O introducere în componentele interactive Figma
Publicat: 2022-03-10Recent, Figma a lansat versiunea beta pentru cea mai nouă caracteristică de componente interactive, care permite definirea interacțiunilor și animațiilor direct în variante și le propagă în fiecare instanță de componentă. Aceasta înseamnă că acum este posibil să creați o componentă cu stări (hover, activ, clic, focus) și să o faceți interactiv, astfel încât fiecare copie a componentei să moștenească aceleași interacțiuni implicite, ajutând foarte mult în faza de prototipare.
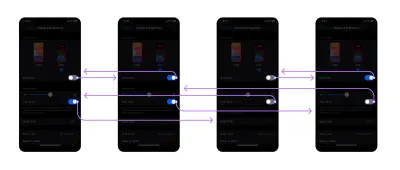
Iată un exemplu de comparație a modului în care se va schimba fluxul de lucru:

După cum puteți vedea în exemplul de mai sus, este nevoie de patru ecrane și opt interacțiuni pentru ca prototipul să funcționeze ca un produs real. Și dacă aș vrea să folosesc trei comutatoare, ar trebui să adaug și mai multe ecrane și interacțiuni.
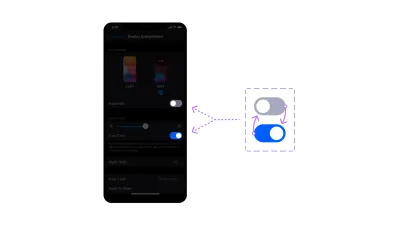
În exemplul următor, necesită doar un ecran și o componentă cu două variante pentru interacțiuni, iar comutatorul este același, astfel încât poate fi duplicat de câte ori este necesar:

Utilizarea componentelor interactive simplifică nu numai prototipul final, ci și logica din spatele acestuia, făcând mai ușor de învățat cum să construiți, să întrețineți și să actualizați prototipurile.
Acum, înainte de a începe:
Componente interactive (Acces beta)
Trebuie să vă înscrieți la programul Interactive Components Beta pentru a începe să experimentați această nouă funcție, deoarece nu este încă disponibilă în versiunea stabilă actuală. Aderarea la Beta este gratuită și, odată ce ați trimis formularul, nu ar trebui să dureze mai mult de două sau trei zile până când vedeți Componentele interactive care apar în instrumentul dvs. de design Figma.
Freebie
Am creat un fișier de design Figma cu exemplele din acest articol. Odată ce vă alăturați beta, puteți să-mi duplicați designul și să urmăriți mai ușor.
- Descărcați fișierul de design Figma →
Înainte de a începe
Este necesar să înțelegem câteva elemente cheie Figma pe care le vom folosi, dacă le cunoașteți deja, puteți sări peste această parte și să începeți direct cu primul tutorial (secțiunea: „Creați prima componentă interactivă”).
Componente
Gândiți-vă la acestea ca elemente care, atunci când sunt duplicate, creează o conexiune cu copia sa (numită instanță ) și când componenta este schimbată, instanța primește aceleași modificări. De asemenea, puteți aplica suprascrieri instanțelor (care sunt, practic, modificări de stil ale proprietăților componentelor, care permit o anumită personalizare).
- Aflați mai multe despre Componente →
- Aflați mai multe despre suprascrieri →
Variante
Acestea sunt stilurile diferite pe care le poate avea o componentă și sunt de obicei folosite pentru a aplica diferite proprietăți, cum ar fi dimensiunea sau stările.
- Aflați mai multe despre variante →
Panoul de detalii interacțiuni
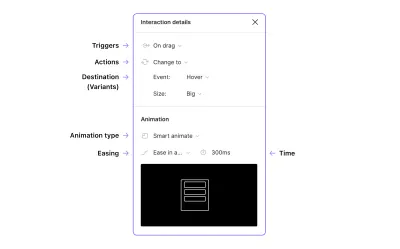
Este important să înțelegem panoul Detalii interacțiune, deoarece ne permite să definim diferitele interacțiuni și animații pentru componentele noastre interactive. Figma are o mulțime de informații pe site-ul lor, așa că voi include link-uri pentru cei dintre voi care doresc să sape mai adânc.

