O introducere în construirea și trimiterea de e-mailuri HTML pentru dezvoltatorii web
Publicat: 2022-03-10Mi-am petrecut ultimii câțiva ani construind instrumente de dezvoltare - doi dintre acești ani ca lider de design de produs la Mailgun, un serviciu de e-mail pentru dezvoltatori, unde am învățat multe despre cum funcționează e-mailul și despre problemele cu care se confruntă dezvoltatorii atunci când construiesc e-mail HTML. În această postare, voi împărtăși o parte din cunoștințele mele despre acest subiect.
E-mail HTML: două cuvinte care, atunci când sunt combinate, aduc lacrimi în ochii unui dezvoltator. Dacă ești un dezvoltator web, este inevitabil ca codificarea unui e-mail să fie o sarcină care îți scapă în poală la un moment dat în cariera ta, indiferent dacă îți place sau nu. Codarea e-mailului HTML este vechea școală. Gândiți-vă la 1999, când ne-am numit „webmasteri” și am folosit Frontpage, editori WYSIWYG și tabele pentru a marca site-urile noastre web.
Nu s-au schimbat multe în designul e-mailului. De fapt, s-a înrăutățit. Odată cu introducerea dispozitivelor mobile și a tot mai mulți clienți de e-mail, avem și mai multe avertismente de care trebuie să ne confruntăm atunci când construim e-mail HTML.
Mi-am petrecut ultimii câțiva ani construind instrumente de dezvoltare - doi dintre acești ani ca lider de design de produs la Mailgun, un serviciu de e-mail pentru dezvoltatori, unde am învățat multe despre cum funcționează e-mailul și despre problemele cu care se confruntă dezvoltatorii atunci când construiesc e-mail HTML. În această postare, voi împărtăși o parte din cunoștințele mele despre acest subiect.
Citiți suplimentare despre SmashingMag:
- Proiectați și construiți buletine informative prin e-mail fără a vă pierde mințile
- 18 șabloane de e-mail pentru designeri și dezvoltatori web
- Codarea e-mail-urilor HTML responsive ușoară cu MJML
- Cum să vă îmbunătățiți fluxul de lucru prin e-mail cu design modular
Introducere în trimiterea de e-mailuri
În calitate de dezvoltator responsabil pentru o campanie de e-mail sau pentru toate e-mailurile pe care le trimite compania dvs., va trebui să știți cum funcționează e-mailul, cerințele legale și cum să primiți efectiv e-mailurile. Companiile trimit câteva tipuri diferite de e-mail. Hai să aruncăm o privire.
Email de marketing
O mulțime de furnizori de servicii de e-mail (ESP) sunt specializați în marketing și e-mailuri promoționale: SendPulse Email, Campaign Monitor, MailChimp, Emma, Constant Contact, pentru a numi doar câteva. Ele oferă soluții complete pentru gestionarea abonaților, lucrul cu șabloane de e-mail, derularea de campanii de e-mail în bloc și raportare.
E-mail tranzacțional
E-mailul tranzacțional include chitanțe, alerte, e-mailuri de bun venit, resetări de parolă și așa mai departe și, de obicei, este implementat cu instrumente de dezvoltare și API-uri precum SendPulse Transactional, Mailgun, SendGrid și Postmark. Aceste instrumente sunt mai concentrate pe API, mai puțin bazate pe CMS și WYSIWYG; cu toate acestea, combinate cu un serviciu precum Sendwithus, acestea pot fi și mai puternice.
O alternativă la utilizarea unui serviciu este să vă rulați propriul server de e-mail cu ceva de genul Postfix. Dezavantajul este că depinde de dvs. să-l configurați și să înțelegeți detaliile tehnice despre trimiterea e-mailurilor, implementarea urmăririi și dezabonării și primirea de e-mailuri în căsuța de e-mail.
E-mail pentru ciclul de viață
Serviciile de e-mail bazate pe ciclul de viață și pe comportament ajută la integrare, implicare și multe altele. O mulțime de ESP-uri axate pe marketing oferă și acest serviciu, dar tind să grupez în această categorie servicii precum SendPulse Automation, Intercom, Customer.io, Drip, Vero și ConvertKit.
Cele mai bune practici pentru lista de e-mail
Nu cumpăra liste de e-mail. Poate că există câteva servicii legitime, dar cel mai bine ar fi să stai departe de listele de cumpărături.
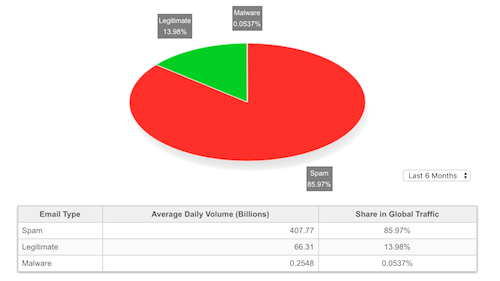
Experiența mea este că oricine cumpără o listă de e-mailuri va suferi de multe respingeri, va acorda adresei IP (Internet Protocol) o reputație proastă și va primi e-mailurile blocate de furnizorii de servicii de internet (ISP) sau trimise către spam. 85% din e-mailurile din lume sunt considerate spam, potrivit SenderBase; nu cădea în această găleată.

