Decizii de design inspirate: chestiuni urgente
Publicat: 2022-03-10Deoarece fusesem mereu în fruntea clasei mele în timpul liceului, m-am îndreptat către o facultate de artă plină de încredere că într-o zi voi fi un pictor desăvârșit. Această încredere excesivă nu a durat însă mult, pentru că, când am ajuns, m-am trezit înconjurat de artiști conceptuali, cineaști, pictori, artiști de performanță, gravori și sculptori, care păreau cu toții mult mai talentați decât mine.
Acest lucru a fost valabil mai ales pentru prietenul meu Ben, un pictor talentat care mergea târziu în atelierul său în fiecare seară pentru a lucra la mai multe pânze mari. Picturile lui Ben aveau o adâncime incredibilă, deoarece a construit sute de straturi subtile de vopsea de-a lungul mai multor luni.
Nu am avut răbdarea lui Ben. Trebuia să văd rezultatele rapid, așa că picturile mele erau orice, decât profunde sau subtile. În comparație cu a lui Ben, al meu arăta ca niște picturi după numere. Nu mi-a luat mult timp să realizez că pictura pur și simplu nu era mediul potrivit pentru mine.
Din fericire, cursul pe care l-am ales nu era structurat și nu avea un curriculum formal. Acest lucru a permis studenților libera circulație între discipline, așa că m-am mutat de la atelierul de pictură la tipografie și am petrecut următorii câțiva ani cu bucurie făcând printuri.
Am găsit procesul de imprimare incredibil de satisfăcător. Mi-a plăcut să fac imprimeuri din linogravuri și, în același mod în care sunt adesea absorbit în totalitate de scrierea codului în ziua de azi, mă pierdeam în mod regulat să sculptează mii de urme mici până când podeaua a fost acoperită cu cioburi ascuțite de linogravuri.
Codurile de tipărire și scriere au multe în comun. Ambele pot transforma rapid o pânză goală într-o lucrare finită, fără să aștepte săptămâni pentru a urmări vopseaua uscată. Ambele beneficiază de iterare și testare regulată. De fapt, există foarte puțină diferență – cu excepția mâinilor cu cerneală – între rularea unei imprimări de probă și reîmprospătarea ferestrei de browser.

Nu am tăiat lino de treizeci de ani, dar încă apreciez arta tipografiei. Într-o excursie recentă la Londra, am intrat în Magma și am luat o copie a Pressing Matters. Este o revistă publicată independent, care „se concentrează pe oamenii, pasiunea și procesele din spatele formei de artă a imprimării”. Editorii săi speră să-i inspire pe noii veniți în tipărire, dar pe măsură ce le-am răsfoit paginile, am descoperit că sunt multe despre designul Pressing Matters care pot inspira și designerii web.

Presing Matters: Pasiunea și procesul din spatele tipografiei
Poate că nu am făcut niciun tipărit timp de treizeci de ani, dar sunt încă fascinat de procesul de tipărire la fel de mult pe cât apreciez rezultatele finale. Luând o copie a Pressing Matters (pressingmattersmag.com) într-o excursie recentă la magazinul meu preferat de reviste și răsfoind paginile acestuia, am fost imediat transportat înapoi la școala de artă, unde degetele mele erau aproape întotdeauna acoperite cu tăieturi de la uneltele de tăiat lino și Miroseam a cerneală și a terebentină.
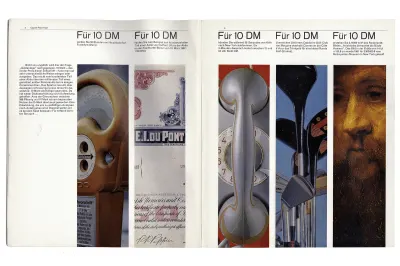
Pressing Matters are un stil distinctiv, dar simplu. Folosește o paletă limitată și conectează adesea culoarea titlurilor și a altor elemente tipografice cu culorile găsite în fotografiile și printurile din apropiere. Rezultatul este un design care se simte conectat.

