Cum să integrați Motion Design în fluxul de lucru UX
Publicat: 2022-03-10 În calitate de profesioniști UX, jucăm un rol cheie în ridicarea ștachetei pentru experiențele clienților. O simplă atenție la detalii este adesea ceea ce semnalează clientului că ne gândim la ei. În spațiul digital, ne concentrăm pe interacțiunile utilizatorilor în cadrul dispozitivelor și proceselor aplicațiilor.
Cu puterea de calcul din ce în ce mai mare a desktop-urilor, sofisticarea browserului și utilizarea aplicațiilor native, în fiecare zi aflăm noi modalități de a depăși limitele a ceea ce definește o interfață de utilizare bine concepută. Când este utilizată corect, mișcarea poate fi un utilitar cheie pentru a ajuta utilizatorii să-și atingă obiectivele.
Citiți suplimentare despre SmashingMag:
- Rezumatul ultimelor tutoriale de grafică în mișcare
- Încadrarea After Effects într-un flux de lucru UX
- Arta designului titlurilor de film de-a lungul istoriei cinematografiei
- Crearea de animații avansate în Photoshop
Când să luați în considerare animația
În calitate de designer UX, cel mai probabil faci parte, dacă nu rulezi, faza de descoperire a proiectului tău. Acestea ar putea include interviuri cu părțile interesate, persoane, interviuri cu mărci, teste de utilizare, cartografiere a călătoriei, întrebări contextuale etc. În această fază, veți învăța multe despre utilizatorii dvs., dar cel mai probabil aceștia nu vor ieși niciodată la iveală și vă vor spune că au nevoie de animație sau mișcare. Deci, de unde știi dacă animația merită luată în considerare într-un design UI?
Când vorbiți cu utilizatorii, este posibil să auziți feedback precum:
- „Nu știu unde să mă concentrez.”
- „Ce este cel mai important aici?”
- „Nu vreau să folosesc acest instrument.”
- „De unde știu ce să fac în continuare?”
- „De unde știu că mi-am îndeplinit sarcina?”
- „Nu înțeleg ce îmi spun aceste date.”
Declarații ca aceasta ar putea dezvălui oportunități de a folosi mișcarea pentru a îmbunătăți experiența.
Obținerea de acceptare din partea echipei
În acest moment, ca designer, s-ar putea să vă gândiți la câteva idei inițiale despre modul în care mișcarea poate îmbunătăți experiența. Cum obții acceptarea ideilor tale? Încercarea de a convinge o echipă de părți interesate, manageri de produs, clienți și dezvoltatori că a cheltui timp și bani suplimentari pentru îmbunătățirea animației „se simte ca lucrul potrivit de făcut” te va duce doar până acum. Cum vă faceți timp pentru efortul suplimentar în cronologia deja solicitantă a proiectului dvs. tipic? Cum convingi echipa că animația este soluția potrivită pentru un anumit scenariu UX?
Cea mai rapidă și universală cale de a obține acceptarea echipei dvs. este să vă aliniați ideile de animație la nevoile și obiectivele utilizatorilor. Acest lucru vă va asigura că nu creați doar animație pentru dvs., fără niciun beneficiu pentru utilizator în niciun fel.
Cum să aliniați animația la nevoile utilizatorului
Când conceptele de animație sunt aliniate la nevoile specifice ale utilizatorilor, ele încep să-și dezvăluie valoarea. Acest lucru vă împiedică, de asemenea, să contemplați o animație fără sens și prea complexă. Evitați să pierdeți timpul și efortul tuturor, mai ales dacă o animație nu oferă nicio valoare publicului dvs.
Funcții cheie ale animației
Animația are următoarele funcții:
- orientarea utilizatorilor în mediul lor,
- oferă un nivel mai profund de claritate,
- oferiți feedback util utilizatorului,
- permite o utilizare mai imaginativă a imobiliare a ecranului (pe și în afara pânzei),
- consolidarea ierarhiei elementelor,
- direcționează atenția utilizatorului,
- sugerează ce să faci în continuare,
- transportă fără probleme utilizatorul între contextele de navigare,
- explicați modificările în aranjarea elementelor pe ecran,
- oferă indicii vizuale care recunosc imediat intrarea utilizatorului,
- să comunice mai bine mesajul unei mărci,
- creați avantaje care arată și simt ca o manipulare directă a ecranului,
- creează o estetică viscerală și un atractiv care încurajează utilizarea și cresc adoptarea.
