O introducere la Gravit Designer: proiectarea unei aplicații meteo (partea a 2-a)
Publicat: 2022-03-10Să continuăm de unde am rămas.
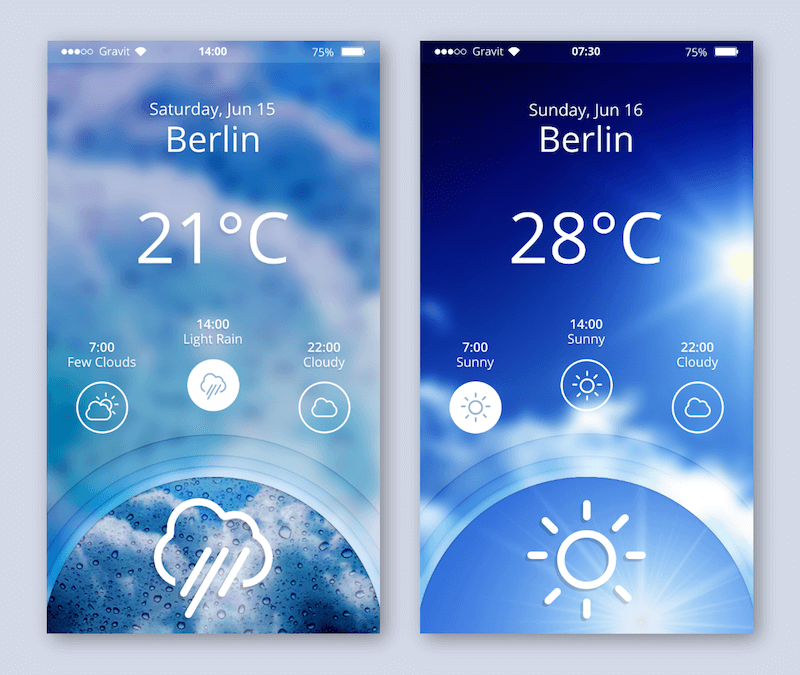
Însorit, cu șanse de ploaie
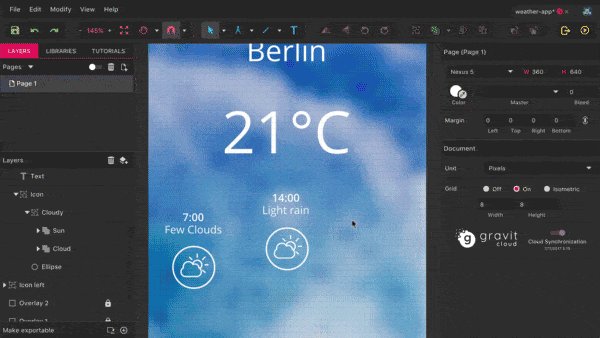
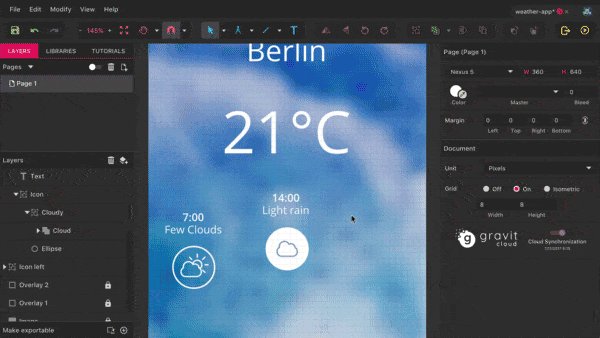
După ce am creat principalele straturi de text ale zonei de conținut în prima parte a acestui tutorial, să continuăm cu condițiile meteorologice pentru diferitele ore ale zilei.

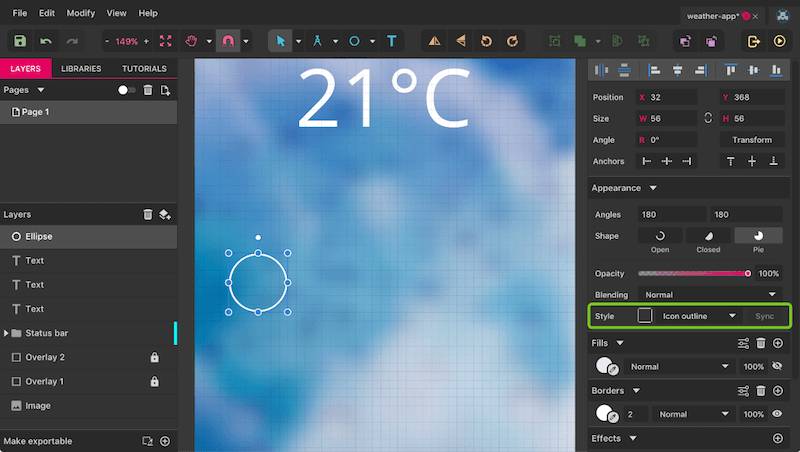
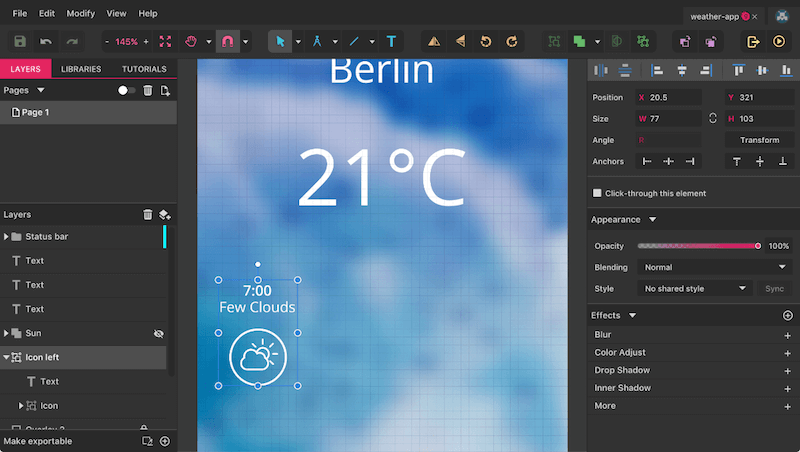
Începeți cu un cerc simplu de 56 de pixeli în diametru (nu uitați să țineți apăsat Shift ), cu un chenar interior alb de 2 pixeli, fără umplere în afara grupului „Bară de stare” (figura 1a). Mutați-l la „32” (X) și „368” (Y) în câmpurile „Poziție” din Inspector.
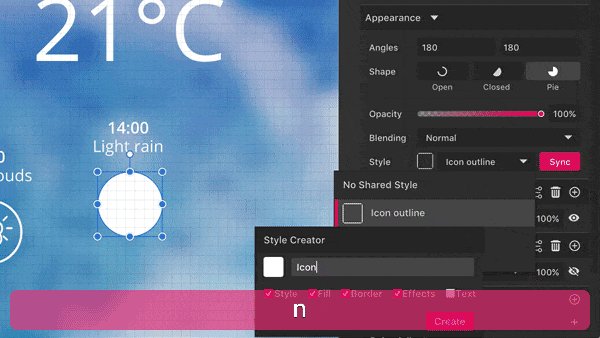
Deoarece dorim să reutilizam acest stil pentru alte forme, vom crea un nou „Stil partajat”. Acest lucru vă permite să sincronizați toate proprietățile de stil între diferite straturi și să actualizați modificările cu un clic. Pentru a crea un stil partajat, faceți clic pe câmpul drop-down pentru „Stil” din Inspector care spune „Fără stil partajat” și selectați „Creare New Shared Style”. Acum puteți defini ce proprietăți doriți să preluați — să păstrăm totul verificat. Pentru nume, utilizați „Contur pictogramă”.