Hotspot
Chiar dacă acesta nu se află în interiorul panoului, hotspot-ul este elementul în care se va produce interacțiunea, în cazul nostru, fiecare variantă va fi un hotspot interactiv pentru care poți defini declanșatoare și acțiuni.
Declanșatoare
Acestea sunt cunoscute în dezvoltare ca Evenimente și sunt diferitele moduri prin care utilizatorul poate activa o interacțiune.
- La Click,
- La glisare,
- În timp ce plutește,
- În timp ce apăsați,
- cheie/gamepad,
- Mouse Enter,
- Mouse Pleacă,
- Mouse jos,
- mouse-ul sus,
După Întârziere.
Mai multe informații despre declanșatoare →.
Acțiuni
În această setare, puteți defini ce se va întâmpla atunci când interacțiunea este activată; pentru componentele interactive, vom folosi Change To care permite schimbarea variantelor din interiorul unei componente.
- Schimba in,
- Navigheaza catre,
- Deschideți suprapunerea,
- Derulați la,
- Schimbați cu (suprapunere),
- Înapoi,
- Închideți suprapunerea,
- Deschideți adresa URL.
Destinaţie
Acesta este obiectivul final al acțiunii. În exemplele mele, voi folosi o variantă ca destinație pentru a o schimba de la Switch OFF la Switch ON.
Animații
Figma vine cu un set de tranziții predefinite care pot fi utile în unele cazuri (mutare, împingere, alunecare), dar întotdeauna prefer să merg cu Smart Animate și să-mi definesc propriile tranziții, deoarece este foarte ușor de utilizat - practic. verifică numele straturilor și dacă există modificări între cadrul selectat și cadrul de destinație, va anima acele straturi.
- Mai multe informații despre Figma Transitions și Smart Animate →
uşurarea
Ușurarea se referă la modul în care se mișcă animația, practic este modul în care elementul accelerează și decelerează. Voi folosi două setări pentru acest tutorial: Ease In and Out pentru comutator și Linear pentru bucle, dar rețineți că este, de asemenea, posibil să definiți o relaxare personalizată, așa că ați putea dori să aflați mai multe despre Easing .
Crearea primei componente interactive
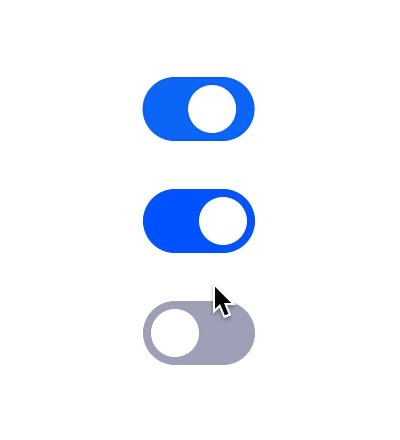
Acum că ai toate informațiile, poți începe să faci prima ta componentă interactivă. Vă voi arăta un caz foarte comun prin crearea unui comutator simplu care are două stări (Oprit și Pornit) și să folosesc variantele pentru a replica acele stări.

Creați o componentă
Primul pas este crearea unei componente.
- Folosind instrumentul Dreptunghi (
R), creați un dreptunghi gri (#A7A9BC) cu dimensiunea de56x32pixeli și aplicați o rază a colțului de16px. - Folosind instrumentul Elipse (
O) creați un cerc alb (#FFF) cu dimensiunea de24x24pixeli și plasați-l peste dreptunghiul din partea stângă, lăsând4px de spațiere. Asa ar trebui sa arate:

- Combinați aceste două elemente într-o singură componentă folosind Ctrl/Cmd + Alt + K (sau folosind pictograma Componentă din bara de sus în Figma):

Notă: Aici și în alte locuri, voi folosi notația tastei universale Windows/Mac, unde tasta Ctrl din Windows corespunde tastei Cmd de pe Mac; Alt în Windows este echivalentul Alt/Opțiune pe Mac, așa că voi folosi Alt pe scurt, iar Shift este același pe ambele platforme.
Adăugați o variantă
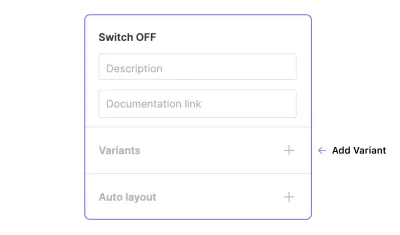
- Selectați componenta pe care tocmai ați creat-o și, în panoul din dreapta (în interiorul filei Design), faceți clic pe butonul plus lângă Variante :

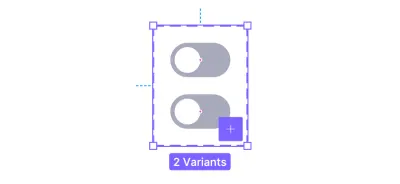
Va genera un cadru violet cu un chenar punctat care reprezintă grupul de variante pe care îl aveți.

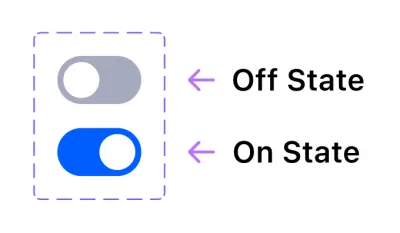
Ar trebui să aveți două variante până acum, utilizați prima pentru starea Off și a doua pentru starea On .
- Aplică un stil diferit stării On pentru a face opțiunea activă, recomand să folosești un fundal albastru (#0B5FFF) și să muți cercul spre dreapta.

