Cum să-ți iterați drumul către un site web câștigător bazat pe conținut
Publicat: 2022-03-10Dacă, la fel ca mine, îți petreci majoritatea zilelor lucrând pe site-uri web bazate pe conținut, te poți simți exclus de la petrecerea cool a copiilor. Cele mai bune practici, cum ar fi Agile, iterația continuă și feedback-ul utilizatorilor, nu stau la fel de bine atunci când difuzați o mulțime de informații, mai degrabă decât o aplicație web ucigașă.
Când vorbesc despre un site bazat pe conținut, mă refer la orice site al cărui scop principal este să transmită informații, mai degrabă decât să completeze sarcini. De obicei, acestea sunt site-uri web bazate pe marketing, dar ar putea oferi asistență clienților sau pot avea un rol academic sau jurnalistic. Acestea permit utilizatorilor să finalizeze anumite sarcini, cum ar fi înscrierea la un buletin informativ, dar aceasta este doar o mică parte din scopul lor.
Din păcate, modul în care mulți dintre noi creăm site-uri web bazate pe conținut nu este chiar optim și trebuie să facem ceva în acest sens.

Problema cu modul în care construim site-uri web bazate pe conținut
Aceste site-uri pornesc de obicei de la premisa greșită. Începem prin a ne întreba: „Ce vrem să spunem?” mai degrabă decât „Ce dorește utilizatorul să știe?” Această mentalitate provine din crearea de conținut pentru alte canale. Canale în care este necesar să atrageți atenția unei persoane și să o mențineți cât mai mult timp posibil, dar atunci când proiectați site-uri web premisa este diferită. Oamenii au ales să viziteze site-ul și astfel și-au exprimat deja, într-o oarecare măsură, interesul. Apoi, accentul se pune pe răspunsul la întrebările lor în mod satisfăcător, mai degrabă decât pe a le atrage atenția.
Dar aceasta nu este singura problemă cu modul în care avem tendința de a aborda site-urile web bazate pe conținut . În multe cazuri, ele sunt încă create folosind un proces mai asemănător cu cascada decât agil.
- Creăm modele și le aprobăm.
- Construim șabloane de design în cadrul unui sistem de management al conținutului.
- Adăugăm conținut în CMS.
Adesea, desenele sunt create chiar înainte de a vedea orice conținut și astfel există o relație mică între cele două. Conținutul este, în esență, doar turnat în găleți de design!

Cei mai sârguincioși dintre noi refuză să înceapă designul până când avem un conținut real cu care să lucrăm, dar asta îi face adesea ca alții să se grăbească să copieze pentru a preveni întârzierea proiectului.
Desigur, mai există și testarea de utilizare . Adesea este neglijat deoarece încă adăugăm conținut până în ziua lansării. Dar chiar dacă se întâmplă, tinde să se întâmple spre sfârșitul proiectului, când nimeni nu își dorește necazul și costul schimbării lucrurilor.
Dacă toate acestea vă sună suspect de familiar, nu vă pierdeți inima. În ultimii ani am încercat o abordare diferită și, în cea mai mare parte, pare să funcționeze. Este o abordare care dezvoltă designul și conținutul împreună în parteneriat, permițând în același timp testarea regulată pe tot parcursul procesului.
Demararea dezvoltării unui site web bazat pe conținut
Tind să demarez proiecte de site-uri bazate pe conținut, cam așa cum v-ați aștepta. Încep prin a stabili o listă prioritizată de obiective de afaceri pentru site, astfel încât să putem măsura succesul și să fim clari care ar trebui să fie rolul acestuia. Dar după acel moment lucrurile se abat rapid de la procesul standard de cascadă pe care îl întâlnesc atât de des.
În loc să intru imediat în design și discuții despre mesajele mărcii, prefer să mă concentrez pe o mai bună înțelegere a persoanelor care vor vizita site-ul web . Desigur, efectuarea cercetării directe a utilizatorilor este departe de a fi revoluționară. Dar este surprinzător cât de puțin se întâmplă în multe organizații – chiar și în 2017.
Ceea ce poate fi puțin mai neobișnuit este că cercetarea mea se concentrează, de obicei, în mare măsură pe stabilirea întrebărilor pe care utilizatorii le au atunci când vizitează site-ul web. Întrebări atât de la vizitatorii pentru prima dată, cât și de la cei care se întorc.