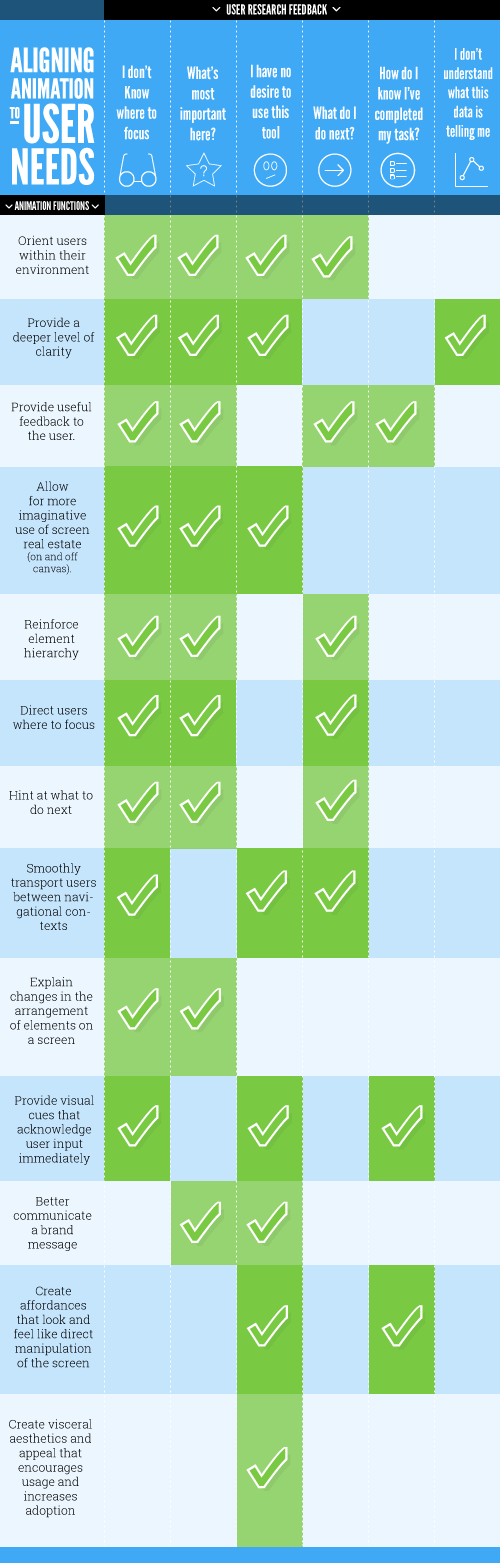
Această matrice ilustrează modul de mapare a feedback-ului despre cercetarea utilizatorilor la funcțiile de animație:

„Animația UX are puterea de a răspunde multor nevoi comune ale utilizatorilor pentru a-i ajuta pe oameni să-și atingă obiectivele. Această matrice aliniază eșantionul de feedback al cercetării utilizatorilor (sus) cu funcțiile de animație (lateral).
Atunci când este prioritizat în acest fel, arată cum animația poate fi în primul rând un instrument pentru îmbunătățirea UX și mai puțin un mod nou de a crea atractiv.”