Acestea sunt stările comutatorului care se vor schimba de la Off la On (și invers) atunci când utilizatorul face clic pe comutator.
Sfat util: Pentru acest caz nu este necesar, dar dacă trebuie să adăugați mai multe variante puteți selecta o componentă în interiorul casetei și faceți clic pe butonul violet plus, aceasta va adăuga o copie a componentei selectate și va redimensiona caseta automat. (De asemenea, este posibil să redimensionați manual cutia ca și cum ar fi un cadru și să duplicați liber și să aranjați variantele în interiorul acesteia.)
Abordare alternativă
După cum ați văzut, am creat aceste componente duplicându-le în cadrul grupului de variante, dar este și posibil să le creați individual și să le combinam ca variante , rezultatul final va fi exact același. Dacă doriți să încercați această metodă, trebuie doar să creați și să selectați două componente, panoul din dreapta va avea apoi o altă acțiune numită „Combinați ca variante”, faceți clic pe ea și gata - acum veți avea aceleași două variante.

Această alternativă este cu adevărat utilă atunci când aveți deja componente diferite și trebuie doar să definiți variantele, dacă lucrați la o bibliotecă, vă va ajuta să o actualizați fără a fi nevoie să recreați totul de la zero.
Numiți variantele dvs
Numirea variantelor nu va avea un efect direct asupra rezultatului final (cu excepția cazului în care utilizați același nume de mai multe ori) , dar definirea numelor și ierarhiilor vă va ajuta să aveți totul mai bine organizat și de înțeles pentru alți colegi care ar putea avea nevoie să folosească prototip pentru alte proiecte.
În mod implicit, grupul principal de variante este numit „Proprietate 1”, puteți schimba acest lucru din bara laterală când selectați întregul grup. Vă sugerez să redenumim acest lucru în „State”, deoarece vom folosi stările Off și On.

Redenumirea unei singure variante se face folosind același proces, dar trebuie să selectați singura variantă în interiorul grupului și în același panou veți găsi numele „Default” și „Varianta 2” pe care le puteți suprascrie, pentru numele comutatorului acestea ar trebui să fie „Oprit” și „Pornit”.
Ca rezultat, numele straturilor variantelor vor fi schimbate automat în „State=Off” și „State=On”.
Fapt distractiv: dacă componenta dvs. are doar două variante și utilizați numele „Off” și „On”, va afișa un comutator în loc de un dropdown în destinație!
Să-l facem interactiv!
Acum că aveți componenta și variantele, este timpul să aplicați interacțiunile .
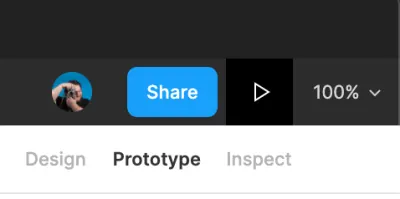
- Faceți clic pe fila Prototip (în partea dreaptă sus a ecranului) pentru a deschide panoul Prototip și a activa funcțiile acestuia.
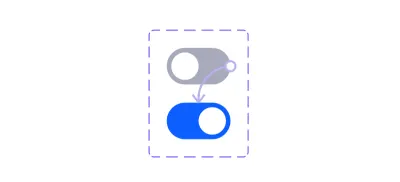
- Selectați varianta Off (ar trebui să aibă un punct albastru) și trageți-o peste varianta On pentru a o conecta.

- Verificați de două ori dacă ați selectat întreaga variantă și nu doar stratul de fundal, acest lucru va face ca interacțiunea să funcționeze chiar și atunci când utilizatorul face clic pe elementul cerc.
- În panoul Detalii interacțiune, setați declanșatorul la On Click .
- Asigurați-vă că acțiunea este setată la Schimbați în .
- Schimbați animația în Smart Animate și utilizați Ease In And Out pentru o senzație naturală.
Voi traduce aceste setări într-o singură propoziție pentru a explica ce se va întâmpla: când utilizatorul face clic pe Starea dezactivată , apoi Schimbați în starea Activată folosind Smart Animate cu ușurință de intrare și ieșire la 300 de milisecunde.
- Aplicați aceleași setări pentru varianta On State , astfel încât atunci când faceți din nou clic pe ea, va opri comutatorul. ( Notă: Figma își va aminti setările de interacțiune aplicate elementelor din interiorul grupului și va aplica aceleași setări atunci când trageți o nouă interacțiune, așa că în acest caz, ar trebui doar să verificați dublu.)

