Asigurarea calității web: de la cerințele utilizatorului la managementul riscurilor web
Publicat: 2022-03-10Ca chimist de meserie, am primit un Master în Managementul Calității și Controlul Calității de la Universitatea Bordeaux. Cariera mea inițială a fost în industria vinului, asigurând calitatea operațiunilor laboratorului și a analizelor care au ieșit din acesta. Ca o notă secundară, ultima întrebare a interviului meu de angajare ca manager de asigurare a calității al laboratorului a fost „Îți place vinul?, am spus că nu. Ei au spus, „ești angajat”.
În 1999, am decis să aplic pe web cunoștințele mele despre managementul calității. Mi-am părăsit slujba în laboratorul de vinuri. Am început imediat să răspund la întrebarea „ Ce înseamnă calitatea pentru un utilizator de web? ” Asta înseamnă, de asemenea, să răspunzi la această altă întrebare: „Cum se poate evalua, gestiona și garanta calitatea unui site web?”
Asigurarea calității (QA) este definită ca:
„Un program pentru monitorizarea și evaluarea sistematică a diferitelor aspecte ale unui proiect, serviciu sau instalație pentru a se asigura că sunt îndeplinite standardele de calitate.”
— „Asigurarea calității”, Merriam-Webster
QA este o parte centrală a oricărei abordări de management al calității și tot managementul calității este foarte strâns legat de managementul riscurilor. În majoritatea sectoarelor în care riscurile sunt înțelese și percepute ca critice, asigurarea calității se dezvoltă inevitabil. Acesta este motivul pentru care asigurarea calității este un pilon al industriilor aeronautice, auto, sănătate și chiar jocuri video și nu mulți ar visa să o pună sub semnul întrebării.
Căutarea răspunsurilor la întrebările legate de asigurarea calității m-a determinat să îmi creez compania și să produc câteva liste de verificare și standarde documentate despre date deschise, performanță și accesibilitate web , inclusiv primele două versiuni ale standardului național francez privind accesibilitatea („RGAA). ” care înseamnă R eferentiel G eneral d' A melioration de l' A ccessibilite). De asemenea, m-a determinat să scriu o carte despre asigurarea calității web și prefațele a încă opt cărți despre UX, ecodesign, CSS, dezvoltare frontend, printre altele. Răspunsul la aceste întrebări este și motivul pentru care sunt încă pasionat de asigurarea calității web ani mai târziu. Și, aceleași întrebări sunt cele care mă conduc către tine și proiectele tale web. Apropo, acum îmi place vinul, de peste tot.
Ce înseamnă calitatea pentru utilizatori?
Când am abordat conceptul de asigurare a calității site-ului web în 2001, am început cu o întrebare simplă: „Ce înseamnă calitatea pentru utilizatori?”
Conform ISO (International Organization for Standardization), termenul de calitate este:
„... gradul în care un set de caracteristici inerente ale unui obiect îndeplinește cerințele.”
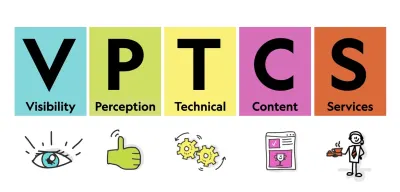
A pune această întrebare inițială despre un site web implică analiza cerințelor utilizatorului. În timpul cercetării noastre, am creat un model care constă din cinci cerințe fundamentale ale utilizatorului:
- Vizibilitatea este capacitatea unui site de a fi întâlnit de potențialii săi utilizatori.
- Percepția reprezintă capacitatea sa de a fi utilizabilă și percepută pozitiv de utilizatorii săi.
- Tehnic se referă la capacitatea sa de a funcționa corect.
- Conținutul acoperă capacitatea de a furniza informații de calitate.
- Serviciile determină capacitatea sa de a oferi, însoți și/sau genera servicii de calitate.

Există multe cerințe ale utilizatorilor care sunt importante pentru utilizatori. De exemplu, aceste cinci cerințe nu se concentrează pe emoții (plăcere, atașament, recunoștință și așa mai departe), ci doar pe succesul cerințelor fundamentale. Modelul nu își propune să identifice în mod exhaustiv toate cerințele utilizatorilor. Cu toate acestea, poate fi folosit pentru a le clasifica și ordona . L-am numit modelul VPTCS.