— Mark Di Sciullo
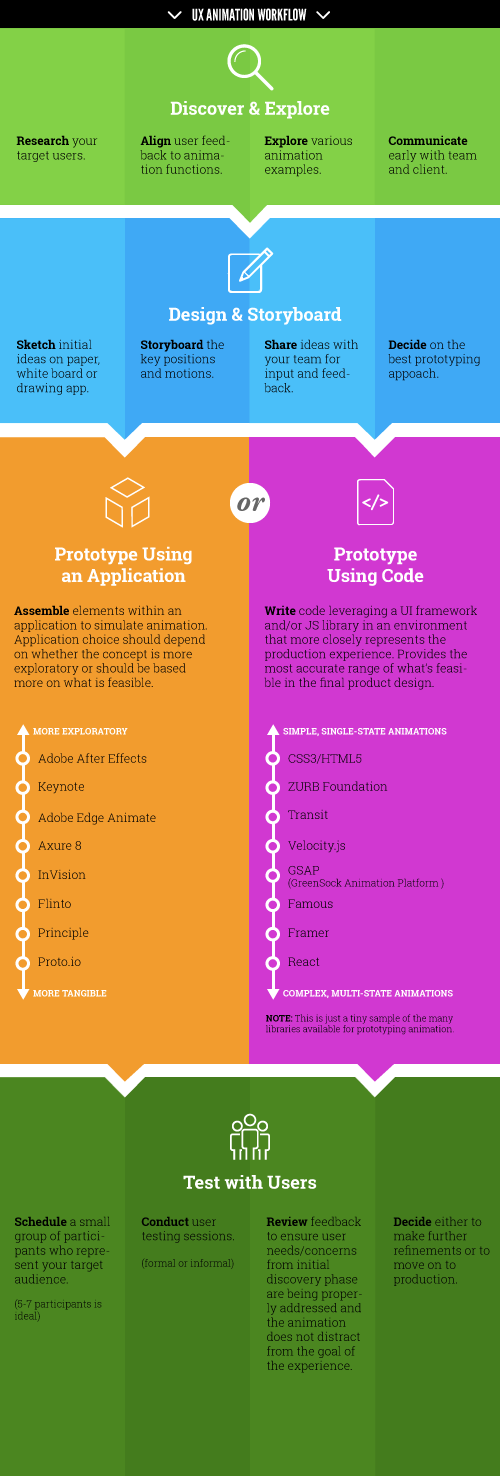
Cum se integrează animația în fluxul de lucru UX
Următoarea este o strategie sugerată pentru integrarea animației în fluxul de lucru UX. Dacă proiectul dvs. este agil, această abordare ar trebui să aibă loc pe durata unui ciclu de sprint.
Descoperă și explorează
Doar odată ce îți înțelegi bine publicul și poți confirma că designul tău se potrivește cu această înțelegere, ar trebui să faci un efort de colaborare cu echipa ta. Deci, puneți mai întâi bazele.
- Cercetare Consumați și familiarizați-vă cu toate informațiile disponibile despre publicul țintă. Acestea ar putea fi artefacte precum personaje, hărți de călătorie a clienților, cercetarea utilizatorilor, ghiduri de branding, ghiduri de stil etc.
- Aliniere Asigurați-vă că animația dvs. se adresează nevoilor și obiectivelor specifice ale utilizatorilor. Când este posibil, aliniați funcțiile de animație propuse la feedback-ul utilizatorului specific (așa cum este ilustrat în graficul de mai sus) și arătați cum va spori capacitatea utilizatorului de a-și îndeplini obiectivele.
- Explorează Fă-ți timp pentru a explora diverse surse de inspirație care prezintă animația. Există o mulțime de site-uri web de portofoliu, cum ar fi Dribbble, Behance și CodePen, unde puteți găsi multe exemple pe care să le faceți.
- Comunicați Împărtășiți-vă intențiile devreme cu echipa de dezvoltare și cu clientul. Spune-le că te gândești la o soluție care necesită mișcare. Pregătește-te cu rezultatele cercetării și alinierii ideilor tale la nevoile și obiectivele utilizatorilor. A face asta singur este mai provocator; lucrează cu dezvoltatorul tău. Tehnologii se pot extinde asupra a ceea ce este posibil. Comunicarea devreme va reduce șansa ca o idee să fie doborâtă prematur.
Design și Storyboard
- Schiță Ca în orice proces de proiectare, cel mai bun loc pentru a începe este cu hârtie, o tablă și/sau o aplicație de desen. Acest mediu face ca sucurile creative să curgă într-un mod dezinhibat, iterativ. O să ai nevoie:
- un bloc de hârtie sau caiet (șabloanele de storyboard sunt ideale);
- o tablă albă;
- orice program sau aplicație de desen (SketchBook Pro, Mischief, Photoshop);
- puncte bonus dacă utilizați un afișaj cu stilou sau o tabletă cu stilou.