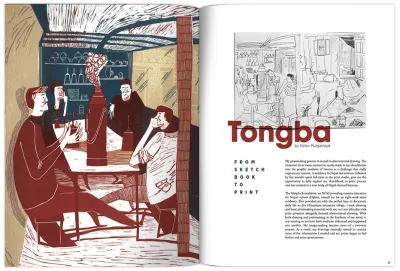
Directorul de creație al Pressing Matters, John Coe, folosește modele de aspect care produc un ritm care curge în toată revista. Modulele de dimensiuni diferite vă grăbesc să treceți de paginile pline de printuri, apoi ritmul încetinește pentru a vă permite să zăboviți la reproduceri mai mari de opere de artă. Aceste machete încadrează perfect conținutul revistei și, deși sunt originale, sunt, de asemenea, suficient de discrete pentru a nu diminua subiectul.
Ceea ce m-a frapat la Pressing Matters inițial a fost modul în care revista include o varietate de stiluri de aspect, dar permite diferite tipuri de conținut, dar menține totuși un grad ridicat de consistență pe tot parcursul.

Când m-am uitat mai atent la modul în care au fost construite paginile sale, am descoperit o grilă compusă stratificată compusă din două și trei coloane care treceau prin revista. Utilizarea unei grile compuse are sens perfect pentru o revistă dedicată tipăririi, care în sine implică adesea mai multe straturi de cerneală pentru a forma ceva mai profund și mai bogat decât se poate obține cu un singur strat.
S-ar putea să credeți că o grilă complexă ar putea înăbuși creativitatea și ar avea ca rezultat modele care arată rigide, dar în Pressing Matters, grila compusă se simte fluidă și plină de energie.
„

În timp ce multe dintre paginile Pressing Matters se bazează pe aspecte simetrice pe două sau trei coloane, atunci revista prinde viață cu adevărat atunci când grilele cu două și trei coloane sunt combinate.
Nu numai că această grilă este adaptabilă pentru a găzdui diferite tipuri de conținut, varietatea de permutări posibile de aspect permite, de asemenea, modificări ale ritmului vizual în întreaga reviste.
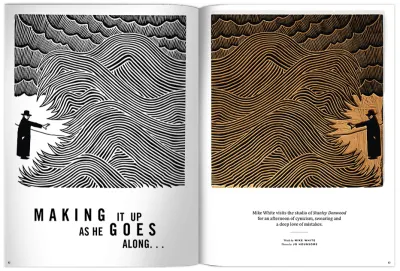
Vă voi învăța totul despre Karl Gerstner și grila sa mobilă mai târziu în acest număr, dar la fel ca lucrarea emblematică a lui Gerstner pentru revista Capital, Pressing Matters folosește imagini mari cu fața pentru a încetini lectura.
Spațiile albe se deschid în jurul copiei care rulează pentru a permite o citire ușoară. Textul se înfășoară în jurul formelor fluide din imagini. Paginile pline cu printuri sunt aranjate în stil zidărie. Textul împărțit pe două coloane rulează alături de imagini care sunt aranjate pe o grilă cu trei coloane, iar aceste tehnici se combină pentru a crea o experiență de lectură captivantă și plăcută.

Pressing Matters demonstrează că grilele compuse pot avea un efect profund asupra experienței de citire a unei reviste. Aceleași principii de aspect care fac Pressing Matters atât de atrăgătoare pot fi aplicate și produselor și site-urilor web, în ciuda faptului că sunt medii foarte diferite.
Aceste principii nu sunt noi și au ghidat direcția artistică și designul de zeci de ani. Ele contează la fel de mult pe web ca și în paginile unei reviste lucioase. Indiferent dacă cititorii dvs. sunt offline sau activați, grilele sunt fundamentale pentru înțelegerea lor asupra poveștilor dvs. și le puteți folosi pentru mai mult decât pentru alinierea conținutului.
Data viitoare când treci pe lângă cel mai apropiat magazin de reviste, intră și ia o copie a Pressing Matters. Nu vei primi degete de cerneală, dar vei pune mâna pe inspirație pentru următorul tău proiect.
Înțelegerea rețelelor compuse
Grilele au o istorie lungă și variată în design, de la cele mai vechi cărți, prin mișcări precum constructivismul și stilul tipografic internațional, până la popularitatea actuală a grilelor în cadre precum Bootstrap și design material.
O generație de designeri de produse și site-uri web a crescut cu grile de la Bootstrap, sistemul 960 Grid înainte de acesta și chiar și cadrul Blueprint înainte de asta. În cadre ca acestea - și în multe lucrări construite pe ele - grilele sunt folosite mai ales pentru alinierea conținutului la coloane.