Ne spune că indiferent care este produsul sau serviciul sau cine sunt utilizatorii:
Utilizatorii trebuie să poată găsi site-ul web. Ei trebuie să fie capabili să îl folosească și să îl perceapă corect, au nevoie de site-ul web să funcționeze corect, au nevoie de conținut de înaltă calitate și, de asemenea, trebuie să aibă o experiență bună după vizita lor.
Cum se leagă asigurarea calității web cu UX și UI?
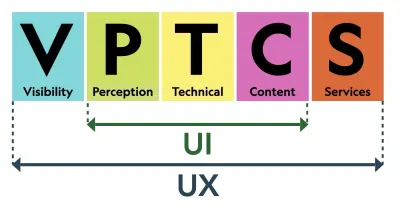
Pentru a lucra la asigurarea calității web, a trebuit să lucrăm și la o altă parte a definiției calității: caracteristicile inerente ale unui obiect . Asta înseamnă să descrii ce este un site web. Acest lucru ne-a determinat să lucrăm la structura UX (experiența utilizatorului) și modul în care este legată de UI (interfața de utilizator). Pentru a face asta, am folosit și modelul VPTCS (Vizibilitate, Percepție, Tehnic, Conținut, Servicii).
Modelul citește în ordine cronologică referitor la vizita utilizatorului pe site și cele trei faze majore: înainte , în timpul și după .
- V : înainte de vizită
- PTC : în timpul
- S : după vizită
După cum veți vedea mai jos, am decis să folosim modelul VPTCS pentru a distinge experiența totală a utilizatorului (UX) de interfața cu utilizatorul (UI). UI este acoperită de cele trei secțiuni centrale ale modelului: Percepție, Tehnic și Conținut și este doar o parte a călătoriei.
UX începe înainte și se termină după, UI.

Vizibilitatea ne determină să ne interesăm de ce și cum a sosit utilizatorul. Vizibilitatea începe înainte ca utilizatorul să întâlnească interfața. De exemplu, modul în care este descris site-ul web în paginile cu rezultate ale motoarelor de căutare sau modul în care oamenii vorbesc despre site pe rețelele sociale; totul face parte din experiența utilizatorului.
La celălalt capăt al modelului, secțiunea Servicii ne conduce să aruncăm o privire asupra a ceea ce se întâmplă după ce utilizatorul a părăsit interfața . De exemplu, pe un site de comerț electronic, experiența ta nu se termină în momentul în care părăsești site-ul, ea continuă. De exemplu, atunci când nu poți contacta asistența pentru clienți sau trebuie să aștepți 20 de minute pentru a vorbi cu o persoană în direct, când coletul tău este livrat deteriorat sau parțial deschis sau când realizezi că descrierea produsului de pe site nu era exactă . În aceste cazuri, nu mai folosiți interfața în sine, ci interacționați într-o experiență de utilizator din lumea reală.
Deși modelul VPTCS ne-a oferit un punct de vedere asupra a ceea ce este un site web și care sunt cerințele utilizatorului, am dorit, de asemenea, să determinăm consecințele pentru părțile interesate ale proiectului web, adică cei care proiectează, produc, dezvoltă, comercializează sau marketing. site-ul.
Ce tranzacții sunt implicate în asigurarea calității web?
„Pentru a obține o experiență de înaltă calitate a utilizatorului în ofertele unei companii, trebuie să existe o îmbinare perfectă a serviciilor din mai multe discipline, inclusiv inginerie, marketing, design grafic și industrial și design de interfață.”
— „Definiția experienței utilizatorului (UX)”, Don Norman și Jakob Nielsen
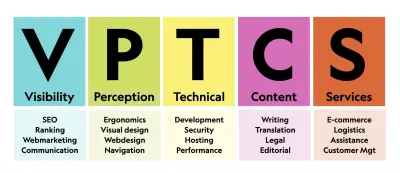
Când am început să lucrăm la asigurarea calității web, am constatat că identificarea cerințelor utilizatorilor (Vizibilitate — Percepție — Tehnic — Conținut — Servicii) nu era suficientă. Pentru a obține acceptarea profesională a abordării de asigurare a calității, a trebuit să identificăm diferitele discipline care sunt implicate într-un proiect web și să le raportăm la cerințe. În maparea diferitelor tranzacții, puteți vedea că fiecare tranzacție este necesară și toate au cel puțin un punct în comun: utilizatorul.

