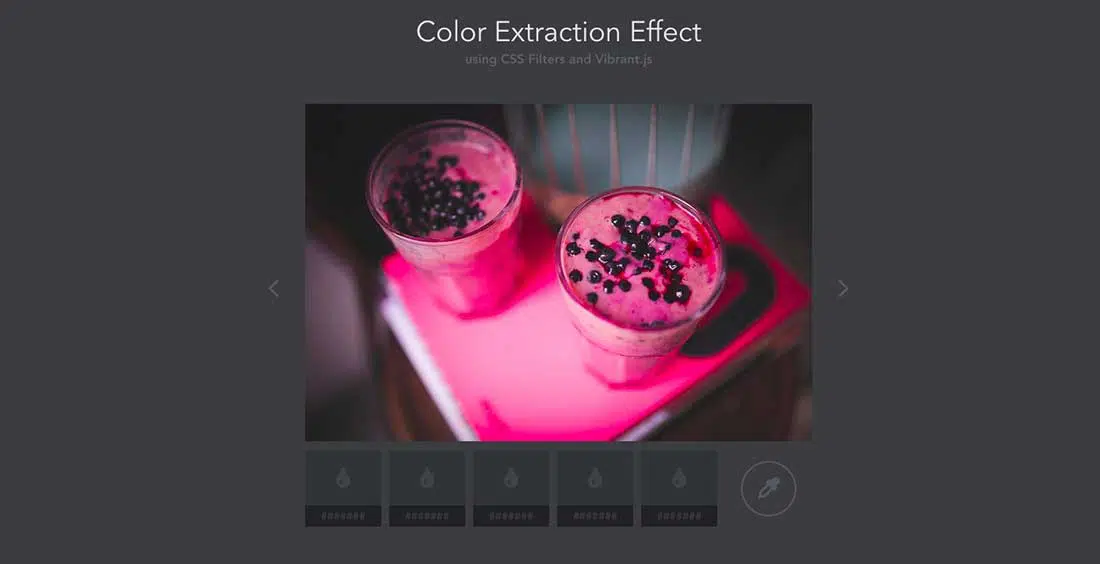
Vibrant
Puteți folosi Vibrant.js. pentru crearea diferitelor prezentări de diapozitive cu efect de creare a paletei de culori.
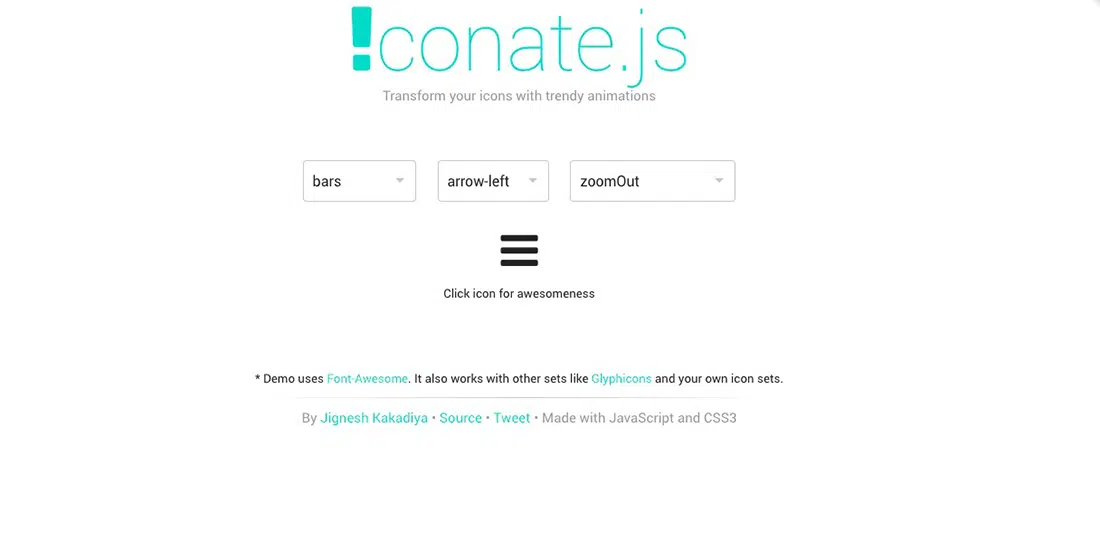
Iconat
Acest plugin JavaScript a fost proiectat pentru a crea o bibliotecă pentru animații de transformare a pictogramelor pe mai multe browsere, care pot fi folosite în proiecte.