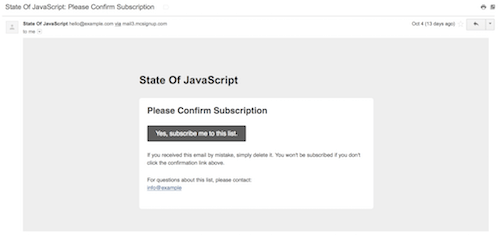
Înscriere dublă
Un abonat care trebuie să-și verifice adresa de e-mail adaugă un pas suplimentar procesului, dar are sens și împiedică alte persoane să-și abuzeze adresa de e-mail, înscriindu-i pe liste fără permisiunea lor. De asemenea, vă ajută să vă păstrați lista de abonamente curată și este „modul 100% corect de a valida o adresă de e-mail”.

POATE SPAM
Acestea sunt cerințele dumneavoastră legale pentru trimiterea de e-mailuri, impuse de Legea CAN-SPAM din 2003:
- Nu utilizați informații de antet false sau înșelătoare.
- Nu folosi subiecte înșelătoare.
- Identificați mesajul ca reclamă.
- Spuneți destinatarilor unde vă aflați.
- Spuneți destinatarilor cum să renunțe la e-mailurile viitoare de la dvs.
- Onorează prompt solicitările de renunțare.
- Monitorizați ce fac alții în numele dvs.

MailChimp are o listă bună de cerințe legale pentru e-mail în funcție de țară.
Analiza și măsurarea performanței
Măsurați totul. Trebuie să măsori pentru a ști dacă e-mailurile tale se îmbunătățesc. Cifrele vor diferi foarte mult în funcție de ceea ce faceți, de industria dvs., de tipul de e-mailuri pe care le trimiteți și de context. Cu toate acestea, în general:
- 20% este o rată bună de deschidere,
- 3 până la 7% este o rată de clic bună,
- 5% este o rată de respingere slabă,
- 0,01% este o rată scăzută de spam,
- 1% este o rată slabă de dezabonare.
De asemenea, rețineți că ratele de deschidere și ratele de clic pot fi valori vanitare (citiți „nu contează cu adevărat”). La sfârșitul zilei, ceea ce doriți cu adevărat să urmăriți este acel obiectiv final sau conversia. La Airbnb, ei urmăresc un scor de calitate a e-mailului, care este un bun indicator al calității interacțiunii.
Generatorul de adrese URL de la Google vă poate ajuta cu urmărirea dacă utilizați Google Analytics.
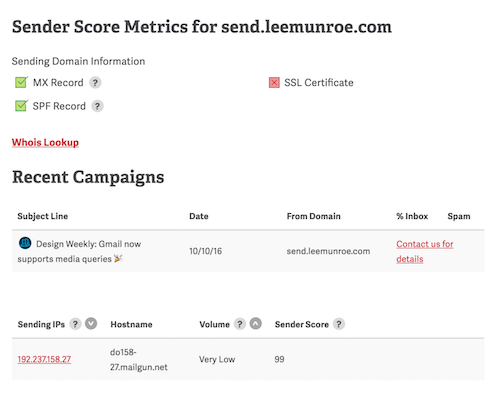
Trimitere scor și reputație
E-mailurile tale au o reputație și un scor asociat cu ele . Acest lucru afectează modul în care ISP-urile și furnizorii de căsuțe poștale tratează e-mailul dvs., dacă îl acceptă sau îl resping și dacă îl trimit în căsuța de e-mail a destinatarului sau direct către spam.
Unii factori care contribuie sunt:
- reputația dvs. de IP (verificați-l cu SenderScore),
- semnătura numelui de domeniu (vezi DKIM și SPF),
- rate de respingere și rate de reclamații.

Se trimite e-mail în bloc
Când trimiteți o mulțime de e-mailuri (imaginați-vă o campanie cu milioane de e-mailuri), acestea nu sunt toate trimise instantaneu. Acestea pot fi trimise doar la fel de repede cât le pot gestiona serverele și adresele IP. Rețineți că este posibil ca destinatarii să nu primească e-mailurile exact în același timp.
Deci, dacă trimiteți milioane de e-mailuri simultan, probabil că veți dori destul de multe IP -uri pentru a gestiona încărcarea.
Clienți de e-mail
Litmus ține evidența cotei de piață a clienților de e-mail, pe baza propriilor statistici interne. Rețineți că probabil că acest lucru nu este același pentru baza dvs. de clienți, dar este un indicator bun de urmat.
Iată statisticile din decembrie 2016:
- iPhone: 33%
- Gmail: 19%
- iPad: 12%
- Android: 8%
- Apple Mail: 7%
Rețineți că nu toate e-mailurile pot fi urmărite . Urmărirea e-mailurilor se face prin urmărirea pixelilor, astfel încât numai acei clienți cu imaginile activate vor raporta.
Șabloane HTML
Crearea de șabloane de e-mail HTML poate fi un slog. În consecință, există o mulțime de e-mailuri prost concepute - greoaie, tematice, verbose, inutile, care distrag atenția. Dacă vă place o provocare sau doriți un aspect și o senzație unică, atunci construirea propriei dvs. poate fi de fapt distractivă și plină de satisfacții. Alternativ, sunt disponibile câteva șabloane bune de e-mail:
- Șabloane de turnesol
- Șablon de e-mail HTML cu adevărat simplu
- Șabloane de e-mail HTML
- Fundația pentru e-mailuri 2
Crearea de șabloane de e-mail HTML
Acum știți cum să configurați și să trimiteți corect e-mailuri. Următoarea decizie pe care o veți lua este dacă vă codificați propriul șablon HTML. Acest lucru este puțin mai complex decât codarea unei pagini web obișnuite. Să ne scufundăm.