În acest moment, aveam un set de instrumente pentru a înțelege un set de cerințe din partea utilizatorului și modul în care tranzacțiile web au fost legate de aceste cerințe ale utilizatorilor.
Lucrul la conceptul de calitate este întotdeauna o abordare multidisciplinară. Fiecare utilizator are propria sa viziune subiectivă despre calitatea unui produs. Unii dintre utilizatori sunt mai sensibili la problemele tehnice, alții sunt mai preocupați de calitatea conținutului, unii sunt profund afectați de calitatea serviciilor. Evaluarea calității nu poate fi pe deplin obiectivă , dar este întotdeauna posibil să convertiți cerințele generale ale utilizatorilor în instrumente mai acționabile. Pentru a face acest lucru, unul dintre cele mai simple instrumente pe care le puteți crea este o listă de verificare și tocmai asta am făcut.
Transformarea cerințelor utilizatorului într-o listă de verificare acționabilă
„Avem nevoie de o strategie diferită pentru depășirea eșecului, una care să se bazeze pe experiență și care să profite de cunoștințele pe care oamenii le au, dar, într-un fel, să compenseze și inevitabilele noastre insuficiențe umane. Și există o astfel de strategie – deși va părea aproape ridicolă prin simplitatea ei, poate chiar nebunească pentru cei dintre noi care nu am petrecut ani de zile dezvoltând cu atenție abilități și tehnologii din ce în ce mai avansate.
Este o listă de verificare.”
— Atul Gawande, The Checklist Manifesto
Am decis să transpunem modelul VPTCS în reguli individuale, aplicând următoarele verificări:
„Există reguli universale, realiste, durabile, direct verificabile de către utilizatorii finali, care au consens și valoare adăugată pentru utilizatori?”
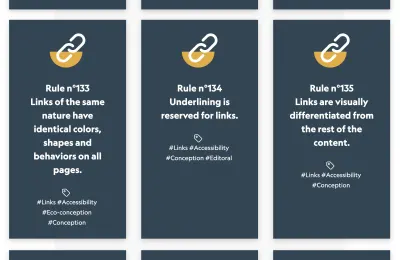
În 2004, am prezentat un set de reguli comunității Opquast de profesioniști web în cadrul atelierelor publice online. Le-am dat următoarele criterii pentru trimiterea regulilor: fiecare regulă trebuie să aibă un impact descris asupra utilizatorilor, trebuie să fie realistă, trebuie să aibă consens, trebuie să fie universală și verificabilă de către utilizatorul final. Acest set de „reguli pentru a crea reguli” este un test de sănătate mentală pentru a păstra doar regulile care pot fi acceptate și utilizate de comunitate.
De atunci, am produs 4 versiuni ale listei noastre de verificare — în 2004, 2010, 2015 și 2020. În total, am strâns peste 10.000 de comentarii, am eliminat peste o mie de reguli de calitate și am păstrat doar 240 care au trecut testul de sănătate. . Această listă de verificare nu are scopul de a înlocui alte liste de verificare sau standarde de confidențialitate, securitate, accesibilitate, SEO sau design ecologic. Este menit doar să enumere principalele reguli non-numerice verificabile, realiste, utile și universale care se aplică unui proiect web.
Cheia a fost și rămâne acceptarea de către toate profesiile web și acesta este și motivul pentru care am decis să lucrăm sub o licență deschisă CC-BY-SA (Creative Commons Attribution–ShareAlike License). Am creat carduri care listează obiectivele (valoare adăugată pentru utilizatori), cum să implementăm regula (implementabilitate) și cum să o verificăm (verificabilitate). Ca o notă secundară, regulile nu pot conține cifre numerice. Am învățat asta pe calea grea: după lansarea primei versiuni, una dintre reguli prevedea că imaginile și pagina de pornire împreună nu puteau depăși 150ko . Părea realist în 2004, dar regula era deja irelevantă până în 2005. Trebuie ca regulile să rămână relevante pentru cel puțin cinci ani, iar determinarea limitelor numerice dăunează grav consensului pe care ne propunem să ajungem. Așa că am adăugat această constrângere la verificarea noastră de sănătate.