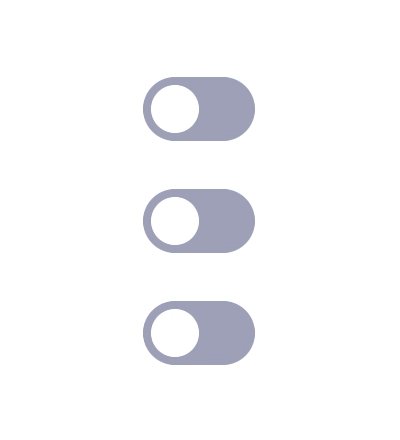
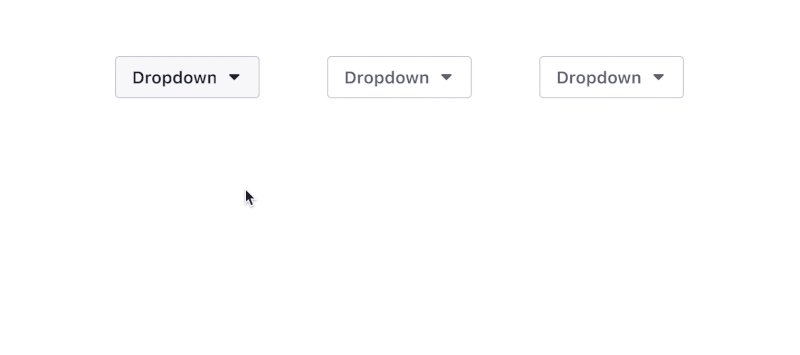
Terminat! Dacă doriți să verificați dacă funcționează, trebuie să includeți una dintre variante într-un cadru, selectați cadrul și apoi faceți clic pe butonul de prezentare (reprezentat prin pictograma de redare) care este plasat peste file.


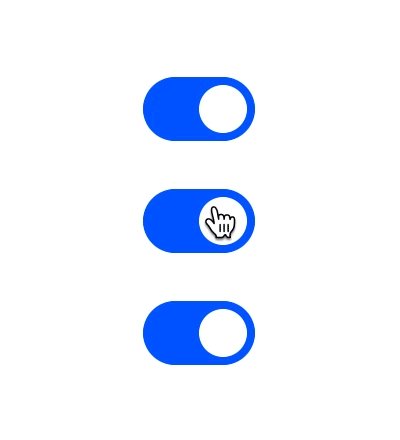
Ar trebui să vă permită să activați/opriți fiecare comutator individual.
Cu toate acestea, dacă doriți să vedeți puterea reală a acestei caracteristici, duplicați componenta în cadru de mai multe ori (cel puțin trei sau mai multe) și activați-le individual în prezentare.

Folosind mai mult de două variante
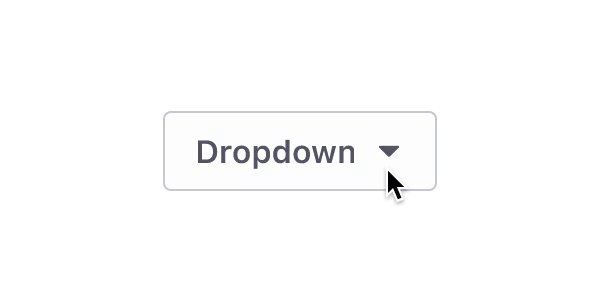
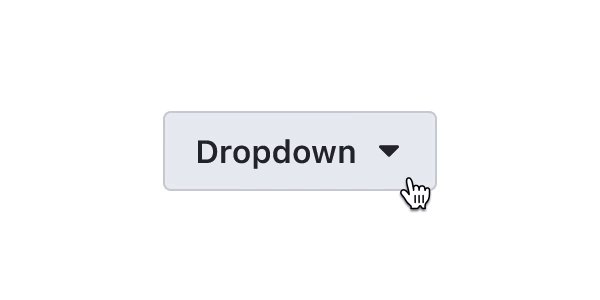
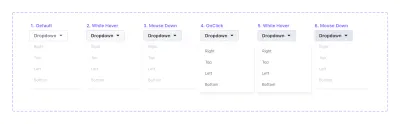
Această caracteristică devine foarte puternică atunci când adăugați mai multe variante și le conectați individual pentru a crea o componentă realistă. Iată un exemplu în care am conectat un total de șase variante cu mici modificări la culoarea de fundal pentru a recrea stările multiple ale unui buton, un clasic în industria de web design în zilele noastre.

Statele componente
Aceasta este lista diferitelor stări pentru această componentă, inclusiv declanșatoarele pe care le vom folosi pentru a schimba de la o variantă la alta.
- Implicit — Implicit,
- Hover — While Hover,
- Apăsat — MouseDown,
- Activ — MouseUp (Ar putea fi posibil să utilizați On Click pentru același rezultat),
- Hover while Active — While Hover,
- Apăsat în timp ce este activ — MouseDown.
Sfat util: este posibil să utilizați MouseDown pentru a simula butonul care este apăsat , dar nu eliberat și apoi să utilizați MouseUp pentru a activa o tranziție, este un detaliu frumos de interacțiune care face ca butonul să se simtă mai real.

