Greșeli de design de interacțiune care ne înnebunesc
Publicat: 2021-01-28Designul de interacțiune poate separa site-urile de calitate de restul mulțimii – dacă este făcut bine. Dacă, totuși, există erori flagrante în design, aceasta va servi doar la iritarea și frustrarea tocmai pe oamenii pe care încercați să-i impresionați.
Iată o listă cu cele mai puține greșeli preferate ale mele IxD, care i-au lăsat pe utilizatori dezamăgiți, confuzi și chiar uneori îi pot lăsa puțin furioși.
1. Lipsa de contrast
Când navigăm pe site-uri, ne place să vedem modele care ies de pe pagină cu un contrast curat și clar. Contrastul are un scop important – ajută la lizibilul conținutului și ghidează fără efort utilizatorii în jurul paginii. Acesta este unul dintre cele mai de bază concepte de design și este surprinzător că unele site-uri pur și simplu nu par să înțeleagă!
Fără suficient contrast, fie în paleta de culori, fie în prezentarea generală, un site poate părea, în cel mai bun caz, puțin confuz; și în cel mai rău caz, de necitit.
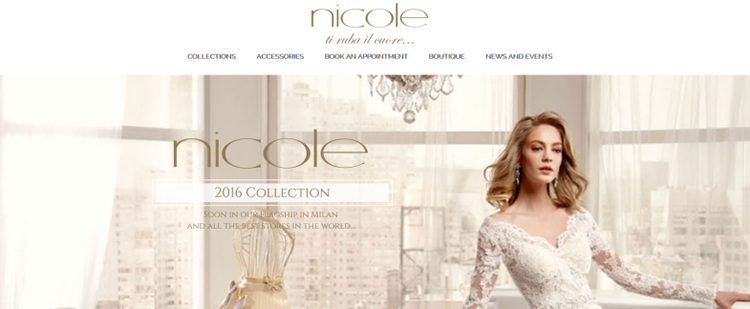
Exemplu de greșeală de proiectare a interacțiunii:

NicolEspose.it
2. Navigație nebună
Indiferent cât de ieșite din cutie sunt ideile tale de navigare, gândește-te mai întâi la utilizatorii tăi. Nu este plictisitor. Este să fii atent și pragmatic. Profitați de cele mai bune practici și principii de proiectare a navigației: claritate, simplitate, consecvență și corelație.
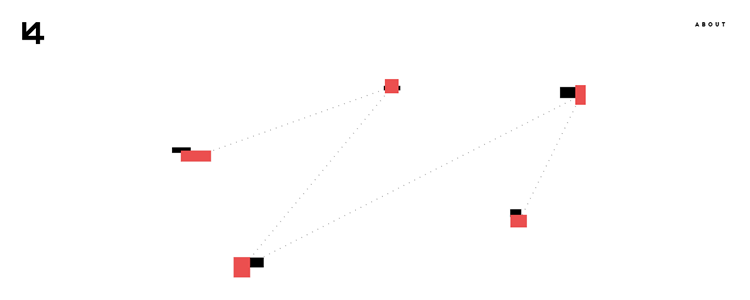
Exemplu de greșeală de proiectare a interacțiunii:

FlorianMichaut.com
3. Ținte neresponsive și slabe la atingere
Site-urile web responsive sunt vitale în zilele noastre și nu există nicio scuză pentru a crea un site greu de utilizat pe smartphone, decât dacă ați făcut o mulțime de teste de utilizator și ați demonstrat că un site prietenos cu dispozitivele mobile nu este o necesitate.
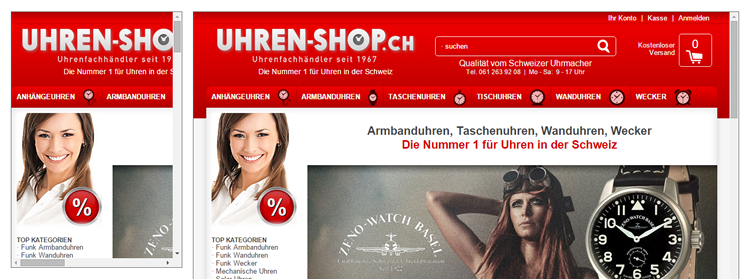
Exemplu de greșeală de proiectare a interacțiunii:

Uhren-Shop.ch
4. Muzică care amorțește mintea
E plăcut să pui muzică seara și să te relaxezi. Muzica poate fi grozavă, la momentele potrivite. Cu toate acestea, în 99,9% din cazuri, momentul potrivit nu este atunci când navigați online.
Puține lucruri sunt mai enervante decât să navighezi pe un site și să ai în același timp o simfonie orchestrală în ureche. Este posibil să fie doar scuzabil dacă faci reclamă pentru următorul tău album. Dar chiar și atunci, doar doar .
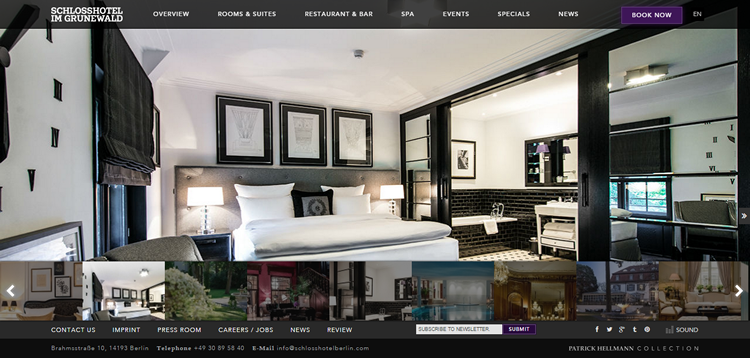
Exemplu de greșeală de proiectare a interacțiunii:

SchlossHotelBerlin.com
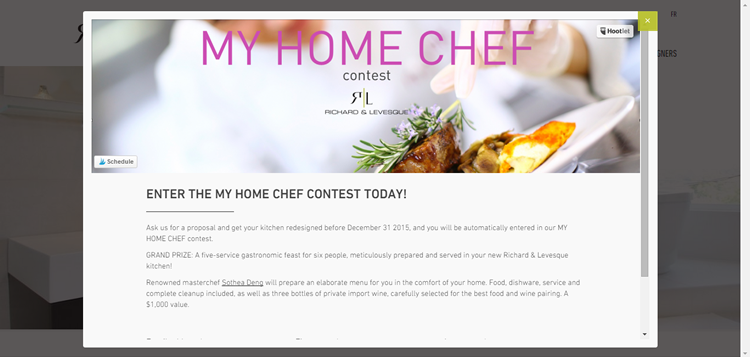
5. Pop-up-uri inutile
Da, pot fi cu adevărat iritante. Înscrieri! Toată lumea are nevoie de mai multe înscrieri! Cu toate acestea, există întotdeauna o modalitate mai elegantă de a vă face marketing. Ferestrele pop-up pot fi la fel de enervante precum strigătul copiilor care încearcă să vă atragă atenția. Dacă trebuie să le utilizați, păstrați-le simple, creative și ușor de oprit.
Exemplu de greșeală de proiectare a interacțiunii:

RichardAndLevesque.com
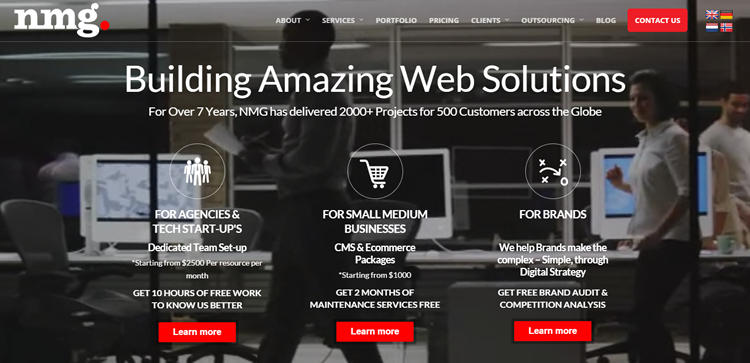
6. Structură slabă
Înțeleg cât de tentant este să încerci să fii creativ. La urma urmei, vrei ca designul tău să iasă în evidență. Cu toate acestea, când creativitatea devine doar o mizerie fierbinte, este timpul să aducem o organizație atât de necesară.
Marii designeri sunt mari comunicatori. Ierarhia vizuală și echilibrul sunt câteva dintre aspectele importante ale creării unei prime impresii bune, modelării comportamentului utilizatorului și, mai important, transmiterii efective a mesajului dincolo de o pagină web.