Cele 240 de reguli au un impact asupra fiecărui rol dintr-o echipă web, de la dezvoltatori la asistență pentru clienți, de la management la operațiuni și de la designeri UX la producători de conținut. De exemplu, avem 35 de reguli din 240 care se referă la design ecologic, 23 la securitate, 37 la SEO, 126 la accesibilitate, 38 la comerțul electronic.
Cea mai logică și evidentă abordare este utilizarea listelor de verificare (acesta sau altele) ca instrumente de concepție sau pre-lansare. În cazul nostru, asta înseamnă că această listă de verificare completă poate fi folosită pentru audituri, cu ajutorul secțiunii de control a fiecărei reguli. De asemenea, poate fi utilizat în timpul procesului de concepție și proiectare folosind extrase din lista de verificare.
Cu toate acestea, am constatat că auditul sau pre-lansarea nu a fost probabil primul lucru necesar pentru a începe eficient un proces de asigurare a calității web. Înainte de a încerca să respectați regulile, trebuie să vă asigurați că întreaga echipă implicată într-un proiect web le înțelege, chiar și atunci când regulile nu par direct legate de rolul lor în proiect.

- * Vedeți cea mai recentă versiune a listei de verificare (240 de carduri disponibile în franceză, engleză și spaniolă, 2020)*
Cum să utilizați listele de verificare pentru asigurarea calității web?
La prima vedere, cel mai important lucru de înțeles într-o regulă este regula în sine. Dar poate că motivul pentru care există o regulă este mai interesant și mai perspicace. Să ne uităm la un exemplu cu Regula noastră nr. 233: „Textul documentelor PDF interne poate fi selectat”.

Să enumerăm contextele de utilizator în care respectarea acestei reguli poate fi utilă:
- Conținutul fișierului PDF poate fi vocalizat cu un cititor de ecran;
- Conținutul fișierului PDF poate fi indexat pe motoarele de căutare;
- Conținutul fișierului PDF poate fi căutat;
- Conținutul fișierului PDF poate fi tradus;
- Conținutul fișierului PDF poate fi copiat-lipit.
Aceste cazuri de utilizator pot viza cinci utilizatori diferiți :
- Un utilizator orb care folosește un cititor de ecran;
- Un utilizator care caută conținut pe un motor de căutare;
- Un utilizator care caută o anumită bucată de conținut în document;
- Un utilizator care nu vorbește limba documentului și are nevoie de o traducere;
- Un utilizator care dorește să refolosească o parte a conținutului documentului.
Alternativ, poate viza și același utilizator care va experimenta cele cinci cazuri de mai sus. De exemplu, să ne imaginăm un om de știință bulgar care este orb, căutând unde este citat pe web, găsește un PDF în engleză, apoi își caută numele în fișierul pdf, îl traduce automat în bulgară și termină prin a copia și lipi un document. parte a conținutului din portofoliul său.
Asta înseamnă că cu o singură regulă din 240, se pot identifica cinci contexte în care regula va fi utilă pentru utilizatori. Înseamnă că este o modalitate de a declanșa empatie pentru utilizatorii care se află de cealaltă parte a ecranului în diversitatea contextelor lor.
Prin urmare, primul lucru pentru un profesionist care ia în considerare o regulă de calitate nu este cum să aplice regula în sine, ci să înțeleagă ce este aceasta, pentru cine este și de ce există . Toate regulile au un beneficiu pentru utilizatori, dar realitatea proiectului web este că profesioniștii nu au mijloace nelimitate. Prin urmare, ei trebuie să ia decizii și, în sfârșit, profesioniștii trebuie să poată lua decizii în cunoștință de cauză cu privire la aplicarea sau nu a unei reguli.
În calitate de profesionist web și în ciuda oricăror mijloace limitate ale proiectelor web la care participați, trebuie să fiți capabil să evaluați în mod obiectiv calitatea unui site, să argumentați și să explicați baza acelei evaluări, să identificați riscurile și să arbitrați în cunoaşterea deplină a faptelor cunoscute.