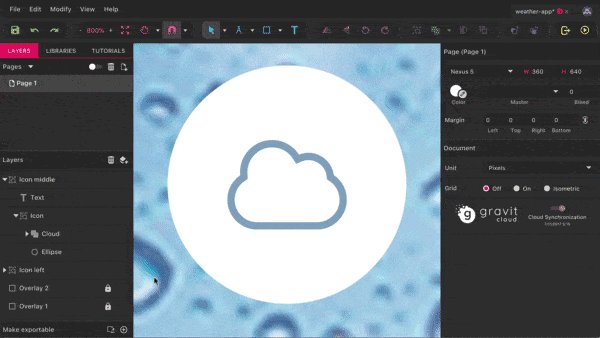
Să ne întoarcem acum la icoana însăși, un soare parțial acoperit de un nor. Constă din diferite forme combinate într-o singură formă și câteva căi (pentru raze).
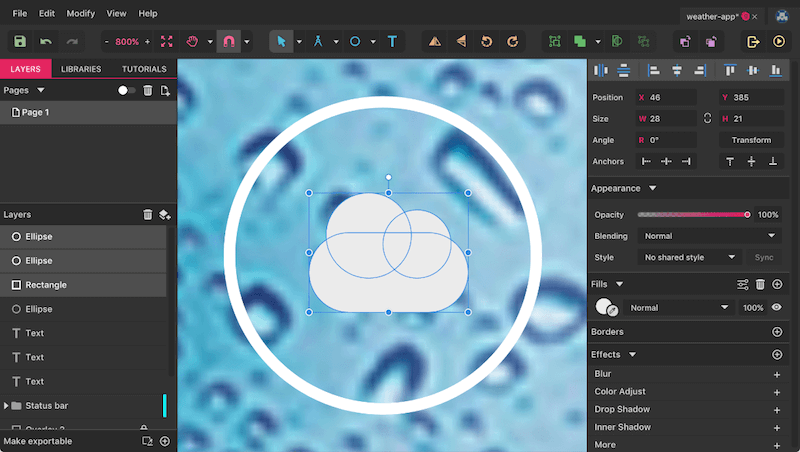
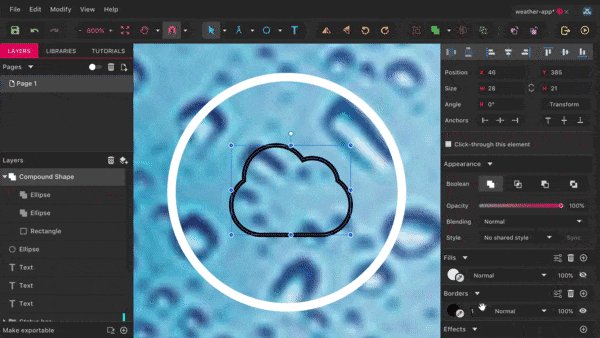
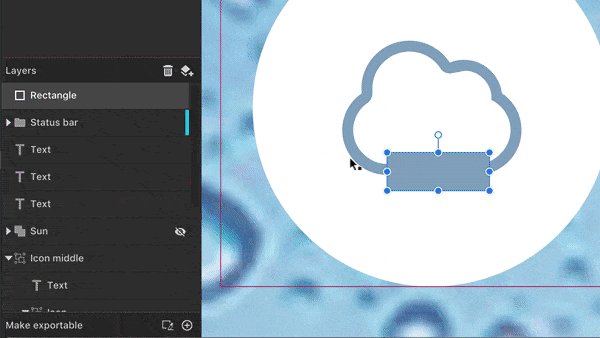
În primul rând, norul (figura 2). Desenați un dreptunghi ( R ) cu o dimensiune de 28 × 14 pixeli, cu colțuri complet rotunjite („7” — trageți glisorul până la dreapta) în interiorul cercului. Deoarece alinierea diferitelor părți ale pictogramei la grilă nu ar avea sens, dezactivați-o pentru moment cu Alt + Command + G (pe Windows și Linux, Alt + Control + G ). Înainte de a continua, folosiți funcția de zoom cu Z pentru a mări dreptunghiul, astfel încât să fie mai ușor să lucrați la următorii pași. Dacă intenționați să măriți cu Command + + , atunci selectați forma în prealabil, astfel încât Gravit Designer să o ia ca referință atunci când măriți și să mărească în centrul acesteia.
Notă: Înainte de a desena dreptunghiul, asigurați-vă că cercul nu este selectat, altfel va prelua toate proprietățile, inclusiv stilul partajat. Acest lucru este important pentru când adăugam noi forme mai târziu: dacă un alt element este deja selectat, atunci toate proprietățile sale vor fi preluate; dacă nu este selectat nimic, atunci noul element va fi desenat cu o umplere gri implicită și fără chenar. Acesta este și stilul pe care îl puteți folosi pentru dreptunghi pentru moment.
Acum adăugați o elipsă ( E ) deasupra dreptunghiului cu dimensiunea de 15 × 15 pixeli, care se află la 3 pixeli distanță de marginea din stânga a dreptunghiului și care iese în afară cu 7 pixeli în partea de sus. Clonează-l cu Shift + Command + D (sau, pe Windows și Linux, Shift + Control + D ), redimensionează-l la 12 × 12 în Inspector și decalează-l cu 10 pixeli la dreapta și 3 pixeli în jos. Pare deja un nor!

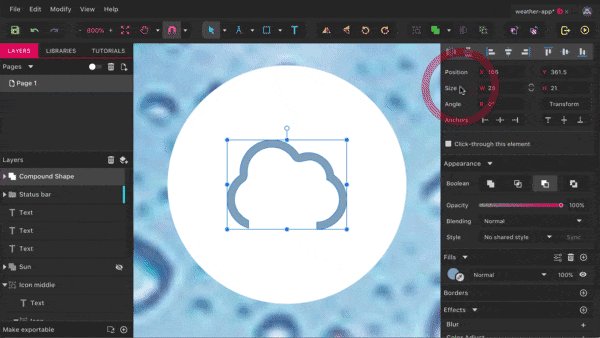
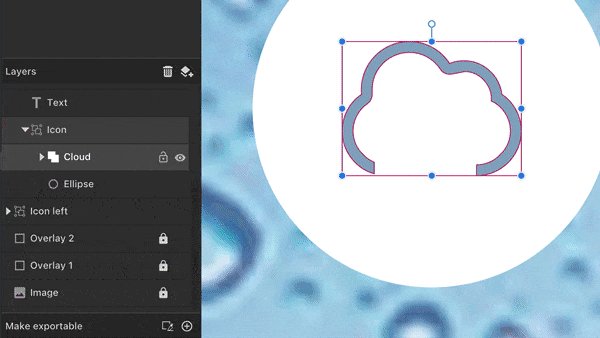
Cu toate acestea, dorim un contur în loc de o umplere solidă, așa că va trebui să punem în joc funcția „Merge” (numită și operații booleene în alte aplicații, cum ar fi Sketch). Selectați cele trei forme și faceți clic pe „Merge” în bara de instrumente; aceasta va combina totul într-o singură formă și ne va permite să atribuim o chenar în întregime mai târziu (figura 3). Avantajul aici este că puteți extinde grupul „Formă compusă” din panoul Straturi și, în continuare, puteți muta elementele individual. Este chiar posibil să adaptați tipul funcției de îmbinare — de exemplu, dacă doriți să tăiați cercul din dreapta din celelalte forme („Scădere”, a treia opțiune). Aruncă o privire la „Boolean” din Inspector pentru a efectua această modificare. Tipurile mai puțin utilizate aici sunt „Intersect” și „Diferență”, care arată doar partea în care se suprapun formele sau, respectiv, exact opusul.
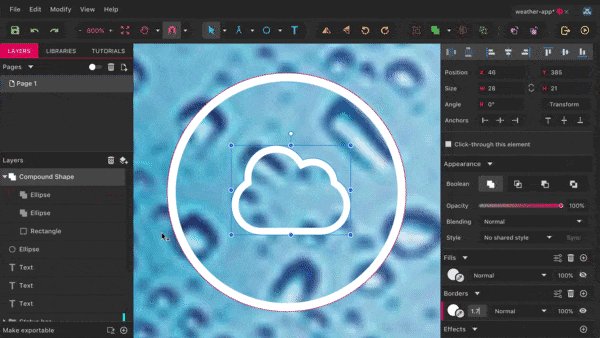
Cu grupul „Formă compusă” selectat, treceți de la o umplere la un chenar interior alb cu grosimea de 1,5 pixeli. Amintiți-vă că puteți modifica poziția chenarului în „Setări avansate de cursă”. Acum va deveni imediat evident ce a făcut funcția Merge formelor.