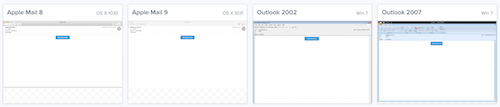
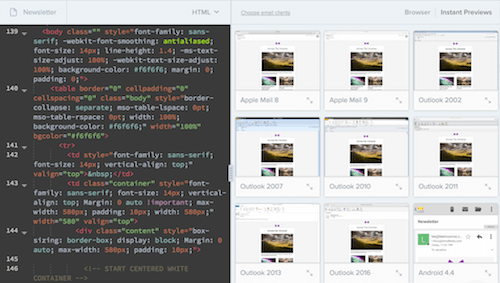
Motoare de randare a clientului
Designul de e-mail este încă în epocile întunecate. Datorită numeroșilor clienți și dispozitive de e-mail, e-mailul dvs. va fi redat pentru utilizatori într-o varietate de moduri.
Clienții de e-mail folosesc diferite motoare pentru a reda e-mailurile HTML:
- Apple Mail, Outlook pentru Mac, Android Mail și iOS Mail folosesc WebKit .
- Outlook 2000, 2002 și 2003 utilizează Internet Explorer .
- Outlook 2007, 2010 și 2013 utilizează Microsoft Word (da, Word!).
- Clienții web folosesc motorul respectiv al browserului lor (de exemplu, Safari folosește WebKit și Chrome folosește Blink).
Clienții vor adăuga, de asemenea, propria lor aromă de stiluri peste a ta. De exemplu, Gmail setează toate fonturile <td> la font-family: Arial,sans-serif; .
Privește-ți propriile statistici, astfel încât să știi pentru ce să faci.
Asistență Gmail pentru CSS inline și interogări media
Doar recent Google a anunțat suport pentru CSS încorporat și interogări media în Gmail. Acest lucru este enorm pentru industria de dezvoltare a e-mailurilor.
Acum, din septembrie 2016, Gmail va accepta o serie de proprietăți CSS, ceea ce face dezvoltarea șablonului pentru Gmail mult mai ușoară.
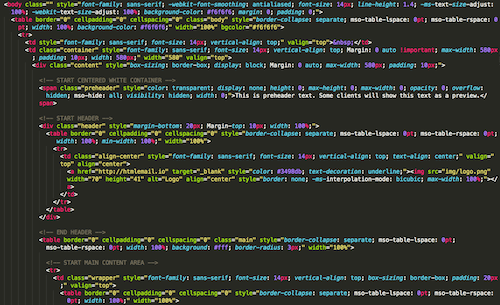
Utilizarea tabelelor HTML pentru aspect
Div-urile au probleme de poziționare și model de cutie în clienți diferiți - în special, cei care folosesc Microsoft Word pentru a randa (adică Outlook). Puteți folosi div-uri dacă doriți, dar este mai sigur să codificați ca și cum ar fi 1999 și să rămâneți la tabele . Acest lucru înseamnă:
-
<table>în loc de<div>, -
#FFFFFFîn loc de#FFF, -
paddingîn loc demargin, - CSS2 în loc de CSS3,
- HTML4 în loc de HTML5,
-
background-colorde fundal în loc debackground, - Atribute HTML în loc de CSS,
- CSS inline în loc de foi de stil sau blocuri
<style>.
Acestea sunt cele mai bune practici. Cu siguranță ai putea ignora traseul sigur și poți merge mai sus și dincolo.
Când utilizați tabele, nu uitați border="0" cellpadding="0" cellspacing="0" . Dacă utilizați Premailer, are declarații CSS speciale pentru aplicarea acestor atribute HTML.
CSS inline
Unii clienți (în special Gmail până de curând) vor elimina orice CSS care nu este aliniat . Aveți aici câteva opțiuni:
- scrie CSS pe măsură ce mergi,
- utilizați un inliner CSS bazat pe web,
- utilizați un inliner CSS programatic,
- lăsați-vă ESP să se ocupe de inline pentru dvs. (dacă îl acceptă).

Scrierea inline pe măsură ce mergeți nu este tocmai o soluție scalabilă sau care poate fi întreținută, așa că tind să nu recomand acest lucru, dar știu că mulți dezvoltatori de e-mail preferă acest lucru pentru a menține controlul 100%. Dacă scrieți manual CSS-ul în linie, atunci vă recomand să utilizați fragmente și/sau un limbaj de șabloane cu partiale și ajutoare. Acest lucru vă va scuti de a fi nevoit să vă repetați.
Inline-urile bazate pe web includ HTML Email's Responsive CSS Inliner și Foundation for Email's Responsive Email Inliner.
Pentru un inliner programatic, recomand modulul Node.js Juice. Bijuteria Premailer și Roadie sunt alternative bune la Ruby.
Butoane
Încercarea de a obține butonul perfect pentru inter-client este dureroasă. După cum am menționat, ar trebui să utilizați tabele și celule de tabel pentru aproape orice, inclusiv butoane.