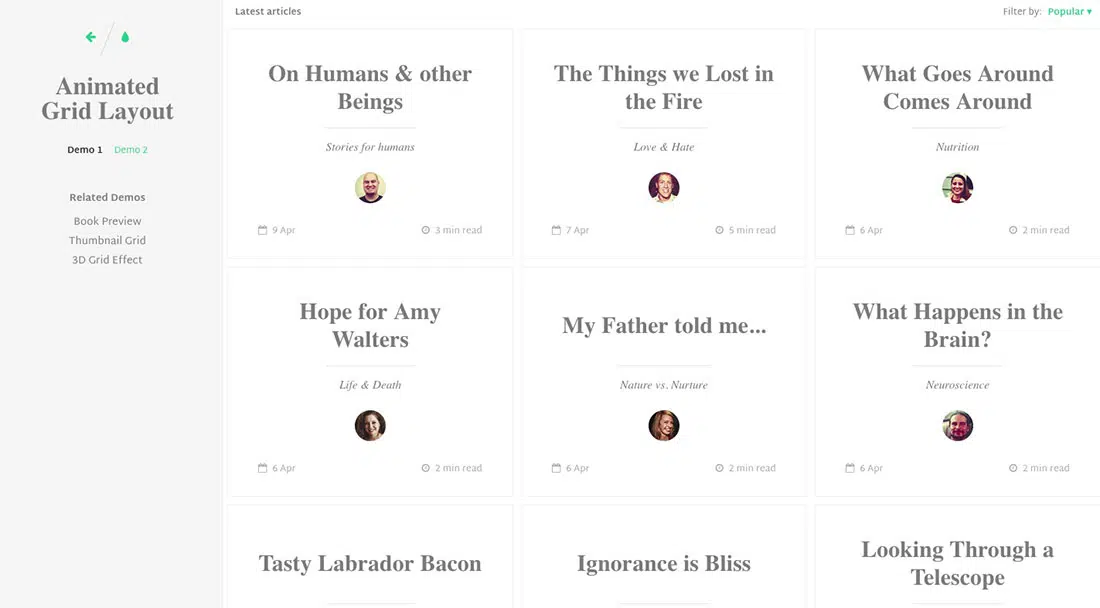
Aspect de animație a elementului grilă
Acest plugin a fost creat de Codrops și poate fi folosit pentru a crea efecte de animație a elementelor de grilă pe site-uri web care apar la deschiderea conținutului.
Layzr
Layzr.js ajută la încărcarea paginilor web mult mai rapid, amânând încărcarea imaginilor până când acestea sunt aproape de fereastra de vizualizare. Această bibliotecă poate face diferența în optimizarea și accelerarea site-ului web.
Revers
Flipside este un buton care trece fără probleme de la acțiune la confirmare creat cu câteva linii de CSS și jQuery.
Glisare
Slideout.js este un plugin gratuit conceput special pentru dezvoltatorii web pentru a-i ajuta să creeze meniuri de navigare cu slide-uri tactile pentru aplicații web și mobile.
PhotoSwipe
PhotoSwipe este un plugin javascript, lansat de dimsemenov, pe care dezvoltatorii web îl pot folosi pentru a crea galerii foto remarcabile cu lightbox.
Vivus
Vivus poate fi folosit pentru a crea animații cu SVG-uri într-o pagină web și vine cu instrumente de personalizare și diferite opțiuni utile.