Completați norul dându-i un nume propriu.
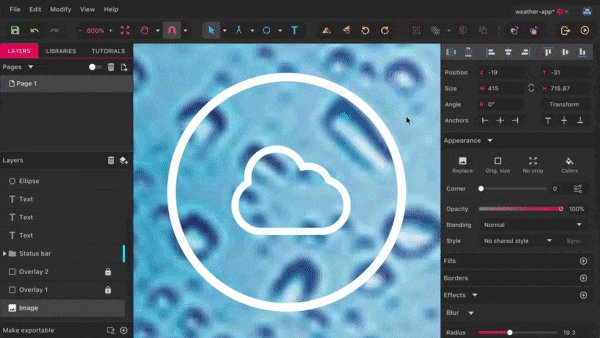
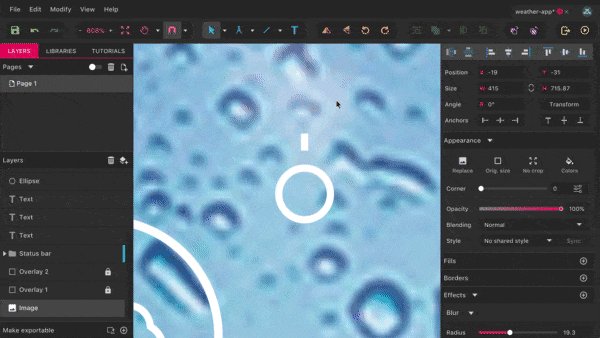
La soare acum. Creați un alt cerc cu un diametru de 12 pixeli în afara celuilalt cerc mare. Cu norul încă selectat, acesta va prelua stilul. De data aceasta, însă, avem nevoie de o chenar centrat (veți vedea de ce mai târziu). Treceți la instrumentul Linie cu L și desenați unul vertical cu 3 pixeli lungime deasupra cercului. Asigurați-vă că cercul este deja selectat (pentru a prelua din nou stilul) și țineți apăsată Shift în timp ce desenați pentru a limita mișcarea. Linia trebuie să fie centrată pe cerc pe orizontală și să aibă un spațiu de 4 pixeli în direcția verticală.
Notă: Pentru a transfera direct stilul de la un element la altul, procedați după cum urmează: Selectați elementul rădăcină, apăsați Command + C (pe Windows și Linux, Control + C ), faceți clic pe stratul (obiectul) pe care doriți să îl luați styling peste și apăsați F4 . Terminat! Încercați - este un mic economisire de timp!
O Rază De Lumină
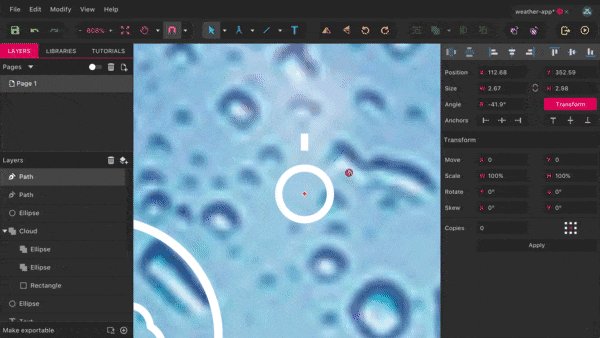
Cum facem acum celelalte raze? Trebuie să combinăm două tehnici aici (figura 4). O parte integrantă este funcția „Transformare” din secțiunea de sus a Inspectorului, care este un instrument destul de util pentru a aplica transformări obiectelor. Vă permite nu numai să mutați, să rotiți și să înclinați obiectele cu o anumită cantitate, ci și să redimensionați un strat relativ cu procente.
Lucrul care ne interesează cel mai mult cu funcția Transform în acest moment este însă capacitatea de a adapta punctul de rotație al unei forme - rombul portocaliu din centrul liniei. Acesta definește punctul în jurul căruia este rotită o formă. Pentru a continua, efectuați următorii pași:
- Clonează linia (Mac:
Shift + Command + D, Windows și Linux:Shift + Control + D) în timp ce este selectată. - Treceți la instrumentul Transformare printr-un clic pe butonul din Inspector.
- Trageți punctul de rotație (rombul portocaliu) în jos, astfel încât să fie în centrul cercului.
- Țineți apăsat
Shiftpentru a declanșa modul de rotație și trageți linia până când câmpul „Unghi” din Inspector spune „-45°”. S-ar putea să fie nevoie să eliberațiShiftdin nou pentru a înțelege exact această valoare.
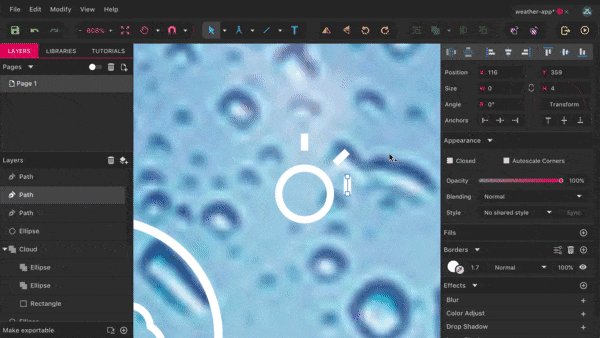
Această linie rotită va fi referința pentru celelalte raze. Mai întâi, selectați și duplicați din nou linia inițială nerotită, dar de data aceasta cu Command + D (pe Windows și Linux, Control + D ). Apoi, aduceți acest duplicat exact în aceeași poziție și rotație ca cealaltă linie pe care tocmai am adaptat-o cu funcția Transform: Trageți-l acolo și rotiți-l cu câmpul „Unghi” din Inspector. (Este posibil să fie necesar să dezactivați „Snap” din bara de instrumente pentru ca acest lucru să funcționeze.)
Acum apăsați din nou Command + D până când apar toate cele șase raze rămase. S-ar putea să fie nevoie să le aliniați individual ulterior, astfel încât toate să aibă aceeași distanță și aceeași aliniere. De asemenea, ștergeți duplicatul celei de-a doua raze.