Când utilizați grilele cu imaginație, ele fac mult, mult mai mult decât alinierea conținutului. O grilă aduce coeziune unei compoziții. Ajută oamenii să înțeleagă poveștile pe care le spui, sugerând ierarhii. Grilele informează oamenii ce să citească mai întâi, apoi apoi, și câtă atenție să-i acorde.
Ele definesc poziția informațiilor valoroase sau un apel la acțiune. O grilă aleasă cu grijă duce la o multitudine de posibilități și la orice număr de modele interesante.
Utilizarea grilelor pentru design web a îmbunătățit consistența, lizibilitatea și capacitatea de utilizare, dar utilizarea grilelor incluse cu cadre, inclusiv Bootstrap a condus, de asemenea, la o generație de layout-uri omogene și design neinspirator.
Când predau cursuri de design, deseori le cer elevilor mei să deseneze ce înseamnă o grilă pentru ei. Nouă din zece schițe douăsprezece coloane simetrice. Grilele simetrice cu mai multe coloane au devenit un element de bază, în principal deoarece douăsprezece coloane pot fi împărțite cu ușurință în jumătăți, treimi, sferturi și optimi. Deoarece sunt atât de ușor de învățat, grilele precum cele incluse cu Bootstrap au devenit o bază.
De fapt, acum sunt atât de omniprezente încât începerea unui nou design fără a schița trei sau patru coloane poate fi incredibil de dificil, deoarece implică schimbarea modelului mental și a modului în care gândiți grilele. Este important să știți că grilele simetrice bazate pe coloane sunt doar una dintre mai multe opțiuni. Grilele compuse sunt una dintre aceste opțiuni, dar în ciuda flexibilității enorme pe care o oferă - ceva incredibil de important pentru design-urile de astăzi cu mai multe dispozitive - se vorbește rar despre ele în designul de produse și site-uri web.
În iulie 2009, Diogo Terror a scris „Lecții de design grafic în stil elvețian” pentru Smashing Magazine, care îl menționează pe Karl Gerstner și include multe exemple fabuloase de design grafic în stil elvețian.
Revista Capital
În anii 1940 și ’50, designeri, inclusiv Josef Muller-Brockmann, au făcut folosind grile pentru a crea machete consistente și creative unul dintre aspectele definitorii în ceea ce a devenit cunoscut sub numele de Stilul Tipografic Internațional sau Designul Elvețian.

Artistul și tipograful elvețian Karl Gerstner a fost unul dintre primii designeri care a exploatat flexibilitatea creativă a utilizării grilelor, iar grila compusă pe care Gerstner a proiectat-o în 1962 pentru revista Capital a devenit una dintre cele mai cunoscute creații ale sale.

Conceptul din spatele Capitalului era să ofere „o viziune umană asupra economiei, o viziune economică asupra umanității” și astfel conținutul său și designul lui Gerstner trebuiau să fie accesibile, clare și captivante. Având în vedere potențiala varietate și imprevizibilitatea conținutului Capital, Gerstner avea nevoie și de o grilă care să-l ajute să prezinte orice conținut în mod constant și fără restricții.

Gerstner a proiectat ceea ce el a numit o „rețea mobilă”, deși nu este tipul de mobil cu care noi și eu suntem obișnuiți. Această grilă este cea mai probabil să fie găsită atunci când căutați grile compuse, dar este și cea mai probabil să deranjeze la prima vedere.
Grila compusă concepută de Gerstner pentru Capital arată incredibil de complexă atunci când este văzută mai sus, așa că pentru a explica cum a creat-o - și cum o puteți folosi - voi descompune grila lui Gerstner în părțile sale constitutive.

Există 58 de coloane și rânduri în grila mobilă a lui Gerstner, dar el a început cu doar unul. Conținutul din acest singur modul umple întreaga lățime a paginii.

Apoi Gerstner și-a împărțit singur modulul în două coloane și rânduri. Utilizarea a două coloane în acest fel are ca rezultat un design simetric liniștitor.

Acest modul mare poate fi, de asemenea, subdivizat în trei coloane și rânduri. Ați observat cum jgheaburile dintre diviziunile din grila lui Gerstner sunt întotdeauna de aceeași dimensiune?

Prin împărțirea modulului mare în patru, aceste coloane de conținut se simt formale, iar impresia generală este că acest design este unul serios.

Când modulul de pagină întreagă este împărțit în cinci coloane și separat în două zone spațiale printr-o linie de flux, acest design pare mai tehnic. Cu grila mobilă a lui Gerstner, puteți utiliza fiecare set de coloane și rânduri separat. De asemenea, le puteți transforma într-o grilă compusă fie suprapunându-le, fie stivuindu-le.