- Storyboard După ce aveți câteva gânduri și idei, creați un storyboard cu stările cheie ale animațiilor dvs. Bazați-vă pe adnotări simple pentru a vizualiza fluxul. Aceasta este o modalitate eficientă de a vă comunica ideile altora la începutul procesului.
- Distribuiți schițele și storyboard-urile sunt instrumente excelente pentru a obține feedback din partea echipei dvs. Nu vă sfiați să vă împărtășiți schițele și scenariile. Sunt instrumente excelente pentru a-ți face echipa să înțeleagă ceea ce intenționați să creați și pentru a aduna informații valoroase în colaborare.
- Decide În funcție de timpul disponibil, decide ce trebuie să fie prototip și cum va fi revizuită și/sau testată de utilizator animația ta. Apoi, va trebui să alegeți abordarea potrivită pentru crearea prototipului dvs.

Animație de prototipare
Prototipurile vă pun rapid ideile în mișcare înainte de a petrece mult timp codând. Dintr-o perspectivă UX, scopul principal al unui prototip este de a vă prezenta ideile utilizatorilor la începutul procesului de proiectare, când perfecționările și iterațiile sunt mai ușoare și mai puțin costisitoare.
Există două modalități principale de abordare a animației de prototipare. Spectrul variază de la prototipuri extrem de exploratorii care utilizează una dintre numeroasele aplicații de pe piață, până la trecerea directă într-un prototip codat care oferă cea mai precisă reprezentare a ceea ce este fezabil într-un mediu de producție.
Alegerea de a utiliza o aplicație prototip sau de a crea un prototip codificat se rezumă la următoarele:
- Câtă fidelitate este necesară pentru a explica interacțiunile?
- Cât timp este disponibil? (Timpul este egal cu costurile. Ai timp să înveți un nou instrument?)
- Cu ce instrumente sau abordări vă simțiți cel mai confortabil în prezent?
- Cât de complexă sau sofisticată este mișcarea?
Folosește-ți propria judecată pentru a determina abordarea corectă. Dacă puteți comunica cu ușurință și rapid o mișcare folosind o animație simplă de cronologie Photoshop, aceasta va fi la fel de eficient ca un prototip complet codificat.

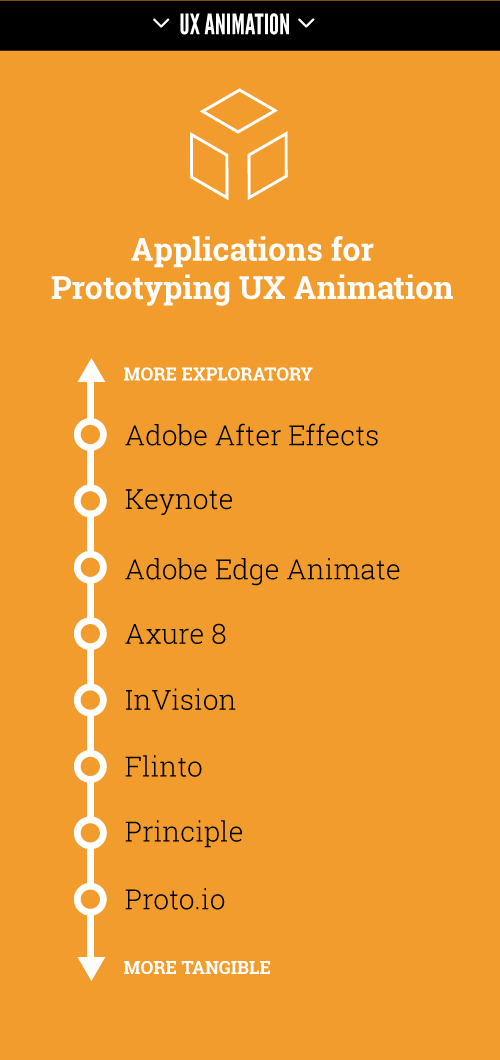
Aplicații pentru prototipare
Aplicațiile pentru prototipare simplifică modul în care gândim animația într-o interfață. În fiecare zi, din ce în ce mai multe instrumente devin disponibile pentru designeri. Aceste instrumente evoluează rapid pentru a include funcții pentru crearea de tranziții, transformări și interpolari.