Asigurarea calității trebuie să devină un reflex principal pentru echipele integrate la nivelul întregii organizații - designeri web, management, vânzări, dezvoltatori, marketing, post-vânzare, șoferi de livrare - toți oamenii implicați în experiența utilizatorului.
În acest moment al reflecției noastre, avem un set inițial de instrumente pentru a implementa asigurarea calității web, dar asta nu înseamnă că avem tot ceea ce este necesar pentru a integra asigurarea calității web și managementul calității web în procesele noastre.
Pentru a merge mai departe, trebuie să ne uităm la riscurile majore ale proiectului web.
Unde sunt riscurile majore ale unui proiect web?
„O evaluare a riscurilor este efortul combinat de identificare și analiză a evenimentelor potențiale (viitoare) care pot avea un impact negativ asupra persoanelor, activelor și/sau mediului (adică analiza pericolelor); și emiterea de judecăți „cu privire la tolerabilitatea riscului pe baza unei analize de risc”, luând în considerare, în același timp, factorii de influență (adică evaluarea riscului).”
— „Evaluarea riscurilor”, Wikipedia
Întreaga noastră industrie a învățat pe calea grea că, da, activitățile web implică riscuri abundente. La fel și în alte industrii precum aeronautică, auto sau sănătate; fiecare risc trebuie clasificat, luând în considerare dacă este critic sau nu (analiza pericolului).
Aprecierea unui risc ca fiind critic este întotdeauna parțial subiectivă. Prin urmare, în cazul industriei web, am găsit patru subiecte în care riscurile sunt deosebit de critice. Trei dintre aceste subiecte (accesibilitate, securitate și confidențialitate) au potențiale consecințe majore pentru utilizatori. De asemenea, aceste consecințe pot afecta negativ imaginea mărcii și afacerea dvs. Acestea pot duce la probleme insurmontabile pentru utilizatori, pierderi de venituri și litigii.
Ultimul subiect pe care l-am ales (ecodesign) este critic și din punct de vedere sistemic, cu potențiale consecințe majore asupra vieții noastre personale și profesionale.
Există o mulțime de probleme care pot dăuna cu adevărat afacerii tale (performanță slabă, design prost UX, SEO insuficient și așa mai departe), dar, în general, nu vor face la fel de rău ca cele patru pe care le identific mai jos. Cele patru subiecte enumerate sunt de departe cele mai critice pentru dvs., companiile și clienții cu care lucrați și, în primul rând, pentru utilizatori.
Aceste patru subiecte și riscurile asociate acestora sunt prezente în toate proiectele web. Să ne uităm la ele:
- Accesibilitate
Este site-ul meu accesibil persoanelor cu dizabilități? Discriminez anumite persoane? Dacă da, care sunt riscurile?
Într-un raport publicat de Accessibility.com, s-a estimat că 265.000 de scrisori de cerere de accesibilitate a site-urilor web au fost trimise companiilor anul trecut, ceea ce a condus la companiile din SUA să cheltuiască poate miliarde de dolari în costuri legale, ca rezultat direct al site-urilor web inaccesibile doar în 2020 ( Sursa: BOIA ). - Securitate
Proiectul meu îmi pune în pericol organizația, colegii sau utilizatorii? Dacă da, care sunt riscurile?
În 2020, conform govtech.com, a existat o creștere cu 141% a înregistrărilor compromise din încălcarea datelor, comparativ cu 2019. De departe, cele mai multe înregistrări expuse într-un singur an de când raportează despre activitatea de încălcare a datelor (www.govtech.com ). De asemenea, au raportat că costul mediu al unei încălcări a datelor este de 3,86 milioane USD începând cu 2020. ( Sursa: IBM ). - Confidențialitate
Pun în pericol datele companiei mele, utilizatorii sau datele angajaților mei? Care sunt consecințele potențiale?