Împărțirea paginii în șase coloane și șase rânduri de module, permite o varietate incredibilă de opțiuni de aspect. Flexibilitatea unei grile compuse vine din interacțiunea a două sau mai multe grile și din modul în care aceasta afectează poziția și dimensiunea elementelor. Acest lucru face adesea un aspect compus mult mai interesant decât o grilă izolată.
Salutați grilele compuse
O grilă compusă este două sau mai multe grile de orice tip - coloană, modulară, simetrică și asimetrică - pe o pagină. Ele pot ocupa zone separate sau se pot suprapune.

Dacă încă nu sunteți sigur despre utilizarea grilelor modulare așa cum a făcut Karl Gerstner, puteți începe prin a crea un compus prin suprapunerea a două grile de coloane; unul cu două coloane, celălalt cu trei.
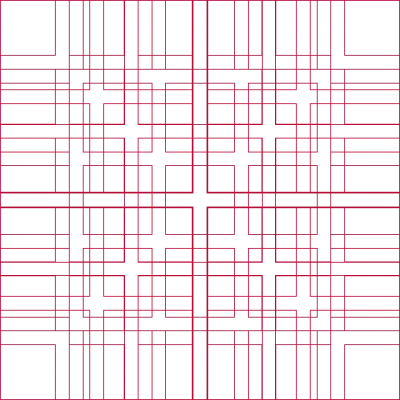
Este interacțiunea celor două grile care face acest aspect compus mai interesant decât o singură grilă. Flexibilitatea unei grile compuse devine evidentă atunci când fac vizibile liniile grilei.

Dacă urmăriți îndeaproape, ar trebui să observați cum grilele compuse vă vor duce designul într-o direcție diferită de cele douăsprezece coloane simetrice.
Așezând o grilă cu trei coloane peste una cu două coloane, creați patru coloane în care cele două exterioare au lățimea de două ori față de cele din interior. Îmi place să mă gândesc la asta ca la un model ritmic; 2|1|1|2.
Modele ritmice
Folosind orice număr de coloane sau rânduri de dimensiuni egale, aspectul dvs. formează un model consistent și un ritm uniform care nu se schimbă pe pagină. Gândiți-vă la fiecare coloană ca la o ritm și atingeți douăsprezece dintre ele pe birou. Nu sună prea inspirat, nu-i așa?

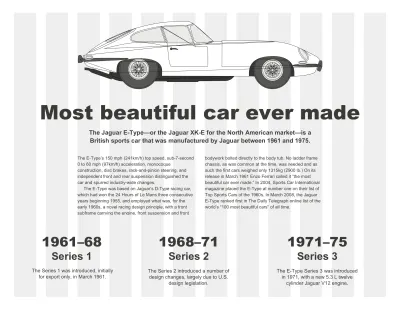
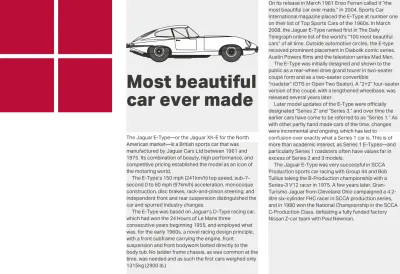
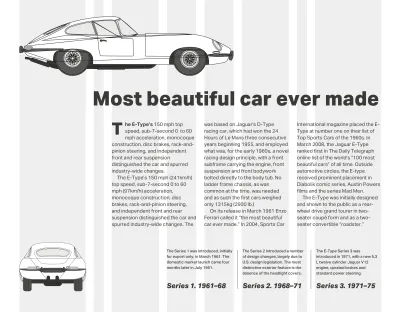
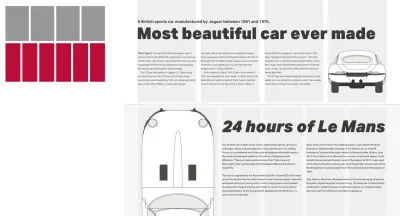
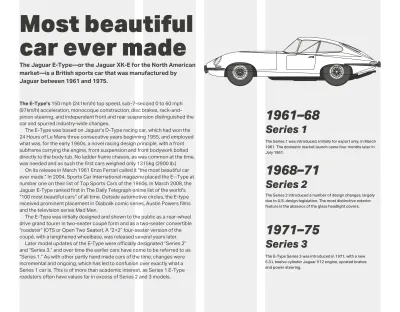
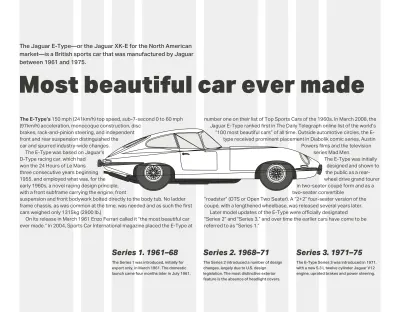
Comparați asta cu ritmul dintr-un model 2|1|1|2 și ar trebui să înțelegeți cum utilizarea grilelor compuse vă poate schimba atât modelul mental, cât și layout-urile pe care le creați. Folosind acest model 2|1|1|2 pentru primul meu aspect. Plasez corpul principal de conținut - inclusiv titlul, primul paragraf și textul curent, în prima coloană din grila mea cu două coloane. Folosesc o singură coloană din grila mea cu trei coloane pentru a plasa informații justificative despre seria Jaguar E-Type, fără îndoială cea mai frumoasă mașină făcută vreodată.
O imagine a acelui automobil uluitor traversează spațiul rămas, creând o conexiune vizuală între cele două zone de conținut.