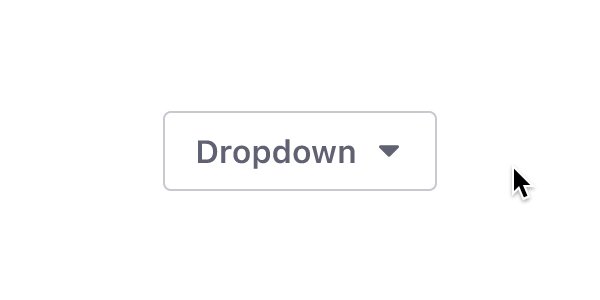
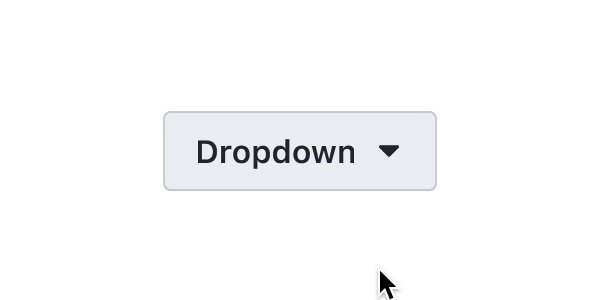
Componente interactive imbricate
În ceea ce privește componentele obișnuite, puteți crea și componente interactive imbricate .
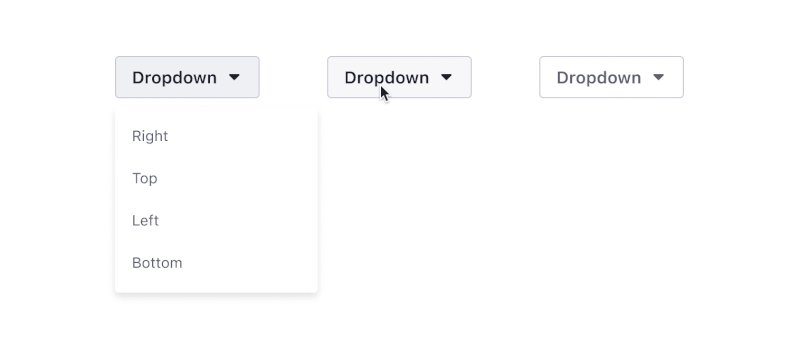
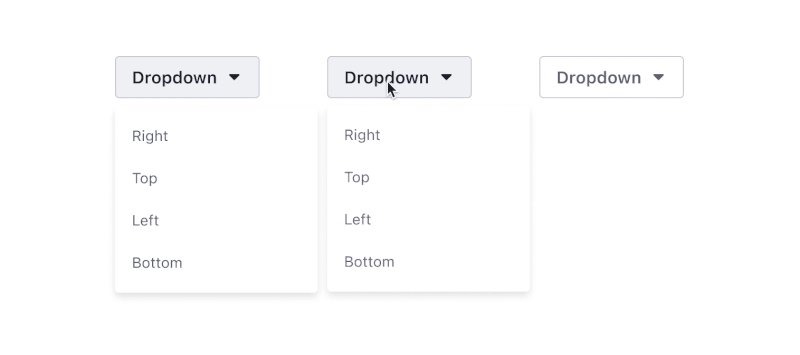
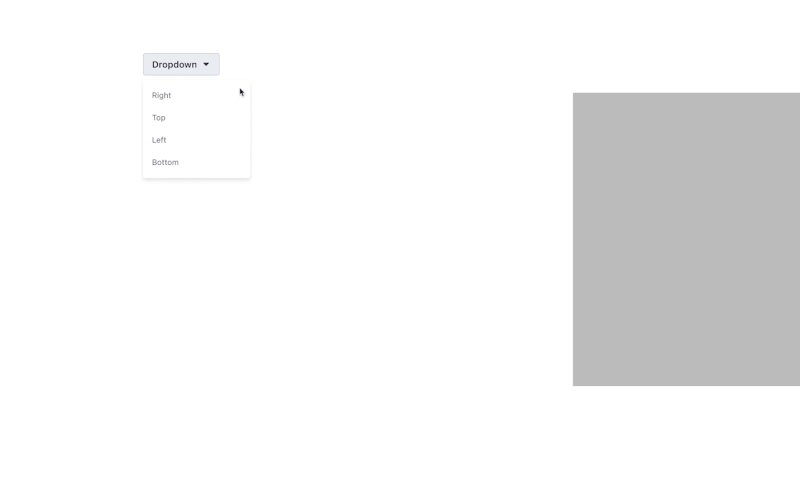
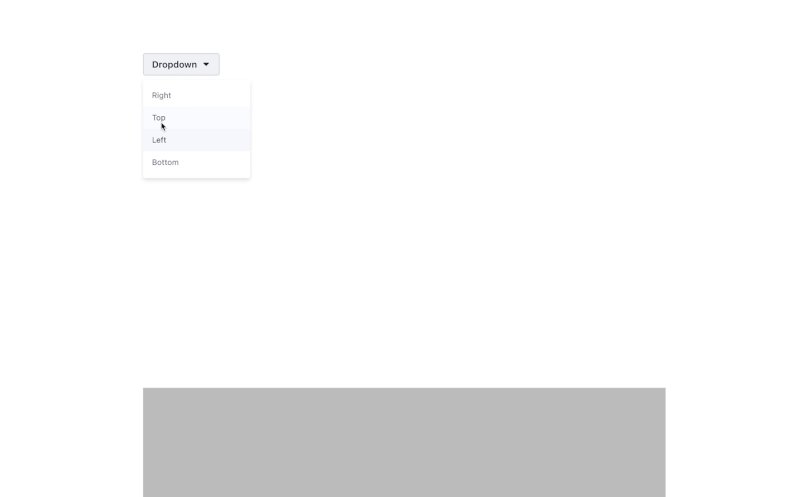
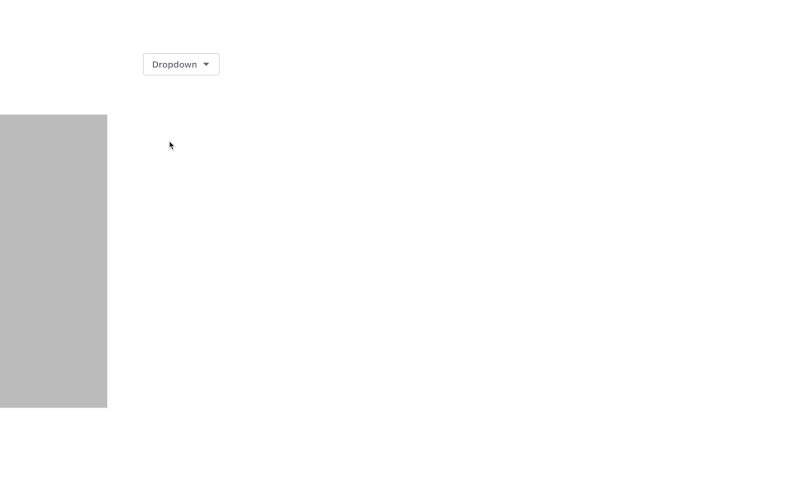
Folosind același exemplu de dropdown, ar fi posibil să se creeze o singură componentă interactivă numită Dropdown cu două componente interactive în interior: Butonul Dropdown și Meniul Dropdown. Acest lucru vă va ajuta să controlați modul în care butonul și meniul interacționează unul cu celălalt, permițându-vă să definiți ce variantă a butonului va declanșa deschiderea meniului.
Notă: Ar fi posibil să creați o altă componentă imbricată pentru opțiunile meniului derulant și să utilizați suprascrie pentru a modifica diferitele texte.