Culegerea acestor întrebări este relativ simplă. Începem prin a intervieva utilizatorii. Cu toate acestea, există o limită a numărului de utilizatori cu care puteți vorbi. O altă abordare este să rulați un sondaj pe site-ul dvs. web existent, întrebând utilizatorii ce întrebări au. În cele din urmă, vorbirea cu personalul orientat către clienți, cum ar fi cei din centrele de apeluri, va genera un număr semnificativ de întrebări pe care le aud în mod repetat.
Sunt șanse ca lista finală de întrebări să fie extinsă, dar este în regulă. Cu toate acestea, unele dintre aceste întrebări vor fi mai importante decât altele. Trebuie să le identificăm pentru a ne asigura că sunt ușor de găsit și nu se pierde printre multitudinea de interogări mai puțin critice.
Aici poate ajuta analiza de top a sarcinilor lui Gerry McGovern. Este un proces simplu pe care utilizatorii chestionează să înțeleagă ce întrebări sau sarcini le pasă cel mai mult. Gerry a scris un articol excelent despre A List Apart care acoperă procesul, așa că nu îl voi repeta aici.
Ceea ce vă va lăsa analiza de top a sarcinilor este o listă prioritizată de întrebări pe care le au utilizatorii. Acesta poate deveni nucleul conținutului site-ului și ne poate ajuta să ne repetăm către un site web util.
Repetați prin fidelitate în conținut și design
Înainte de a începe să iterăm către site-ul nostru finalizat, trebuie mai întâi să stabilim arhitectura informațională a acestuia. Întrebările noastre pot sta la baza pentru determinarea acelei structuri.
Putem folosi întrebările ca bază pentru un exercițiu de sortare a cardurilor în care utilizatorii organizează întrebările de top în grupuri care au sens pentru ei. Aceste grupări ne pot ajuta apoi să ne informăm pe măsură ce dezvoltăm arhitectura informațiilor site-urilor, asigurându-ne că site-ul reflectă modelul mental al utilizatorilor , mai degrabă decât structura organizațională.

Odată ce avem o schiță inițială a arhitecturii noastre informaționale, putem începe să ne construim site-ul și să-l testăm, chiar dacă nu am stabilit niciun design și nu am scris nicio copie.
Site-urile web bazate pe conținut sunt aproape întotdeauna construite pe un sistem de gestionare a conținutului, așa că în timp ce cercetam întrebările utilizatorilor, dezvoltatorii pot instala o instalare de pe un server provizoriu undeva.
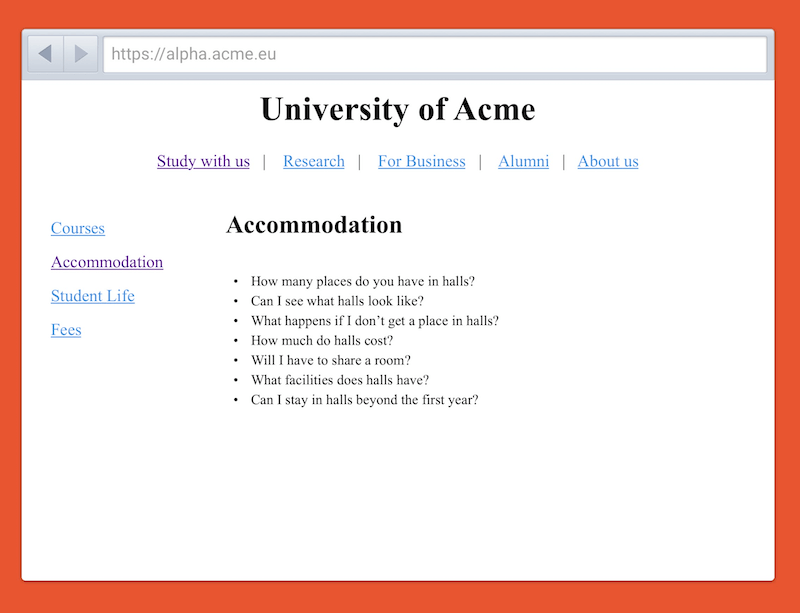
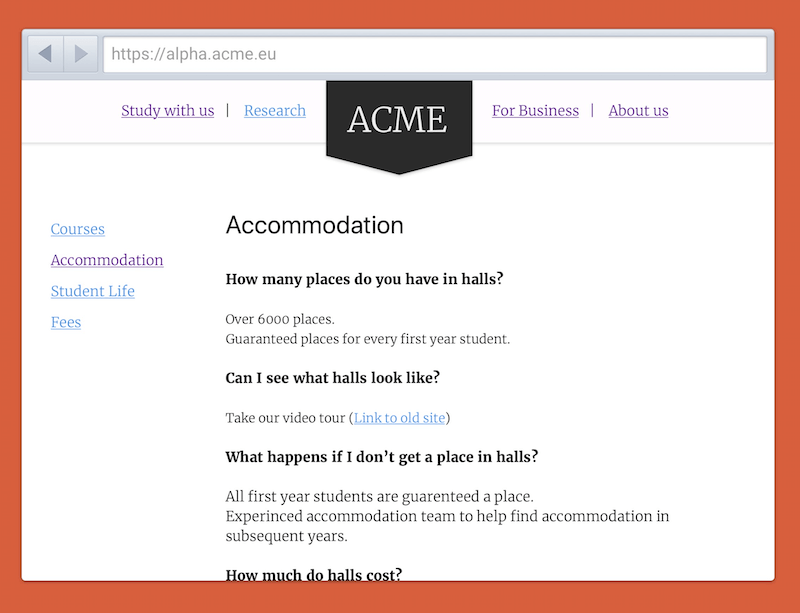
Acum putem începe să construim pagini goale pe acest CMS care reflectă arhitectura informațională. Toate paginile de care au nevoie este o metodă de navigare între pagini (link-uri de navigare) și puncte de marcare a întrebărilor la care anticipăm să răspundem pe fiecare pagină.