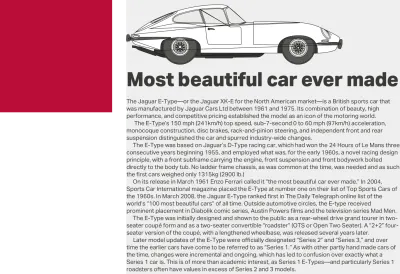
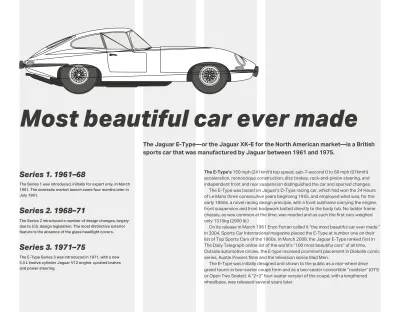
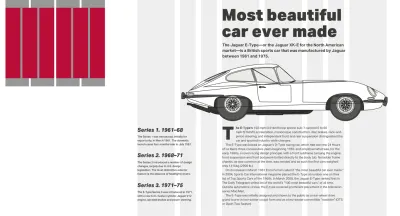
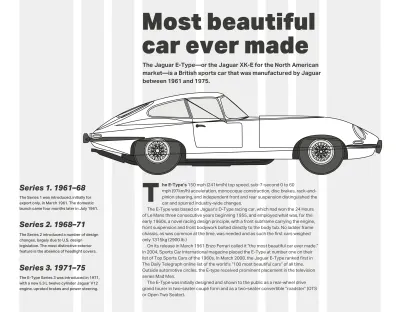
Pentru un design cu totul diferit (mai sus) - unul care utilizează atât aspectul, cât și tipul italic pentru a sugera mișcarea și viteza tipului E - îmi eșalonez primul paragraf și rulează textul folosind linii de grilă atât din cele două coloane, cât și din cele trei coloane. grile.
Schimbarea formației compuse pentru a combina grile cu trei coloane și patru coloane (3+4) creează un model ritmic cu totul diferit de 3|1|2|2|1|3.

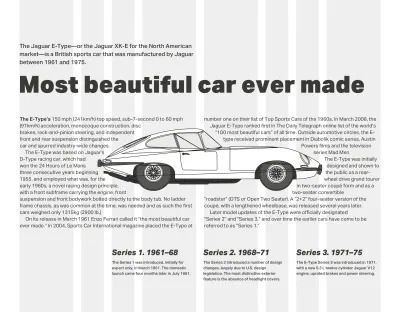
Cu un compus din două grile (mai sus), ați putea folosi lățimi de la una sau alta. Sau puteți combina lățimi din ambele pentru a forma coloane care nu sunt conforme cu niciuna. Puteți folosi aceste noi lățimi pentru a informa dimensiunile imaginilor și textului. În timp ce primul paragraf începe pe grila cu trei coloane, textul care urmează începe pe grila cu patru coloane.