Regulamentul general privind protecția datelor (GDPR) a intrat în vigoare în mai 2018. GDPR permite autorităților UE pentru protecția datelor să emită amenzi de până la 20 de milioane de euro (24,1 milioane de dolari) sau 4% din cifra de afaceri anuală globală (oricare este mai mare). […] Sancțiunile conform GDPR au totalizat 158,5 milioane EUR (191,5 milioane USD). ( Sursa: Tessian ). - Ecodesign
Care este impactul asupra mediului al proiectului meu? În ce măsură contribuie proiectul meu la schimbările climatice?
Organizația non-profit The Shift Project a analizat aproape 170 de studii internaționale privind impactul asupra mediului al tehnologiilor digitale. Potrivit experților, ponderea lor din emisiile globale de CO2 a crescut de la 2,5 la 3,7 la sută între 2013 și 2018 […] Institutul Borderstep compară diverse studii și ajunge la concluzia că emisiile de gaze cu efect de seră cauzate de producerea, operarea și eliminarea digitală. dispozitivele finale și infrastructurile reprezintă între 1,8 și 3,2% din emisiile globale (începând cu 2020). ( Sursa: RESET ).
Nu ne permitem să ignorăm niciunul dintre riscurile menționate. În ultimii zece ani, aceste riscuri și consecințele lor au crescut, provocând costuri în spirală, reproiectări eșuate, procese, atacuri cibernetice, epuizare a personalului, rotație mare, impact asupra mediului și multe altele. După cum putem vedea în exemplele anterioare, toate acestea au costuri financiare, umane, sociale și de mediu, toate acestea trebuie evitate în industria noastră.

Ceea ce vedem acum cu web-ul este doar o fază de maturizare foarte clasică a unei industrii tinere în care, treptat, standardele, metodele și cadrele se dezvoltă pe măsură ce clienții solicită o calitate mai înaltă și furnizorii își stabilesc obiective de calitate pentru a o atinge. Riscurile și domeniile diferite precum accesibilitatea, designul ecologic, performanța, securitatea și confidențialitatea devin din ce în ce mai structurate, standardizate și supuse legilor și reglementărilor naționale.
Să aruncăm o privire la ceea ce a apărut în industriile consacrate confruntate cu ecuații similare de management al calității de rezolvat.
Către managementul interdisciplinar al calității web
La începutul anilor '80, profesioniștii în managementul calității lucrau în mare parte pe probleme de calitate, folosind în principal standardul ISO9000. Controlul calității, asigurarea calității și managementul calității au fost singurele chestiuni pe care le-am predat în jurul anului 1990. Cu toate acestea, au existat și alți oameni care lucrau la un set diferit de riscuri cu standarde: ISO14000 a fost referința pentru mediu și ISO 27000 pentru securitatea IT.
Conformitatea și implementarea acestor standarde de management au fost conduse de departamente distincte ale companiilor industriale. La un moment dat, pentru că toate standardele erau legate și probabil pentru că au existat o mulțime de sarcini și instrumente de mutualizat, companiile au creat servicii HQSE ( H ath Q uality S ecurity Environment). Acest tip de abordare se numește „sisteme de management integrat”:
„A fost odată ca niciodată un manager H&S (sănătate și siguranță) al cărui rol sa extins la un manager HSE (sănătate, siguranță și mediu). În același timp, exista un manager de calitate ale cărui roluri erau complet separate de supervizorul HSE. Dar, pe măsură ce tehnologia a devenit din ce în ce mai integrată în fluxul de lucru și pe măsură ce cererea pentru servicii și produse rapide de calitate a crescut, rolurile au fuzionat într-un singur manager QHSE.”
— „Hai să construim”, Houdayfa Cherkaoui
Este ceva cu adevărat important de știut despre managementul calității sau despre sistemele de management integrat și anume că nu „produc” calitate, nu asigură conformitatea cu mediul sau securitatea. Pur și simplu ajută restul organizației să controleze și să îmbunătățească aceste subiecte. Niciunul dintre oamenii din aceste departamente nu înlocuiește experții, ci doar le oferă instrumentele, standardele, automatizarea mașinilor și așa mai departe. Ele îi ajută pe toată lumea să fie la curent și să interacționeze cu clienții atunci când o companie trebuie să demonstreze că va fi capabilă să ofere un anumit nivel de calitate.