Ca și în cazul norului, dorim să combinăm toate elementele soarelui într-o singură formă, astfel încât să putem să-l modelăm ca întreg. Selectați totul (ideal în panoul Straturi) și faceți clic din nou pe „Îmbinare” în bara de instrumente. Alternativ, puteți apăsa Command + M (pe Windows și Linux, Control + M ). Redenumiți acest grup în „Soare”.
Notă: Asigurați-vă că liniile (adică razele) sunt deasupra cercului din ierarhia straturilor. Stilul stratului cel mai de jos este întotdeauna aplicat celorlalte straturi atunci când utilizați funcția „Îmbinare”.
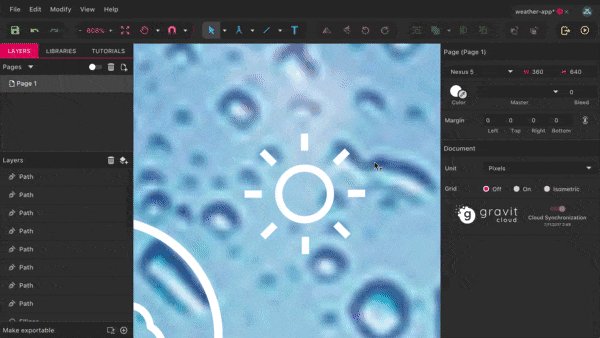
O ultimă atingere este lăsată pentru soare: capete rotunjite pentru raze. Deschideți din nou „Setarea avansată a cursei” în Inspector și selectați a doua opțiune („Rotunde”) în „Se termină”. Arata bine!
Părțile individuale ale icoanei (soarele și norul) sunt gata acum, așa că haideți să le unim cumva. Asigurați-vă că activați din nou snapping în bara de instrumente. Mai întâi, aduceți soarele în colțul din dreapta sus al norului, apoi mutați-l cu aproximativ 9 pixeli în sus și 8 pixeli spre dreapta cu tastele săgeți de pe tastatură.
Acum, clonează ambele simboluri meteo, astfel încât să avem o copie de rezervă pentru mai târziu (Mac: Shift + Command + D , Windows și Linux: Shift + Control + D ). Notă: atunci când selectați două grupuri, este posibil să doriți să apăsați Command (pe Windows și Linux, Control ) în loc de Shift , pentru ca totul să funcționeze corect. În timp ce al doilea soare poate fi ascuns (folosește simbolul ochiului din panoul Straturi), va trebui să manipulăm copia norului pentru pașii următori. (vezi figura 5 pentru toți pașii.)
Faceți clic dreapta pe forma norului și selectați „Convertire în cale”, care va crea o cale cu puncte individuale în loc de forma compusă. De asemenea, trebuie să facem ceva similar pentru soare, dar în loc să transformăm forma în sine, vrem să-i transformăm granița într-o cale. Acest lucru este posibil și cu un clic dreapta pe formă, dar cu „Vectorizare chenar”.
Acum puteți combina din nou aceste două elemente pentru a crea soarele parțial acoperit: Selectați ambele, faceți clic pe săgeata de lângă pictograma „Îmbinare” din bara de instrumente și alegeți „Scădere”. Doar asigurați-vă că soarele este în spatele norului în ierarhia straturilor.
Denumiți din nou această pictogramă nouă „Soare” și ștergeți razele care se suprapun cu norul. Cea mai ușoară modalitate este să utilizați instrumentul Lasso. Poate fi folosit pentru a desena o selecție de mai multe puncte vectoriale - care este destul de diferit de modul în care va funcționa un instrument Lasso în alte aplicații (cum ar fi Photoshop, de exemplu, unde servește la selectarea părților unei imagini bitmap).
Pentru a o utiliza pentru eliminarea razelor, alegeți „Calea compusă” din grupul de soare, comutați la instrumentul Lasso cu O și trageți o selecție în jurul razelor redundante. Apoi, ștergeți-le cu Backspace (pe Windows și Linux, Delete ).
În cele din urmă, combinați această privire a soarelui cu copia norului într-un grup numit „Înnorat” și aliniați-l cu cercul mai mare. Grupați-le din nou într-un grup general „pictogramă”.

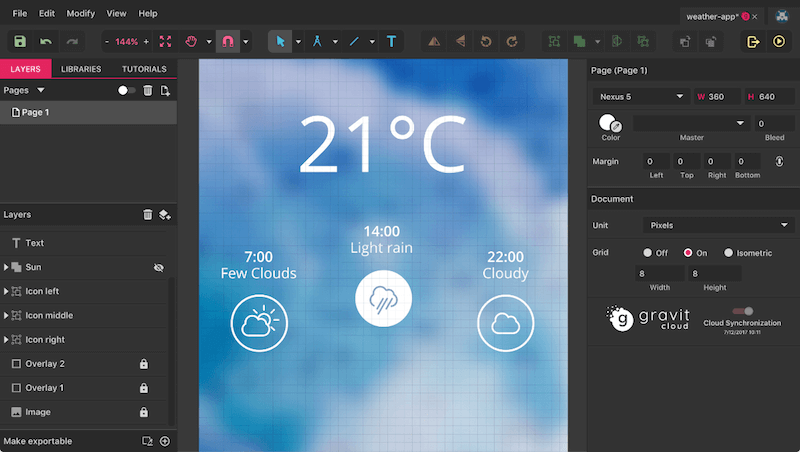
Odată ce am adăugat o descriere a stării meteo, vom fi terminat prima noastră vizualizare în timpul zilei (figura 6). Adăugați un strat de text deasupra pictogramei (apăsați T ), cu următoarele proprietăți în Inspector:
- Culoare albă
- Dimensiune: 14 pixeli
- Greutate: obișnuită
- Spațiere între rânduri: 16 px (faceți clic pe eticheta „%” pentru a comuta la pixeli)
- Conținut: „7:00” urmat de o pauză, urmat de „Few Clouds”.
- Aliniere: centru (a doua pictogramă).
După aceea, selectați timpul din stratul de text și acordați-i o pondere „Semi-Bold”. Asigurați-vă că este centrat orizontal pe pictogramă, cu o distanță verticală de aproximativ 12 pixeli. Afișați din nou grila cu Alt + Command + G (pe Windows și Linux, Alt + Control + G ), astfel încât să puteți alinia totul corect. Creați un ultim grup din text și grupul „Icoană”, numit „Icoana stângă”, și vom fi gata.