Aceeași combinație de grile (mai sus) poate face o impresie foarte diferită, combinând lățimile coloanelor din ambele grile pentru a informa lățimea coloanei mele de text. Această coloană se potrivește cu lățimea imaginii mele verticale mari pentru a echilibra ambele părți ale acestui design.

De data aceasta, am setat blocul principal de rulare a textului pe două coloane și am derivat lățimile acestora combinând unitățile de coloană de 4 și 3.
În ceea ce privește acele coloane foarte înguste, a căror lățime este de doar 1 unitate, ele sunt perfecte pentru a informa dimensiunea elementelor tipografice, inclusiv această limită îndrăzneață.

Suprapunerea a patru coloane cu cinci (sus) duce la un model ritmic foarte neobișnuit de 6|1|4|3|3|4|1|6.
Pentru acest design alternativ, folosesc același model într-un mod diferit, rulând textul meu pe trei coloane. Folosesc lățimile din grila cu cinci coloane pentru a informa lățimea informațiilor mele de sprijin și imaginea spatelui curbat al acestui E-Type.

În această versiune a designului (mai sus), o imagine mare arată forma emblematică a corpului lui E-Type și umple aproape toată lățimea paginii mele.
Un bloc solid de text care rulează se află direct sub roțile lui Jaguar și își derivă lățimea atât din grila cu patru coloane, cât și pe șase coloane.
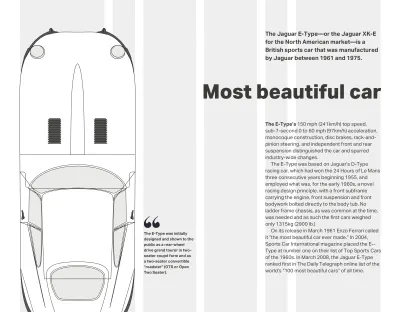
Următorul meu design (mai jos) plasează literalmente E-Type în centrul acțiunii și textul se înfășoară în jurul lui pe ambele părți. Amintiți-vă, nu este necesar să umpleți fiecare modul grilă cu conținut. Limitând lățimea primului paragraf și lăsând spațiu gol în altă parte a aspectului, creez o diagonală dinamică care adaugă energie și mișcare acestui design.

Dintre toate combinațiile posibile de grile, combinația de grile cu patru și șase coloane este cea pe care o folosesc cel mai des în munca mea. Este suficient de flexibil pentru a gestiona multe tipuri diferite de conținut și face posibilă o varietate incredibilă de compoziții.

În timp ce sentimentul general din acest design final se simte echilibrat - în mare parte datorită unui bloc centrat de text care rulează, citatul de tragere se simte deconectat de poveste, deoarece ocupă doar lățimea dintr-o coloană din grila cu șase coloane. Pot îmbunătăți acest design aliniind marginea acestui citat la liniile din grila cu șase coloane, astfel încât să pară parte din poveste.
… (Cutie)
Stabilirea ritmului

Ritmul este un factor esențial, nu doar în cadrul paginii, ci și pe paginile unui întreg produs sau site. Grilele compuse nu sunt doar suficient de flexibile pentru a găzdui o mare varietate de tipuri de conținut, dar vă permit și să variați acest ritm vizual. Modelele de reviste folosesc adesea zone de dimensiuni diferite pentru a varia acest ritm. Repetarea modulelor mai mici accelerează mișcarea, în timp ce cele mai mari o încetinește. Oamenii petrec în mod natural mai mult timp privind zonele spațiale mai mari și putem folosi aceeași tehnică în anumite momente din călătoria cuiva pentru a le încetini și a-i face să ia în seamă.
Grile de stivuire
Puteți combina grile de coloane cu grile ierarhice și chiar modulare. Atunci când paginile conțin două subiecte separate sau tipuri diferite de conținut, stivuirea grilelor poate fi o modalitate excelentă de a face această diferență mai evidentă.
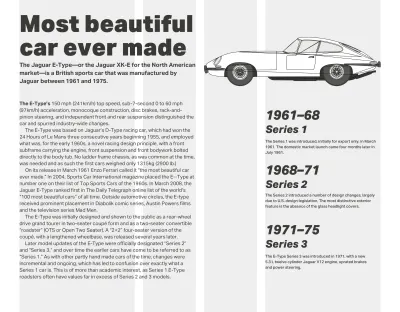
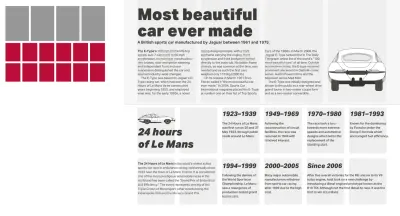
În partea de sus a acestei pagini următoare este o poveste despre Jaguar E-Type. Dedesubt este o poveste cu totul diferită despre celebra cursă de 24 de ore de la Le Mans. Pentru a lăsa pe cineva să nu aibă nicio îndoială, aceste povești sunt separate, folosiți o grilă diferită pentru fiecare. Povestea de sus se bazează pe o grilă cu patru coloane, cea de jos pe o grilă de șase.