Preferința mea este să folosesc următoarea soluție. Iată cum ați putea stila în mod normal un buton pentru web:
<a href="#" class="btn btn-primary">Click Here</a>În schimb, scrieți așa:
<table border="0" cellpadding="0" cellspacing="0" class="btn btn-primary"> <tr> <td align="center"> <table border="0" cellpadding="0" cellspacing="0"> <tr> <td> <a href="" target="_blank">Take action now</a> </td> </tr> </table> </td> </tr> </table>Apoi, odată ce CSS-ul dvs. este aliniat, va arăta astfel:
<table border="0" cellpadding="0" cellspacing="0" class="btn btn-primary" width="100%"> <tr> <td align="center" valign="top"> <table border="0" cellpadding="0" cellspacing="0"> <tr> <td valign="top" bgcolor="#3498db" align="center"> <a href="">Take action now</a> </td> </tr> </table> </td> </tr> </table> 
Ce se petrece aici? Primul <td> este un wrapper care ne ajută să centrem butonul. Al doilea <td> este dimensiunea butonului. Unii clienți (cum ar fi Outlook) nu recunosc umplutura pe eticheta <a> , așa că completăm culoarea de fundal a celulei tabelului. Eticheta <a> ocupă apoi spațiu disponibil în al doilea <td> , iar întreaga zonă devine pe care se poate face clic. Consultați codul și testele clienților pe Litmus.
Aceasta este doar o modalitate de a implementa butoanele în e-mail. Desigur, nu arată întotdeauna identic la fiecare client, dar nici web-ul nu este întotdeauna perfect pixel. Prefer acest lucru pentru că este mai simplu și nu implică utilizarea elementelor de imagine sau VML.
Ce este VML? Dacă ați petrecut timp să dezvolte e-mailuri, probabil că ați întâlnit vreo referire la acestea. Vector Markup Language (VML) este acceptat de versiunile vechi de Outlook . Potrivit Microsoft, începând cu Internet Explorer (IE) 10, VML este învechit, ceea ce înseamnă că nu mai este acceptat în noile versiuni de IE. Cu toate acestea, atâta timp cât Outlook 2007, 2010 și 2013 există, veți vedea că este folosit, de obicei pentru imagini de fundal .
Tipografie
În general, rămânerea cu fonturile standard de sistem este cea mai ușoară. Aceasta include Helvetica, Arial și așa mai departe. Cu toate acestea, putem folosi fonturi web , cum ar fi Fonturile Google. Puneți-le în spatele unei interogări media condiționate WebKit , astfel încât Outlook să nu le încurce:
<style> @import url(https://fonts.googleapis.com/css?family=Pacifico); /* Type styles for all clients */ h1 { font-family: Helvetica, Arial, serif; } /* Type styles for WebKit clients */ @media screen and (-webkit-min-device-pixel-ratio:0) { h1 { font-family: Pacifico, Helvetica, Arial, serif !important; } } </style> Nu uitați să includeți o familie de fonturi, dimensiunea și culoarea fontului pentru fiecare <td> , altfel riscați ca clientul să suprascrie stilurile de tip alese cu grijă.

Condiționale
Putem aplica stiluri CSS specifice și putem afișa sau ascunde elemente și conținut pentru diferite versiuni de Outlook.
Următoarele vizează toate versiunile Microsoft Word de Outlook:
<!--[if mso]> Only Microsoft Word-based versions of Outlook will see this. <![endif]-->Următorul fragment vizează toate versiunile Outlook bazate pe IE:
<!--[if (IE)]> Only IE-based versions of Outlook will see this. <![endif]-->De asemenea, putem viza anumite numere de versiune a Outlook:
<!--[if mso 12]> Only Outlook 2007 will see this. <![endif]-->Putem viza clienții bazați pe WebKit cu o interogare media:
.special-webkit-element { display: none; } @media screen and (-webkit-min-device-pixel-ratio:0) { .special-webkit-element { display: block !important; } }Imagini și media
Imagini în e-mail
Unii clienți vor afișa imagini în mod implicit. Unii nu vor. Țineți cont de acest lucru când includeți imagini în conținutul dvs. de e-mail. Acest lucru afectează și valorile de urmărire, deoarece imaginile vor fi de obicei folosite pentru a urmări deschiderile.
- Outlook blochează redarea imaginilor în mod implicit.
- Apple Mail nu.
- Gmail nu (mai).
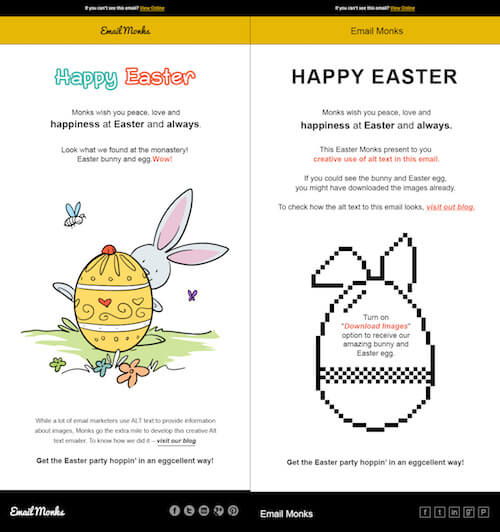
Nu uitați să includeți un text alt bun pentru toate imaginile dvs. Textul ar putea fie să spună utilizatorului ce spune imaginea, fie doar să descrie ce este (de exemplu, „sigla companiei”). Puteți fi creativ cu text alt pentru clienții care dezactivează imaginile, așa cum face Email Monks:

Nu uitați să includeți o resetare de bază pentru toate imaginile:
<img src="https://www.smashingmagazine.com/wp-content/uploads/2016/11/" alt="" width="" height="" border="0">GIF-urile animate sunt acceptate de majoritatea clienților. Versiunile Outlook 2007 până în 2013 nu acceptă GIF-uri animate, în schimb revenind la primul cadru.