Acum este timpul să pariez pe viitor . Așa cum sa întâmplat în industriile deja consacrate, cum ar fi aeronautica, autovehiculele și medicina, asigurarea calității a fost introdusă ca o consecință directă a percepției riscului. Echipele web gestionează deja riscurile separat, dar în timp ce utilizatorii sunt preocupați de toate, vom avea nevoie de o abordare interdisciplinară care să reunească toate subiectele cu care trebuie să ne confruntăm atunci când construim sau menținem un proiect web.
Este prea devreme pentru a spune exact ce se va întâmpla în detaliu, dar ceea ce am în vedere este integrarea unui nou strat de QA web care va asambla, susține și aduce mai aproape împreună diferitele meserii și tărâmuri web.
Ce să luați cu acest articol
De-a lungul călătoriei mele (care sper că nu s-a terminat), am învățat destul de multe lucruri.
Pentru ca noi să implementăm asigurarea calității web, trebuie să înțelegem cerințele utilizatorului și consecințele pentru tranzacțiile web care sunt implicate într-un proiect web. Revenind la modelul VPTCS, unul dintre cele mai importante lucruri pe care le-am observat este că partea Vizibilitate și Servicii sunt adesea subestimate de echipele web, în special de proprietarii de site-uri web.
De asemenea, am observat că cele două cerințe care aduc cea mai mare valoare utilizatorilor sunt conținutul și serviciile . Cu toate acestea, se percepe frecvent că profesioniștii web care lucrează în roluri care se încadrează în categoriile Vizibilitate, Percepție și Tehnic sunt cei mai importanți în proiectul web. Nu pot funcționa fără conținut și servicii de înaltă calitate (asistență, logistică, livrare și așa mai departe.) care sunt integrate perfect în echipa de proiect web.
Un alt lucru pe care l-am învățat este că UI este percepută frecvent ca o muncă pur vizuală și ergonomică. Arătarea că interfața de utilizare este o combinație de percepție, tehnică și conținut ajută la crearea mai puține neînțelegeri între diferite echipe care lucrează de la distanță. Asta ne duce la nevoia de echipe unificate care să implice și să facă toate meseriile să funcționeze împreună.
Există deja multe forme de asigurare a calității în standardele industriei web: reglementări, testare unitară, testare funcțională, instrumente automate, audituri manuale, liste de verificare și așa mai departe. Web-ul observă o creștere treptată a asigurării calității, dar în ceea ce mă privește, suntem abia la începutul drumului. Pentru început, listele de verificare sunt instrumente foarte simple care pot fi folosite pentru a ajunge la conformitate, dar și pentru a împărtăși o cultură și un vocabular comun.
Echipele web pot folosi liste de verificare pentru conformitate, dar din propria mea experiență, dacă doriți să îmbunătățiți conformitatea și dacă doriți ca asigurarea calității web să fie implementată în mod durabil în organizația dvs., este mai eficient să creați mai întâi o cultură a calității web cu un vocabular comun și cadru de bază din care să pornească.
„63% dintre oamenii care se află într-un proces de transformare digitală spun că cultura este bariera numărul unu... 56% au declarat că colaborarea între departamente este a treia provocare ca mărime.”
— Studiu altimetru și Capgemini
Scopul este de a crea o fundație culturală de partajare a riscurilor – precum cel pe care l-am menționat și toate celelalte – și responsabilități orientate către utilizatori. Un set global de reguli este una dintre soluțiile pe care le puteți folosi pentru a împuternici echipele web și pentru a crea o cultură și un vocabular global, dar trebuie, de asemenea, să fie însoțit de un sistem global de management al riscului mutualizat pentru proiectele web. Acest sistem de management trebuie să aibă grijă de un set global de reguli, standarde și instrumente, putând apela experți specializați pentru probleme complexe.
Asigurarea calității web poate contribui la existența unor profesioniști mai responsabili, instruiți și împuterniciți ca custodii ai calității pentru a reprezenta utilizatorii, clienții și interesele cetățenilor.
Călătoria continuă.
Lectură suplimentară
- „Managementul calității”, Wikipedia
- „VPTCS: A UX And Web QA Model (2001),” Elie Sloim, Medium
- „Lista de verificare pentru asigurarea calității web”, Opquast
- „Sisteme de management integrate”, ISO