Principalul beneficiu al utilizării componentelor interactive imbricate este noul nivel de modularitate pe care îl oferă prototipurilor, puteți defini interacțiunile individual și le puteți amesteca în componente interactive infinite. Meniul dropdown ar putea fi inclus în alte componente (un card, de exemplu) fără a fi nevoie să prototipați modul în care funcționează de fiecare dată.

Navigare
Putem merge și mai departe, este și posibil să navigăm de la o variantă la un cadru extern, puteți conecta singura variantă la cadru folosind declanșatorul On Click și acțiunea Navigate To . În acest exemplu, am conectat fiecare dintre acțiunile din componenta Meniu derulant la un cadru extern cu un dreptunghi gri în aceeași poziție cu meniul (Dreapta, Sus, Stânga, Jos).

Când se face clic pe una dintre aceste acțiuni, se va naviga la cadrul conectat așa cum se întâmplă cu prototipurile obișnuite, adevărata magie se întâmplă atunci când trebuie să reutilizați meniul dropdown pentru o altă componentă, va avea toate interacțiunile din interior deja făcute, astfel încât nu trebuie să-l conectați din nou și din nou.

Acest flux de lucru și caracteristicile componentelor imbricate sunt uimitoare pentru cazurile de proiectare a produselor în care aveți tone de cadre de conectat, deoarece vor reduce cantitatea de muncă necesară pentru a crea un prototip de înaltă fidelitate pentru testare sau chiar dacă doriți să creați un biblioteca de componente pentru prototipuri.
Efecte speciale
Asta a fost tot pentru introducerea în componentele interactive Figma. După cum puteți vedea, este destul de ușor să utilizați această funcție pentru a crea și conecta interacțiuni în interiorul unui prototip. Dar este, de asemenea, posibil să creați diferite tipuri de efecte speciale folosind variante .
În secțiunea următoare, voi arunca o privire atentă asupra acestora!
Bucle
În sfârșit, este posibil să faci bucle infinite în interiorul Figma fără prea mult efort și, de asemenea, poți crea diverse rotoare și indicatori de încărcare.

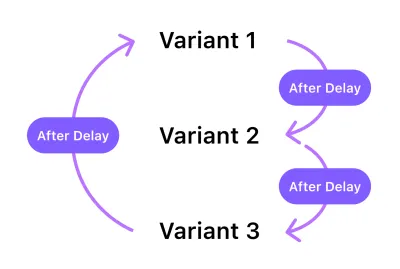
Pentru a crea o buclă, utilizați declanșatorul After Delay setat la 1 ms pentru a schimba automat variantele și a conecta cel puțin două dintre ele.