Nu uitați să vă comprimați materialele media și să le încărcați într-o rețea de livrare de conținut (CDN), cum ar fi Amazon Web Services, Cloudinary sau imgix. Majoritatea ESP-urilor de marketing se vor ocupa de asta pentru tine.
Grafica vectorială scalabilă (SVG) are o mulțime de avantaje pe web. După cum v-ați aștepta, asistența prin e-mail variază, iar SVG necesită câteva hack-uri sau condiții de rezervă. De obicei, recomand să stai departe de SVG în e-mail, dar dacă vrei să fii serios, atunci CSS-Tricks are un ghid despre suportul SVG în e-mail.
Pentru imaginile pregătite pentru Retina, furnizați o imagine mai mare (1,5× până la 3×) și redimensionați-o. De obicei, voi salva o imagine de calitate scăzută care are dimensiuni de 2×, ceea ce funcționează bine. (Am scris mai multe despre această tehnică.)
Rețineți că, pentru Outlook, trebuie să declarați cât de largă ar trebui să fie o imagine cu atributul width . În caz contrar, Outlook ar putea reda lățimea reală a imaginii și vă poate sparge e-mailul.
Video în e-mail
Videoclipul este acceptat în iOS, Apple Mail și Outlook.com. Puteți utiliza interogări media pentru a afișa sau a ascunde un videoclip bazat pe client. Email on Acid are mai multe despre suport video prin e-mail.
Pentru inspirație, consultați tutorialul lui Kevin Mandeville despre codificarea videoclipurilor HTML5 ca fundal într-un e-mail - lucruri impresionante și care merită aruncate o privire.
Formulare în e-mail
Suportul pentru elementele de formular variază. Încercați să evitați și conectați-vă la un formular extern dacă aveți nevoie de unul. Campaign Monitor oferă câteva sfaturi cu privire la formulare.
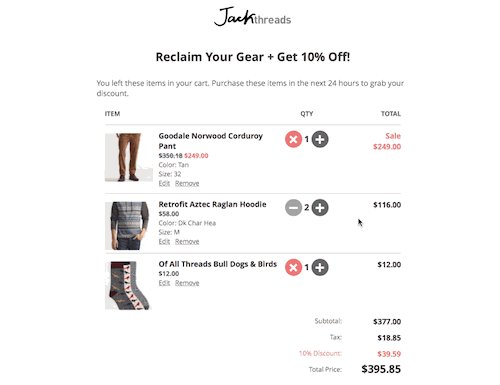
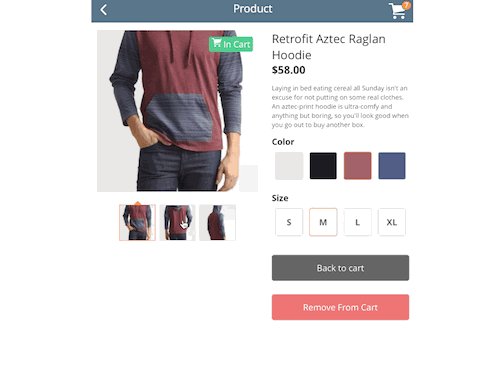
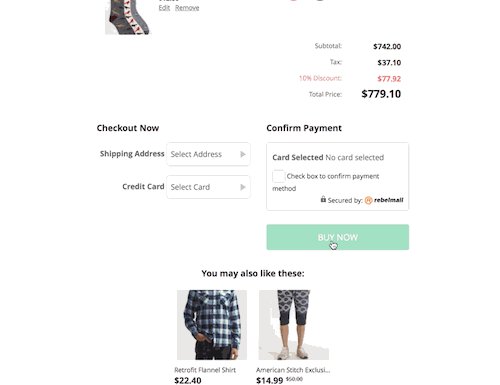
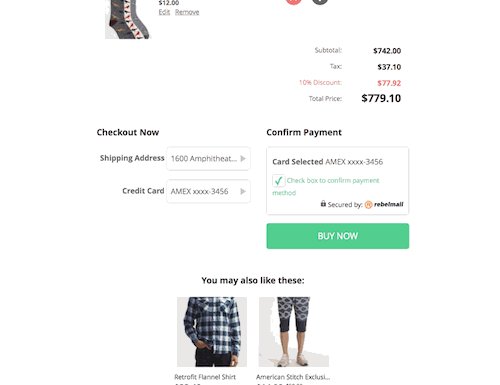
Evident, depinde de obiectivele tale. Să stai departe de formulare este mai sigur, dar Rebelmail și Mixmax au făcut lucruri interesante cu formulare pentru sondaje și comerț electronic, cu un suport bun de rezervă.