Înainte de a continua, să aducem ceva ordine în panoul Straturi. Trageți grupul „Bară de stare” în partea de sus (sau apăsați Shift + Command + tasta săgeată în sus pe Mac (pe Windows și Linux, Shift + Control + sus), urmat de cele trei straturi de text, copia soarelui și grupul „pictogramă stânga”.
Din rău în mai rău
Este ușor să obțineți celelalte simboluri meteo de aici. Duplicați-o pe cea actuală („Pictograma stângă”), centrați-o pe pagină și mutați-o într-o poziție Y de „297”, care ar trebui să alinieze totul cu grijă la grilă. Numele grupului pentru acest nou simbol ar trebui să fie „pictogramă mijloc”; pentru text, folosiți „14:00 Ploaie uşoară”. Asigurați-vă că totul este din nou centrat.
Deoarece acesta va reprezenta starea vremii curente, selectați cercul cu o Command - clic (pe Windows și Linux, Control - clic) pentru a schimba de la margine la o umplere albă. Creați un nou stil partajat, numit „pictogramă plină”.
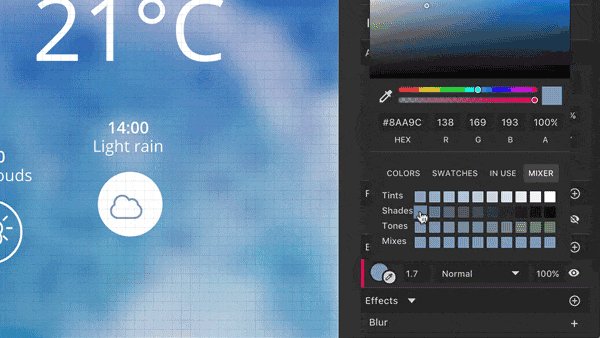
Acum mergeți la panoul Straturi, unde veți selecta grupul „Cloud” din „Pictogramă” → „Înnorat”. Introduceți dialogul de culoare și utilizați simbolul de selectare a culorilor pentru a alege o culoare albastru deschis pentru împrejurimile pictogramei. Acum folosiți zona „Mix” din partea de jos a casetei de dialog pentru a schimba la o nuanță mai închisă, astfel încât pictograma să iasă în prim-plan pe fundalul alb. Aliniați-l la centrul cercului din jur cu pictogramele de aliniere, eliminați grupul „Înnorat” cu Shift + Command + G (pe Windows și Linux, Shift + Control + G ) și ștergeți grupul redundant „Soare” din straturi panou. Consultați figura 7 pentru întregul proces.

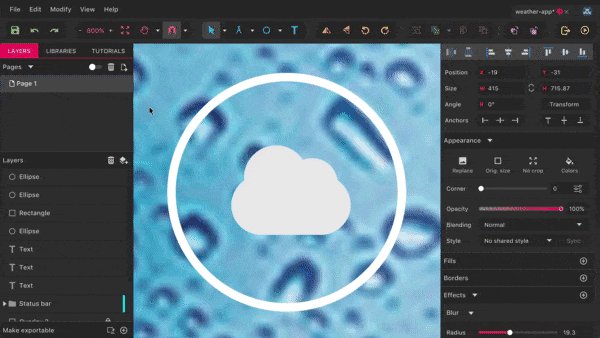
Primii pași pentru simbolul ploii sunt îndepliniți, dar rămâne o parte vitală: picăturile de ploaie. La fel ca pentru soarele din cealaltă pictogramă, trebuie să convertim mai întâi norul în contururi pentru pașii următori (figura 8). Faceți clic dreapta și selectați „Vectorizare chenar” ca înainte (care se transformă într-un grup „Cale compusă”). Acum putem crea un dreptunghi de 16 × 6 pixeli în partea de jos, care va acționa ca gaura pentru picăturile de ploaie. Ar trebui să fie la 5 pixeli distanță de marginea din stânga a norului și să se suprapună pe linia de jos. Poate doriți să măriți (apăsați Z ) pentru a avea o vedere mai bună și să opriți din nou grila.
Selectați dreptunghiul împreună cu grupul „Cale compusă” și creați o altă operație „Scădere” din „Îmbinare” în bara de instrumente. Pentru ca acesta să funcționeze corect, asigurați-vă că dreptunghiul este deasupra. După aceea, trageți-o din nou în grupul „pictogramă din mijloc” → „pictogramă” și, de asemenea, resetați-i numele la „Cloud”.

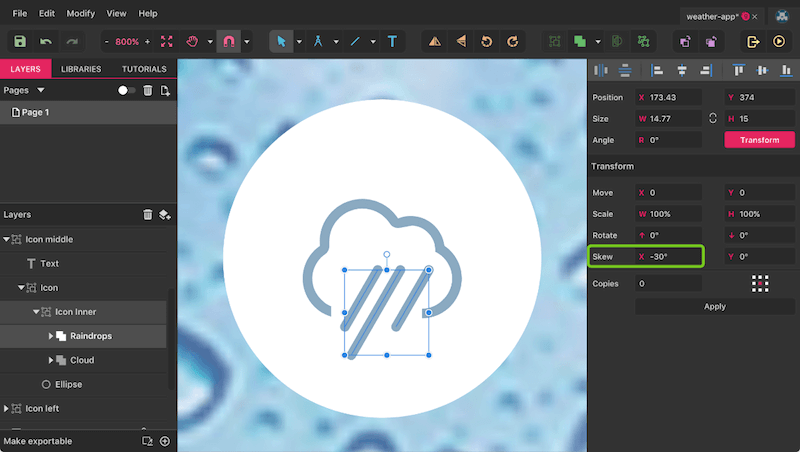
Următoarea sarcină: picăturile de ploaie (figura 9). Ele constau din trei linii verticale - două de 10 pixeli lungime și una de 15. Distanța de la prima la a doua ar trebui să fie de 5 pixeli, iar de la a doua la a treia de 4 pixeli. Începeți cu primul de 10 pixeli în lungime: comutați la instrumentul Linie cu L și țineți apăsat Shift pentru a limita mișcarea pe axa verticală. Atribuiți un chenar centrat cu grosimea de 1,5 pixeli și capete rotunjite (din „Setări avansate de contur”) și care are aceeași culoare ca norul (fie preluați-l cu selectorul de culori, fie utilizați zona „În uz” din caseta de dialog de culoare. )

Acum urmați acești pași:
- Clonează linia.
- Mutați-l cu 4 pixeli la dreapta cu tasta săgeată.
- Comutați la instrumentul Subselectare cu
Dși mutați punctul de jos în jos cu 5 pixeli cu tasta săgeată. - Selectați din nou prima linie.
- Faceți o a doua copie și mutați-o cu 9 pixeli la dreapta.
- Acum selectați și îmbinați toate liniile (Mac:
Command + M, Windows și Linux:Control + M), ceea ce vă va permite să le transformați pe toate împreună cu instrumentul Transform din Inspector. - Introduceți „-30°” pentru „Skew” și faceți clic pe „Aplicați”. Asigurați-vă că toate celelalte câmpuri sunt setate la „0” sau „100%”.
- Lăsați instrumentul cu un alt clic pe „Transformare”, astfel încât să puteți alinia liniile înclinate la nor, cu o distanță de 7 pixeli până la marginea stângă și 12 pixeli până la marginea de sus.

Pentru ca măsurarea corectă să apară, poate fi necesar să apăsați Command + Alt (pe Windows și Linux, Control + Alt ) pentru a explora grupul. Pentru a termina pictograma, redenumiți grupul „Formă compusă” în „Picături de ploaie” și creați un nou container „Icon interior” cu grupul „Cloud”. Când selectați cele două grupuri, asigurați-vă că utilizați Command (pe Windows și Linux, Control ) în loc de Shift . De asemenea, trageți-o în grupul „pictogramă din mijloc” → „pictogramă” și aliniați-l corect la cerc din nou. Cu aceasta, am terminat al doilea simbol meteo. La al treilea și ultimul!
Inca nicio imbunatatire
Pentru a începe, micșorați până la 100% (Mac: Command + 0 , Windows și Linux: Control + 0 ) pentru o vizualizare mai bună. Selectați primul simbol – grupul „Icoana stânga” – și clonați-l într-un grup „Icoană dreapta”. Mutați-l în dreapta paginii cu a cincea pictogramă de aliniere („Aliniere la dreapta”) și selectați grupul „Picote” din interior. Ar trebui să aibă un spațiu de 32 de pixeli de la marginea dreaptă - grila vă va ajuta cu siguranță aici. Textul acestui simbol ar trebui să scrie „22:00 Înnorat”. Ca și înainte, asigurați-vă că este centrat pe pictogramă. Pentru că avem vreme înnorată acum, nu mai avem nevoie de soare. Selectați grupul său în panoul Straturi și ștergeți-l. De asemenea, centrați norul pe cerc din nou în ambele dimensiuni. Asta e! Tocmai am terminat toate zilele (figura 10).