Mai sus, fac diferența dintre aceste două povești evidentă, plasând-o pe a doua pe un fundal gri. De asemenea, folosesc spațierea dintre paragrafe în loc de indentări de pe primul rând.

Fac diferența dintre aceste două povești evidentă, plasând prima pe un fundal gri. În a doua poveste, folosesc, de asemenea, caractere mai îndrăznețe și spațierea dintre paragrafe în loc să indentează prima linie.
Karl Gerstner
Karl Gerstner (1930–2017) a fost un artist elvețian și unul dintre cei mai influenți tipografi. A început să lucreze la doar 19 ani, a studiat sub Fritz Buler, apoi a co-fondat GGK, una dintre cele mai de succes agenții de creație elvețiene din anii '70.
Cărțile despre opera lui Gerstner au fost epuizate de zeci de ani, iar copiile ajung adesea la sute de lire sterline, așa că n-aș fi surprins dacă nu ai văzut desenele lui direct. Dar, veți fi văzut o mulțime de lucrări ale altor oameni care au fost inspirate de ea.
Gerstner a făcut celebru textul nejustificat, zdrențuit-dreapta, deoarece până atunci, coloanele de tipar erau de obicei justificate. De asemenea, a dezvoltat ideea de a folosi fonturi și design tipografic pentru a crea conexiuni între cuvintele de pe o pagină și semnificația lor. În timp ce acest concept ne poate părea evident astăzi, această idee părea revoluționară în anii 1960.
Karl Gerstner este probabil cel mai cunoscut pentru lucrarea sa emblematică la revista trimestrială Capital, începând cu 1962. De fapt, prin cercetările mele despre Capital și prin grila compusă creată de Gerstner pentru aceasta, am luat cunoștință de el și de munca lui.

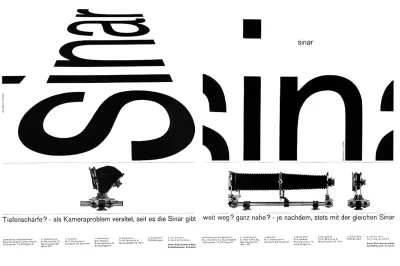
Printr-o coincidență ciudată, am descoperit recent că agenția lui Gerstner a creat și reclame pentru Sinar, producătorul elvețian de aparate foto de format mare cu care am lucrat la începutul anilor 1990. În aceste reclame, forma cuvântului „Sinar” seamănă cu rezultatele utilizării mișcărilor de balansare și înclinare pe o cameră de format mare.
Dezvoltarea rețelelor compuse
Când vezi pentru prima dată grila mobilă a lui Karl Gerstner, ai putea crede că grilele compuse sunt dificil de implementat. În timp ce dezvoltarea grilei compuse ar fi fost un proces complicat folosind metode tradiționale, instrumentele de aspect de astăzi, inclusiv CSS Grid, simplifică acum.
Proiectarea machetelor folosind grile compuse necesită o schimbare a modelului dvs. mental, iar dezvoltarea lor nu este diferită. Cu toate acestea, numerele de linii CSS Grid combinate cu noile unități de lungime flexibile (fr) vor face schimbarea mai ușoară.
Urmând ordinea pe care am folosit-o mai devreme, voi începe cu un compus de grile cu două și trei coloane (2+3) care are un model ritmic de 2|1|1|2.