Aplicația pe care o alegeți va depinde dacă conceptele de mișcare sunt mai exploratorii. De asemenea, luați în considerare cât de repede trebuie creat un prototip, cum va fi revizuit, cum va fi testat cu utilizatorii și nivelul de confort al designerului cu aplicația.
Mai jos este o listă de aplicații populare de prototipare pentru animația UX:
- Adobe Photoshop Prin utilizarea cronologiei, compozițiile care încep într-o pânză Photoshop pot fi ușor convertite în animație cadru. Photoshop este foarte util pentru explorarea mișcării pe deasupra compurilor existente.
- Adobe After Effects Acest instrument este o putere de explorare creativă nelimitată. Pericolul cu utilizarea excesivă a acestui instrument este că este foarte ușor să creați ceva care nu este fezabil de construit cu tehnologiile front-end actuale. Lăsând deoparte riscul, merită să luați în considerare modul în care After Effects se încadrează într-un flux de lucru UX, deoarece acest instrument are multe utilizări creative, în special pentru explorarea de noi posibilități și pentru a împinge plicul cu mișcare.
- Keynote Da, Keynote. O prezentare cu redare automată care valorifică proprietățile „Magic Move” este o modalitate rapidă de a arăta interactivitatea și mișcarea interfeței de utilizare. Thoughtbot are o imagine de ansamblu minunată a animației de prototipare cu Keynote.
- Adobe Edge Animate Acest mediu permite designerilor să exploreze concepte de interfață de utilizare în mișcare folosind animație asemănătoare cadrelor cheie. Ieșirea sa generată se bazează pe biblioteci JavaScript proprietare, ceea ce îi va face pe mulți dezvoltatori să nu fie pregătiți pentru producție a animațiilor produse cu acest instrument.
- Axure 8 (în versiune beta) Această nouă versiune interesantă a Axure adaugă mai multe modele de animație cu multe opțiuni interesante de relaxare. Axure te face să te gândești la mișcare în timpul eforturilor tale timpurii de wireframing. Animația se realizează în principal prin evenimente (
onPageLoad,OnClick,OnHover,OnMouseOver, etc.) și nu include niciun cadru cheie. Cu toate acestea, îl face pe un designer să gândească într-un mod care îi face mai ușor să comunice cu un dezvoltator. - InVision Această aplicație foarte colaborativă bazată pe browser include o serie de tranziții și gesturi animate. Instrumentul de prototipare a fluxului de ecran (în care construiți prototipuri în jurul unei serii de ecrane care sunt conectate prin interacțiuni) este ideal pentru configurarea rapidă a hotspot-urilor pe care se poate face clic, fără a deveni prea complex. Toată mișcarea are loc fie la evenimentele de clic, fie la redirecționarea paginii. Previzualizează-ți cu ușurință designul pe orice dispozitiv. Include chiar și funcții gratuite de testare a utilizatorilor pe dispozitive mobile, astfel încât să vă puteți efectua studiile despre utilizatori în cadrul InVision. Există planuri de a încorpora și mai multe funcții de animație bazate pe cronologie. Foarte tare.
- Flinto Acest instrument de prototipare a aplicației mobile pentru Mac vă permite să conectați rapid ecranele și să aplicați tranziții animate. Are multe proprietăți de tranziție a animației care pot fi reglate fin pentru a obține mișcarea corectă. Iterarea în acest instrument de prototipare a fluxului de ecran este ușoară, trăgând și plasând ecrane noi peste cele vechi.
- Principiu Acest instrument de prototipare pentru aplicații mobile, de asemenea, pentru Mac, vă permite să utilizați o cronologie pentru a încadra tranzițiile animate de cadre cheie.
- Proto.io Această aplicație bazată pe browser include unele abilități de animație sofisticate. Prin utilizarea „interacțiunilor” și „stărilor”, un designer poate prototipuri de mișcare complexă și chiar poate crea animații asemănătoare cadrelor cheie.