Acțiuni Gmail
Google pune la dispoziție acțiuni utile pentru Gmail. Probabil le-ați văzut pe GitHub pentru probleme sau pe Amazon pentru comenzi.

Adăugarea codului este simplă. Aveți două opțiuni:
- JSON-LD
- microdate
Trecerea pe lista albă implică încă câțiva pași. Puteți testa acțiunile Gmail cu o adresă @gmail.com .
Textul antetului
Ceva important, dar deseori uitat este textul antetit. Unii clienți arată textul de previzualizare lângă sau sub linia de subiect . Acești clienți includ iOS, Apple Mail, Outlook 2013, Gmail și AOL.
Clienții vor prelua primul text pe care îl găsesc în corpul e-mailului tău și îl vor afișa aici. Profită la maximum de acest lucru și adaugă un element ascuns la conținutul corpului tău care apare primul. Acest text ar trebui să ofere un stimulent suplimentar pentru ca utilizatorul să vă deschidă e-mailul. Ascunde textul astfel:
<span>Preheader text goes here</span>Utilizați instrumentul de subiect și antet de la Austin Woodall pentru a previzualiza subiectele și antetturile dvs. de e-mail.
E-mail de testare
Nu cred că am trimis vreodată un e-mail cu succes prima dată. Întotdeauna există ceva de remediat, întotdeauna o greșeală de tipar, întotdeauna o problemă de randare în Outlook, întotdeauna ceva ce am uitat să adaug.
Vă puteți testa e-mailul în câteva moduri:
- Trimiteți-vă un e-mail și verificați-l pe un client desktop (Outlook), un client web (Gmail) și un client mobil (iOS Mail).
- Automatizați testele folosind Litmus sau Email on Acid.
- Verificați conținutul și verificați randările aspectului.
- Testează A/B diferite tipuri de conținut, lungimi de conținut și linii de subiect.

Cum vă trimiteți e-mailuri HTML? Buna intrebare. E mai greu decât crezi. PutsMail vă permite să faceți acest lucru destul de ușor, iar Thunderbird vă permite să compuneți cu editorul său HTML.
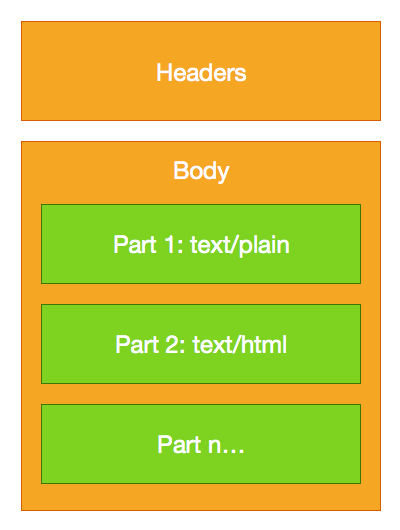
MIME în mai multe părți
Un e-mail simplu este doar asta, text simplu. Un e-mail HTML este doar HTML. Majoritatea e-mailurilor pe care le trimiteți sau pe care le primiți sunt e-mailuri MIME (Multipurpose Internet Mail Extensions) cu mai multe părți (a nu se confunda cu tipul MIME). Acest standard combină atât textul simplu, cât și HTML, lăsând la latitudinea destinatarului să decidă pe care să redeze.
Când trimiteți un e-mail, indiferent dacă este tranzacțional sau în bloc, includeți atât versiunea HTML, cât și versiunea text simplu . Chiar dacă, în mintea ta, fiecare folosește un client care redă HTML, totuși trimite text simplu.

De asemenea, rețineți că unii clienți redă e-mailurile în text simplu ca HTML; de exemplu, Gmail va adăuga câteva stiluri implicite și va transforma adresele URL în linkuri. Majoritatea ESP-urilor vor construi MIME-ul pentru tine, așa că nu trebuie să-ți faci griji. Unii vor crea, de asemenea, o versiune de text simplu, bazată pe HTML.
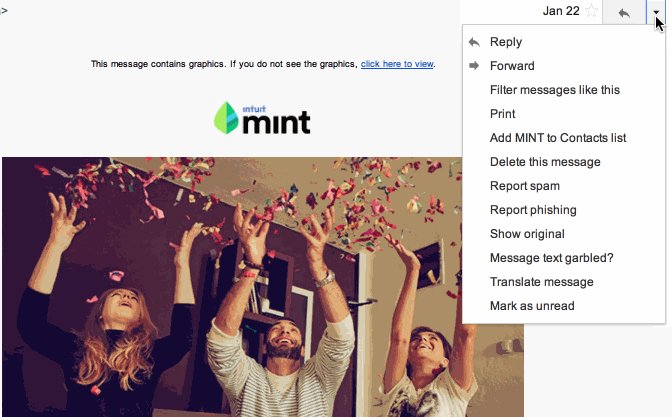
Sfat profesionist: în Gmail, selectați „Afișați originalul” din meniul drop-down pentru a vedea MIME complet.

A apărut o nouă parte MIME: text/watch-html . Acest conținut va fi afișat numai în Apple Watch (și în orice alți clienți care acceptă acest tip MIME în viitor).
Accesibilitate
Pe web, dacă urmați standardele și cele mai bune practici și utilizați marcaj semantic și sintaxă HTML validă , aveți tendința de a obține accesibilitatea de bază din cutie. Din păcate, cu e-mailul, din cauza hackurilor noastre excesive și a suportului slab pentru HTML, accesibilitatea este adesea ignorată.