Traducerea acelui model în valori pentru grid-șablon-coloane nu ar putea fi mai ușoară, dar mai întâi trebuie să aplic CSS Grid elementului de corp al paginii mele, apoi să stabilesc un decalaj între coloane care este relativ la lățimea ferestrei mele de vizualizare. Deoarece nu vreau ca aceste stiluri să fie aplicate la dimensiuni mai mici ale ecranului, le includ într-o interogare media:
@media screen and (min-width : 48em) { body { display: grid; grid-column-gap: 2vw; } }Acum, folosesc unitățile fr pentru a specifica modelul pentru grila mea compusă. Rezultatul sunt patru coloane în care lățimea coloanelor exterioare ocupă de două ori spațiul celor două interioare:
body { grid-template-columns: 2fr 1fr 1fr 2fr; } 
O combinație de grile cu trei și patru coloane (3+4) va avea ca rezultat șase coloane și un model ritmic de 3|1|2|2|1|3. Unitățile mele flexibile de lungime vor fi:
body { grid-template-columns: 3fr 1fr 2fr 2fr 1fr 3fr; } 
În cele din urmă, combinarea grilelor cu patru și șase coloane (4+6) creează opt coloane, două dintre ele mult mai înguste decât restul. Pentru a crea un model ritmic de 2|1|1|2|2|1|1|2 unitățile mele flexibile de lungime vor fi:
body { grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; }Cu aceste proprietăți Grid aplicate, toți descendenții direcți ai unui container grilă devin elemente grilă, pe care le pot plasa folosind zone, numere de linii sau nume.
Designul pe care îl dezvolt necesită doar cele mai elementare elemente structurale pentru a-l implementa, iar marcajul meu arată astfel:
<body> <h1>….</h1> <p>…</p> <img> <main>…</main> <aside>…</aside> </body>Folosesc cele opt coloane din grila compusă 4+6 de mai sus. Iată care sunt stilurile de implementare:
@media screen and (min-width : 48em) { body { display: grid; grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; grid-column-gap: 2vw; grid-row-gap: 2vh; align-content: start; } }Elementele de mai sus sunt descendenți direcți ai corpului. Le plasez pe grilă folosind numere de linii. Mai întâi titlul, paragraful care îl urmează imediat și, în sfârșit, elementul meu principal. Aceste elemente încep toate pe linia grilei 4 și se termină pe linia 8:
h1, h1 + p, main { grid-column: 4 / 8; }Imaginea de model a frumosului meu Jaguar E-Type ar trebui să fie mai largă decât alte elemente din acest design, așa că o plasez folosind numere de linii diferite. Începe la rândul 2 și se extinde pe toată lățimea paginii mele:
img { grid-column: 2 / -1; }Acum, pun deoparte elementul care conține informațiile mele de sprijin despre cele trei serii de E-Type. Deoarece vreau ca acest element să se alinieze la partea de jos a aspectului meu, adaug proprietatea align-self cu valoarea end:
aside { grid-column: 1 / 3; align-self: end; } 
În cele din urmă, deoarece vreau ca ambele elemente principale și secundare să apară unul lângă celălalt pe același rând, le dau valori identice ale numărului de rând:
main, aside { grid-row: 4; }Tot ce a mai rămas este să adaug câteva mici tușe tipografice pentru a-mi îmbunătăți designul. Nu am nevoie de o valoare a atributului clasei de prezentare pentru a stila paragraful, care urmează imediat titlul meu. În schimb, pot folosi un selector de frați adiacent:
h1 + p { font-weight: 700; }Pentru a stila prima linie a primului paragraf din elementul meu principal, folosesc o combinație de selectori descendenți, pseudo-element și pseudo-clasă:
main p:first-of-type::first-line { font-weight: 700; }În cele din urmă, pentru a indenta fiecare paragraf următor care nu urmează imediat titlul meu, folosesc atât un selector de pseudo-clasă de negație :not() cât și doi selectori de frați adiacenți:
p:not(h1 + p) + p { text-indent: 2ch; }Citiți mai multe din seria
- Decizii de design inspirate: Revista Avaunt
- Decizii de design inspirate: Ernest Journal
- Decizii de design inspirate: Alexey Brodovitch
- Decizii de design inspirate: Bea Feitler
- Decizii de design inspirate: Neville Brody
- Decizii de design inspirate: Otto Storch
- Decizii de design inspirate: Herb Lubalin
- Decizii de design inspirate: Max Huber
- Decizii de design inspirate: Giovanni Pintori
- Decizii de design inspirate: Emmett McBain
- Decizii de design inspirate: Bradbury Thompson
NB: Membrii Smashing Membrii Smashing au acces la un PDF frumos conceput al revistei Andy's Inspired Design Decisions și exemple complete de cod din acest articol. Puteți cumpăra PDF-ul și exemplele acestei probleme, precum și orice altă problemă direct de pe site-ul lui Andy.