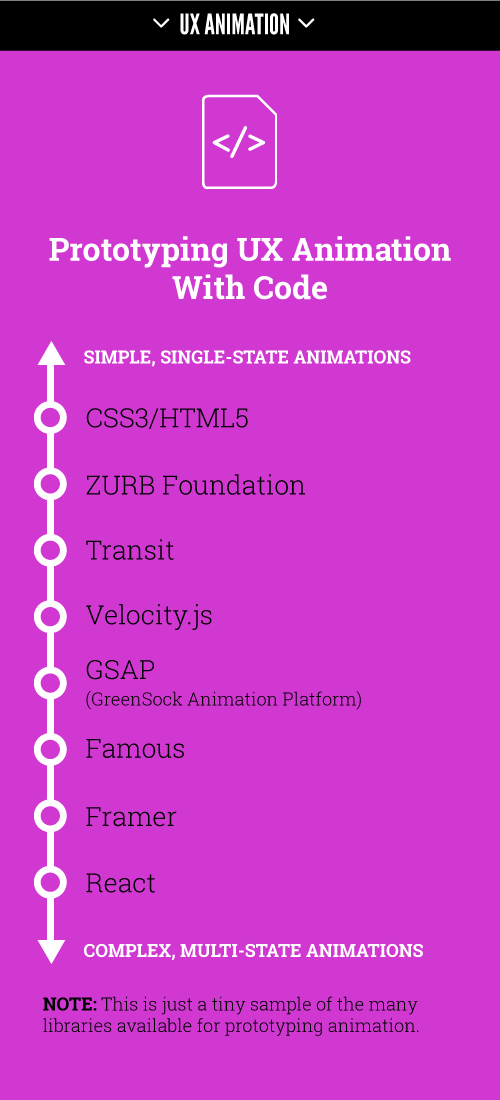
Prototipuri codificate
Designerii mai înclinați din punct de vedere tehnic pot trece la urmă și pot sări direct în bibliotecile disponibile în cadrul lor de interfață de utilizare front-end pentru a începe procesul de prototipare. În caz contrar, această parte a procesului ar necesita colaborarea cu un dezvoltator.
Bazându-vă pe biblioteci standard de modele de mișcare, gata de fabricație, ar putea limita explorarea soluțiilor, ceea ce duce la rezultate slabe. În același timp, a nu lua în considerare ceea ce este fezabil este riscant și garantat va produce dezamăgire și timp pierdut.
Un designer UX care se simte confortabil să-și suflecă mânecile și să sape în cod va avea mai mult control asupra detaliilor. De asemenea, vor rămâne întemeiați în realitate. Acest lucru necesită un nivel de confort cu HTML și CSS și uneori JavaScript. Designerii vor trebui să înțeleagă bine cum să lucreze într-un mediu modern de dezvoltare front-end. Când un designer și un dezvoltator pot colabora în acest fel, probabilitatea de succes este întotdeauna mare.
Următorul este un mic eșantion al numeroaselor cadre și biblioteci UI disponibile pentru codificarea prototipurilor UX.
- Animații CSS3 Acesta este cel mai simplu mod de a începe. Un animator UX care dorește să creeze prototipuri codificate trebuie să aibă o bază solidă în CSS3 și HTML5 pentru a înțelege elementele fundamentale ale modului în care funcționează o interfață de utilizare web.
- Motion UI, ZURB Această bibliotecă Sass, inițial pentru Fundația ZURB pentru aplicații, vă va ajuta să creați rapid tranziții și animații CSS. Prototipați rapid elemente și mișcări animate cu o clasă simplă sau mixin Sass.
- Tranzit Această bibliotecă simplă de tranziții și transformări CSS este pentru cei care sunt familiarizați cu jQuery.
- Velocity O bibliotecă JavaScript mai robustă și mai bine documentată, aceasta este adaptată special pentru proiectanții de mișcare.
- GSAP (GreenSock Animation Platform) Această platformă de animație cu drepturi depline va anima orice poate atinge JavaScript (proprietăți CSS, obiecte din bibliotecă canvas, SVG, obiecte generice etc.). Este recomandat de Google pentru animațiile JavaScript.