Exemplu de greșeală de proiectare a interacțiunii:

NewMediaGuru.co.uk
7. Tipografie complicată
Când vizitez site-uri web, îmi place să pot accesa informații rapid și ușor. Nu ne place să confundăm literele mari cu efectele de umbră greu de citit. Încearcă să citești cuvinte pe un fundal în mișcare sau te lupți cu fonturi minuscule care necesită o lupă pentru a le vizualiza.
Iată câteva reguli care să vă ajute să perfecționați elementele de bază:
- Construiți o ierarhie clară.
- Acordați atenție alinierii textului.
- Limitați numărul de dimensiuni, tipuri și culori de font.
- Folosește bine spațiul alb acolo unde și când este necesar.
8. Forme stângace
Pot exista momente în care trebuie să le ceri utilizatorilor informații și asta e în regulă. Cu toate acestea, nu este în regulă să le prezentați un formular care este prea lung și care necesită mult prea mult timp pentru a fi completat. Nici nu este o idee bună să ceri aceleași informații de două ori. Solicitați exact ceea ce aveți nevoie, cel puțin, și nu neglijați stilul formularelor încrucișate.
O experiență excelentă de interacțiune cu formularele web vine din claritate, concizie și consecvență.
Iată câteva sfaturi:
- Evidențiați câmpurile obligatorii.
- Afișați progresul dacă este necesar.
- Oferă indicii.
- Acordați atenție lungimii câmpului.
- Utilizați instrumente avansate pentru personalizarea elementelor de formular.
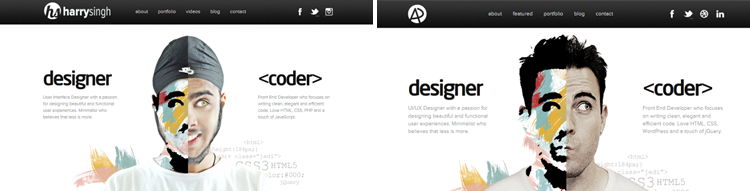
9. Copierea altora, fără feedback și date utilizator
Nu este neapărat un lucru rău să vă inspirați de la altcineva, dar trebuie să vă asigurați că aveți feedback-ul și datele potrivite la îndemână înainte de a face acest lucru, pentru a vă asigura că proiectați ceva de valoare reală pentru publicul țintă.
Exemplu de greșeală de proiectare a interacțiunii:

HarrySingh.in/ vs. AdhamDannaway.com original
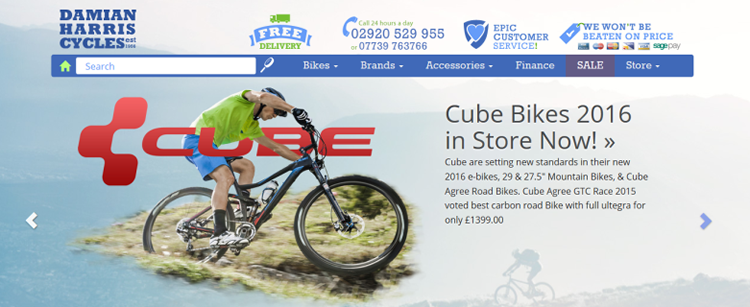
10. Incoerențe flagrante
Este ok să amesteci și să potriviți stilurile într-o anumită măsură. Cu toate acestea, dacă efectul general este doar o „ciocnire” vizuală mare și urâtă, atunci este recomandabil să reveniți la planșa de desen și să o luați de la capăt.
Great IxD este consistent . Oferă utilizatorilor o mai bună înțelegere a modului în care funcționează lucrurile, făcându-i să se simtă controlați asupra situației și sporindu-și eficiența în lucrul cu o pagină web. După cum spunea Jakob Nielson, „Cu cât așteptările utilizatorilor se dovedesc mai corecte, cu atât se vor simți mai mult controlați asupra sistemului și cu atât le va plăcea mai mult.”
Exemplu de greșeală de proiectare a interacțiunii:

DamianHarrisCycles.co.uk
11. Prea multe efecte
Ocazional animație interactivă bine poziționată poate ridica într-adevăr conținutul site-ului dvs. Cu toate acestea, încarcă-ți paginile cu efect nebun după efect nebunesc și vei lăsa publicul să se simtă puțin ca și cum ar fi intrat în echivalentul online al unui azil de nebuni, sau chiar mai rău.
Acesta este câștigătorul meu încoronat când vine vorba de design nebun... Vă provoc să nu vă simțiți puțin dezorientați după ce l-ați văzut!
Exemplu de greșeală de proiectare a interacțiunii:

CameronsWorld.net
12. Urmărirea tendințelor
E bine să fii puțin în tendințe. Cu toate acestea, petreceți-vă zilele urmărind cele mai recente cuvinte la modă și stiluri de design de interacțiune și veți ajunge la un site care se citește puțin ca un clișeu. Îndrăznește să fii diferit, dacă poți.
Interaction Design – Patru moduri de a face totul corect
Așadar, aceasta a fost colecția mea cu cele mai urâte erori în proiectarea interacțiunii. Iată o mică listă la îndemână, care vă reamintește cum să o faceți corect!
- Fii condus de obiective. Nu adăugați un efect de dragul acestuia. Nu alegeți o paletă de culori, un element de navigare sau o pictogramă pur și simplu pentru că credeți că arată bine. Privește în schimb obiectivul final. Ce vrei să realizeze site-ul tău? Odată ce ați identificat acest lucru, sperăm că ar trebui să aveți o idee bună despre designul de interacțiune pe care ar trebui să îl utilizați.
- Amintiți-vă de atingerea umană. Dacă ești genul artistic (nu suntem toți!), tentația este să creezi ceva frumos, ceva remarcabil, ceva ce nu a mai fost făcut niciodată. Cu toate acestea, dacă nimeni nu l-a creat și folosit încă, ar putea exista un motiv foarte bun pentru asta... și anume, pur și simplu nu funcționează. Amintiți-vă, vizitatorii site-urilor web sunt oameni. Creați ceva care este conceput să îi atragă direct..
- Păstrează-l consecvent. Da, site-urile ar trebui să fie spectaculoase. Cu toate acestea, trebuie să fie și utilizabile. Vor fi anumite convenții pe care va trebui să le urmați, pentru a face site-ul ușor de navigat și ușor de înțeles. Nu merge împotriva curentului de dragul de a fi diferit. În schimb, acceptați că există anumite reguli pe care va trebui să le implementați pentru a vă ajuta utilizatorii să vă acceseze site-ul cu ușurință.
- Testează, testează, testează. Dacă aveți îndoieli, testați! Există o mulțime de instrumente de cercetare a utilizatorilor care vă ajută să definiți unde utilizatorii rămân blocați sau distrași. Faceți teste a/b, analizați datele de urmărire a ochilor sau pur și simplu cereți clienților, colegilor și prietenilor să vă încerce noile modele. Nu există nimic mai valoros decât feedback-ul autentic și nu există o modalitate mai bună de a vă îmbunătăți ideile de interacțiune.
Vrei să-ți perfecționezi abilitățile?
Dacă doriți să vă îmbunătățiți abilitățile de design de interacțiune, iată câteva ghiduri grozave, pline până la refuz cu informații utile care să vă ajute:
- Ghid complet pentru începători pentru designul interacțiunii.
- Noțiuni de bază pentru proiectarea interacțiunii de la Usability.gov.
- Tactici de proiectare a interacțiunii pentru designeri vizuali.
Dacă crezi că mi-a scăpat ceva sau dacă ai un deranjant legat de designul de interacțiune pe care vrei să o împărtășești, lasă un comentariu mai jos!