Am văzut puține discuții despre accesibilitatea e-mailului, dar una care iese în evidență este postarea lui Mark Robbins despre accesibilitate. El recomandă următoarele:
- Adăugați
role="presentation"la fiecare tabel, astfel încât să fie clar că tabelul este utilizat pentru aspect. - Furnizați text
altcu descrieri semnificative. - Dacă nu aveți nevoie sau nu doriți text
alt, atunci utilizațialt=""pentru ca cititorii de ecran să știe că este menit să fie gol. - Folosiți etichete HTML semantice, cum ar fi
<p>și<h1>, acolo unde este cazul. - Utilizați atributul
rolepentru elemente precum anteturile și subsolurile (de exemplu,role="header").
Design de e-mail receptiv
- Deschiderile de e-mail pe mobil sunt la 50% și sunt în creștere. Valoarea exactă depinde de raportul pe care îl verificați și de publicul căruia îi adresați, dar cred că putem fi cu toții de acord că acest lucru este important.
- Cota de piață a clienților de e-mail, din august 2016, pune iPhone la 33%, iPad la 11% și Android la 10% (adică peste 50%!).
- MailChimp a descoperit că clicurile unice în rândul utilizatorilor de telefonie mobilă pentru campaniile receptive au crescut de la 2,7 la 3,1% - o creștere de aproape 15%.
„Responsive web design” este o expresie inventată de Ethan Marcotte în 2010:
Îmbinând aspecte fluide, bazate pe grilă și interogări media CSS3, putem crea un design, care, bine, răspunde formei afișajului care îl redă.
În lumea e-mailului, putem încă folosi designul fluid, machetele bazate pe grile și interogările media . Problema este că nu toți clienții le acceptă. Prin urmare, avem nevoie de câteva hack -uri pe parcurs.
Până de curând, Gmail nu a acceptat interogări media. Din fericire, din septembrie 2016, majoritatea clienților săi o fac. Cu toate acestea, mai mulți clienți de telefonie mobilă încă nu o fac, inclusiv Yahoo, Windows Phone 8 și Gmail pentru Android.
În lumea e-mailului sunt folosite mai multe tehnici pentru a ocoli lipsa de suport pentru interogările media. Unii dintre termenii pe care îi veți auzi sunt „fluid”, „adaptativ”, „responsiv”, „hibrid” și „spongios”.
Fluid
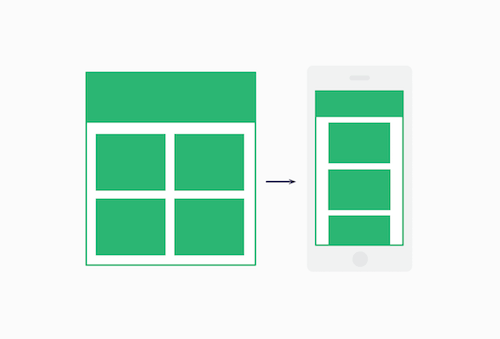
Cea mai ușoară soluție este să rămâneți la o singură coloană și să vă faceți e-mailurile fluide. Aceasta înseamnă că, pe măsură ce fereastra de vizualizare se micșorează, zona dvs. de conținut se micșorează.
.container { max-width: 600px; width: 100%; }Receptiv și adaptiv
Folosind interogări media și puncte de întrerupere, putem oferi stiluri alternative pentru ferestre de vizualizare de diferite dimensiuni. De asemenea, putem ascunde sau afișa elemente.
Acest lucru începe să se complice odată ce introduceți o grilă și coloane. Puteți avea un aspect cu două coloane și apoi să comutați la un aspect stivuit cu o coloană sub o anumită lățime a ferestrei de vizualizare.
Dar , după cum am văzut, interogările media nu sunt acceptate peste tot, așa că acest lucru nu este întotdeauna de încredere.
Hibrid și spongios
Această tehnică folosește puțin fluid, puțin receptiv și câteva hack-uri pentru suportul Outlook. De asemenea, ne asigurăm că coloanele se stivuim fără interogări media.
Această tehnică este subliniată de ActionRocket, iar Nicole Merlin a scris un tutorial pas cu pas grozav despre ea.

Iată un fragment din codul pe care îl folosesc pentru a crea majoritatea e-mailurilor mele.
<!--[if (gte mso 9)|(IE)]> <table align="left" border="0" cellspacing="0" cellpadding="0" width="100%"> <tr> <td align="left" valign="top" width="50%"> <![endif]--> <div class="span-3">...</div> <!--[if (gte mso 9)|(IE)]> </td> <td align="left" valign="top" width="50%"> <![endif]--> <div class="span-3">...</div> <!--[if (gte mso 9)|(IE)]> </td> </tr> </table> <![endif]--> @media only screen and (max-width: 620px) { .span-3 { max-width: none !important; width: 100% !important; } .span-3 > table { max-width: 100% !important; width: 100% !important; } } Aruncă o privire la depozitul spongios open-source al lui Fabio Carneiro de pe GitHub și citește punctul de vedere al lui Stig despre codificarea e-mailurilor pe mobil. Remi Parmentier are, de asemenea, o altă tehnică receptivă care nu necesită interogări media și folosește funcția calc() .