- Famous Un cadru de aplicații cu drepturi depline (în principal pentru mobil), Famous este construit pe un motor de layout 3D open-source, complet integrat cu un motor de animație fizică 3D. Ideea din spatele Famous este că browserele nu au fost niciodată create pentru a reda aplicații - jocurile au fost create pentru a reda aplicații. Dacă doriți o grafică și animație netedă (60 FPS), veți avea nevoie de accelerarea GPU, pe care Famous o face posibilă prin randarea în DOM, pânză sau WebGL.
- Framer Framer este un cadru autonom de prototipare și mediu de codare. Se integrează cu Photoshop și Sketch. Deși nu produce cod pregătit pentru producție (și trecerea de la JavaScript la CoffeeScript este discutabilă), îi ajută pe designeri să partajeze prototipuri care par reale. Sprijinind controlul fin al interacțiunilor gestuale și al mișcării, le permite designerilor să comunice cu precizie aceste interacțiuni cu dezvoltatorii.
- React Dezvoltată de Facebook, React este o bibliotecă JavaScript pentru construirea de interfețe de utilizator mari, dinamice, bazate pe date, pregătite pentru producție.

Testați cu utilizatorii
Iată procesul de bază pentru testarea cu utilizatori:
- Program Adunați un grup mic de participanți care reprezintă publicul dvs. țintă (cinci participanți este ideal).
- Efectuați teste Sesiunile de testare de utilizator sunt ideale pentru a valida dacă animația dvs. este eficientă. Rulați participanții prin activități tipice care ar fi efectuate în aplicația dvs. Observați dacă animația dvs. ajută sau dăunează experienței. În mod ideal, sesiunile UX sunt surprinse cu videoclipuri, astfel încât să poată fi consultate și revizuite ulterior. Dacă vă desfășurați sesiunile de la distanță, profitați de funcțiile de înregistrare a ecranului disponibile în aplicațiile de conferințe web, cum ar fi GoToMeeting și WebEx.
- Examinați feedback -ul Acordați-vă timp pentru a reflecta asupra informațiilor adunate din sesiunile de testare a utilizatorilor. Asigurați-vă că nevoile și preocupările utilizatorilor din faza inițială de descoperire sunt abordate în mod corespunzător.
- Decideți Odată ce testarea utilizatorului este finalizată și feedbackul a fost revizuit, puteți face o evaluare informată dacă sunt necesare îmbunătățiri suplimentare sau dacă sunteți gata să treceți la producție.

Note finale
Designerii UX care iau în considerare mișcarea în design-ul lor se vor afla sub presiune să explice, să comunice și să apere de ce este necesar un efort suplimentar.
Cunoaște-ți publicul și comunică-ți intențiile echipei de la început. Profitați de gama tot mai mare de abordări disponibile astăzi, de la hârtie la cod, care vă vor ajuta să obțineți acceptarea necesară pentru a integra fără probleme animația în fluxul dvs. de lucru.
Cu animația UX, subtilitatea este cheia. Concentrarea pe a ajuta utilizatorii să-și atingă obiectivele este esențială.
Resurse
- „Functional Animation in UX Design”, Amit Daliot, Smashing Magazine Daliot oferă o privire de ansamblu asupra modului în care animația în design UX este un instrument pentru a crea claritate și logică într-o experiență, inclusiv multe exemple utile.
- „Interfața ta de utilizare nu este o animație Disney”, Sophie Paxton, Medium Paxton, oferă o perspectivă excelentă asupra modului de a evita crearea de animații care doar îi stau în calea utilizatorului.
- Animate.css, Daniel Eden Iată o grămadă de animații cool, distractive și între browsere pe care le puteți folosi în proiectele dvs.
- Exemple de animații CodePen Locul de joacă inspirațional de animații cu interfață de utilizare CodePen poate fi disecat și bifurcat pentru a crea concepte noi sau doar pentru a experimenta.
- „Animarea SVG cu CSS”, Chris Coyier, CSS-Tricks Începeți să utilizați codul SVG inline, chiar în interiorul HTML și să animați elementele prin CSS.
- „Fluxul de lucru al unui designer web modern” (video), Chris Coyier, CSS-Tricks Deși vechi de câțiva ani, acesta este încă un exemplu relevant de flux de lucru front-end modern.
- „Exemple de animație”, react.rocks Această galerie demonstrează puterea React pentru animație.