Asta ne oferă imediat ceva tangibil de testat. Chiar și fără design și fără conținut, putem încă verifica arhitectura informațională. Pot utilizatorii să găsească întrebările la care doresc să răspundă? Are sens structura pentru ei?
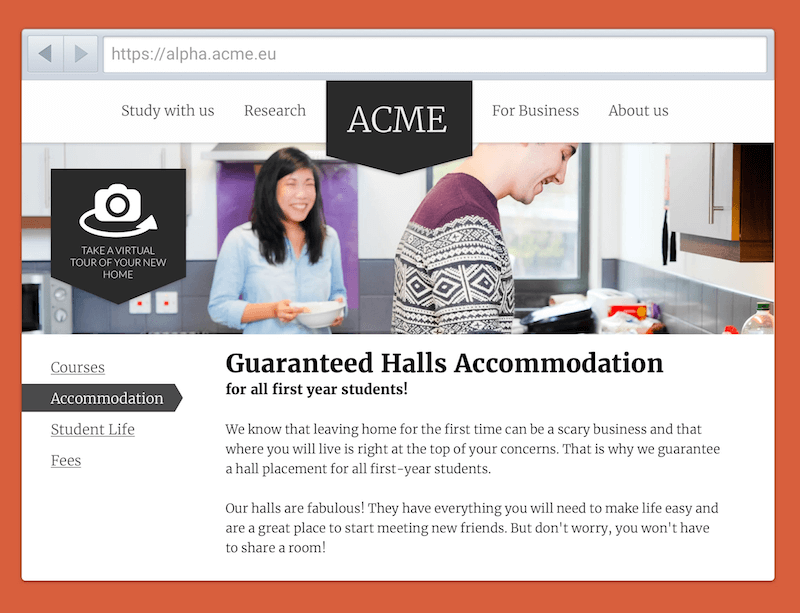
Cu acest lucru stabilit, acum putem începe să creștem fidelitatea. Designerul poate începe să introducă unele tipografii și aspect de bază în paginile critice. Între timp, autorii de conținut pot începe să dezvolte paginile cu câteva puncte preliminare care să răspundă la întrebările de pe pagini sau, dacă este cazul, să trimită temporar link-uri către paginile de pe site-ul existent care răspund la întrebări.

În acest moment, putem efectua teste suplimentare. Putem vedea dacă ierarhia vizuală stabilită de designer permite utilizatorilor să identifice conținut esențial. În egală măsură, putem testa conținutul la care face legătura pe vechiul site pentru a vedea dacă răspunde la întrebările utilizatorilor înainte de a începe să migrăm fără minte de pe fostul site.
În următoarea rundă de iterații, redactorii pot începe să adauge o copie brută la nivelul întregului site, în timp ce designerii pot începe să perfecționeze designul cu o tipografie, culoare și alte elemente stilistice îmbunătățite. Din nou, acest lucru poate fi testat cu utilizatori reali pentru a vă asigura că noua copie răspunde la întrebări, iar îmbunătățirile de design ajută, mai degrabă decât distrag atenția.