Vizualizare completă
Ultimul element al aplicației meteo (de fapt, partea centrală) este afișarea mărită a stării meteo actuale în partea de jos a ecranului, înconjurată de câteva semicercuri elegante.
Creați prima jumătate de cerc cu un diametru de 464 de pixeli (figura 11) - oprirea rețelei ar putea ajuta. Procedați aici după cum urmează:
- Comutați la instrumentul Elipse cu
E. - Mutați cursorul în centrul de jos al paginii până când ghidurile inteligente arată acest loc.
- Țineți
Shiftpentru a crea un cerc șiAltpentru a începe de la mijloc. - Mutați această formă în jos cu 16 pixeli (adăugați „+16” la câmpul „Poziție” → „Y”).
- Atribuiți
#708AB5ca culoare de umplere. - Setați „Amestecare” la „Lumină moale”.
- Redenumiți-l în „Elipse 1”.
Pentru a o deconecta de imaginea de fundal, atribuiți o umbră interioară în partea de jos a Inspectorului cu un clic pe pictograma „+” din dreapta. Utilizați următoarele proprietăți:
- X: 0
- Y: 1
- estompare: 1
- Opacitate: 70%
- Culoarea neagra
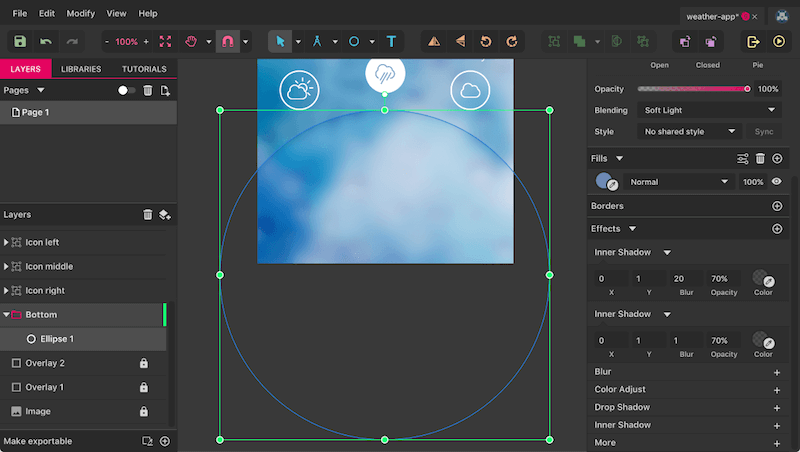
Ca și în cazul celorlalte proprietăți de stil, mai multe umbre pot fi stivuite una peste alta. Creați o altă umbră interioară în același mod ca mai sus: ar trebui să împărtășească toate valorile cu fratele său, cu excepția „Blur” - setați-o pe aceasta la „20”. Înainte de a continua, creați un nou strat în panoul Straturi (în partea dreaptă sus), numiți-l „Jos”, trageți-l chiar deasupra straturilor „Suprapunere” și mutați acest prim cerc înăuntru. Dacă doriți, poate atribui, de asemenea, o culoare diferită acestui strat, astfel încât să difere de bara de stare.

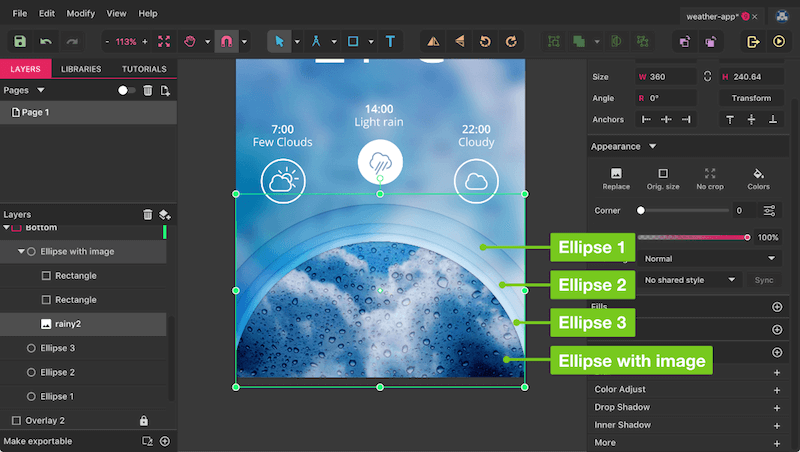
Mai avem nevoie de trei cercuri (figura 12). Clonează primul cerc cu Shift + Command + D (pe Windows și Linux, Shift + Control + D ) și redimensionează-l la 416 pixeli din centru (ține apăsat Shift + Alt și trage mânerul din dreapta jos). Modelați al doilea cerc după cum urmează:
- Umplere: #809AC6
- Prima umbră interioară: 0/1/1/50% (X/Y/blur/opacitate)
- A doua umbră interioară: 0/1/12/60%
- Nume: „Elipse 2”
Creați o copie din acest al doilea cerc, acesta cu următoarele proprietăți:
- Dimensiune: 392 pixeli în diametru
- Completați: #CCE0FF
- Prima umbră interioară: 0/1/1/50%
- A doua umbră interioară: 0/1/8/100%
- Nume: „Elipse 3”
Pentru al patrulea și ultimul cerc, folosește aceste setări:
- Dimensiune: 370 pixeli în diametru
- Fără umplere
- Amestecare: Normal
- Doar o umbră interioară: 0/1/3/25%
- Nume: „Elipsă cu imagine”
Motivul pentru care acest ultim cerc nu are umplere este că va conține o altă imagine a unui cer înnorat, alături de niște suprapuneri întunecate. Luați imaginea și aduceți-o în Gravit Designer. Acum mutați-l astfel încât să acopere complet ultimul cerc și trageți imaginea în el în panoul Straturi, care o va decupa automat la formă. O altă modalitate de a crea o astfel de mască ar fi să le selectați pe ambele - forma și imaginea - și să alegeți „Mască cu formă” din meniul de clic dreapta. Doar asigurați-vă că masca (adică cercul) se află deasupra conținutului de mascat (imaginea bitmap) în ierarhia stratului.
După aceea, creați un dreptunghi în cadrul acestui nou grup de măști (trageți-l după ce a fost creat), care va acoperi și cercul și îi va oferi o umplere neagră cu o amestecare de „lumină moale”. Acest lucru va întuneca imaginea; dar avem nevoie de mai multe, așa că creați o clonă a acestui dreptunghi.