Notă: 1 ms este perioada minimă de timp pe care o putem seta în Figma pentru a trece de la o variantă la alta și a face din aceasta o schimbare aproape instantanee; și, datorită declanșatorului AfterDelay, se va întâmpla automat. Este posibil să utilizați un timp de întârziere mai mare dacă aveți nevoie ca bucla să arate ca și cum are o pauză între variante.
Rotație
Permiteți-mi să încep următoarea parte a articolului cu o notă despre cât de ciudat gestionează Figma rotația.
Figma are o modalitate ciudată de a roti elementele, pare a fi limitată de la -179 la maximum 180 și nu permite să treacă mai departe de aceste valori. În plus, nu există nicio modalitate de a defini o direcție de rotație, așa că dacă încercați să rotiți de la 0 la 180 și invers, în loc să faceți o rotire de 360 , se va roti mai întâi la 180 și apoi se va întoarce la 0 (ca un leagăn). ).
Deci, pentru a permite sistemului să identifice corect rotația, va trebui să utilizați cel puțin trei variante.
Iată cum o poți face:
- Creați o componentă cu trei variante: VariantA, VariantB, VariantC (pentru acest exemplu am modificat o elipsă pentru a face forma triunghiului).
- Aplicați următoarea rotație elementelor din interiorul variantelor ( nu variantelor în sine).
- VariantA: setați elementul la
0și conectați varianta la VariantB . - VariantB: setați elementul la
-120și conectați varianta la VariantC . - VariantC: setați elementul la
120și conectați varianta la VariantA pentru a finaliza bucla.
- VariantA: setați elementul la
- Toate interacțiunile ar trebui să aibă After Delay (1ms) ca declanșator și o relaxare liniară .
Rezultatul va fi un spinner neutru care va avea trei mici pauze de 1 ms fiecare din cauza schimbului de variante, nu perfect, dar rapid și pentru un prototip, este suficient de bun — și probabil că vei fi singurul care oricum va observa pauzele. .
Sfat util : puteți fie să utilizați același timp de animație pentru fiecare variantă pentru a face o buclă liniară, fie vă puteți juca cu animația folosind un timp mai rapid pentru unele variante și un timp mai lent pentru altele, acest lucru va simula o relaxare curbă.

Spinneri complexi
Nu aș sugera să utilizați componente interactive Figma pentru spinneri complexe, pentru astfel de cazuri ar putea fi mai bine să creați spinner-ul cu o aplicație de animație dedicată (cum ar fi After Effects) și să o importați în prototip ca GIF.
Microinteracțiuni
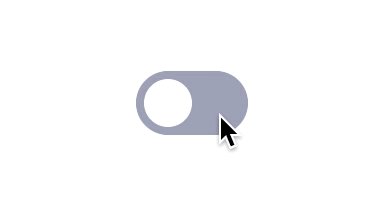
Componentele interactive vă permit să includeți mai multe detalii încântătoare în prototipuri. Voi reveni la exemplul de comutare pentru a vă arăta cum să adăugați micro-interacțiuni la această componentă folosind MouseDown și On Click .

Componentă
Pentru a recrea acest exemplu, trebuie să aplicați câteva modificări structurii comutatorului:
- Faceți o copie a comutatorului de stare Off pe care l-ați creat deja.
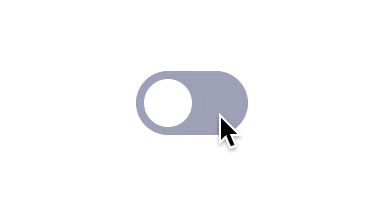
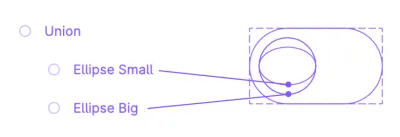
- Creați o altă formă de elipsă de
16*24px, plasați-o peste elipsa anterioară (cercul). Unificați cele două elipse ca un grup boolean folosind Union .
Aflați mai multe despre grupurile booleene →.

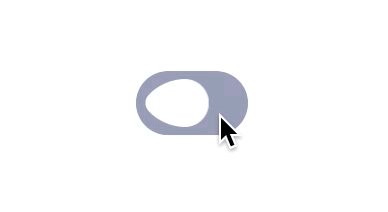
- Aplicați
32px de rază de frontieră la stratul Unire, acest lucru va crea efectul de distorsiune pe care îl puteți vedea în exemplu. - Creați componenta ( Ctrl/Cmd + Alt + K ).
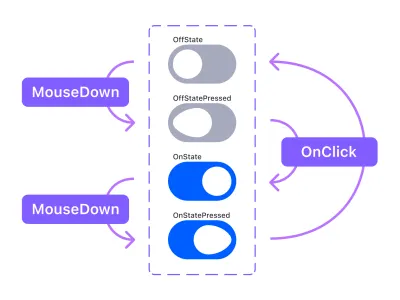
Variante și prototip
Veți avea nevoie de un total de patru variante pentru a face acest lucru: OffState , OffStatePressed , OnState și OnStatePressed .
- Utilizați declanșatorul Mouse Down pentru a simula apăsarea mouse-ului și activați distorsiunea mutând elipsa mai mare de
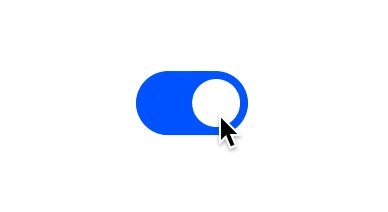
8px în cealaltă parte. - Utilizați declanșatorul On Click pentru a schimba stările de la Off la On.