Deci procesul continuă, rundă după rundă, adăugând mai multă fidelitate copiei și designului, mutând site-ul din ce în ce mai aproape de ceva care este o îmbunătățire față de cel existent. În acest moment, îl putem împinge live. Dar chiar și atunci, rundele ulterioare de iterație pot continua să evolueze și să îmbunătățească performanța paginilor esențiale.
Desigur, toate acestea sună bine în principiu, dar necesită o schimbare de gândire.
O schimbare în gândire
Pentru început, necesită o gândire diferită pentru designeri. Mulți designeri încă folosesc Sketch sau Photoshop pentru a crea machete de înaltă fidelitate. Această abordare sugerează că aceștia iterează către un design final în browser.

Acestea fiind spuse, nu cred că cele două abordări trebuie să se excludă reciproc. Nu este nimic greșit în a experimenta cu soluții de design mai rafinate la începutul Sketch, atâta timp cât se înțelege că acestea se vor schimba pe baza feedback-ului utilizatorilor. Acest design poate fi apoi implementat încet și testat pe serverul de staging.
O altă schimbare de atitudine va fi legată de migrarea conținutului. De obicei, va exista o presupunere că vom migra în masă conținutul de pe site-ul anterior pe cel nou. Ideea de a crea tot conținutul nou poate părea de netrecut.
În realitate, nu asta îmi propun. Putem migra un anumit grad de conținut în care acel conținut răspunde la întrebările utilizatorilor. Dar acest lucru nu ar trebui să se întâmple în masă sau orbește.
De asemenea, veți descoperi că nu este necesar să rescrieți oriunde aproape atât de mult conținut pe cât credeți. Aproape sigur veți descoperi că o cantitate semnificativă din copie despre care credeți că trebuie migrată poate fi retrasă, deoarece nu răspunde la o întrebare a utilizatorului. Avantajul acestui lucru este că rămâi cu mult mai puțin conținut de întreținut.

Cu toate acestea, probabil cea mai semnificativă schimbare de gândire este arătarea lucrărilor în curs. Fie designeri sau specialiști în conținut, mulți dintre noi încă suferă de această dorință de a face totul perfect înainte de a-i lăsa pe alții să-l vadă. Dar această abordare expune conținutul și designul devreme, expunându-le criticilor. Aceasta este o schimbare mentală provocatoare de făcut, dar imperativă.
S-ar putea să vă gândiți că lăsarea părților interesate și clienților să vadă lucrările în curs este o rețetă pentru dezastru, dar nu este. De fapt, din experiența mea, ei răspund favorabil văzând un site ieșit în fața ochilor lor. În loc să aștepte săptămâni (sau chiar luni!) înainte de a vedea ceva, ei vor începe să vadă scheletul unui site web în câteva zile de la lansarea proiectului. Din punct de vedere psihologic, asta face o mare diferență.
De asemenea, văzând site-ul web dezvoltându-se pas cu pas, se simt mai implicați în proiect și învață despre procesul din spatele dezvoltării acestuia. Acest lucru face ca părțile interesate să fie mai puțin probabil să respingă soluția finală.
În cele din urmă, dacă au obiecții, acestea sunt identificate mai devreme în proces, când sunt ușor de remediat. Cu siguranță acest lucru este de preferat decât să așteptați până în ultimul moment când lucrurile sunt greu de schimbat.
Fă un prim pas astăzi
Nu sugerez că dezvoltarea unui site web bazat pe conținut în acest fel este o soluție perfectă, dar am constatat că iterarea către un site final prin creșterea sistematică a fidelității designului și a conținutului duce la rezultate mai bune și la o rezistență internă mai mică.
Totuși, nu mă crede pe cuvânt - încercați singur. Începe mic. Trecerea la o reproiectare majoră a întregului site web ar putea fi un pas prea mare pentru toți cei implicați. Poate că puteți încerca această abordare pe un microsite nou sau pe o secțiune a site-ului dvs. pe care o actualizați.
Ca alternativă, încercați să implementați doar o parte a procesului pe care l-am subliniat. Poate începeți un proiect prin colectarea întrebărilor utilizatorilor, în loc să începeți cu mesajele pe care organizația dvs. dorește să le transmită. Sau poate că ați putea încerca o cantitate mică de prototipuri, mai degrabă decât să produceți compoziții de design perfect pentru pixeli.
Ideea mea este că poți alege ceea ce funcționează pentru tine și nu trebuie să schimbi peste noapte. Ceea ce contează este că începeți să permiteți feedback-ului utilizatorilor să influențeze designul și conținutul site-ului dvs.