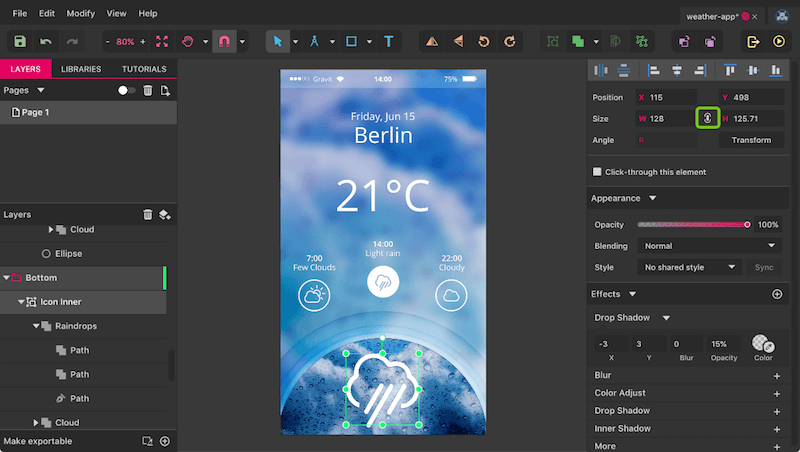
Ultimul element de aici este o versiune mărită a simbolului ploii de mai sus (figura 13). Procedați după cum urmează:
- Selectați-o („Icoana interioară” în „Icoana din mijloc” → „Pictogramă”).
- Duplicați-l și mutați pictograma în grupul de straturi „De jos”, în poziția de sus.
- După aceea, trageți-l în partea de jos a paginii pe pânză (cu instrumentul Pointer —
V). - Pentru a-l face vizibil în fața imaginii de fundal, selectați grupul „Picături de ploaie” și schimbați culoarea marginii în alb, precum și culoarea de umplere a grupului „Cloud”.
- Ultima mișcare este de a mări pictograma masiv la 128 de pixeli în lățime și de a o centra în semicerc. Asigurați-vă că „Păstrarea raportului” este activat între câmpurile de lățime și înălțime din Inspector și că „Autoscale Borders” este selectat în „Setări avansate de cursă” ale picăturilor de ploaie. În caz contrar, vor rămâne la grosimea inițială a marginii.
Pentru a face pictograma să iasă și mai mult în evidență din fundal, am putea aplica și o umbră cu proprietățile „-3/3/0/15%”. Același lucru este valabil și pentru straturile de text, dar cu valorile „-1/2/0/10%”, cu excepția temperaturii, care se armonizează mai bine cu „-2/3/0/5%”.
După atât de multă muncă, am terminat în sfârșit primul ecran al aplicației. Apăsați Command + 0 (pe Windows și Linux, Control + 0 ) pentru a-l pune în toată gloria.
Dar vrem mai mult. Într-o a doua iterație, vrem să o arătăm cu niște condiții mai prietenoase.

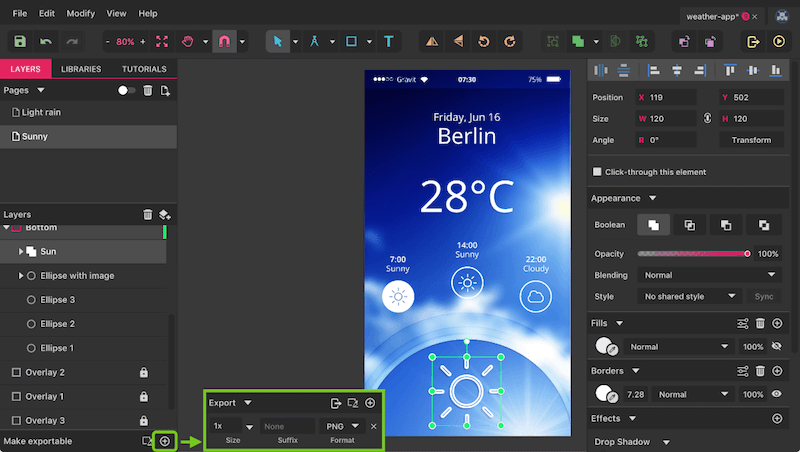
În sfârșit, Sunny
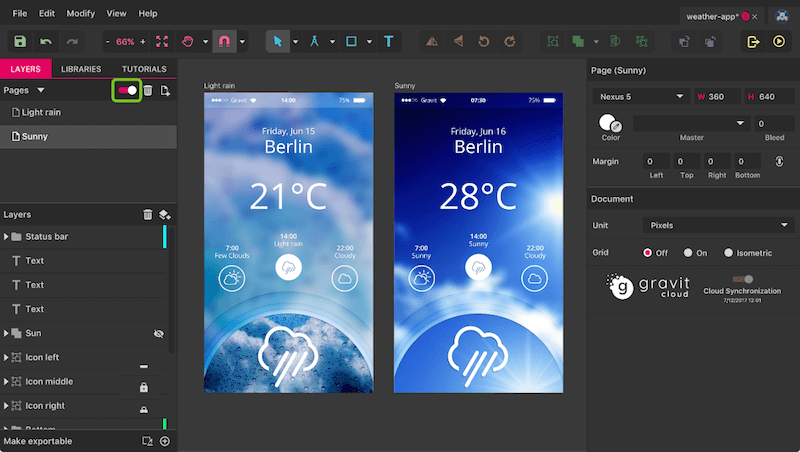
Până acum, am lucrat exclusiv în modul o singură pagină, ceea ce înseamnă că am avut doar o singură pagină pe pânză. Pentru iterație, avem nevoie de altul (vezi figura 15 pentru rezultat). Pentru a activa modul cu mai multe pagini, faceți clic pe comutatorul de lângă eticheta „Pagini” (figura 14). Acum puteți selecta pagina curentă pe pânză cu un clic pe titlu și apăsați Command + D (pe Windows și Linux, Control + D ) pentru a o duplica și continua să lucrați acolo. Redenumiți-l pe primul în „Ploaie uşoară” printr-un dublu clic în lista de pagini, iar pe al doilea în „Sunny”, astfel încât să nu existe ambiguitate.
Paginile sunt ideale dacă doriți să creați diferite versiuni ale unui ecran, să încercați variante sau doar să vă jucați și să vedeți toate iterațiile una lângă alta.
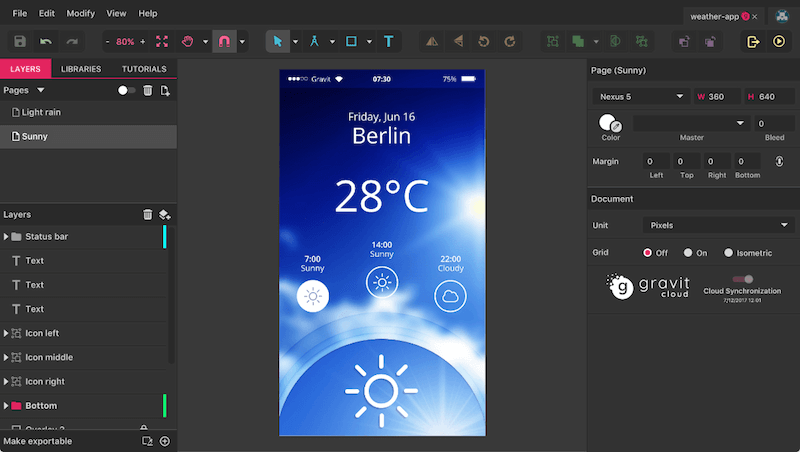
Prima sarcină pentru noua pagină este să schimbați ora din bara de stare la „07:30”, pentru a indica faptul că ne aflăm la un alt moment al zilei. De asemenea, modificați ziua („sâmbătă, 16 iunie”), precum și temperatura („28 °C”). În plus, dorim să afișăm și alte condiții meteorologice: cea din stânga și din mijloc ar trebui să fie „Soare”, cea din dreapta „Înnorat”. Asigurați-vă că toate straturile de text sunt centrate din nou. Pentru că acum avem vreme însorită, acest lucru ar trebui să se reflecte în imaginea de fundal. Deblocați-o pe cea actuală, ștergeți-o și trageți în noua imagine. Asigurați-vă că se află din nou în partea de jos a ierarhiei straturilor.
Cel mai simplu mod de a-l muta acolo este să apăsați Shift + Command + săgeată în jos de pe tastatură (pe Windows și Linux, Shift + Control + săgeată în jos). Apoi, readuceți-o la dimensiunea inițială cu butonul respectiv din Inspector („Dimensiune originală”) și centrați-o pe pagină în ambele dimensiuni cu pictogramele de aliniere a patra și a șaptea din stânga în Inspector. De data aceasta, estomparea ar trebui să aibă o rază ceva mai mică de „15”; asigurați-vă că blocați din nou imaginea. Pe lângă suprapunerile întunecate, vom crea o a treia, cu dimensiunea completă a paginii, o umplere neagră și o amestecare „Lumină moale”. Numiți-o „Suprapunere 3” și puneți-o chiar deasupra imaginii în ierarhia straturilor (de asemenea, blocată).
De asemenea, avem nevoie de o imagine actualizată pentru semicercul din partea de jos, în cadrul grupurilor „De jos” → „Elipsă cu imagine”. Ștergeți-l pe cel vechi și trageți într-un nou bitmap. Ar trebui să fie tăiat și centrat orizontal pe cerc din nou și, de asemenea, să fie afișat la dimensiunea originală. Trageți-l pe verticală până când arată o vizualizare care vă atrage. Cele două suprapuneri sunt prea întunecate acum, așa că trebuie să le adaptăm. Schimbați una cu o culoare de umplere de #000560 și o amestecare „Ecran”, iar cealaltă la #033572 cu „Lumină tare” și o opacitate de 12%.