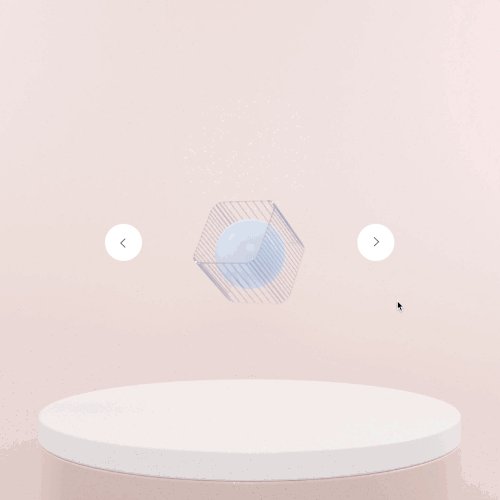
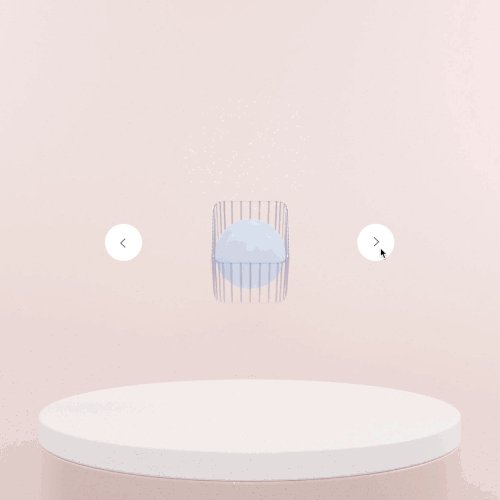
Animație 3D cu o secvență de imagini
Înainte de a continua, vreau să-i mulțumesc Andreei Cau , autoarea acestei secvențe 3D grozave pe care o voi folosi ca exemplu.
Acesta este mai mult un truc pentru a integra animații 3D într-un prototip Figma, puteți folosi și GIF-uri, dar în acest fel obțineți control deplin asupra imaginilor, nu doar redare/oprire, permițându-vă să creați un prototip care simulează o interfață pentru a roti obiectele. , frecvent întâlnit pe site-urile web pentru mașini, unde puteți roti mașina.

În acest caz, am folosit nouă imagini (puteți folosi mai multe sau mai puține, în funcție de rotația de care aveți nevoie), pașii importanți pentru a reproduce această interacțiune sunt:
- Creați o variantă per imagine (în acest caz vor fi necesare 9 variante) și includeți câte o imagine în fiecare, urmând ordinea secvenței.
- Creați butonul săgeată, acesta va fi Hotspot-ul.
- Conectați săgeata dreapta la următoarea variantă (repetați pentru fiecare variantă).
- Conectați săgeata din stânga la varianta anterioară (repetați pentru fiecare variantă).
- Utilizați animația Instant în loc de Smart Animate pentru a evita efectul de fade in/out și pentru a crea iluzia de mișcare.
Concluzie
Cu cât folosesc mai mult această funcție, cu atât cred că va schimba jocul pentru companiile care lucrează în domeniile web și design de produs. Stăpânirea componentelor și variantelor interactive le va permite designerilor să producă prototipuri mai bune, mai avansate și realiste cu mai puțin efort, oferindu-vă libertatea de a lucra la design-urile reale și de a vă concentra mai puțin pe instrumentul de proiectare în sine.
După cum am menționat mai devreme, am creat un fișier comunitar Figma cu exemplele din acest articol (și încă câteva experimente pe care le-am făcut în timpul testării noii caracteristici). Odată ce vă alăturați beta, nu ezitați să-mi duplicați designul, să urmăriți sau să începeți să experimentați și să vă împărtășiți rezultatele! Joacă-te cu timpii de animație, schimbă ușurarea, încearcă să rotiți, scalați elementele, încercați să imbricați diferite componente interactive.
- Descărcați fișierul de design Figma →
Dacă aveți întrebări sau ceva nu este complet clar, lăsați o întrebare în secțiunea Comentarii de mai jos sau trimiteți-mi un ping pe Twitter (@emi_cicero) — aș fi bucuros să vă ajut! :)
Lectură suplimentară
- Componente
- Anulează
- Variante
- Declanșatoare
- Animație inteligentă
- uşurarea
- Loc de joacă pentru componente interactive Figma
- Componente interactive în Figma (video de @mds)
- Componente interactive avansate în Figma (video de @mds)
- Video cu componente interactive SketchTogether