Imagini receptive
După cum sa menționat, utilizați imagini Retina de la 1,5× până la 3× și setați dimensiunile imaginii în linie.
<img src="https://www.smashingmagazine.com/wp-content/uploads/2016/11/logo.png" height="100" width="600" alt="Company Logo"> Nu ne putem baza pe max-width: 100%; pentru că unii clienți îl ignoră. De asemenea, veți dori să încorporați următorul CSS:
@media only screen and (max-width: 620px) { img { height: auto !important; max-width: 100% !important; width: auto !important; } }Automatizarea fluxului de lucru
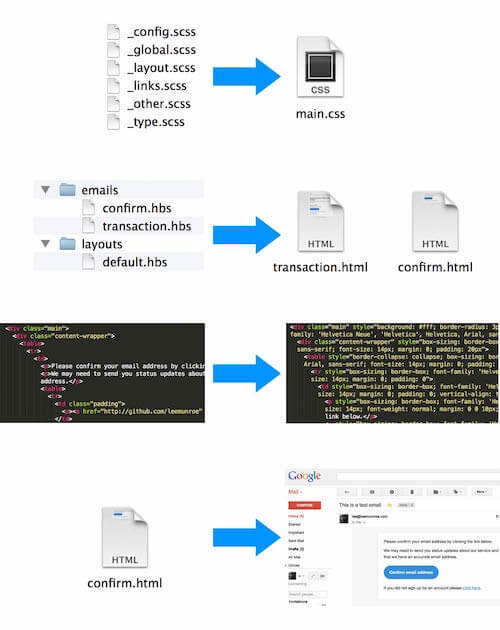
Procesul de creare a unui e-mail antiglonț este complex. Există o mulțime de pași și este loc pentru o mulțime de lucruri să meargă prost.
Ca orice sarcină monotonă cu pași, recomand să automatizezi ceea ce poți, astfel încât să construiești sistemul o dată și să-l faci mai ușor pentru lucrările viitoare.
Brian Graves are o postare bună despre modularizarea e-mailului. Așa cum aveți un sistem de design și o bibliotecă de modele pentru un site web sau o aplicație, ar trebui să faceți acest lucru pentru e-mail, făcând componentele reutilizabile și e-mailurile coerente în produsul și compania dvs.
Kevin Mandeville recomandă utilizarea fragmentelor de cod reutilizabil pentru a vă optimiza fluxul de lucru, astfel încât să nu rescrieți în mod constant codul . În postarea sa, el subliniază modul de utilizare a fragmentelor în editorii moderni (cum ar fi Atom și Sublime) și indică biblioteca de fragmente oferită de comunitate găzduită de Litmus.
La rândul meu, am creat și am creat un flux de lucru Grunt pentru automatizarea e-mailurilor. Rulează diverse sarcini, cum ar fi introducerea CSS , comprimarea imaginilor, încărcarea imaginilor pe un CDN, trimiterea unei previzualizări și testarea cu Litmus, toate cu o singură comandă. Dacă sunteți nou la Grunt, am scris un tutorial detaliat despre cum funcționează. Foundation for Email are, de asemenea, câteva instrumente excelente de automatizare pentru dezvoltatori, la fel ca și Mailjet cu cadrul său de e-mail receptiv MJML.

Privind spre viitor
Google a lansat recent suport pentru interogări media; Microsoft tocmai s-a asociat cu Litmus pentru a „face e-mailul mai bun”; iar Alto de la AOL acceptă acum e-mailul receptiv. Deci, viitorul pare mult mai luminos.

Tot mai multe companii și dezvoltatori experimentează cu ceea ce este posibil cu tehnologia de e-mail: animație CSS, audio, coșuri de cumpărături în e-mail. Așteptați-vă să apară mai multe cazuri de e-mail interactiv și cinetic în 2017.
Concluzie
Designul și dezvoltarea e-mailului este o bestie. Este mult ca construirea unei pagini web... acum 10 ani . Furnizorii de clienți de e-mail nu au fost la fel de progresivi ca furnizorii de browsere web în adoptarea de noi standarde, iar noi, utilizatorii și companiile, nu adoptăm noi clienți de e-mail așa cum facem cu browserele web. Adăugați la asta ascensiunea mobilului și suntem lăsați în această stare de a trebui să acceptăm un amestec complicat de clienți și versiuni .
Introducerea mea aici este o prezentare generală la nivel înalt; te-ai putea scufunda adânc în fiecare dintre aceste puncte. Sperăm că ți-a oferit o perspectivă bună asupra lumii creării și trimiterii de e-mailuri, iar fragmentele de cod și resursele au adăugat câteva ore înapoi în viața ta.
Resurse recomandate
- Șablon de e-mail HTML foarte simplu, receptiv, Lee Munroe (șablonul meu gratuit de e-mail cu sursă deschisă)
- Design profesional de e-mail , Jason Rodriguez
- „Demascarea e-mailurilor HTML” (curs), Dan Denney, Code School
- „Cele mai bune modele de e-mail din univers (care au intrat în căsuța mea de e-mail)” E-mailuri foarte bune
- „Exemple și tehnici de e-mail dinamic și interactiv (cinetic)”, Justin Khoo
Bloguri de urmărit
- Monitor campanie
- MailChimp
- Turnesol
- E-mail pe Acid