Fixator de icoane
Singurul lucru care mai rămâne de făcut este să repari pictogramele astfel încât să se potrivească cu textul. Dacă doriți, puteți trece din nou la modul o singură pagină. Deoarece pictograma din stânga spune „Sunny”, avem nevoie doar de simbolul soarelui - bine că l-am salvat înainte de a-l sfărâma mai devreme. Căutați grupul ascuns „Soare” în panoul Straturi și afișați-l din nou. Ștergeți vechea pictogramă „Înnorat” din „Pictogramă stânga” → „Pictogramă” și trageți pandantivul însorit la locul său (în panoul Straturi și pe pânză). Pictograma ar putea fi puțin mai mare, totuși, aproximativ 30 de pixeli. Continuați după cum urmează:
- Măriți complet pictograma cu „Vizualizare” → „Fit Selection” din bara de meniu.
- Micșorați din nou doi pași cu
Command + -(pe Windows și Linux,Control + -). - Prindeți mânerul de jos, țineți apăsate
ShiftșiAltși trageți până când lățimea din Inspector spune aproximativ 30 de pixeli. Asigurați-vă că „Autoscale Borders” este selectat în „Advanced stroke settings” a pictogramei.
De asemenea, trebuie să dăm pictogramei o stare selectată, deoarece ora curentă este 7:30. Mai întâi, schimbați culoarea marginii soarelui la aceeași ca pentru ora 14:00 - cel mai simplu mod este să utilizați selectorul de culori din caseta de dialog de culoare. Acum, selectați cercul exterior și schimbați-l de la stilul partajat „Contur pictogramă” la „Pictogramă plină” în Inspector. Faceți același lucru pentru condițiile de vreme mijlocie, dar invers. De asemenea, trebuie să înlocuiți pictograma ploioasă („Icoana interioară”) cu soarele acolo, dar cu un contur alb.
Al treilea loc unde ar trebui să apară soarele este în semicercul din partea de jos, dar la o dimensiune mult mai mare. Copiați versiunea albă și inserați-o chiar deasupra grupului „Elipse cu imagine”. Urmați pașii de mai sus pentru a-l redimensiona la o lățime de 120 de pixeli. În cele din urmă, utilizați aceeași umbră ca înainte (-3/3/0/15%) pentru a-i oferi un aspect mai puternic față de imaginea de fundal.

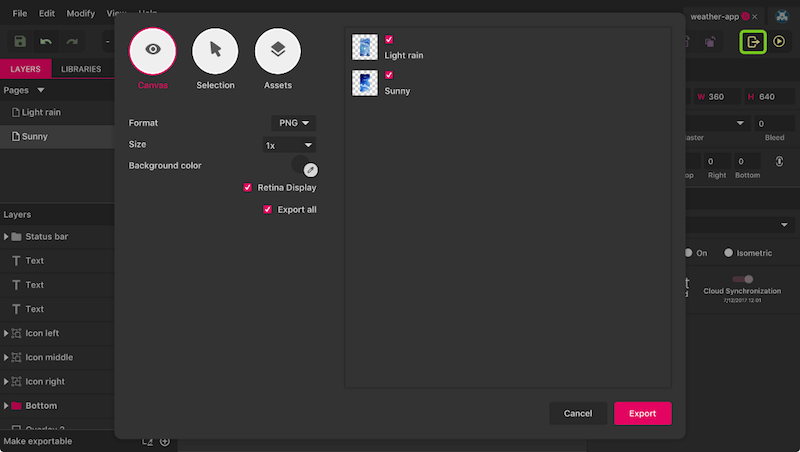
Exportați-l
Acum avem două versiuni ale aplicației, care arată ore diferite ale zilei și condiții meteorologice (figura 16). Să le exportăm în pasul final, care este destul de rapid în Gravit Designer. Fie dați clic pe pictograma de export din dreapta barei de instrumente, fie apăsați Shift + Command + E (pe Windows și Linux, Shift + Control + E ) pentru a intra în dialogul Export. Acolo, în fila „Canvas”, puteți vedea deja cele două pagini, gata de export.

În timp ce setările implicite ar trebui să funcționeze foarte bine, aveți aici multe opțiuni diferite pentru a modifica rezultatul după bunul plac. „Format” ar trebui să fie destul de explicit, dar „Dimensiune” conține câteva valori ascunse: „2x” vă permite să exportați la dimensiune dublă pentru afișaje de înaltă rezoluție („3x” și „4x” funcționează, de asemenea) și puteți defini o lățime sau o înălțime fixă (adăugați „w” sau „h”) sau ambele dimensiuni. În cele din urmă, este, de asemenea, posibil să setați rezoluția DPI pentru modelele de imprimare.
Pe lângă exportul de pagini întregi, puteți obține și straturi individuale (obiecte) din Gravit Designer. Dacă selectați un strat înainte de a intra în dialogul de export, acesta va apărea în fila „Selectare”; „Active” pot fi definite când faceți clic pe pictograma „+” din „Face exportabile” din stânga jos în fereastra principală. Acolo, aveți opțiuni similare ca în dialogul de export și, de asemenea, puteți defini mai multe tipuri în același timp.

Sper că v-a plăcut acest tutorial și că v-a oferit informații valoroase despre Gravit Designer. A fost doar o mică privire asupra aplicației și a caracteristicilor sale, deoarece Gravit este capabil să creeze multe tipuri diferite de design. Accesați designer.io pentru a-l folosi online sau pentru a descărca aplicația desktop.
Dacă aveți întrebări, nu ezitați să întrebați în comentariile de mai jos.
Puteți oricând să contactați echipa Gravit pe Twitter și Facebook și există, de asemenea, un forum de discuții foarte prietenos unde vă puteți posta întrebările și ideile.
